【手撕面试题】Vue(高频知识点一)
每天10道题,100天后,搞定所有前端面试的高频知识点,加油!!!,在看文章的同时,希望不要直接看答案,先思考一下自己会不会,如果会,自己的答案是什么?想过之后再与答案比对,是不是会更好一点,当然如果你有比我更好的答案,欢迎评论区留言,一起探讨技术 之美。
目录
面试官:请简述一下Vue插件和组件的区别?
面试官:请简述一下Vue的MVVM模式?
面试官:请简述一下MVC与MVVM的区别?
面试官:请简述一下Vue组件通讯有哪些方式?
面试官:请简述一下Vue的生命周期方法有哪些?
面试官:请简述一下v-if和v-show的区别?
面试官:请简述一下Vue有哪些内置指令?
面试官:请简述一下你是怎样理解Vue的单向数据流?
面试官:请简述一下Vue的computed和watch的区别和应用场景?
面试官:请简述一下v-if和v-for为什么不建议一起使用?
面试官:请简述一下Vue插件和组件的区别?
我:呃~,是这样的,vue插件和组件都是用来扩展vue应用的功能的,但是它们有着不同的作用和用法:
插件:用来扩展vue的全局功能,通常用于提供一些全局的方法、指令、过滤器、混入等,可以在Vue实例上通过Vue.use()方法进行安装,从而全局注册插件提供的功能,这些功能通常用于封装一些与业务逻辑无关的功能,例如处理HTTP请求、路由管理、状态管理等。
组件:用于将界面拆分为独立、可复用的功能模块,每个组件都有自己的模板、脚本和样式,可以封装自己的功能和状态,可以嵌套使用,形成组件树,使得应用的组织更加清晰和灵活,可以接受参数(props)和发送事件(events),从而实现与其它组件的通信。
总之:Vue组件和插件在功能定位、注册方式、使用场景、实现方式和作用域等方面存在明显的区别。组件更关注于构建可复用的功能模块,而插件更关注于为Vue添加全局功能或扩展Vue的功能。
面试官:请简述一下Vue的MVVM模式?
我:呃~,vue是一个基于MVVM(Model-View-ViewModel)模式的 JavaScript 框架
Model(模型):负责数据的存储以及处理问题的部分,在vue中Model就是我们在data中声明的数据,这些数据可以是静态的,也可以是动态的,它们可能来自服务器请求、用户输入或其他来源,当Model中的数据发生变化时,ViewModel会感知到这些变化,并自动更新View。
View(视图):负责数据展示的部分,简单来说,就是用户看到并与之交互的界面,在Vue中,View就是我们写的模板,包括HTML DOM和Vue的模板语法,当用户在View层进行操作时,这些操作会被ViewModel捕获,并可能导致Model层的数据更新。
ViewModel(视图模型):是连接View和Model的桥梁,在Vue中,ViewModel就是Vue实例。Vue实例在创建时,会接收data对象,并遍历此对象所有的属性,ViewModel实现了数据绑定,在View层对ViewModel中的属性进行绑定后,当ViewModel中的属性发生变化时,View层就会自动更新。同时,ViewModel也负责处理View中的用户交互事件,并更新Model层中的数据。
优点:
1)数据驱动和双向数据绑定:Model变化会自动更新到View,反之View变化也会自动改变Model。
2)解耦:通过ViewModel连接Model和View,实现了Model和View的解耦。
3)简化开发:通过MVVM模式,提供了简单而强大的数据绑定机制,并支持组件化的开发方式,使得前端应用程序的开发变得更加容易和灵活。
Vue的MVVM模式通过Model、View和ViewModel三个部分的有效协作,实现了数据驱动视图变化、视图操作更新数据的目的,极大地简化了前端开发流程,提高了开发效率。
面试官:请简述一下MVC与MVVM的区别?
我:呃~,MVC(Model-View-Controller)和 MVVM(Model-View-ViewModel)是两种常见的前端架构模式,只不过它们在应用程序的组织和数据流管理方面有一些区别,如下:
MVC(Model-View-Controller):
1)Model表示应用程序的数据模型,负责管理数据。
2)View表示用户界面,负责显示数据给用户。
3)Controller是用户输入的处理器,负责处理用户输入并更新Model和View。
在MVC 模式中,View和Model是直接交互的,Controller负责将用户输入映射到对应的操作。
MVVM(Model-View-ViewModel):
1)Model表示应用程序的数据模型,负责管理数据。
2)View表示用户界面,负责显示数据给用户。
3)ViewModel是连接Model和View的桥梁,负责将Model中的数据同步到View中,并监听 View中的用户交互事件,并更新Model中的数据。
在MVVM 模式中,ViewModel 是 View 和 Model 之间的中介,它不直接操作 View,而是通过数据绑定实现 View 和 Model 之间的同步。
两者区别:
1)在MVC中,Controller负责用户输入和数据的转换,直接与View和Model交互
