HTML5新特性
HTML5 简介
HTML5 是下一代 HTML 标准。
HTML5在HTML4.01的基础上新增了一些特性,从而可以让我们能够更快捷更方便的开发应用,同时去掉了一些 “糟粕”。
现在的主流浏览器基本都支持HTML5。

在一个HTML5 文档中的第一行,我们需要使用<!doctype> 进行声明。
<!DOCTYPE html>
<!-- 声明当前的文档遵循HTML5规范 -->
HTML5 Canvas(画布)
canvas是HTML5中的新元素,使用它我们就可以在页面上绘制图像了。
<canvas>标签定义的只是图形的容器或者说只是一块空白的画布。图形的具体绘制通常是通过JavaScript完成。
创建画布(Canvas)
width 和 height 属性定义的画布的大小。添加id是为了方便获取画布对应的这个DOM对象。
<canvas id="myCanvas" width="200" height="100"></canvas>
使用JavaScript绘制图像
-
获取画布
var c=document.getElementById("myCanvas");
//获取<canvas>DOM
2.获取context
var ctx=c.getContext("2d");
//生成的上下文对象里面包含多种绘制图形的方法
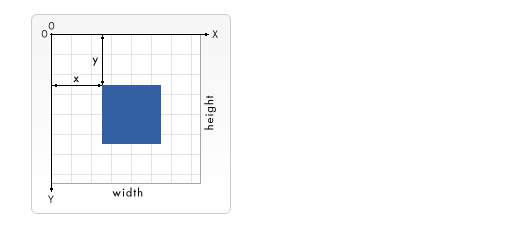
理解Canvas(画布)坐标

canvas 是一个二维网格。
canvas 的左上角坐标为 (0,0)
绘制图形
绘制路径
绘制路径:
moveTo();------>起点坐标
lineTo();------>终点坐标
closePath();------>关闭路径有两种,可以使用closePath() 可以用lineTo() 定义到起点
fillStyle="red";------>填充颜色,默认没有颜色
strokeStyle();------>更改颜色,默认黑色
fill();------>绘制路径,默认没有颜色,可以使用fillStyle=“red“设置
stroke();------>绘制路径,默认黑色
lineWidth = 2;------>路径的宽度
beginPath();------>用在一个路径结束,开始下一个路径的时候,可以设置
lineCap = "butt" ------> 指定末端样式: 默认:butt,round:半圆 ,square:正方形
lineJoin="bevel" 交点处样式,bevel:斜面 , round:圆弧 ,miter:尖角;
setLineDash([15,5]) :虚线:数组中的参数:第一个:线段的长度,第二个参数间隔长度
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><canvas id="myCanvas" width="500px" height="560px"></canvas><script>// 获取画布var c = document.getElementById("myCanvas");// 获取contextvar ctx = c.getContext("2d");// 定义起点ctx.moveTo(0,0);ctx.lineTo(100,200);ctx.lineTo(380,420)// 关闭路径有两种方式,可以使用closePath()也可以使用lineTo(0,0)回到原点ctx.lineTo(0,0)// ctx.closePath();// fill()默认都是没有颜色的,需要设置颜色 stroke() 默认黑色// fill() :是填充颜色, stroke()是实线// 设置颜色:fillStyle = "red" 或者 strokeStyle = "red"ctx.fillStyle = "red";ctx.fill();// ctx.strokeStyle = "green";// ctx.stroke();</script>
</body>
</html>绘制图形_设置线型(一)
指定线条宽度,默认宽度是1px
ctx.lineWidth=10
指定线条末端样式
ctx.lineCap=type
-
butt:默认值,末端为矩形 -
round:末端为圆形(突出) -
square:末端为矩形(突出)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><canvas id="myCanvas" width="500px" height="560px"></canvas><script>// 获取画布var c = document.getElementById("myCanvas");// 获取contextvar ctx = c.getContext("2d");// 开始新的路径ctx.beginPath();// 定义一条实线ctx.moveTo(0,100);ctx.lineTo(1000,100);ctx.lineWidth = 2;ctx.strokeStyle = "red";ctx.stroke();// 开始新的路径ctx.beginPath();// 定义起点ctx.moveTo(100,100);ctx.lineTo(100,400);// 路径宽度ctx.lineWidth = 10;// 末端样式ctx.lineCap = "butt"ctx.strokeStyle = "green";ctx.stroke();ctx.beginPath();ctx.moveTo(200,100);ctx.lineTo(200,400);ctx.lineWidth = 10;// 末端样式ctx.lineCap = "round"ctx.strokeStyle = "green";ctx.stroke();ctx.beginPath();ctx.moveTo(300,100);ctx.lineTo(300,400);ctx.lineWidth = 10;// 末端样式ctx.lineCap = "square"ctx.strokeStyle = "green";ctx.stroke();</script>
</body>
</html>
绘制图形_设置线型(二)
-
指定线段交点的样式
ctx.lineJoin=typemiter:默认值,交点填充为多边形,尖角bevel:交点填充为三角形,斜面round:交点填充为扇形,圆弧
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><canvas id="myCanvas" width="500px" height="560px"></canvas><script>// 获取画布var c = document.getElementById("myCanvas");// 获取contextvar ctx = c.getContext("2d");// 路径宽度ctx.lineWidth = 20;// 颜色ctx.strokeStyle = "red";// 开始新路径ctx.beginPath();// 定义起点ctx.moveTo(100,100);ctx.lineTo(200,250);ctx.lineTo(100,400);// 交点样式ctx.lineJoin = "bevel";ctx.stroke();// 开始新路径ctx.beginPath();// 定义起点ctx.moveTo(200,100);ctx.lineTo(300,250);ctx.lineTo(200,400);// 交点样式ctx.lineJoin = "round";ctx.stroke();// 开始新路径ctx.beginPath();// 定义起点ctx.moveTo(300,100);ctx.lineTo(400,250);ctx.lineTo(300,400);// 交点样式ctx.lineJoin = "miter"ctx.stroke();</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><canvas id="myCanvas" width="500px" height="560px"></canvas><script>// setLineDash([15.5]) : 设置成虚线// 获取画布var c = document.getElementById("myCanvas");// 获取contextvar ctx = c.getContext("2d");// 路径宽度ctx.lineWidth = 8;// 颜色ctx.strokeStyle = "red";// 开始新路径ctx.beginPath();// 定义起点ctx.moveTo(100,100);ctx.lineTo(100,400);// 虚线:数组中的参数:第一个:线段的长度,第二个参数间隔长度ctx.setLineDash([15,10])ctx.stroke();</script>
</body>
</html>
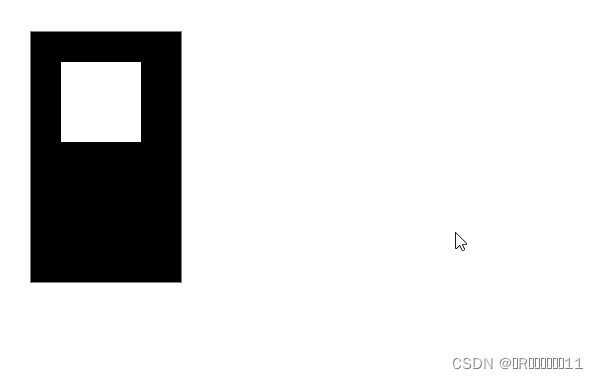
绘制矩形 :rect(x,y,width,height)
// 获取canvas var c = document.getElementById("myCanvas"); // 获取上下文 var ctx = c.getContext("2d");// 第一种 // 起点坐标ctx.moveTo(50,50);// 右上角坐标ctx.lineTo(200,50);// 右下角坐标ctx.lineTo(200,300);// 左下角坐标ctx.lineTo(50,300);// 关闭路径ctx.closePath();// 绘制路径ctx.stroke();// 第二种// rect(x,y,width,height):// x:原点横坐标,y:原点纵坐标,width:矩形宽度 height:矩形高度ctx.rect(50,50,150,250);ctx.stroke();// 第三种// rect(x,y,width,height):// x:原点横坐标,y:原点纵坐标,width:矩形宽度 height:矩形高度ctx.strokeRect(50,50,150,250);// 第四种// rect(x,y,width,height):// x:原点横坐标,y:原点纵坐标,width:矩形宽度 height:矩形高度ctx.fillRect(50,50,150,250);
clearRect():指定矩形区域的像素都变成透明。如下:// 指定区域透明ctx.clearRect(80,80,80,80);
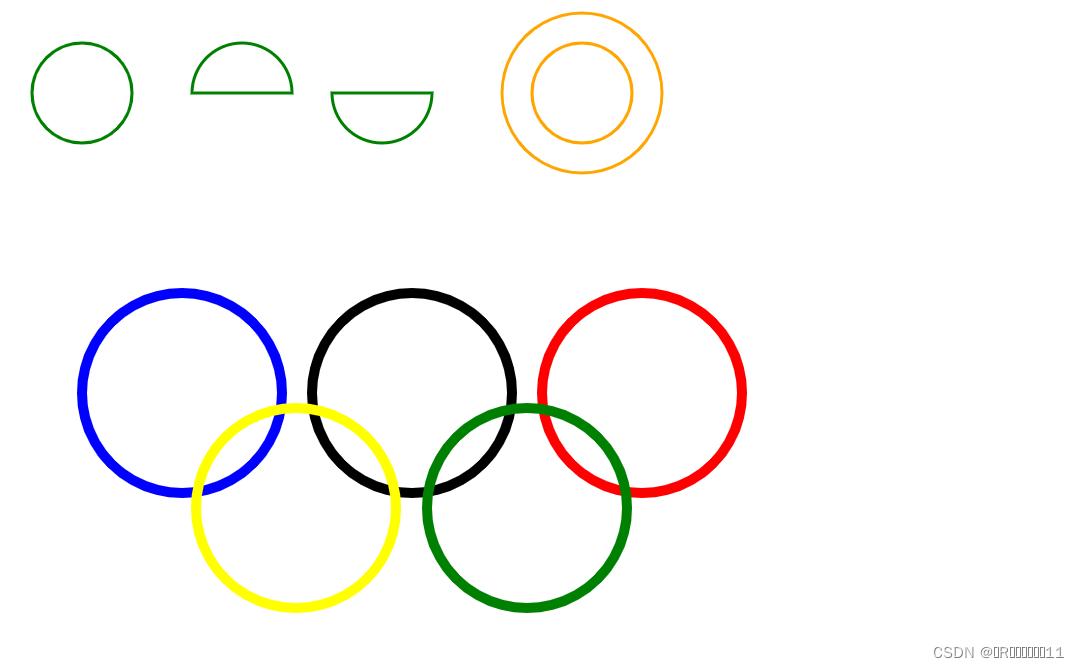
绘制图形_绘制弧线
ctx.arc(x, y, radius, startAngle, endAngle, anticlockwise)
x:圆心横坐标y:圆心纵坐标radius:圆的半径startAngle:扇形的起始角度endAngle:扇形的终止角度anticlockwise:可选,逆时针画(true),顺时针画(false)

<canvas id="myCanvas" width="1600" height="1600"></canvas> <script>// 获取canvas var c = document.getElementById("myCanvas"); // 获取上下文 var ctx = c.getContext("2d");ctx.lineWidth = 3; ctx.strokeStyle = "green";</script>// 绘制一个圆ctx.arc(100,100,50,0,2*Math.PI);ctx.stroke();// 绘制上半个圆ctx.beginPath();ctx.arc(260,100,50,0,Math.PI,true);ctx.closePath();ctx.stroke();// 绘制下半个圆ctx.beginPath();ctx.arc(400,100,50,0,Math.PI,false);ctx.closePath();ctx.stroke();// 绘制同心圆ctx.beginPath();ctx.arc(600,100,50,0,2*Math.PI);ctx.strokeStyle = "orange";ctx.stroke();ctx.beginPath();ctx.arc(600,100,80,0,2*Math.PI);ctx.strokeStyle = "orange";ctx.stroke();练习:绘制奥运五环
// 绘制奥运五环// 第一个环ctx.beginPath();ctx.arc(200,400,100,0,2*Math.PI);ctx.lineWidth = 10;ctx.strokeStyle = "blue";ctx.stroke();// 第二个环ctx.beginPath();ctx.arc(430,400,100,0,2*Math.PI);ctx.lineWidth = 10;ctx.strokeStyle = "black";ctx.stroke()// 第三个环ctx.beginPath();ctx.arc(660,400,100,0,2*Math.PI);ctx.lineWidth = 10;ctx.strokeStyle = "red";ctx.stroke()// 第四个环ctx.beginPath();ctx.arc(314,515,100,0,2*Math.PI);ctx.lineWidth = 10;ctx.strokeStyle = "yellow";ctx.stroke()// 第五个环ctx.beginPath();ctx.arc(545,515,100,0,2*Math.PI);ctx.lineWidth = 10;ctx.strokeStyle = "green";ctx.stroke()

