一个古老的html后台的模板代码
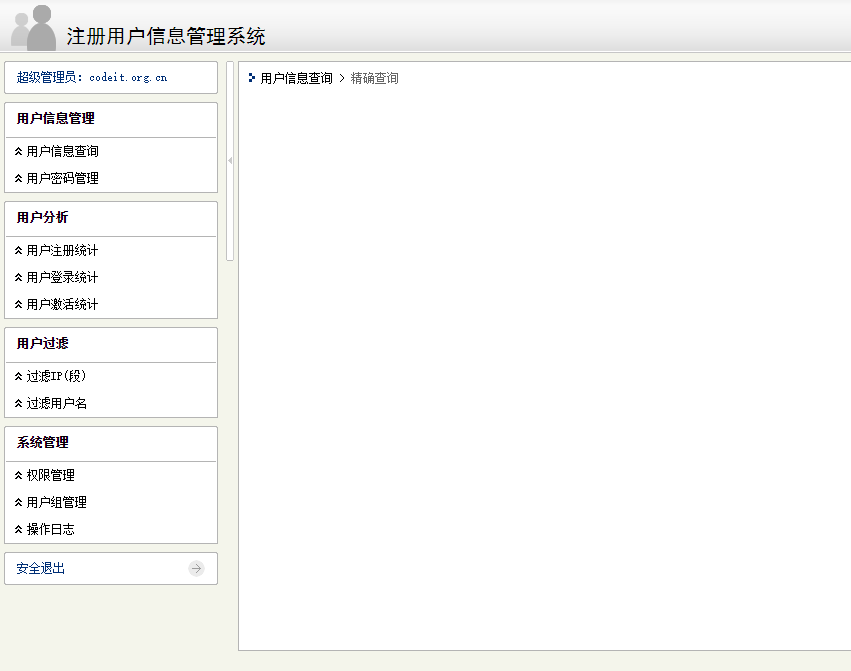
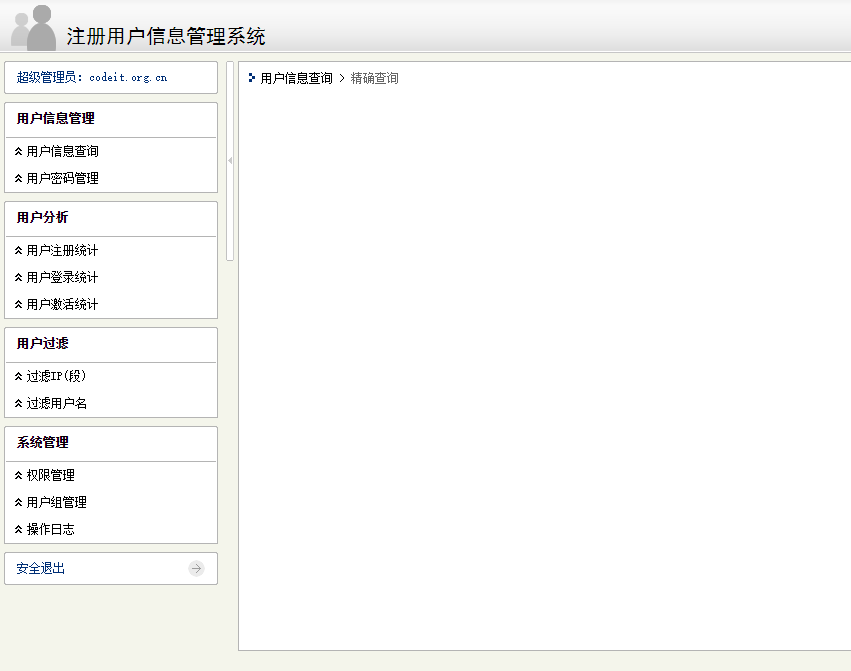
效果图下:

css部分代码:`/* CSS Document /
body{font-family:“宋体”, Arial,Verdana, sans-serif, Helvetica;font-size:12px;margin:0;background:#f4f5eb;color:#000;}
dl,ul,li{list-style:none;}
a img{border:0;}
a{color:#000;}
a:link,a:visited,a:active,a:hover{text-decoration:none;}
.clearboth {clear:both;font-size:0px;}
input {vertical-align:middle;}
body,html{height:100%;}
.noneBox {display:none;}
/----头---------------------------/
.header{width:100%;height:53px;background:url(…/images/header_bei.gif);}
.header01{float:left;height:53px;width:45px;margin-left:15px;background:url(…/images/header01.gif) no-repeat;}
.header02{float:left;height:28px;width:auto;margin-left:10px;padding-top:25px;font-size:20px;font-family:“黑体”;}
.header03{float:right;height:53px;width:67px;margin-right:15px;background:url(…/images/logo.gif);}
/----left---------------------------/
.left{float:left;width:214px;height:auto;margin:8px 0 8px 8px!important;margin:8px 0 4px 4px;}
.left01{width:214px;height:33px;background:url(…/images/left01_bei.gif) repeat-x;margin-bottom:8px;}
.left01_left{float:left;height:33px;width:3px;background:url(…/images/left01_left.gif);}
.left01_right{float:right;height:33px;width:3px;background:url(…/images/left01_right.gif);}
.left01_c{float:left;height:33px;line-height:33px;width:198px;padding-left:10px;color:#002f76;}
.left01_c img{height:17px;width:17px;margin:3px 10px 0 0;}
.left02{width:214px;height:auto;margin-bottom:8px;}
.left02top{width:214px;height:36px;background:url(…/images/left02_bei.gif) repeat-x;}
.left02top_left{float:left;height:36px;width:3px;background:url(…/images/left02_left.gif);}
.left02top_right{float:right;height:36px;width:3px;background:url(…/images/left02_right.gif);}
.left02top_c{float:left;height:36px;line-height:33px;width:198px;padding-left:10px;font-weight:bold;}
.left02down{width:212px;height:auto;border:1px solid #b4b4b4;border-top:0;background:#fff;}
.left02down01{width:202px;height:27px;line-height:27px;padding-left:10px;}
.left02down01_img{float:left;width:7px;height:27px;margin-right:5px;background:url(…/images/01.gif) no-repeat;}
.left02down01_xia ul{margin:0;padding:0 5px 0 19px;}
.left02down01_xia li{width:auto;height:20px;line-height:20px;margin:3px 0;padding-left:2px;}
.left02down01_xia_li{background:#eff6ff;}
.left03_right{float:right;height:33px;width:30px;background:url(…/images/03.gif);}
.left03_c{float:left;height:33px;line-height:33px;width:171px;padding-left:10px;color:#002f76;}
/----rrcc-------------/
.rrcc{width:auto;height:90%;margin:8px 8px 8px 222px;}
/----center---------------------------*/
.center{float:left;height:200px;width:8px;margin-left:8px!important;margin-left:4px; background:url(…/images/center0.gif) no-repeat;cursor:pointer;}
/----right---------------------------/
.right{width:auto;height:90%;margin-left:20px!important;margin-left:10px;border:1px solid #b4b4b4;background:#fff;}
.right span{color:#666;}
.right01{padding-left:10px;margin:9px 0;} `
这个大概是10年前的样式风格,
下面是页面设计代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<script type="text/JavaScript">
var $=function(id) {return document.getElementById(id);
}function show_menu(num){
for(i=0;i<100;i++){if($('li0'+i)){$('li0'+i).style.display='none';$('f0'+i).className='';}
}$('li0'+num).style.display='block';//触发以后信息块$('f0'+num).className='left02down01_xia_li';//触发以后TAG样式
}function show_menuB(numB){for(j=0;j<100;j++){if(j!=numB){if($('Bli0'+j)){$('Bli0'+j).style.display='none';$('Bf0'+j).style.background='url(images/01.gif)';}}}if($('Bli0'+numB)){ if($('Bli0'+numB).style.display=='block'){$('Bli0'+numB).style.display='none';$('Bf0'+numB).style.background='url(images/01.gif)';}else {$('Bli0'+numB).style.display='block';$('Bf0'+numB).style.background='url(images/02.gif)';}}
