JetpackCompose从入门到实战学习笔记8—ConstraintLayout的简单使用
JetpackCompose从入门到实战学习笔记8—ConstraintLayout的简单使用
1.简介:
Compose 中的 ConstraintLayout
ConstraintLayout 是一种布局,让您可以相对于屏幕上的其他可组合项来放置可组合项。它是一种实用的替代方案,可代替使用多个已嵌套的 Row、Column、Box 和其他自定义布局元素这种做法。在实现对齐要求比较复杂的较大布局时,ConstraintLayout 很有用。
在以下情况下,考虑使用 ConstraintLayout:
- 为了避免在屏幕上定位元素时嵌套多个
Column和Row,以便提高代码的可读性。 - 相对于其它可组合项来定位可组合项,或根据引导线、屏障线或链来定位可组合项。
在 View 系统中,建议使用 ConstraintLayout 来创建复杂的大型布局,因为扁平视图层次结构比嵌套视图的效果更好。不过,这在 Compose 中不是什么问题,因为 Compose 能够高效地处理较深的布局层次结构。
2.在build.gradle中添加依赖:
implementation "androidx.constraintlayout:constraintlayout-compose:1.0.1"
3.可组合项简单使用:
@Composable
fun ConstraintLayoutContent() {ConstraintLayout {// Create references for the composables to constrainval (button, text) = createRefs()Button(onClick = { /* Do something */ },// Assign reference "button" to the Button composable// and constrain it to the top of the ConstraintLayoutmodifier = Modifier.constrainAs(button) {top.linkTo(parent.top, margin = 16.dp)}) {Text("Button")}// Assign reference "text" to the Text composable// and constrain it to the bottom of the Button composableText("Android", Modifier.constrainAs(text) {top.linkTo(button.bottom, margin = 16.dp)})}
}
4.效果如下:

5.Barrier分界线:
@Preview@Composablefun InputFieldLayoutDemo() {ConstraintLayout(modifier = Modifier.width(400.dp).height(100.dp).padding(10.dp)) {val (usernameTextRef, passwordTextRef, usernameInputRef, passWordInputRef, dividerRef) = remember { createRefs() }var barrier = createEndBarrier(usernameTextRef, passwordTextRef)Text(text = "用户名",fontSize = 14.sp,textAlign = TextAlign.Left,modifier = Modifier.constrainAs(usernameTextRef) {top.linkTo(parent.top)start.linkTo(parent.start)})Divider(Modifier.fillMaxWidth().constrainAs(dividerRef) {top.linkTo(usernameTextRef.bottom)bottom.linkTo(passwordTextRef.top)})Text(text = "密码",fontSize = 14.sp,modifier = Modifier.constrainAs(passwordTextRef) {top.linkTo(usernameTextRef.bottom, 19.dp)start.linkTo(parent.start)})OutlinedTextField(value = "",onValueChange = {},modifier = Modifier.constrainAs(usernameInputRef) {start.linkTo(barrier, 10.dp)top.linkTo(usernameTextRef.top)bottom.linkTo(usernameTextRef.bottom)height = Dimension.fillToConstraints})OutlinedTextField(value = "",onValueChange = {},modifier = Modifier.constrainAs(passWordInputRef) {start.linkTo(barrier, 10.dp)top.linkTo(passwordTextRef.top)bottom.linkTo(passwordTextRef.bottom)height = Dimension.fillToConstraints})}}
6.效果如下:

7.GuideLine引导线:
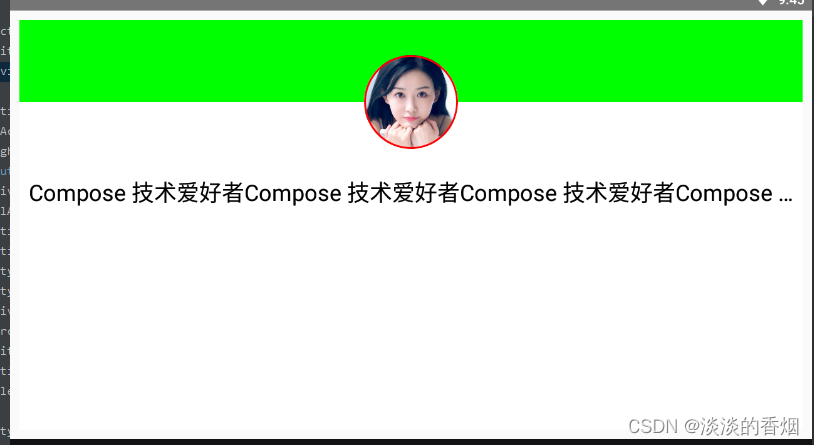
@Preview@Composablefun GuidelineSample(){ConstraintLayout(modifier = Modifier.fillMaxSize().padding(10.dp).background(Color.White)) {val topGuideline = createGuidelineFromTop(0.2f)var (userPortraitBackgroundRef, userPortraitImgRef, welcomeRef, quotesRef) = remember { createRefs() }Box(modifier = Modifier.background(Color.Green).constrainAs(userPortraitBackgroundRef) {top.linkTo(parent.top)bottom.linkTo(topGuideline)height = Dimension.fillToConstraintswidth = Dimension.matchParent})Image(painter = painterResource(id = R.mipmap.avatar),contentDescription = stringResource(R.string.description),contentScale = ContentScale.Crop,modifier = Modifier.constrainAs(userPortraitImgRef){top.linkTo(topGuideline)bottom.linkTo(topGuideline)start.linkTo(parent.start)end.linkTo(parent.end)}.size(100.dp).clip(CircleShape).border(width = 2.dp, color = Color.Red, shape = CircleShape))Text(text = "Compose 技术爱好者Compose 技术爱好者Compose 技术爱好者Compose 技术爱好者Compose 技术爱好者Compose ",fontSize = 24.sp,maxLines = 1,textAlign = TextAlign.Center,overflow = TextOverflow.Ellipsis,//1行显示不下时是否显示。。。modifier = Modifier.constrainAs(welcomeRef) {top.linkTo(userPortraitImgRef.bottom, 30.dp)start.linkTo(parent.start)end.linkTo(parent.end)width = Dimension.preferredWrapContent})}}//这里有个小技巧:若要想TextView一行铺满但没有完全显示且显示。。。时设置 overflow = TextOverflow.Ellipsis属性
8.效果如下:

9.Chain链接约束:
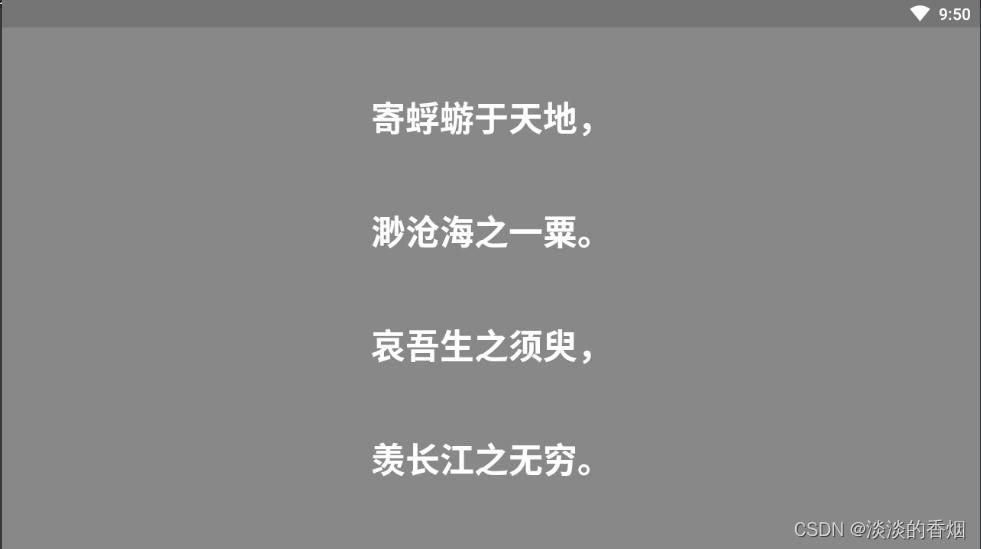
/*** Chain链接约束,Compose提供了ChainStyle* 1.Spread:链条中美国元素均分整个parent空间。* 2.SpreadInside:链条中首尾元素紧贴边界,剩下每个元素平分整个parent空间。* 3.Packed:链条在所有元素聚焦到中间。*/@Preview@Composablefun ChainDemo() {ConstraintLayout(modifier = Modifier.fillMaxSize().background(Color.Gray)) {val (quotesFirstLineRef, quotesSecondLineRef, quotesThirdLineRef, quotesForthLineRef) = remember { createRefs() }createVerticalChain(quotesFirstLineRef, quotesSecondLineRef, quotesThirdLineRef, quotesForthLineRef,chainStyle = ChainStyle.SpreadInside)Text(text = "寄蜉蝣于天地,",color = Color.White,fontSize = 30.sp,fontWeight = FontWeight.Bold,modifier = Modifier.constrainAs(quotesFirstLineRef) {start.linkTo(parent.start)end.linkTo(parent.end)})Text(text = "渺沧海之一粟。",color = Color.White,fontSize = 30.sp,fontWeight = FontWeight.Bold,modifier = Modifier.constrainAs(quotesSecondLineRef) {start.linkTo(parent.start)end.linkTo(parent.end)})Text(text = "哀吾生之须臾,",color = Color.White,fontSize = 30.sp,fontWeight = FontWeight.Bold,modifier = Modifier.constrainAs(quotesThirdLineRef) {start.linkTo(parent.start)end.linkTo(parent.end)})Text(text = "羡长江之无穷。",color = Color.White,fontSize = 30.sp,fontWeight = FontWeight.Bold,modifier = Modifier.constrainAs(quotesForthLineRef) {start.linkTo(parent.start)end.linkTo(parent.end)})}}
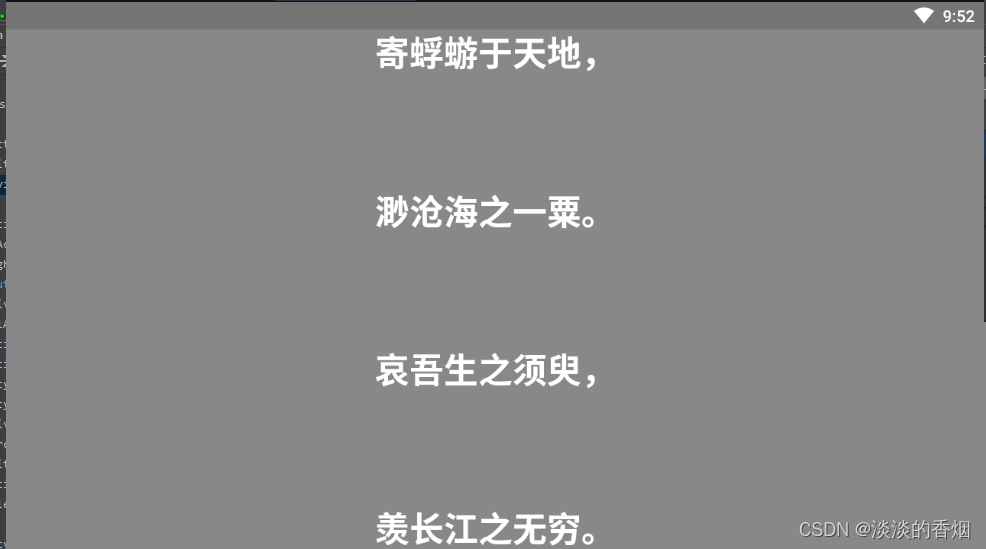
10.Spread模式效果如下:
- Spread模式:链条中美国元素均分整个parent空间。