绘制图形_绘制文本
-
ctx.fillText(text, x, y [, maxWidth]):在指定位置绘制实心文本 -
ctx.strokeText(text, x, y [, maxWidth]):在指定位置绘制空心文本-
text:所要填充的字符串。 -
x:文字起点的横坐标。 -
y:文字起点的纵坐标。 -
maxWidth:文本的最大像素宽度。该参数可选,如果省略,则表示宽度没有限制。如果文本实际长度超过这个参数指定的值,那么浏览器将尝试用较小的字体填充。
-
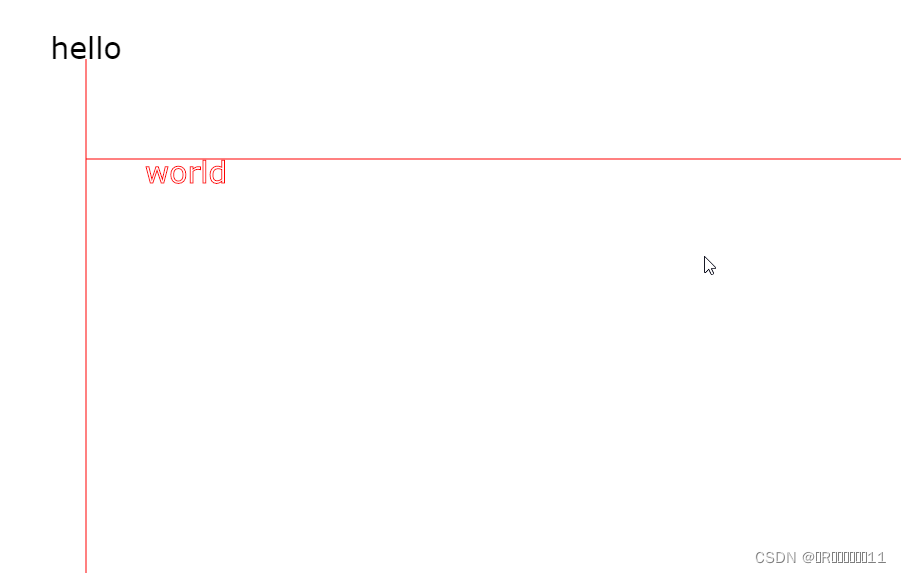
var ctx = document.getElementById("myCanvas").getContext("2d");ctx.fillText("hello",100,100);ctx.strokeText("world",200,200)
fillText()方法不支持文本断行,所有文本一定出现在一行内。
如果要生成多行文本,只有调用多次
fillText()方法
ctx.font="font-weight font-size font-family":设置文本字体样式。
默认情况下:文本是10px大小、sans-serif字体。
ctx.font='30px Verdana'//字体大小为30px,字体类型为Verdana
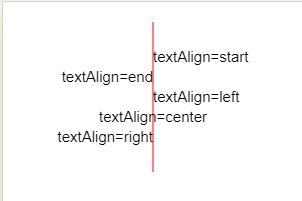
ctx.fillText('hello', 50, 50);ctx.textAlign=type:指定文本的水平对齐方式
ctx.textAlign='center'//居中对齐

ctx.textBaseline=type:指定文本的垂直位置
ctx.textBaseline='bottom'//基线在底端

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><canvas id="myCanvas" width="1000" height="1000"></canvas><script>// 获取画布和上下文var ctx = document.getElementById("myCanvas").getContext("2d");// 定义一条垂直线ctx.beginPath();ctx.moveTo(100,100);ctx.lineTo(100,1000);ctx.lineWidth = 1;ctx.strokeStyle = "red";ctx.stroke();// 定义一条水平线ctx.beginPath();ctx.moveTo(100,200);ctx.lineTo(1000,200);ctx.lineWidth = 1;ctx.strokeStyle = "red";ctx.stroke();ctx.beginPath();// 设置字体样式ctx.font = "30px Verdana";// 字体水平对齐:start /end /left /right /centerctx.textAlign = "center"// 绘制实心字体,第一个参数:需要绘制的字符串,第二个参数:文字起点的横坐标,第三个参数纵坐标开始的位置ctx.fillText("hello",100,100);ctx.beginPath();// 设置字体样式ctx.font = "30px Verdana";// 字体垂直对齐:top /bottom /middle /aiphabetic /hangingctx.textBaseline = "top";// 绘制空心字体,第一个参数:需要绘制的字符串,第二个参数:文字起点的横坐标,第三个参数纵坐标开始的位置ctx.strokeText("world",200,200)</script>
</body>
</html>
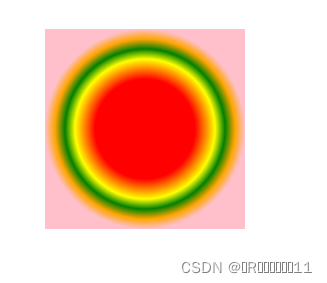
绘制图形_定义线性渐变色
-
ctx.createLinearGradient(x0, y0, x1, y1):定义渐变线的起点终点,确定颜色渐变方向,返回一个CanvasGradient对象x0:是起点的横坐标y0:是起点的纵坐标x1:是终点的横坐标y1:是终点的纵坐标
-
CanvasGradient.addColorStop(num,color):指定渐变点的颜色num:第一个参数是0到1之间的一个数字,代表渐变点的位置,0表示起点,1表示终点color:表示该渐变点的颜色
-
使用定义好的渐变色。

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><canvas id="myCanvas" width="1000" height="1000"></canvas><script>// 获取画布和上下文var ctx = document.getElementById("myCanvas").getContext("2d");// 定义渐变的起点和方向(通过坐标来控制)var grd = ctx.createLinearGradient(100,300,300,100);// 渐变点的颜色 // .addColorStop(num,color)// num:是从0 -- 1之间,grd.addColorStop(0,"red");grd.addColorStop(0.5,"yellow");grd.addColorStop(1,"pink");// 填充的颜色就是渐变的颜色ctx.fillStyle = grd;// 填充矩形ctx.fillRect(100,100,300,300);</script>
</body>
</html>
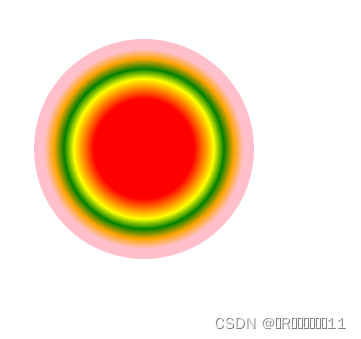
绘制图形_定义辐射渐变色

-
ctx.createRadialGradient(x0, y0, r0,x1, y1,r1):定义渐变线的起点终点,确定颜色渐变方向,返回一个CanvasGradient对象x0:是辐射起始的圆的圆心横坐标y0:是辐射起始的圆的圆心纵坐标r0:是起始圆的半径x1:是辐射终止的圆的圆心横坐标y1:是辐射终止的圆的圆心纵坐标r1:是终止圆的半径
-
CanvasGradient.addColorStop(num,color):指定渐变点的颜色num:第一个参数是0到1之间的一个数字,代表渐变点的位置,0表示起点,1表示终点color:表示该渐变点的颜色
-
使用定义好的渐变色。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><canvas id="myCanvas" width="1000" height="1000"></canvas><script>// 获取画布和上下文var ctx = document.getElementById("myCanvas").getContext("2d");// 定义渐变的起点和方向(通过坐标来控制)var grd = ctx.createRadialGradient(150,150,50,150,150,100);// 渐变点的颜色 // .addColorStop(num,color)// num:是从0 -- 1之间,grd.addColorStop(0,"red");grd.addColorStop(0.4,"yellow");grd.addColorStop(0.6,"green");grd.addColorStop(0.8,"orange");grd.addColorStop(1,"pink");// 填充的颜色就是渐变的颜色ctx.fillStyle = grd;// 填充矩形// ctx.fillRect(50,50,200,200);ctx.arc(150,150,110,0,2*Math.PI)ctx.fill();</script>
</body>
</html> 

绘制图形_使用图像着色
-
ctx.createPattern(img,repeatType):定义图像样式,返回值是一个CanvasPattern对象。-
img:是图像数据,它可以是<img>元素,也可以是另一个<canvas>元素。 -
repeatType:设置图片重复方式,有四个可能的值,分别是repeat(双向重复)、repeat-x(水平重复)、repeat-y(垂直重复)、no-repeat(不重复)。如果是空字符串或null,则等同于repeat。
-
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><canvas id="myCanvas" width="1600px" height="1600px"></canvas><canvas id="canvas1" width="1600px" height="1600px"></canvas><script>var ctx1 = document.getElementById("canvas1").getContext("2d");var grd = ctx1.createRadialGradient(500,500,300,500,500,500);grd.addColorStop(0.2,"red");grd.addColorStop(0.4,"yellow");grd.addColorStop(0.6,"orange");grd.addColorStop(0.8,"green");grd.addColorStop(1,"pink");ctx1.fillStyle = grd;ctx1.fillRect(0,0,1000,1000)// 获取画布和上下文var ctx = document.getElementById("myCanvas").getContext("2d");// 创建imgvar img = new Image();// 设置图片加载的路径img.src = "./1.jpg";// 图片加载完成回调img.onload = function(){// 使用img创建图片样式var pattern = ctx.createPattern(img,"no-repeat");// 使用canvas创建图片样式// var pattern = ctx.createPattern(document.getElementById("canvas1"),"no-repeat");// 填充样式为图片ctx.fillStyle = pattern;// 绘制矩形// ctx.fillRect(0,0,1000,1000);// 圆ctx.arc(500,500,500,0,2*Math.PI);ctx.fill();}</script>
</body>
</html>绘制图形_绘制阴影

-
ctx.shadowColor:阴影的颜色,默认为black。 -
ctx.shadowOffsetX:阴影的水平位移,默认为0,>0向右偏移,<0向左偏移。 -
ctx.shadowOffsetY:阴影的垂直位移,默认为0,>0向下偏移,<0向上偏移。 -
ctx.shadowBlur:阴影的模糊程度,默认为0,值越大,模糊程度越高。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><canvas id="myCanvas" width="600px" height="600px"></canvas><script>// 获取画布和上下文var ctx = document.getElementById("myCanvas").getContext("2d");// 阴影颜色ctx.shadowColor = "rgba(0,0,0,0.5)";// 阴影水平位移ctx.shadowOffsetX = 10;// 阴影垂直位移ctx.shadowOffsetY = 10;// 模糊度ctx.shadowBlur = 5;// 填充颜色ctx.fillStyle = "green";// 绘制矩形ctx.fillRect(10,10,200,200);ctx.strokeStyle = "green";ctx.strokeRect(300,300,200,200);</script>
</body>
</html> 

