[league/glide]两行代码实现一套强大的图片处理HTTP服务
只要两行代码,就能实现类似对象存储云提供的基于参数的图片处理,比如裁剪、放大、水印、旋转等等。

我们经常使用第三方的对象存储服务,比如七牛云或阿里云,他们都提供了“智能媒体服务”,其实就是在链接上加上各种参数,实现图片的裁剪、缩放等,可以便捷的实现缩略图,节省网络宽带,加快页面的访问。
原理很简单,就是接收参数然后处理呗。如果用PHP做的话,不难,但是却要写好多代码。操作GD库太麻烦了。但现在,只要两行代码就能实现一套强大的图片处理功能。
// 实例化
$server = League\Glide\ServerFactory::create(['source' => 'path/to/source/folder','cache' => 'path/to/cache/folder',
]);// 可以在第二个参数传入数组
$server->outputImage('users/1.jpg', ['w' => 300, 'h' => 400]);// 更简单的做法,直接传入GET参数
$server->outputImage($path, $_GET);
功能预览表
glide可以接收26个参数,几乎可以涵盖所有的场景需求。
| 名称 | 功能参数 | 介绍 |
|---|---|---|
| 方向 | or | 旋转图像,支持0, 90, 180或者 270,同时支持auto,会根据图片的Exif 信息自动确定位置 |
| 翻转 | flip | 翻转图像,支持水平、垂直、圆心等 |
| 裁剪 | crop | 将图像裁剪到指定尺寸,支持居中、左上角、居左等10多个设置 |
| 宽度 | w | 设置图像的宽度,根据fit参数表现不同 |
| 高度 | h | 设置图像的高度,根据fit参数表现不同 |
| 尺寸效果 | fit | 设置图像如何适应新的尺寸,显示最大宽度、最小宽度、变形、裁剪等等6中效果 |
| 设备像素比 | dpr | 通过此参数可以生成不同像素比的图片,在苹果和安卓设备中有更好的表现,最大8 |
| 亮度 | bri | 调整图像亮度 |
| 对比度 | con | 调整图像对比度 |
| 伽马 | gam | 调整图像伽马值值 |
| 锐化 | sharp | 锐化图像 |
| 模糊 | blur | 为图像增加模糊效果 |
| 像素化 | pixel | 为图像增加像素化效果 |
| 滤镜 | filt | 能够指定使用那些滤镜处理图像,内置灰度和褐色,可以自定义。 |
| 水印路径 | mark | 给图像增加水印 |
| 水印宽度 | markw | 设置水印的宽度 |
| 水印高度 | markh | 设置水印的高度 |
| 水印偏移量X | markx | 水印的X偏移量 |
| 水印偏移量Y | marky | 水印的Y偏移量 |
| 水印的填充 | markpad | 水印的填充,padding |
| 水印的定位 | markpos | 水印的位置,居左、居中等 |
| 水印的透明度 | markalpha | 设置水印的透明度 |
| 背景 | bg | 设置图片的背景色 |
| 边框 | border | 给图片增加边框 |
| 质量 | q | 设置输入的质量 |
| 格式 | fm | 设置图像的编码格式,jpg、png等 |
功能介绍
本文对几个重点的功能做个介绍。
尺寸效果 fit
设置图像如何适应新的尺寸。
支持的参数:
contain: 默认。 调整图像大小以适应宽度和高度边界,而无需裁剪、扭曲或改变纵横比。max:调整图像大小以适应宽度和高度边界,而不会裁剪、扭曲或改变纵横比,如果图像小于输出尺寸,也不会增加图像的尺寸。fill:调整图像大小以适应宽度和高度边界,而不裁剪或扭曲图像,剩余空间用背景色填充。 生成的图像将匹配约束尺寸。fill-max:调整图像大小以适应宽度和高度边界而不裁剪,但如果图像较小则放大图像。 完成的图像将在宽度或高度上具有剩余空间(除非新图像的纵横比与旧图像的纵横比相同)。 剩余空间将用背景色填充。 生成的图像将匹配约束尺寸。stretch:拉伸图像以完全适合约束尺寸。 生成的图像将填充尺寸,并且不会保持输入图像的纵横比。crop:调整图像大小以填充宽度和高度边界并裁剪任何多余的图像数据。 生成的图像将匹配宽度和高度限制,而不会扭曲图像。
裁剪 crop
当尺寸效果设置为裁剪时,可以使用裁剪参数。
裁剪位置:
您还可以通过添加裁剪位置来设置裁剪图像的位置。 接受 crop-top-left, crop-top, crop-top-right, crop-left, crop-center, crop-right, crop-bottom-left, crop-bottom或者 crop-bottom-right. 默认是 crop-center, 并且与 crop.
作物焦点
除了裁剪位置之外,您还可以使用焦点更具体地确定确切的裁剪位置。 这是使用两个偏移百分比定义的: crop-x%-y%.
<img src="kayaks.jpg?w=300&h=300&fit=crop-25-75">
您还可以选择通过提供第三个值来放大您的焦点:一个介于 1 和 100 之间的浮点数。每个完整步长相当于 100% 缩放。 (例如。 x%-y%-2相当于以 200% 的比例查看图像)。 建议的范围是 1-10。
<img src="kayaks.jpg?w=300&h=300&fit=crop-25-75-2">
预裁剪