2)在MVVM中,ViewModel负责将Model中的数据同步到View中,并监听View中的用户交互事件,然后更新Model。
因为MVVM 引入了数据绑定机制,使得开发者可以更容易地管理应用程序的状态和视图之间的关系,减少了手动操作 DOM 的工作。这使得 MVVM 在处理复杂的交互逻辑和数据状态时更加方便。
面试官:请简述一下Vue组件通讯有哪些方式?
我:呃~,Vue组件之间的通信方式有多种,这些方式根据组件之间的关系和通信需求的不同而有所差异,这里我就大概的做一个简述吧!
1)父子组件通信:父组件通过props向子组件传递数据;子组件通过$emit方法触发自定义事件,将数据传递给父组件。
2)兄弟组件通信:通过共享父组件的数据来实现兄弟组件之间的通信;使用Vue的事件总线(EventBus),创建一个Vue实例作为中央事件总线,不同的兄弟组件可以通过这个实例来触发和监听事件。
3)跨级组件通信:使用provide和inject方法。在父组件中使用provide方法定义要共享的数据或方法,然后在子组件中通过inject方法注入这些数据或方法;设置状态管理模式和库来集中式存储管理应用的所有组件的状态。
4)插槽:插槽主要用于内容的分发和复用,但也可以视为一种特殊的组件间通信方式。通过插槽,父组件可以将自定义的内容传递给子组件,子组件可以根据插槽的内容进行渲染。
面试官:请简述一下Vue的生命周期方法有哪些?
我:呃~,Vue 3的生命周期方法与Vue 2在概念上基本相同,但在命名上有所改变,这里我就以主要的Vue3生命周期进行讲解了,如下:
1)beforeCreate:在实例初始化之后,数据观测 (data observation) 和 event/watcher 事件配置之前被调用。
2)created:在实例创建完成后立即被调用。在这一步,实例已完成了数据观测和初始化,但尚未挂载到 DOM 上,因此 this.$el 还不可用。
3)beforeMount:在挂载开始之前被调用:相关的 render 函数首次被调用。
4)onBeforeMount(Vue 3 新增):在挂载之前触发,与 beforeMount 类似,但更具语义化。
5)mounted:在挂载完成后被调用,这时组件已经被挂载到 DOM 中。
6)onMounted(Vue 3 新增):在组件挂载后立即触发,与 mounted 类似,但更具语义化。
7)beforeUpdate:数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。
8)onBeforeUpdate(Vue 3 新增):在更新之前触发,与 beforeUpdate 类似,但更具语义化。
9)updated:由于数据更改导致的虚拟 DOM 重新渲染和打补丁后调用。
10)onUpdated(Vue 3 新增):在组件更新之后立即触发,与 updated 类似,但更具语义化。
11)beforeUnmount(Vue 3 新增):在卸载组件之前触发,与 beforeDestroy 类似,但更具语义化。
12)unmounted(Vue 3 新增):组件卸载后触发,与 destroyed 类似,但更具语义化。
13)onBeforeUnmount(Vue 3 新增):在组件卸载之前触发,与 beforeUnmount 类似,但更具语义化。
14)onUnmounted(Vue 3 新增):在组件卸载后触发,与 unmounted 类似,但更具语义化。
这些生命周期钩子能够帮助开发者在组件的不同生命周期阶段执行特定的逻辑,如初始化数据、监听数据变化、在挂载前后执行操作等。Vue 3 在生命周期方法的命名上更加语义化,并新增了一些新的钩子函数。
面试官:请简述一下v-if和v-show的区别?
我:呃~,v-if和v-show都是 Vue 中用于控制元素显示与隐藏的指令,但它们之间有一些关键的区别:
1)v-if是条件性地渲染元素的指令。它根据表达式的真假值来决定是否渲染元素,当表达式为真时,元素被渲染到 DOM 中;当表达式为假时,元素从 DOM 中移除,使用时,如果条件为假,Vue 会销毁并重建元素及其所有子组件。因此当条件频繁变化时,会有一定的性能开销。
2)v-show也用于根据表达式的真假值来控制元素的显示与隐藏,但不同于v-if,v-show只是简单地切换元素的CSS中的display属性,使用v-show时,无论条件是真还是假,元素始终存在于 DOM 中,只是通过 CSS 控制是否显示。因此,切换状态时,不会销毁和重建元素,相比之下,性能更高,由于v-show只是简单地切换 CSS 属性,适用于频繁切换显示状态的情况。
综上所述,v-if适用于在运行时条件不经常改变的情况下,进行条件性地渲染元素;而 v-show适用于需要频繁切换显示状态的情况,以提高性能。
面试官:请简述一下Vue有哪些内置指令?
我:呃~,Vue 框架提供了一系列内置指令,用于在模板中添加特定的行为。以下是 Vue 内置指令的一些常见示例:
1)v-bind:将 HTML 属性和 Vue 实例的数据绑定在一起,动态更新 HTML 属性。常用于绑定元素的 `class`、`style`、`id` 等属性。