11.SpreadInside模式效果如下:
- SpreadInside:链条中首尾元素紧贴边界,剩下每个元素平分整个parent空间。

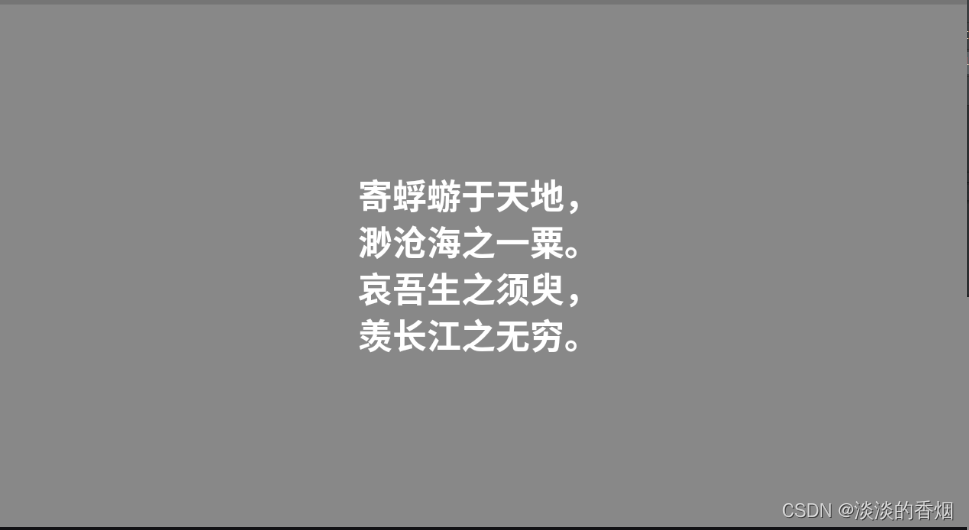
12.Packed模式效果如下:
- Packed:链条在所有元素聚焦到中间。

13.完整代码如下:
import android.os.Bundle
import android.widget.ScrollView
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.Image
import androidx.compose.foundation.background
import androidx.compose.foundation.border
import androidx.compose.foundation.layout.*
import androidx.compose.foundation.shape.CircleShape
import androidx.compose.material.*
import androidx.compose.runtime.Composable
import androidx.compose.runtime.remember
import androidx.compose.ui.Modifier
import androidx.compose.ui.draw.clip
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.layout.ContentScale
import androidx.compose.ui.res.painterResource
import androidx.compose.ui.res.stringResource
import androidx.compose.ui.text.font.FontWeight
import androidx.compose.ui.text.style.TextAlign
import androidx.compose.ui.text.style.TextOverflow
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
import androidx.constraintlayout.compose.ChainStyle
import androidx.constraintlayout.compose.ConstraintLayout
import androidx.constraintlayout.compose.Dimension/*** @auth: njb* @date: 2023/1/17 16:36* @desc:*/
class ConstraintLayoutActivity:ComponentActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContent {// ConstraintLayoutContent()// ConstraintLayoutSample()//InputFieldLayoutDemo()//GuidelineSample()ChainDemo()}}@Preview@Composablefun ConstraintLayoutContent() {ConstraintLayout {// Create references for the composables to constrainval (button, text) = createRefs()Button(onClick = { /* Do something */ },// Assign reference "button" to the Button composable// and constrain it to the top of the ConstraintLayoutmodifier = Modifier.constrainAs(button) {top.linkTo(parent.top, margin = 16.dp)}) {Text("Button")}// Assign reference "text" to the Text composable// and constrain it to the bottom of the Button composableText("Android", Modifier.constrainAs(text) {top.linkTo(button.bottom, margin = 16.dp)})}}@Preview@Composablefun ConstraintLayoutSample(){ConstraintLayout(modifier = Modifier.width(400.dp).height(300.dp).padding(10.dp)) {// Create references for the composables to constrainval (button, text) = createRefs()Button(onClick = { },// Assign reference "button" to the Button composable// and constrain it to the top of the ConstraintLayoutmodifier = Modifier.constrainAs(button) {top.linkTo(parent.top, margin = 6.dp)}) {Text("Button")}// Assign reference "text" to the Text composable// and constrain it to the bottom of the Button composableText("Android", Modifier.constrainAs(text) {top.linkTo(button.bottom, margin = 6.dp)})val (portraitImageRef, usernameTextRef, desTextRef) = remember { createRefs() }Image(painter = painterResource(id = R.mipmap.avatar),contentDescription = stringResource(R.string.description),contentScale = ContentScale.Crop,modifier = Modifier.constrainAs(portraitImageRef){top.linkTo(parent.top)bottom.linkTo(parent.bottom)}.size(100.dp))Text(text = "Compose 技术爱好者Compose 技术爱好者Compose 技术爱好者Compose 技术爱好者Compose 技术爱好者Compose ",fontSize = 14.sp,maxLines = 1,textAlign = TextAlign.Center,overflow = TextOverflow.Ellipsis,//1行显示不下时是否显示。。。