在任何其他调整大小操作之前将图像裁剪为特定尺寸。 要求的格式: width,height,x,y. 就像使用截图工具那样,在先在图片上截取一段。
<img src="kayaks.jpg?crop=100,100,915,155">
存储驱动
可以使用flysystem驱动,这意味着不仅可以操作本地的文件,还支持各类存储方式,比如SFTP、FTP、对象存储等等。
// 图片地址
$source = new League\Flysystem\Filesystem(new League\Flysystem\Local\LocalFilesystemAdapter('path/to/source/folder')
);// 缓存地址
$cache = new League\Flysystem\Filesystem(new League\Flysystem\Local\LocalFilesystemAdapter('path/to/cache/folder')
);$server = new League\Glide\Server($source,$cache,
);
标准返回Response
可以通过getImageResponse方法获取标准的PSR-7响应对象,同时官方提供了laravel等框架的扩展响应对象。
默认配置
可以设置默认的图片处理设置。
$server = League\Glide\ServerFactory::create(['defaults' => ['mark' => 'logo.png','markw' => '30w','markpad' => '5w',]
]);
预设
可以提前将各种参数设置好,然后直接传入预设的名称即可。比如下面的代码:
<?php$server = League\Glide\ServerFactory::create(['presets' => ['small' => ['w' => 200,'h' => 200,'fit' => 'crop',],'medium' => ['w' => 600,'h' => 400,'fit' => 'crop',]]
]);
然后直接使用预设就可以了:
<img src="kayaks.jpg?p=small">
也可以同时使用多个预设:
<img src="kayaks.jpg?p=small,watermarked">
甚至可以使用带有附加参数的预设:
<img src="kayaks.jpg?p=small,watermarked&filt=sepia">
图像驱动
支持GD库和Imagick库。
$server = League\Glide\ServerFactory::create([// 默认使用GD'driver' => 'gd',// 使用ImageMagick'driver' => 'imagick',
]);
安装
使用compsoer安装即可。
composer require league/glide
安全保护
glide提供了一套签名机制,通过私钥(一长串字符)生成一个token,只有携带了这个token 才能调用参数,避免人们通过大量的图像调整参数攻击服务器。
配置
<?phpuse League\Glide\Signatures\SignatureFactory;
use League\Glide\Signatures\SignatureException;try {// 设置秘钥$signkey = 'v-LK4WCdhcfcc%jt*VC2cj%nVpu+xQKvLUA%H86kRVk_4bgG8&CWM#k*b_7MUJpmTc=4GFmKFp7=K%67je-skxC5vz+r#xT?62tT?Aw%FtQ4Y3gvnwHTwqhxUh89wCa_';// 验证访问SignatureFactory::create($signkey)->validateRequest($path, $_GET);} catch (SignatureException $e) {// 处理异常
}
生成URL
<?phpuse League\Glide\Urls\UrlBuilderFactory;// 上面的那个秘钥
$signkey = 'v-LK4WCdhcfcc%jt*VC2cj%nVpu+xQKvLUA%H86kRVk_4bgG8&CWM#k*b_7MUJpmTc=4GFmKFp7=K%67je-skxC5vz+r#xT?62tT?Aw%FtQ4Y3gvnwHTwqhxUh89wCa_';// 实例化
$urlBuilder = UrlBuilderFactory::create('/img/', $signkey);// 生成url
$url = $urlBuilder->getUrl('cat.jpg', ['w' => 500]);// 使用url
echo '<img src="'.$url.'">';// 输入预览
<img src="/img/cat.jpg?w=500&s=af3dc18fc6bfb2afb521e587c348b904">总结
只要简单的几行代码,就实现了一套健全的图片处理HTTP服务,当你有类似的需求的时候,抓紧用上吧。
原文标题:[league/glide]两行代码实现一套强大的图片处理HTTP服务
原文地址:https://phpreturn.com/index/a64084605c3759.html
原文平台:PHP武器库
版权声明:本文由phpreturn.com(PHP武器库官网)原创和首发,所有权利归phpreturn(PHP武器库)所有,本站允许任何形式的转载/引用文章,但必须同时注明出处。
相关文章:

[league/glide]两行代码实现一套强大的图片处理HTTP服务
只要两行代码,就能实现类似对象存储云提供的基于参数的图片处理,比如裁剪、放大、水印、旋转等等。 我们经常使用第三方的对象存储服务,比如七牛云或阿里云,他们都提供了“智能媒体服务”,其实就是在链接上加上各种参…...

Kafka 消费者组
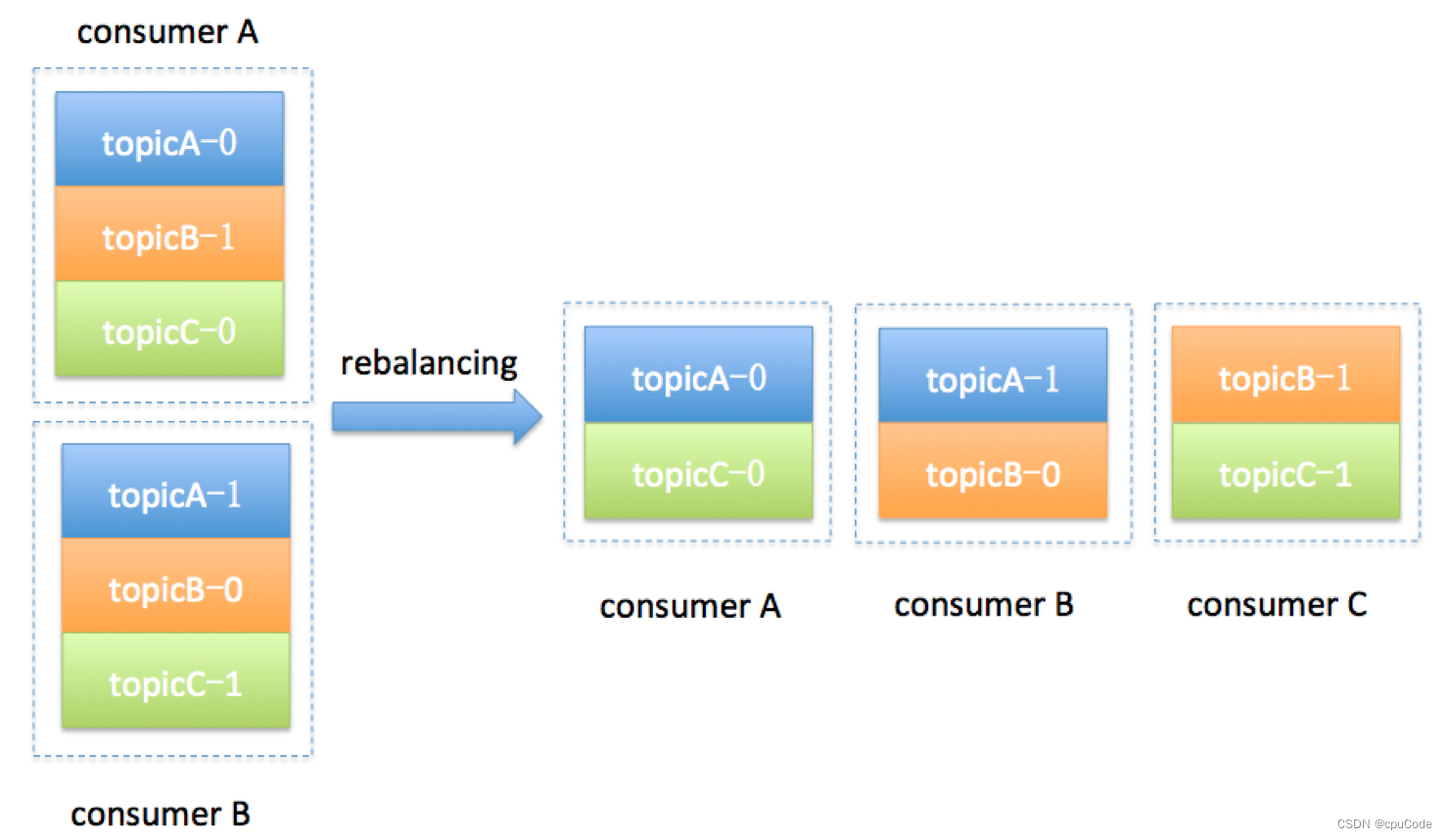
Kafka 消费者组Consumer数位移重平衡消费者组 (Consumer Group) : 可扩展且容错性的消费者机制 一个组内可能有多个消费者 (Consumer Instance) : 共享一个公共 ID (Group ID)组内的所有消费者协调消费订阅主题 (Subscribed Topics) 的所有分区 (Partition)每个分区只能由同个…...

高效学 C++|组合类的构造函数
设计好MyString类后,就可以像使用普通类型一样使用它了。例如,类的对象可以像普通的变量一样作为另一个类的数据成员。【例1】 MyString类的对象作为CStudent类的数据成员。1. //MyString类的定义省略 2. //注意:保留其构造函数、析构函数、…...

Java使用Springboot+Mybatis构建第一个项目
一、java安装:安装 Java1.8环境 maven3.6.1环境 Gradle-6.9.1环境 IntelliJ IDEA 2022.1.3 下载旗舰版(因为包含springboot)二、项目构建-数据库是sqlserver:1、打开idea,点击File->New->Project,选中…...

L2-007 家庭房产 L1-007 念数字
给定每个人的家庭成员和其自己名下的房产,请你统计出每个家庭的人口数、人均房产面积及房产套数。 输入格式: 输入第一行给出一个正整数N(≤1000),随后N行,每行按下列格式给出一个人的房产: 编…...

