vxe-grid 全局自定义filter过滤器,支持字典过滤
一、vxe-table的全局筛选器filters的实现
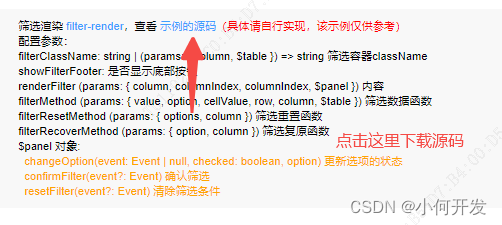
官网例子:https://vxetable.cn/#/table/renderer/filter
进入之后:我们可以参照例子自行实现,也可以下载它的源码,进行调整

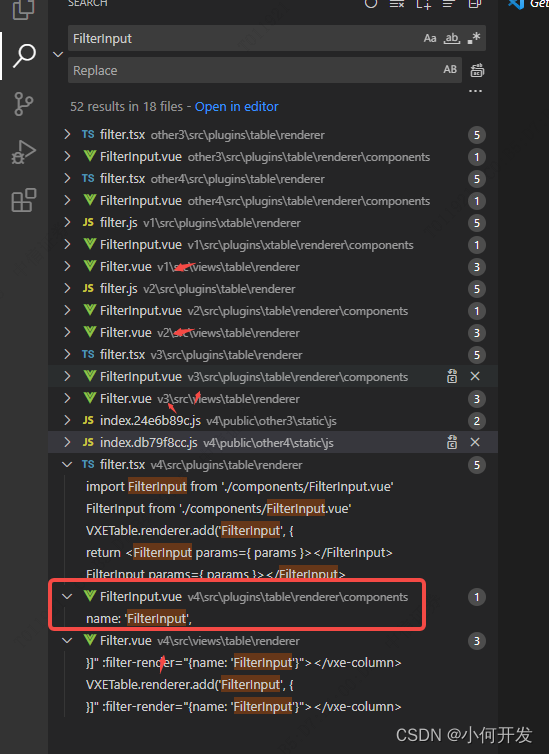
下载好后并解压,用vscode将解压后的文件打开。全局检索FilterInput,你工作中用的vxe-table多少版本的那就进多少版本的目录

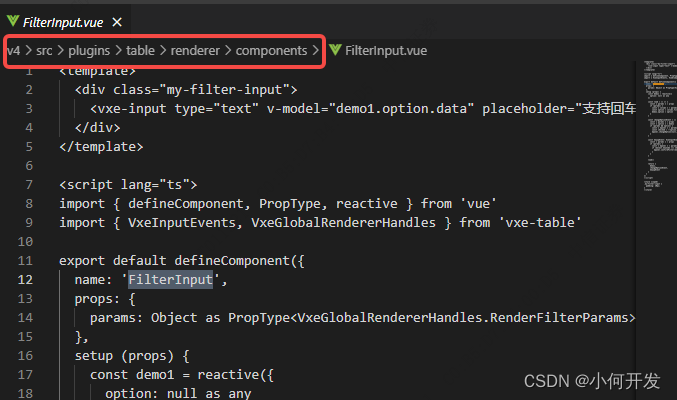
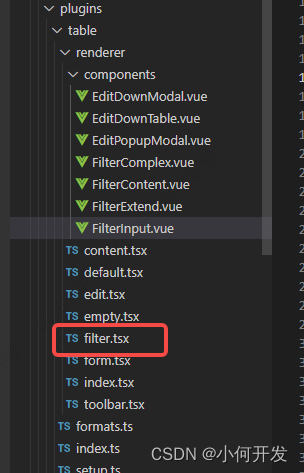
点击进入,按照这个路劲找到对应文件夹

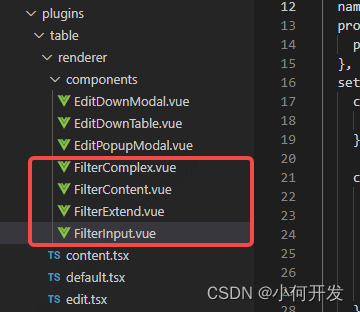
将filter相关的vue,复制到自己的项目中components文件夹下

将filter.tsx 到你的项目中去,常用的FilterInput和FilterContent组件,将其他的FilterExtend 和FilterComplex 相关的可以先注释掉。

打开filter.ts

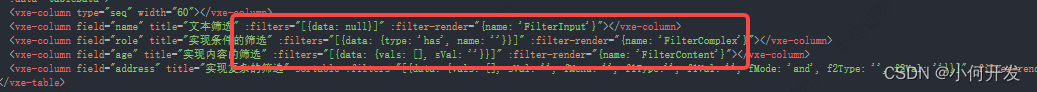
这样就可以使用了,使用方式,按照官网的例子放到columns里即可,filters的结构不允许改变,他与filterRendes的组件是一一对应的

