【学习笔记】Windows GDI绘图(九)Graphics详解(上)
文章目录
- Graphics 定义
- 创建Graphics对象的方法
- 通过Graphics绘制不同的形状、线条、图像和文字等
- 通过Graphics操作对象坐标
- Graphics属性
- Clip(裁切/绘制区域)
- ClipBounds获取裁切区域矩形范围
- CompositiongMode合成方式
- CompositingQuality渲染质量
- DpiX和DpiY 水平、垂直分辨率
- InterpolationMode插值模式
- PageScale页面缩放
- PixelOffsetMode像素偏移模式
- RenderingOrigin绘制原点
- SmoothingMode平滑方式
- TextContrast 文本Gamma校正值 和 TextRenderingHint文本渲染方式
- Transform变换矩阵
- VisibleClipBounds可见裁切外接矩形
蓦然回首,写了这么多篇关于GDI+绘图的笔记,也一直在使用的Graphics对象,既然还没深入了解Graphics,在此补上吧。
(注意,本文中示例的方法都是在OnPaint事件中运行)
全文图像

Graphics 定义
public sealed class Graphics : MarshalByRefObject, IDisposable, System.Drawing.IDeviceContext
Graphics 类提供用于将对象绘制到显示设备的方法。 与 Graphics 特定设备上下文关联。
创建Graphics对象的方法
- 通过对继承自 System.Windows.Forms.Control的对象调用 Control.CreateGraphics 方法
- 通过处理控件的事件Control.Paint并访问 Graphics 类的 属性来获取 Graphics 对象System.Windows.Forms.PaintEventArgs
- 使用 FromImage 方法从图像创建 Graphics 对象
通过Graphics绘制不同的形状、线条、图像和文字等
- 提供DrawLine、 DrawArc、 DrawClosedCurve、DrawCurve、DrawEllipse、DrawPie、
DrawPolygon、DrawBezier和 DrawRectangle等方法 - 提供DrawImage、DrawImageUnscale、DrawIcon和DrawString等方法
通过Graphics操作对象坐标
操作Transform或执行相关矩阵变换
Graphics属性
Clip(裁切/绘制区域)
原型:
public System.Drawing.Region Clip { get; set; }
作用:获取或设置Grahics的裁切区域
var region1 = new Region(new Rectangle(105, 100, 200, 30));
var region2 = new Region(new Rectangle(315, 100, 215, 30));
//合并两个区域
region1.Union(region2);//设置裁切(绘制区域)
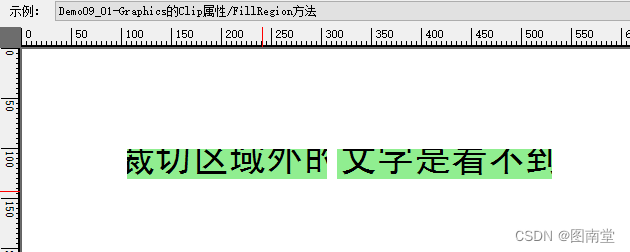
e.Graphics.Clip = region1;// 填充裁切区域
e.Graphics.FillRegion(Brushes.LightGreen, e.Graphics.Clip);//演示裁切区域
e.Graphics.DrawString("裁切区域外的文字是看不到的", new Font("黑体",28.0F, FontStyle.Regular), Brushes.Black, 90F, 90F);
设置两个裁切区域并填充颜色,将要输出的文字一部分在区域内,一部分在区域外,显示其效果。

ClipBounds获取裁切区域矩形范围
原型:
public System.Drawing.RectangleF ClipBounds { get; }
作用:获取Graphics的裁切区域的外包矩形。生成的矩形单位用PageUnit决定。
注意,当裁切区域是无限的时,返回的矩形是一个无意义的大矩形。需要确定区域是否为无限的,可通过IsInfinite判断。
int offset = 20;
if (e.Graphics.Clip.IsInfinite(e.Graphics))
{DrawString(e, $"Clip为无限区域", ref offset);
}
else
{//获取裁切区域var rect = e.Graphics.ClipBounds;DrawString(e, $"ClipBounds:({rect.X},{rect.Y},{rect.Width},{rect.Height})", ref offset);var rect2 = e.ClipRectangle;DrawString(e, $"ClipRectangle:({rect2.X},{rect2.Y},{rect2.Width},{rect2.Height})", ref offset);//默认的裁切区域就是控件的可见范围e.Graphics.FillRectangle(new SolidBrush(Color.FromArgb(127,Color.LightGreen)), new RectangleF(rect.X + 10, rect.Y + 10, rect.Width - 20, rect.Height - 20));
}
判断裁切区域是否为无限的,否则获取Graphics的裁切区域外接矩形,并四周各减去10像素后,填充。