}var temp=0;
function show_menuC(){if (temp==0){document.getElementById('LeftBox').style.display='none';document.getElementById('RightBox').style.marginLeft='0';document.getElementById('Mobile').style.background='url(images/center.gif)';temp=1;}else{document.getElementById('RightBox').style.marginLeft='222px';document.getElementById('LeftBox').style.display='block';document.getElementById('Mobile').style.background='url(images/center0.gif)';temp=0;}}
</script>
</head><body>
<div class="header"><div class="header03"></div><div class="header01"></div><div class="header02">注册用户信息管理系统</div>
</div>
<div class="left" id="LeftBox"><div class="left01"><div class="left01_right"></div><div class="left01_left"></div><div class="left01_c">超级管理员:codeit.org.cn</div></div><div class="left02"><div class="left02top"><div class="left02top_right"></div><div class="left02top_left"></div><div class="left02top_c">用户信息管理</div></div><div class="left02down"><div class="left02down01"><a onclick="show_menuB(80)" href="javascript:;"><div id="Bf080" class="left02down01_img"></div>用户信息查询</a></div><div class="left02down01_xia noneBox" id="Bli080"><ul><li onmousemove="show_menu(10)" id="f010"><a href="http://baidu.com">·精确查询</a></li><li onmousemove="show_menu(11)" id="f011"><a href="#">·组合条件查询</a></li></ul></div><div class="left02down01"><a onclick="show_menuB(81)" href="javascript:;"><div id="Bf081" class="left02down01_img"></div>用户密码管理</a></div><div class="left02down01_xia noneBox" id="Bli081"><ul><li onmousemove="show_menu(12)" id="f012"><a href="#">·找回密码</a></li><li onmousemove="show_menu(13)" id="f013"><a href="#">·更改密码</a></li></ul></div></div></div><div class="left02"><div class="left02top"><div class="left02top_right"></div><div class="left02top_left"></div><div class="left02top_c">用户分析</div></div><div class="left02down"><div class="left02down01"><a onclick="show_menuB(82)" href="javascript:;"><div id="Bf082" class="left02down01_img"></div>用户注册统计</a></div><div class="left02down01"><a href="#"><div class="left02down01_img"></div>用户登录统计</a></div><div class="left02down01"><a href="#"><div class="left02down01_img"></div>用户激活统计</a></div></div></div><div class="left02"><div class="left02top"><div class="left02top_right"></div><div class="left02top_left"></div><div class="left02top_c">用户过滤</div></div><div class="left02down"><div class="left02down01"><a href="#"><div class="left02down01_img"></div>过滤IP(段)</a></div><div class="left02down01"><a href="#"><div class="left02down01_img"></div>过滤用户名</a></div></div></div><div class="left02"><div class="left02top"><div class="left02top_right"></div><div class="left02top_left"></div><div class="left02top_c">系统管理</div></div><div class="left02down"><div class="left02down01"><a href="#"><div class="left02down01_img"></div>权限管理</a></div><div class="left02down01"><a href="#"><div class="left02down01_img"></div>用户组管理</a></div><div class="left02down01"><a href="#"><div class="left02down01_img"></div>操作日志</a></div></div></div><div class="left01"><div class="left03_right"></div><div class="left01_left"></div><div class="left03_c">安全退出</div></div>
</div>
<div class="rrcc" id="RightBox"><div class="center" id="Mobile" onclick="show_menuC()"></div><div class="right" id="li010"><div class="right01"><img src="images/04.gif" /> 用户信息查询 > <span>精确查询</span></div></div><div class="right noneBox" id="li011"><div class="right01"><img src="images/04.gif" /> 用户信息查询 > <span>组合条件查询</span></div></div><div class="right noneBox" id="li012"><div class="right01"><img src="images/04.gif" /> 用户密码管理 > <span>找回密码</span></div></div><div class="right noneBox" id="li013"><div class="right01"><img src="images/04.gif" /> 用户密码管理 > <span>更改密码</span></div></div>
</div></body>
</html>相关文章:

一个古老的html后台的模板代码
效果图下: css部分代码:/* CSS Document / body{font-family:“宋体”, Arial,Verdana, sans-serif, Helvetica;font-size:12px;margin:0;background:#f4f5eb;color:#000;} dl,ul,li{list-style:none;} a img{border:0;} a{color:#000;} a:link,a:visit…...

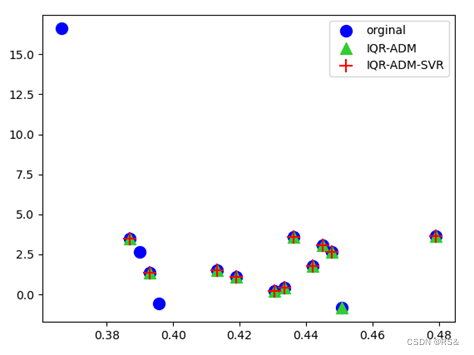
支持向量回归删除异常值Python
1、支持向量回归(SVR)原理 支持向量回归(Support Vector Regression,SVR)不仅可以用于预测,还可以用于异常值检测。其基本思路是训练一个回归模型,通过对每个数据点进行预测,并计算…...

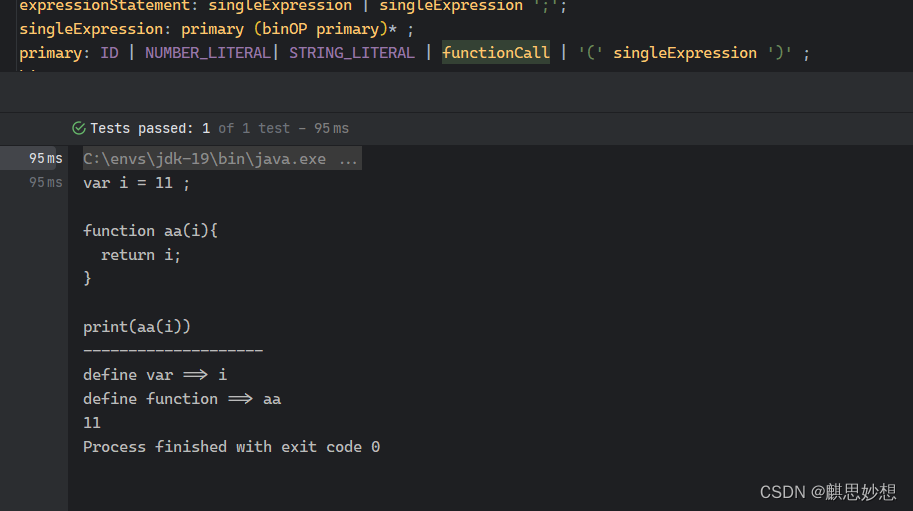
手把手开发一门程序语言JimLang (2)
根据爱因斯坦的相对论,物体的质量越大,时间过得越快,所以托更对于我的煎熬,远远比你们想象的还要痛苦…今天给大家来盘硬菜,也是前些时日预告过的JimLang的开发过程… Let’s go !!! 语法及解析 JimLang.g4 这里我们…...

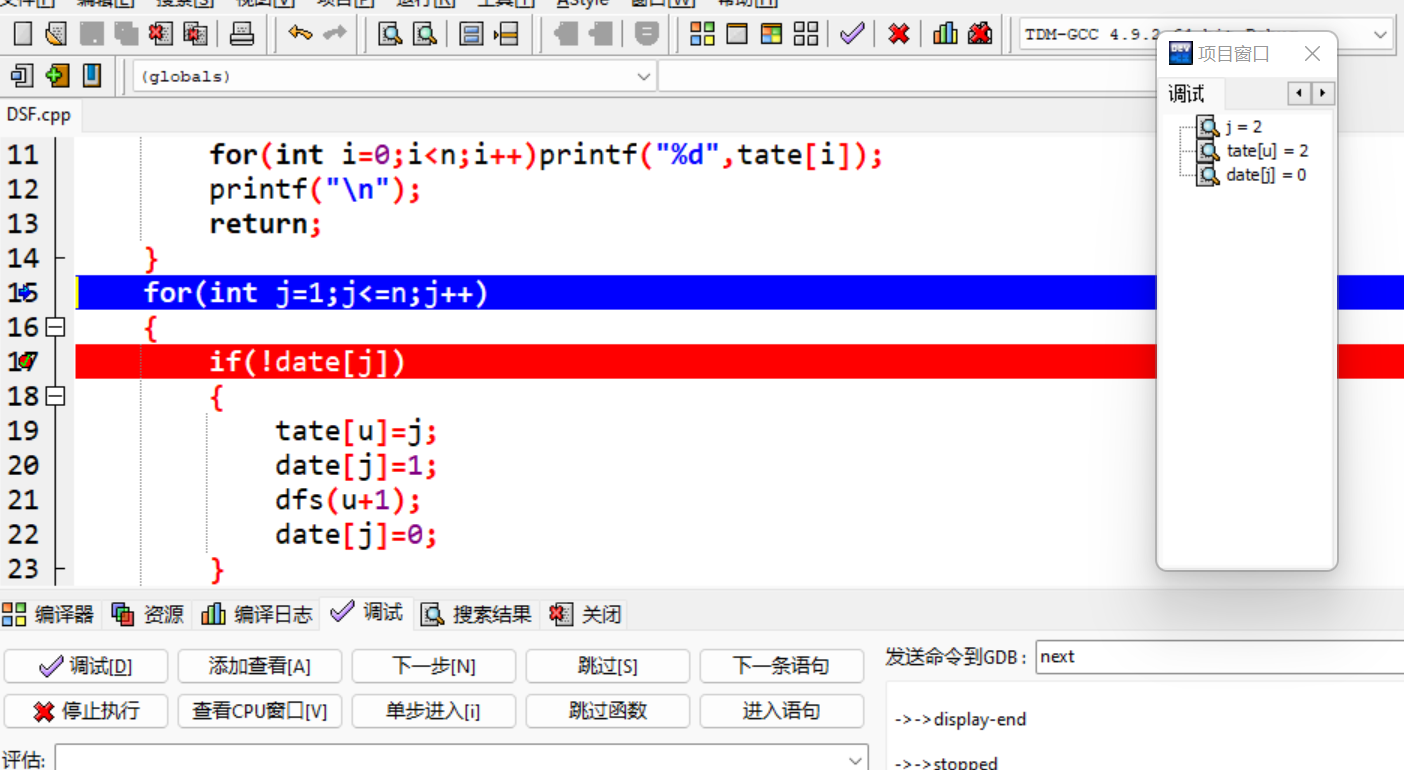
DSF深度搜索时到底是如何回溯的(小tip)
这一段让我迷了两次,为什么回溯的时候,恢复了最后一位,往上递归一层之后,把最后一位填在它前一位,但是原本的前一位没有恢复,最后一位要怎么办?其实这还是递归没明白 也就是这一步是如何实现的 …...
:打包发布)
Rust Web入门(八):打包发布
本教程笔记来自 杨旭老师的 rust web 全栈教程,链接如下: https://www.bilibili.com/video/BV1RP4y1G7KF?p1&vd_source8595fbbf160cc11a0cc07cadacf22951 学习 Rust Web 需要学习 rust 的前置知识可以学习杨旭老师的另一门教程 https://www.bili…...