这里提供v4的相关源码代码:
FilterInput.vue
<template><div class="my-filter-input"><vxe-input type="text" v-model="demo1.option.data" placeholder="支持回车筛选" @keyup="keyupEvent" @input="changeOptionEvent"></vxe-input></div>
</template><script lang="ts">
import { defineComponent, PropType, reactive } from 'vue'
import { VxeInputEvents, VxeGlobalRendererHandles } from 'vxe-table'export default defineComponent({name: 'FilterInput',props: {params: Object as PropType<VxeGlobalRendererHandles.RenderFilterParams>},setup (props) {const demo1 = reactive({option: null as any})const load = () => {const { params } = propsif (params) {const { column } = paramsconst option = column.filters[0]demo1.option = option}}const changeOptionEvent = () => {const { params } = propsconst { option } = demo1if (params && option) {const { $panel } = paramsconst checked = !!option.data$panel.changeOption(null, checked, option)}}const keyupEvent: VxeInputEvents.Keyup = ({ $event }) => {const { params } = propsif (params) {const { $panel } = paramsif ($event.keyCode === 13) {$panel.confirmFilter($event)}}}load()return {demo1,changeOptionEvent,keyupEvent}}
})
</script><style scoped>
.my-filter-input {padding: 10px;
}
</style>FilterContent.vue
<template><div class="my-filter-content"><div class="my-fc-search"><div class="my-fc-search-top"><vxe-input v-model="demo1.option.data.sVal" placeholder="搜索"></vxe-input></div><div class="my-fc-search-content"><template v-if="demo1.valList.length"><ul class="my-fc-search-list my-fc-search-list-head"><li class="my-fc-search-item"><vxe-checkbox v-model="demo1.isAll" @change="changeAllEvent">全选</vxe-checkbox></li></ul><ul class="my-fc-search-list my-fc-search-list-body"><li class="my-fc-search-item" v-for="(item, sIndex) in demo1.valList" :key="sIndex"><vxe-checkbox v-model="item.checked">{{ item.value }}</vxe-checkbox></li></ul></template><template v-else><div class="my-fc-search-empty">无匹配项</div></template></div></div><div class="my-fc-footer"><vxe-button status="primary" @click="confirmFilterEvent">确认</vxe-button><vxe-button @click="resetFilterEvent">重置</vxe-button></div></div>
</template><script lang="ts">
import { defineComponent, PropType, reactive } from 'vue'
import { VxeGlobalRendererHandles } from 'vxe-table'
import XEUtils from 'xe-utils'export default defineComponent({name: 'FilterContent',props: {params: Object as PropType<VxeGlobalRendererHandles.RenderFilterParams>},setup (props) {interface ColValItem {checked: boolean;value: string;}const demo1 = reactive({isAll: false,option: null as any,colValList: [] as ColValItem[],valList: [] as ColValItem[]})const load = () => {const { params } = propsif (params) {const { $table, column } = paramsconst { fullData } = $table.getTableData()const option = column.filters[0]const { vals } = option.dataconst colValList = Object.keys(XEUtils.groupBy(fullData, column.field)).map((val) => {return {checked: vals.includes(val),value: val} as ColValItem})demo1.option = optiondemo1.colValList = colValListdemo1.valList = colValList}}const searchEvent = () => {const { option, colValList } = demo1if (option) {demo1.valList = option.data.sVal ? colValList.filter((item) => item.value.indexOf(option.data.sVal) > -1) : colValList}}const changeAllEvent = () => {const { isAll } = demo1demo1.valList.forEach((item) => {item.checked = isAll})}const confirmFilterEvent = () => {const { params } = propsconst { option, valList } = demo1if (params && option) {const { data } = optionconst { $panel } = paramsdata.vals = valList.filter((item) => item.checked).map((item) => item.value)$panel.changeOption(null, true, option)$panel.confirmFilter()}}const resetFilterEvent = () => {const { params } = propsif (params) {const { $panel } = params$panel.resetFilter()}}load()return {demo1,searchEvent,changeAllEvent,confirmFilterEvent,resetFilterEvent}}
})
</script><style>
.my-filter-content {padding: 10px;user-select: none;
}
.my-filter-content .my-fc-search .my-fc-search-top {position: relative;padding: 5px 0;
}
.my-filter-content .my-fc-search .my-fc-search-top > input {border: 1px solid #ABABAB;padding: 0 20px 0 2px;width: 200px;height: 22px;line-height: 22px;
}
.my-filter-content .my-fc-search .my-fc-search-content {padding: 2px 10px;
}
.my-filter-content .my-fc-search-empty {text-align: center;padding: 20px 0;
}
.my-filter-content .my-fc-search-list {margin: 0;padding: 0;list-style: none;
}
.my-filter-content .my-fc-search-list-body {overflow: auto;height: 120px;
}
.my-filter-content .my-fc-search-list .my-fc-search-item {padding: 2px 0;display: block;
}
.my-filter-content .my-fc-footer {text-align: right;padding-top: 10px;
}
.my-filter-content .my-fc-footer button {padding: 0 15px;margin-left: 15px;
}
</style>FilterExtend.vue