CompositiongMode合成方式
原型:
public System.Drawing.Drawing2D.CompositingMode CompositingMode { get; set; }
CompositingMode枚举
| 值 | |
|---|---|
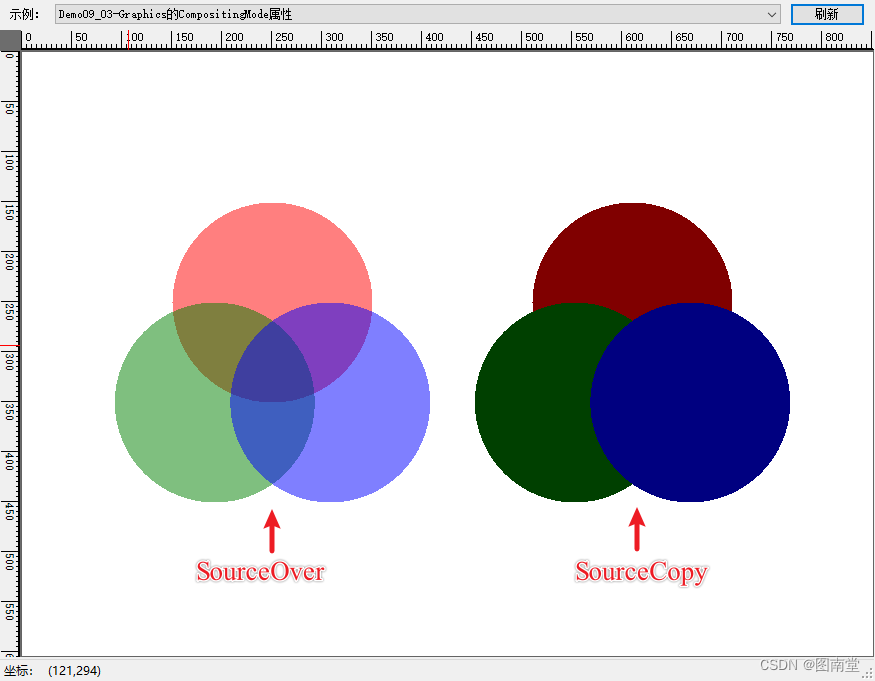
| SourceCopy | 指定渲染颜色时,会覆盖背景颜色 |
| SourceOver | 会与背景颜色混合,混合由正在渲染的颜色的Alpha分量决定 |
| 作用:获取或设置绘制图像时的合成方式(默认是SourceOver)。合成模式确定源图像中的像素是否覆盖或与背景像素组合。 | |
| 注意:当TextRenderingHint为ClearTypeGridFit时,不能设为SourceCopy。 |
Graphics g = e.Graphics;
Rectangle rect = new Rectangle(150, 150, 200, 200);// 设置背景颜色
g.Clear(Color.White);// 使用半透明颜色绘制重叠矩形
using (Brush redBrush = new SolidBrush(Color.FromArgb(128, Color.Red)))
using (Brush greenBrush = new SolidBrush(Color.FromArgb(128, Color.Green)))
using (Brush blueBrush = new SolidBrush(Color.FromArgb(128, Color.Blue)))
{var dy = 100f;var dx = (float)(dy / Math.Sqrt(3));// 设置合成模式为 SourceOverg.CompositingMode = System.Drawing.Drawing2D.CompositingMode.SourceOver;// 绘制三个圆填充红、绿、蓝g.FillEllipse(redBrush, rect);g.TranslateTransform(-dx, dy);g.FillEllipse(greenBrush, rect);g.TranslateTransform(2 * dx, 0);g.FillEllipse(blueBrush, rect);g.ResetTransform();g.TranslateTransform(360, 0);// 设置合成模式为 SourceCopyg.CompositingMode = System.Drawing.Drawing2D.CompositingMode.SourceCopy;// 绘制三个圆填充红、绿、蓝g.FillEllipse(redBrush, rect);g.TranslateTransform(-dx, dy);g.FillEllipse(greenBrush, rect);g.TranslateTransform(2 * dx, 0);g.FillEllipse(blueBrush, rect);
}
使用不同的CompositingMode模式,绘制三原色红、绿、蓝的叠加效果。原本想实现三色光的效果,目前还没找到方法。

CompositingQuality渲染质量
原型:
public System.Drawing.Drawing2D.CompositingQuality CompositingQuality { get; set; }
作用:获取或设置合成图像的渲染质量
CompositingQuality枚举
| 值 | 说明 |
|---|---|
| AssumeLinear | 假设线性值 |
| Default | 默认质量 |
| GammaCorrected | 使用Gamma校正 |
| HighQuality | 高质量、低速度 |
| HighSpeed | 高速度、低质量 |
| Invalid | 无效质量 |
当使用GammaCorredted时,用Gamma=2.2对图像数据进行转换。
Graphics g = e.Graphics;
Rectangle rect = new Rectangle(150, 150, 200, 200);// 设置背景颜色
g.Clear(Color.White);var width = 256;
var height = 256;
using (var bmp = new Bitmap("AIWoman.png"))
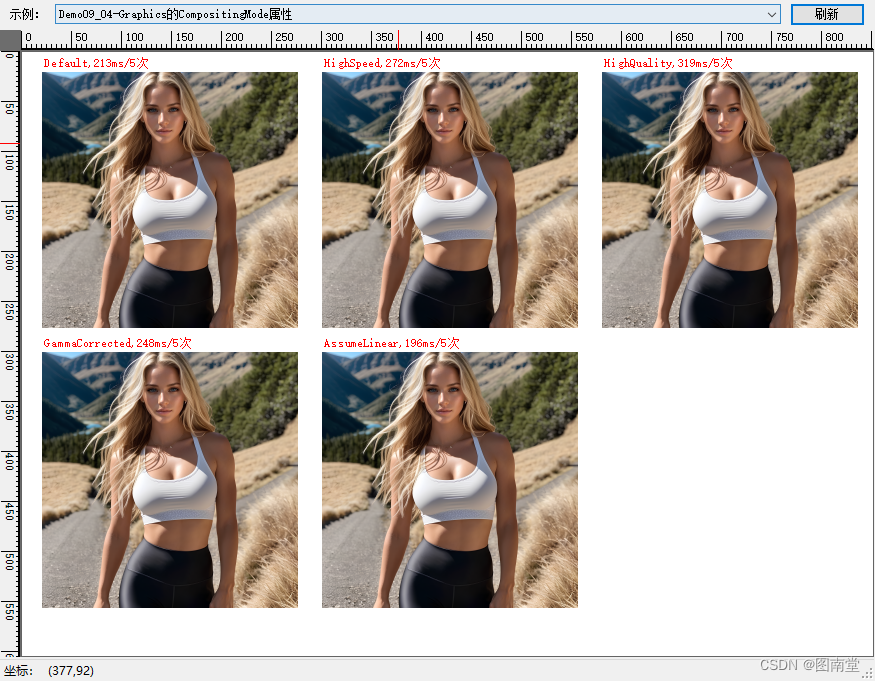
{var values = Enum.GetValues(typeof(CompositingQuality)) as CompositingQuality[];values = values.Where(z => z != CompositingQuality.Invalid).ToArray();for (int i = 0; i < values.Length; i++){var quality = values[i];e.Graphics.CompositingQuality = quality;var sw = Stopwatch.StartNew();var times = 0;for (times = 0; times < 5; times++){ e.Graphics.DrawImage(bmp, 20 + 280 * (i % 3), 20 + 280 * (i / 3), width, height);}sw.Stop();e.Graphics.DrawString($"{quality},{sw.ElapsedMilliseconds}ms/{times}次", Font, Brushes.Red,new PointF(20 + 280 * (i % 3), 5 + 280 * (i / 3)));}
}
用不同的CompositingQuality绘制图像。

