React开发环境配置详细讲解-04
环境简介
前端随着规范化,可以说规范和环境插件配置满天飞,笔者最早接触的是jquery,那个开发非常简单,只要引入jquery就可以了,当时还写了一套UI框架,至今在做小型项目中还在使用,show一张效果图吧,当作留念了:

后来出现了Vue、Angular等,那语法格式实在费解,果断放弃了前端,后来又几经分分合合,至今算是集中在了React上了,但当初需环境时也是费了好大劲,为了刚接触的同学好理解,特意整理一下开发中关于React的环境配置,大体环境关系如下:

- nvm:需要最先安装,用于对node.js解释器进行管理,相当于node.js的版本管理器,因为React开发需要node.js的支持;
- node.js:安装好nvm后就需要安装node.js了,它可以理解为java的jdk;在React开发中可以理解为React的运行环境;
- npm:React开发需要依赖各种不同的三方库,npm就是用于下载不同的三方库用,可以理解为java开发中的maven;
- cnpm:功能同npm,因为npm的库包服务器在国外,下载速度有时会很慢,cnpm连接的是国内服务器;
- yarn/tyarn:功能同npm,也是由于npm库在国外的原因,开发的另一个版本管理工具;
- 脚手架:这个不用解释了,网上N多,笔者主要用三个:学习使用(create-react-app),工作使用(ant-design,MUI),前者是官方给的,后者是三方开发的;
- webpack:React应用打包工具;
- babel:JSX语法转译工具,在React开发中会用到JSX语法(Facebook开发的一种被二次封装的js语法,主要是为了简化代码),这种语法不能被浏览器直接识别,因此在运行前需要一个类似编译的过程;
- sass:css预处理器,这个是可选的,主要看css用哪种语言实现;
以上这些开发工具npm和nvm会使用的比较频繁,另外node.js和npm有一个版本对应关系。详细可查看https://nodejs.org/zh-cn/download/releases/网站查询。
环境安装
下列命令全是在笔者用的是MacOS系统下执行的,其它系统可查看官网安装方法:
安装nvm
nvm,全称Node Version Manager,是一个用于管理Node.js版本的工具。使用nvm,可以轻松地在同一台电脑上安装和切换不同版本的Node.js,从而方便地进行开发和测试。nvm提供了一些命令来管理Node.js版本,如安装、卸载、使用特定版本的Node.js等以满足不同项目的需求。
官网地址:https://nvm.uihtm.com/
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.39.0/install.sh | bash
常用命令:
nvm current //显示当前NVM使用的版本nvm ls //列出本地所有安装的node版本
nvm ls-remote //列出官网上node的所有版本
nvm version //显示当前系统默认使用的node版本
nvm use <version> // 切换使用指定的版本nodenvm install stable // 安装最新稳定版 node
nvm install <version> // 安装指定版本
nvm uninstall <version> // 卸载指定版本node,(如果删除的为当前使用版本,要先执行解绑 nvm deactivate)nvm alias <name> <version> //给不同的版本号添加别名
nvm unalias <name> //删除已定义的别名
nvm alias default <version> //指定默认版本(设定后需要打开新的终端才生效)
安装npm
npm,全称Node Package Manager,是一个Node.js的包管理器。它允许开发者从npm注册表中安装和管理软件包,这些软件包可以是用于构建工具、库、框架等。npm最初是作为Node.js的一个子集而创建的,现在已经发展成一个独立的开源项目,被广泛应用于JavaScript项目依赖包的管理。
官网地址:https://www.npmjs.com/
nvm install stable # 会默认安装npm
常用命令 (后面有全部命令介绍):
npm -v #查看版本号
npm config list:# 查看配置信息,比如npm源等#常用包操作
npm root #查看包的安装路径
npm list #显示当前应用下的npm包npm i packageName -g #全局安装
#会下载到node_modules目录中,并修改package.json(dependencies中会增加)
npm i --save packageName
#会下载到node_modules目录中,并修改package.json(devDependencies中会增加)
npm install --save-dev packageNamenpm i packageName #安装在当前应用
npm i packageName@1.x #安装指定版本
npm i packageName@2.5.8 --registry=https://registry.npm.taobao.org #指定临时下载源npm home packageName # 打开默认浏览器跳转到github中express的主页
npm view packageName versions # 查看所有express历史版本号(很实用)npm uninstall 包名 // 删除包# 本地安装根据package.json文件安装所有依赖包,将安装包放在 ./node_modules 下
npm install
环境设置
npm config set <key> <value> [-g|--global]
npm config get <key>
npm config delete <key>
npm config list
npm config editnpm config set proxy=http://xxx #因为公司的防火墙原因,无法完成任何模块的安装,这个时候设置代理可以解决
npm config set proxy null #解决Error: connect ECONNREFUSED 127.0.0.1:8087
镜像设置
一般不需要配置,直接使用cnpm和yarn即可
#检查当前镜像
npm config get registry
#官方默认全局镜像