2)v-model:在表单控件元素上创建双向数据绑定。它会自动将用户输入的值同步到 Vue 实例中的数据,并将实例中的数据变化反映到输入框中。
3)v-if:根据条件动态地添加或移除元素,实现条件性渲染。当条件为真时,元素被渲染到 DOM 中;当条件为假时,元素从 DOM 中移除。
4)v-for:基于数据源渲染列表或集合。通过遍历数组或对象,可以生成多个元素并动态渲染到页面上。
5)v-on:用于监听 DOM 事件,并在事件触发时执行相应的 Vue 实例方法或 JavaScript 表达式。
6)v-show:根据条件显示或隐藏元素,不同于 `v-if`,`v-show` 只是简单地切换 CSS 的 `display` 属性,而不是销毁和重建元素。
7)v-text和v-html:分别用于设置元素的文本内容和 HTML 内容。`v-text` 会将数据作为纯文本插入到元素中,而 `v-html` 则会将数据作为 HTML 解析并插入到元素中。
8)v-pre:跳过对当前元素及其子元素的编译过程,可以用来提高性能,但会导致指令不被解析。
9. v-cloak:在元素上使用 `v-cloak` 可以防止页面加载时出现闪烁的情况,通常与 CSS 配合使用,用于隐藏未编译的 Mustache 标记,直到 Vue 实例准备完毕。
10)v-once:一次性地将元素和组件及其所有子元素的内容渲染到页面上,之后不再更新。常用于静态内容或不会改变的内容。
11)v-slot:用于插槽内容的分发,通常与组件中的 `<slot>` 标签一起使用,可以实现父组件向子组件传递内容的功能。
这些内置指令可以使开发者更方便地控制 Vue 实例与 DOM 元素之间的交互,从而创建出丰富的交互式 Web 应用程序。
面试官:请简述一下你是怎样理解Vue的单向数据流?
我:呃~,单向数据流是指数据在 Vue 应用程序中从父组件流向子组件的方式。在 Vue 中,数据的流动是单向的,意味着数据只能从父组件传递到子组件,而不能反向传递。比如:
在 Vue 中,父组件通过 props 将数据传递给子组件。子组件通过 props 接收父组件传递的数据,但子组件不能直接修改 props 中的数据,而只能通过事件向父组件发送消息来请求数据更改。
单向数据流有助于维护应用程序的可预测性和可维护性。由于数据流动的方向明确,使得应用程序的数据流更容易理解和调试。此外,单向数据流也有助于减少数据的不可预测性和副作用,提高了应用程序的可靠性和稳定性。
面试官:请简述一下Vue的computed和watch的区别和应用场景?
我:呃~,两者都是用于监听数据变化并执行相应操作的功能,但它们在实现方式和应用场景上有一些不同,如下:
computed:是一种声明式的响应式依赖关系,用于基于已有的数据衍生出新的数据。它会根据其依赖的数据动态计算衍生值,并缓存计算结果,在依赖数据未发生改变时不会重新计算,提高了性能。
watch:是一种命令式的响应式依赖关系,用于监听数据的变化并执行自定义的回调函数。它可以监听一个或多个数据的变化,每当数据发生变化时都会触发相应的操作。
区别和应用场景总结:
1)computed 适用于基于已有数据的衍生值的计算,并且会自动缓存结果,适合处理基于现有数据的复杂计算逻辑。
2)watch 适用于监听特定数据的变化并执行自定义操作,更灵活,适合处理异步操作、副作用较多或需要执行耗时操作的情况。一般来说,优先使用 computed,因为它更简洁、高效,只有在需要特定的数据变化响应时才使用 watch。
面试官:请简述一下v-if和v-for为什么不建议一起使用?
我:呃~,v-if 和 v-for 是 Vue 中常用的指令,分别用于条件渲染和列表渲染。虽然它们可以在某些情况下一起使用,但并不是推荐的做法,主要原因如下:
1)性能问题:当 v-for 循环的列表项较多时,每次更新都会重新渲染整个列表。而如果在每个列表项中再使用 v-if 来进行条件判断,会导致大量的条件判断和 DOM 操作,影响页面性能,使用 v-if 和 v-for 一起时,Vue 在每次渲染时都会重新计算和重新渲染整个列表,而不是只针对发生变化的部分进行更新,这会增加不必要的开销。
2)可读性和维护性:将条件判断和列表渲染混合在一起会使模板变得复杂,降低代码的可读性和维护性。在模板中同时使用 v-if 和 v-for,会增加代码的复杂度,使得模板难以理解和调试。
3)逻辑耦合:将条件判断和列表渲染混合在一起会增加组件的逻辑耦合度,降低了组件的可复用性和灵活性。当需要修改条件判断或列表渲染的逻辑时,可能需要同时修改多处代码,增加了维护的难度。
虽然在某些特定情况下,使用 v-if 和 v-for 一起可能是必要的,但在大多数情况下,应尽量避免这种做法,以提高页面性能、代码可读性和维护性。如果确实需要在列表项中进行条件判断,可以考虑在数据处理阶段对数据进行预处理,或者将条件判断提取为计算属性来优化代码结构。
相关文章:
)
【手撕面试题】Vue(高频知识点一)
每天10道题,100天后,搞定所有前端面试的高频知识点,加油!!!,在看文章的同时,希望不要直接看答案,先思考一下自己会不会,如果会,自己的答案是什么&…...

