「Vue面试题」动态给vue的data添加一个新的属性时会发生什么?怎样去解决的?

一、直接添加属性的问题
我们从一个例子开始
定义一个p标签,通过v-for指令进行遍历
然后给botton标签绑定点击事件,我们预期点击按钮时,数据新增一个属性,界面也 新增一行
<p v-for="(value,key) in item" :key="key">{{ value }}
</p>
<button @click="addProperty">动态添加新属性</button>
实例化一个vue实例,定义data属性和methods方法
const app = new Vue({el:"#app",data:()=>{item:{oldProperty:"旧属性"}},methods:{addProperty(){this.items.newProperty = "新属性" // 为items添加新属性console.log(this.items) // 输出带有newProperty的items}}
})
点击按钮,发现结果不及预期,数据虽然更新了(console打印出了新属性),但页面并没有更新
二、原理分析
为什么产生上面的情况呢?
下面来分析一下
vue2是用过Object.defineProperty实现数据响应式
const obj = {}
Object.defineProperty(obj, 'foo', {get() {console.log(`get foo:${val}`);return val},set(newVal) {if (newVal !== val) {console.log(`set foo:${newVal}`);val = newVal}}})
}
当我们访问foo属性或者设置foo值的时候都能够触发setter与getter
obj.foo
obj.foo = 'new'
但是我们为obj添加新属性的时候,却无法触发事件属性的拦截
obj.bar = '新属性'
原因是一开始obj的foo属性被设成了响应式数据,而bar是后面新增的属性,并没有通过Object.defineProperty设置成响应式数据
三、解决方案
Vue 不允许在已经创建的实例上动态添加新的响应式属性
若想实现数据与视图同步更新,可采取下面三种解决方案:
- Vue.set()
- Object.assign()
- $forcecUpdated()
Vue.set()
Vue.set( target, propertyName/index, value )
参数
{Object | Array} target{string | number} propertyName/index{any} value
返回值:设置的值
通过Vue.set向响应式对象中添加一个property,并确保这个新 property 同样是响应式的,且触发视图更新
关于Vue.set源码(省略了很多与本节不相关的代码)
源码位置:src\core\observer\index.js
function set (target: Array<any> | Object, key: any, val: any): any {...defineReactive(ob.value, key, val)ob.dep.notify()return val
}
这里无非再次调用defineReactive方法,实现新增属性的响应式
关于defineReactive方法,内部还是通过Object.defineProperty实现属性拦截
大致代码如下:
function defineReactive(obj, key, val) {Object.defineProperty(obj, key, {get() {console.log(`get ${key}:${val}`);return val},set(newVal) {if (newVal !== val) {console.log(`set ${key}:${newVal}`);val = newVal}}})
}
Object.assign()
直接使用Object.assign()添加到对象的新属性不会触发更新
应创建一个新的对象,合并原对象和混入对象的属性
this.someObject = Object.assign({},this.someObject,{newProperty1:1,newProperty2:2 ...})
$forceUpdate
如果你发现你自己需要在 Vue 中做一次强制更新,99.9% 的情况,是你在某个地方做错了事
$forceUpdate迫使 Vue 实例重新渲染
PS:仅仅影响实例本身和插入插槽内容的子组件,而不是所有子组件。
小结
- 如果为对象添加少量的新属性,可以直接采用
Vue.set() - 如果需要为新对象添加大量的新属性,则通过
Object.assign()创建新对象 - 如果你实在不知道怎么操作时,可采取
$forceUpdate()进行强制刷新 (不建议)
PS:vue3是用过proxy实现数据响应式的,直接动态添加新属性仍可以实现数据响应式
可以直接采用Vue.set()
- 如果需要为新对象添加大量的新属性,则通过
Object.assign()创建新对象 - 如果你实在不知道怎么操作时,可采取
$forceUpdate()进行强制刷新 (不建议)
PS:vue3是用过proxy实现数据响应式的,直接动态添加新属性仍可以实现数据响应式
相关文章:

「Vue面试题」动态给vue的data添加一个新的属性时会发生什么?怎样去解决的?
一、直接添加属性的问题 我们从一个例子开始 定义一个p标签,通过v-for指令进行遍历 然后给botton标签绑定点击事件,我们预期点击按钮时,数据新增一个属性,界面也 新增一行 <p v-for"(value,key) in item" :key&q…...