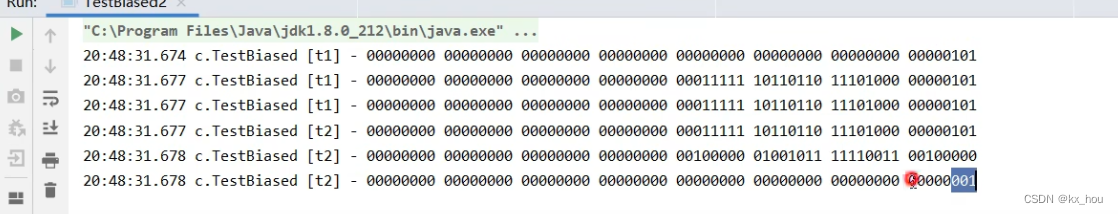
synchronize优化偏向锁
偏向锁 轻量级锁在没有竞争时(只有自己一个线程),仍然会尝试CAS替换mark word; 会造成一定的性能的损耗; JDK6之中引入了偏向锁进行优化,第一次使用时线程ID注入到Mark word中,之后重入不再进…...

算法习题之动态规划
动态规划习题1 打印n层汉诺塔从最左边移动到最右边的全部过程习题2 给你一个栈,请你逆序这个栈,不能申请额外的数据结构,只能使用递归函数。 如何实现?习题3 打印一个字符串的全部子序列,打印一个字符串的全部子序列,…...

顺序表【数据结构】
文章目录:star2:1. 顺序表概念:star2:2. 框架3. 基本功能3.1 头文件:star:3.2 初始化:star:3.3 扩容:star:3.4 打印:star:3.5 尾插:star:3.6 头插:star:3.7 尾删:star:3.8 头删:star:3.9 指定插入:star:3.10 指定删除:star:3.11 查找:star2:3.12 注意事项4. 顺序表的缺点&#…...

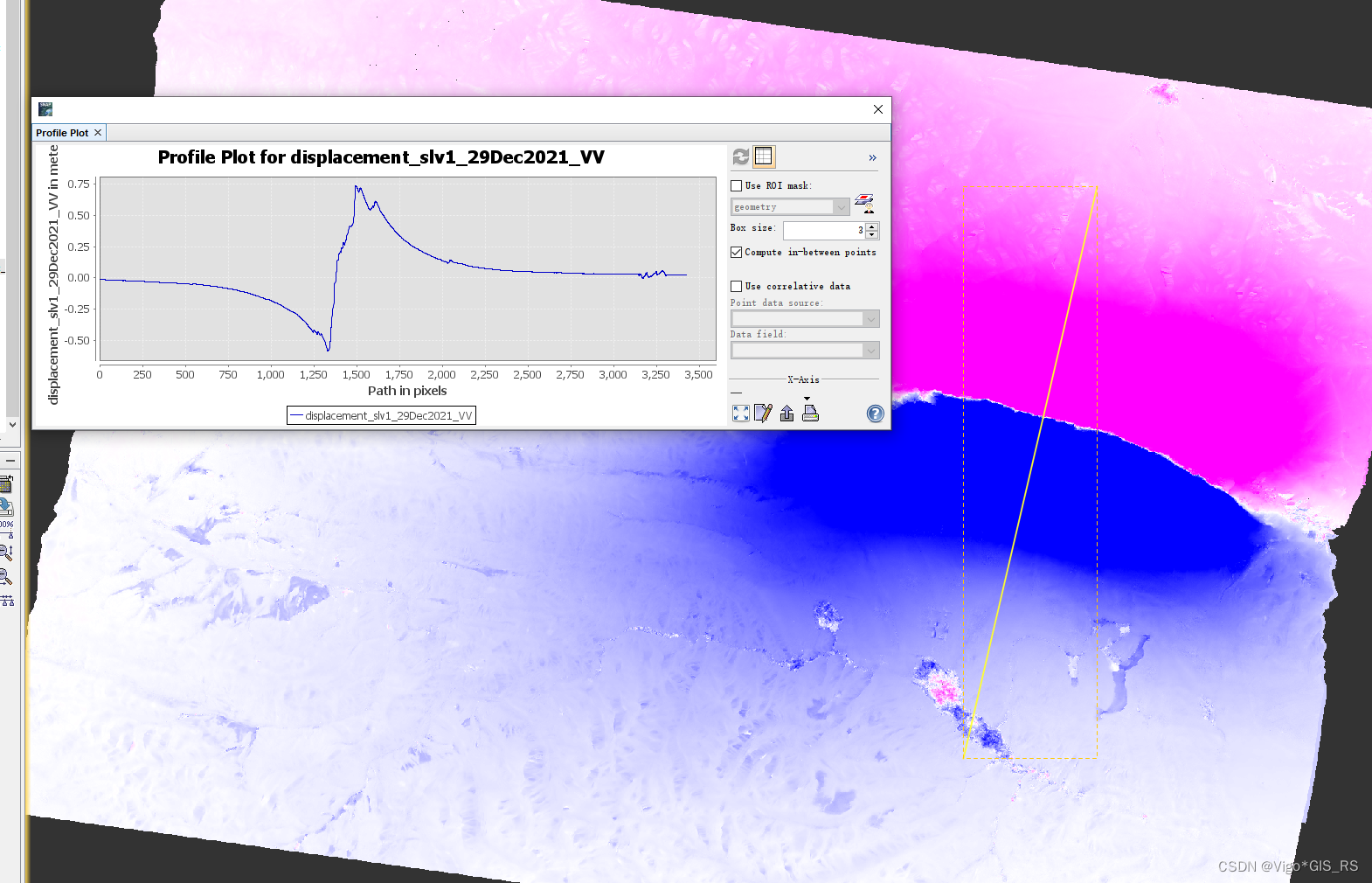
SNAP中根据入射角和干涉图使用波段计算器计算垂直形变--以门源地震为例
SNAP中根据入射角和相干图使用波段计算器计算垂直形变--以门源地震为例0 写在前面1 具体步骤1.1 准备数据1.2 在SNAP中打开波段运算Band Maths1.3 之前计算的水平位移displacement如下图数据的其他处理请参考博文在SNAP中用sentinel-1数据做InSAR测量,以门源地震为例…...