npm config set registry https://registry.npmjs.org
#1,淘宝镜像源
npm config set registry https://registry.npmmirror.com
npm config set registry https://registry.npm.taobao.org
#2,腾讯云镜像源
npm config set registry http://mirrors.cloud.tencent.com/npm/
#3,华为云镜像源
npm config set registry https://mirrors.huaweicloud.com/repository/npm/# 删除镜像配置
npm config delete registry
缓存路径
一般不需要设置
#全局安装路径
npm config set prefix "D:\Program Files\nodejs\node_global"
#缓存路径
npm config set cache "D:\Program Files\nodejs\node_cache"# 查看项目中模块所在的路径
npm root
# 查看全局安装的模块所在路径
npm root -g
模块查询
express为一模块包名称
npm list # 查看本地已安装模块的清单列表
npm ls express # 查看本地已安装的express的详细信息
npm view express dependencies # 查看某个包对于各种包的依赖关系
npm view express version # 查看express最新的版本号
npm view express 或 npm info express # 查看最新的express版本的信息
npm view express repository.url # 查看express包的来源地址npm repo express # 打开默认浏览器跳转到github中express的页面
npm docs express # 打开默认浏览器跳转到github中express的README.MD文件信息
npm home express # 打开默认浏览器跳转到github中express的主页
模块安装
参数:[-S|--save|-D|--save-dev|-O|--save-optional] [-E|--save-exact] [--dry-run]
# 安装包加入到dependencies生产依赖,对应package.json文件的dependencies字段
npm i express -S # 安装包加入到devDependencies开发依赖,对应package.json 文件的devDependencies字段
npm i express -D # 安装包加入到optionalDependencies可选依赖,对应package.json 文件的optionalDependencies字段
npm i express -O # 精确安装指定模块版本,package.json 文件的 dependencies 字段,以看出版本号中的^消失了
npm i express -E
模块卸载
npm uninstall express -g # 卸载全局模块npm uninstall express # 卸载模块,但不删除package.json中的对应信息
npm uninstall express --save-dev # 卸载模块,同时删除package.json中dependencies下的信息
模块更新
npm outdated # 检查应用下是否有过时包
npm update express -g # 全局更新
npm update express # 更新最新版本的express
npm update express@2.1.0 # 更新到指定版本号的express
npm update express@latest # 更新到最后的新版本
模块构建
npm init # npm 初始化当前目录,在项目中引导创建一个package.json文件npm install # 安装应用package.json文件中指定的所有依赖npm build # 编译应用
模块运行
npm run customCommand #自定义的shell命令,比如npm run start
npm start [-- <args>]
npm stop [-- <args>]
npm restart [-- <args>]
npm test [-- <args>]
以上几个命令可在package.json中自定义,如下:
"scripts": {"start": "gulp -ws"
}
模块发布
这个命令需要当前package.json下执行
npm login
npm adduser yourUserName # 用户登陆
npm publish # 执行package.json中相应的配置
npm -f unpublish express@* # 撤消发布
模块清理
npm cache clean --force # 清除npm本地缓存node_modules目录下的内容
npm prune # 清除项目中没有被使用的包
npm dedupe # 删除重复的依赖项
安装cnpm和tyarn(可选)
这两个软件的功能和npm一样,使用方式也差不多,安装方式如下
npm install yarn tyarn -g
npm install cnpm -g
tyarn官司地址:https://yarnpkg.com/
cnpm官司地址:https://github.com/cnpm/cnpm
安装React
官司地址:https://react.dev/
如果用脚手架开发则不需要安装,另外这两个核心包不建议全局安装,因为每个应用的版本有可能都不一样。
npm install --save-dev react
npm install --save-dev react-dom
如果采用传统开发,可从官网下载相应的js文件(只供学习用,生产开发时不要用这种模式)。
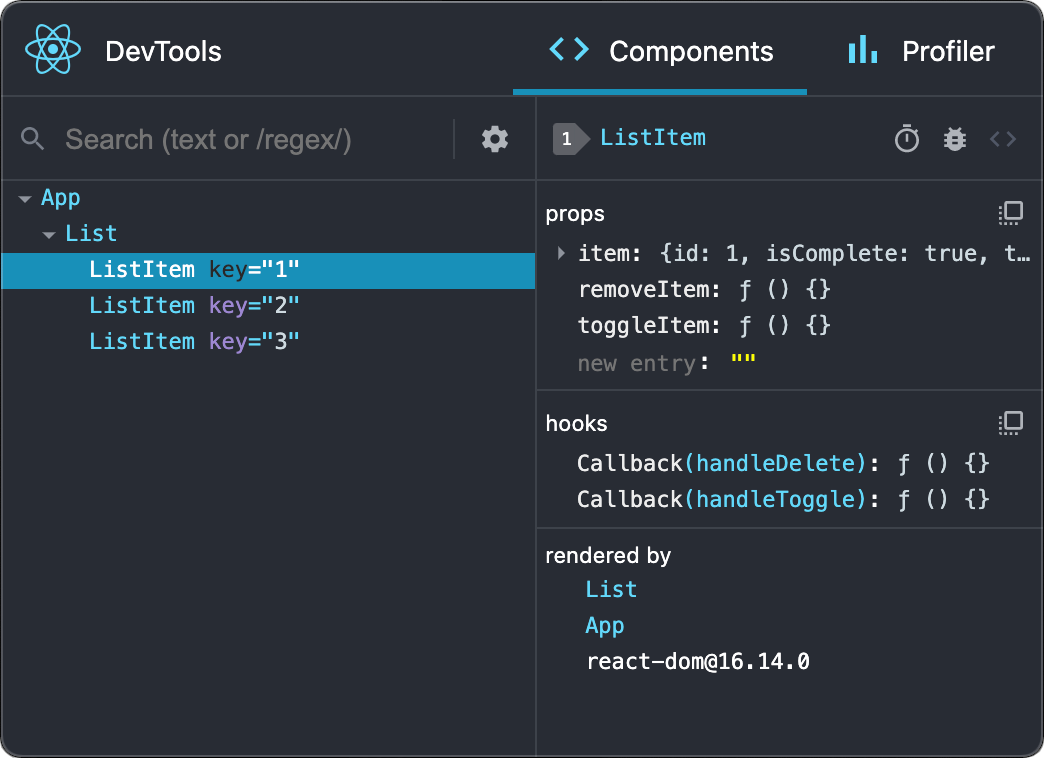
安装DevTools
安装cnpm install -g react-devtools,然后就可以在命令行输入react-devtools启动,使用前需要在.html文件,一般是主文件中加入:
<html><head><script src="http://localhost:8097"></script></head>
</html>
然后就可以在浏览器中看到:

安装Babel
官网地址:https://babeljs.io/repl/
npm install --save-dev babel-cli babel-core babel-polyfill babel-preset-es2015 babel-preset-react
这东西安装后,如果要单独使用,可以项目中创建一个名为的.babelrc文件,它用来设置不同环境的转码插件:
{plugins:["transform-export-extensions"],presets:["es2015", "react"]
}
单独使用时可用babel js/source -d js/build指令。
安装Sass(可选)
官方网址:https://www.sass.hk/
npm install -save-dev babel-loader sass-loader style-loader css-loader react-hot-loader
安装Webpack
官方网址:https://webpack.docschina.org/
模块打包器,作用就是把应用的所有依赖加载到单个文件中,以便在浏览器中运行。
npm install --save-dev webpack webpack-cli
安装后,需要在项目根目录下配置webpack.config.js配置文件。
安装Serve
这个是一个运行服务器,可以看成是个nginx
# 安装
npm install -g serve# 在项目下运行构建项目会生成一个打包后的待部署文件
npm run build# 运行build文件夹下的应用,serve -h
servr -s build # 默认羊肉串3000
serve -s build -l 4000 # 4000端口运行
安装ESLint
官方网址:https://eslint.org/
React代码格式检查工具。
npm -i -g eslint babel-eslint eslint-plugin-react eslint-plugin-babel
单独使用可运行eslint js/source/app.js指令,安装后需要在项目根目录下创建 .eslintrc文件:
- package.json配置
{"eslintConfig": {"extends": "./node_modules/react-scripts/config/eslint.js"}
}
- eslintrc文件配置
{"extends": "airbnb", //沿用名为airbnb的规则库"rules": {"semi": [2, "never"], //semi是个规则名,2表示抛出错误,1表示警告,0,关闭此规则,never表示不允许,相返的always表示允许,比如未使用变量的规则名称为'no-unused-vars'"react/prefer-stateless-function": 0,}
}使用create-react-app脚手架创建React应用
官方文档 :https://create-react-app.dev/
这个插件是官方用于创建工程使用的,使用方法如下:
- 安装
cnpm install -g create-react-app
- 初始化应用
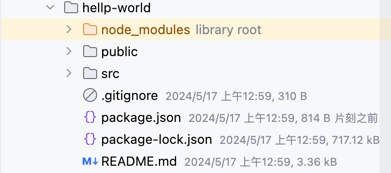
# 会在当前目录中创建一个名为hello-world的文件夹并下载相当应该
cnpm init react-app hellp-world