LabVIEW车轮动平衡检测系统
LabVIEW车轮动平衡检测系统 随着汽车行业的快速发展,车轮动平衡问题对乘坐舒适性、操控稳定性及安全性的影响日益凸显,成为了提高汽车性能的一个关键环节。传统的检测系统因精度低、成本高、操作复杂等问题,难以满足现代汽车行业的需求。开发…...

【Python爬虫--scrapy+selenium框架】超详细的Python爬虫scrapy+selenium框架学习笔记(保姆级别的,非常详细)
六,selenium 想要下载PDF或者md格式的笔记请点击以下链接获取 python爬虫学习笔记点击我获取 Scrapyselenium详细学习笔记点我获取 Python超详细的学习笔记共21万字点我获取 1,下载配置 ## 安装: pip install selenium## 它与其他库不同…...

【Linux】Linux环境基础开发工具_3
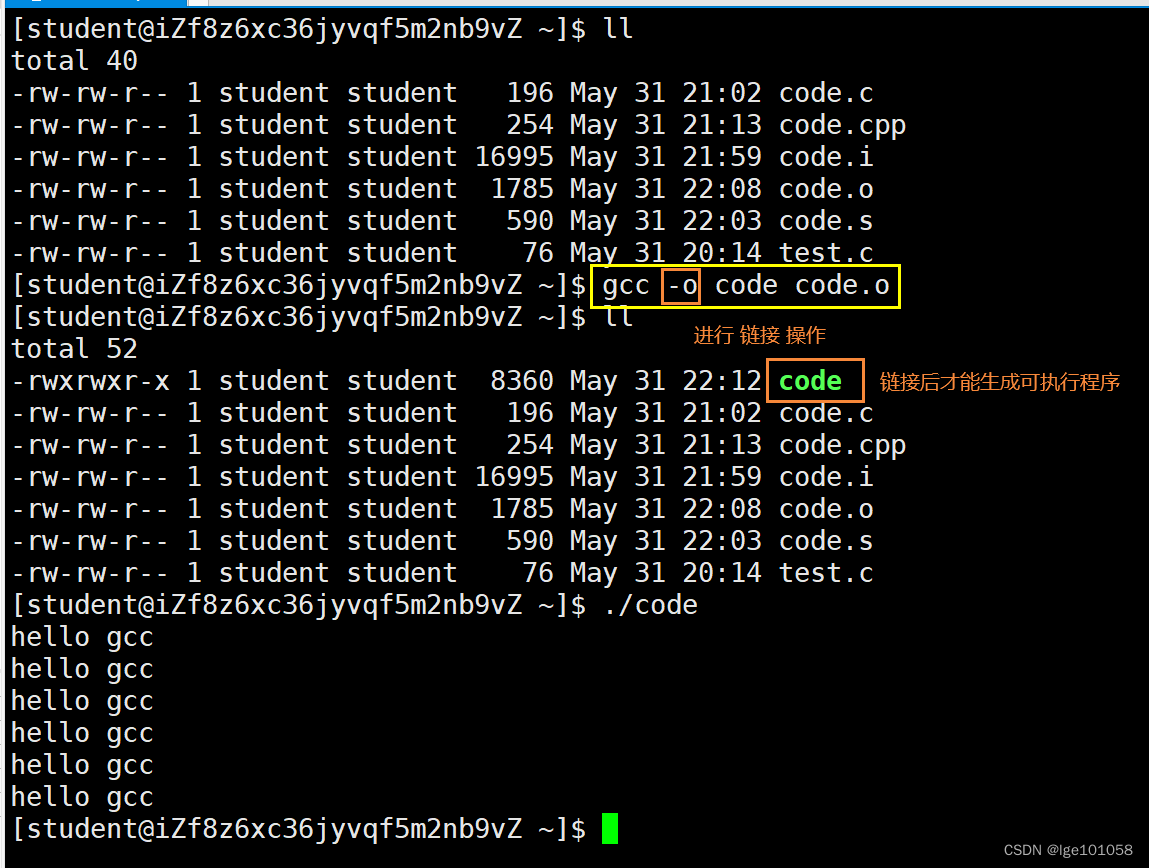
文章目录 四、Linux环境基础开发工具2. vim3. gcc和g动静态库的理解 未完待续 四、Linux环境基础开发工具 2. vim vim 怎么批量化注释呢?最简单的方法就是在注释开头和结尾输入 /* 或 */ 。当然也可以使用快捷键: Ctrl v 按 hjkl 光标移动进行区域选择…...

数字水印 | 图像噪声攻击(高斯/椒盐/泊松/斑点)
目录 Noise Attack1 高斯噪声(Gaussian Noise)2 椒盐噪声(Salt and Pepper Noise)3 泊松噪声(Poisson Noise)4 斑点噪声(Speckle Noise)5 完整代码 参考博客:Python…...