质量上肉眼没看出多大区别,可能放大效果明显。(速度仅供参考)

DpiX和DpiY 水平、垂直分辨率
原型:
public float DpiX { get; }
public float DpiY { get; }
作用:获取水平和垂直的DPI。
InterpolationMode插值模式
原型:
public System.Drawing.Drawing2D.InterpolationMode InterpolationMode { get; set; }
作用:获取或设置Graphis的插值模式。
NearestNeighbor 是质量最低的模式,HighQualityBicubic 是质量最高的模式。
Graphics g = e.Graphics;
var width = 200;
var height = 200;
using (var bmp = new Bitmap("AIWoman.png"))
{var values = Enum.GetValues(typeof(InterpolationMode)) as InterpolationMode[];values = values.Where(z => z != InterpolationMode.Invalid).ToArray();long[] elapsed = new long[values.Length];var col = 4;var count = 5;for (int times = count - 1; times >= 0; times--){for (int i = 0; i < values.Length; i++){var interpolation = values[i];e.Graphics.InterpolationMode = interpolation;var sw = Stopwatch.StartNew();e.Graphics.DrawImage(bmp, 20 + 220 * (i % col), 20 + 220 * (i / col), width, height);sw.Stop();elapsed[i] += sw.ElapsedMilliseconds;if (times == 0){e.Graphics.DrawString($"{interpolation},{elapsed[i]}ms/{count}次", Font, Brushes.Red,new PointF(20 + 220 * (i % col), 5 + 220 * (i / col)));}}}
}
e.Graphics.DrawString($"DpiX={e.Graphics.DpiX},DpiY={e.Graphics.DpiY}", Font, Brushes.Red, new PointF(100, 500));
用不同的InterpolationMode绘制图像,(速度仅供参考)

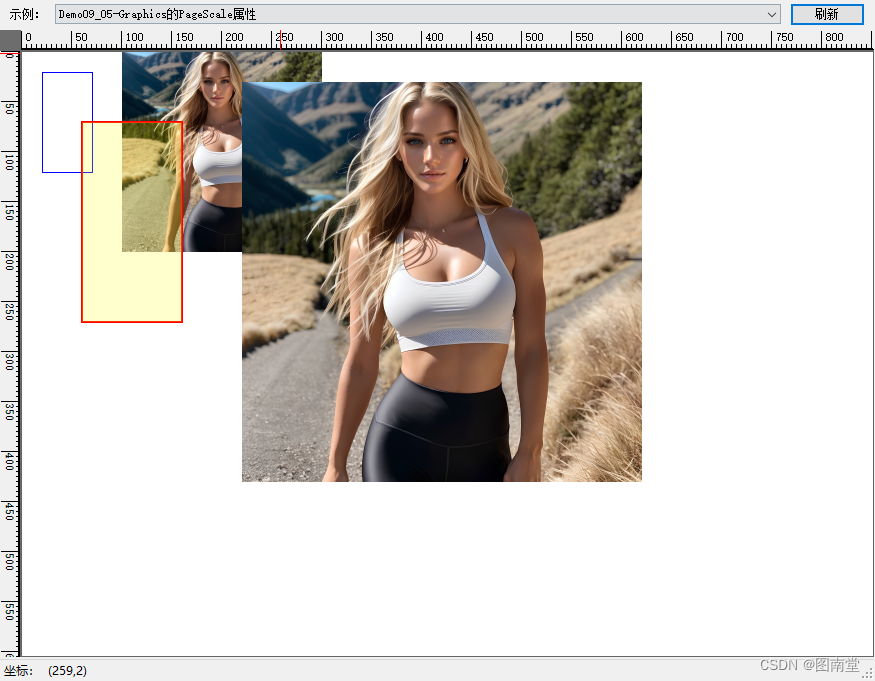
PageScale页面缩放
原型:
public float PageScale { get; set; }
作用:获取或设置世界单位和页面单位之间的缩放。
如果PageUnit为默认的Display时,修改PageScale后,绘制的图形没有缩放?!
using(var bmp=new Bitmap("AIWoman.png"))
{//如果PageUnit为默认的Display的话,PageScale不生效?e.Graphics.PageUnit = GraphicsUnit.Pixel;// 创建矩形Rectangle rectangle1 = new Rectangle(20, 20, 50, 100);// 绘制矩形e.Graphics.DrawRectangle(Pens.Blue, rectangle1);//绘制图像e.Graphics.DrawImage(bmp, 100, 0, 200, 200);// 修改PageScale e.Graphics.PageScale = 2.0F;// 原点向右、向下各移10像素(实际是e.Graphics.TranslateTransform(10.0F, 15.0F);// 再次绘制矩形,实际的设备坐标为(60,70,100,200)e.Graphics.DrawRectangle(Pens.Red, rectangle1);//绘制图像e.Graphics.DrawImage(bmp, 100, 0, 200, 200);// Set the page scale and origin back to their original values.e.Graphics.PageScale = 1.0F;e.Graphics.ResetTransform();SolidBrush transparentBrush = new SolidBrush(Color.FromArgb(50,Color.Yellow));// 修改PageScale与TranslateTransform后的变换计算方法// x = (10 + 20) * 2// y = (15 + 20) * 2// Width = 50 * 2// Length = 100 * 2Rectangle newRectangle = new Rectangle(60, 70, 100, 200);//填充一个半透的矩形,与上面第二次绘制的矩形位置一致e.Graphics.FillRectangle(transparentBrush, newRectangle);
}
注意修改PageScale后,绘制坐标与内容是如何计算得到的。

