HTML5+CSS3回顾总结
一、HTML5新特性
1.语义化标签
<header>头部标签<nav>导航标签<article>内容标签<section>定义文档某个区域<aside>侧边栏标签<footer>尾部标签
2.多媒体标签
2.1视频标签vedio
》常规写法(尽量都使用mp4)
<video src="media/mi.mp4"></video>
》兼容性写法source
<video controls="controls" width="300"><source src="move.ogg" type="video/ogg" ><source src="move.mp4" type="video/mp4" >您的浏览器暂不支持 <video> 标签播放视频
</ video >
上面这种写法,浏览器会匹配video标签中的source,如果支持就播放,如果不支持往下匹配,直到没有匹配的格式,就提示文本
》vedio属性

2.2音频标签audio
常规写法
兼容写法
< audio controls="controls" ><source src="happy.mp3" type="audio/mpeg" ><source src="happy.ogg" type="audio/ogg" >您的浏览器暂不支持 <audio> 标签。
</ audio>
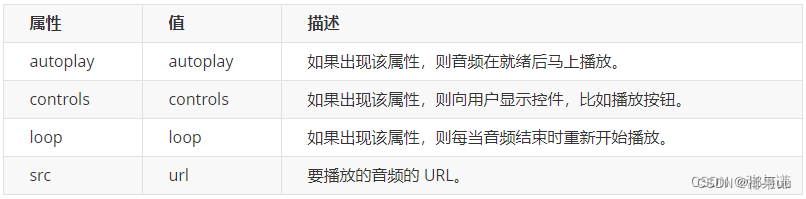
》audio属性

3.新增表单类型,表单属性
3.1新增表单type类型
》常见输入类型
text password radio checkbox button file hidden submit reset image
》新的输入类型
类型很多,我们现阶段重点记忆三个: number tel search
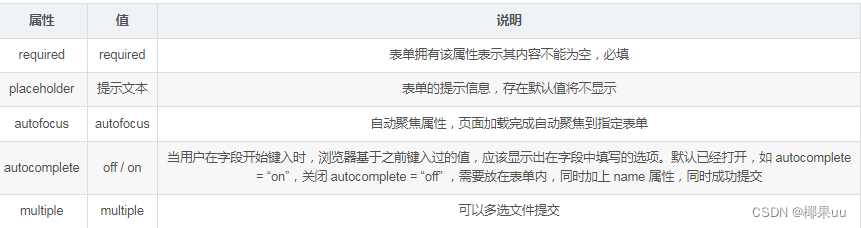
3.2新增表单input属性

4.canvas绘图
HTML5的十大新特性-CSDN博客
【HTML】【一文全解Canvas】从初学到实战,彻底掌握前端绘图神器!_html canvas-CSDN博客
学习 HTML5 Canvas 这一篇文章就够了 | 菜鸟教程
HTML5 Canvas | 菜鸟教程
》基本用法
- 创建画布(只有属性id和width/height 默认宽高为300*150)
<canvas id="myCanvas" width="200" height="100"
style="border:1px solid #000000;">
</canvas>- 使用javascript来绘制
<script>// 1.找到 <canvas> 元素let canvas = document.getElementById('myCanvas');// 2.创建 context 对象。getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法let ctx = canvas.getContext('2d');</script>》常用的canvasAPI
(1)获取上下文:使用 getContext('2d') 获取上下文对象,在该对象上进行图形绘制和变换。
const canvas = document.getElementById('myCanvas');
const ctx = canvas.getContext('2d');
(2)绘制形状
// 矩形
ctx.fillRect(x, y, width, height); // 填充矩形
ctx.strokeRect(x, y, width, height); // 描边矩形// 圆形或弧形
ctx.beginPath(); // 开始一条路径描述
ctx.arc(x, y, radius, startAngle, endAngle); // 绘制弧形或圆形
ctx.closePath(); // 关闭路径
ctx.fill(); // 填充当前绘图(路径区域)
ctx.stroke(); // 描边当前绘图(路径)// 多边形
ctx.beginPath(); // 开始一条路径描述
ctx.moveTo(x1, y1); // 将绘图位置移动到 x1, y1
ctx.lineTo(x2, y2); // 连接到 x2, y2
// ... // 更多的点连接
ctx.closePath(); // 关闭路径
ctx.fill(); // 填充当前绘图(路径区域)
ctx.stroke(); // 描边当前绘图(路径)// 文本
ctx.font = '16px serif'; // 设置字体
ctx.fillStyle = '#000'; // 设置字体颜色
ctx.fillText(text, x, y); // 填充文本
ctx.strokeText(text, x, y, maxWidth); // 描边文本
》用例 1 :绘制矩形
- 设置fillStyle属性可以是CSS颜色,渐变,或图案。fillStyle 默认设置是#000000(黑色)。
- fillRect(x,y,width,height) 方法:在画布上绘制 150x75 的矩形,从左上角开始 (0,0)。
<script>var c = document.getElementById('myCanvas');var ctx = c.getContext('2d');ctx.fillStyle = '#FF0000';ctx.fillRect(0, 0, 150, 75);</script>》用例 2 :绘制线条
- moveTo(x,y) 定义线条开始坐标
- lineTo(x,y) 定义线条结束坐标
- 然后使用 stroke() 方法来绘制线条
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.moveTo(0,0);
ctx.lineTo(200,100);
ctx.stroke();》用例 3 :绘制圆形
- arc(x, y, r, startAngle, endAngle, anticlockwise): 以
(x, y)为圆心,以r为半径,从startAngle弧度开始到endAngle弧度结束。一般startAngle是0,anticlockwise是2*Math.PI(2π)。anticlosewise是布尔值,true表示逆时针,false表示顺时针(默认是顺时针)。
<script>var c = document.getElementById('myCanvas');var ctx = c.getContext('2d');// 空心圆形ctx.beginPath();ctx.arc(120, 50, 40, 0, 2 * Math.PI);ctx.strokeStyle="blue";//设置描边线条颜色ctx.lineWidth=5;//描边线条宽度ctx.stroke();// 实心圆形ctx.beginPath();ctx.arc(120, 50, 40, 0, 2 * Math.PI);ctx.fill();</script>》用例4:文本效果(实心、空心)
- font - 定义字体和大小
- fillText(text,x,y) - 在 canvas 上绘制实心的文本。text是写的内容,xy是距离左边和上边的距离。
- strokeText(text,x,y) - 在 canvas 上绘制空心的文本。text是写的内容,xy是距离左边和上边的距离。
var c = document.getElementById('myCanvas');var ctx = c.getContext('2d');ctx.font = '30px Arial';// 实心文本// ctx.fillText('Hello World', 10, 50);// 空心文本ctx.strokeText("Hello World",10,50);》用例5:图像
drawImage(image, x, y)方法可以在 Canvas 上绘制图片,需要传入 Image 对象、图片位置的 x 坐标和 y 坐标。
var c = document.getElementById('myCanvas');var ctx = c.getContext('2d');const img = new Image();img.src = 'https://img.yzcdn.cn/vant/cat.jpeg';img.onload = function () {ctx.drawImage(img, 20, 20);};》用例6:动画
【HTML】【一文全解Canvas】从初学到实战,彻底掌握前端绘图神器!_html canvas-CSDN博客
5.SVG绘图