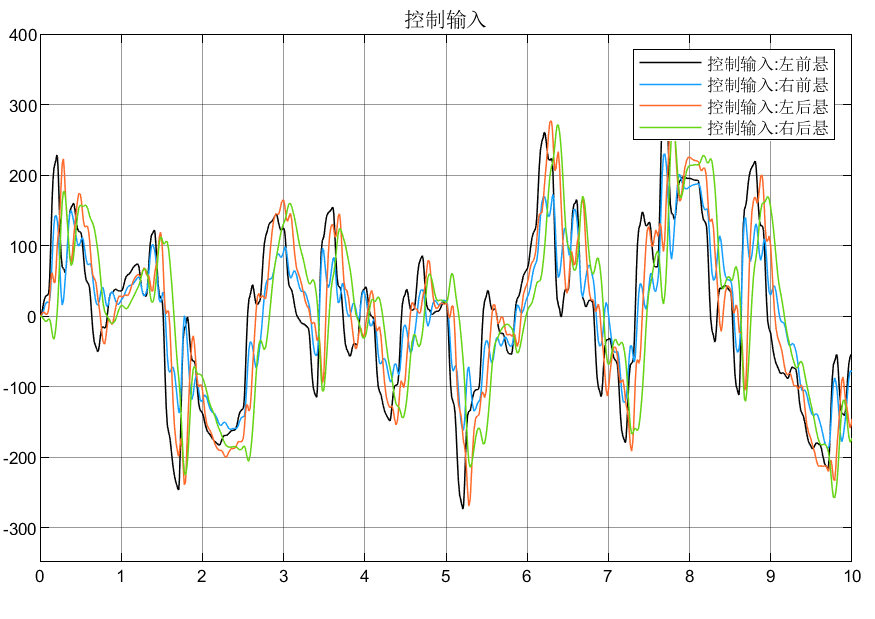
1/4、1/2、整车悬架天棚主动控制仿真分析合集
目录 前言 1. 1/4悬架系统 1.1数学模型 1.2仿真分析 2. 1/2悬架系统 2.1数学模型 2.2仿真分析 3. 整车悬架系统 3.1数学模型 3.2仿真分析 4.总结 参考文献 前言 对于天棚控制相比大家不陌生,它是由美国的Karnopp提出,利用假设的与天棚固连…...
)
【微信小程序项目实战】TodoList-项目主体搭设(2)
目录JS 部分数据 dataonShow输入框双向绑定保存与读取添加新的待办事项完成待办事项删除待办事项WXML顶部输入框主体回到顶部按钮完整代码JSWXMLWXSSJS 部分 为便于分析各个组件的相互作用与原理,故先从 JS 入手,而后再完善 HTML 部分 以下所有代码&…...
)
23种设计模式-迭代器模式(安卓应用场景介绍)
迭代器模式是一种行为型设计模式,它允许你在不暴露集合对象内部结构的情况下遍历集合中所有元素。在本文中,我们将介绍迭代器模式的概念和原理,提供一个基于Java的示例,并探讨在Android应用程序开发中的实际应用。 迭代器模式的概…...

面试 - 软件工程体系
今天是我人生中的第二次面试,第一次面试到技术问题。 面试公司:无锡信捷电气股份有限公司 面试时间:2023 年 3 月 6 日 15:30 面试地点:西安工程大学(临潼校区)D-188 在技术面中,我表现的不是很…...

05-CSS
今日目标能够说出 为什么要用定位能够说出 定位的 4 种分类能够说出 4 种定位各自的特点能够说出 为什么常用子绝父相布局能够写出 淘宝轮播图布局能够说出 显示隐藏的 3 种方式以及区别1. 定位(position) 介绍1.1 为什么使用定位我们先来看一个效果,同时思考一下用…...

华为OD机试题,用 Java 解【分奖金】问题
华为Od必看系列 华为OD机试 全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典使用说明 参加华为od机试,一定要注意不…...

Multisim 14.3 安装教程
1、首先解压Multisim 安装包。 2、解压完成后,双击点进去,找到setup这个文件,点进去。 3、找到setup文件里面的install.exe文件,并鼠标右键 “找到以管理员身份运行”。 4、选择“我接受上述许可协议”,点击下一步。 …...