modifier = Modifier.constrainAs(usernameTextRef) {top.linkTo(portraitImageRef.top)start.linkTo(portraitImageRef.end, 10.dp)end.linkTo(parent.end, 10.dp)width = Dimension.preferredWrapContent})Text(text = "我的个人描述...",fontSize = 14.sp,color = Color.Red,fontWeight = FontWeight.Light,modifier = Modifier.constrainAs(desTextRef) {top.linkTo(usernameTextRef.bottom, 5.dp)start.linkTo(portraitImageRef.end, 10.dp)})}}@Preview@Composablefun GuidelineSample(){ConstraintLayout(modifier = Modifier.fillMaxSize().padding(10.dp).background(Color.White)) {val topGuideline = createGuidelineFromTop(0.2f)var (userPortraitBackgroundRef, userPortraitImgRef, welcomeRef, quotesRef) = remember { createRefs() }Box(modifier = Modifier.background(Color.Green).constrainAs(userPortraitBackgroundRef) {top.linkTo(parent.top)bottom.linkTo(topGuideline)height = Dimension.fillToConstraintswidth = Dimension.matchParent})Image(painter = painterResource(id = R.mipmap.avatar),contentDescription = stringResource(R.string.description),contentScale = ContentScale.Crop,modifier = Modifier.constrainAs(userPortraitImgRef){top.linkTo(topGuideline)bottom.linkTo(topGuideline)start.linkTo(parent.start)end.linkTo(parent.end)}.size(100.dp).clip(CircleShape).border(width = 2.dp, color = Color.Red, shape = CircleShape))Text(text = "Compose 技术爱好者Compose 技术爱好者Compose 技术爱好者Compose 技术爱好者Compose 技术爱好者Compose ",fontSize = 24.sp,maxLines = 1,textAlign = TextAlign.Center,overflow = TextOverflow.Ellipsis,//1行显示不下时是否显示。。。modifier = Modifier.constrainAs(welcomeRef) {top.linkTo(userPortraitImgRef.bottom, 30.dp)start.linkTo(parent.start)end.linkTo(parent.end)width = Dimension.preferredWrapContent})}}@Preview@Composablefun InputFieldLayoutDemo() {ConstraintLayout(modifier = Modifier.width(400.dp).height(100.dp).padding(10.dp)) {val (usernameTextRef, passwordTextRef, usernameInputRef, passWordInputRef, dividerRef) = remember { createRefs() }var barrier = createEndBarrier(usernameTextRef, passwordTextRef)Text(text = "用户名",fontSize = 14.sp,textAlign = TextAlign.Left,modifier = Modifier.constrainAs(usernameTextRef) {top.linkTo(parent.top)start.linkTo(parent.start)})Divider(Modifier.fillMaxWidth().constrainAs(dividerRef) {top.linkTo(usernameTextRef.bottom)bottom.linkTo(passwordTextRef.top)})Text(text = "密码",fontSize = 14.sp,modifier = Modifier.constrainAs(passwordTextRef) {top.linkTo(usernameTextRef.bottom, 19.dp)start.linkTo(parent.start)})OutlinedTextField(value = "",onValueChange = {},modifier = Modifier.constrainAs(usernameInputRef) {start.linkTo(barrier, 10.dp)top.linkTo(usernameTextRef.top)bottom.linkTo(usernameTextRef.bottom)height = Dimension.fillToConstraints})OutlinedTextField(value = "",onValueChange = {},modifier = Modifier.constrainAs(passWordInputRef) {start.linkTo(barrier, 10.dp)top.linkTo(passwordTextRef.top)bottom.linkTo(passwordTextRef.bottom)height = Dimension.fillToConstraints})}}/*** Chain链接约束,Compose提供了ChainStyle* 1.Spread:链条中美国元素均分整个parent空间* 2.SpreadInside:* 3.Packed:*/@Preview@Composablefun ChainDemo() {ConstraintLayout(modifier = Modifier.fillMaxSize().background(Color.Gray)) {val (quotesFirstLineRef, quotesSecondLineRef, quotesThirdLineRef, quotesForthLineRef) = remember { createRefs() }createVerticalChain(quotesFirstLineRef, quotesSecondLineRef, quotesThirdLineRef, quotesForthLineRef,chainStyle = ChainStyle.Packed)Text(text = "寄蜉蝣于天地,",color = Color.White,fontSize = 30.sp,fontWeight = FontWeight.Bold,modifier = Modifier.constrainAs(quotesFirstLineRef) {start.linkTo(parent.start)end.linkTo(parent.end)})Text(text = "渺沧海之一粟。",color = Color.White,fontSize = 30.sp,fontWeight = FontWeight.Bold,modifier = Modifier.constrainAs(quotesSecondLineRef) {start.linkTo(parent.start)end.linkTo(parent.end)})Text(text = "哀吾生之须臾,",color = Color.White,fontSize = 30.sp,fontWeight = FontWeight.Bold,modifier = Modifier.constrainAs(quotesThirdLineRef) {start.linkTo(parent.start)end.linkTo(parent.end)})Text(text = "羡长江之无穷。",color = Color.White,fontSize = 30.sp,fontWeight = FontWeight.Bold,modifier = Modifier.constrainAs(quotesForthLineRef) {start.linkTo(parent.start)end.linkTo(parent.end)})}}
}
14.完整效果预览如下:

相关文章:

JetpackCompose从入门到实战学习笔记8—ConstraintLayout的简单使用
JetpackCompose从入门到实战学习笔记8—ConstraintLayout的简单使用 1.简介: Compose 中的 ConstraintLayout ConstraintLayout 是一种布局,让您可以相对于屏幕上的其他可组合项来放置可组合项。它是一种实用的替代方案,可代替使用多个已嵌…...

Spring Boot 快速入门(绝对经典)
目录 1、理论概述 1.1、什么是Spring Boot? 1.2、Spring Boot的特点 1.3、开发环境 2、实战——创建和配置项目 2.1、Spring Boot项目创建的两种方式 2.1.1、方法一:通过网站构建项目 2.1.2、使用Spring Initializr创建(推荐) 2.2、…...

golang context上下文
文章目录一、为什么需要context二、context 接口三、Background 方法四、 with 系列函数1、WithCancel 方法2、WithDeadline 方法3、WithTimeout 方法4、WithValue 方法五、使用注意事项一、为什么需要context 在 Go http包的Server中,每一个请求在都有一个对应的 …...

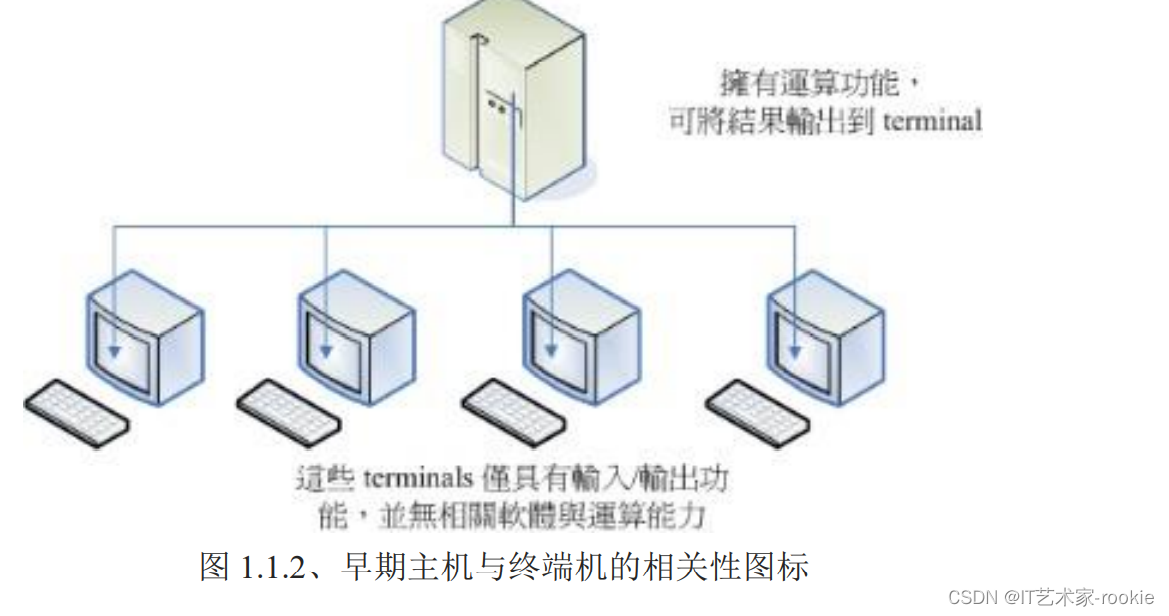
Linux---Linux是什么
Linux 便成立的核心网站: http://www.kernel.org Linux是什么 Linux 就是一套操作系统 Linux 就是核心与系统呼叫接口那两层 软件移植:如果能够参考硬件的功能函数并据以修改你的操作系统程序代码, 那经过改版后的操作系统就能够在另一个硬…...

C语言(Tgmath.h库(C99),exit和atexit)
一.Tgmath.h库(C99) C99标准提供得tgmath.h头文件定义了泛型类型宏。比如在math.h中为一个函数定义了3中类型(float,double和long double)的版本,那么tgmath.h文件就创建一个泛型类型宏,与原来的float,double和long double版本的…...

LeetCode 刷题系列 -- 739. 每日温度
给定一个整数数组 temperatures ,表示每天的温度,返回一个数组 answer ,其中 answer[i] 是指对于第 i 天,下一个更高温度出现在几天后。如果气温在这之后都不会升高,请在该位置用 0 来代替。示例 1:输入:temperatures …...

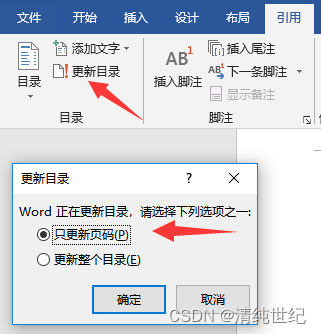
如何生成毕业论文的目录和创建模板
有粉丝同学最近在写毕业论文,其中比较让人恼火的是毕业论文的目录,折腾了几遍没弄好,想让我写个简单地教程,那就来吧。主要分为三步:第一步是从模板里面提取标题的样式,第二步是对自己的论文使用设置好的标…...

新来的23岁软件测试员上来秀了波操作,把几个老员工看傻了
春招了,公司来了个小伙子,一看简历,嘿?22岁,这不刚毕业的小毛孩子嘛,结果没想到人家上来就把现有项目的性能优化了一遍,给公司节省了一半的成本,这种“王炸”打法,直接给…...