6.地理定位
7.拖放API draggable
8.新增web Storage
9. 新增web worker
10.新增webbSocket
二、Css3新特性
1.选择器(权重=类=伪类=10)
》属性选择器

》结构伪类选择器(权重=类、属性=10.)
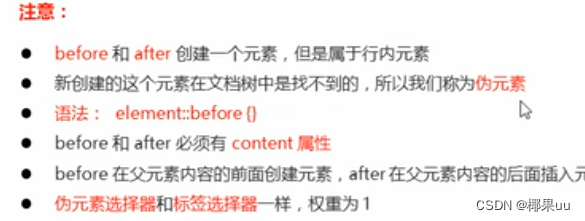
》伪元素选择器(权重=1=标签选择器)

2.弹性盒布局
CSS中flex弹性盒子——弹性容器属性,弹性元素属性(附图)_css flex-CSDN博客
》父盒子属性
开启display:flex/inline-flex;
| 父容器属性 | 属性值 | 含义 |
| flex-directiion |
| 主轴的方向,即项目的排列方向 |
| flex-wrap |
| 如果一条轴线排不下,是否换行 |
| flex-flow | 默认值为row/nowrap | 是flex-direction和flex-wrp的简写 |
| justify-content |
| 项目在主轴的对齐方式 |
| align-items |
| 项目在交叉轴的对齐方式 |
| align-content | flex-start | flex-end | center | space-between | space-around | stretch; | 多根轴线的对齐方式 |
》子元素属性
| 子元素属性 | 属性值 | 含义 |
| order | 默认为0,数值越小排列越靠前 | 项目的排列顺序 |
| flex-grow | 默认为0; 如果所有项目的 如果一个项目的 | 项目的放大比例 |
| flex-shrink | 默认为1,即如果空间不足,该项目将缩小; 如果所有项目的 如果一个项目的 负值无效 | 项目的缩小比例 |
| flex-basis | 默认值为 可以设为跟 | 在分配多余空间之前,项目占据的主轴空间(main size),就是项目的初始大小 |
| flex | 默认值为 | flex-grow, flex-shrink 和 flex-basis的简写, |
| align-self | 默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。 | 单个项目有与其他项目不一样的对齐方式 |
》flex:1代表什么?
flex-grow:1;flex-shrink:1; flex-basis:0%;
表示子项目将会占用容器中所有可用的剩余空间,实现均匀分布。
3.grid网格布局
CSS 网格布局 | 菜鸟教程
grid布局属性介绍-CSDN博客
》父容器属性
》项目属性
3.过渡效果,转换效果,动画效果
CSS3动画详解(图文教程)_css3动画教程-CSDN博客
》过渡transition
| transition-property | width height all | 上什么属性发生过渡 |
| transitin-duration | 1s | 过渡的持续时间 |
| transition-timing-function | linear线性 ease减速 ease-in加速 ease-out减速 ease-in-out先加速在减速 | 运动曲线 |
| transition-delay | 1s | 延迟多长时间再次执行这个动画 |
》2D转换transform
(1)缩放
scale:
transform: scale(x, y);
transform: scale(2, 0.5);参数解释: x:表示水平方向的缩放倍数。y:表示垂直方向的缩放倍数。如果只写一个值就是等比例缩放。
取值:大于1表示放大,小于1表示缩小。不能为百分比。
(2)位移translate :
transform: translate(水平位移, 垂直位移);
transform: translate(-50%, -50%);参数解释:
参数为百分比,相对于自身移动。
正值:向右和向下。 负值:向左和向上。如果只写一个值,则表示水平移动。
(3)旋转rotate:
transform: rotate(角度);
transform: rotate(45deg);参数解释:正值 顺时针;负值:逆时针。
》3D转换
1、旋转:rotateX、rotateY、rotateZ
transform: rotateX(360deg); //绕 X 轴旋转360度transform: rotateY(360deg); //绕 Y 轴旋转360度transform: rotateZ(360deg); //绕 Z 轴旋转360度2. 移动:translateX、translateY、translateZ
transform: translateX(100px); //沿着 X 轴移动transform: translateY(360px); //沿着 Y 轴移动transform: translateZ(360px); //沿着 Z 轴移动3.透视:perspective
4.3D呈现(transform-style)
》动画!!!!!animation
》动画的属性:
animation: 定义的动画名称 持续时间 执行次数 是否反向 运动曲线 延迟执行。(infinite 表示无限次)