Ubuntu20.04中Docker安装与配置
一、安装 1、卸载可能存在的旧版本 sudo apt-get remove docker docker-engine docker-ce docker.io2、更新apt包索引 sudo apt-get update显示“正在读取软件包列表… 完成” 3、安装以下包以使apt可以通过HTTPS使用存储库(repository) sudo apt-get install -y apt-tran…...

pytorch权值初始化和损失函数
pytorch权值初始化和损失函数 权值初始化 梯度消失与爆炸 针对上面这个两个隐藏层的神经网络,我们求w2的梯度 可以发现,w2的梯度与H1(上一层网络的输出)有很大的关系,当h1趋近于0时,w2的梯度也趋近于0&am…...

maven将jar文件上传至本地仓库及私服
maven官方仓库有些依赖并不存在,现在项目都是maven直接获取jar,当maven获取不到时,需要我们把jar上传至maven仓库。已 ImpalaJDBC41.jar 文件为例,如:希望上传后,设置的依赖为:<dependency&g…...

前端学习第三阶段-第1、2章 JavaScript 基础语法
01第一章 JavaScript网页编程课前导学 1-1 JavaScript网页编程课前导学 02第二章 JavaScript 基础语法 2-1 计算机基础和Javascript介绍 01-计算机基础导读 02-编程语言 03-计算机基础 04-JavaScript初识导读 05-初始JavaScript 06-浏览器执行JS过程 07-JS三部分组成 08-JS三种…...

hibernate学习(二)
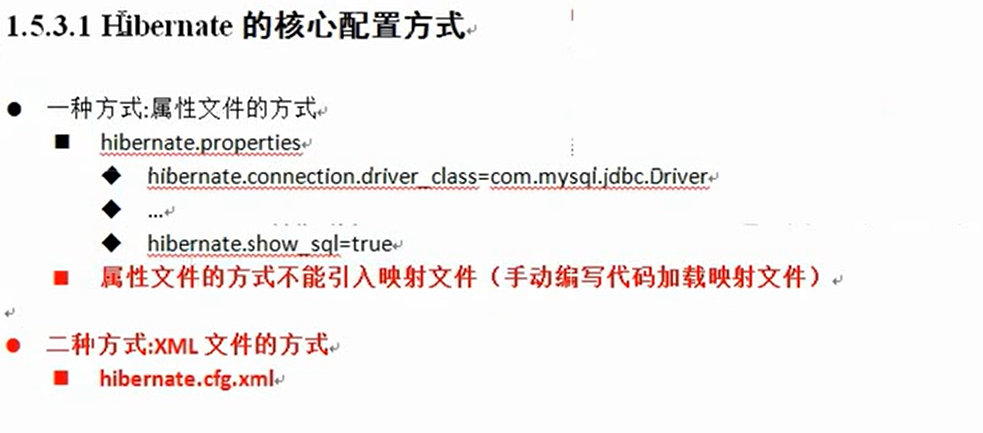
hibernate学习(二) 一、hibernate常见配置: 1.XML提示问题配置: 二、hibernate映射的配置: (1)class标签的配置: 标签用来建立类与表之间的映射关系属性: 1.name&…...