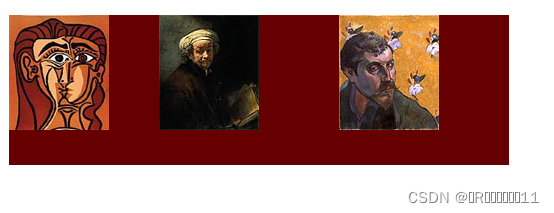
绘制图像
-
ctx.drawImage(img,x,y):用于将图像绘制到画布img:图像数据,可以是<img>元素,也可以是<canvas>元素x:在目标 canvas 里放置图像的左上角的横坐标y:在目标 canvas 里放置图像的左上角的纵坐标
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><canvas id="myCanvas" width="600px" height="600px"></canvas><script>// 获取画布和上下文var ctx = document.getElementById("myCanvas").getContext("2d");// 绘制一个矩形ctx.fillStyle = "#660000";ctx.fillRect(20, 20, 500, 150);// 在画布上面绘画function draw(imgUrl, x, y) {// 定义imgvar img = new Image();// img图片地址img.src = imgUrl;// 图片加载完成回调img.onload = function () {// 绘制画像// 第一个参数:画像,x:开始绘画的横坐标,y:开始绘画的纵坐标ctx.drawImage(img, x, y);}}// 调用函数draw("./assets/2.jpg", 20, 20);draw("./assets/3.jpg", 170, 20);draw("./assets/4.jpg", 350, 20);</script>
</body></html>
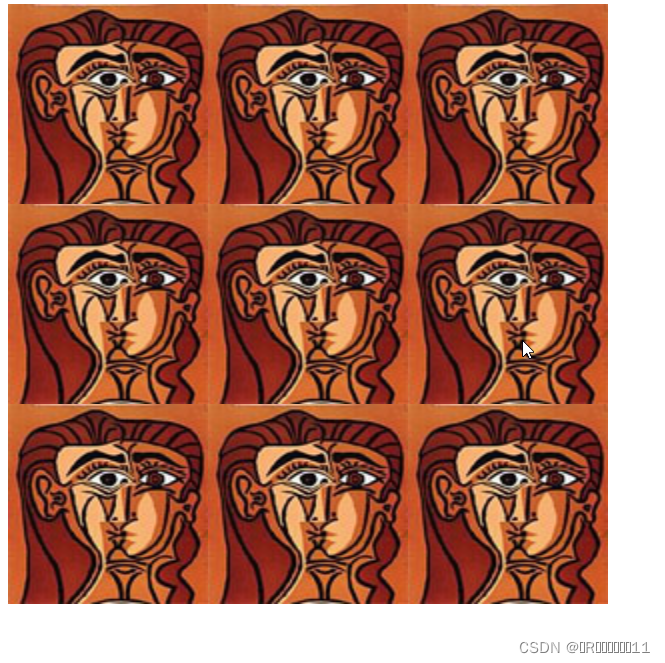
缩放图像
-
ctx.drawImage(img, x, y, width, height)-
img:图像数据,可以是<img>元素,也可以是<canvas>元素 -
x:在目标 canvas 里放置图像的左上角的横坐标 -
y:在目标 canvas 里放置图像的左上角的纵坐标 -
width:图像在画布上的宽度 -
height:图像在画布上的高度
-
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><canvas id="myCanvas" width="600px" height="600px"></canvas><script>// 获取画布和上下文var ctx = document.getElementById("myCanvas").getContext("2d");// 定义图片var img = new Image();// 图片地址img.src = "./assets/2.jpg";// 图片加载完成回调img.onload = function(){// 绘制 :未 放大之前的图片// ctx.drawImage(img,0,0);// 绘制 :放大 之后的图片// img:图片 ,0:开始绘制的横坐标,0:开始绘制的纵坐标// 200:放大的宽度 200:放大的高度ctx.drawImage(img,0,0,200,200);}</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><canvas id="myCanvas" width="600px" height="600px"></canvas><script>// 获取画布和上下文var ctx = document.getElementById("myCanvas").getContext("2d");function draw(x, y) {// 定义图片var img = new Image();// 图片地址img.src = "./assets/2.jpg";// 图片加载完成回调img.onload = function () {// 绘制 :未 放大之前的图片// ctx.drawImage(img,0,0);// 绘制 :放大 之后的图片// img:图片 ,0:开始绘制的横坐标,0:开始绘制的纵坐标 200:放大的宽度 200:放大的高度ctx.drawImage(img, x, y, 200, 200);}}// 让放大之后的图片平铺满整个画布,使用for循环for (var i = 0; i < 3; i++) {for (var j = 0; j < 3; j++) {draw(i * 200, j * 200)}}</script>
</body></html>
绘制图像_图像切片

-
ctx.drawImage(img, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)-
img:图像数据,可以是<img>元素,也可以是<canvas>元素· -
sx:图像源被切的开始位置的横坐标 -
sy:图像源被切的开始位置的纵坐标 -
sWidth:图像源被切的宽度 -
sHeight:图像源被切的高度 -
dx:图像在画布的开始位置的横坐标 -
dy:图像在画布的开始位置的纵坐标 -
dWidth:图像在画布的宽度 -
dHeight:图像在画布的高度
第一个参数和其它的是相同的,都是一个图像或者另一个 canvas 的引用。
剩余的8个参数前4个是定义图像源的切片位置和大小,后4个则是定义切片的目标显示位置和大小。
-
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><canvas id="myCanvas" width="600px" height="600px"></canvas><script>// 获取画布和上下文var ctx = document.getElementById("myCanvas").getContext("2d");// 定义imgvar img = new Image();// img地址img.src = "./assets/3.jpg";// 图片加载完成回调img.onload = function(){// 绘画切片之前的图片ctx.drawImage(img,0,0);// 绘画切片之后的图像// img:图像资源 // 30:切片的横坐标,30:切片的纵坐标,50:切的宽度,50:切的高度,// 100:切后开始绘画的横坐标,100:切后开始绘画的纵坐标,150:切后绘画的宽度,150:切后绘画的高度ctx.drawImage(img,30,30,50,50,100,100,150,150);}</script>
</body>
</html>
Canvas状态的保存和恢复

-
ctx.save():将画布的当前状态保存起来,相当于在内存之中产生一个样式快照一个绘画状态包括:
-
当前的一些样式:
strokeStyle,fillStyle,lineWidth,lineCap,lineJoin,lineDashOffset,shadowOffsetX,shadowOffsetY,shadowBlur,shadowColor,font,textAlign,textBaseline等 -
当前应用的变形(即移动,旋转和缩放)
-
当前的裁切路径(clipping path)
-
-
ctx.restore():将画布的样式恢复到之前保存的快照
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><canvas id="myCanvas" width="600px" height="600px"></canvas><script>// 获取画布和上下文var ctx = document.getElementById("myCanvas").getContext("2d");// 绘制矩形ctx.fillRect(0,0,300,300);// 保存当前状态,默认样式ctx.save();// 填充颜色ctx.fillStyle = "green";// 绘制矩形ctx.fillRect(30,30,240,240);// 保存当前样式状态ctx.save();// 填充颜色ctx.fillStyle = "#fff";// 绘制矩形ctx.fillRect(60,60,180,180);// 调用第二次保存的状态样式ctx.restore();ctx.fillRect(90,90,120,120);// 调用第一次(默认)样式状态ctx.restore();ctx.fillRect(120,120,60,60);</script>
</body>
</html>
图形变形_平移
ctx.translate(x, y)
x:是左右偏移量,x>0,向右平移,x<0,向左平移y:是上下偏移量,y>0,向下平移,y<0,向上平移


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><canvas id="myCanvas" width="600px" height="600px"></canvas><script>// 获取画布和上下文var ctx = document.getElementById("myCanvas").getContext("2d");for(var i=0;i<2;i++){for(var j=0;j<2;j++){// 调用状态ctx.restore();// 保存默认状态ctx.save();// 平移ctx.translate(i*50,j*50);// 填充颜色ctx.fillStyle = ["green","orange"][j];// 绘制矩形ctx.fillRect(0,0,20,20);}}</script>
</body>
</html>图形变形_旋转
ctx.rotate(angle):以原点为中心旋转 坐标系
angle:旋转的角度(angle),它是顺时针方向的,以弧度为单位的值。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><canvas id="myCanvas" width="600px" height="600px"></canvas><script>// 获取画布和上下文var ctx = document.getElementById("myCanvas").getContext("2d");// 平移ctx.translate(100,100);for (var i =1;i<7;i++){// 开始新的路径ctx.beginPath();// 旋转60度180/3=60ctx.rotate(Math.PI/3);// 填充的颜色ctx.fillStyle = ["red","green","pink","orange","yellow","blue"][i-1];// 绘制圆ctx.arc(0,30,10,0,2*Math.PI);ctx.fill();}</script>
</body>
</html>
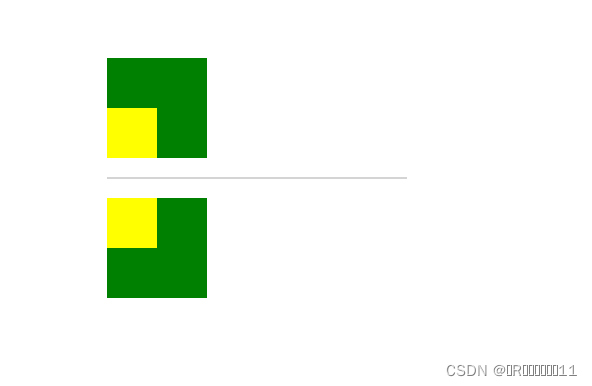
图形变形_缩放
图形变形_缩放
ctx.scale(x,y):用于缩放图像。
x:x轴方向的缩放因子y:y轴方向的缩放因子
默认情况下,一个单位就是一个像素,缩放因子可以缩放单位,比如缩放因子0.5表示将大小缩小为原来的50%,缩放因子10表示放大十倍。
如果缩放因子为1,就表示图像没有任何缩放。
如果为-1,则表示方向翻转。ctx.scale(-1, 1)为水平翻转,ctx.scale(1, -1)表示垂直翻转。

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><canvas id="myCanvas" width="600px" height="600px"></canvas><script>// 获取画布和上下文var ctx = document.getElementById("myCanvas").getContext("2d");// 平移ctx.translate(100,200);// 保存默认状态ctx.save();// 填充颜色ctx.fillStyle = "green";// 绘制矩形ctx.fillRect(0,20,100,100);// 缩放:缩小到原来的一倍ctx.scale(0.5,0.5);// 填充颜色ctx.fillStyle = "yellow";// 绘制矩形,缩小了一倍:想让是同一个原点(0,20),就需要在缩放后的坐标也变成(0,20),0.5*40=20ctx.fillRect(0,40,100,100);// 绘制x轴坐标ctx.beginPath();ctx.moveTo(0,0);ctx.lineTo(600,0);ctx.fillStyle = "black";ctx.stroke()// 调用保存的状态ctx.restore();// 垂直翻转ctx.scale(1,-1);// 填充颜色ctx.fillStyle = "green";// 绘制矩形ctx.fillRect(0,20,100,100);// 缩放:缩小到原来的一倍ctx.scale(0.5,0.5);// 填充颜色ctx.fillStyle = "yellow";// 绘制矩形,缩小了一倍:想让是同一个原点(0,20),就需要在缩放后的坐标也变成(0,20),0.5*40=20ctx.fillRect(0,40,100,100);</script>
</body>
</html>
图形变形_变形
-
ctx.transform(a, b, c, d, e, f):接受变换矩阵的六个元素作为参数,完成缩放、平移和倾斜等变形。a:x轴方向缩放b:x轴方向倾斜c:y轴方向倾斜d:y轴方向缩放e:x轴方向平移f:y轴方向平移
-
默认状态:
transform(1,0,0,1,0,0)
变换矩阵: a c e [ b d f ] 0 0 1
点(x,y)经过矩阵变换后得到(x',y')
- x' = ax + cy + e;
- y' = bx + dy + f;
ctx.setTransform(a, b, c, d, e, f):重置并创建新的变换矩阵ctx.resetTransform():重置当前变形为单位矩阵,它和调用以下语句是一样的:ctx.setTransform(1, 0, 0, 1, 0, 0);

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><canvas id="myCanvas" width="600px" height="600px"></canvas><script>var ctx = document.getElementById("myCanvas").getContext("2d");ctx.fillRect(0,0,100,100);// 缩放// ctx.transform(0.5,0,0,0.5,0,0);// 偏移// ctx.transform(1,0,0,1,50,50);// 倾斜// ctx.transform(1,1,0,1,0,0);// 综合变形ctx.transform(0.5,1,0,0.5,50,50);ctx.fillRect(0,300,100,100)// 重置并创建自己的变化矩阵ctx.setTransform(0.5,0,0,0.5,0,0);ctx.fillRect(0,500,100,100)</script>
</body>
</html>裁切路径
ctx.clip():将构建的路径转换为裁剪路径,裁切路径确定好之后,再绘制图形,裁切路径内的图形可以显示,裁切路径外的图形不显示。
默认情况下,canvas 有一个与它自身一样大的裁切路径(也就是没有裁切效果)。
提示:
裁切路径也属于canvas状态
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><canvas id="myCanvas" width="600px" height="600px"></canvas><script>// 获取画布和上下文var ctx = document.getElementById("myCanvas").getContext("2d");// 绘制一个矩形ctx.fillRect(0,0,100,100);// 绘制一个圆ctx.arc(50,50,30,0,2*Math.PI);// 裁切:裁切后,在区域范围内会显示,之外的不显示ctx.clip();// 填充颜色ctx.fillStyle = "#CCFF66";// 绘制一个跟之前一样的矩形:会覆盖之前绘制的矩形ctx.fillRect(0,0,100,100)</script>
</body>
</html>
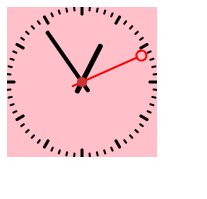
动画_时钟

