Spring Boot+Vue前后端分离项目练习06之网盘项目创建vue项目
1.安装环境
构建vue项目,需要提前安装相应的环境,这里主要就是node,npm和Vue CLl。
#1、安装nodejs
brew install nodejs
#2、再执行下面命令来安装npm(npm是开发nodejs时所用的依赖库)
brew install npm
#3、安装vue cli
npm install -g @vue/cli
# OR
yarn global add @vue/cli
这些环境的安装还会比较简单的,其他平台的安装也是基本一致的,接着查看环境的安装情况。
node --version
vue --version

2.创建vue项目
切换到具体的目录下,使用以下指令就可以完成vue项目。
vue create file-web

?Please pick a presset(Use arrow keys)这一行是提示行,后面的每一个依赖安装都会以这样的提示开头,紧接着的是选项列表。用键盘上下键可切换选中项(高亮蓝色),回车键确定选中。
这里我们采用Manually select features来手动安装一些依赖。

接着选择你需要的功能。仍然是键盘上下键控制选中项,这里采用空格键选中或取消选中当前项。这里我们选中下图中的几个功能:选择Vue版本,安装Babel、Router、Vuex、CSS预编译器和格式化检查,回车键确定。
接着选择Vue.js版本,此实验采用2.x。

接着都是同样的流程,选择自己需要的选项确定即可。
路由是否采用history模式(HTML5 History 模式 | Vue Router),选择是。输入Y,回车键确定。
选择一个CSS预编译器,可以选择任意一个,这里选用Stylus。
选择一个插件化的JavaScript代码检测和格式化工具 ,此处采用ESLint width error prevention only。
何时检测代码,此处采用Lint on save保存文件时测试。
如何存放配置,选择保存到专用的配置文件中。
是否保存本次配置(y:记录本次配置,然后需要给配置命名,N:不记录本次配置),这里选择 N。
接着会自动开始安装各种依赖。

进度100%后,项目就创建成功了,同时也会给出提示。

使用以下指令启动项目。
cd file-web
npm run serve

接着使用上面的地址即可访问项目了,出现以下画面就说明项目成功创建并启动了。

同时还可以使用图形化的方式创建项目,这里就不具体演示了,使用以下指令就可以在浏览器开启图形化创建项目的界面。
vue ui


3.项目结构
这里使用webstorm打开项目,稍微看一下项目的具体结构。

node_modules:存放项目的各种依赖。
public:存放静态资源,其中的index.html是项目的入口文件,浏览器访问项目的时候默认打开的是生成后的index.html。
src:存放项目主体文件:
- assets:存放各种静态文件,包括图片、CSS文件、JavaScript文件、各类数据文件等。
- components:存放公共组件,例如顶部导航栏Header.vue。
- router/index.js:vue-router安装时自动生成的路由相关文件,主要用来为每个路由设置路径、名称和对应页面的 .vue 文件等。
- store/index.js:vuex安装时自动生成的状态相关文件,用来让多个页面或组件共享数据。
- views:存放页面文件,比如默认生成的Home.vue首页、About.vue关于页面。
- App.vue:是主vue模块,主要是使用router-link 引入其他模块,所有的页面都是在 App.vue下切换的。
- main.js:是入口文件,主要作用是初始化vue示例、引用某些组件库或挂载一些变量。
.eslintrc:配置代码校验ESLint规则。
.gitignore:配置git上传时想要忽略的文件。
babel.config.js:一个工具链,主要用于兼容低版本的浏览器。
package.json:配置项目名称、版本号,记录项目开发所安装的依赖的名称、版本号等。
package-lock.json:记录项目安装依赖时,各个依赖的具体来源和版本号。
4.安装Element UI
Element UI是一套基于Vue 2.0的桌面端组件库,其中的很多组件可以帮助我们快速搭建页面。进入file-web目录使用下面的指令安装Element UI。
npm i element-ui -S

引入Element UI的方式,在src/main.js中补充以下内容:
import ElementUI from "element-ui"
import "element-ui/lib/theme-chalk/index.css"Vue.use(ElementUI);
4.1 组件的基本使用
进入element ui中文官网,选择需要的组件引入即可,这里选择一个按钮即可。