- 运行
# 运行
npm run start

常用脚手架
另外官网也介绍了几个生产级的React框架
- nextjs:全栈的 React 框架
pnpm create-next-app@latest - remix:具有嵌套路由的全栈式 React 框架
pnpm create-remix - gatsbyjs:快速的支持 CMS 的网站的 React 框架。其丰富的插件生态系统和 GraphQL 数据层
pnpm create-gatsby - expo:是一个 React 框架,可以让你创建具有真正原生 UI 的应用,包括 Android、iOS,以及 Web 应用
pnpm create-expo-app - vitejs:一个简单的原始React框架,
pnpm create vite my-vue-app
常用三方库
npm i nanoid # 生成 UUID
npm i prop-types # 限定标签类型和属性,用法同之前
npm i axios #ajax
webpack打包
- 创建一个名为webpack.config.js的配置文件:
const path = require('path');module.exports = {entry: './src/index.js', // 项目的入口文件output: {filename: 'bundle.js', // 打包后的文件名path: path.resolve(__dirname, 'dist'), // 打包文件放置的目录}
};
在package.json中添加一个脚本来运行Webpack:
"scripts": {"build": "webpack"
}
- 运行
cnpm run build后,Webpack会在dist/目录生成bundle.js文件。
package.json文件
详细可参考:https://docs.npmjs.com/cli/v10/configuring-npm/package-json网站
package.json 文件是 Node.js 项目和许多前端 JavaScript 项目中的一个重要文件,它包含了项目的元数据和依赖信息。这个文件通常由几个部分组成,包括项目的名称、版本、描述、入口文件、依赖项、开发依赖项、脚本等。
{"name": "react",//发布到NPM平台上的唯一标识,如果没有正确设置这两个字段,包就不能发布和被下载"version": "1.0.0",//发布到NPM平台上的唯一标识,如果没有正确设置这两个字段,包就不能发布和被下载"description": "Command line instructions",//包的描述信息,将会在npm search的返回结果中显示,以帮助用户选择合适的包"private":ture,//设为true这个包将不会发布到NPM平台下"keywords": [//包的关键词信息,是一个字符串数组,同上也将显示在npm search的结果中"react","es6","react with es6"],"homepage": "https://github.com/rainnaZR/es6-react","bugs": {"url": "https://github.com/rainnaZR/es6-react","email": "111@163.com"},"license": "ISC","author": "ZRainna","main": "src/pages/index.js", //包的入口文件"directories": {//CommonJS包所要求的目录结构信息,展示项目的目录结构信息(较少用)"tests": "tests","lib":"lib","docs":"docs"},"repository": {//包的仓库地址"type": "git","url": "git+https://github.com/rainnaZR/es6-react.git"},//通过设置这个可以使NPM调用一些命令脚本,封装一些功能"scripts": {"start": "babel-node src/pages/index.js","build": "webpack --config config/webpack.config.js","watch": "webpack-dev-server --config config/webpack.config.js --hot --inline --progress"},"config": {//添加一些设置,可以供scripts读取用,同时这里的值也会被添加到系统的环境变量中,npm start的时候会读取到npm_package_config_port环境变量"port": "8080"},"babel": { //JSX翻译器配置"presets": ["es2015","react"]},/*兼容模块新发布的补丁版本:~1.1.0、1.1.x、1.1兼容模块新发布的小版本、补丁版本:^1.1.0、1.x、1兼容模块新发布的大版本、小版本、补丁版本:*、x*/"devDependencies": { //开发环境,一般测试等一些包全在这里"webpack": "^1.13.2","webpack-dev-server": "^1.16.1"},"dependencies": { //生产环境,会随应用一起打包"babel-loader": "^6.2.5","babel-preset-es2015": "^6.14.0","babel-preset-react": "^6.11.1","react": "^15.3.2","react-dom": "^15.3.2","react-redux": "^4.4.5","react-router": "^2.8.1","redux": "^3.6.0"}
}
相关文章:

React开发环境配置详细讲解-04
环境简介 前端随着规范化,可以说规范和环境插件配置满天飞,笔者最早接触的是jquery,那个开发非常简单,只要引入jquery就可以了,当时还写了一套UI框架,至今在做小型项目中还在使用,show一张效果…...

Go 如何通过 Kafka 客户端库 生产与消费消息
文章目录 0.前置说明1. confluent-kafka-go2. sarama3. segmentio/kafka-go4. franz-go选择建议 1.启动 kafka 集群2.安装 confluent-kafka-go 库3.创建生产者特殊文件说明如何查看.log文件内容 4.创建消费者 0.前置说明 Go 语言中有一些流行的 Kafka 客户端库。以下是几个常用…...

【设计模式深度剖析】【B】【结构型】【对比】| 主要区别包装的不同
👈️上一篇:享元模式 回 顾:结构型设计模式 1.代理模式👈️ 2.装饰器模式👈️ 3.适配器模式👈️ 4.组合模式👈️ 5.桥接模式👈️ 6.外观模式👈️ 7.享元模式&#x…...

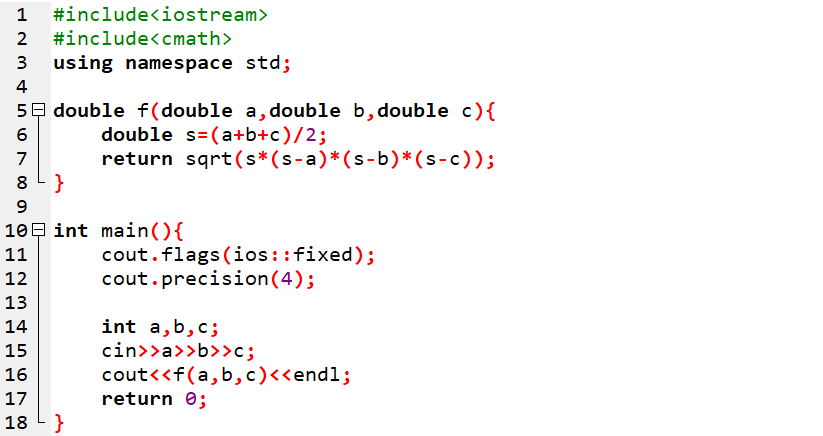
信息学奥赛初赛天天练-17-阅读理解-浮点数精准输出与海伦公式的巧妙应用
PDF文档公众号回复关键字:20240531 1 2023 CSP-J 阅读程序1 阅读程序(程序输入不超过数组成字符串定义的范围:判断题正确填√,错误填;除特殊说明外,判断题1.5分,选择题3分,共计40分࿰…...

mysql - 为什么MySQL不建议使用NULL作为列默认值?
为什么MySQL不建议使用NULL作为列默认值? InnoDB有4中行格式: Redundant : 非紧凑格式,5.0 版本之前用的行格式,目前很少使用,Compact : 紧凑格式,5.1 版本之后默认行格式,可以存储更多的数据Dynamic , Compressed : 和Compact类似,5.7 版本之后默认使…...

数据分析案例-在线食品订单数据可视化分析与建模分类
🤵♂️ 个人主页:艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞Ǵ…...

构建LangChain应用程序的示例代码:2、使用LangChain库实现的AutoGPT示例:查找马拉松获胜成绩
AutoGPT 示例:查找马拉松获胜成绩 实现 https://github.com/Significant-Gravitas/Auto-GPT,使用LangChain基础组件(大型语言模型(LLMs)、提示模板(PromptTemplates)、向量存储(VectorStores)、嵌入(Embeddings)、工具(Tools))。…...

代码随想录算法训练营第三十四 |● 1005.K次取反后最大化的数组和 ● 134. 加油站 ● 135. 分发糖果
今天的解析写在了代码注释中 1005.K次取反后最大化的数组和 讲解链接:https://programmercarl.com/1005.K%E6%AC%A1%E5%8F%96%E5%8F%8D%E5%90%8E%E6%9C%80%E5%A4%A7%E5%8C%96%E7%9A%84%E6%95%B0%E7%BB%84%E5%92%8C.html class Solution { public:static bool cmp(i…...

GB-T 43206-2023 信息安全技术 信息系统密码应用测评要求
GB-T 43206-2023 信息安全技术 信息系统密码应用测评要求 编写背景 随着信息技术的飞速发展,信息系统在社会经济活动中扮演着越来越重要的角色。信息安全问题也随之成为社会关注的焦点。GB-T 43206-2023《信息安全技术 信息系统密码应用测评要求》是针对信息系统中…...

线程进阶-1 线程池
一.说一下线程池的执行原理 1.线程池的七大核心参数 (1)int corePoolSize:核心线程数。默认情况下核心线程会一直存活,当设置allowCoreThreadTimeout为true时,核心线程也会被超时回收。 (2)i…...

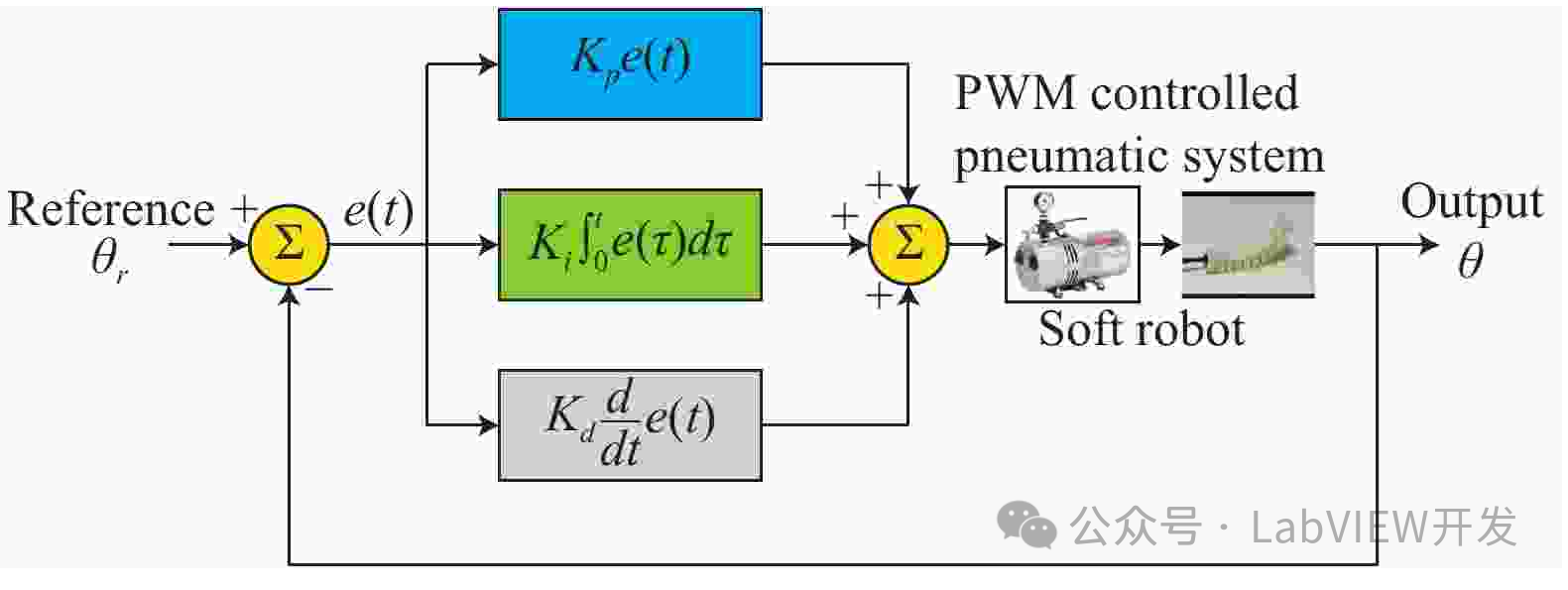
LabVIEW中PID控制器系统的噪声与扰动抑制策略
在LabVIEW中处理PID控制器系统中的噪声和外部扰动,需要从信号处理、控制算法优化、硬件滤波和系统设计四个角度入手。采用滤波技术、调节PID参数、增加前馈控制和实施硬件滤波器等方法,可以有效减少噪声和扰动对系统性能的影响,提高控制系统的…...