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><canvas id="myCanvas" width="150px" height="150px"></canvas><script>// 获取画布和上下文var ctx = document.getElementById("myCanvas").getContext("2d");// 将原点移动到画布中心ctx.translate(75, 75);// 逆时针旋转90度,是为了让时间刻度旋转从12点的位置开始ctx.rotate(-Math.PI / 2);// 末端样式ctx.lineCap = "round";// 保存状态ctx.save();// 因为设置了定时器,一秒之后开始,页面会出现以秒的空白,所以这里调用一次clock();function clock() {// 因为每次都需要在原来的基础上绘制一次矩形,所以可以第二次绘制的时候把第一次的删除 掉ctx.clearRect(-75, -75, 150, 150);// 填充颜色ctx.fillStyle = "pink";// 绘制跟画布一样大小的矩形:因为之前将原点移到了中心,绘制矩形的时候,顶点坐标(-75,-75)ctx.fillRect(-75, -75, 150, 150);// 获取当前时间var now = new Date();// 绘制小时刻度// 线段宽度ctx.lineWidth = 3;for (var i = 0; i < 12; i++) {// 小时刻度之间是30度ctx.rotate(Math.PI / 6);ctx.beginPath();ctx.moveTo(68, 0);ctx.lineTo(75, 0);ctx.stroke();}// 绘制分钟刻度// 线段宽度ctx.lineWidth = 2;for (var i = 0; i < 60; i++) {if (i % 5 != 0) {ctx.beginPath();ctx.moveTo(72, 0);ctx.lineTo(75, 0);ctx.stroke();}// 分钟之间是6度ctx.rotate(Math.PI / 30);}// 获取当前的:时、分、秒var hor = now.getHours();var min = now.getMinutes();var sec = now.getSeconds();// 三元运算符:如果大于12点,就减去12,否则就是当前时间hor > 12 ? hor - 12 : hor// 绘制时针// 调用之前保存的状态:让其从12点的位置开始旋转ctx.restore();// 保存当前状态ctx.save();// 根据不同的时间:时分秒的指向不同:12:10 和12:30的指向不同hor = ctx.rotate((Math.PI / 6) * (hor + min / 60 + sec / 3600));ctx.beginPath();ctx.lineWidth = 5;// -10:起点在原点的后面,让其穿过原点ctx.moveTo(-10, 0);ctx.lineTo(40, 0),ctx.stroke();// 绘制分针// 调用之前保存的状态:让其从12点的位置开始旋转ctx.restore();// 保存当前状态ctx.save();// 根据不同的时间:时分秒的指向不同:12:10 和12:30的指向不同min = ctx.rotate((Math.PI / 30) * (min + sec / 60));ctx.beginPath();ctx.lineWidth = 4;// -10:起点在原点的后面,让其穿过原点ctx.moveTo(-10, 0);// 分针比时针长些ctx.lineTo(60, 0),ctx.stroke();// 绘制秒针// 调用之前保存的状态:让其从12点的位置开始旋转ctx.restore();// 保存当前状态ctx.save();// 根据不同的时间:时分秒的指向不同:12:10 和12:30的指向不同sec = ctx.rotate((Math.PI / 30) * sec);ctx.beginPath();ctx.lineWidth = 2;// -10:起点在原点的后面,让其穿过原点ctx.moveTo(-10, 0);ctx.lineTo(60, 0),ctx.strokeStyle = "red";ctx.stroke();// 绘制时分秒针的交点ctx.beginPath();ctx.arc(0, 0, 5, 0, 2 * Math.PI);ctx.fillStyle = "#CC3333";ctx.fill();// 给秒针末端绘制空心圆ctx.beginPath();ctx.arc(65, 0, 5, 0, 2 * Math.PI);ctx.stroke();// 让秒针动起来:调用之前保存的秒针状态ctx.restore()}setInterval(() => {clock()}, 1000);</script>
</body></html>
动画_运动的小球

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><canvas id="myCanvas" height="500px" width="500px"></canvas><script>// 获取画布和上下文var c = document.getElementById("myCanvas")var ctx = c.getContext("2d");var raf;// 定义小球的横坐标,默认250var x = 250;// 定义小球的纵坐标,默认250var y = 250;// 定义小球水平方向上的偏移量var stepX = 5;// 定义小球垂直方向的偏移量var stepY = 2;function draw() {// 每次都要重新绘制一次画布,第二次开始的时候可以将第一次的删除ctx.clearRect(0, 0, 500, 500);ctx.strokeStyle = "block";ctx.strokeRect(0,0,500,500);// 绘制圆ctx.beginPath();ctx.arc(x, y, 20, 0, 2 * Math.PI);ctx.fillStyle = "red";ctx.fill();// 判断水平边界if (x + 20 >= 500 || x - 20 < 0) {stepX = -stepX;}// 判断垂直边界if (y + 20 >= 500 || y - 20 < 0) {stepY = -stepY;}// 水平和垂直方向的偏移量x += stepX;y += stepY;}function anim() {draw();// 浏览器重绘页面raf = window.requestAnimationFrame(anim);}anim();// 添加鼠标监听事件:小球随着鼠标移动c.addEventListener("mousemove",function(e){window.cancelAnimationFrame(raf);x = e.offsetX;y = e.offsetY;draw();})// 添加点击监听事件:点击的时候,小球绘制自由移动c.addEventListener("click",function(e){anim();})</script>
</body></html>
引入外部SVG

SVG:遵循 XML 标准,用来定义可缩放矢量图形。
-
引入外部svg文件的方式
-
作为元素的背景图
#con {width:100px;height: 100px;background: url('./test.svg') no-repeat;} -
使用
img引入<img src="test.svg" alt="" > -
使用
object引入<object data="test.svg" type="image/svg+xml" />
-
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>#con{width: 200px;height: 200px;background: url("./test.svg") no-repeat;}</style>
</head>
<body><!-- 第一种 --><div id="con"></div><!-- 第二种 --><img src="./test.svg" alt=""><!-- 第三种 --><object data="./test.svg" type="image/svg+xml"></object>
</body>
</html>HTML5内联SVG
在 HTML5 中,我们能够将 SVG 元素直接嵌入 HTML 页面中:
<body><svg id = "circle" height = "200" xmlns="http://www.w3.org/2000/svg" version="1.1" > <circle id = "greencircle" cx = "30" cy = "30" r = " 30" fill = "red" /> </svg></body>
也可以像操作HTML一样操作svg:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><body><svg id="circle" height="200" xmlns="http://www.w3.org/2000/svg" version="1.1"><circle id="greencircle" cx="30" cy="30" r=" 30" fill="red" /></svg></body><script>// 增加一个点击的事件监听document.getElementById("greencircle").addEventListener("click",function(e){console.log(e);})</script></body></html>SVG_矩形
-
rect元素用来定义一个矩形-
x属性定义矩形的左上角顶点的横坐标 -
y属性定义矩形的左上角顶点的纵坐标 -
width属性定义矩形的宽 -
height属性定义矩形的高度 -
style属性定义具体的样式fill属性定义矩形的填充色stroke定义矩形的边框颜色stroke-width:定义边框线条的宽度
-
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="300" height="300"><rect x="50" y="20" width="150" height="150" style="fill:blue;stroke:pink;stroke-width:5;" /></svg>
SVG 与 Canvas两者间的区别
-
SVG是通过XML绘制。Canvas通过js绘制。 -
SVG绘制出来的每一个图形的元素都是独立的DOM节点,能够方便的绑定事件或用来修改。Canvas输出的是一整幅画布。 -
Canvas绘制的方式,是通过 js 逐像素渲染的。也就是说,它绘制一个复杂的图形和一个简单的图形的性能是差不多的。SVG是通过XML的方式渲染。它的本质是DOM,而复杂的图形,就会降低其渲染性能。 -
SVG输出的图形是矢量图形,放大不会失真。Canvas输出标量画布,就像一张图片一样,放大会失真。
| 方式 | 绘制方式 | 产出 | 性能 | 失真 |
|---|---|---|---|---|
Canvas | js | 图形都属于完整的画布,是一个整体 | 高复杂度跟简单的图形性能差不多 | 放大后会失真 |
SVG | XML | 每个图形都是独立的DOM节点 | 复杂度高会减慢渲染速度 | 放大后不会失真 |
HTML5_MathML

MathML 是数学标记语言,是一种基于XML的标准,用来书写数学符号和公式的置标语言。
HTML5 可以在文档中使用 MathML 元素,对应的标签是 <math>...</math> 。
<mrow>......</mrow>:用于包裹一个或多个表达式(可省略)。<msup>......</msup>:用于包裹上标的表达式(如:指数函数)。<msub>......</msub>:用于包裹下标的表达式。<mi>.........</mi>: 用于包裹字符。<mn>.........</mn>:用于包裹数字。<mo>...........</mo>:用于包裹各种运算符号。<msqrt>..........</msqrt>:用于开根号。<mfenced open="[" close="]">.........</mfenced>: 用于包裹矩阵即先定义外围的括号。<mtable>..........</mtable>: 类似table。<mtr>..........</mtr>:代表矩阵的行。<mtd>.........</mtd>: 代表每行的每一列。
MathML 实现一元二次方程