animation: move1 1s alternate linear 3;
animation: move2 4s;
(1)动画名称:
animation-name: move;
(2)执行一次动画的持续时间:
animation-duration: 4s;
备注:上面两个属性,是必选项,且顺序固定。
(3)动画的执行次数:
animation-iteration-count: 1; //iteration的含义表示迭代
属性值infinite表示无数次。
(3)动画的方向:
animation-direction: alternate;
属性值:normal 正常,alternate 反向。
(4)动画延迟执行:
animation-delay: 1s;
(5)设置动画结束时,盒子的状态:
animation-fill-mode: forwards;
属性值: forwards:保持动画结束后的状态(默认), backwards:动画结束后回到最初的状态。
(6)运动曲线:
animation-timing-function: ease-in;
属性值可以是:linear(线性) ease-in-out(先加速在减速) steps()等。
注意,如果把属性值写成steps(),则表示动画不是连续执行,而是间断地分成几步执行。我们接下来专门讲一下属性值 steps()。
》案例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {width: 100px;height: 100px;margin: 100px;background-color: red;/* 调用动画*//* animation: 动画名称 持续时间 执行次数 是否反向 运动曲线 延迟执行。infinite 表示无限次*/animation: move1 1s alternate linear 3;animation: move2 4s;}/* 方式一:定义一组动画*/@keyframes move1 {from {transform: translateX(0px) rotate(0deg);}to {transform: translateX(500px) rotate(555deg);}}/* 方式二:定义多组动画*/@keyframes move2 {0% {transform: translateX(0px) translateY(0px);background-color: red;border-radius: 0;}25% {transform: translateX(500px) translateY(0px);}/*动画执行到 50% 的时候,背景色变成绿色,形状变成圆形*/50% {/* 虽然两个方向都有translate,但其实只是Y轴上移动了200px。因为X轴的500px是相对最开始的原点来说的。可以理解成此时的 translateX 是保存了之前的位移 */transform: translateX(500px) translateY(200px);background-color: green;border-radius: 50%;}75% {transform: translateX(0px) translateY(200px);}/*动画执行到 100% 的时候,背景色还原为红色,形状还原为正方形*/100% {/*坐标归零,表示回到原点。*/transform: translateX(0px) translateY(0px);background-color: red;border-radius: 0;}}</style>
</head>
<body><div class="box"></div>
</body>
</html>4.边框圆角 阴影 背景
- border-radius (四个值顺时针)
- box-shadow(水平偏移 垂直偏移 模糊距离 阴影颜色)
- background-image: url()
- background-size:宽 高
5.文本、文字样式
》文本
(1)text-overflow: clip(默认一刀切)ellipsis(省略号)给定字符串">>>"
切记!一定要配合whhite-space:nowrap和overflow:hidden来使用
(2)text-shadow:

》文字
(3)字体类型font-family:name"隶书、宋体"
(4)艺术字体font-style:normal/italic斜体/oblique倾斜的字体
(5)字体粗细font-weight:normal/400正常/700加粗
(6)text-decoration:normal/underline下划线、blink闪烁,line-through贯穿,overline上划线
6.线性、径向渐变
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
background-image: radial-gradient(shape size at position, start-color, ..., last-color);三、HTML回顾
1.常见标签
(1)DOCTYPE,lang以及字符集
(2)标题标签h1-h6
(3)p(双)和br(单)
(4)文本格式化标签(双)