<template><div class="my-filter-excel"><div class="my-fe-top"><ul class="my-fe-menu-group"><li class="my-fe-menu-link"><span>升序</span></li><li class="my-fe-menu-link"><span>倒序</span></li></ul><ul class="my-fe-menu-group"><li class="my-fe-menu-link" @click="resetFilterEvent"><span>清除筛选</span></li><li class="my-fe-menu-link"><i class="vxe-icon-question-circle-fill my-fe-menu-link-left-icon"></i><span>筛选条件</span><i class="vxe-icon-question-circle-fill my-fe-menu-link-right-icon"></i><div class="my-fe-menu-child-list"><ul class="my-fe-child-menu-group-list" v-for="(cList, gIndex) in demo1.caseGroups" :key="gIndex"><li v-for="(cItem, cIndex) in cList" :key="cIndex" class="my-fe-child-menu-item" @click="childMenuClickEvent(cItem)"><span>{{ cItem.label }}</span></li></ul></div></li></ul></div><div class="my-fe-search"><div class="my-fe-search-top"><input v-model="demo1.option.data.sVal" placeholder="搜索"/><i class="vxe-icon-question-circle-fill my-fe-search-icon"></i></div><ul class="my-fe-search-list"><li class="my-fe-search-item" @click="sAllEvent"><i class="vxe-icon-question-circle-fill my-fe-search-item-icon"></i><span>(全选)</span></li><li class="my-fe-search-item" v-for="(val, sIndex) in searchList" :key="sIndex" @click="sItemEvent(val)"><i :class="[demo1.option.data.vals.indexOf(val) === -1 ? 'vxe-icon-question-circle-fill my-fe-search-item-icon' : 'vxe-icon-question-circle-fill my-fe-search-item-icon']"></i><span>{{ val }}</span></li></ul></div><div class="my-fe-footer"><vxe-button status="primary" @click="confirmFilterEvent">确认</vxe-button><vxe-button @click="resetFilterEvent">重置</vxe-button></div></div>
</template><script lang="ts">
import { defineComponent, PropType, reactive, computed } from 'vue'
import { VXETable, VxeGlobalRendererHandles } from 'vxe-table'
import XEUtils from 'xe-utils'export default defineComponent({name: 'FilterExtend',props: {params: Object as PropType<VxeGlobalRendererHandles.RenderFilterParams>},setup (props) {interface CaseItem {label: string;value: string;}const demo1 = reactive({option: null as any,colValList: [] as string[],caseGroups: [[{ value: 'equal', label: '等于' },{ value: 'ne', label: '不等于' }],[{ value: 'greater', label: '大于' },{ value: 'ge', label: '大于或等于' },{ value: 'less', label: '小于' },{ value: 'le', label: '小于或等于' }]] as CaseItem[][]})const searchList = computed(() => {const { option, colValList } = demo1if (option) {return option.data.sVal ? colValList.filter(val => val.indexOf(option.data.sVal) > -1) : colValList}return []})const load = () => {const { params } = propsif (params) {const { $table, column } = paramsconst { fullData } = $table.getTableData()const option = column.filters[0]const colValList = Object.keys(XEUtils.groupBy(fullData, column.field))demo1.option = optiondemo1.colValList = colValList}}const sAllEvent = () => {const { option } = demo1if (option) {const { data } = optionif (data.vals.length > 0) {data.vals = []} else {data.vals = demo1.colValList}}}const sItemEvent = (val: string) => {const { option } = demo1if (option) {const { data } = optionconst vIndex = data.vals.indexOf(val)if (vIndex === -1) {data.vals.push(val)} else {data.vals.splice(vIndex, 1)}}}const confirmFilterEvent = () => {const { params } = propsconst { option } = demo1if (params && option) {const { data } = optionconst { $panel } = paramsdata.f1 = ''data.f2 = ''$panel.changeOption(null, true, option)$panel.confirmFilter()}}const resetFilterEvent = () => {const { params } = propsif (params) {const { $panel } = params$panel.resetFilter()}}const childMenuClickEvent = (cItem: CaseItem) => {VXETable.modal.alert({ content: cItem.label })}load()return {demo1,searchList,sAllEvent,sItemEvent,confirmFilterEvent,resetFilterEvent,childMenuClickEvent}}
})
</script><style>
.my-filter-excel {user-select: none;
}
.my-filter-excel .my-fe-top .my-fe-menu-group {position: relative;margin: 0;padding: 0;
}
.my-filter-excel .my-fe-top .my-fe-menu-group:after {content: "";position: absolute;width: 190px;right: 0;bottom: 0;border-bottom: 1px solid #E2E4E7;
}
.my-filter-excel .my-fe-top .my-fe-menu-group .my-fe-menu-link {position: relative;padding: 4px 20px 4px 30px;cursor: pointer;
}
.my-filter-excel .my-fe-top .my-fe-menu-group .my-fe-menu-link:hover {background-color: #C5C5C5;
}
.my-filter-excel .my-fe-top .my-fe-menu-group .my-fe-menu-link-left-icon {position: absolute;left: 10px;top: 6px;
}
.my-filter-excel .my-fe-top .my-fe-menu-group .my-fe-menu-link-right-icon {position: absolute;right: 10px;top: 6px;
}
.my-filter-excel .my-fe-top .my-fe-menu-group .my-fe-menu-link:hover .my-fe-menu-child-list {display: block;
}
.my-filter-excel .my-fe-top .my-fe-menu-group .my-fe-menu-link .my-fe-menu-child-list {display: none;position: absolute;top: 0;right: -120px;width: 120px;background-color: #fff;border: 1px solid #DADCE0;box-shadow: 3px 3px 4px -2px rgba(0, 0, 0, 0.6);
}
.my-filter-excel .my-fe-top .my-fe-menu-group .my-fe-menu-link .my-fe-child-menu-group-list {position: relative;padding: 0;
}
.my-filter-excel .my-fe-top .my-fe-menu-group .my-fe-menu-link .my-fe-child-menu-group-list:after {content: "";position: absolute;width: 90px;right: 0;bottom: 0;border-bottom: 1px solid #E2E4E7;
}
.my-filter-excel .my-fe-top .my-fe-menu-group .my-fe-menu-link .my-fe-child-menu-group-list > .my-fe-child-menu-item {position: relative;padding: 4px 20px 4px 30px;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;
}
.my-filter-excel .my-fe-top .my-fe-menu-group .my-fe-menu-link .my-fe-child-menu-group-list > .my-fe-child-menu-item:hover {background-color: #C5C5C5;
}
.my-filter-excel .my-fe-search {padding: 0 10px 0 30px;
}
.my-filter-excel .my-fe-search .my-fe-search-top {position: relative;padding: 5px 0;
}
.my-filter-excel .my-fe-search .my-fe-search-top > input {border: 1px solid #ABABAB;padding: 0 20px 0 2px;width: 200px;height: 22px;line-height: 22px;
}
.my-filter-excel .my-fe-search .my-fe-search-top > .my-fe-search-icon {position: absolute;right: 5px;top: 10px;
}
.my-filter-excel .my-fe-search .my-fe-search-list {margin: 0;border: 1px solid #E2E4E7;padding: 2px 10px;overflow: auto;height: 140px;
}
.my-filter-excel .my-fe-search .my-fe-search-list .my-fe-search-item {cursor: pointer;padding: 2px 0;
}
.my-filter-excel .my-fe-search .my-fe-search-list .my-fe-search-item .my-fe-search-item-icon {width: 16px;
