vue3学习(六)
前言
接上一篇学习笔记,今天主要是抽空学习了vue的状态管理,这里学习的是vuex,版本4.1。学习还没有学习完,里面有大坑,难怪现在官网出的状态管理用Pinia。
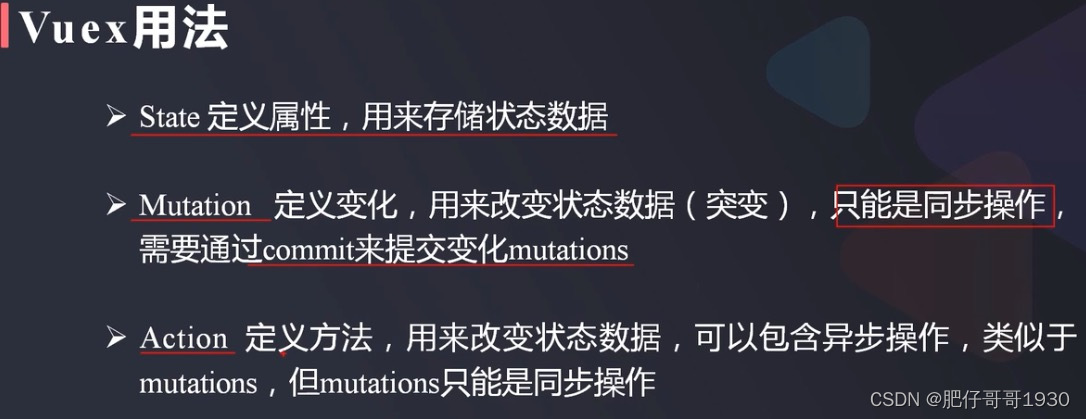
一、vuex状态管理知识点





上面的方式没有写全,还有一种用钩子的方式,code示例见下面,后面更精彩。
二、code示例
1.新建vue项目
具体方式就不重复了,我这里是用的webstorm,webstorm新建vue项目”
这里需要安装vuex,命令行端执行:npm install vuex
2.代码示例
先上目录截图:

main.js
import { createApp } from 'vue'
import App from './App.vue'
import VuexStore from "./store";createApp(App).use(VuexStore).mount('#app')store/index.js
//vuex4写法
import {createStore} from 'vuex'const vuexStore = createStore({//用来存储状态数据state: {author: '韦小宝',nickname: '肥仔哥哥',list: [{name: 'tom',age: 1,sex: '男'},{name: 'jerry',age: 2,sex: '女'},{name: 'lili',age: 3,sex: '男'}]},mutations: {},actions: {},modules: {}
})//下面是vuex3的写法
/*import Vuex from 'vuex'const state = {author: '肥仔哥哥',list: [{name: 'tom',age: 1,sex: '男'},{name: 'jerry',age: 2,sex: '女'},{name: 'lili',age: 3,sex: '男'}]
}const mutations = {}const actions = {}const getters = {}const vuexStore = new Vuex.Store({state, // 状态mutations, // 包含多个更新state函数的对象actions, // 包含多个队形事件回调函数的对象getters // 包含多个getter计算属性函数的对象
})*/export default vuexStore
App.vue
<template><img alt="Vue logo" src="./assets/logo.png"><HelloWorld/><hr><CompA/>
</template><script setup>
import HelloWorld from "@/components/HelloWorld.vue";
import CompA from "@/components/CompA.vue";</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>HelloWorld.vue
<template><div class="hello"><p>demo author:{{ author }}</p><h1>list 数据</h1><ul><li v-for="item in list" :key="item.id"><p>{{ item.name }} | {{ item.age }} | {{ item.sex }}</p></li></ul><p>辅助函数读取nickname:{{ nickname }}</p><p>辅助函数读取localCurAge:{{ mapStateParam.localCurAge }}</p></div>
</template><script setup>
import {computed} from "vue";
import vuexStore from '@/store/index';//store辅助函数