Flutter-Scaffold组件
在Flutter开发当中,我们可能会遇到以下的需求:实现页面组合使用,比如说有悬浮按钮、顶部菜单栏、左右抽屉侧边栏、底部导航栏等等效果。Scaffold组件可以帮我们实现上面需求说的效果。这篇博客主要分享容器组件的Scaffold组件的使用ÿ…...

Postman简介及接口测试流程(小菜鸟攻略)
目录 前言 一、常见接口 二、前端和后端 三、什么是接口测试 四、接口组成 1、接口说明 2、调用url 3、请求方法(get\post) 4、请求参数、参数类型、请求参数说明 5、返回参数说明 五、为什么要做接口测试 本章主要介绍如何使用postman做接口…...

kubebuilder注释
标记语法Empty kubebuilder:validation:Optional:空标记像命令行中的布尔标记位-- 仅仅是指定他们来开启某些行为。Anonymous kubebuilder:validation:MaxItems2:匿名标记使用单个值作为参数。Multioption kubebuilder:printcolumn:JSONPath".statu…...

java日志
日志是软件开发的重要组成部分。一个精心编写的日志代码提供快速的调试,维护方便,以及应用程序的运行时信息结构化存储。日志记录确实也有它的缺点。它可以减缓的应用程序Log4jLog4j是Apache的一个开放源代码项目,通过使用Log4j,我…...

研发中台拆分过程的一些心得总结
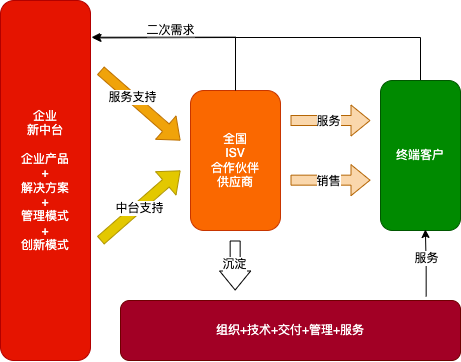
背景在 21 年,中台拆分在 21 年,以下为中台拆分的过程心得,带有一定的主观,偏向于中小团队中台建设参考(这里的中小团队指 3-100 人的团队),对于大型团队不太适用,毕竟大型团队人中 …...

HTTP介绍
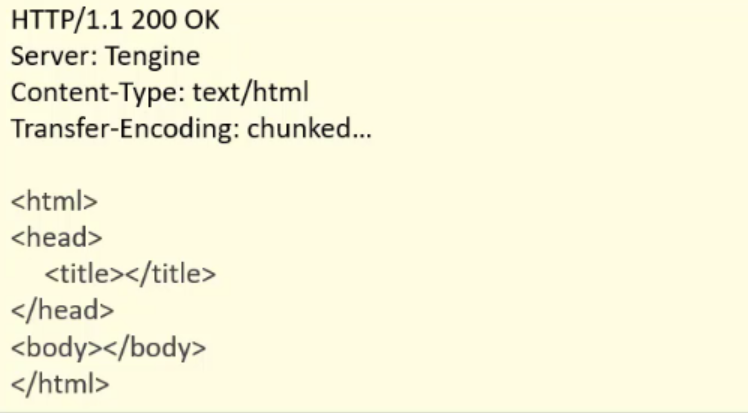
HTTP1、简介HTTP概念:HyperText Transfer Protocol,超文本传输协议,规定了浏览器和服务器之间数据传输的规则。数据传输的规则指的是请求数据和响应数据需要按照指定的格式进行传输。如果想知道具体的格式,可以打开浏览器…...