启动项目查看效果:npm run serve

4.2 组件的属性

为按钮添加属性,例如type=“primary”,此时就可以改变按钮的形状。
4.3 组件事件


启动项目查看效果:npm run serve

5.创建顶部导航与路由
5.1 基本页面创建及路由添加
这里需要自己构建的文件,所以将自动生成的文件删除,保持整个项目的整洁。
在views文件夹下,创建home.vue文件,为其添加路由。
home.vue
<template><div class="home">这是网盘主页</div>
</template><script>export default {name: 'HomeView',data() {return {}},methods: {}
}
</script>
在src/router/index.js文件中,需要引入vue-router模块、挂载在Vue上,接着需要创建路由列表,包含路径、路由名称、页面文件等配置,之后创建路由实例并导出,然后在 src/main.js中引入并使用即可。
index.js
import Vue from 'vue'
import VueRouter from 'vue-router' // 引入vue-router模块
import Home from '../views/Home.vue' // 引入Home页面对应的文件Vue.use(VueRouter) // 将VueRouter挂载在Vue上const routes = [{path: '/', // 路由路径,即浏览器地址栏中显示的URLname: 'Home', // 路由名称component: Home // 路由所使用的页面}
]// 创建路由实例
const router = new VueRouter({mode: 'history', // HTML5 History 模式base: process.env.BASE_URL,routes
})export default router
在src/assets下新建style文件夹,然后在该文件夹下新建base.styl文件,设置所有元素的外边距和内边距均为 0px:
* {margin: 0;padding: 0;
}
然后在src/main.js中引入此样式文件,所有页面使用该样式。
import './assets/style/base.styl'
最后创建其余的页面及路由添加。
Login.vue
<template><div class="login">这是登录页面</div>
</template><script>
export default {name: 'LoginView',data() {return {}},methods: {}
}
</script>
Register.vue
<template><div class="register">这是注册页面</div>
</template><script>
export default {name: 'RegisterView',data() {return {}},methods: {}
}
</script>
Error_404.vue
<template><div class="error-404">此页面不存在……</div>
</template><script>
export default {name: 'Error_404'
}
</script>
添加路由:
import Vue from 'vue'
import VueRouter from 'vue-router' // 引入vue-router模块
import Home from '../views/Home.vue' // 引入Home页面对应的文件Vue.use(VueRouter) // 将VueRouter挂载在Vue上const routes = [{path: '/', // 路由路径,即浏览器地址栏中显示的URLname: 'Home', // 路由名称component: Home // 路由所使用的页面},{path: '/login', // 登录页面name: 'Login',component: () => import(/* webpackChunkName: "login" */ '../views/Login.vue')},{path: '/register', // 注册页面name: 'Register',component: () => import(/* webpackChunkName: "register" */ '../views/Register.vue')},{path: '*', // 404页面name: 'Error_404',component: () => import(/* webpackChunkName: "error_404" */ '../views/Error_404.vue')}
]// 创建路由实例
const router = new VueRouter({mode: 'history', // HTML5 History 模式base: process.env.BASE_URL,routes
})export default router
为这些页面添加链接,在src/App.vue中的中添加首页、登录、注册页面的跳转链接。
<template><div id="app"><div id="nav"><router-link to="/">首页</router-link> |<router-link to="/login">登录页面</router-link> |<router-link to="/register">注册页面</router-link> |</div><router-view /></div>
</template><style lang="stylus">
#appfont-family Avenir, Helvetica, Arial, sans-serif-webkit-font-smoothing antialiased-moz-osx-font-smoothing grayscaletext-align centercolor #2c3e50margin-top 60px
</style>
启动项目测试一下:




5.2 创建顶部导航栏
在src/components下创建文件 Header.vue。
<template><el-menu :default-active="activeIndex" :router="true" mode="horizontal"><el-menu-item index="Home" :route="{ name: 'Home' }">首页</el-menu-item><el-menu-item index="Login" :route="{ name: 'Login' }">登录</el-menu-item><el-menu-item index="Register" :route="{ name: 'Register' }">注册</el-menu-item></el-menu>
</template><script>
export default {name: 'HeaderView',data() {return {}},computed: {// 当前激活菜单的indexactiveIndex() {return this.$route.name // 获取当前路由名称}}
}
</script>
其中的el-menu即为Element UI中的NavMenu导航菜单,:router="true"表示使用 vue-router的模式, index是每个导航菜单的唯一标志,这里配置为各个页面对应的路由名称 name,default-active为当前激活菜单的 index,为了刷新页面时也可以保证停留在当前页面,这里采用计算属性的方式给activeIndex赋值。中的属性route为Vue Router路径对象,即要跳转到的页面的路由对象。
在src/App.vue中引入、注册并使用此组件。
<template><div id="app"><!-- 3.使用组件 --><Header></Header><router-view/></div>
</template><script>
import Header from '@/components/Header.vue' // 1.引入组件export default {name: 'App',// 2. 注册组件components: {Header}
}
</script><style lang="stylus">
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;
}
</style>
启动项目测试一下:

相关文章:

Spring Boot+Vue前后端分离项目练习06之网盘项目创建vue项目
1.安装环境 构建vue项目,需要提前安装相应的环境,这里主要就是node,npm和Vue CLl。 #1、安装nodejs brew install nodejs #2、再执行下面命令来安装npm(npm是开发nodejs时所用的依赖库) brew install npm #3、安装vue cli npm install -g v…...

Python - 单元测试
python-单元测试1 Unittest2 Pytest3 两者区别断言方面用例执行编写规则前后置操作setUp, setUpclass, setUpmodule 区别4 实战操作unittest:pytest:1 Unittest unittest属于python的内置框架,支持多种自动化测试用例的编写,以及支持用例前置条件和后置…...

特权级那些事儿-实模式下分段机制首次出现的原因
前言: 操作系统的特权级模块在整个操作系统的学习中应该算的上是最难啃的了,提到特权级就要绕不开保护模式下的分段机制;如果想要彻底弄明白就要对比实模式下的分段机制有什么缺陷。这就衍生出很多问题如:什么是实模式?…...

详解Vue安装与配置(2023)
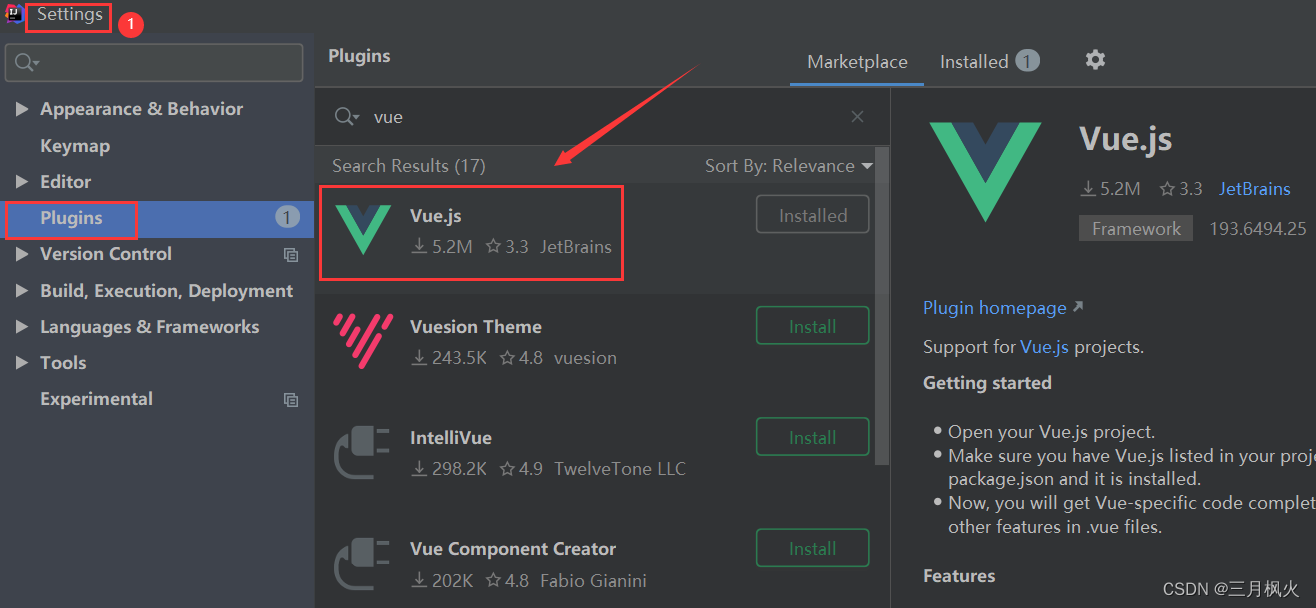
文章目录一、官网下载node.js二、安装Node.js三、环境配置四、idea导入vue项目五、IDEA添加Vue.js插件一、官网下载node.js Vue是前端开发框架。搭建框架,首先要搭建环境。搭建Vue的环境工具:node.js(JavaScript的运行环境)&…...

