自学成才Flutter 弹性布局、线性布局
本文我们要介绍 Flutter 中布局 Widget,包括弹性布局、线性布局
流式布局和层叠布局。
Flutter中文网
Flutter开发
一、弹性布局--Flex
Flex 类似 Android 中的 FlexboxLayout,和 Expanded 配合使用可以实现子Widget 按照一定比例来分配父容器空间。
使用:
Flex(
direction: Axis.horizontal,
children: [
...
],
)
其中direction:主轴的方向,是必选参数,它的类型是 Axis,有以下两种值:
(1)Axis.horizontal:主轴方向为水平方向,那么子Widget 就会沿水平方向排列,交叉方向是垂直方向。
(2)Axis.vertical:主轴方向为垂直方向,那么子Widget 就会沿垂直方向排列,交叉方向是水平方向。
Flex 的构造函数及参数说明
class Flex extends MultiChildRenderObjectWidget {
Flex({
Key key,
@required this.direction,//必选;类型 Axis;主轴的方向
this.mainAxisAlignment = MainAxisAlignment.start,//可选;类型 MainAxisAlignment;表示子Widget在主轴的对齐方式
this.mainAxisSize = MainAxisSize.max,//可选;类型 MainAxisSize;表示主轴应该占用多大的空间,分为mix 和 max
this.crossAxisAlignment = CrossAxisAlignment.center,//可选;类型 CrossAxisAlignment;表示子Widget在交叉轴的对齐方式
this.textDirection,//可选;类型 TextDirection;表示子Widget在主轴方向上的布局顺序,分为rtl:从右到左 和 ltr:从左到右
this.verticalDirection = VerticalDirection.down,//可选;类型 VerticalDirection;表示子Widget在交叉轴方向上的布局顺序
this.textBaseline,//可选;类型 TextBaseline;排列子Widget 时使用哪个基线
List children = const [],//可选;类型 List< Widget>;Flex布局 里排列的内容
}) : assert(direction != null),
assert(mainAxisAlignment != null),
assert(mainAxisSize != null),
assert(crossAxisAlignment != null),
assert(verticalDirection != null),
assert(crossAxisAlignment != CrossAxisAlignment.baseline || textBaseline != null),
super(key: key, children: children);
...
}
Flexible 与 Expanded
为了避免子Widget 在 Row、Column、Flex中超届,就可以使用 Flexible 和 Expanded,当子Widget 要超过主轴的大小时,会自动换行。其中 Expanded 是 Flexible 的子类。
Flexible(
child: Text('内容'),
)
//或
Expanded(
child: Text('内容'),
)
(1)Flexible 的构造函数及参数说明:
class Flexible extends ParentDataWidget {
const Flexible({
Key key,
this.flex = 1, //可选;类型 int;此 Widget的弹性因子
this.fit = FlexFit.loose,//可选;类型 FlexFit;如何分配弹性Widget在可用空间里的大小
@required Widget child,//必选;类型 Widget;要显示的Widget
}) : super(key: key, child: child);
...
}
(2)Expanded 的构造函数及参数说明:
class Expanded extends Flexible {
/// Creates a widget that expands a child of a [Row], [Column], or [Flex]
/// expand to fill the available space in the main axis.
const Expanded({
Key key,
int flex = 1,
@required Widget child,
}) : super(key: key, flex: flex, fit: FlexFit.tight, child: child);
}
(3)Flexible 与 Expanded 的区别:
fit 参数不同,Expanded 用的是默认的,当还有剩余空间的时候,会占满剩余的全部空间。而 Flexible 用的是 FlexFit.loose,只占用自身大小的空间。
(4)flex 弹性系数:
当 flex 为0或null,则 child 是没有弹性的,称为非弹性子Widget,非弹性子Widget的大小就是其本身的大小,不会被扩展去占用多余的空间 。
当 flex 大于0时,child 是有弹性的,称为弹性子Widget,首先会计算出第一步所有 flex 为0或null的子Widget 的大小,然后会按照弹性子Widget的flex占所有弹性子Widget的flex总和的比例分割主轴的空闲空间。
二、线性布局
Flutter 的线性布局和 Android 中的一样分为水平方向的线性布局Row和垂直方向的线性布局Column。
Row
使用:
Row(
children: [
Text("Hello Flutter"),
Image.asset(
"images/flutter.png",
width: 200,
)
],
)
Row 的构造函数及参数说明:
class Row extends Flex {
Row({
Key key,
MainAxisAlignment mainAxisAlignment = MainAxisAlignment.start,//可选;类型 MainAxisAlignment;表示子Widget 在主轴的对齐方式
MainAxisSize mainAxisSize = MainAxisSize.max,//可选;类型 MainAxisSize;表示主轴应该占用多大的空间
CrossAxisAlignment crossAxisAlignment = CrossAxisAlignment.center,//可选;类型 CrossAxisAlignment;表示子Widget在交叉轴的对齐方式
TextDirection textDirection,//可选;类型TextDirection;表示子Widget在主轴方向上的布局参数
VerticalDirection verticalDirection = VerticalDirection.down,//可选;类型VerticalDirection;表示子Widget在交叉轴方向上的布局顺序
TextBaseline textBaseline,//可选;类型TextBaseline;排列子Widget时使用哪个基线
List children = const [],//可选;类型List< Widget>;Flex布局里排列的内容
}) : super(
children: children,
key: key,
direction: Axis.horizontal,
mainAxisAlignment: mainAxisAlignment,
mainAxisSize: mainAxisSize,
crossAxisAlignment: crossAxisAlignment,
textDirection: textDirection,
verticalDirection: verticalDirection,
textBaseline: textBaseline,
);
}
Column
使用:
Column(
children: [
Text("Hello Flutter"),
Image.asset(
"images/flutter.png",
width: 200,
)
],
)
Column 的构造函数及参数说明:
和 Row 的参数一样
注意:如果 Row 嵌套 Row,或者 Column 嵌套 Column,那么只有最外面的 Row 或 Column 会占用尽可能大的空间,里面 Row 或 Column 所占用的空间为实际的大小。
三、流式布局--Wrap
页面元素的宽度可以按照屏幕分辨率进行适配调整,把超出屏幕显示范围的控件自动换行。
使用:
Wrap(
direction: Axis.horizontal,
children: [
...
]
)
代码示例:
import 'package:flutter/material.dart';
class WrapWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'WrapWidget',
home: new Scaffold(
appBar: new AppBar(
title: new Text('WrapWidget'),
),
body: Wrap(
direction: Axis.horizontal,
spacing: 10.0,
runSpacing: 5.0,
children: [
new Chip(
avatar: new CircleAvatar(
backgroundColor: Colors.blue,