<math xmlns="http://www.w3.org/1998/Math/MathML"><!-- mrow:包裹一个或多个表达式 --><mrow><mrow><!-- msup:包裹上标的表达式 --><msup><!-- mi:包裹字符 --><mi>x</mi><!-- mn:包裹数字 --><mn>2</mn></msup><!-- mo:包裹运算符 --><mo>+</mo><mrow><mn>4</mn><mi>x</mi></mrow><mo>+</mo><mn>4</mn></mrow><mo>=</mo><mn>0</mn></mrow></math>
HTML5_拖放(Drag 和 Drop)
拖放:即抓取对象以后拖到另一个位置。在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放。
-
定义可拖拽元素
-
添加
draggable属性true,表示元素可以被拖拽false,表示元素不可以被拖拽
-
添加事件处理程序属性
ondragstart<p id="con" draggable="true" ondragstart="dragstart(event)">我是可拖拽内容 </p> <script>function dragstart(e){console.log(e)//打印事件对象} </script>
-
定义拖拽数据
每个 drag event(拖拽事件对象)都有一个dataTransfer属性,它持有拖拽数据。这个属性也有管理拖拽数据的方法。
setData(数据类型,数据值)方法可以为拖拽数据添加一个项。
function dragstart(e){console.log(e)//打印事件对象// 添加拖拽数据e.dataTransfer.setData("text/plain", e.target.innerText);}
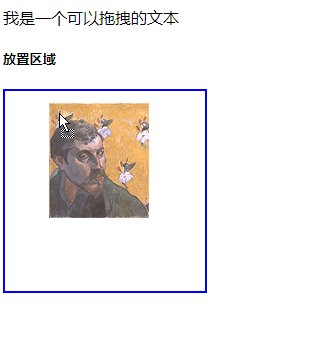
定义拖拽图像
dataTransfer.setDragImage(image, xOffset, yOffset) 方法自定义一张图片。
// 定义拖拽图片var img = new Image();img.src = './拖放/assets/dog.jpg';function dragstart(e) {e.dataTransfer.setData("text/plain", e.target.innerText)console.log(e)// 设置拖拽图片e.dataTransfer.setDragImage(img, 10, 10);}
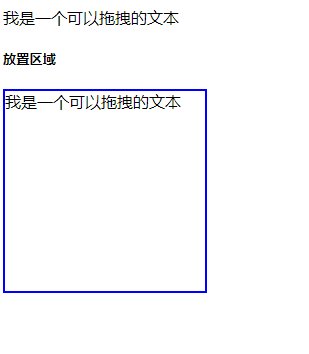
定义放置区
当拖拽一个对象到 HTML 元素中时,浏览器默认不会有任何响应。
想要让一个元素变成可放置区,该元素必须设置 ondragover 和 ondrop 事件处理程序属性。
ondragover:当元素被拖到放置区上时触发,这个时候可以去检验拖拽数据的类型,返回false则阻止放置,返回true则允许放置。ondrop:当元素在放置区被放置时触发。
<h5>放置区域</h5>
<div style="width:200px;height:200px;border:3px solid blue" ondragover="dragover(event)" ondrop="drop(event)">
</div><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><p draggable="true" ondragstart="dragstart(event)">我是一个可以拖拽的文本</p><h5>放置区域</h5><div style="width: 200px;height:200px;border:2px solid blue"ondragover="dragover(event)" ondrop="drop(event)"></div><script>var img = new Image();img.src = "./assets/4.jpg";function dragstart(e){console.log(e);// 设置拖拽数据e.dataTransfer.setData("text/plain",e.target.innerText);// 设置拖拽的图片e.dataTransfer.setDragImage(img,10,10);}function dragover(e){e.preventDefault();if(e.dataTransfer.types.includes("text/plain")){return true;// 允许放置}return false;// 不允许放置}function drop(e){e.preventDefault();// 获取拖拽的数据var data = e.dataTransfer.getData("text/plain");e.target.innerText = data;}</script>
</body>
</html> 
HTML5_Web存储
使用HTML5可以在本地客户端存储数据。
客户端存储数据的两个对象为:
localStorage- 没有时间限制的数据存储sessionStorage- 针对一个 session 的数据存储
调用其中任一对象会创建 Storage对象,在使用 web 存储前,应检查浏览器是否支持 localStorage 和sessionStorage:
if (typeof (Storage) !== "undefined") {// 是的! 支持 localStorage sessionStorage 对象! // 写一些自己的逻辑
}else {// 抱歉! 不支持 web 存储。
}
localStorage:存储的数据没有时间限制
-
保存数据:
localStorage.setItem(key,value)或者localStorage.key=value -
读取数据:
localStorage.getItem(key)或者localStorage.key -
删除单个数据:
localStorage.removeItem(key) -
删除所有数据:
localStorage.clear() -
得到某个索引的
key:localStorage.key(index)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>// 判断localStorage 数据类型if(typeof(localStorage) !== "undefined"){// 如果条件成立,代表支持localStorage// 给localStorage 设置内容localStorage.setItem("name","hengzhong");localStorage.setItem("age",20);// 获取设置的内容console.log(localStorage.getItem("name"));console.log(localStorage.getItem("age"));// 通过下标获得设置的内容:localStorage.key(index)console.log(localStorage.key(0));console.log(localStorage.key(1));// 删除内容setTimeout(() => {// 删除某个指定的// localStorage.removeItem("name");// 清空localStorage.clear()}, 3000);}else{// 抱歉,不支持localStorage}</script>
</body>
</html>sessionStorage:当用户关闭浏览器窗口后,数据会被删除
- 保存数据:
sessionStorage.setItem(key,value)或者sessionStorage.key=value - 读取数据:
sessionStorage.getItem(key)或者sessionStorage.key - 删除单个数据:
sessionStorage.removeItem(key) - 删除所有数据:
sessionStorage.clear() - 得到某个索引的
key:sessionStorage.key(index)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>// 判断sessionStorage类型:if(typeof(sessionStorage) !=="undefined"){// 条件成立,代表支持sessionStorage存储// 设置存储数据sessionStorage.setItem("name","hengzhong");sessionStorage.setItem("age",18);// 获取存储数据:// sessionStorage.getItem(key);// sessionStorage.key(index)console.log(sessionStorage.getItem("name"));console.log(sessionStorage.getItem("age"));console.log(sessionStorage.key(0));console.log(sessionStorage.key(1));setTimeout(() => {// 删除存储的指定数据sessionStorage.removeItem("age");// 清空sessionStorage.clear();}, 3000);}else{// 条件不成立,不可以web存储}</script>
</body>
</html>HTML5_webWorkers
Web Worker 的作用,就是为 JavaScript 创造多线程环境,允许主线程创建 Worker 线程,将一些任务分配给它运行。
在主线程运行的同时,Worker 线程在后台运行,两者互不干扰。等到 Worker 线程完成计算任务,再把结果返回给主线程。
-
检测浏览器是否支持
Web Workerif(typeof(Worker)!=="undefined"){// 是的! Web worker 支持!}else{// //抱歉! Web Worker 不支持}
2. 创建 Web Worker 对象,new Worker(脚本文件)
w = new Worker("./demo_workers.js");
3.定义worker具体任务
//worker.js
var i=0
setInterval(function(){i=i+1postMessage(i)
},1000)
4.worker发送接收消息
-
发送消息,
postMessage(消息)//worker.js var i = 0; setTimeout(function(){i=i+1postMessage(i)//使用postMessage(数据)发送 },1000) -
添加
onmessage事件监听器,监听接收消息,访问event.data获得消息w.onmessage = function (event) {document.getElementById("result").innerHTML = event.data;};
5.关闭worker
w.terminate();
Worker 线程无法读取本地文件,即不能打开本机的文件系统(
file://),它所加载的脚本,必须来自网络。在当前文件的路径下,打开代码编辑器的终端,安装:npm i -g serve
安装完成之后,输入:serve
然后就可以访问端口了:一般是:localhost:3000
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div>产出的结果是:<span id="result"></span></div><button onclick="stopWorker()">点击结束Worker</button><script>// 判断:Worker 类型if (typeof (Worker) !== "undefined") {// 条件成立,代表支持Workervar w;// 创建 Web Worker 对象,new Worker(脚本文件)w = new Worker("./worker.js");// 添加onmessage监听事件w.onmessage = function (e) {document.getElementById("result").innerHTML = e.data;}function stopWorker() {if (w) {// 关闭workerw.terminate();}}} else {// 浏览器不支持Worker}</script>
</body></html>// worker.js
var i = 0;setInterval(() => {i += 1;postMessage(i);
}, 1000);
rem介绍

rem:它就是一个css单位,代表元素字体的大小;指相对于根元素的字体大小的单位
-
根元素字体大小
html{font-size:16px } -
设置其它元素大小
#box{width:10rem }
JS设置根元素字体大小
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>#box{width: 1rem;;height: 1rem;background-color: greenyellow;}</style>
</head>
<body><div id="box"></div><script>window.onload = function(){document.documentElement.style.fontSize = (document.documentElement.clientWidth / 750) * 100 + "px";}window.onresize = function(){document.documentElement.style.fontSize = (document.documentElement.clientWidth / 750) * 100 + "px";}</script>
</body>
</html>
rem应用
使用rem实现响应式布局:如下效果

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body{margin: 0;padding: 0;}.header{width: 100%;height: 0.99rem;display: flex;padding: 0 3.80rem;align-items: center;background-color: #eee;}.left{width: 1.68rem;height: 0.63rem;line-height: 0.63rem;}.left img{width: 100%;height: 100%;}.center{width: 5.8rem;height: .4rem;padding: 0.1rem 0.3rem;box-sizing: border-box;}.center input{display: block;width: 4.8rem;height: 0.4rem;border: 0.02rem solid #ff5000;padding-left: 0.4rem;border-radius: 0.4rem;}input:focus{outline: none;}.right{width: 0.99rem;height: 0.99rem;line-height: 0.99rem;}.right img{width: 100%;height: 100%;}</style>
</head>
<body><header class="header"><div class="left"><img src="https://gw.alicdn.com/imgextra/i4/O1CN019XWXNq1aAPOVMYSiu_!!6000000003289-2-tps-167-63.png" alt=""></div><div class="center"><input type="text" placeholder="输入搜索内容"></div><div class="right"><img src="https://gw.alicdn.com/imgextra/i4/O1CN01ftum4629SHP6bCqTm_!!6000000008066-2-tps-99-99.png" alt=""></div></header><script>window.onload = function(){// 这里的1113就是你开发的时候所用设备的屏幕:可以在控制台的console中通过:window.innerWidht获得document.documentElement.style.fontSize = (document.documentElement.clientWidth / 1113) * 100 + "px";}window.onresize = function(){document.documentElement.style.fontSize = (document.documentElement.clientWidth / 1113) * 100 + "px";}</script>
</body>
</html>百度地图_账号和获取密钥
百度地图提供了一套由JavaScript语言编写的应用程序接口,该套接口目前最新版本为JavaScript API GL v1.0。
使用这些接口我们就可以在页面上构建功能丰富、交互性强的地图应用。
接口使用方法:
-
注册百度账号
百度地图开放平台 | 百度地图API SDK | 地图开发百度地图API是一套为开发者提供的基于百度地图的应用程序接口,包括JavaScript、iOS、Andriod、静态地图、Web服务等多种版本,提供基本地图、位置搜索、周边搜索、公交驾车导航、定位服务、地理编码及逆地理编码等丰富功能。LBS·云是百度地图针对LBS开发者全新推出的平台级服务。通过地图API,一方面解决移动开发者服务器端日益增长的海量位置数据的存储维护压力,另一方面彻底解决所有LBS开发者基于位置数据的高并发检索瓶颈。
https://lbsyun.baidu.com/
-
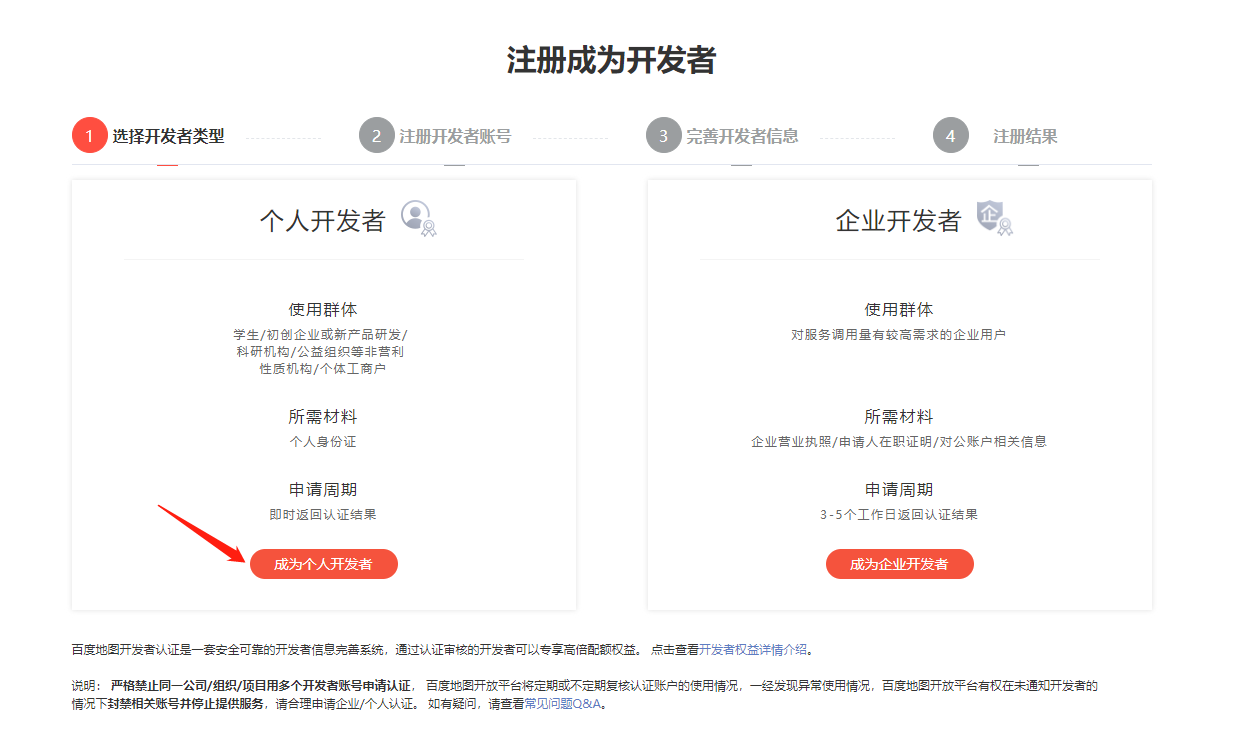
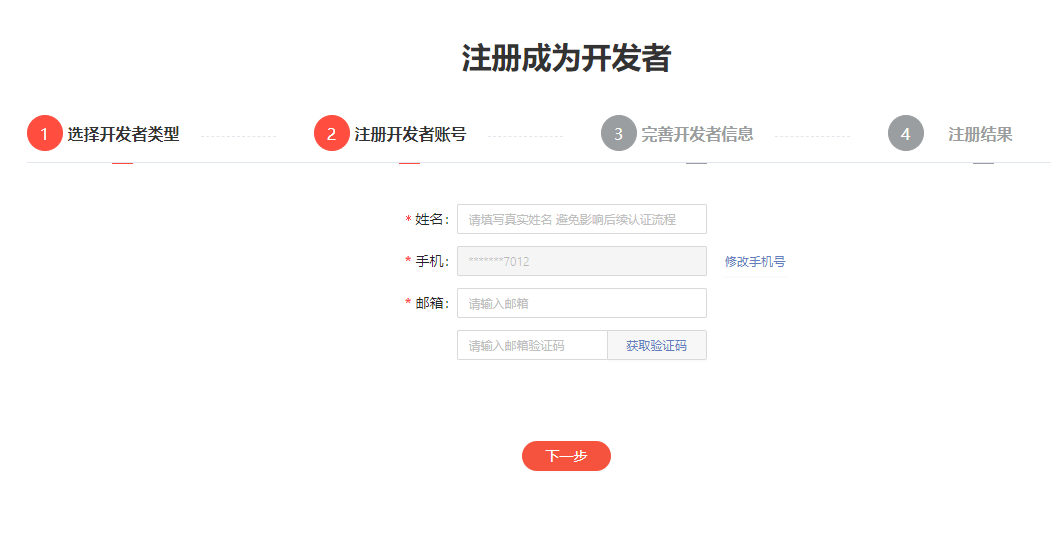
申请成为百度开发者