(5)div和span
span是行内标签,一行可以多个span
(6)img标签(单)和 相对/绝对路径

相对路径:以引用文件所在位置为参考基础,图片相对于HTML页面的位置
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。,但是这种严禁使用,原因如下:
1)绝对路径只在当前计算机生效,若将网站转移服务器,则路径会失效
2)通过绝对路径打开图片使用的是 file 协议,但网页中使用的是 http 协议,因此会出 现跨域问题,造成图片无法显示
网络地址:使用网络上的图片链接。但是,一般不使用网络地址,原因是网络图片 可能由于各种原因被删除、转移位置,使图片无法打开

(7)a超链接标签和 锚点
target 属性-blank跳转新的窗口打开 -self(默认)在当前窗口打开
<!-- #+id名字,就是一个锚点 不仅可以链接当前页面,也可以链接到其他的页面 -->
<a href="#top">返回顶部</a>
<a href="./快捷键.html#bottom">链接到快捷键页面底部</a>
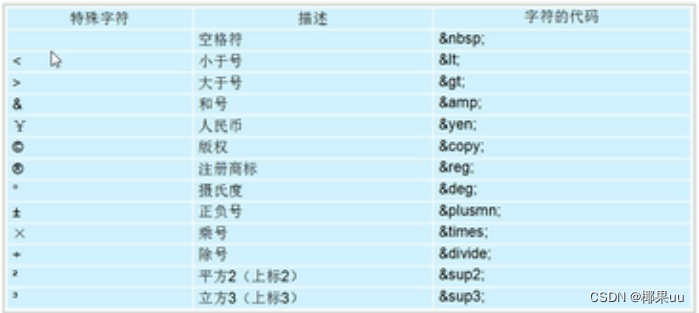
(8)特殊字符
2.表格标签
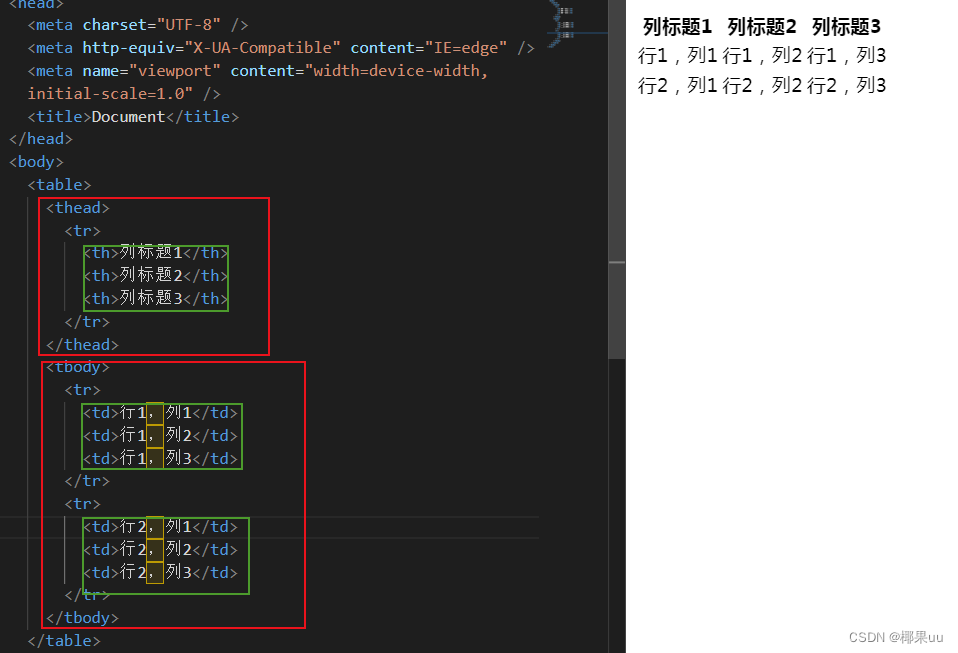
(1)table :tr(行): th(头) td(每行的单元格)

》table的属性

| cellspacing | 边框和边框的距离 |
| cellpadding | 边框和内容的距离 |
》行和列的属性

colspan跨列,rowspan跨行
(2)表格结构标签thead tbody
1)caption:表格的标题,通常出现在表格的顶部。
2)thead:定义表格表头,通常表现为标题行。
3)tbody:定义一段表格主体,一个表格可以有多个主体,可以按照行来进行分组。
4)tfoot:定义表格的脚尾,通常表现为总计行
3.列表标签
(1)无序列表ul li
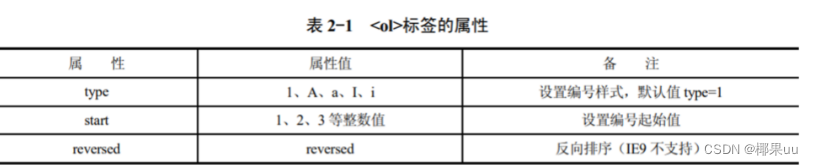
(2)有序列表ol li。ol的属性