}
.my-filter-excel .my-fe-footer {text-align: right;padding: 10px 10px 10px 0;
}
.my-fe-popup .my-fe-popup-filter {padding-left: 30px;
}
.my-fe-popup .my-fe-popup-filter > .my-fe-popup-filter-select {width: 120px;
}
.my-fe-popup .my-fe-popup-filter > .my-fe-popup-filter-input {margin-left: 15px;width: 380px;
}
.my-fe-popup .my-fe-popup-describe {padding: 20px 0 10px 0;
}
.my-fe-popup .my-fe-popup-concat {padding-left: 50px;
}
.my-fe-popup .my-fe-popup-footer {text-align: right;
}
</style>FilterComplex.vue
<template><div class="my-filter-complex"><div class="my-fc-type"><vxe-radio v-model="demo1.option.data.type" name="fType" label="has">包含</vxe-radio><vxe-radio v-model="demo1.option.data.type" name="fType" label="eq">等于</vxe-radio></div><div class="my-fc-name"><vxe-input v-model="demo1.option.data.name" type="text" placeholder="请输入名称" @input="changeOptionEvent()"></vxe-input></div><div class="my-fc-footer"><vxe-button status="primary" @click="confirmEvent">确认</vxe-button><vxe-button @click="resetEvent">重置</vxe-button></div></div>
</template><script lang="ts">
import { defineComponent, PropType, reactive } from 'vue'
import { VxeGlobalRendererHandles } from 'vxe-table'export default defineComponent({name: 'FilterComplex',props: {params: Object as PropType<VxeGlobalRendererHandles.RenderFilterParams>},setup (props) {const demo1 = reactive({option: null as any})const load = () => {const { params } = propsif (params) {const { column } = paramsconst option = column.filters[0]demo1.option = option}}const changeOptionEvent = () => {const { params } = propsconst { option } = demo1if (params && option) {const { $panel } = paramsconst checked = !!option.data.name$panel.changeOption(null, checked, option)}}const confirmEvent = () => {const { params } = propsif (params) {const { $panel } = params$panel.confirmFilter()}}const resetEvent = () => {const { params } = propsif (params) {const { $panel } = params$panel.resetFilter()}}load()return {demo1,changeOptionEvent,confirmEvent,resetEvent}}
})
</script><style scoped>
.my-filter-complex {width: 260px;padding: 5px 15px 10px 15px;
}
.my-filter-complex .my-fc-type {padding: 8px 0;
}
.my-filter-complex .my-fc-footer {text-align: center;
}
</style>filter.tsx
import { VXETable } from 'vxe-table'
import FilterInput from './components/FilterInput.vue'
import FilterContent from './components/FilterContent.vue'
import FilterComplex from './components/FilterComplex.vue'
import FilterExtend from './components/FilterExtend.vue'// 创建一个简单的输入框筛选
VXETable.renderer.add('FilterInput', {// 筛选模板renderFilter (renderOpts, params) {return <FilterInput params={ params }></FilterInput>},// 重置数据方法filterResetMethod (params) {const { options } = paramsoptions.forEach((option) => {option.data = ''})},// 重置筛选复原方法(当未点击确认时,该选项将被恢复为默认值)filterRecoverMethod ({ option }) {option.data = ''},// 筛选方法filterMethod (params) {const { option, row, column } = paramsconst { data } = optionconst cellValue = row[column.field]if (cellValue) {return cellValue.indexOf(data) > -1}return false}
})// 创建一个条件的渲染器
VXETable.renderer.add('FilterComplex', {// 不显示底部按钮,使用自定义的按钮showFilterFooter: false,// 筛选模板renderFilter (renderOpts, params) {return <FilterComplex params={ params }></FilterComplex>},// 重置数据方法filterResetMethod (params) {const { options } = paramsoptions.forEach((option) => {option.data = { type: 'has', name: '' }})},// 筛选数据方法filterMethod (params) {const { option, row, column } = paramsconst cellValue = row[column.field]const { name } = option.dataif (cellValue) {return cellValue.indexOf(name) > -1}return false}
})// 创建一个支持列内容的筛选
VXETable.renderer.add('FilterContent', {// 不显示底部按钮,使用自定义的按钮showFilterFooter: false,// 筛选模板renderFilter (renderOpts, params) {return <FilterContent params={ params }></FilterContent>},// 重置数据方法filterResetMethod (params) {const { options } = paramsoptions.forEach((option) => {option.data = { vals: [], sVal: '' }})},// 筛选数据方法filterMethod (params) {const { option, row, column } = paramsconst { vals } = option.dataconst cellValue = row[column.field]return vals.includes(cellValue)}
})// 创建一个复杂的筛选器
VXETable.renderer.add('FilterExtend', {// 不显示底部按钮,使用自定义的按钮showFilterFooter: false,// 筛选模板renderFilter (renderOpts, params) {return <FilterExtend params={ params }></FilterExtend>},// 重置数据方法filterResetMethod (params) {const { options } = paramsoptions.forEach((option) => {option.data = { vals: [], sVal: '', fMenu: '', f1Type: '', f1Val: '', fMode: 'and', f2Type: '', f2Val: '' }})},// 筛选数据方法filterMethod (params) {const { option, row, column } = paramsconst cellValue = row[column.field]const { vals, f1Type, f1Val } = option.dataif (cellValue) {if (f1Type) {return cellValue.indexOf(f1Val) > -1} else if (vals.length) {// 通过指定值筛选return vals.includes(cellValue)}}return false}
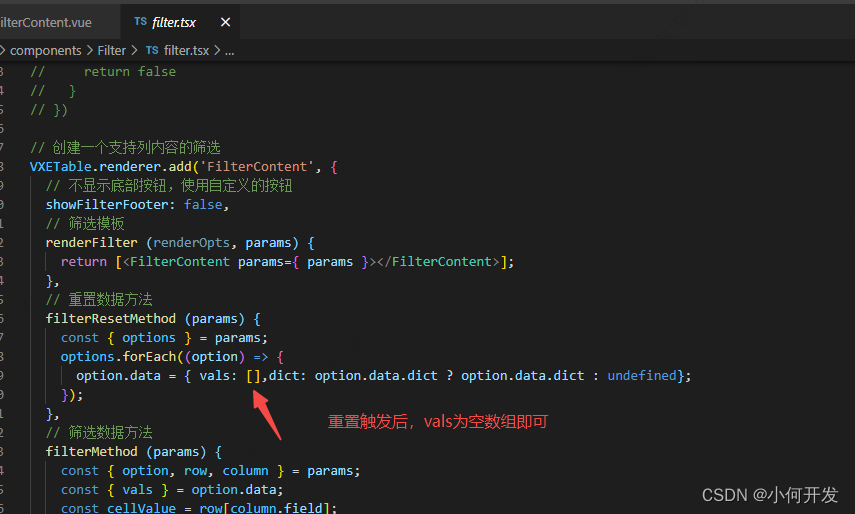
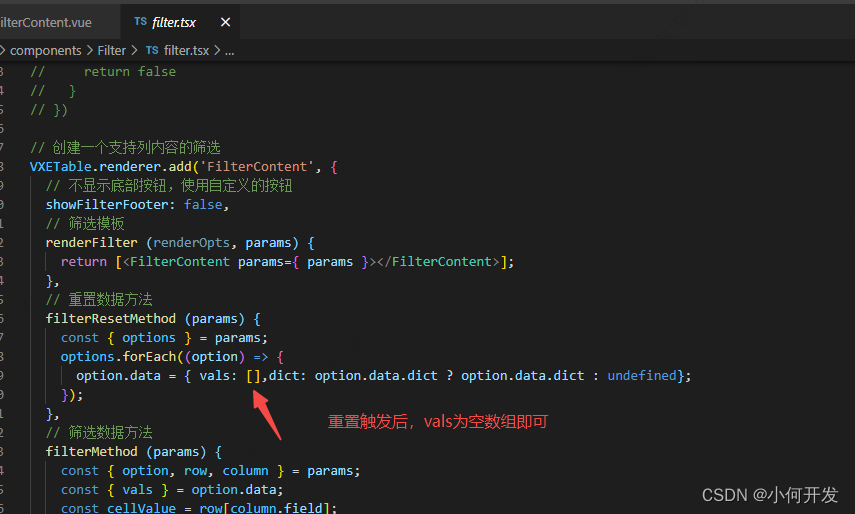
})二、自行优化filters实现,支持字典的转换
通过上面的方式,已经实现了过滤器,但是多次使用,衍生出一个问题,就是如果我的列是个字典列,并且字典值的转换用的是columns内的solt,如FilterContent组件,它将会渲染的时字典的value列表,并非用户看到的中文列表,用户怎么知道你过滤器的看到的1,2,3和你的数据时对应的,或者时FilterInput 你输入的必须时字典code,不能是中文,否则将无法筛选出数据。
解决问题1: 在数据库查询数据时,根据该列关联字典表,将中文给转换过来,
解决问题2:前端查询数据后,在给表格赋值时将字典数据转换回来,这样有些麻烦,
解决问题3:优化筛选组件,使其支持字典的筛选。由于项目中只用到了FilterInput和FilterContent这里只提供这两个组件的优化。
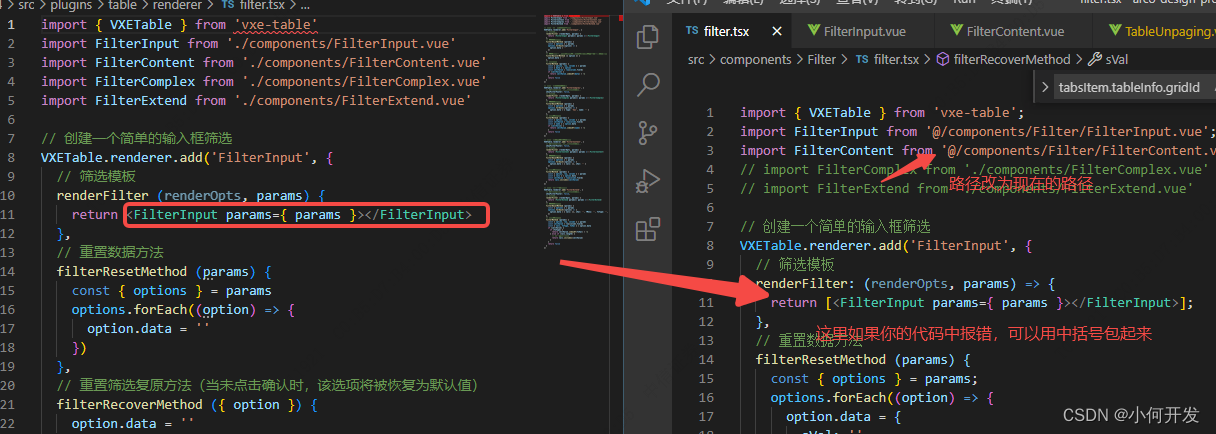
1. 先说下在哪里做了调整
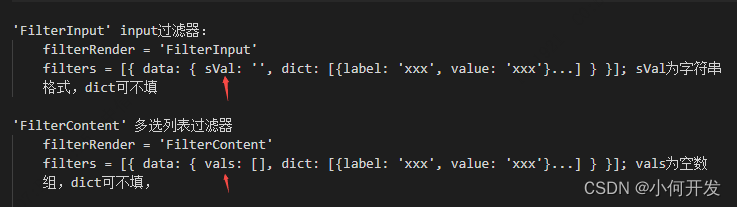
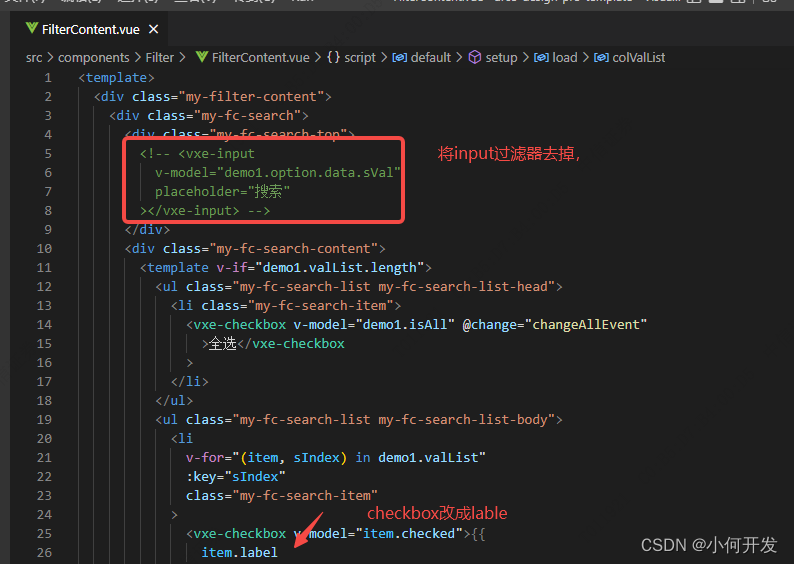
filtes的结构上做了些调整,data里都增加了字典的数据, filterContent 参数移除sval参数,同样在filterContent 组件内input筛选也将被移除,只保留多选列表进行筛选