import {useStore, mapState} from "vuex";//方式1:store存储对象访问
const author = vuexStore.state.author;
const list = vuexStore.state.list;
console.log('HelloWorld setup,store对象:', vuexStore.state)//方式2:用useStore钩子,与store对象一样
const useStoreHook = useStore();
console.log('HelloWorld setup,useStore钩子:', useStoreHook.state)//方式3:store辅助函数访问
const mapStateParam = computed(() => {return {localCurAge: 17,...mapState(['author','nickname','list']) //...对象展开运算符}
})
console.log('HelloWorld setup,mapState辅助函数:', mapStateParam.value.localCurAge);
//console.log('HelloWorld setup,mapState辅助函数:', mapStateParam.value.nickname());/*
其实可以直接接收,用computed包,是转计算属性
const mapStateParamNew = mapState(['author','nickname','list']);
console.log('HelloWorld setup,mapState辅助函数2:', mapStateParamNew.author())
*/</script><style scoped></style>ComA.vue
<script>
import {mapState} from "vuex";//比较HelloWorld的组合式API写法
//大坑:辅助函数mapState,vuex4不支持setup写法,只能用组合式API写法
export default {computed: {localCurAge: {get() {return 18;}},...mapState(['author', 'nickname', 'list'])},
}</script><template><div class="hello"><p>demo author:{{ author }}</p><h1>list 数据</h1><ul><li v-for="item in list" :key="item.id"><p>{{ item.name }} | {{ item.age }} | {{ item.sex }}</p></li></ul><p>辅助函数读取nickname:{{ nickname }}</p><p>辅助函数读取localCurAge:{{ localCurAge }}</p></div>
</template><style scoped></style>
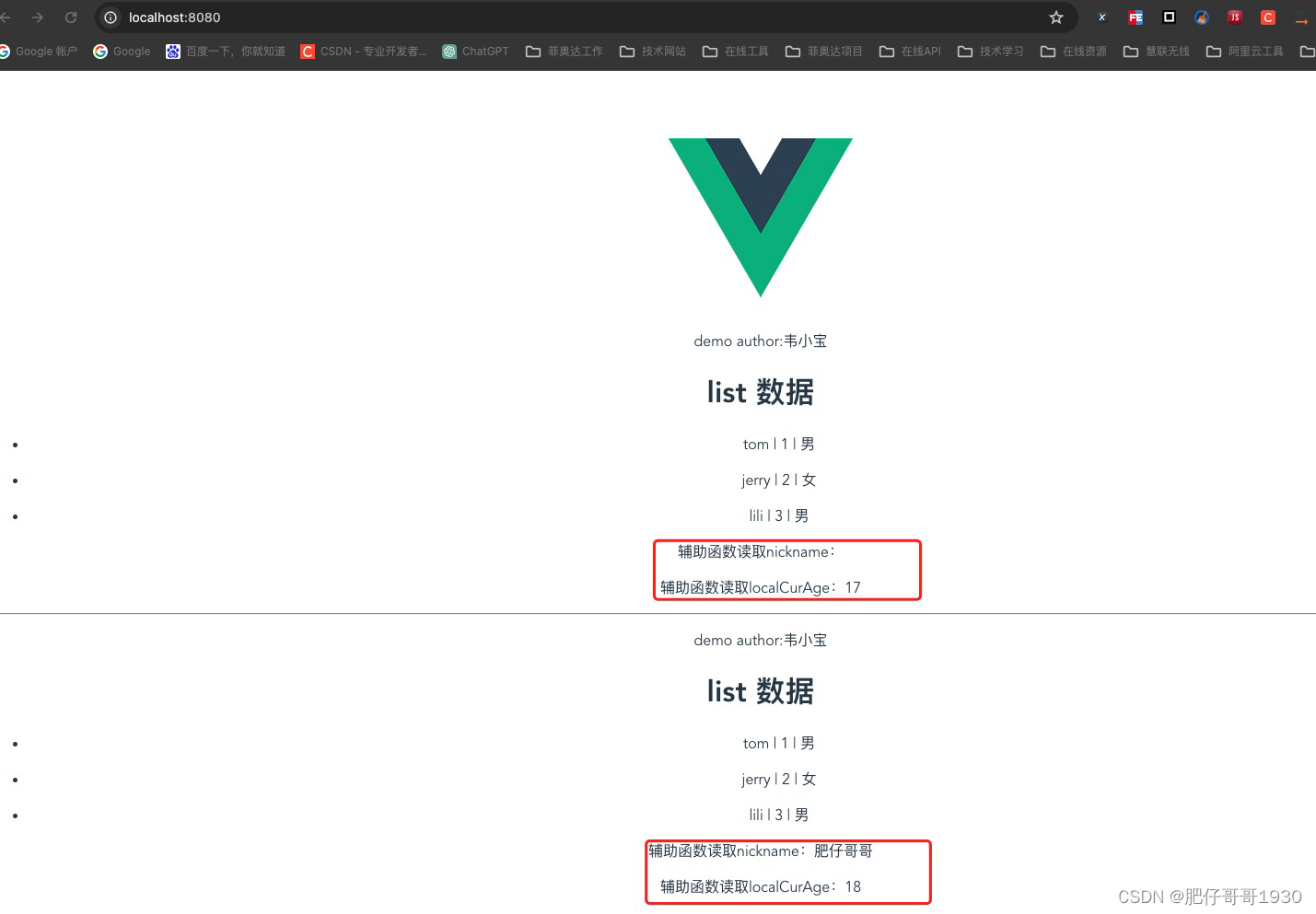
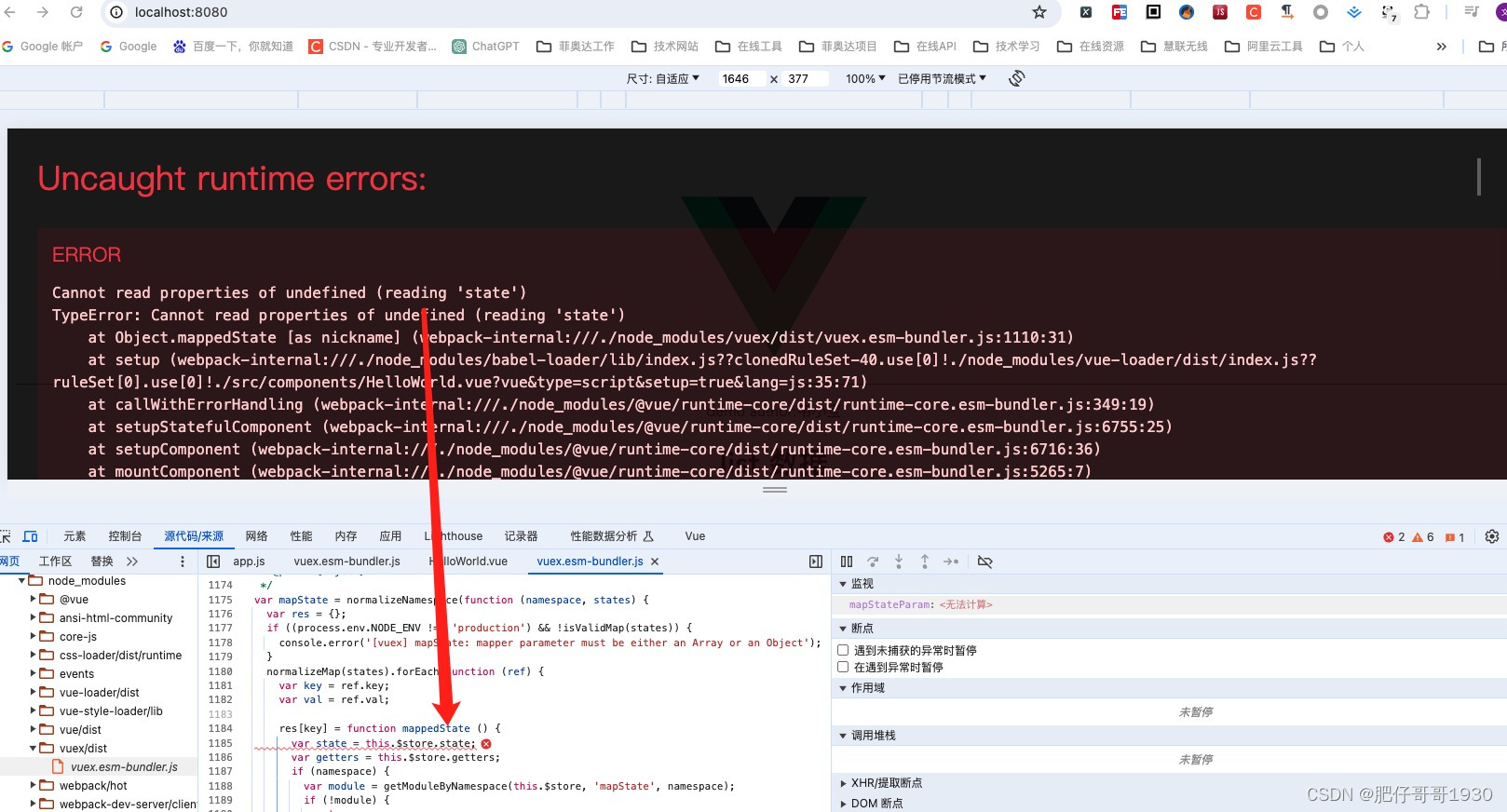
三、效果截图