(3)自定义列表dl > dt dd
4.表单标签
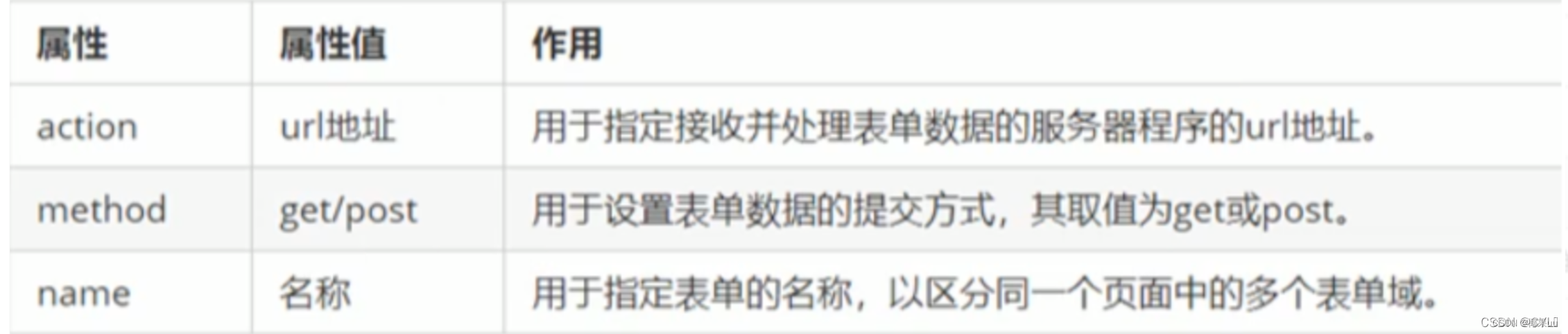
(1)表单域form,form属性

(1)get 方法的特点 使用 URL(统一资源定位符)传递参数:http://服务器地址?name1=value1&name2= value2,其中“?”符号表示要进行参数传递,“?”符号后面采用“name=value”的形式传 递,多个参数之间,用“&”符号连接。URL 传递的数据量有限,只能传递少量数据。 而且使用 URL 传递参数并不安全,所有信息可在地址栏中看到,并且可以通过地址 栏随意传递其他数据。
(2)post 方法的特点 将数据封装后使用 http 请求传递,信息在地址栏中不可见,比较安全,并且传递的数据 量理论上没有限制。 综上所述,虽然 get 方法是表单提交的默认方法,但是通常采用 post 方法传递数据。
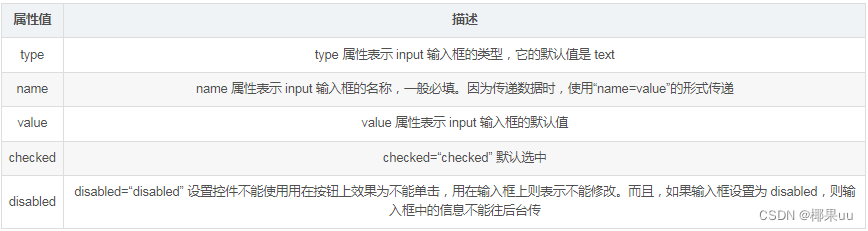
(2)表单控件input
》input属性

》type属性

》注意
1.name 和 value 属性需同时存在,提交时,提交的是 value 中的属性值
2.radio 凭借 name 属性区分是否为同一组。name 相同,为同组,同组中只能选择一个
3.checked=“checked” 默认选中。radio 只能选一个,checkbox 可以选多个
(3)提示信息
相关文章:

HTML5+CSS3回顾总结
一、HTML5新特性 1.语义化标签 <header> 头部标签<nav> 导航标签<article> 内容标签<section> 定义文档某个区域<aside> 侧边栏标签<footer> 尾部标签 2.多媒体标签 2.1视频标签vedio 》常规写法(尽量都使用mp4࿰…...
:2024.05.01-2024.05.10)
AI推介-多模态视觉语言模型VLMs论文速览(arXiv方向):2024.05.01-2024.05.10
文章目录~ 1.Pseudo-Prompt Generating in Pre-trained Vision-Language Models for Multi-Label Medical Image Classification2.VLSM-Adapter: Finetuning Vision-Language Segmentation Efficiently with Lightweight Blocks3.Memory-Space Visual Prompting for Efficient …...
)
Python 点云生成高程模型图(DSM)
点云生成高程模型图 一、什么是DSM?二、python代码三、结果可视化一、什么是DSM? DSM(Digital Surface Model)是一种数字高程模型,通常用于描述地表地形的数字化表示。它是由一系列离散的高程数据点组成的三维地形模型,其中每个点都具有其相应的高程值。 DSM主要用于…...

[第五空间 2021]WebFTP
题目是WebFTP 通过标签可以看出git泄露(git泄露是指开发人员利用git进行版本控制) 通过网上了解WebFTP的源码账号admin 密码admin888 进去之后正常思路是我们利用/.git 在githack里面进行复现 查看log看看有没有flag 但是经过我们查询之后不是这样子 通过一段时间摸索在phpinf…...