TypeScript深度剖析:Vue项目中应用TypeScript?
一、前言 与link类似 在VUE项目中应用typescript,我们需要引入一个库vue-property-decorator, 其是基于vue-class-component库而来,这个库vue官方推出的一个支持使用class方式来开发vue单文件组件的库 主要的功能如下: metho…...

linux面试高级篇
题目目录1.虚拟机常用有几种网络模式?请简述其工作原理或你个人的理解?2. Dockerfile中最常见的指令是什么?3.docker网络模式有哪些?4.Kubernetes有哪些核心组件这些组件负责什么工作?5. Pod是什么?6.描述一…...

java 4 (面向对象上)
java——面向对象(上) 目录java——面向对象(上)面向对象的思想概述类的成员(1-2):属性和方法对象的内存解析类中属性的使用类中方法的使用1.举例:2.声明方法:3.说明4.re…...

HTTP报头的2个方法
在采集网页信息的时候,经常需要伪造报头来实现采集脚本的有效执行 下面,我们将使用urllib2的header部分伪造报头来实现采集信息 方法1、 #!/usr/bin/python -- coding: utf-8 -- #encodingutf-8 #Filename:urllib2-header.py import urllib2 import…...

yolov5双目检测车辆识别(2023年+单目+双目+python源码+毕业设计)
行人识别yolov5和v7对比yolo车距源码:yolov5双目检测车辆识别(2023年单目双目python源码毕业设计)上盒岛APP,开线上盲盒商店http://www.hedaoapp.com/yunPC/goodsDetails?pid4132 为了提高传统遗传算法(genetic algorithm, GA)IGA优化BP网络迭代时间过长以及精度偏…...

华为OD机试题,用 Java 解【用户调度问题】问题
华为Od必看系列 华为OD机试 全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典使用说明 参加华为od机试,一定要注意不…...

根据mybatis plus注解动态创建sqlite表和表字段
根据mybatis plus注解动态创建sqlite表和表字段 启动时动态创建sqlite数据库,根据mybatis plus注解动态创建表。如果有新增字段,动态创建字段。 文章目录根据mybatis plus注解动态创建sqlite表和表字段一、初始化数据库1.系统启动时初始化数据库2.初始化…...

同步、异步ETL架构的比较
背景介绍: 数据的抽取,转换和加载 (ETL, Extract, Transform, Load) 是构建数据仓库过程中最复杂也是至 关重要的一个步骤,我们通常用两种办法来处理 ETL 流程: 一种是异步(Asynchronous) ETL 方式, 也称为文本文件(Flat file)方式。 另外…...

【机会约束、鲁棒优化】具有排放感知型经济调度中机会约束和鲁棒优化研究【IEEE6节点、IEEE118节点算例】(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

用Python帮老叔选出好基金,大赚一笔,老叔专门提着茅台登门道谢
我有个老叔很喜欢买基金,因为不想被割韭菜,所以啥群都没进,全部自己精挑细选。 看着他的一个本子密密麻麻地写了一大堆东西,全是基金的数据分析,一大把年纪了挺不容易的,于是就决定帮他一把。 在跟他详谈…...

ZeroTier实现内网穿透详细教程,无需公网IP,实现异地组网
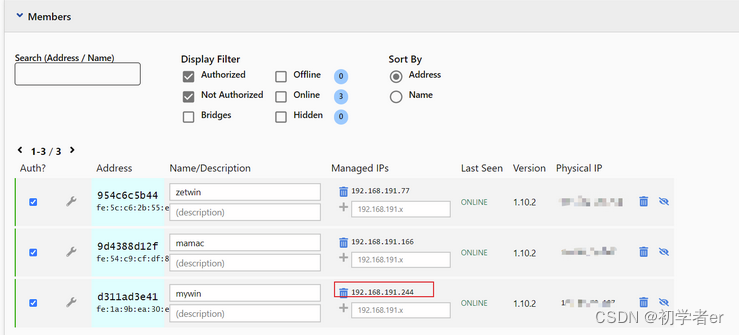
ZeroTier实现内网穿透详细教程,无需公网IP,实现异地组网ZeroTier1.官网注册账号,创建自己的局域网段2.点击创建好的网络,进入设置界面进行设置3.下载客户端,安装客户端,然后连接到网络中4.加入网络成功后&a…...