四、异常原因
上半部分nickname不能得到的原因:

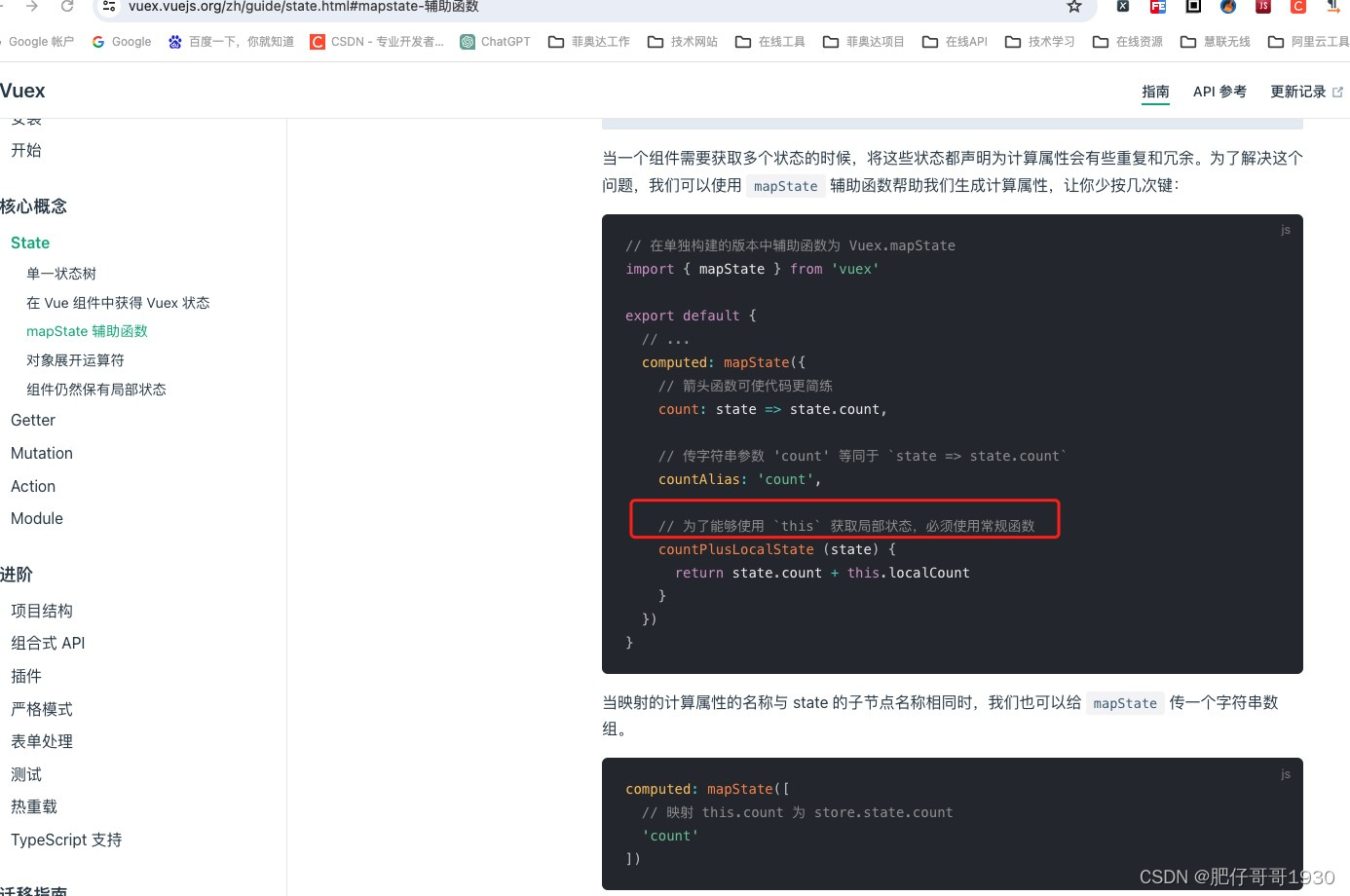