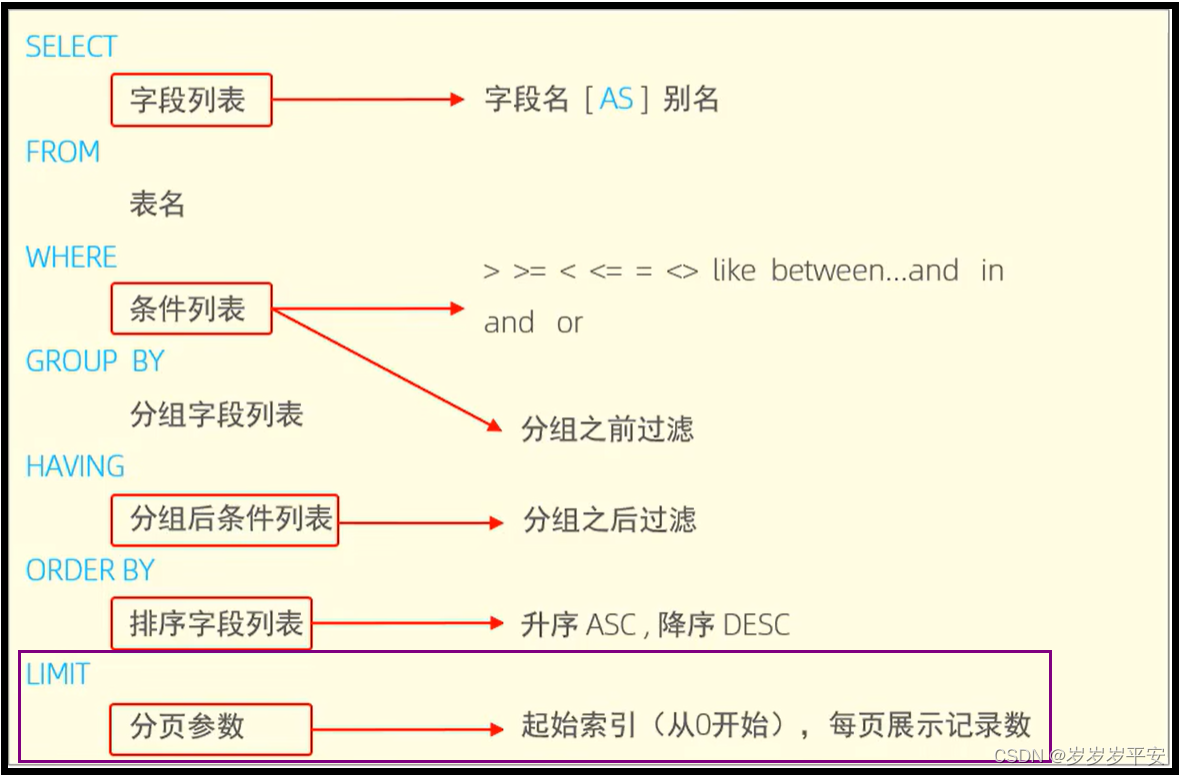
SQL—DQL(数据查询语言)之小结
一、引言 在前面我们已经学习完了所有的关于DQL(数据查询语言)的基础语法块部分,现在对DQL语句所涉及的语法,以及需要注意的事项做一个简单的总结。 二、DQL语句 1、基础查询 注意: 基础查询的语法是:SELE…...

找回xmind文件办法:一切意外均可找回(误删/重启关机等)
我周三编辑完,周四下午评审完用例忘记保存 结果到了快乐星期五,由于是周五我太开心了...早上到公司后觉得电脑卡,直接点了重启啥都没保存啊啊啊啊啊 准备上传测试用例时才想起来我的用例找不见了!!!&…...

微信小程序 npm构建+vant-weaap安装
微信小程序:工具-npm构建 报错 解决: 1、新建miniprogram文件后,直接进入到miniprogram目录,再次执行下面两个命令,然后再构建npm成功 npm init -y npm install express(Node js后端Express开发ÿ…...

【LeetCode 63】 不同路径 II
1. 题目 2. 分析 这道题比较典型,跟最小路径和 是同样的思想。比较简单。 3. 代码 class Solution:def uniquePathsWithObstacles(self, obstacleGrid: List[List[int]]) -> int:row len(obstacleGrid)col len(obstacleGrid[-1]) dp [[0] *(col) f…...