10 卷积神经网络及python实现
1 卷积神经网络简介 卷积神经网络(Convolutional Neural Network, CNN)由LeCun在上世纪90年代提出。 LeCun Y., Bottou L., Bengio Y., and Haffner P., Gradient-based learning applied to document recognition, Proceedings of the IEEE, pp. 1-7, 1998. 卷积核和特征图&…...

【立体匹配论文阅读】AANet: Adaptive Aggregation Network for Efficient Stereo Matching
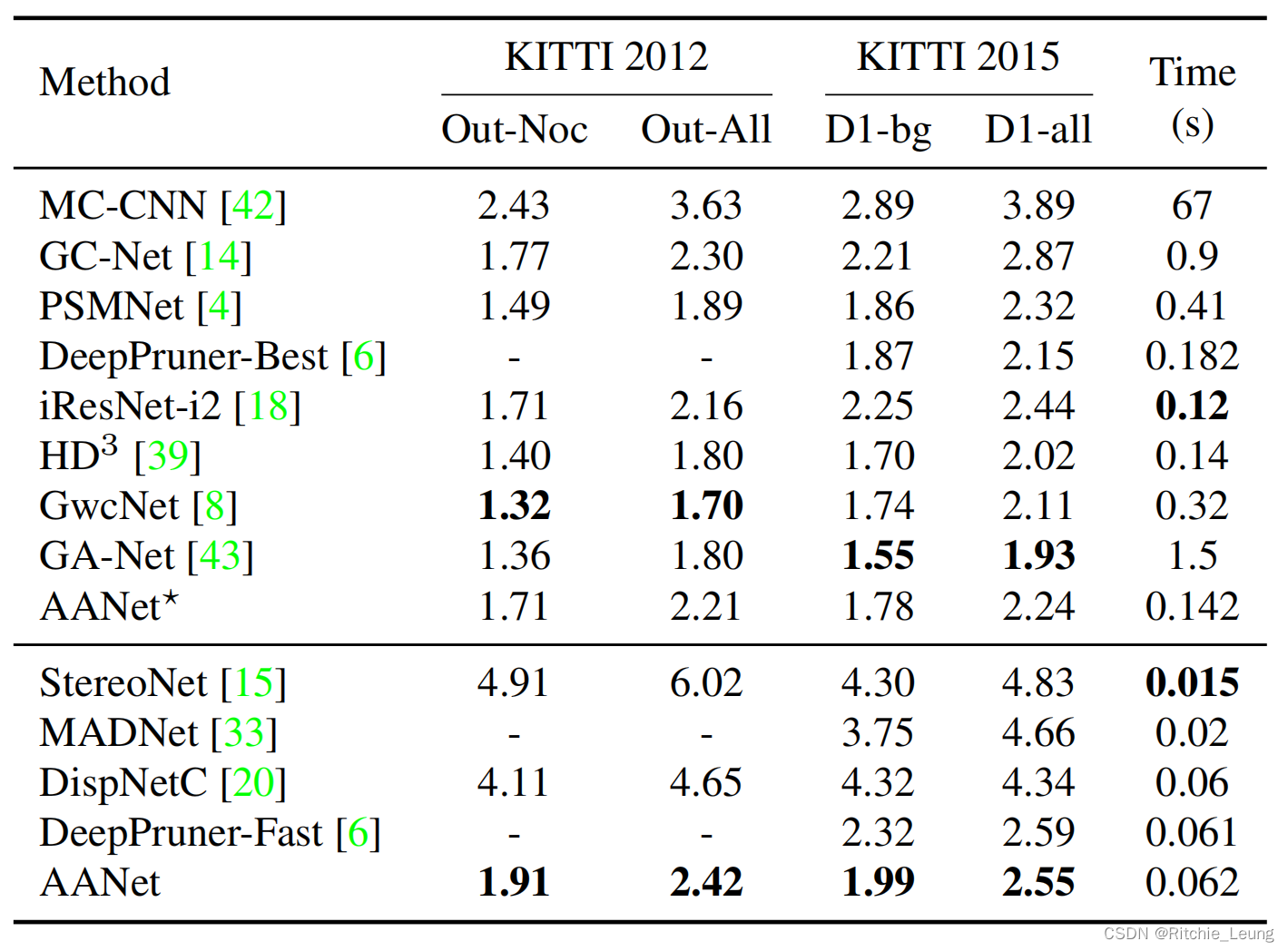
Authors: Haofei Xu, Juyong Zhang Link: https://arxiv.org/abs/2004.09548 Years: 2020 Credit Novelty and Question set up 主流的立体匹配模型的代价聚合操作主要用了3D卷积,这部分操作的算力和内存消耗过大,因此作者提出一种新的模型AANet&#x…...