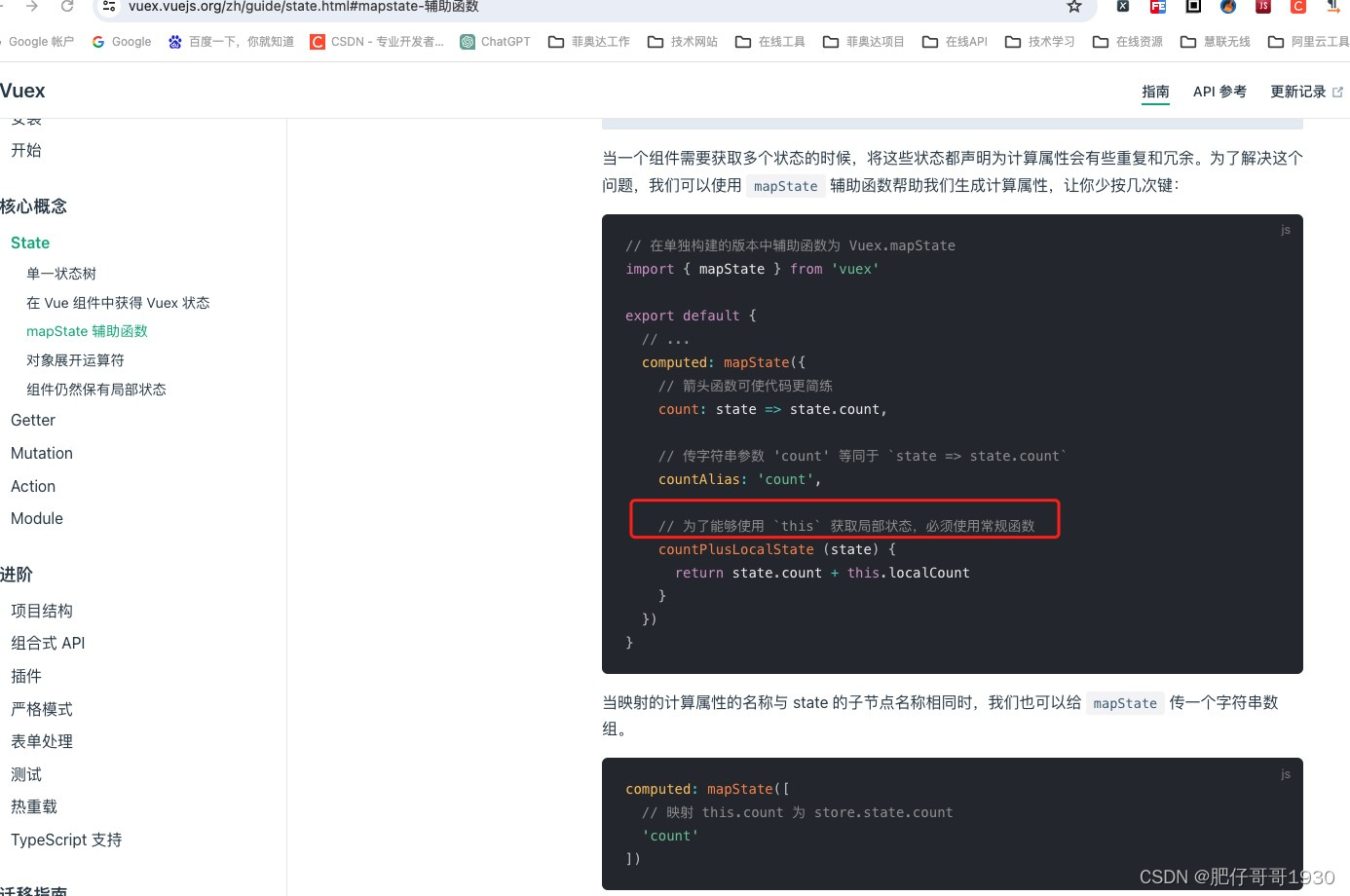
vuex官网明确说明辅助函数必须使用选项式方式,期待后面的版本能兼容下