06-Oracle表空间与用户管理(表空间,用户,备份与恢复,导入导出数据)
本讲主要内容: 1.表空间管理:表空间的作用,创建,修改,删除及管理; 2.用户管理:创建用户,修改用户,删除用户,修改密码,解锁; 3.用户…...

XSS攻击防御
XSS攻击防御XSS Filter过滤方法输入验证数据净化输出编码过滤方法Web安全编码规范XSS Filter XSS Filter的作用是通过正则的方式对用户(客户端)请求的参数做脚本的过滤,从而达到防范XSS攻击的效果。 XSS Filter作为防御跨站攻击的主要手段之…...

敏捷开发还需要PRD吗
一、PRD有什么用 prd提升与RD或者未来接手人的沟通效率 二、为什么会有PRD 首先来说说为什么会有PRD文档。 1、稍微大一点的团队产品经理未必能向每个人传达产品需求,这就需要有一个文档的形式来向项目的所有成员来传达需求,这就是文档的来源。 2、由…...

完整教程:使用Spring Boot实现大文件断点续传及文件校验
一、简介 随着互联网的快速发展,大文件的传输成为了互联网应用的重要组成部分。然而,由于网络不稳定等因素的影响,大文件的传输经常会出现中断的情况,这时需要重新传输,导致传输效率低下。 为了解决这个问题ÿ…...

数位dp-- 数字游戏
题目 思路 也是一道比较典型的数位dp的问题,关键的思想跟我上一篇博客很像, 首先把区间值变成[1,Y]-[1,X-1]的值,然后单独计算得到结果。 总的来说就是把这个数的每一位都单独拿出来,然后根据选0-an-1和选**an**两种方案单独计算&…...

Linux脚本 启动、重启、停止、授权
在jar包所在目录 vim start.sh | reload.sh | stop.sh输入以下命令 然后保存,进行授权 1.启动 nohup java -jar -Dfile.encodingutf-8 IntegrationFrame-sso-1.0.0-SNAPSHOT.jar & echo "started"2.重启 pid$(ps -ef|grep IntegrationFrame-sso-1.…...

Pytorch深度学习实战3-8:详解数据可视化组件TensorBoard安装与使用
目录1 什么是Tensorboard?2 Tensorboard安装3 Tensorboard可视化流程4 Tensorboard可视化实例4.1 常量可视化4.2 特征图可视化1 什么是Tensorboard? 在深度学习领域,网络内部如同黑箱,其中包含大量的连接参数,这给人工…...
【独家】)
华为OD机试 - 旋转骰子(C 语言解题)【独家】
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧文章目录 使用说明本期题目:旋转骰子…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章
用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章 摘要: 操作系统内核的安全性、稳定性至关重要。传统 Linux 内核模块开发长期依赖于 C 语言,受限于 C 语言本身的内存安全和并发安全问题,开发复杂模块极易引入难以…...

游戏开发中常见的战斗数值英文缩写对照表
游戏开发中常见的战斗数值英文缩写对照表 基础属性(Basic Attributes) 缩写英文全称中文释义常见使用场景HPHit Points / Health Points生命值角色生存状态MPMana Points / Magic Points魔法值技能释放资源SPStamina Points体力值动作消耗资源APAction…...

【PX4飞控】mavros gps相关话题分析,经纬度海拔获取方法,卫星数锁定状态获取方法
使用 ROS1-Noetic 和 mavros v1.20.1, 携带经纬度海拔的话题主要有三个: /mavros/global_position/raw/fix/mavros/gpsstatus/gps1/raw/mavros/global_position/global 查看 mavros 源码,来分析他们的发布过程。发现前两个话题都对应了同一…...

Ray框架:分布式AI训练与调参实践
Ray框架:分布式AI训练与调参实践 系统化学习人工智能网站(收藏):https://www.captainbed.cn/flu 文章目录 Ray框架:分布式AI训练与调参实践摘要引言框架架构解析1. 核心组件设计2. 关键技术实现2.1 动态资源调度2.2 …...