电商 SaaS 全渠道实时数据中台最佳实践
摘要:本文整理自聚水潭数据专家张成玉,聚水潭高级数据工程师应圣楚,在 FFA 2022 行业案例专场的分享。本篇内容主要分为四个部分:实时数仓的建设和发展数据中台的产品体系及架构实时计算的实践和优化对实时计算的未来展望Tips&…...

macos ncnn 安装踩坑记录···
安装真麻烦踩了无数坑,官方给的安装教程:macos安装ncnn, 安装过程老是报错,记录一下卡的比较久的,网上也不好找资料的错. 我的电脑: 1. 使用homebrew 的时候失败fatal: not in a git directory Error: Command failed…...

ESP32设备驱动-AM2301(DHT21)温度湿度传感器驱动
AM2301(DHT21)温度湿度传感器驱动 文章目录 AM2301(DHT21)温度湿度传感器驱动1、AM2301(DHT21)介绍2、硬件准备3、软件准备4、驱动实现1、AM2301(DHT21)介绍 AM2301 湿敏电容数字温湿度模块是一款含有已校准数字信号输出的温湿度复合传感器。它应用专用的数字模块采集技术和温…...

[数据结构]:16-归并排序(顺序表指针实现形式)(C语言实现)
目录 前言 已完成内容 归并排序实现 01-开发环境 02-文件布局 03-代码 01-主函数 02-头文件 03-PSeqListFunction.cpp 04-SortFunction.cpp 结语 前言 此专栏包含408考研数据结构全部内容,除其中使用到C引用外,全为C语言代码。使用C引用主要是…...

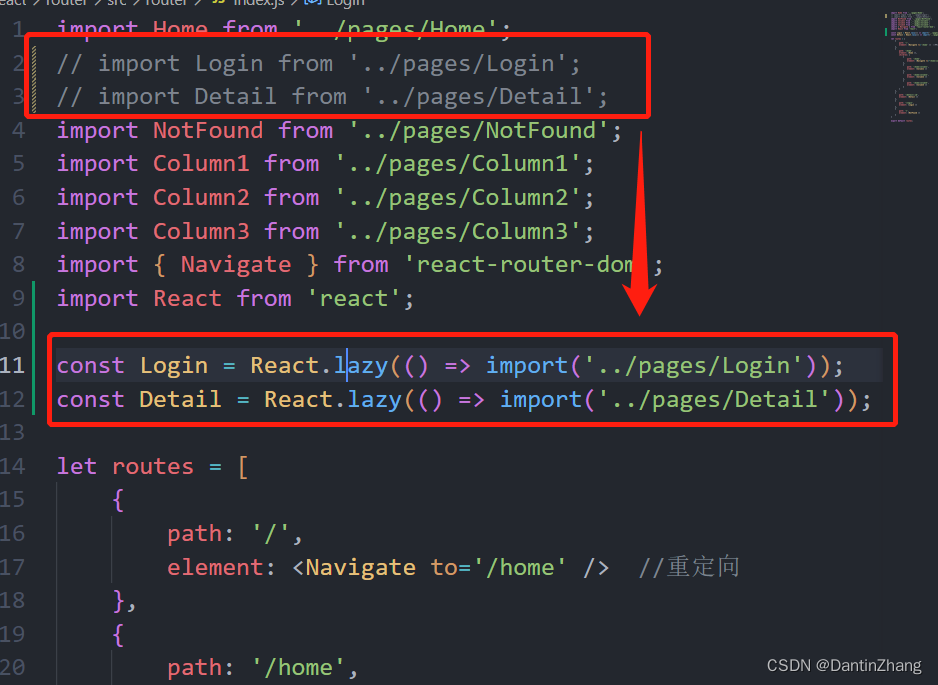
React(七):Router基本使用、嵌套路由、编程式导航、路由传参、懒加载
React(七)一、React-Router的基本使用1.安装和介绍2.路由的配置和跳转3.Navigate的使用4.如果找不到对应的路由路径?二、嵌套路由的用法三、编程式路由导航1.类组件中使用useNavigate2.函数式组件中使用useNavigate四、路由跳转传参1.设置好路…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...