LeetCode-47 全排列Ⅱ
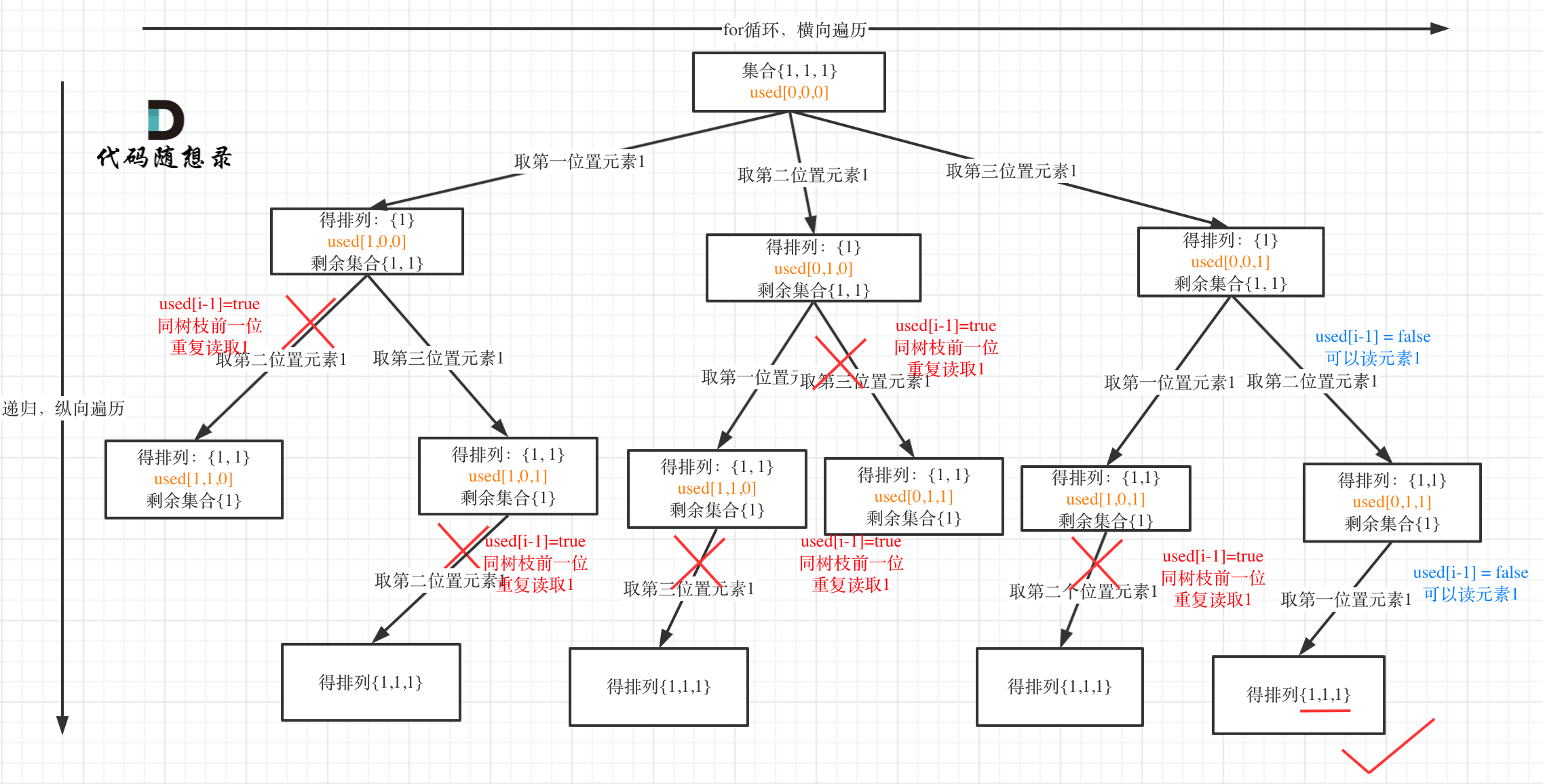
LeetCode-47 全排列Ⅱ 题目描述解题思路代码说明 题目描述 给定一个可包含重复数字的序列 nums ,按任意顺序 返回所有不重复的全排列。 示例 : 输入:nums [1,1,2]输出: [[1,1,2], [1,2,1], [2,1,1]] b站题目解读讲的不好&…...

list 的实现
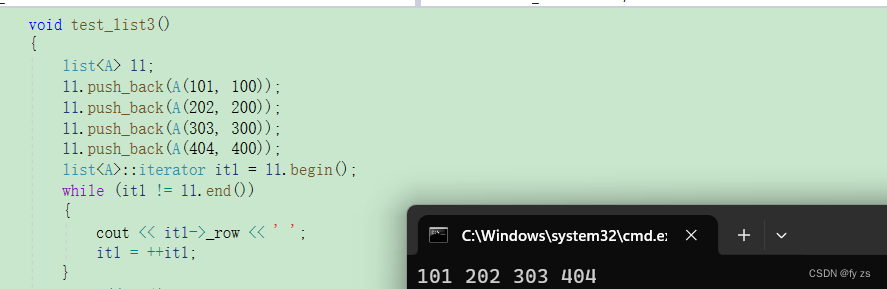
目录 list 结点类 结点类的构造函数 list的尾插尾删 list的头插头删 迭代器 运算符重载 --运算符重载 和! 运算符重载 * 和 -> 运算符重载 list 的insert list的erase list list实际上是一个带头双向循环链表,要实现list,则首先需要实现一个结点类,而一个结点需要…...
学法)
一个程序员的牢狱生涯(47)学法
星期一 学法 二铺不知道什么时候走到了我的身边,向我说道,这是二铺在我进来号子后主动过来和我说话。 我听到二铺这声突兀的说话后,抬起头。这时我才看到,除了二铺,还有六子、棍子都围在我的身边,看着我。虽然六子和棍子依旧一副‘吊儿郎当’的样子,但我从他们几个的眼神…...