服务器防入侵攻击,安全加固措施
服务器防入侵攻击,安全加固措施当服务器被入侵,被攻击的时候,很多服务器维护人员不懂得如何去防止入侵,防止黑客的攻击,只能眼巴巴的看着服务器被任意的攻击,给服务器上的网站造成严重的经济损失࿰…...

解读:“出境标准合同”与“出境安全评估”要点与异同
《数据安全法》第四条及《个人信息保护法》第三章对数据出境、个人信息跨境提出明确要求,《数据安全法》与《个人信息保护法》存在互相包含、被包含、衔接、特性、独立性、相互补充等内涵。本文通过上位法互相衔接、关联、特性的思路,去观察《个人信息出…...

python带你成功复刻热门手机游戏——飞翔的小鸟
前言 大家早好、午好、晚好吖 ❤ ~欢迎光临本文章 飞翔的小鸟(游戏英文名:Flappy Bird) 一款由越南独立开发者开发的手机游戏,是之前非常流行的一款手机游戏 小游戏目标:让小鸟穿过管子,不要碰到任何物体…...

YOLOv8初体验:检测、跟踪、模型部署
安装 YOLOv8有两种安装方式,一种是直接用pip命令安装: pip install ultralytics另外一种是通过源码安装: git clone https://github.com/ultralytics/ultralytics cd ultralytics pip install -e .[dev]安装完成后就可以通过yolo命令在命令…...
)
Vue 监听(watch handler)
普通监听 缺点:不能深度监听(对象属性的改变),刷新或首次加载不能执行。 watch: { carts: function (val, oldVal) { console.log(new: %s, old: %s, val, oldVal) } } 高级监…...

前端代码质量-圈复杂度原理和实践
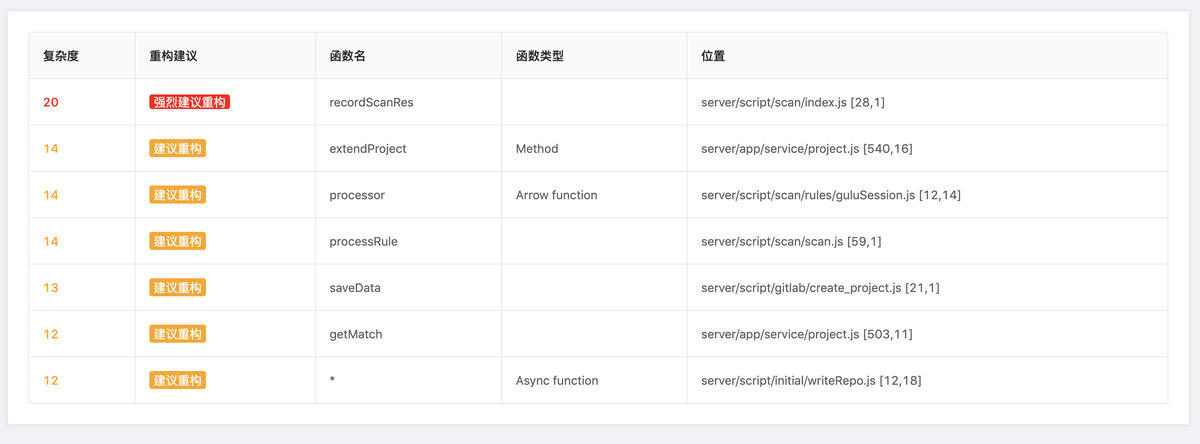
1. 导读 你们是否也有过下面的想法? 重构一个项目还不如新开发一个项目…这代码是谁写的,我真想… 你们的项目中是否也存在下面的问题? 单个项目也越来越庞大,团队成员代码风格不一致,无法对整体的代码质量做全面的…...