总结
- 状态管理应该还是很有必要掌握的
- 现在vue官网介绍的是Pinia(菠萝),比vuex轻
vuex状态管理的只能分2篇分享了,我也是学习过程中被困扰半天,今晚还在发版本,前端键盘都敲出火星了,后端都在等待bug验完。
与大家共同进步,uping!
相关文章:

vue3学习(六)
前言 接上一篇学习笔记,今天主要是抽空学习了vue的状态管理,这里学习的是vuex,版本4.1。学习还没有学习完,里面有大坑,难怪现在官网出的状态管理用Pinia。 一、vuex状态管理知识点 上面的方式没有写全,还有…...

[数据集][目标检测]猫狗检测数据集VOC+YOLO格式8291张2类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):8291 标注数量(xml文件个数):8291 标注数量(txt文件个数):8291 标注…...

简单模拟实现shell(Linux)
目录 前言 展示效果 实现代码 前言 该代码模拟了shell的实现,也就是解析类似于“ls -a -l"的命令,当我们启动我们自己写的shell的可执行程序时,我们输入"ls"的命令,也可以展示出在shell中输入&…...

SQL深度解析:从基础到高级应用
SQL(Structured Query Language)是用于管理关系型数据库的语言,广泛应用于数据管理、分析和查询。本文将详细介绍SQL的基础知识、高级特性以及一些常见的代码示例,帮助您全面掌握SQL的应用。 一、SQL基础语法 数据库操作 创建数据…...

乡村振兴与脱贫攻坚相结合:巩固拓展脱贫攻坚成果,推动乡村全面振兴,建设更加美好的乡村生活
目录 一、引言 二、巩固拓展脱贫攻坚成果 1、精准施策,确保稳定脱贫 2、强化政策支持,巩固脱贫成果 3、激发内生动力,促进持续发展 三、推动乡村全面振兴 1、加快产业发展,增强乡村经济实力 2、推进乡村治理体系和治理能力…...

[AI Google] Google I/O 2024: 为新一代设计的 I/O
编辑注:以下是 Sundar Pichai 在 I/O 2024 上讲话的编辑版,并包含了更多在舞台上宣布的内容。查看我们收藏中的所有公告。 Google 完全进入了我们的 Gemini 时代。 在开始之前,我想反思一下我们所处的这一刻。我们已经在 AI 上投资了十多年…...

CentOS配置DNS
1.打开/etc/resolv.conf文件 sudo vi /etc/resolv.conf2.添加配置 nameserver 114.114.114.1143.保存并关闭文件。 4.为了确保配置生效,重启网络服务或重启系统。例如: 重启网络: sudo systemctl restart network重启系统: …...
ArcGIS空间数据处理、空间分析与制图;PLUS模型和InVEST模型的原理,参量提取与模型运行及结果分析;土地利用时空变化以及对生态系统服务的影响分析
工业革命以来,社会生产力迅速提高,人类活动频繁,此外人口与日俱增对土地的需求与改造更加强烈,人-地关系日益紧张。此外,土地资源的不合理开发利用更是造成了水土流失、植被退化、水资源短缺、区域气候变化、生物多样性…...

Linux基于V4L2的视频捕捉
简介 linux环境使用V4l2实现摄像头捕捉,界面流畅播放并可以保存图片到本地。 代码 void VideoCapture::run() {qDebug() << "VideoCapture start";// 打开设备int fd open("/dev/video0", O_RDWR);if(fd < 0){qDebug("video设…...

ECS搭建2.8版本的redis
要在ECS(Elastic Compute Service)上手动搭建Redis 2.8版本,你可以按照以下步骤操作: 步骤1:更新系统和安装依赖 首先,登录到你的ECS实例,确保系统是最新的并安装必要的依赖包: s…...