-
获取服务密钥
-
使用服务相关功能
百度地图_初始化
引用百度地图API文件
<script src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=你的密钥"></script>
创建地图容器元素
<div id="container"></div>
创建地图实例,其参数可以是元素id也可以是元素对象
var map = new BMapGL.Map("container");
设置中心点坐标
var point = new BMapGL.Point(116.404, 39.915);
//第一个参数为经度,第二个参数为纬度
地图初始化,同时设置地图展示级别,地图展示级别范围(1-21)
map.centerAndZoom(point, 15);
//第一个参数为中心点坐标,第二个参数为地图级别
开启鼠标滚轮缩放
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=PKzEC0PFNFaT789e0KYtbhEMTRGuvtbA"></script><style>#container{width: 1000px;height: 900px;margin: 0 auto;border: 2px solid black;}</style>
</head>
<body><div id="container"></div><script>// 地图的实例var map = new BMapGL.Map("container");//第一个参数为经度,第二个参数为纬度var point = new BMapGL.Point(116.404,39.915);//第一个参数为中心点坐标,第二个参数为地图级别map.centerAndZoom(point,15);//开启鼠标滚轮缩放map.enableScrollWheelZoom(true); </script>
</body>
</html>百度地图_变更地图类型
var map = new BMapGL.Map('container')//生成地图实例var centerPoint=new BMapGL.Point(116.404, 39.915)//设置地图的中心点map.centerAndZoom(centerPoint,1)//初始化地图map.enableScrollWheelZoom(true)//开启鼠标滚轮缩放map.setMapType(BMAP_EARTH_MAP)//设置地图类型为地球
百度地图_添加控件
控件是负责与地图交互的UI元素,百度地图API支持比例尺、缩放、定位、城市选择列表、版权。
-
完成地图初始化
-
添加控件,
map.addControl(控件实例)-
添加比例尺控件
var scaleCtrl = new BMapGL.ScaleControl(); // 实例化比例尺控件 map.addControl(scaleCtrl);//添加比例尺控件 -
添加缩放控件
var zoomCtrl = new BMapGL.ZoomControl(); //实例化控件 map.addControl(zoomCtrl);// 添加缩放控件 -
添加城市列表控件
var cityCtrl = new BMapGL.CityListControl(); //实例化控件 map.addControl(cityCtrl);// 添加城市列表控件 -
添加定位控件
var locationCtrl=new BMapGL.LocationControl()//实例化控件 map.addControl(locationCtrl)//添加定位控件
-
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=PKzEC0PFNFaT789e0KYtbhEMTRGuvtbA"></script><style>#container{width: 1000px;height: 900px;margin: 0 auto;border: 2px solid black;}</style>
</head>
<body><div id="container"></div><script>// 地图的实例var map = new BMapGL.Map("container");//第一个参数为经度,第二个参数为纬度var point = new BMapGL.Point(116.404,39.915);//第一个参数为中心点坐标,第二个参数为地图级别map.centerAndZoom(point,15);//开启鼠标滚轮缩放map.enableScrollWheelZoom(true); // 设置地图类型为地球// map.setMapType(BMAP_EARTH_MAP);// 添加控件// 添加比例尺var scaleCtr = new BMapGL.ScaleControl();map.addControl(scaleCtr);// 添加缩放控件var zoomCtr = new BMapGL.ZoomControl();map.addControl(zoomCtr);// 添加城市列表控件var cityLCtr = new BMapGL.CityListControl();map.addControl(cityLCtr);// 添加定位控件var locationCtr = new BMapGL.LocationControl();map.addControl(locationCtr);</script>
</body>
</html> 百度地图_改变控件位置
-
控制控件位置
初始化控件时,可提供一个可选参数,是一个json对象,里面有个属性
anchor表示控件的停靠位置,即控件停靠在地图的哪个角。当地图尺寸发生变化时,控件会根据停靠位置的不同来调整自己的位置。anchor值 位置说明 BMAP_ANCHOR_TOP_LEFT表示控件定位于地图的左上角 BMAP_ANCHOR_TOP_RIGHT表示控件定位于地图的右上角 BMAP_ANCHOR_BOTTOM_LEFT表示控件定位于地图的左下角 BMAP_ANCHOR_BOTTOM_RIGHT表示控件定位于地图的右下角 var scaleCtrl= new BMapGL.ScaleControl({anchor:BMAP_ANCHOR_TOP_LEFT})//实例化控件的时候可以传递一个可选参数,为一个jsonmap.addControl(scaleCtrl) -
控件位置偏移
除了指定停靠位置外,还可以通过偏移量来指示控件距离地图边界有多少像素。
通过
offset设置。var scaleCtrl= new BMapGL.ScaleControl({anchor:BMAP_ANCHOR_TOP_RIGHT,//offset为一个Size的实例,接受的俩个参数分别代表水平方向距离跟垂直方向距离offset:new BMapGL.Size(10,10)}) map.addControl(scaleCtrl)//添加比例尺控件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=PKzEC0PFNFaT789e0KYtbhEMTRGuvtbA"></script><style>#container{width: 1000px;height: 900px;margin: 0 auto;border: 2px solid black;}</style>
</head>
<body><div id="container"></div><script>// 地图实列var map = new BMapGL.Map("container");// //第一个参数为经度,第二个参数为纬度var point = new BMapGL.Point(116.404,39.915);//第一个参数为中心点坐标,第二个参数为地图级别map.centerAndZoom(point,15);// 滑轮滚动缩放map.enableScrollWheelZoom(true);// 地图样式// map.setMapType(BMAP_EARTH_MAP);// 添加控件// 添加比列尺var sc = new BMapGL.ScaleControl({anchor:BMAP_ANCHOR_TOP_RIGHT,offset:new BMapGL.Size(20,20)});map.addControl(sc);// 添加缩放控件var zc = new BMapGL.ZoomControl();map.addControl(zc,);// 添加城市列表var clc = new BMapGL.CityListControl();map.addControl(clc);// 添加定位控件var lc = new BMapGL.LocationControl();map.addControl(lc);</script>
</body>
</html>百度地图_添加覆盖物
所有叠加或覆盖到地图的内容,我们统称为地图覆盖物。
-
添加覆盖物:
map.addOverlay(覆盖物实例)-
添加点(标注点)
使用的类:
Markervar point = new BMapGL.Point(116.404, 39.915); var marker = new BMapGL.Marker(point); // 创建标注点 map.addOverlay(marker);// 将标注添加到地图中 -
添加多边形
使用的类:
Polygonvar polygon = new BMapGL.Polygon([new BMapGL.Point(116.387112,39.920977),new BMapGL.Point(116.385243,39.913063),new BMapGL.Point(116.394226,39.917988),new BMapGL.Point(116.401772,39.921364),new BMapGL.Point(116.41248,39.927893)], {strokeColor:"blue", strokeWeight:2, strokeOpacity:0.5}); map.addOverlay(polygon);
-
-
删除覆盖物:
map.removeOverlay(具体覆盖物实例)或者map.clearOverlays()var overlays = map.getOverlays()//获取地图的所有覆盖物 map.removeOverlay(overlays[0])//删除对应的覆盖物 //map.clearOverlays()//删除地图上所有的覆盖物
-
监听覆盖物事件
overlay.addEventListener('事件名称',callback)marker.addEventListener("click", function(e){ console.log(e)});
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=PKzEC0PFNFaT789e0KYtbhEMTRGuvtbA"></script><style>#container {width: 1000px;height: 900px;margin: 0 auto;border: 2px solid black;}</style>
</head><body><div id="container"></div><script>// 地图的实例var map = new BMapGL.Map("container");//第一个参数为经度,第二个参数为纬度var point = new BMapGL.Point(116.404, 39.915);//第一个参数为中心点坐标,第二个参数为地图级别map.centerAndZoom(point, 15);//开启鼠标滚轮缩放map.enableScrollWheelZoom(true);// 创建标注点(Marker)var marker = new BMapGL.Marker(point);map.addOverlay(marker);// 添加多边形(Polygon)var polygon = new BMapGL.Polygon([new BMapGL.Point(116.387112, 39.920977),new BMapGL.Point(116.385243, 39.913063),new BMapGL.Point(116.394226, 39.917988),new BMapGL.Point(116.401772, 39.921364),new BMapGL.Point(116.41248, 39.927893)], {strokeColor: "blue",strokeWidth: 2,strokeOpacity: .5})map.addOverlay(polygon);// 删除覆盖物// map.clearOverlays();var overlays = map.getOverlays();// 获取地图上所有覆盖物map.removeOverlay(overlays[0]);// 删除对应的覆盖物// 添加覆盖监听事件polygon.addEventListener("click",function(e){console.log(e);})</script>
</body></html>百度地图_自定义标注图标
-
定义标注图标
Icon(url: String, size: Size , opts: IconOptions)-
url:指定图标要使用的图片路径 -
size:指定放置图标的区域大小 -
opts:指定关于图标的位置的一些参数var myIcon = new BMapGL.Icon("markers.png",new BMapGL.Size(50, 50), //指定放置图标区域的大小{ //指定地理点跟图标左上角的相对偏移量anchor: new BMapGL.Size(10, 25), });
-
-
使用自定义的标注图标创建标注点
// 创建标注对象并添加到地图
var marker = new BMapGL.Marker(point, { icon: myIcon });
map.addOverlay(marker); <!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=PKzEC0PFNFaT789e0KYtbhEMTRGuvtbA"></script><style>#container{width: 1000px;height: 900px;margin: 0 auto;border: 2px solid black;}</style>
</head>
<body><div id="container"></div><script>// 地图的实例var map = new BMapGL.Map("container");//第一个参数为经度,第二个参数为纬度var point = new BMapGL.Point(116.404,39.915);//第一个参数为中心点坐标,第二个参数为地图级别map.centerAndZoom(point,15);//开启鼠标滚轮缩放map.enableScrollWheelZoom(true); // 定义标注图标var myIcon = new BMapGL.Icon("./marker.png",new BMapGL.Size(50,50),{anchor:new BMapGL.Size(25,70)});// 定义标注点var marker = new BMapGL.Marker(point,{icon:myIcon});map.addOverlay(marker);</script>
</body>
</html>百度地图_添加文本标注
-
添加文本标注
使用的类:
Labelvar point = new BMapGL.Point(116.404, 39.915); var content = "label"; var label = new BMapGL.Label(content, { // 创建文本标注position: point, // 设置标注的地理位置offset: new BMapGL.Size(10, 20) // 设置标注的偏移量 }) map.addOverlay(label); -
修改文本标注的样式
label.setStyle({ // 设置label的样式color: '#000',fontSize: '30px',border: '2px solid #1E90FF' })
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=PKzEC0PFNFaT789e0KYtbhEMTRGuvtbA"></script><style>#container{width: 1000px;height: 900px;margin: 0 auto;border: 2px solid black;}</style>
</head>
<body><div id="container"></div><script>// 地图的实例var map = new BMapGL.Map("container");//第一个参数为经度,第二个参数为纬度var point = new BMapGL.Point(116.404,39.915);//第一个参数为中心点坐标,第二个参数为地图级别map.centerAndZoom(point,15);//开启鼠标滚轮缩放map.enableScrollWheelZoom(true); // 添加文本标注var label = new BMapGL.Label("BOSS",{position:point,offset:new BMapGL.Size(-20,-30)});map.addOverlay(label);// 设置样式label.setStyle({color:"red",borderColor:"transparent",backgroundColor:"transparent"})// 添加事件监听label.addEventListener("click",function(e){console.log(e);})</script>
</body>
</html>百度地图_正/逆地址解析
-
获取地址解析器
new BMapGL.Geocoder() -
使用地址解析器
-
地址解析:根据地址描述获得该位置的地理经纬度坐标
Geocoder.getPoint(具体地址,callback)// 创建地址解析器实例 var geocoder = new BMapGL.Geocoder() //通过具体地址获得该地址对应的地理位置的经纬度坐标,并进行使用 geocoder.getPoint('北京市清华大学',function(p){console.log(p)map.centerAndZoom(p,15)var marker=new BMapGL.Marker(p)map.addOverlay(marker) },'北京市')在调用
Geocoder.getPoint()方法时您需要提供地址解析所在的城市。 -
逆地址解析:根据经纬度坐标点获得该地点的地址描述
Geocoder.getLocation(Point,callback)map.addEventListener('click',function(e){console.log(e)//根据地理经纬度坐标获取具体地址信息geocoder.getLocation(e.latlng,function(result){console.log(result)})})
-
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=PKzEC0PFNFaT789e0KYtbhEMTRGuvtbA"></script><style>#container{width: 1000px;height: 900px;margin: 0 auto;border: 2px solid black;}</style>
</head>
<body><div id="container"></div><script>// 地图的实例var map = new BMapGL.Map("container");//第一个参数为经度,第二个参数为纬度var point = new BMapGL.Point(116.404,39.915);//第一个参数为中心点坐标,第二个参数为地图级别map.centerAndZoom(point,15);//开启鼠标滚轮缩放map.enableScrollWheelZoom(true); // 创建地址解析器var geocoder = new BMapGL.Geocoder();// 地址解析geocoder.getPoint("兰州交通大学",function(p){console.log(p);map.centerAndZoom(p,15);var marker = new BMapGL.Marker(p);map.addOverlay(marker);},"兰州市")// 逆地址解析map.addEventListener("click",function(e){console.log(e);geocoder.getLocation(e.latlng,function(result){var arr = []var addr = result.address + result.businessarr.push(addr)arr.join("")console.log(arr[0]);})})</script>