- 使用 PageScale 进行缩放:
- 如果您希望以简单的方式实现缩放功能,并且不需要对图像进行更复杂的变换操作,那么可以使用 PageScale 属性。
- 当用户滚动鼠标时,您可以根据滚动的方向和幅度来调整 PageScale 的值,从而实现图像的缩放效果。
- 这种方式简单直观,适合于一般的图像浏览控件,但可能无法满足复杂的缩放需求。
- 使用 Matrix 进行缩放:
- 如果您希望更灵活地控制图像的缩放效果,并且可能需要对图像进行更复杂的变换操作,那么可以使用 Matrix 类。
- 当用户滚动鼠标时,您可以根据滚动的方向和幅度来创建一个缩放变换矩阵,并将其应用于绘图操作,从而实现图像的缩放效果。
- 这种方式更灵活,可以实现各种复杂的缩放效果,但相对来说实现起来可能会稍微复杂一些。
PixelOffsetMode像素偏移模式
原型:
public System.Drawing.Drawing2D.PixelOffsetMode PixelOffsetMode { get; set; }
作用:获取或设置渲染图形时像素如何偏移
| 值 | 说明 |
|---|---|
| Default | 使用默认的像素偏移模式。在绘制过程中,GDI+ 会自动选择合适的像素偏移模式,以保证绘制效果良好。 |
| HighSpeed | 采用高速模式进行像素偏移。这种模式下,GDI+ 不会进行像素的微调,而是采用更快的绘制方式。适用于速度要求较高的场景,但可能会影响绘制质量。 |
| HighQuality | 采用高质量模式进行像素偏移。这种模式下,GDI+ 会对像素进行微调,以提高绘制的质量和精度。适用于需要更高绘制质量的场景,但可能会影响绘制速度。 |
| Half | 采用半像素偏移模式。在此模式下,GDI+ 会将绘制的图形偏移半个像素,以获得更加平滑的图形边缘效果。 |
| None | 不偏移 |
肉眼没看出多大的区别。

RenderingOrigin绘制原点
原型:
public System.Drawing.Point RenderingOrigin { get; set; }
作用:用于抖动或填充画笔的渲染原点。
测试过程中,没有生效,不知哪里方法不对。
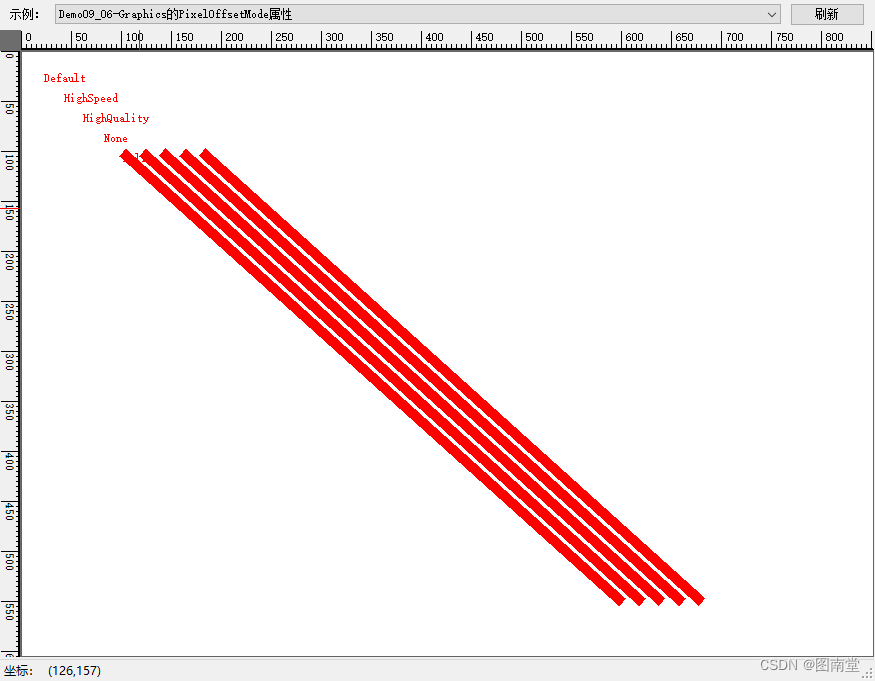
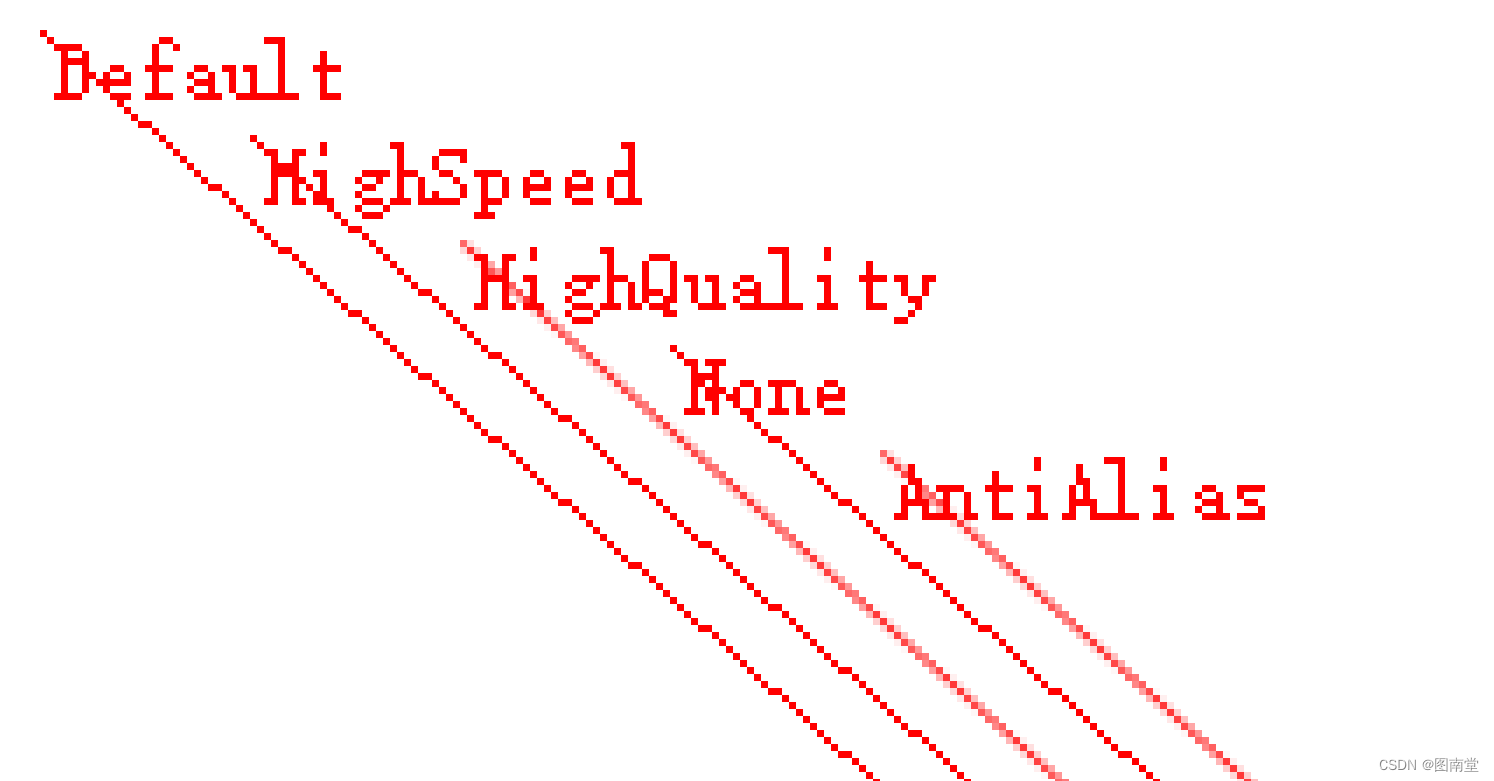
SmoothingMode平滑方式
原型:
public System.Drawing.Drawing2D.SmoothingMode SmoothingMode { get; set; }
作用:获取或设置渲染质量。
SmoothingMode枚举
Default、None和HighSpeed是等效的,不启用抗锯齿。
AntiAlias和HighQuality是等效的,启用抗锯齿。
SmoothingMode对文本渲染无效。文本渲染需要设置TextRenderingHint。
// 设置背景颜色
e.Graphics.Clear(Color.White);
var pt1 = new Point(100, 100);
var pt2 = new Point(600, 550);
var values = Enum.GetValues(typeof(SmoothingMode)) as SmoothingMode[];
values = values.Where(z => z != SmoothingMode.Invalid).ToArray();for (int i = 0; i < values.Length; i++)
{var val = values[i];e.Graphics.SmoothingMode = val;e.Graphics.DrawLine(Pens.Red, pt1, pt2);e.Graphics.DrawString($"{val}", Font, Brushes.Red, pt1);e.Graphics.TranslateTransform(30,15);
}绘制不同的平滑模式的线段。