[机器学习]GPT LoRA 大模型微调,生成猫耳娘
往期热门专栏回顾 专栏描述Java项目实战介绍Java组件安装、使用;手写框架等Aws服务器实战Aws Linux服务器上操作nginx、git、JDK、VueJava微服务实战Java 微服务实战,Spring Cloud Netflix套件、Spring Cloud Alibaba套件、Seata、gateway、shadingjdbc…...

代码随想录算法训练营Day24|216.组合总和III、17.电话号码的字母组合
组合总和III 216. 组合总和 III - 力扣(LeetCode) 思路和昨日的组合题类似,但注意对回溯算法中,收获时的条件需要写对,path的长度要为k的同时,path中元素总和要为n。 class Solution { public:vector<…...

【Python系列】Python 中方法定义与方法调用详解
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...
)
Java 基础面试300题 (201-230)
Java 基础面试300题 (201-230) 201.下面代码片段的输出是什么? Predicate<Integer> numberChecker (num)–> num > 20; int input 10; System.out.println(input” greater than 20–”numberChecker.test(input)); //Line 1…...

Go-知识并发控制Context
Go-知识并发控制Context 1. 介绍2. 实现原理2.1 接口定义2.2 Deadline()2.3 Done()2.4 Err()2.5 Value() 3. 空 context4. cancelCtx4.1 Done()4.2 Err()4.3 cancel()4.4 WithCancel4.5 例子4.6 总结 5. timerCtx5.1 Deadline5.2 cancel5.3 WithDeadline5.4 WithTimeout5.5 例子…...

Vue + Nodejs + socket.io 实现聊天
Vue 代码 // 安装 socket.io-clientnpm i socket.io-clientimport io from socket.io-client;mounted () {// * location.origin 表示你的 socket 服务地址// * /XXXX/socket.io 表示 你的 socket 在服务器配置的 访问地址let socket io(location.origin, {path: "/XX…...

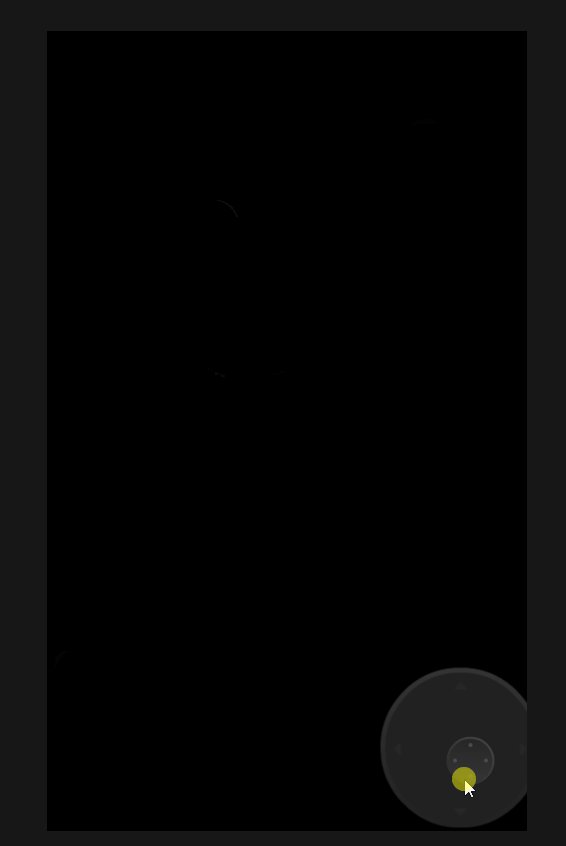
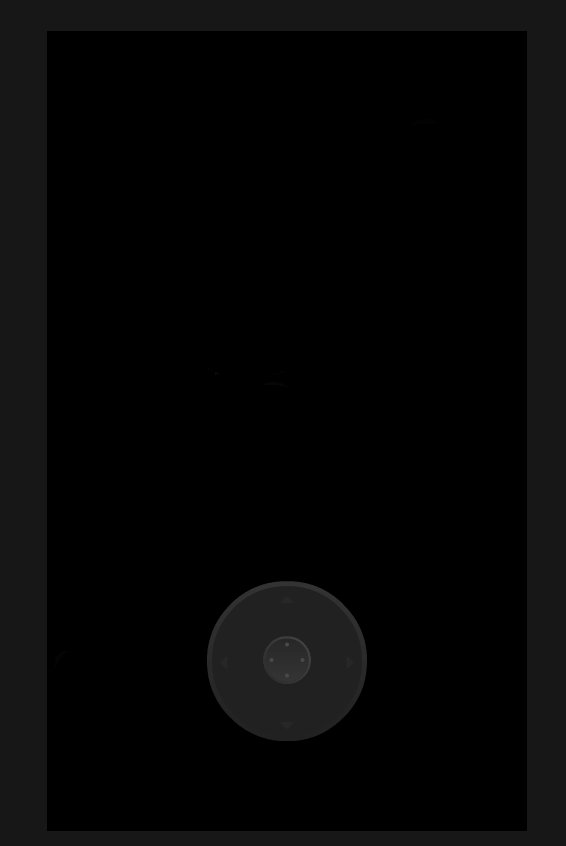
cocos creator 3.x实现手机虚拟操作杆
简介 在许多移动游戏中,虚拟操纵杆是一个重要的用户界面元素,用于控制角色或物体的移动。本文将介绍如何在Unity中实现虚拟操纵杆,提供了一段用于移动控制的代码。我们将讨论不同类型的虚拟操纵杆,如固定和跟随,以及如…...