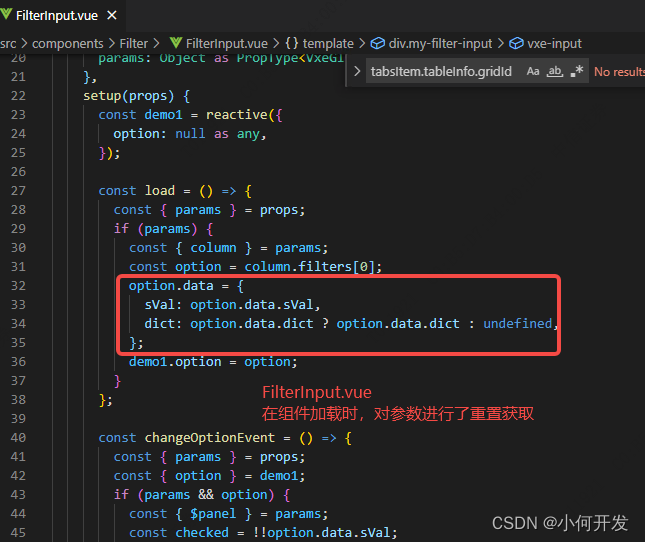
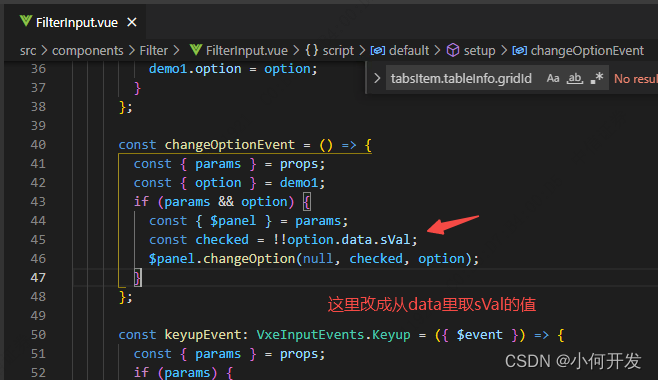
FilterInput