Window10开放某个端口
需求:由于防火墙原因,开放某个端口:如9999 在开始那里搜索防火墙-进入防火墙 第一步:核实是否启动了防火墙,之后进行 第二步:点击“高级设置”,→“入站规则”→“新建规则”→“端口”→ “下一步” …...

进阶7 分页查询
进阶7 分页查询!!! 目录概述练习题概述 应用场景:当要显示的数据一页显示不全,需要分页提交SQL请求 语法: select 查询列表 from 表名 【join type join 表2 on 连接条件 where 筛选条件 group by 分组字段…...

利用升序定时器链表处理非活动连接
参考自游双《Linux高性能服务器编程》 背景 服务器同常需要定期处理非活动连接:给客户发一个重连请求,或关闭该连接,或者其他。我们可以通过使用升序定时器链表处理非活动连接,下面的代码利用alarm函数周期性的触发SIGALRM信号&a…...

MySQL 开发规范
一、数据库命名规范所有数据对象名称必须小写 :db_user禁止使用MySQL 保留关键字,若是则引用 临时表以tmp_ 开头,备份表以bak_ 开头并以时间戳结尾所有存储相同数据的列名和列类型必须一致二、数据库基本设计规范1、MySQL…...

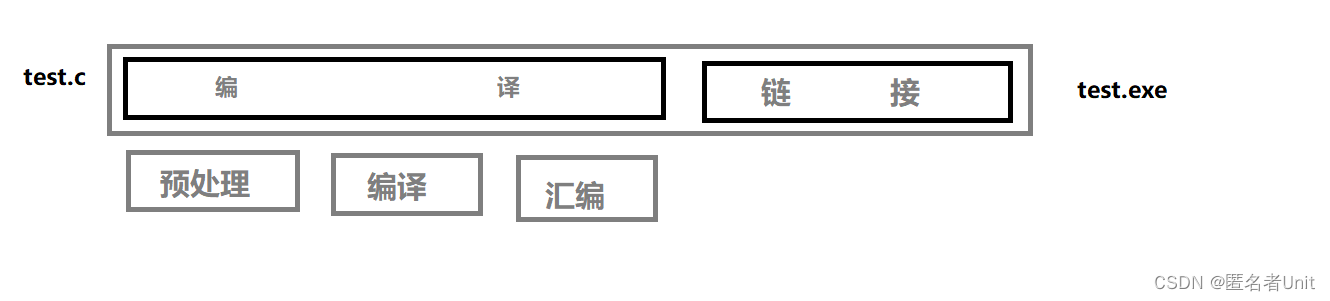
【C语言进阶】预处理与程序环境
目录一.详解编译与链接1.前言2.翻译环境3.剖析编译过程4.运行环境二.预处理详解1.预定义符号2.剖析#define(1).定义标识符(2).定义宏(3).替换规则(4).#和##(5).宏与函数的对比(6).#undef3.条件编译4.文件包含(1).头文件包含的方式(2).嵌套文件包含一.详解编译与链接 1.前言 在…...

【Docker知识】将环境变量传递到容器
一、说明 程序通常通过与软件捆绑在一起的配置来控制操作,环境变量允许用户在运行时设置它们。但是,在 Docker 容器中运行进程会使事情变得复杂,那么如何将环境变量传递给容器呢?下面介绍若干个传递办法。 二、环境变量有何用途 环…...

Allegro如何更改铜皮显示密度操作指导
Allegro如何更改铜皮显示密度操作指导 用Allegro做PCB设计的时候,铜皮正常显示模式如下图 铜皮的密度是基本填充满的,Allegro支持更改铜皮的显示密度 如下图 如何更改密度,具体操作如下 点击setup...