平安银行LAMBDA实验室负责人崔孝林:提早拿到下一个计算时代入场券
量子前哨重磅推出独家专题《“量子”百人科学家》,我们将遍访全球探索赋能“量子”场景应用的百位优秀科学专家,从商业视角了解当下各行业领域的“量子”最新研究成果,多角度、多维度、多层面讲述该领域的探索历程,为读者解析商业…...

linux下进不去adb
linux 进不去adb cat /sys/kernel/debug/usb/devices 查看是否有adb口 首先查看adb是否被识别成串口 option 如果被识别成串口 方法1: https://patchwork.kernel.org/project/linux-usb/patch/20180723140220.7166-1-romain.izard.progmail.com/ diff --git a/dri…...

【SPSS】多因素方差分析详细操作教程(附案例实战)
🤵♂️ 个人主页:@艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞👍🏻 收藏 📂加关注+ 目录 方差分析概述 多因素方差分析原理...

我的投稿之旅
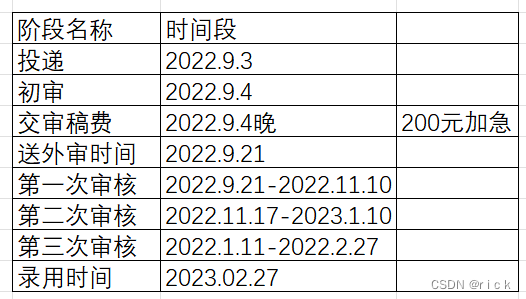
一、铁道科学与工程学报选择这个期刊的原因是:感觉影响因子较低,而且实验室有师兄师姐中过这个期刊,所以抱着试一试的心态投了。投稿之前需要去官网注册账号由于方向不一致,被退稿了“您的稿件内容不属于本刊刊载范畴,…...

51单片机DS18B20的使用
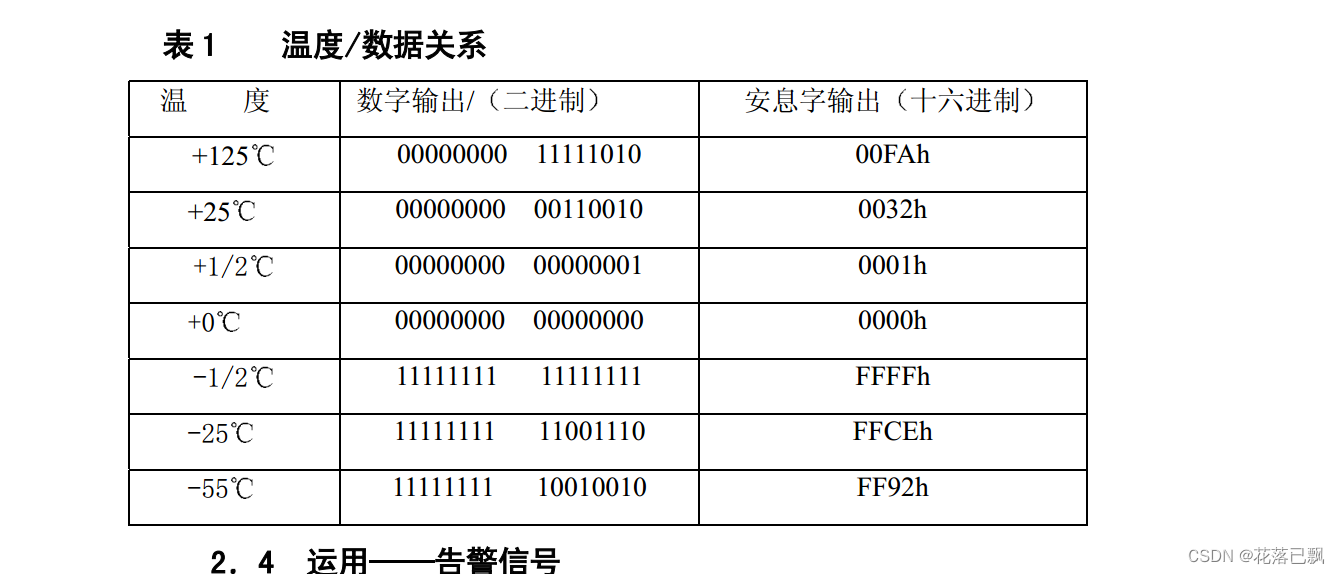
文章目录前言一、DS18B20介绍二、单总线协议三、DS18B20引脚说明四、DS18B20程序编写1.DS18B20复位函数2.DS18B20存在检测3.DS18B20读取一个bit和一个byte函数4.DS18B20写一个字节函数5.开始温度转换函数6.DS18B20初始化函数7.DS18B20读取温度函数五、代码测试总结前言 本篇文…...