“FilterContent.vue”,它与FilterInput不一样,需要面板打开时,就显示过滤列表





2. 调整后的代码
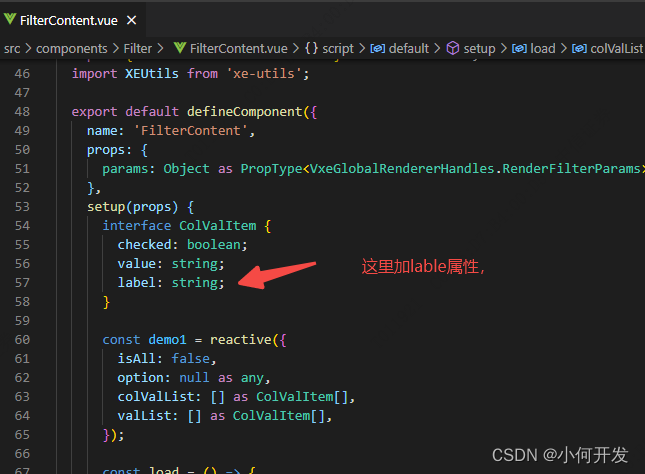
FilterContent.vue
<template><div class="my-filter-content"><div class="my-fc-search"><div class="my-fc-search-top"><!-- <vxe-inputv-model="demo1.option.data.sVal"placeholder="搜索"></vxe-input> --></div><div class="my-fc-search-content"><template v-if="demo1.valList.length"><ul class="my-fc-search-list my-fc-search-list-head"><li class="my-fc-search-item"><vxe-checkbox v-model="demo1.isAll" @change="changeAllEvent">全选</vxe-checkbox></li></ul><ul class="my-fc-search-list my-fc-search-list-body"><liv-for="(item, sIndex) in demo1.valList":key="sIndex"class="my-fc-search-item"><vxe-checkbox v-model="item.checked">{{item.label}}</vxe-checkbox></li></ul></template><template v-else><div class="my-fc-search-empty">无匹配项</div></template></div></div><div class="my-fc-footer"><vxe-button status="primary" @click="confirmFilterEvent">确认</vxe-button><vxe-button @click="resetFilterEvent">重置</vxe-button></div></div>
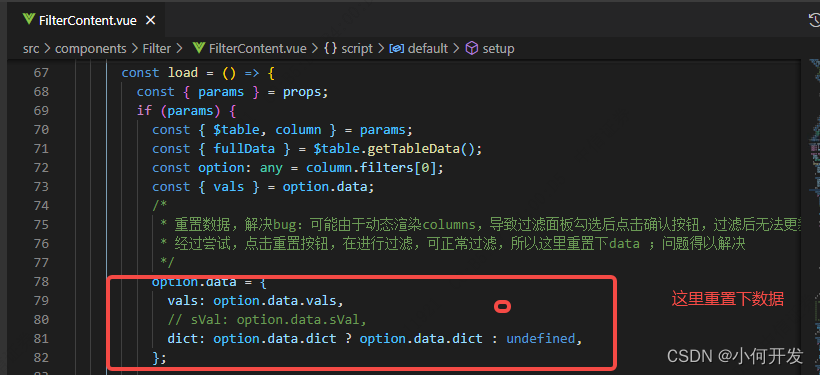
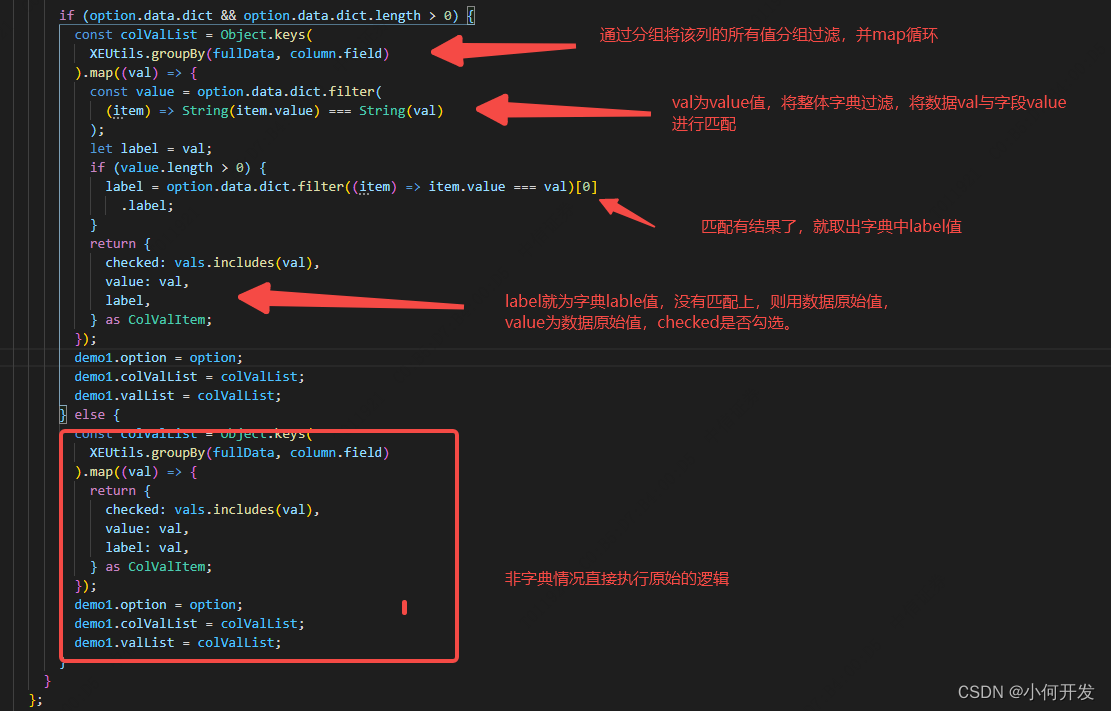
</template><script lang="ts">import { defineComponent, PropType, reactive } from 'vue';import { VxeGlobalRendererHandles } from 'vxe-table';import XEUtils from 'xe-utils';export default defineComponent({name: 'FilterContent',props: {params: Object as PropType<VxeGlobalRendererHandles.RenderFilterParams>,},setup(props) {interface ColValItem {checked: boolean;value: string;label: string;}const demo1 = reactive({isAll: false,option: null as any,colValList: [] as ColValItem[],valList: [] as ColValItem[],});const load = () => {const { params } = props;if (params) {const { $table, column } = params;const { fullData } = $table.getTableData();const option: any = column.filters[0];const { vals } = option.data;/** 重置数据,解决bug:可能由于动态渲染columns,导致过滤面板勾选后点击确认按钮,过滤后无法更新表格数据,* 经过尝试,点击重置按钮,在进行过滤,可正常过滤,所以这里重置下data ;问题得以解决*/option.data = {vals: option.data.vals,// sVal: option.data.sVal,dict: option.data.dict ? option.data.dict : undefined,};if (option.data.dict && option.data.dict.length > 0) {const colValList = Object.keys(XEUtils.groupBy(fullData, column.field)).map((val) => {const value = option.data.dict.filter((item) => String(item.value) === String(val));let label = val;if (value.length > 0) {label = value[0].label;}return {checked: vals.includes(val),value: val,label,} as ColValItem;});demo1.option = option;demo1.colValList = colValList;demo1.valList = colValList;} else {const colValList = Object.keys(XEUtils.groupBy(fullData, column.field)).map((val) => {return {checked: vals.includes(val),value: val,label: val,} as ColValItem;});demo1.option = option;demo1.colValList = colValList;demo1.valList = colValList;}}};// const searchEvent = () => {// const { option, colValList } = demo1;// if (option) {// demo1.valList = option.data.sVal// ? colValList.filter(// (item) => item.value.indexOf(option.data.sVal) > -1// )// : colValList;// }// };const changeAllEvent = () => {const { isAll } = demo1;demo1.valList.forEach((item) => {item.checked = isAll;});};const confirmFilterEvent = () => {const { params } = props;const { option, valList } = demo1;if (params && option) {const { data } = option;const { $panel } = params;data.vals = valList.filter((item) => item.checked).map((item) => item.value);$panel.changeOption(null, true, option);$panel.confirmFilter();}};const resetFilterEvent = () => {const { params } = props;if (params) {const { $panel } = params;$panel.resetFilter();}};load();return {demo1,// searchEvent,changeAllEvent,confirmFilterEvent,resetFilterEvent,};},});
</script><style>.my-filter-content {padding: 10px;user-select: none;}.my-filter-content .my-fc-search .my-fc-search-top {position: relative;padding: 5px 0;}.my-filter-content .my-fc-search .my-fc-search-top > input {border: 1px solid #ababab;padding: 0 20px 0 2px;width: 200px;height: 22px;line-height: 22px;}.my-filter-content .my-fc-search .my-fc-search-content {padding: 2px 10px;}.my-filter-content .my-fc-search-empty {text-align: center;padding: 20px 0;}.my-filter-content .my-fc-search-list {margin: 0;padding: 0;list-style: none;}.my-filter-content .my-fc-search-list-body {overflow: auto;height: 120px;}.my-filter-content .my-fc-search-list .my-fc-search-item {padding: 2px 0;display: block;}.my-filter-content .my-fc-footer {text-align: right;padding-top: 10px;}.my-filter-content .my-fc-footer button {padding: 0 15px;margin-left: 15px;}
</style>FilterInput.vue
<template><div class="my-filter-input"><vxe-inputv-model="demo1.option.data.sVal"type="text"placeholder="支持回车筛选"@keyup="keyupEvent"@input="changeOptionEvent"></vxe-input></div>
</template><script lang="ts">import { defineComponent, PropType, reactive } from 'vue';import { VxeInputEvents, VxeGlobalRendererHandles } from 'vxe-table';export default defineComponent({name: 'FilterInput',props: {params: Object as PropType<VxeGlobalRendererHandles.RenderFilterParams>,},setup(props) {const demo1 = reactive({option: null as any,});const load = () => {const { params } = props;if (params) {const { column } = params;const option = column.filters[0];option.data = {sVal: option.data.sVal,dict: option.data.dict ? option.data.dict : undefined,};demo1.option = option;}};const changeOptionEvent = () => {const { params } = props;const { option } = demo1;if (params && option) {const { $panel } = params;const checked = !!option.data.sVal;$panel.changeOption(null, checked, option);}};const keyupEvent: VxeInputEvents.Keyup = ({ $event }) => {const { params } = props;if (params) {const { $panel } = params;if ($event.keyCode === 13) {$panel.confirmFilter($event);}}};load();return {demo1,changeOptionEvent,keyupEvent,};},});
</script><style scoped>.my-filter-input {padding: 10px;}
</style>
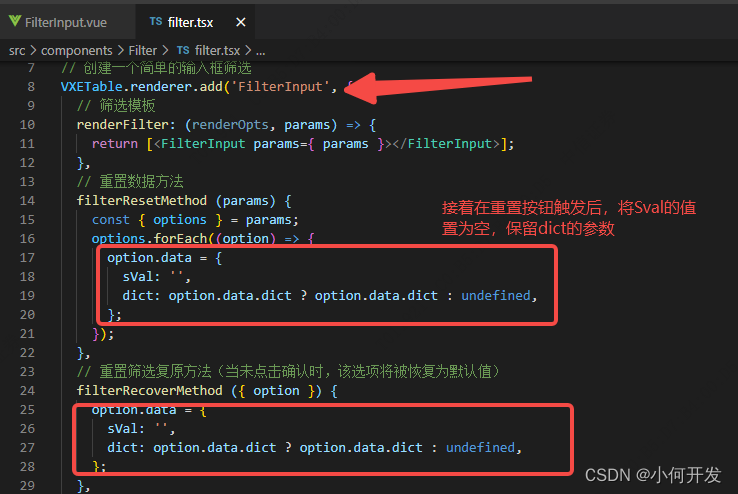
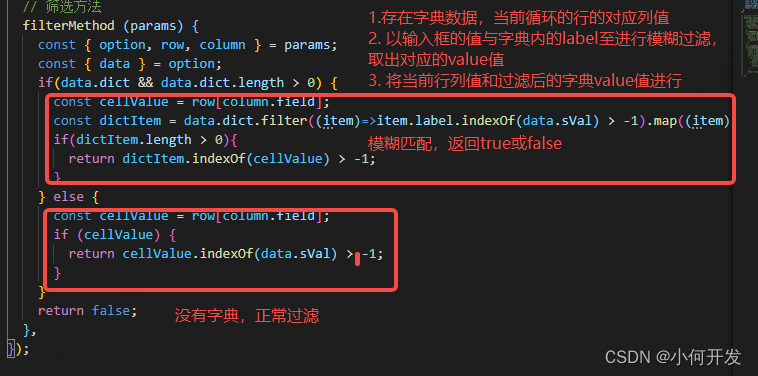
filter.tsx
import { VXETable } from 'vxe-table';
import FilterInput from '@/components/Filter/FilterInput.vue';
import FilterContent from '@/components/Filter/FilterContent.vue';
// import FilterComplex from './components/FilterComplex.vue'
// import FilterExtend from './components/FilterExtend.vue'// 创建一个简单的输入框筛选
VXETable.renderer.add('FilterInput', {// 筛选模板renderFilter: (renderOpts, params) => {return [<FilterInput params={ params }></FilterInput>];},// 重置数据方法filterResetMethod (params) {const { options } = params;options.forEach((option) => {option.data = {sVal: '',dict: option.data.dict ? option.data.dict : undefined,};});},// 重置筛选复原方法(当未点击确认时,该选项将被恢复为默认值)filterRecoverMethod ({ option }) {option.data = {sVal: '',dict: option.data.dict ? option.data.dict : undefined,};},// 筛选方法filterMethod (params) {const { option, row, column } = params;const { data } = option;if(data.dict && data.dict.length > 0) {const cellValue = row[column.field];const dictItem = data.dict.filter((item)=>item.label.indexOf(data.sVal) > -1).map((item) => item.value);if(dictItem.length > 0){return dictItem.indexOf(cellValue) > -1;}} else {const cellValue = row[column.field];if (cellValue) {return cellValue.indexOf(data.sVal) > -1;}}return false;},
});// // 创建一个条件的渲染器
// VXETable.renderer.add('FilterComplex', {
// // 不显示底部按钮,使用自定义的按钮
// showFilterFooter: false,
// // 筛选模板
// renderFilter (renderOpts, params) {
// return <FilterComplex params={ params }></FilterComplex>
// },
// // 重置数据方法
// filterResetMethod (params) {
// const { options } = params
// options.forEach((option) => {
// option.data = { type: 'has', name: '' }
// })
// },
// // 筛选数据方法
// filterMethod (params) {
// const { option, row, column } = params
// const cellValue = row[column.field]
// const { name } = option.data
// if (cellValue) {
// return cellValue.indexOf(name) > -1
// }
// return false
// }
// })// 创建一个支持列内容的筛选
VXETable.renderer.add('FilterContent', {// 不显示底部按钮,使用自定义的按钮showFilterFooter: false,// 筛选模板renderFilter (renderOpts, params) {return [<FilterContent params={ params }></FilterContent>];},// 重置数据方法filterResetMethod (params) {const { options } = params;options.forEach((option) => {option.data = { vals: [],dict: option.data.dict ? option.data.dict : undefined};});},// 筛选数据方法filterMethod (params) {const { option, row, column } = params;const { vals } = option.data;const cellValue = row[column.field];console.log(cellValue,vals.includes(cellValue))return vals.includes(cellValue);},
});// // 创建一个复杂的筛选器
// VXETable.renderer.add('FilterExtend', {
// // 不显示底部按钮,使用自定义的按钮
// showFilterFooter: false,
// // 筛选模板
// renderFilter (renderOpts, params) {
// return <FilterExtend params={ params }></FilterExtend>
// },
// // 重置数据方法
// filterResetMethod (params) {
// const { options } = params
// options.forEach((option) => {
// option.data = { vals: [], sVal: '', fMenu: '', f1Type: '', f1Val: '', fMode: 'and', f2Type: '', f2Val: '' }
// })
// },
// // 筛选数据方法
// filterMethod (params) {
// const { option, row, column } = params
// const cellValue = row[column.field]
// const { vals, f1Type, f1Val } = option.data
// if (cellValue) {
// if (f1Type) {
// return cellValue.indexOf(f1Val) > -1
// } else if (vals.length) {
// // 通过指定值筛选
// return vals.includes(cellValue)
// }
// }
// return false
// }
// })相关文章:

vxe-grid 全局自定义filter过滤器,支持字典过滤
一、vxe-table的全局筛选器filters的实现 官网例子:https://vxetable.cn/#/table/renderer/filter 进入之后:我们可以参照例子自行实现,也可以下载它的源码,进行调整 下载好后并解压,用vscode将解压后的文件打开。全局…...

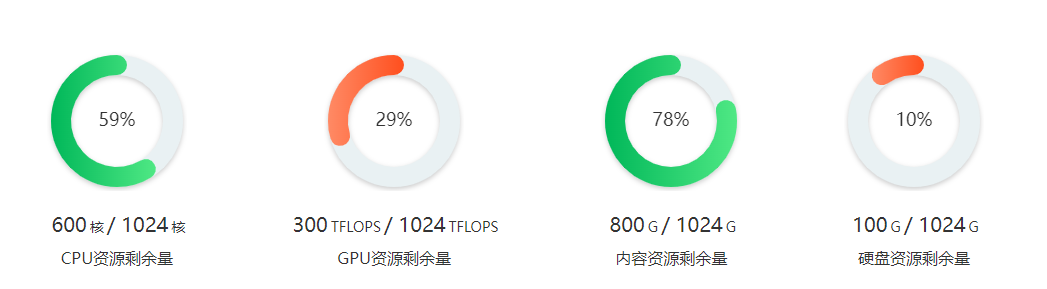
ECharts 环形图组件封装
一、ECharts引入1.安装echarts包npm install echarts --save2.引入echarts这里就演示全局引入了,挂载到vue全局,后面使用时,直接使用 $echartsimport * as echarts from echarts Vue.prototype.$echarts echarts二、写echarts组件这里演示环…...

c++ 怎么调用python 提供的函数接口
在 C 中调用 Python 函数有多种方法,以下是其中的两种常见方法:使用 Python/C APIPython 提供了 C/C API,可以通过该 API 在 C 中调用 Python 函数。使用这种方法,需要先将 Python 解释器嵌入到 C 代码中,然后可以通过…...

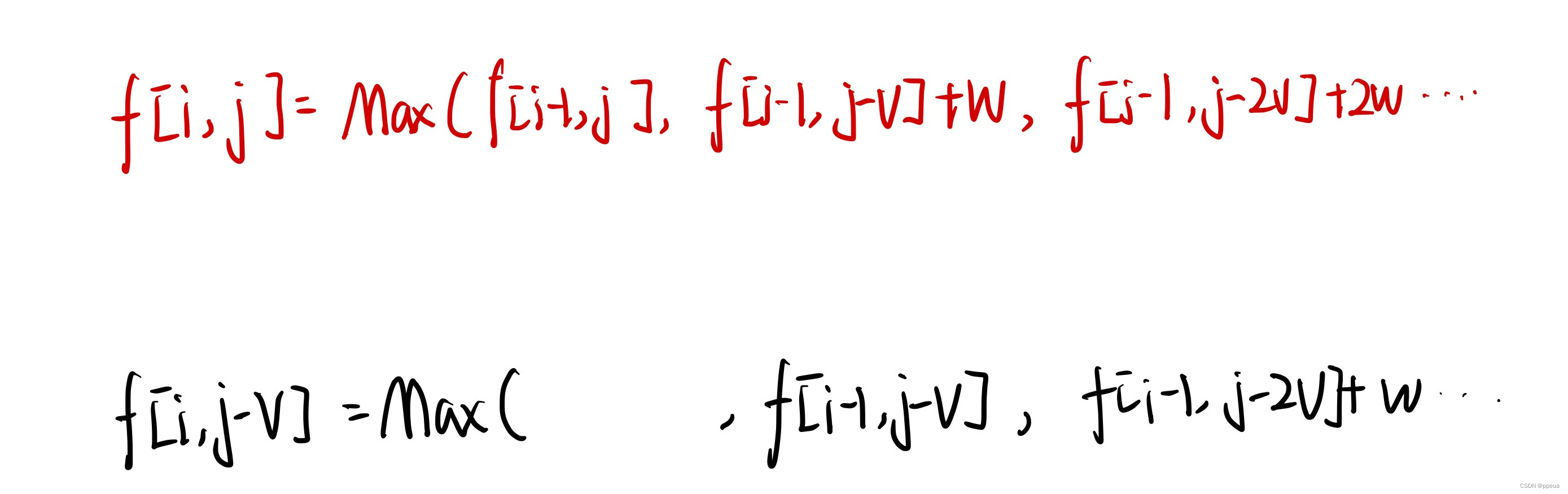
【动态规划】背包问题(01背包,完全背包)
Halo,这里是Ppeua。平时主要更新C语言,C,数据结构算法......感兴趣就关注我吧!你定不会失望。 🌈个人主页:主页链接 🌈算法专栏:专栏链接 我会一直往里填充内容哒! &…...

记录 UE5 完全重新构建 UE C++项目
不知道搞了什么,C项目的实时代码编译罢工了,搞了半天都修不好,只能又重建了 UE5 版本为 v5.1.1 删除以下文件夹 /Binaries /Intermediate /SavedBinaries 文件夹是编译后的模块 Intermediate 文件夹里是中间层的C代码,完全由ue…...

java版云HIS系统源码 微服务架构支持VUE
云his系统源码 一个好的HIS系统,要具有开放性,便于扩展升级,增加新的功能模块,支撑好医院的业务的拓展,而且可以反过来给医院赋能,最终向更多的患者提供更好地服务。 私信了解更多! 本套基于…...

苹果内购支付检验错误码
21000 The request to the App Store didn’t use the HTTP POST request method. 对App Store的请求没有使用HTTP POST请求方法。 21001 The App Store no longer sends this status code. App Store不再发送此状态代码。 21002 The data in the receipt-data property…...

day27_css
今日内容 上课同步视频:CuteN饕餮的个人空间_哔哩哔哩_bilibili 同步笔记沐沐霸的博客_CSDN博客-Java2301 零、 复习昨日 一、CSS 零、 复习昨日 见代码 一 、引言 1.1CSS概念 层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通…...

智慧赋能,聚力开源——第四届OpenI/O 启智开发者大会开源治理专场顺利举办!
为汇聚国内外知名开源组织共同探讨中国开源生态建设及开源治理相关议题,推进产学研用开源合作,2月24日下午,第四届OpenI/O启智开发者大会在深圳人才研修院智汇中心举办以“构建开源联合体,共建开源生态”为主题的开源治理专场分论…...

Java工程师应该如何成长?
近几年,不少开发者会抱怨“面试造火箭,天天拧螺丝”,每天进行重复业务开发,似乎能力被日常工作限制,无法突破提高。 极客时间《Java 核心技术 36 讲》专栏作者杨晓峰认为,如果处于新手阶段,全面…...

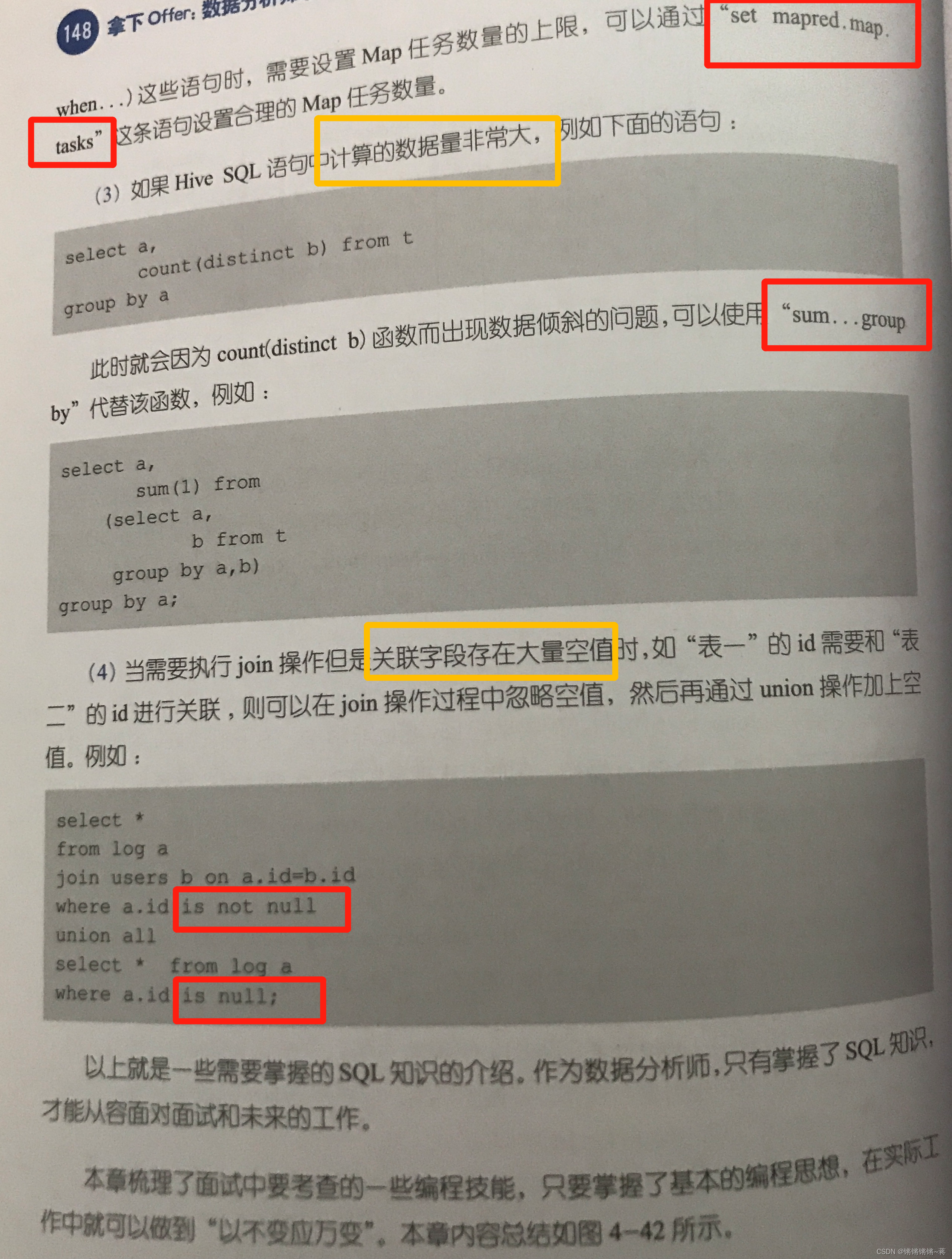
【数据分析师求职面试指南】必备编程技能整理之Hive SQL必备用法
文章目录熟悉Python懂R语言掌握SQL大数据基础数据库常用类型多表查询更多聚合函数distinctcase when窗口函数动态更新一行变多行调优内容整理自《拿下offer 数据分析师求职面试指南》—徐粼著 第四章编程技能考查其他内容:【数据分析师求职面试指南】必备基础知识整…...