</body>
</html>百度地图_信息窗口
-
使用的类:
InfoWindowmap.addEventListener('click', function (e) {geocoder.getLocation(e.latlng, function (result) {var str='当前地址为:'+result.address//实例化信息窗口var infowindow = new BMapGL.InfoWindow(str, {width: 100,//信息窗口宽度height: 50,//信息窗口高度title: '提示'//信息窗口标题})// 在地图上打开信息窗口map.openInfoWindow(infowindow, e.latlng)})})同一时刻只能有一个信息窗口在地图上打开
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=PKzEC0PFNFaT789e0KYtbhEMTRGuvtbA"></script><style>#container{width: 1000px;height: 900px;margin: 0 auto;border: 2px solid black;}</style>
</head>
<body><div id="container"></div><script>// 地图的实例var map = new BMapGL.Map("container");//第一个参数为经度,第二个参数为纬度var point = new BMapGL.Point(116.404,39.915);//第一个参数为中心点坐标,第二个参数为地图级别map.centerAndZoom(point,15);//开启鼠标滚轮缩放map.enableScrollWheelZoom(true); // 创建地图解析实例var geocoder = new BMapGL.Geocoder();// 添加事件监听,点击哪里,获得坐标map.addEventListener("click",function(e){console.log(e);// 逆向解析地图geocoder.getLocation(e.latlng,function(result){var str = "当前地址是" + result.address;// 信息窗口实列var infowindow = new BMapGL.InfoWindow(str,{width:100,height:50,title:"提示"})map.openInfoWindow(infowindow,e.latlng);})})</script>
</body>
</html>百度地图_规划驾车路线
-
创建驾车导航实例
DrivingRoute(location,options) -
使用实例发起检索
DrivingRoute.search(start,end)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=PKzEC0PFNFaT789e0KYtbhEMTRGuvtbA"></script><style>#container {width: 1000px;height: 900px;margin: 0 auto;border: 2px solid black;}#search {width: 1000px;margin: 0 auto;margin-bottom: 20px;}</style>
</head><body><div id="search"><label for="">出发地:<input type="text" id="start"></label><label for="">目的地:<input type="text" id="end"></label><button id="btn">搜索</button></div><div id="container"></div><script>// 地图的实例var map = new BMapGL.Map("container");//第一个参数为经度,第二个参数为纬度var point = new BMapGL.Point(116.404, 39.915);//第一个参数为中心点坐标,第二个参数为地图级别map.centerAndZoom(point, 15);//开启鼠标滚轮缩放map.enableScrollWheelZoom(true);// 创建驾车导航的实例var driving = new BMapGL.DrivingRoute(map,// 设置呈现结果{renderOptions: { map: map, autoViewPort: true },// 检索完成后回调函数onSearchComplate: function (result) {console.log(result);}})// 构建地址解析器var geocoder = new BMapGL.Geocoder();var startPoint, endPoint;// 获取起点坐标document.querySelector("#start").onblur = function (e) {geocoder.getPoint(e.target.value, function (p) {startPoint = p;})}// 获取终点坐标document.querySelector("#end").onblur = function (e) {geocoder.getPoint(e.target.value, function (p) {endPoint = p;})}// 发起检索document.querySelector("#btn").onclick = function () {driving.search(startPoint, endPoint)}</script>
</body></html>百度地图_规划公交路线
-
创建公交导航实例
TransitRoute(location,options) -
使用实例发起检索
TransitRoute.search(start,end)<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=PKzEC0PFNFaT789e0KYtbhEMTRGuvtbA"></script><style>#container {width: 1000px;height: 900px;margin: 0 auto;border: 2px solid black;}#search{width: 1000px;margin: 0 auto;margin-bottom: 20px;}.result{width: 1000px;height: 20px;margin: 0 auto;margin-bottom: 20px;}</style> </head><body><div id="search"><label for="">出发地:<input type="text" id="start"></label><label for="">目的地:<input type="text" id="end"></label><button id="btn">搜索</button></div><div class="result"></div><div id="container"></div><script>// 地图的实例var map = new BMapGL.Map("container");//第一个参数为经度,第二个参数为纬度var point = new BMapGL.Point(116.404, 39.915);//第一个参数为中心点坐标,第二个参数为地图级别map.centerAndZoom(point, 15);//开启鼠标滚轮缩放map.enableScrollWheelZoom(true);// 创建公交导航的实例var transit = new BMapGL.TransitRoute(map,// 设置呈现结果{renderOptions: { map: map, autoViewPort: true },// 检索完成后回调函数onSearchComplate: function (result) {console.log(result);var plan = result.getPlan(0);var distance = plan.getDistance(true);var duration = plan.getDuration(true);document.querySelector(".result").innerHTML = "总路程为:"+distance + "; 花费时间:"+ duration;}})// 构建地址解析器var geocoder = new BMapGL.Geocoder();var startPoint, endPoint;// 获取起点坐标document.querySelector("#start").onblur = function (e) {geocoder.getPoint(e.target.value, function (p) {startPoint = p;})}// 获取终点坐标document.querySelector("#end").onblur = function (e) {geocoder.getPoint(e.target.value, function (p) {endPoint = p;})}// 发起检索document.querySelector("#btn").onclick = function () {transit.search(startPoint, endPoint)}</script> </body></html>
百度地图_规划步行路线
-
创建步行导航实例
WalkingRoute(location,options) -
使用实例发起检索
WalkingRoute.search(start,end)<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=PKzEC0PFNFaT789e0KYtbhEMTRGuvtbA"></script><style>#container {width: 1000px;height: 900px;margin: 0 auto;border: 2px solid black;}#search {width: 1000px;margin: 0 auto;margin-bottom: 20px;}</style> </head><body><div id="search"><label for="">出发地:<input type="text" id="start"></label><label for="">目的地:<input type="text" id="end"></label><button id="btn">搜索</button></div><div id="container"></div><script>// 地图的实例var map = new BMapGL.Map("container");//第一个参数为经度,第二个参数为纬度var point = new BMapGL.Point(116.404, 39.915);//第一个参数为中心点坐标,第二个参数为地图级别map.centerAndZoom(point, 15);//开启鼠标滚轮缩放map.enableScrollWheelZoom(true);// 创建步行导航的实例var walking = new BMapGL.WalkingRoute(map,// 设置呈现结果{renderOptions: { map: map, autoViewPort: true },// 检索完成后回调函数onSearchComplate: function (result) {console.log(result);}})// 构建地址解析器var geocoder = new BMapGL.Geocoder();var startPoint, endPoint;// 获取起点坐标document.querySelector("#start").onblur = function (e) {geocoder.getPoint(e.target.value, function (p) {startPoint = p;})}// 获取终点坐标document.querySelector("#end").onblur = function (e) {geocoder.getPoint(e.target.value, function (p) {endPoint = p;})}// 发起检索document.querySelector("#btn").onclick = function () {walking.search(startPoint, endPoint)}</script> </body></html>
百度地图_定位
-
浏览器定位:优先调用浏览器H5定位接口,如果失败会调用IP定位
使用的类:
Geolocation// 创建定位实例var geolocation = new BMapGL.Geolocation();//获取定位并传递回调函数geolocation.getCurrentPosition(function (r) {console.log(r)//判断返回的状态码是否为成功if (geolocation.getStatus() == BMAP_STATUS_SUCCESS) {var mk = new BMapGL.Marker(r.point);map.addOverlay(mk);//将地图的中心改为指定的点map.panTo(r.point);alert('您的位置:' + r.point.lng + ',' + r.point.lat);}else {alert('失败' + geolocation.getStatus());}}); -
IP定位:根据用户IP 返回城市级别的定位结果
使用的类:
LocalCity//创建ip定位实例var myCity = new BMapGL.LocalCity();myCity.get(function(result){var cityName = result.name;//设置地图中心点,参数除了可以为坐标点以外,还支持城市名map.setCenter(cityName);console.log("当前定位城市:" + cityName);});
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=PKzEC0PFNFaT789e0KYtbhEMTRGuvtbA"></script><style>#container {width: 1000px;height: 900px;margin: 0 auto;border: 2px solid black;}</style>
</head><body><div id="container"></div><script>// 地图的实例var map = new BMapGL.Map("container");//第一个参数为经度,第二个参数为纬度var point = new BMapGL.Point(116.404, 39.915);//第一个参数为中心点坐标,第二个参数为地图级别map.centerAndZoom(point, 15);//开启鼠标滚轮缩放map.enableScrollWheelZoom(true);// 浏览器定位(Geolocation):创建定位实例var geolocation = new BMapGL.Geolocation();// 获取定位并传递回调函数geolocation.getCurrentPosition(function (r) {console.log(r);// 判断返回的状态是否成功if (geolocation.getStatus() == BMAP_STATUS_SUCCESS) {// 创建标注点var marker = new BMapGL.Marker(r.point);map.addOverlay(marker);// 将地图的中心改为指定的点map.panTo(r.point);alert("您的位置:" + r.point.lat + "," + r.point.lng)} else {alert("失败:" + geolocation.getStatus())}})// IP定位(LocalCity)var mycity = new BMapGL.LocalCity();mycity.get(function (r) {var cityName = r.name;map.setCenter(cityName);console.log("当前定位城市:" + cityName);})</script>
</body></html>百度地图_自定义视角动画
您可以自定义从地图上某一地点切换到另一地点的3D过渡动画效果。
-
初始化地图
-
自定义关键帧
var keyFrames = [{center: new BMapGL.Point(116.40396298757886, 39.91511908708907), // 定义第一个关键帧帧地图中心点zoom: 18, // 定义第一个关键帧地图等级tilt: 60, // 定义第一个关键帧地图倾斜角度heading: 0, // 定义第一个关键帧地图旋转方向percentage: 0 // 定义第一个关键帧处于动画过程的百分比,取值范围0~1},{center: new BMapGL.Point(116.38096834279554, 39.9156803086881), // 定义第二个关键帧地图中心点zoom: 18, // 定义第二个关键帧地图等级tilt: 60, // 定义第二个关键帧地图倾斜角度heading: 0, // 定义第二个关键帧地图旋转方向percentage: 1 // 定义第二个关键帧处于动画过程的百分比,取值范围0~1},]; -
设置动画属性
var opts = {duration: 10000, // 设置每次迭代动画持续时间delay: 3000, // 设置动画延迟开始时间interation: 1 // 设置动画迭代次数 }; -
创建动画实例
var animation = new BMapGL.ViewAnimation(keyFrames, opts); -
播放动画
map.startViewAnimation(animation); //传入动画实例 -
强制停止动画
map.cancelViewAnimation(animation); // 强制停止动画
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=PKzEC0PFNFaT789e0KYtbhEMTRGuvtbA"></script><style>#container {width: 1000px;height: 900px;margin: 0 auto;border: 2px solid black;}</style>
</head><body><div id="container"></div><script>// 地图的实例var map = new BMapGL.Map("container");//第一个参数为经度,第二个参数为纬度var point = new BMapGL.Point(116.404, 39.915);//第一个参数为中心点坐标,第二个参数为地图级别map.centerAndZoom(point, 15);//开启鼠标滚轮缩放map.enableScrollWheelZoom(true);// 设置旋转角度map.setHeading(60);// 设置倾斜角度map.setTilt(75);// 自定义关键帧var keyFrames = [{center: new BMapGL.Point(116.40396298757886, 39.91511908708907), // 定义第一个关键帧帧地图中心点zoom: 18, // 定义第一个关键帧地图等级tilt: 60, // 定义第一个关键帧地图倾斜角度heading: 0, // 定义第一个关键帧地图旋转方向percentage: 0 // 定义第一个关键帧处于动画过程的百分比,取值范围0~1},{center: new BMapGL.Point(116.38096834279554, 39.9156803086881), // 定义第二个关键帧地图中心点zoom: 18, // 定义第二个关键帧地图等级tilt: 60, // 定义第二个关键帧地图倾斜角度heading: 0, // 定义第二个关键帧地图旋转方向percentage: 1 // 定义第二个关键帧处于动画过程的百分比,取值范围0~1},];// 设置动画属性var opts = {duration: 10000, // 设置每次迭代动画持续时间delay: 3000, // 设置动画延迟开始时间interation: 1 // 设置动画迭代次数};// 创建动画实例var animation = new BMapGL.ViewAnimation(keyFrames, opts);// 播放动画map.startViewAnimation(animation);//传入动画实例setTimeout(() => {// 强制停止动画map.cancelViewAnimation(animation); // 强制停止动画}, 30000);</script>
</body></html>相关文章:

HTML5新特性
HTML5 简介 HTML5 是下一代 HTML 标准。 HTML5在HTML4.01的基础上新增了一些特性,从而可以让我们能够更快捷更方便的开发应用,同时去掉了一些 “糟粕”。 现在的主流浏览器基本都支持HTML5。 在一个HTML5 文档中的第一行,我们需要使用<…...
常见问题的原因及故障排除)
TDengine Schemaless(无模式写入)常见问题的原因及故障排除
Tips:使用版本:3.0.2.6 (一)TDengine ERROR (80003002): Invalid data format 格式化问题;如缺少必要的组成格式(时间戳、超级表等),或有字符串未作修饰符修饰,类似的还…...

【前端八股文】浏览器系列:浏览器渲染、前端路由、前端缓存(HTTP缓存)、缓存存储(HTTP缓存存储、本地存储)
文章目录渲染步骤DOM树与render树回流与重绘前端路由hash模式history模式两种模式对比前端缓存HTTP缓存强缓存协商缓存一般哪些文件对应哪些缓存HTTP缓存总结缓存存储HTTP缓存存储本地存储参考本系列目录:【前端八股文】目录总结 是以《代码随想录》八股文为主的笔记…...

SpiderFlow爬虫获取网页节点
SpiderFlow爬虫获取网页节点 一、SpiderFlow 文档地址:https://www.spiderflow.org/ 二、问题:获取一篇文章的标题、来源、发布时间、正文、下载附件该怎么获取? 举例:【公示】第三批智能光伏试点示范名单公示 三、抓取网页步骤…...

“微服务架构:优点、缺点及实现方式“
微服务是一种软件开发架构,它将应用程序拆分成小型、独立的服务单元。每个服务单元都是自给自足的,它们可以独立地进行开发、测试和部署。这种架构的好处是它可以使软件更容易维护、扩展和更新,同时还可以提高开发团队的灵活性和效率。在本文…...

c/c++实现crc码计算和校验
算法介绍 循环冗余校验(Cyclic Redundancy Check, CRC)是一种根据网络数据包或计算机文件等数据产生简短固定位数校验码的一种信道编码技术,主要用来检测或校验数据传输或者保存后可能出现的错误。它是利用除法及余数的原理来作错…...

漏洞分析丨cve20110104
作者丨黑蛋目标程序调试工具16进制编辑器XP SP3office 2003ollydbg010Editor三、漏洞验证首先我们配置环境,并下载poc:使用ollydbg附加office excel 2003:打开poc可以看到发生了访问违规异常,像地址0x51453844中写入时发生异常&am…...
)
关于vue-router路径配置的问题(此文主要是记录三级路由的访问路径,以及安装、路由组件、路由重定向)
一、路由的定义node路由:用户根据不同的url地址,来访问不同的页面vue路由(客户端):组件结合路由规则来构建单页面应用二、下载安装npm ——>终端输入npm i vue-router3 -S ——>回车 (3为版本的意思&…...

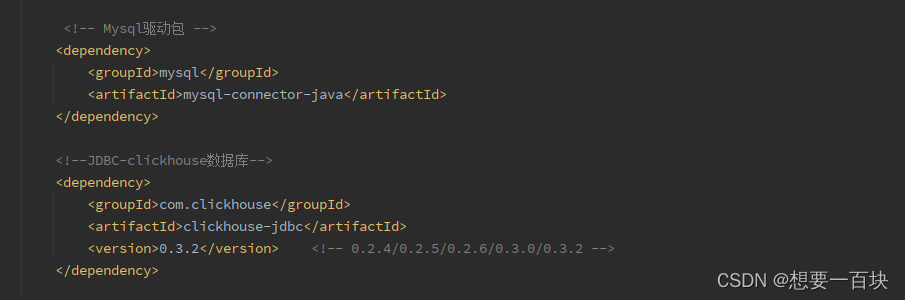
SpringBoot 整合 clickhouse和mysql 手把手教程全网最详细
最近做一个项目 需要 整合mysql clickhouse 多数据源 后台用的是ruoyi框架 1. 首先pom引入相关依赖 <!--JDBC-clickhouse数据库--><dependency><groupId>com.clickhouse</groupId><artifactId>clickhouse-jdbc</artifactId><version&…...

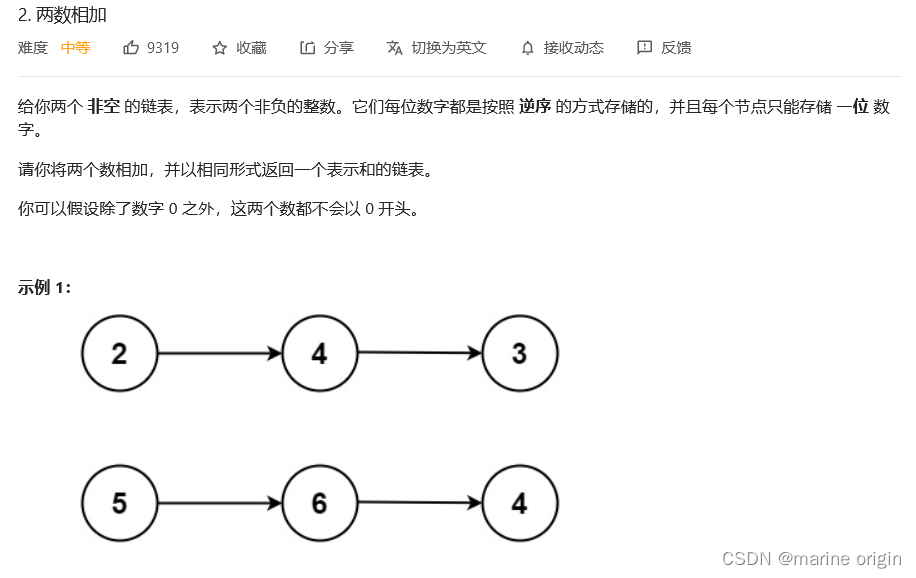
Leetcode-java 数据结构回顾 Day01
数据结构复习 虽说是复习,但是都差不多忘干净了。而且用c做题做的多。 借从Leetcode上做题的机会,记一记自己之前学过的java知识。 链表 数组好歹写个动态规划,还能对六七十个样例,链表是一点头绪都没,尤其是要写头…...

Java spring cloud 企业工程管理系统源码+项目模块功能清单
工程项目各模块及其功能点清单 一、系统管理 1、数据字典:实现对数据字典标签的增删改查操作 2、编码管理:实现对系统编码的增删改查操作 3、用户管理:管理和查看用户角色 4、菜单管理:实现对系统菜单的增删改查操…...

用Biome-BGC模型如何模拟水循环过程
在Biome-BGC模型中,对于碳的生物量积累,采用光合酶促反应机理模型计算出每天的初级生产力(GPP),将生长呼吸和维持呼吸减去后的产物分配给叶、枝条、干和根。生物体的碳每天都按一定比例以凋落方式进入凋落物碳库;对于水份输运过程…...

【目标检测论文解读复现NO.33】改进YOLOv5的新能源电池集流盘缺陷检测方法
前言此前出了目标改进算法专栏,但是对于应用于什么场景,需要什么改进方法对应与自己的应用场景有效果,并且多少改进点能发什么水平的文章,为解决大家的困惑,此系列文章旨在给大家解读最新目标检测算法论文,…...

二进制转换之命理学习
什么是十神 运用儒家学说: 克我者官也:古代没有民主思想,官不是为民服务的,官就是克的。 对男命来说克我的是儿女,女儿是正官,儿子是偏官(七杀)克的厉害,对父亲来说有了…...

es6 常见规范
块级作用域 (1)let 取代 var ES6提出了两个新的声明变量的命令:let和const。其中,let完全可以取代var,因为两者语义相同,而且let没有副作用。 use strict;if (true) {let x hello; }for (let i 0; i &…...

大学计算机基础填空题
大学计算机填空题 1、 从计算机域名到 IP地址的翻译过程称为域名解析。 2、计算机各部件传递信息的通道称为总线英文是BUS。 3、 采用 ASCII 编码时每个字符占1个字节,最高为是0。 4、 电子计算机的特点有:速度快、精度高、存储容量大、具有逻辑判断能力…...

低代码开发平台是什么意思?低代码开发平台优势!
大多数企业都在寻求尽可能地改善客户体验。因此,企业和开发人员正在转向低代码开发平台,以在没有传统方法的情况下提供有针对性的应用程序。关键是尽可能消除手动编程过程。 低代码开发平台是什么意思? 低代码是开发应用程序的现代方式。它…...

CSAPP - Bomb Lab
介绍:http://csapp.cs.cmu.edu/3e/bomblab.pdf 工具:gdb gdb手册:http://csapp.cs.cmu.edu/2e/docs/gdbnotes-x86-64.pdf phase_1 反汇编phase_1函数。 (gdb) disas phase_1 Dump of assembler code for function phase_1:0x00000000004…...

Docker 常见操作及部署springboot、Shiro、SpringData脚手架(下)
1、查找jdk容器 docker search jdk 2、查看镜像 docker images 3、启动JDK镜像 docker run -di --namejdk1.8 clarinpl/java 4、查看镜像运行情况 docker ps 5、使用命令行进入容器 docker exec -it 48428f21b6ee /bin/bash 6、查看jdk版本 java -version 7、从宿主机复制…...

【前端学习】D3:CSS进阶
文章目录前言系列文章目录1 CSS的三大特性1.1 层叠性1.2 继承性1.3 优先级(*)2 盒子模型2.1 看透网页布局的本质2.2 盒子模型(Box Model)的组成2.3 边框(border)2.3.1 普通边框2.3.2 表格的细线边框2.3.3 边…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...