微信小程序-页面导航
一、页面导航 页面导航指的是页面之间的相互跳转,例如:浏览器中实现页面导航的方式有如下两种: 1.<a>链接 2.location.href 二、小程序中实现页面导航的两种方式 1.声明式导航 在页面上声明一个<navigator>导航组件 通过点击…...
 服务质量(Quality of Service, QoS))
计算机网络- 特定服务类型(Type of Service, TOS) 服务质量(Quality of Service, QoS)
特定服务类型(Type of Service, TOS) 具有特定服务类型(Type of Service, TOS)的数据包是指在IP头部中包含特定TOS字段设置的数据包。TOS字段用于指示数据包的服务质量要求,如延迟、吞吐量、可靠性等。现代IP网络通常…...

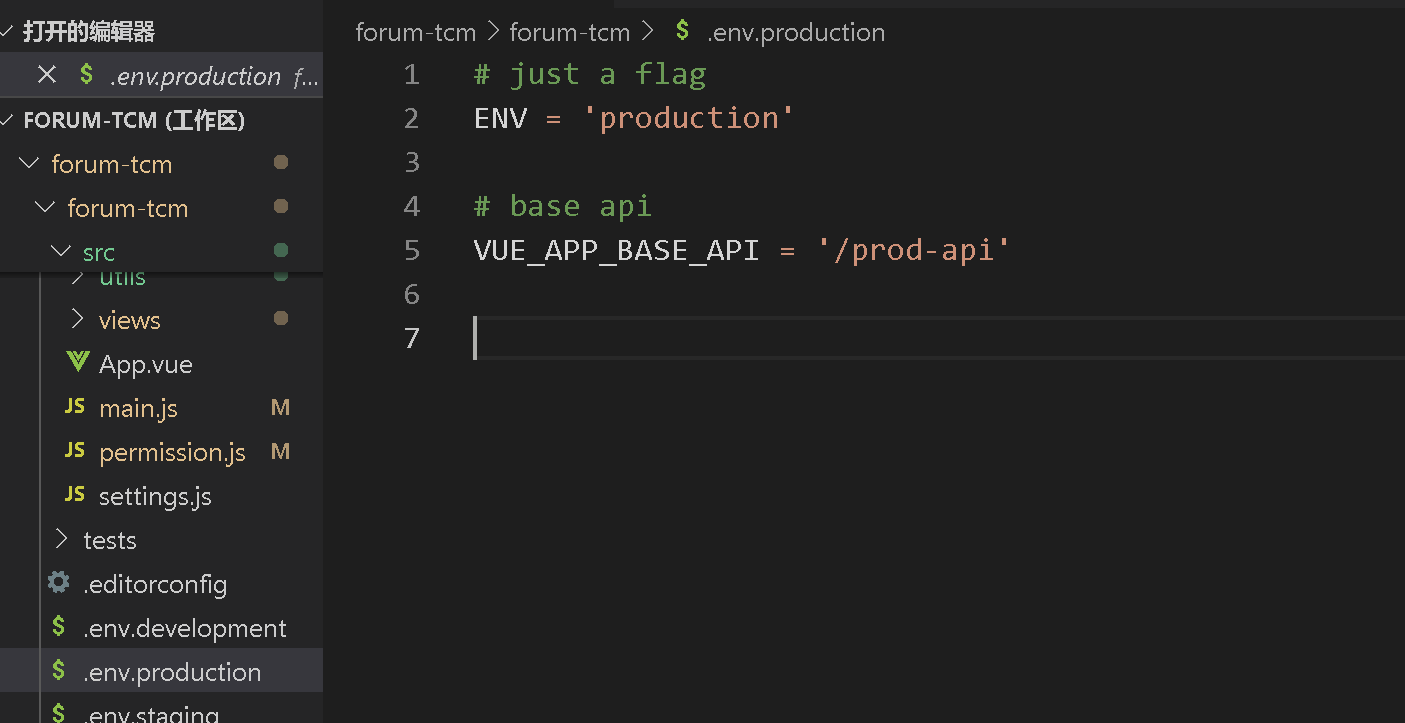
2.6 Docker部署多个前端项目
2.6 Docker部署多个项目 三. 部署前端项目 1.将前端项目打包到同一目录下(tcm-ui) 2. 部署nginx容器 docker run --namenginx -p 9090:9090 -p 9091:9091 -d nginx3. 复制nginx.conf文件到主机目录 docker cp nginx:/etc/nginx/nginx.conf /root/ja…...

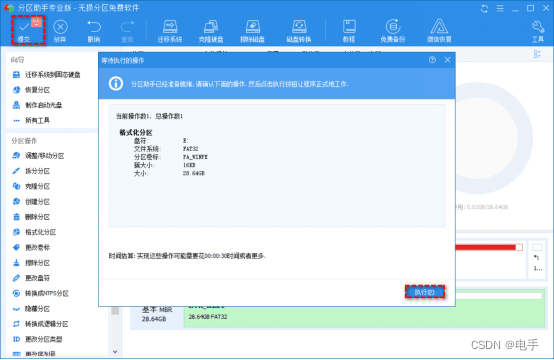
如何格式化只读U盘?
U盘只读无法格式化,该怎么处理?别担心!本文将向你提供一些实用方法,助你解决U盘写保护的难题。这些方法能有效帮助你解除U盘的只读状态,从而可以顺利进行格式化和其他操作。 不能格式化只读U盘 “我购买了一个U盘&…...