Maven - Linux 服务器 Maven 环境安装与测试
目录 一.引言 二.安装流程 1.获取安装包 2.解压并安装 3.配置环境 4.mvn 验证 三.测试踩坑 1.Permission denied 2.Plugin or dependencies Error 一.引言 通道机上的 java 项目需要 mvn package 提示没有 mvn 命令,下面记录下安装 maven 的全过程。 二.安…...

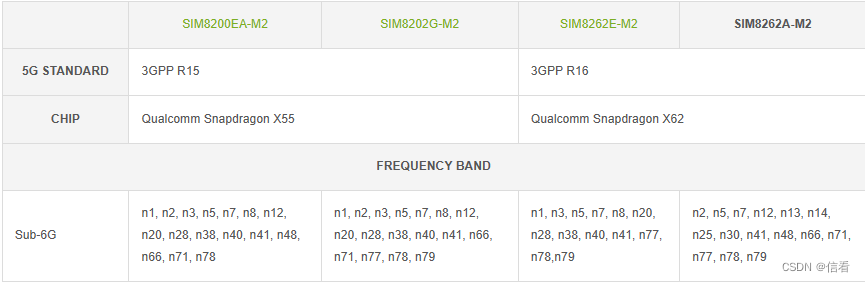
5G模块可以注册到4G,不能注册到5G;SIM卡接到5G手机是可以注册到5G网络的?
5G网络覆盖范围较小或者信号质量不佳。在这种情况下,您可以尝试移动到不同的位置,以获得更好的信号质量和覆盖范围。 目前,5G网络已经在全球多个国家和地区推出,并且在不断扩大覆盖范围。以下是一些已经拥有5G覆盖的主要地区&…...

宝塔webhook自动化打包vue项目时,npm不生效问题
文章目录📋前言🎯查看webhook配置的代码🎯测试代码,检查输出内容🎯解决方法📋前言 这篇文章主要是记录和解决在宝塔面板中,webhook自动化打包vue项目时,npm不生效问题。说来奇怪&am…...

嵌入式 Linux进程间通信之信号量
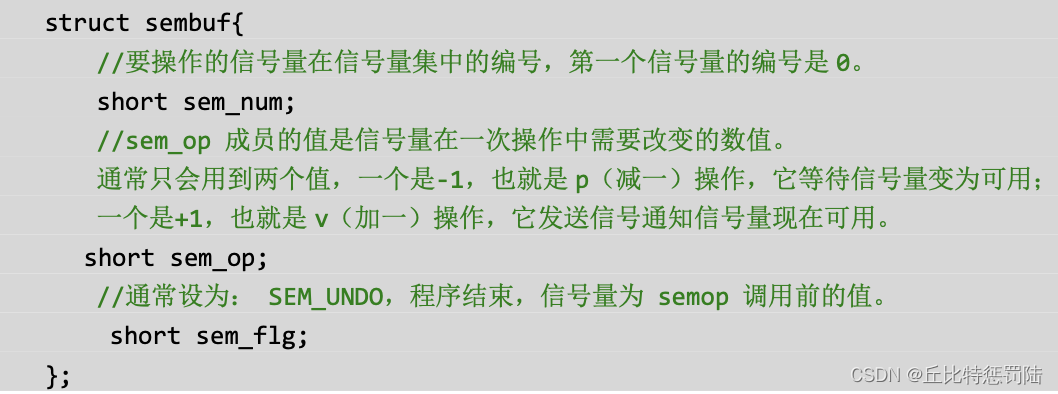
目录 一、信号量 1、信号量概述 2、什么是信号量 3、信号量的分类 4、进程获取共享资源要执行的操作 5、System V IPC 机制:信号量 5.1 semget函数 5.2 semop函数 5.3 semctl函数 一、信号量 1、信号量概述 信号量集:由若干个信号组成的集合&a…...

谷粒学院开发(一):基础准备
商业模式 常见商业模式 B2C模式: 两个角色: 管理员:增加,修改,删除普通用户:查询 商家到用户,自己制作大量自有版权的视频,放在自有平台上,让用户付费。 这是这个项目使…...

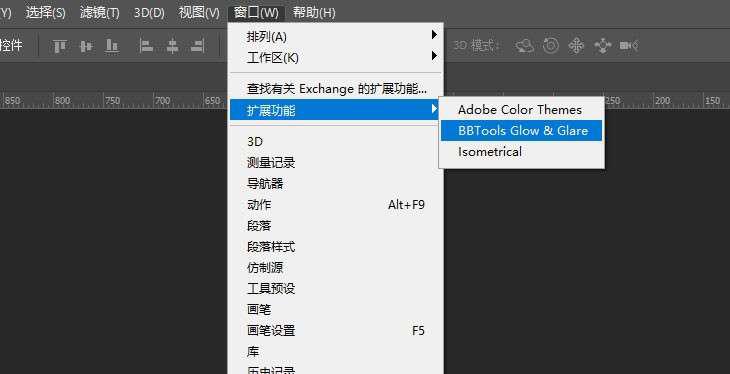
Photoshop如何安装ZXP扩展插件?
Photoshop如何安装ZXP扩展插件呢?有一些小伙伴不会安装,今天介绍两种安装ZXP扩展的方法,希望对能帮助到大家。方法一:手动安装方式1)把下载好的.zxp扩展名改为.zip,然后解压。Windows系统:C:\Us…...

c++面试技巧-基础篇4
1.面试官:在使用继承时需要注意哪些问题? 应聘者:在使用继承时需要注意以下内容。 (1)父类的构造函数和析构函数是不会被继承的,需要重写派生类的构造函数和析构函数。 (2)派生类…...

openEuler用户软件仓(EUR)介绍
什么是 EUR EUR(openEuler User Repo)是openEuler社区针对开发者推出的个人软件包托管平台,目的在于为开发者提供一个易用的软件包分发平台。 链接:https://eur.openeuler.openatom.cn/ 为什么我们需要 EUR 在操作系统的世界,软件包是一等…...

MySQL的图形化界面开发工具DataGrip的下载安装
在日常的开发中,会借助于MySQL的图形化界面,来简化开发,提高开发效率。目前mysql主流的图形化界面工具,有Navicat、SQLyog、DataGrip等,最后一种DataGrip,这种图形化界面工具,功能更加强大&…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...

ArcGIS Pro+ArcGIS给你的地图加上北回归线!
今天来看ArcGIS Pro和ArcGIS中如何给制作的中国地图或者其他大范围地图加上北回归线。 我们将在ArcGIS Pro和ArcGIS中一同介绍。 1 ArcGIS Pro中设置北回归线 1、在ArcGIS Pro中初步设置好经纬格网等,设置经线、纬线都以10间隔显示。 2、需要插入背会归线…...