child: new Text('1'),
),
label: new Text('AAAAAAAAAA')),
new Chip(
avatar: new CircleAvatar(
backgroundColor: Colors.blue,
child: new Text('1'),
),
label: new Text('BBBBB')),
new Chip(
avatar: new CircleAvatar(
backgroundColor: Colors.blue,
child: new Text('1'),
),
label: new Text('CCCCCCCCCCC')),
new Chip(
avatar: new CircleAvatar(
backgroundColor: Colors.blue,
child: new Text('2'),
),
label: new Text('DDDDDDDD')),
new Chip(
avatar: new CircleAvatar(
backgroundColor: Colors.blue,
child: new Text('2'),
),
label: new Text('EEEEEE')),
],
),
),
);
}
}
运行结果:
Wrap 的构造函数及参数说明:
class Wrap extends MultiChildRenderObjectWidget {
Wrap({
Key key,
this.direction = Axis.horizontal,//可选;类型 Axis;主轴的方向,默认是 Axis.horizontal
this.alignment = WrapAlignment.start,//可选;类型 WrapAlignment;子Widget在主轴上的对齐方式,默认值为WrapAlignment.start,和MainAxisAlignment的一样
this.spacing = 0.0,//可选;类型 double;主轴的方向间距
this.runAlignment = WrapAlignment.start,//可选;类型 WrapAlignment;Wrap 会自动换成或换列,runAlignment 就是每行或每列的对齐方式,如果主轴为水平方向,就是每行,如果主轴为竖直方向,就是每列,默认值为WrapAlignment.start,WrapAlignment 的值和 MainAxisAlignment 的一样
this.runSpacing = 0.0,//可选;类型 double;每行或每列之间的间距,默认是0.0
this.crossAxisAlignment = WrapCrossAlignment.start,//可选;类型 WrapCrossAlignment;子Widget 在交叉轴上的对齐方式,WrapCrossAligment.start,WrapCrossAligment的值和MainAxisAligment的一样
this.textDirection,//可选;类型 TextDirection;表示子Widget在主轴方向上的布局顺序
this.verticalDirection = VerticalDirection.down,//可选;类型 VerticalDirection;表示子Widget在交叉轴方向上的布局顺序
List children = const [],//可选;类型 List;Wrap布局里排序的内容
}) : super(key: key, children: children);
...
}
四、层叠布局--Stack
Flutter 中的层叠布局类似 Android 中的 FrameLayout,其子Widget 会按照添加顺序确定显示层级,后面添加的会覆盖在前面添加的 Widget 上面。
使用:
Stack(
children: [
Image.asset(
"images/flutter.png",
width: 200,
fit: BoxFit.cover,
),
Text('Hello Flutter',style: TextStyle(fontSize: 50.0),),
],
)
Stack 的构造函数及参数说明:
class Stack extends MultiChildRenderObjectWidget {
Stack({
Key key,//可选;类型 Key;Widget的标识
this.alignment = AlignmentDirectional.topStart,//可选;类型AlignmentDirectional
this.fit = StackFit.loose,//可选;类型 StackFit;此参数用于决定 non-positioned 子Widget 如何去适应Stack的大小
this.overflow = Overflow.clip,//可选;类型 Overflow;决定如何显示超出 Stack显示空间的子Widget
List children = const [],//可选;类型 List;Stack布局里排序的内容
}) : super(key: key, children: children);
...
}
(1)alignment 参数:
决定如何对齐 non-positioned 子Widget 和部分 position 子Widget,默认值为Alignment.topStart,部分 positioned 子Widget,在某一个轴上没有定义的,这个轴就使用 alignment 的值,比如left、right为横轴,left 和right 都没有定义,就是横轴没有定义,只要这两个一个有值,这个轴就算有值;top、bottom为纵轴,同理。
AlignmentDirectional 的值:
AlignmentDirectional.topStart:上边 start 对齐
AlignmentDirectional.topCenter:上边 居中 对齐
AlignmentDirectional.topEnd:上边 end 对齐
AlignmentDirectional.centerStart:中间 start 对齐
AlignmentDirectional.center:中间对齐
AlignmentDirectional.centerEnd:中间 end 对齐
AlignmentDirectional.bottomStart:下边 start 对齐
AlignmentDirectional.bottomCenter:下边 居中 对齐
AlignmentDirectional.bottomEnd:下边 end 对齐
(2)fit 参数:
用于决定 non-positioned 子Widget 如何去适应Stack的大小。
StackFit 的值:
StackFit.loose:使用子Widget 自身的大小
StackFit.expand:子Widget 扩伸到 Stack 的大小
StackFit.passthrough:Stack 的父Widget 的约束无修改的传递给 Stack 的子Widget
(3)overflow 参数:
决定如何显示超出 Stack显示空间的子Widget。
overflow 的值:
Overflow.visible:超出部分仍能看见
Overflow.clip:超出部分会被剪裁
Stack 的子Widget
为了确定子Widget 到父容器四个角的位置,Stack将子Widget 分为两类:positioned 子Widget 和 non-positioned 子Widget。
(1)Positioned
positioned 子Widget 是指被 Positioned 嵌套起来的 Widget,Positioned 可以控制子Widget 到父容器四个边的距离。
使用:
Stack(
fit: StackFit.expand,
children: [
Positioned(
left: 50,
top: 100,
child: Image.asset(
"images/flutter.png",
width: 200,
fit: BoxFit.cover,
),
),
Text('Hello Flutter'),
],
),
Positioned 的构造函数及参数说明:
class Positioned extends ParentDataWidget {
const Positioned({
Key key,//可选;类型 Key;Widget的标识
this.left,//可选;类型 double;离Stack左边的距离
this.top,//可选;类型 double;离Stack上边的距离
this.right,//可选;类型 double;离Stack右边的距离
this.bottom,//可选;类型 double;离Stack底边的距离
this.width,//可选;类型 double;指定Widget的宽度
this.height,//可选;类型 double;指定Widget的高度
@required Widget child,
}) : assert(left == null || right == null || width == null),
assert(top == null || bottom == null || height == null),
super(key: key, child: child);
...
}
注意:此处的width、height 是用于配合 left、top、right、bottom 来定位 Widget 的。并且在水平方向上,只能指定 left、right、width 三个属性中的两个,如果三个都指定就会报错;垂直方向同理。
(2)non-positioned子Widget
non-positioned 子Widget 就是不用 Positioned 嵌套起来的 Widget,non-positioned 子Widget 使用 Stack 设置的 alignment 来确定自己在父容器里的位置。
相关文章:

自学成才Flutter 弹性布局、线性布局
本文我们要介绍 Flutter 中布局 Widget,包括弹性布局、线性布局 流式布局和层叠布局。 Flutter中文网 Flutter开发 一、弹性布局--Flex Flex 类似 Android 中的 FlexboxLayout,和 Expanded 配合使用可以实现子Widget 按照一定比例来分配父容器空间。 使…...

Part 3.1 深度优先搜索
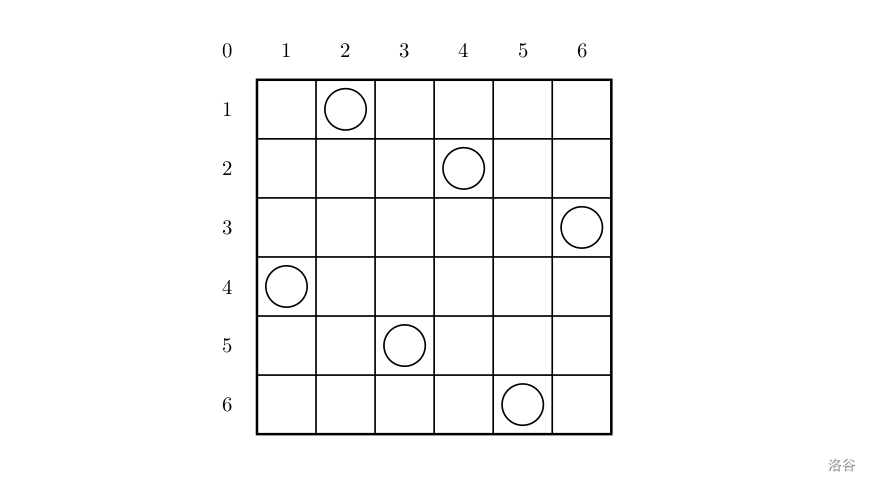
深度优先搜索(DFS),即按照深度优先的顺序搜索的算法。 深度优先搜索一般使用栈来实现。 [USACO1.5] 八皇后 Checker Challenge 题目描述 一个如下的 6 6 6 \times 6 66 的跳棋棋盘,有六个棋子被放置在棋盘上,使得…...