【数据分享】中国电力年鉴(2004-2022)
大家好!今天我要向大家介绍一份重要的中国电力统计数据资源——《中国电力年鉴》。这份年鉴涵盖了从2004年到2022年中国电力统计全面数据,并提供限时免费下载。(无需分享朋友圈即可获取) 数据介绍 自1993年首次出版以来…...

两个数组的交集Ⅱ-力扣
想到的解法是使用两个map来进行记录,mp1用来统计num1中每个元素出现的次数。当nums2的元素能够在mp1中查找到时,将这个元素添加到mp2,按照这个规则统计得到nums2和nums1重复的元素,mp2中的value记录了nums2中这个元素出现的次数最…...

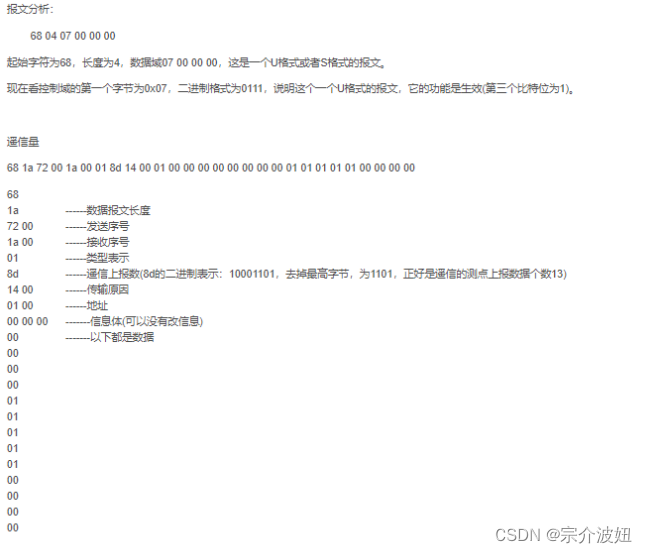
【TCP协议中104解析】wireshark抓取流量包工具,群殴协议解析基础
Tcp ,104 ,wireshark工具进行解析 IEC104 是用于监控和诊断工业控制网络的一种标准,而 Wireshark则是一款常用的网络协议分析工具,可以用干解析TEC104 报文。本文将介绍如何使用 Wireshark解析 IEC104报文,以及解析过 程中的注意事项。 一、安…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

leetcode73-矩阵置零
leetcode 73 思路 记录 0 元素的位置:遍历整个矩阵,找出所有值为 0 的元素,并将它们的坐标记录在数组zeroPosition中置零操作:遍历记录的所有 0 元素位置,将每个位置对应的行和列的所有元素置为 0 具体步骤 初始化…...

DeepSeek越强,Kimi越慌?
被DeepSeek吊打的Kimi,还有多少人在用? 去年,月之暗面创始人杨植麟别提有多风光了。90后清华学霸,国产大模型六小虎之一,手握十几亿美金的融资。旗下的AI助手Kimi烧钱如流水,单月光是投流就花费2个亿。 疯…...