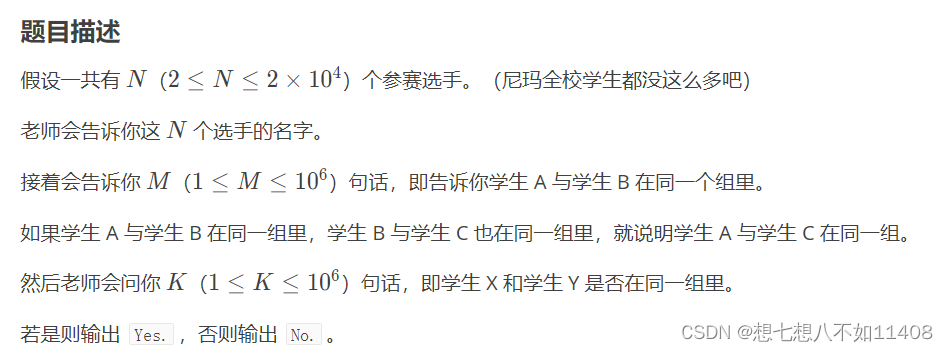
【并查集】专题练习
题目列表 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 模板 836. 合并集合 - AcWing题库 #include<bits/stdc.h> using lllong long; //#define int ll const int N1e510,mod1e97; int n,m; int p[N],sz[N]; int find(int a) {if(p[a]!a) p[a]find(p[a]);return p[a…...

服装连锁店收银系统需要具备的五大功能
当今服装连锁店在市场竞争中需要拥有高效的收银系统来提升业务效率和顾客满意度。以下是服装连锁店收银系统需要具备的五大功能: 首先,完善的商品管理功能是至关重要的。这包括商品信息的录入、管理、更新和查询。收银系统应该能够快速而准确地识别商品&…...

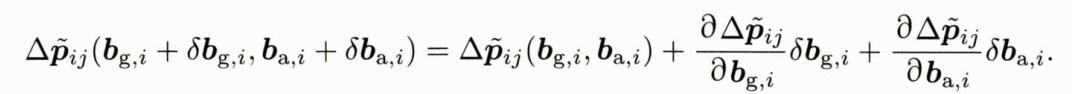
IMU状态预积分代码实现 —— IMU状态预积分类
IMU状态预积分代码实现 —— IMU状态预积分类 实现IMU状态预积分类 实现IMU状态预积分类 首先,实现预积分自身的结构。一个预积分类应该存储一下数据: 预积分的观测量 △ R ~ i j , △ v ~ i j , △ p ~ i j \bigtriangleup \tilde{R} _{ij},\bigtrian…...

C语言编程:探索最小公倍数的奥秘
C语言编程:探索最小公倍数的奥秘 在编程的世界中,计算两个数的最小公倍数(LCM)是一个常见的数学问题。C语言作为一种基础且强大的编程语言,为我们提供了实现这一功能的工具。本文将从四个方面、五个方面、六个方面和七…...

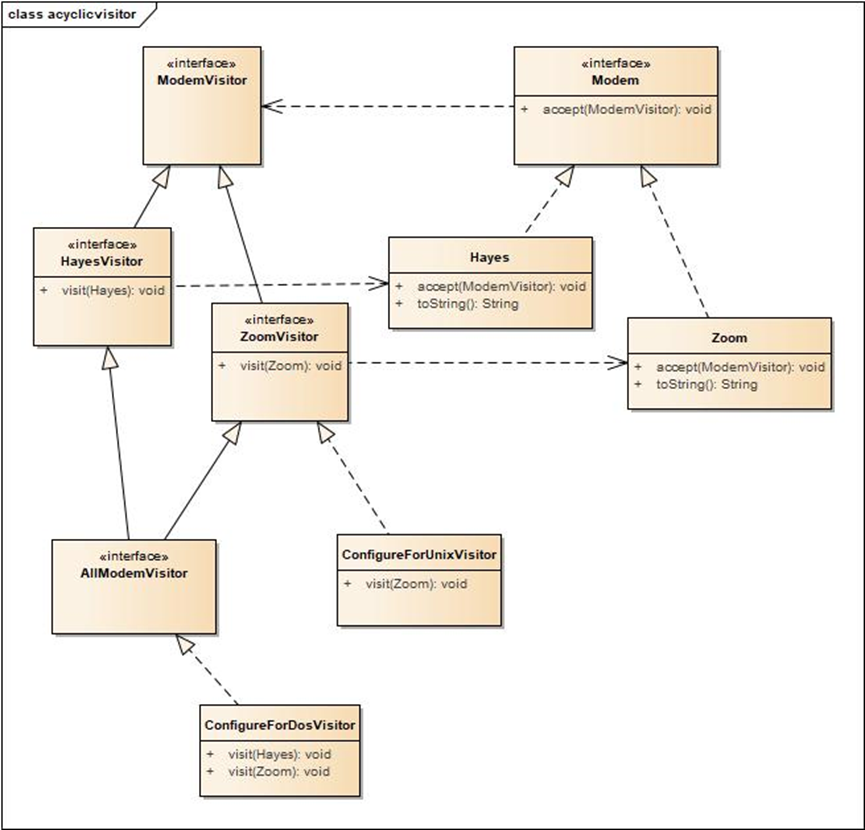
Java设计模式-活动对象与访问者
活动对象 Java设计模式中,活动对象是指一个对象始终处于活动的状态,该对象包括一个线程安全的数据结构以及一个活跃的执行线程。 如上所示,ActiveCreature类的构造函数初始化一个线程安全的数据结构(阻塞队列)、初始化…...