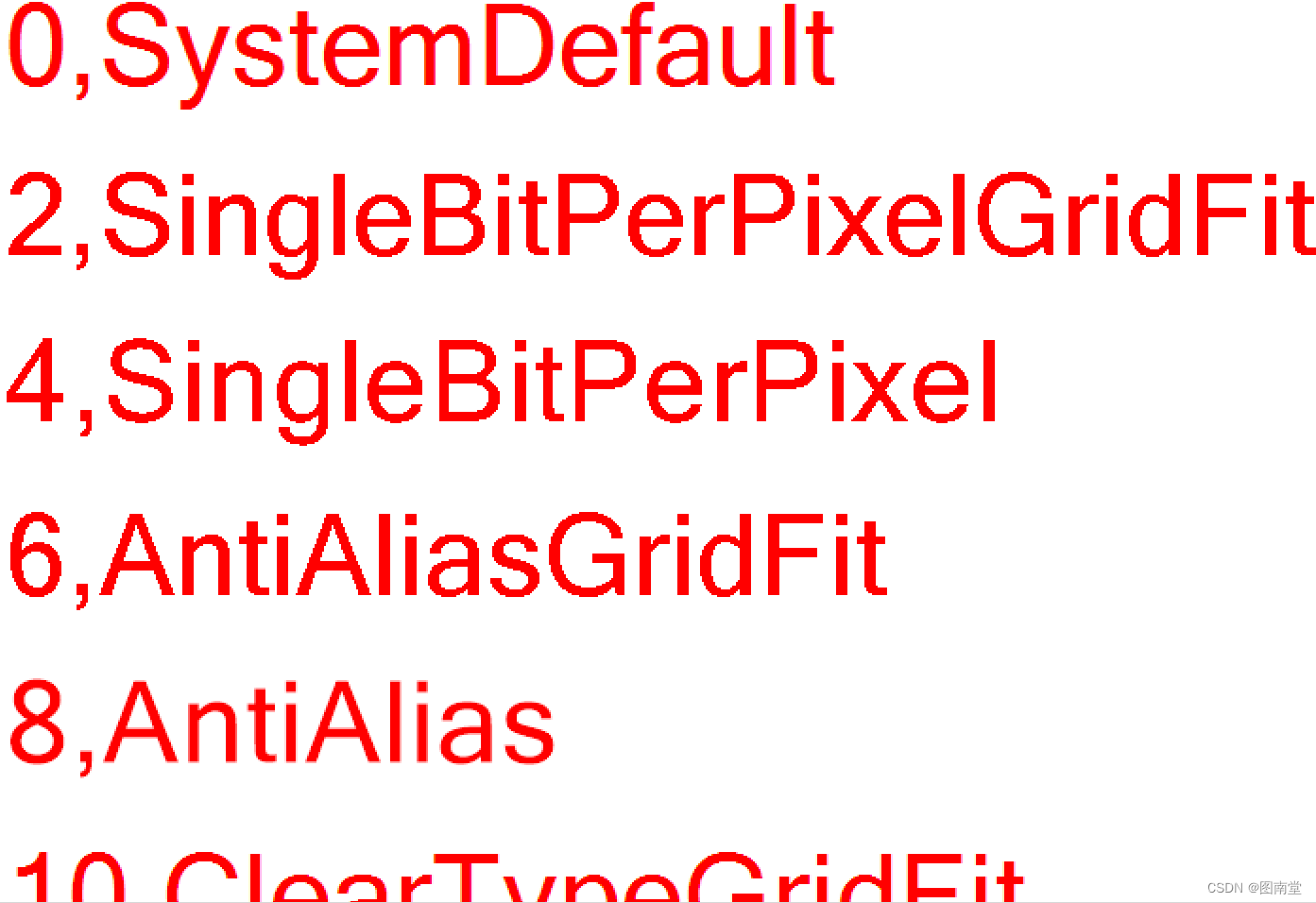
TextContrast 文本Gamma校正值 和 TextRenderingHint文本渲染方式
原型:
public int TextContrast { get; set; }
public System.Drawing.Text.TextRenderingHint TextRenderingHint { get; set; }
TextContrast 作用:获取或设置渲染文本的Gamma校正值。值的范围0到12,默认值为4。
TextRenderingHint 作用:获取或设置渲染文本的方式。
-
TextRenderingHint.SystemDefault
说明:使用系统默认的文本渲染设置。这通常是一个折中的选择,基于操作系统的当前设置。
用途:适用于大多数情况下,使用操作系统提供的默认设置。 -
TextRenderingHint.SingleBitPerPixelGridFit
说明:使用单色(每像素1位)的文本渲染,并且文本像素对齐到字符网格。这提供了清晰的文本但没有抗锯齿。
用途:适用于需要非常清晰和锐利文本的环境,例如某些嵌入式系统或低分辨率显示器。 -
TextRenderingHint.SingleBitPerPixel
说明:使用单色(每像素1位)的文本渲染,不进行字符网格对齐。文本渲染相对较快,但质量较低。
用途:当性能优先于文本质量时,例如绘制大量文本或在资源受限的环境中。 -
TextRenderingHint.AntiAliasGridFit
说明:使用抗锯齿和字符网格对齐。这提供了高质量的文本渲染,但可能会牺牲一些性能。
用途:适用于需要高质量文本显示的场景,例如桌面应用程序的用户界面。 -
TextRenderingHint.AntiAlias
说明:使用抗锯齿,但不进行字符网格对齐。比 AntiAliasGridFit 提供稍低的文本质量,但性能更好。
用途:当需要较好的文本质量,但对字符网格对齐要求不高时。 -
TextRenderingHint.ClearTypeGridFit
说明:使用 ClearType 技术进行文本渲染,并进行字符网格对齐。ClearType 提供了最高的文本清晰度,特别是在 LCD 显示器上。
用途:适用于高分辨率和 LCD 显示器,提供最佳的文本渲染质量。
e.Graphics.Clear(Color.White);
e.Graphics.ScaleTransform(4.5f,4.5f);
Font myFont = new Font(FontFamily.GenericSansSerif, 10,FontStyle.Regular);
var pt1 = new Point(5, 5);
var values = Enum.GetValues(typeof(TextRenderingHint)) as TextRenderingHint[];for (int i = 0; i < values.Length; i++)
{var val = values[i];e.Graphics.TextRenderingHint = val;e.Graphics.TextContrast = i * 2;e.Graphics.DrawString($"{e.Graphics.TextContrast},{val}", myFont, Brushes.Red, pt1);e.Graphics.TranslateTransform(0, 20);
}