JavaWeb笔记整理+图解——Listener监听器
欢迎大家来到这一篇章——Listener监听器 监听器和过滤器都是JavaWeb服务器三大组件(Servlet、监听器、过滤器)之一,他们对于Web开发起到了不可缺少的作用。 ps:想要补充Java知识的同学们可以移步我已经完结的JavaSE笔记&#x…...
AIGC智能办公实战 课程,祝你事业新高度
在数字化时代,人工智能(AI)已经渗透到我们生活的方方面面,从智能家居到自动驾驶,从医疗诊断到金融分析,AI助手正在改变我们的工作方式和生活质量。那么,你是否想过自己也能从零开始,…...

专科生听劝 这种情况你就不要专转本了
罗翔老师说过,读书学习主要作用是提高人的下限 我们能掌握的只有学习,以确保学历不会太差再去等机遇让自己活得更好 大部分情况来说,专科生努力去专转本挺好的提升自己准没错,我当年也是一心这样想的,但今天不得不说点…...

MySQL增删查改初阶
目录 一,数据库操作 1.关键字 show 显示当前数据库有哪些:show databases; 2.创建数据库 3.选中数据库 4.删除数据库 二,表的操作,在选中数据库的基础之上 1.查看表的结构 2.创建表 3.查看当前选中的数据库中…...

IService 接口中定义的常用方法
文心一言生成 以下是一些 IService 接口中定义的常用方法(以你提供的 UserSQL 类为例,该类继承自 ServiceImpl,因此也会拥有这些方法): 插入(新增) boolean save(T entity): 插入一条记录&…...