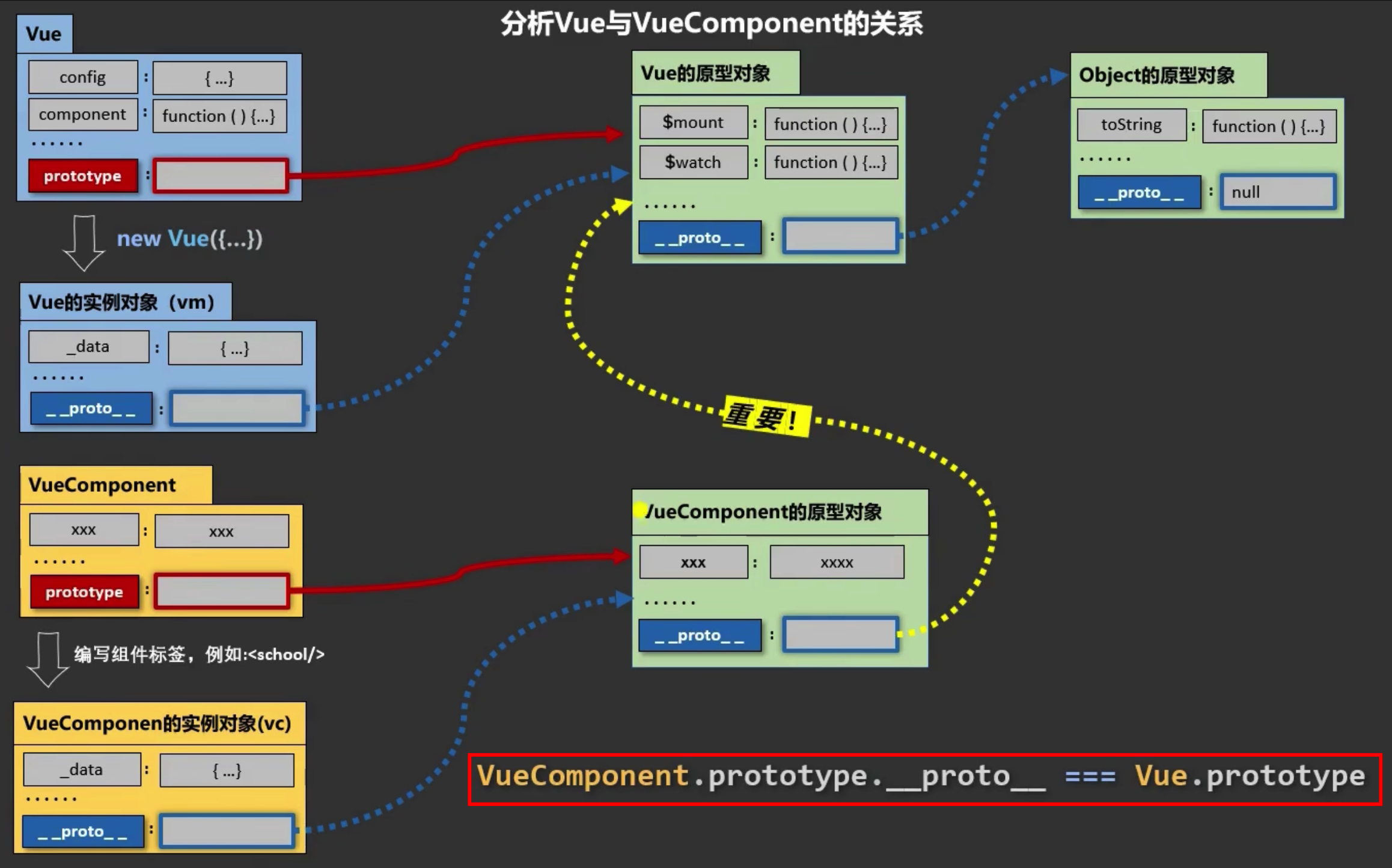
Vue组件原理知识(1)
Vue 组件知识整理(1)文章目录Vue 组件知识整理(1)一、组件介绍1.1 传统方式与组件方式编写应用对比二、组件使用2.1 非单文件组件的使用**1. 组件的创建****2. 组件的注册****3. 组件的使用****4. Vue中使用组件的三大步骤总结***…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...