Transform变换矩阵
原型:
public System.Drawing.Drawing2D.Matrix Transform { get; set; }
作用:设置或获取Graphics的世界坐标系统的变换矩阵副本。用于将世界坐标映射到页面坐标。获取属性后需要调用Dispose()方法。
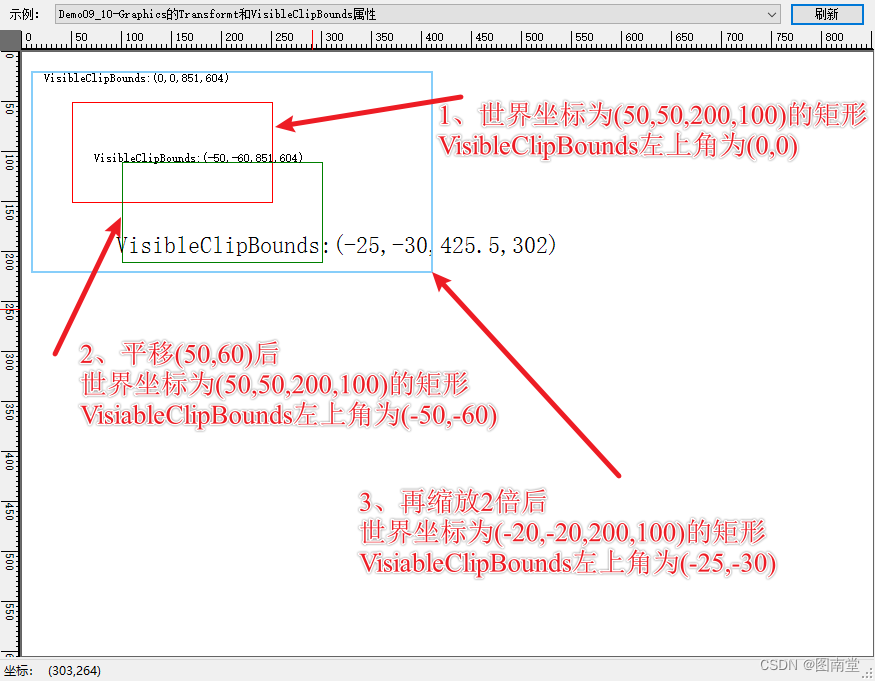
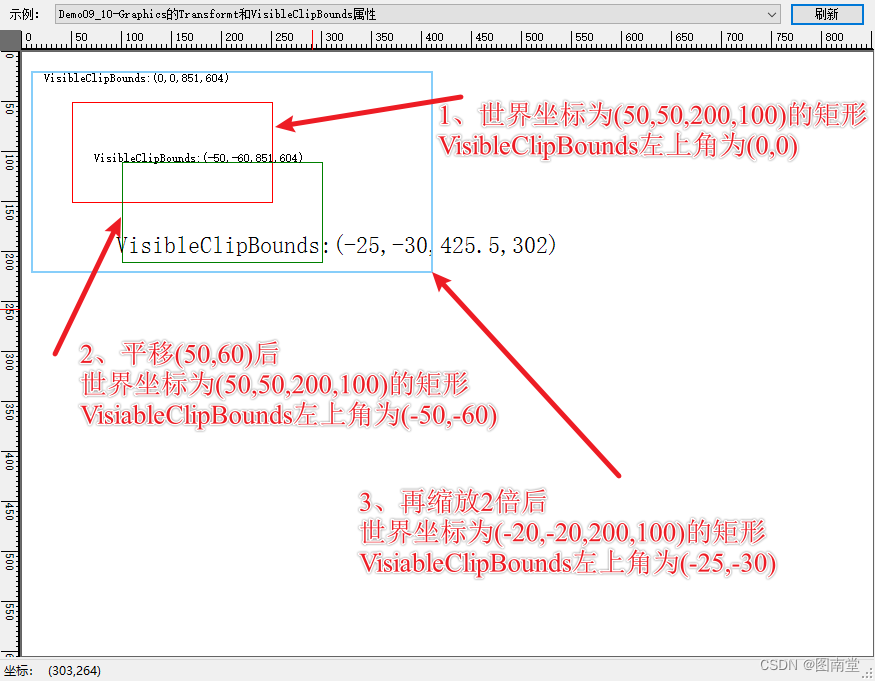
VisibleClipBounds可见裁切外接矩形
原型:
public System.Drawing.RectangleF VisibleClipBounds { get; }
作用:获取可见的裁切区域外接矩形。
e.Graphics.Clear(Color.White);
var rect = new Rectangle(50, 50, 200, 100);var matrix = e.Graphics.Transform;
matrix.Translate(50, 60, MatrixOrder.Append);//这里是副本,进行的平移对原Transform无效
e.Graphics.DrawRectangle(Pens.Red, rect);
var vRect = e.Graphics.VisibleClipBounds;
int offset = 20;
//这里VisiableClipBounds左上角是(0,0)
DrawString(e,$"VisibleClipBounds:({vRect.X},{vRect.Y},{vRect.Width},{vRect.Height})",ref offset);e.Graphics.Transform = matrix;//重新设置后生效
e.Graphics.DrawRectangle(Pens.Green, rect);
vRect = e.Graphics.VisibleClipBounds;
//因平移了(50,60),这里VisibleClipBounds的左上角是(-50,-60),★
DrawString(e, $"VisibleClipBounds:({vRect.X},{vRect.Y},{vRect.Width},{vRect.Height})", ref offset);e.Graphics.ScaleTransform(2, 2);vRect = e.Graphics.VisibleClipBounds;
//因平移了(50,60),这里VisibleClipBounds的左上角是(-50,-60),★
DrawString(e, $"VisibleClipBounds:({vRect.X},{vRect.Y},{vRect.Width},{vRect.Height})", ref offset);var newRect = new Rectangle(-20, -20, 200, 100);
e.Graphics.DrawRectangle(Pens.LightSkyBlue, newRect);matrix.Dispose();//需Dispose()释放注意矩阵变换后的VisiableClipBounds