汽车微控制器芯片F280039CPZRQ1、F280039CSPM、F280039CSPN规格参数
F280039CPZRQ1、F280039CSPM、F280039CSPN是C2000实时微控制器系列中的一款器件。C2000微控制器是可扩展、超低延迟器件,旨在提高电力电子设备的效率,包括但不限于:高功率密度、高开关频率,并支持使用 GaN和SiC技术。F280039CPZRQ…...

禾观科技三面经历
智力题 一天中时针和分钟重合多少次 由于时针1分钟旋转的圆心角度数为0.5度(30/60min) 分针1分钟旋转的圆心角度为6度(30/5min) 当两针第一次重合时后到第二次重合,分针比时针多旋转过的圆心角度数为360度。(快的比慢的多跑一圈,也就是360度) 这类问题实际上是分针追时…...

Spring Boot 实现接口幂等性的 4 种方案
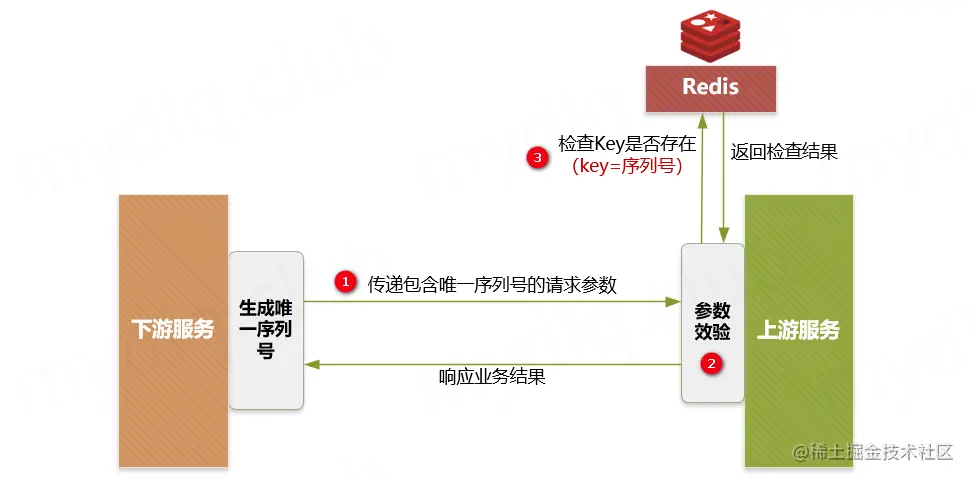
一、什么是幂等性 幂等是一个数学与计算机学概念,在数学中某一元运算为幂等时,其作用在任一元素两次后会和其作用一次的结果相同。 在计算机中编程中,一个幂等操作的特点是其任意多次执行所产生的影响均与一次执行的影响相同。幂等函数或幂…...