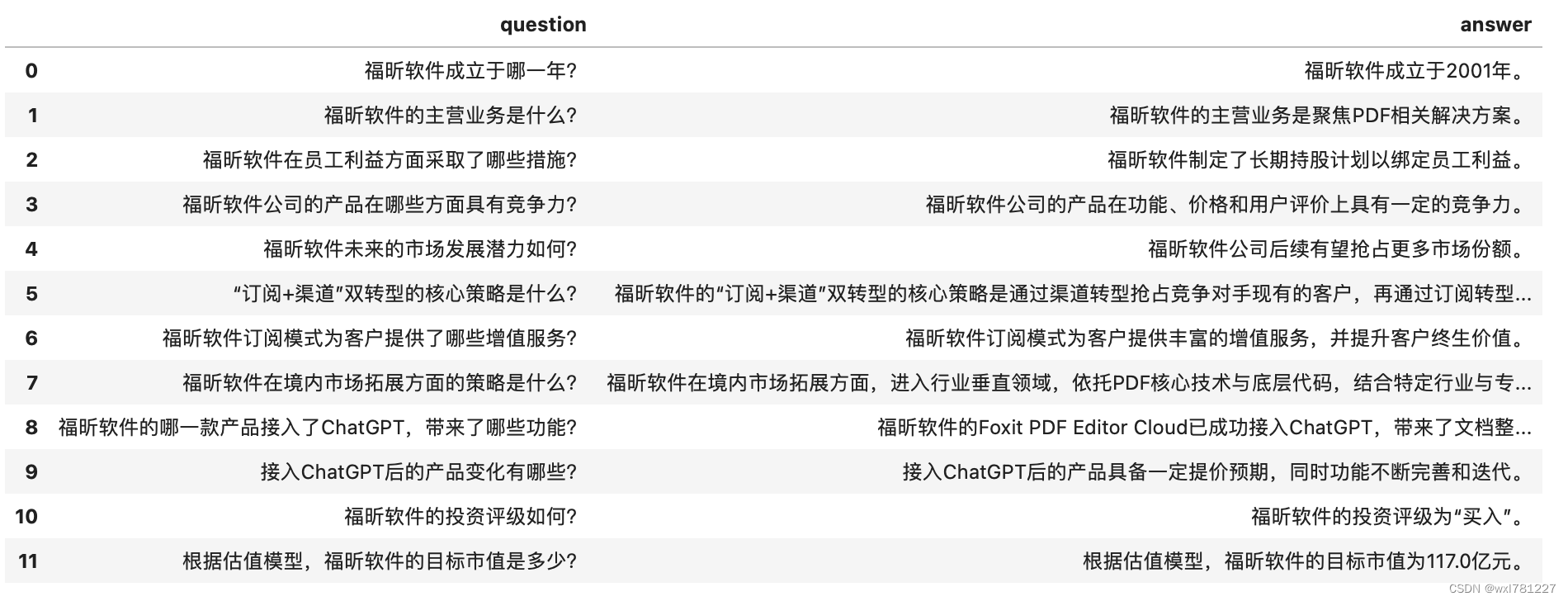
OpenAI助手API接入-问答对自动生成
支持GPT-3.5-Turbo, GPT-4o, GPT-4-Turbo import json import openai from pathlib import Path import os client openai.OpenAI(base_urlbase_url, api_keyapi_key) file client.files.create( fileopen("H3.pdf", "rb"), purposeassistants ) …...

9. C++通过epoll+fork的方式实现高性能网络服务器
epollfork 实现高性能网络服务器 一般在服务器上,CPU是多核的,上述epoll实现方式只使用了其中的一个核,造成了资源的大量浪费。因此我们可以将epoll和fork结合来实现更高性能的网络服务器。 创建子进程函数–fork( ) 要了解线程我们先来了解…...

【Mac】XMind for mac(XMind思维导图)v24.04.10311软件介绍和安装教程
软件介绍 XMind for Mac是一款功能强大的思维导图软件。它具有以下主要特点: 1.多样化的思维导图功能:XMind for Mac提供了丰富的思维导图编辑功能,用户可以创建各种类型的思维导图,包括组织结构图、逻辑图、时间轴图等…...

使用 Django ORM 进行数据库操作
文章目录 创建Django项目和应用定义模型查询数据更新和删除数据总结与进阶聚合和注解跨模型查询原始SQL查询 Django是一个流行的Web应用程序框架,它提供了一个强大且易于使用的对象关系映射(ORM)工具,用于与数据库进行交互。在本文…...