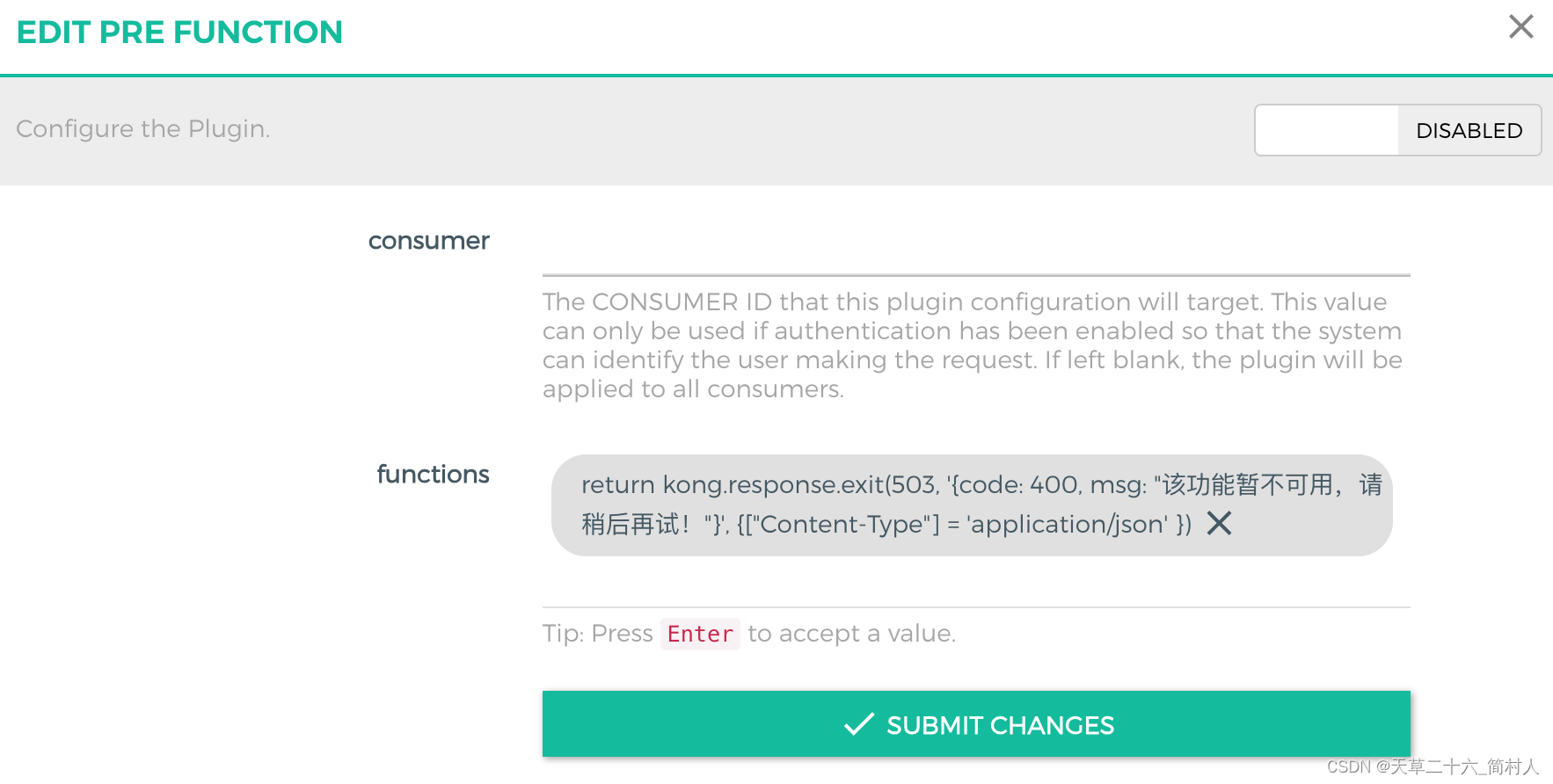
api网关kong对高频的慢接口进行熔断
一、背景 在生产环境,后端服务的接口响应非常慢,是因为数据库未创建索引导致。 如果QPS低的时候,因为后端服务有6个高配置的节点,虽然接口慢,还未影响到服务的正常运行。 但是,当QPS很高的时候,…...

python作业:实现一个任务列表管理系统,使用到python类、对象、循环等知识
实现一个简单的任务列表管理系统,可以用于python学习的作业或者练习。系统的功能包括: 用户可以添加任务、查看任务列表、标记任务为已完成,以及删除任务。 代码如下: class Task: def __init__(self, name, completedFalse):…...
如何开展电子商品渠道价格监测)
大宋咨询(深圳产品价格调查)如何开展电子商品渠道价格监测
开展电子商品渠道价格监测是当今电商时代的重要任务之一。随着电子商务的迅猛发展,电子商品的价格波动日益频繁,市场竞争也愈发激烈。为了解优化渠道管理策略,提升品牌竞争力,大宋咨询(深圳市场调查)受客户…...

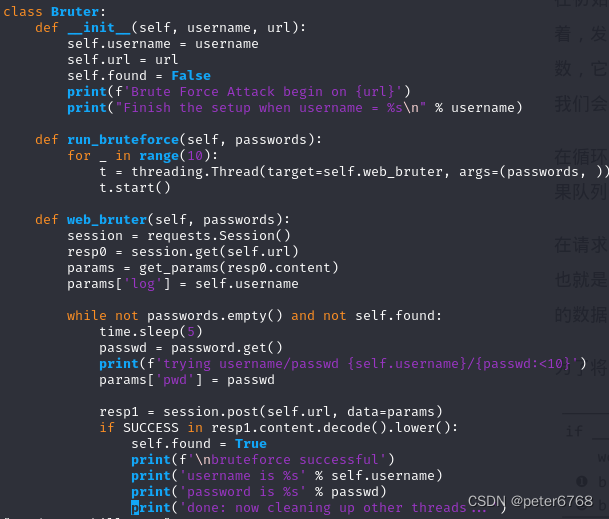
py黑帽子学习笔记_web攻击
python网络库 py2的urllib2 py3好像把urllib2继承到了标准库urllib,直接用urllib就行,urllib2在urllib里都有对应的接口 py3的urllib get请求 post请求,和get不同的是,先把post请求数据和请求封装到request对象,再…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...