前端Vue小兔鲜儿电商项目实战Day03
一、Home - 整体结构搭建和分类实现 1. 页面结构 ①按照结构新增5个组件,准备最简单的模板,分别在Home模块的入口组件中引入 src/views/Home/components/ HomeCategory.vue HomeBanner.vue HomeNew.vue HomeHot.vue HomeProduct.vue <script …...

ORACLE 查询SQL优化
1 使用EXPLAIN PLAN 使用EXPLAIN PLAN查看查询的执行计划,这可以帮助你理解查询是如何被Oracle执行的。基于执行计划,你可以确定是否存在索引缺失、不必要的全表扫描等问题。 以下是几种使用EXPLAIN PLAN的方法: 使用EXPLAIN PLAN FOR: 你可以…...

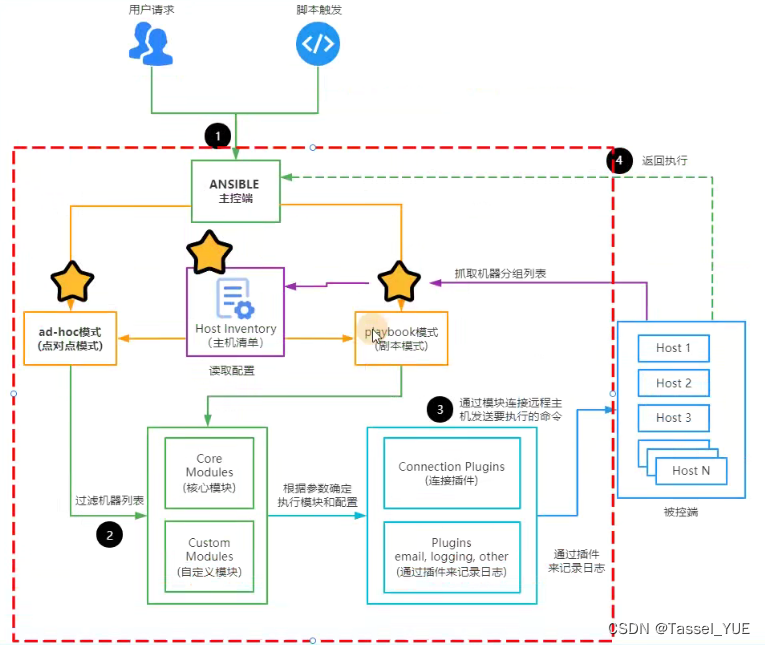
Ansible03-Ansible Playbook剧本详解
目录 写在前面5. Ansible Playbook 剧本5.1 YAML语法5.1.1 语法规定5.1.2 示例5.1.3 YAML数据类型 5.2 Playbook组件5.3 Playbook 案例5.3.1 Playbook语句5.3.2 Playbook1 分发hosts文件5.3.3 Playbook2 分发软件包,安装软件包,启动服务5.3.3.1 任务拆解…...