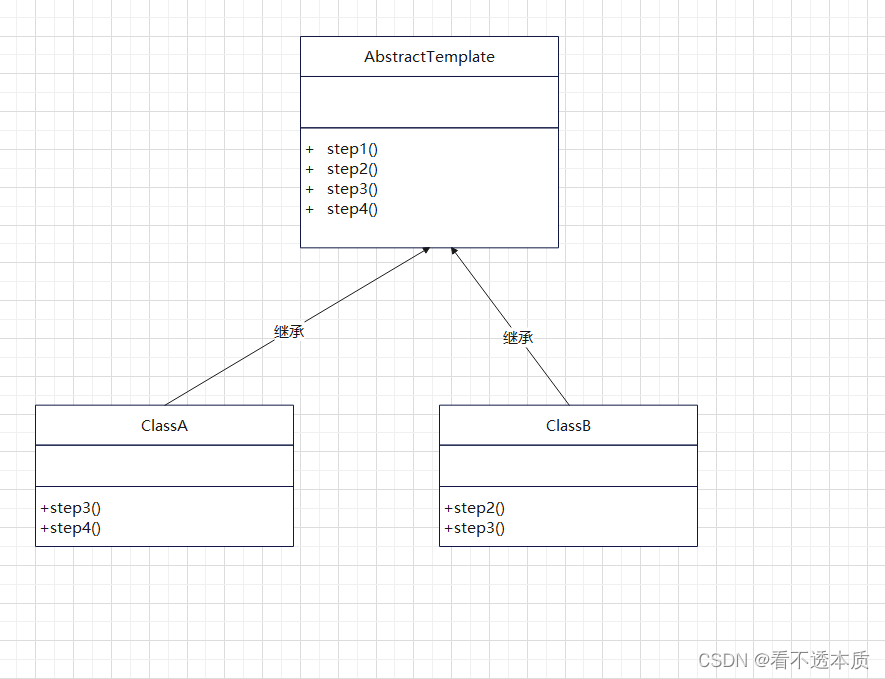
行为型设计模式之模板模式
文章目录 概述原理结构图实现 小结 概述 模板方法模式(template method pattern)原始定义是:在操作中定义算法的框架,将一些步骤推迟到子类中。模板方法让子类在不改变算法结构的情况下重新定义算法的某些步骤。 模板方法中的算法可以理解为广义上的业…...

大泽动力车载柴油发电机的特点和优势有哪些
大泽动力车载柴油发电机具有一系列显著的特点和优势,以下是对其的详细介绍: 低噪音性能:大泽动力车载柴油发电机具备明显的低噪音性能,其噪音限值在距离机组7米处测得为70dB(A),这为用户提供了一个相对安静的工作环境…...

基于 IP 的 DDOS 攻击实验
一、介绍 基于IP的分布式拒绝服务(Distributed Denial of Service, DDoS)攻击是一种利用大量受控设备(通常是僵尸网络)向目标系统发送大量请求或数据包,以耗尽目标系统的资源,导致其无法正常提供服务的攻击…...

GPT-4o如何重塑AI未来!
如何评价GPT-4o? 简介:最近,GPT-4o横空出世。对GPT-4o这一人工智能技术进行评价,包括版本间的对比分析、GPT-4o的技术能力以及个人感受等。 GPT-4o似乎是一个针对GPT-4模型进行优化的版本,它在性能、准确性、资源效率以及安全和…...

window本地域名映射修改
位置 C:\Windows\System32\drivers\etc 文件名 hosts 修改方法 复制一份到桌面 修改桌面的文件 # 前面为ip 后面为域名,域名-》ip的映射 127.0.0.1 link.com最后将修改后的文件保存,复制到C:\Windows\System32\drivers\etc替换...

【退役之重学】为什么要加入多级缓存
一、为什么 加入多级缓存是为了提高数据访问的效率和性能 二、怎么做 在多级访问系统中,数据首先会被存储在速度最快的 L1 缓存中,如果数据在 L1 缓存中未命中,则会继续在 L2 缓存 和 L3 缓存中查找,如果在所有缓存中都未命中&…...

Redis常用命令大全
目录 1、五大数据类型的基本命令 1.1 字符串 1.2 列表 1.3 哈希 1.4 集合 1.5 有序集合 2、与key相关 2.1 查看redis数据的类型 2.2 查看当前redis库中的所有key命令 3、除了五大数据类型外常见命令 3.1 键操作 3.2 服务器操作 3.3 连接操作 3.4 发布/订阅 3.5 事…...

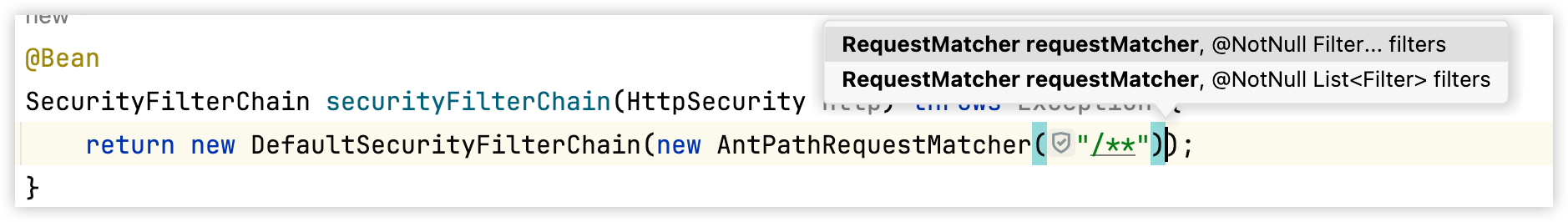
HttpSecurity 是如何组装过滤器链的
有小伙伴们问到这个问题,简单写篇文章和大伙聊一下。 一 SecurityFilterChain 首先大伙都知道,Spring Security 里边的一堆功能都是通过 Filter 来实现的,无论是认证、RememberMe Login、会话管理、CSRF 处理等等,各种功能都是通…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...