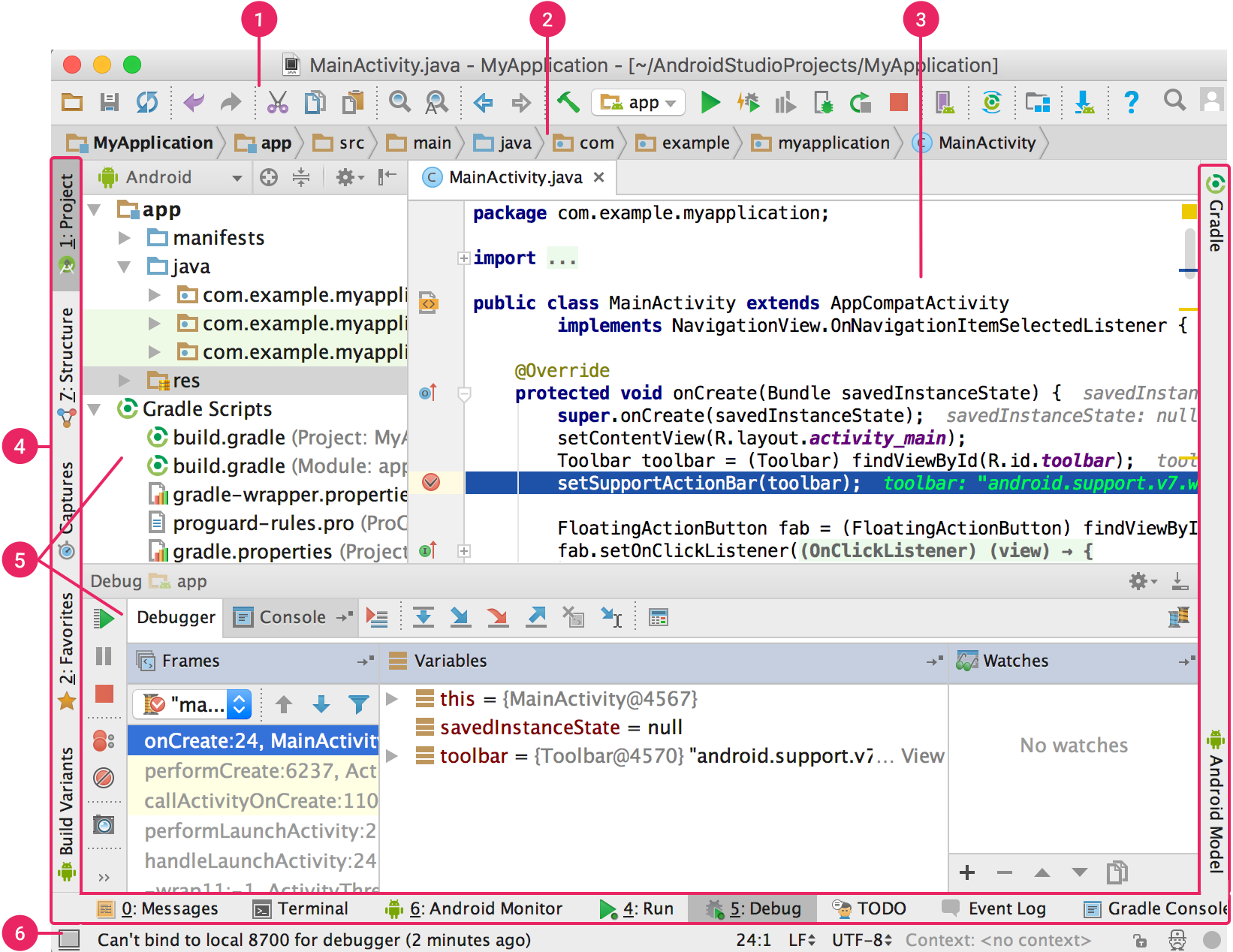
Android Studio开发APP
1.下载Android Studio 官网下载:Android Studio for Window ... 百度云下载:android-studio-bundle-141.1903250-windows.exe Android Studio 是谷歌推出的一个Android集成开发工具,基于IntelliJ IDEA. 类似 Eclipse ADT,Android Studio 提供了集成的 Android 开发工具用…...