Qt-qrencode生成二维码
Qt-qrencode开发-生成二维码📀 文章目录 Qt-qrencode开发-生成二维码📀[toc]1、概述📸2、实现效果💽3、编译qrencode🔍4、在QT中引入编译为静态库的QRencode5、在Qt中直接使用QRencode源码6、在Qt中使用QRencode生成二…...
)
长安链使用Golang编写智能合约教程(三)
本篇主要介绍长安链Go SDK写智能合约的一些常见方法的使用方法或介绍 资料来源: 官方文档官方示例合约库 官方SDK接口文档 教程一:智能合约编写1 教程二:智能合约编写2 一、获取参数、获取状态、获取历史记录的方法解析 注意! …...

Vercel deploy- Nextjs project error-URL link-env variable
Vercel deploy- Nextjs project error-URL link-env variable Error Check Database URL Check next-auth URL NEXTAUTH_URLhttps://yourappname.vercel.app/ 依次排查可能性 Application error: a server-side exception has occurred (see the server logs for more in…...

Java | Leetcode Java题解之第123题买卖股票的最佳时机III
题目: 题解: class Solution {public int maxProfit(int[] prices) {int n prices.length;int buy1 -prices[0], sell1 0;int buy2 -prices[0], sell2 0;for (int i 1; i < n; i) {buy1 Math.max(buy1, -prices[i]);sell1 Math.max(sell1, b…...

Ubuntu22.04之扩展并挂载4T硬盘(二百三十三)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

Redis实现延迟队列
最近用到一个延迟消息的功能,第一时间想到使用MQ或者MQ的插件,因为数据量不大,所以尝试使用Redis来实现了,毕竟Redis也天生支持类似MQ的队列消费,所以,在这里总结了一下Redis实现延迟消息队列的方式。 一、…...

如何准确查找论文数据库?
在学术研究过程中,查找相关论文是获取最新研究成果、支持自己研究的重要途径。准确查找论文数据库不仅可以节省时间,还能确保找到高质量的学术资源。本文将介绍一些有效的方法和策略,帮助您准确查找论文数据库。 1. 选择合适的数据库 不同的…...
翻译《The Old New Thing》- What a drag: Dragging a virtual file (IStream edition)
What a drag: Dragging a virtual file (IStream edition) - The Old New Thing (microsoft.com)https://devblogs.microsoft.com/oldnewthing/20080319-00/?p23073 Raymond Chen 2008年03月19日 拖拽虚拟文件(IStream 版本) 上一次,我们看…...

【FPGA】Verilog语言从零到精通
接触fpga一段时间,也能写点跑点吧……试试系统地康康呢~这个需要耐心但是回报巨大的工作。正原子&&小梅哥 15_语法篇:Verilog高级知识点_哔哩哔哩_bilibili 1Verilog基础 Verilog程序框架:模块的结构 类比:c语言的基础…...

unity打包的WebGL部署到IIS问题
部署之后会出错,我遇到的有以下几种; 进度条卡住不动 明明已经部署到了IIS上,为什么浏览网页的时候还是过不去或者直接报错。 进度条卡住不动的问题其实就是wasm和data的错误。 此时在浏览器上按F12进入开发者模式查看错误(下图…...

GPT-4o:人工智能的新里程碑
GPT-4o,作为OpenAI最新推出的人工智能技术,无疑在人工智能领域掀起了新一轮的浪潮。这款新型的语言模型不仅继承了GPT系列的核心优势,更在多个方面实现了突破性的进展。以下,我们将从版本间的对比分析、GPT-4o的技术能力以及个人整…...

发现一个ai工具网站
网址 https://17yongai.com/ 大概看了下,这个网站收集的数据还挺有用的,有很多实用的ai教程。 懂ai工具的可以在这上面找找灵感。...

第二十五章新增H5基础(以及视频~兼容)
1.HTML5中新增布局标签 HTML5新增了页眉,页脚,内容块等文档结构相关标签,可以使文档结构更加清晰明了。 1.新增的结构标签 1、<header>标签 定义文档或者文档中内容块的页眉。通常可以包含整个页面或一个内容区域的标题,…...

[英语单词] production quality
Our goal is to implement a production quality switch platform that supports standard management interfaces and opens the forwarding functions to programmatic extension and control. 说在openswitch的文档里有说这两词,含义是产品质量。是production修…...

windows安装nodeJs,以及常用操作
1. 官网(Node.js — Run JavaScript Everywhere (nodejs.org))下载想要安装的node版本 的安装包完成安装 2.环境变量设置: 系统变量: Path新增:D:\Program Files\nodejs (node安装目录) 3.设置淘宝源: npm config set registr…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...