https://learn.microsoft.com/en-us/dotnet/api/system.drawing.graphics?view=netframework-4.8.1
相关文章:

【学习笔记】Windows GDI绘图(九)Graphics详解(上)
文章目录 Graphics 定义创建Graphics对象的方法通过Graphics绘制不同的形状、线条、图像和文字等通过Graphics操作对象坐标 Graphics属性Clip(裁切/绘制区域)ClipBounds获取裁切区域矩形范围CompositiongMode合成方式CompositingQuality渲染质量DpiX和DpiY 水平、垂直分辨率Int…...

公告:公众号铁粉粉丝介绍以及说明
大家好,我是公众号博主--夏目 机械电气电机杂谈是我个人建立,为分享机械,电气,电机知识为主,闲谈杂聊社会时事,职场见闻,生活琐事,成长趣事,学习心得,读书观影…...

BioTech - 使用 CombFold 算法 实现 大型蛋白质复合物结构 的组装过程
欢迎关注我的CSDN:https://spike.blog.csdn.net/ 本文地址:https://spike.blog.csdn.net/article/details/139242199 CombFold 是用于预测大型蛋白质复合物结构的组合和分层组装算法,利用 AlphaFold2 预测的亚基之间的成对相互作用。 CombFold 算法的关键特点包括: 组合和…...

代码随想录算法训练营第36期DAY46
DAY46 完全背包 在闫氏DP法里学过:第i个物品选k个,纸质直至不能选,k从0开始取。就有递推式了。 代码随想录的视频也看了。 518零钱兑换ii 注意与 目标和 那题区分开。 完全背包问题,正向遍历背包容量,就能实现“多次…...

港湾周评|李小加“刀刃向内”裁员
《港湾商业观察》李镭 近年来争议颇大的滴灌通风波不断。 在交100万付费上班不久,最新又被曝出裁员。这位前港交所总裁、金融圈鼎鼎大名的李小加,没想到成立不足三年便迎来了重大挑战。 日前,滴灌通确认了公司组织架构已经调整,…...

超大功率光伏并网逆变器学习(三相)
1.超大功率用的IGBT开关频率通常很低,比如6KHz 2.线电压和相电压的关系 相电压 A AB线电压-CA线电压 相电压 B BC线电压-AB线电压 相电压 C CA线电压-BC线电压 3.坐标变换 ABC三相信号通过Clark坐标变换得到αβ两相静止信号,其中α与A相重合,β与α…...

大豆、棉花深度学习数据集大合集
最近收集了一大波关于大豆和棉花的深度学习数据集,主要有叶片的识别、分类、计数以及病害检测等。 数据集的价值 科研价值:这些数据集为植物学、农业信息技术、机器学习等领域的科研人员提供了宝贵的资源。它们可以用于训练和优化各种深度学习模型&…...

教育数字展馆助力全球教育传播,科技引领数字化教育潮流
一、教育数字展馆助力教育传播 1、提高教育资源的可及性 教育数字展馆通过VR和WEB3D技术,将丰富的教育资源呈现在用户面前。不论是名校的经典课程,还是专家的精彩讲座,均可通过教育数字展馆实现线上展示。用户只需登录平台,即可…...

14.微信小程序之地理定位功能
目录 1.地理定位介绍 1.1 申请开通 1.2 使用方法 2.拒绝授权后的解决方案 3.开通腾讯位置服务 4.LBS 逆地址解析 1.地理定位介绍 小程序地理定位是指通过小程序开发平台提供的 API,来获取用户的地理位置信息。用户在使用小程序时,可以授权小程序获…...