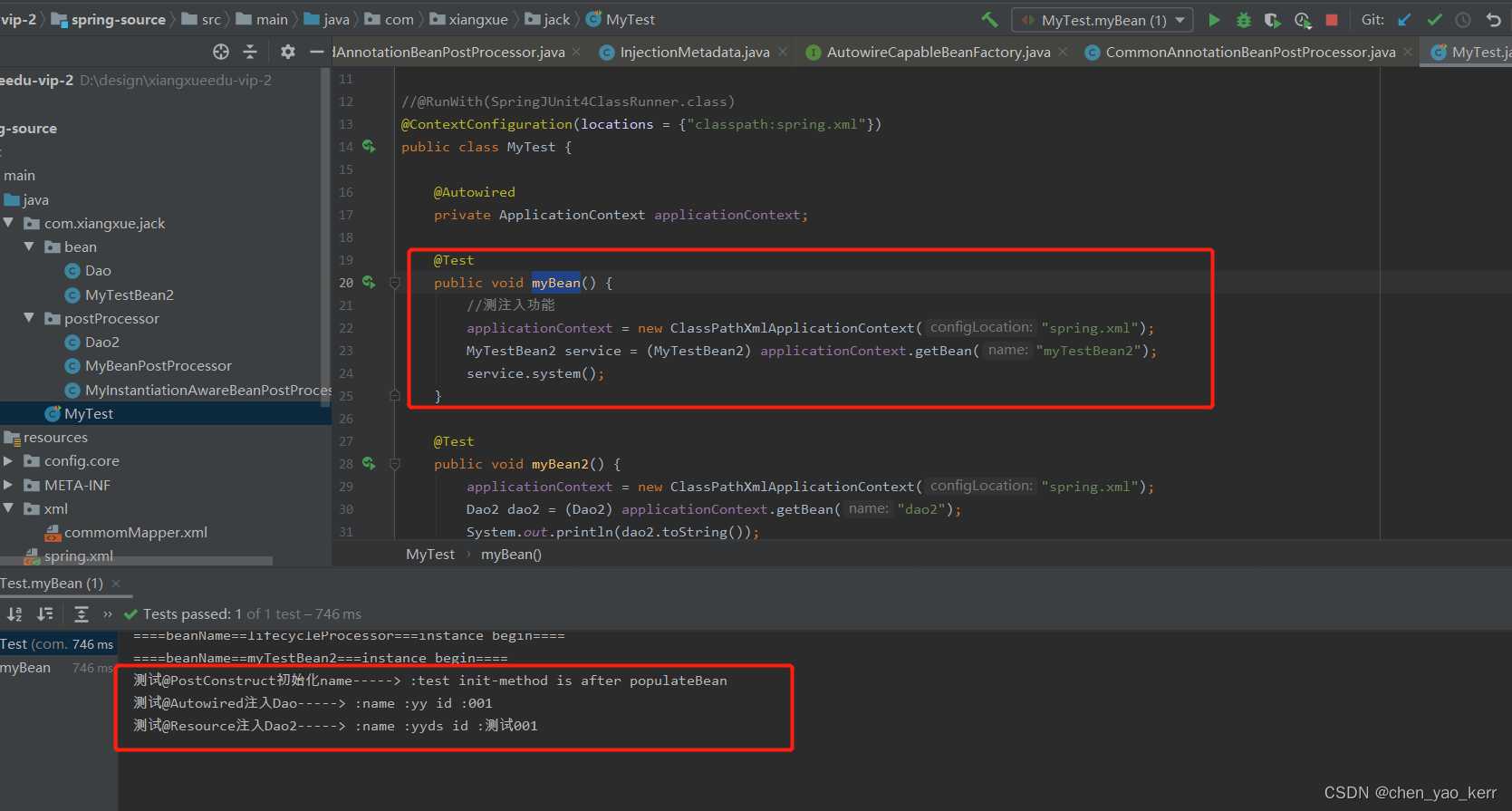
Spring之实例化Bean _ @Resource和@Autowired实现原理(3)
目录 1. 搜集注解信息 applyMergedBeanDefinitionPostProcessor(*) 2. 将实例化的Bean放入3级缓存中 addSingletonFactory(***)为循环依赖做准备 3. 根…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...

在Zenodo下载文件 用到googlecolab googledrive
方法:Figshare/Zenodo上的数据/文件下载不下来?尝试利用Google Colab :https://zhuanlan.zhihu.com/p/1898503078782674027 参考: 通过Colab&谷歌云下载Figshare数据,超级实用!!࿰…...

用鸿蒙HarmonyOS5实现国际象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的国际象棋小游戏的完整实现代码,使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├── …...