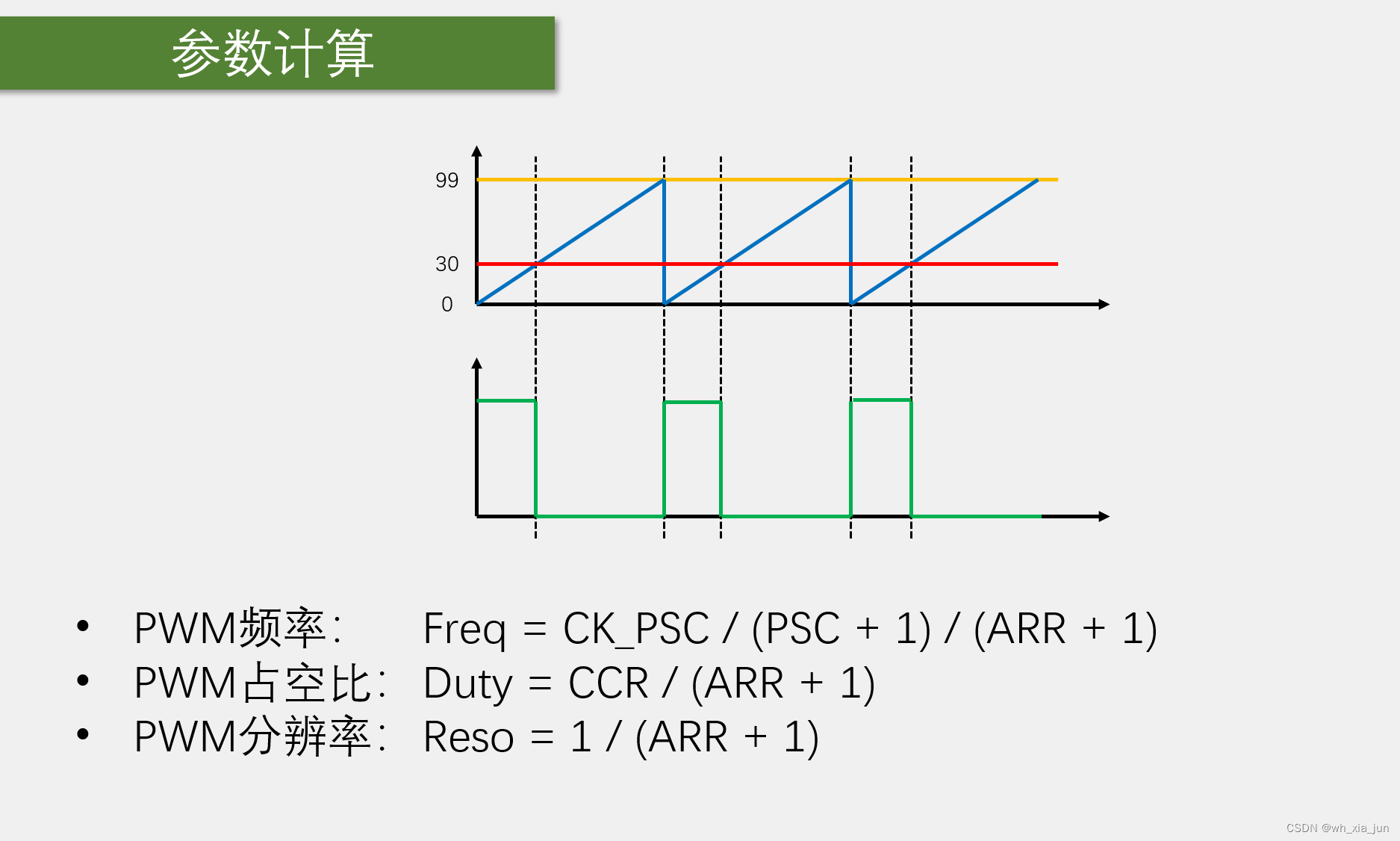
用HAL库改写江科大的stm32入门-6-3 PWM驱动LED呼吸灯
接线图: 2 :实验目的: 利用pwm实现呼吸灯。 关键PWM定时器设置: 代码部分: int main(void) {/* USER CODE BEGIN 1 *//* USER CODE END 1 *//* MCU Configuration--------------------------------------------------------*…...

[数据集][目标检测]喝水检测数据集VOC+YOLO格式995张3类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):995 标注数量(xml文件个数):995 标注数量(txt文件个数):995 标注类别…...

【C++】开源:RabbitMQ安装与配置使用(SimpleAmqpClient)
😏★,:.☆( ̄▽ ̄)/$:.★ 😏 这篇文章主要介绍。 无专精则不能成,无涉猎则不能通。——梁启超 欢迎来到我的博客,一起学习,共同进步。 喜欢的朋友可以关注一下,下次更新不迷路…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...