理解lambda表达式
Lambda表达式: 这里不再过多叙述什么事lambda表达式,就说下怎么使用,首先和lambda表达式同时存在的就是另一个定义,就是匿名内部类。匿名内部类首先需要一个接口。 下面用一个例子说明lambda表达式: public class Hel…...

【面试】Java的前端编译器和后端编译器
目录 1. 说明2. 前端编译器2.1 主要功能2.2 工作原理 3. 后端编译器3.1 主要功能3.2 工作原理 1. 说明 1.在Java的编译过程中,编译器通常被划分为前端编译器和后端编译器,各自负责不同的任务。2.前端编译器主要负责源代码的词法分析、语法分析和语义检查…...

教育小程序的性能优化:从前端到后端的综合提升策略
随着教育小程序的普及,其性能直接影响用户体验和教学效果。本文将从前端到后端,详细探讨教育小程序的性能优化策略,帮助开发者打造高效、流畅的教育应用。 一、前端性能优化策略 代码优化 减少HTTP请求:合并CSS、JavaScript文件…...

单链表实现通讯录
之前我们完成了基于顺序表(动态)实现通讯录,现在我们链表学完了,可以尝试着使用链表来实现我们的通讯录。 首先我们要明白我们写的通讯录是由一个个节点组成的,每个节点里存储的就是我们的联系人信息。也就是说 我们需…...

Linux 命令操作技巧
Linux命令行界面提供了丰富的快捷键来提高操作效率,以下是一些常用的Linux终端快捷键,主要基于Bash shell: Tab - 自动补全:输入命令、文件名、目录名或命令选项的开头部分,然后按Tab键,系统会自动补全剩余…...

深度学习21天 —— 卷积神经网络(CNN):识别验证码( 第12天)
目录 一、前期准备 1.1 标签数字化 1.2 加载数据 1.3 配置数据 二、其他 2.1 损失函数 categorical_crossentropy 2.2 plt.legend(loc ) 2.3 history.history 活动地址:CSDN21天学习挑战赛 学习:深度学习100例-卷积神经网络(CNN&…...

利用 Docker 简化Redis部署:快速搭建Redis服务
利用 Docker 简化Redis部署:快速搭建Redis服务 目录 利用 Docker 简化Redis部署:快速搭建Redis服务为什么选择 Docker准备工作拉取Redis镜像快速运行Redis容器验证Redis服务总结 在现代软件开发中,Redis作为一种高性能的键值数据库࿰…...

Web前端框架:深入探索与实践
Web前端框架:深入探索与实践 在当下数字化飞速发展的时代,Web前端框架的选择与应用成为了开发者们关注的焦点。Node.js,作为一种强大的后端技术,在前端框架的构建中也发挥着不可或缺的作用。本文将围绕Node.js Web前端框架&#…...

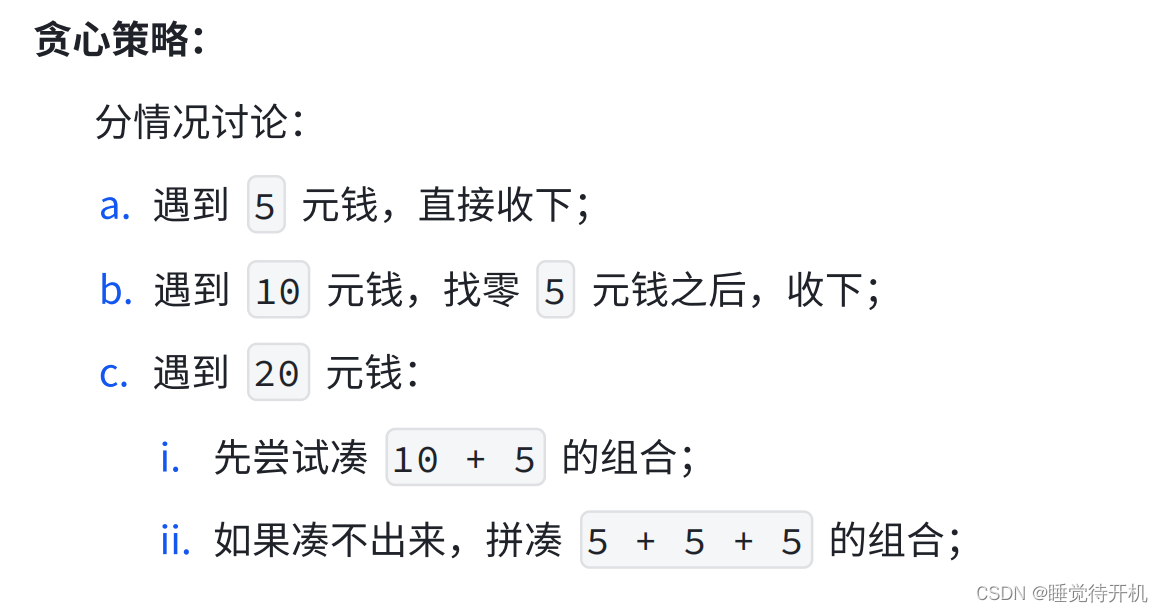
【算法】贪心算法——柠檬水找零
题解:柠檬水找零(贪心算法) 目录 1.题目2.题解3.参考代码4.证明5.总结 1.题目 题目链接:LINK 2.题解 分情况讨论 贪心算法 当顾客为5元时,收下当顾客为10元时,收下10元并找回5元当顾客为20元时,收下20元并找回10…...

Jmeter安装教程
1 Jmeter下载 Jmeter下载地址:https://jmeter.apache.org/download_jmeter.cgi,选择需要的版本点击下载 解压jmeter安装包 解压后的安装包如下: 2 配置Jmeter环境变量 进入环境变量配置页面:计算机->属性->高级系统设置-&…...

关于磁盘管理
磁盘管理是操作系统提供的一项功能,用于高效地组织、维护和控制计算机的硬盘驱动器及其卷(分区)。通过磁盘管理工具,用户和管理员可以执行多种与存储相关的高级任务,主要包括: 初始化新磁盘: …...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...