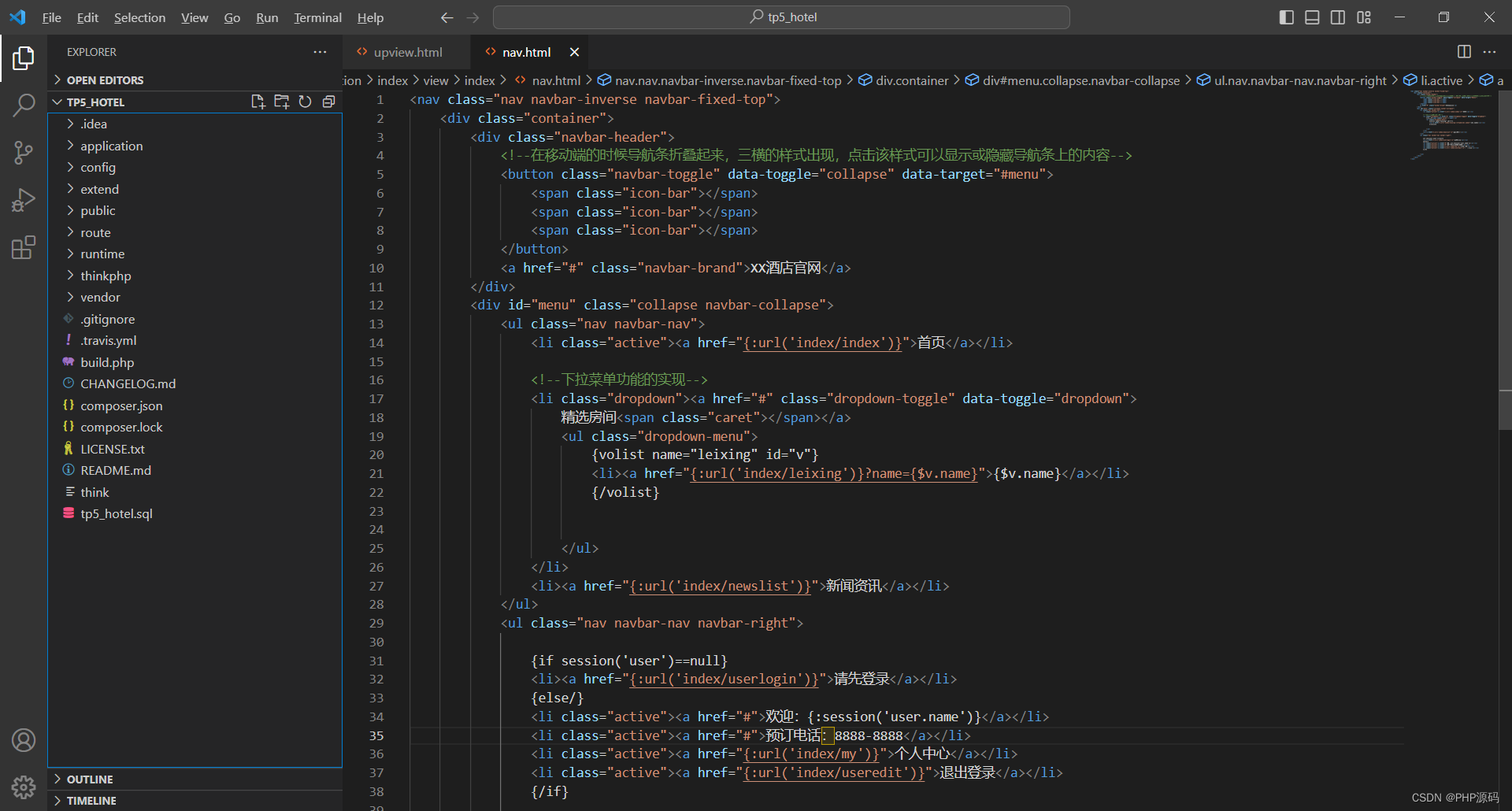
ThinkPHP5酒店预订管理系统
有需要请私信或看评论链接哦 可远程调试 ThinkPHP5酒店预订管理系统一 介绍 此酒店预订管理系统基于ThinkPHP5框架开发,数据库mysql,采用了ueditor富文本编辑器。系统角色分为用户,员工和管理员。用户可注册登录并预订酒店和评论等ÿ…...

【MySQL】MyCat分库分表分片规则配置详解与实战(MySQL专栏启动)
📫作者简介:小明java问道之路,2022年度博客之星全国TOP3,专注于后端、中间件、计算机底层、架构设计演进与稳定性建工设优化。文章内容兼具广度深度、大厂技术方案,对待技术喜欢推理加验证,就职于知名金融公…...

OpenWrt路由器设置域名动态解析手把手教程
文章目录0、前言1、准备工作2、详细步骤2.1、OpenWrt路由器软件包安装2.2、防火墙放行入站数据(修改为“接受”并保存应用)2.3、域名解析服务商对域名的解析设置2.4、路由器中动态域名插件的设置0、前言 因为一直用着内网穿透(zerotier或者是…...

java流浪动物救助系统(毕业设计)
项目类型:Java web项目/Java EE项目(非开源) 项目名称:基于JSPServlet的流浪动物救助网站[dwjz_web] 进行源码获取 用户类型:双角色(爱心人士、管理员) 项目架构:B/S架构 设计思…...

阿里代码规范插件中,Apache Beanutils为什么被禁止使用?
在实际的项目开发中,对象间赋值普遍存在,随着双十一、秒杀等电商过程愈加复杂,数据量也在不断攀升,效率问题,浮出水面。 问:如果是你来写对象间赋值的代码,你会怎么做? 答…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...
