VUE框架前置知识总结
一、前言
在学习vue框架中,总是有些知识不是很熟悉,又不想系统的学习JS,因为学习成本太大了,所以用到什么知识就学习什么知识。此文档就用于记录零散的知识点。主要是还是针对与ES6规范的JS知识点。
以下实验环境都是在windows环境下,在vue框架中进行实验,因为这样比较方便,也更方便以后在VUE当中的运用
二、函数
1.回调函数
1.1 概念
如果将 “函数A” 作为"参数"传递给函数B时,我们称函数A为 “回调函数”
1.2 实例
<template></template><script setup>
// test1作为参数传递给了函数2,那么test1就是一个回调函数
function test1(){console.log('我是一个回调函数')
}function test2(fn){fn()console.log("我是test2函数")
}test2(test1)</script>
查看控制台,发现函数执行成功
2.箭头函数
2.1.没有参数的箭头函数
test = () => console.log('这是最简单的箭头函数')
test()
2.2.单参箭头函数
test = x => console.log('x = ' + x)
test(10)
2.3.多参数箭头函数
多参箭头函数参数的小括号就不能省略了
test = (x,y) => console.log('x = ' + x,'y = ' + y)
test(10,20)
2.4.函数体只有一行内容
如果只有一行语句,可以同时省略大括号和return。
test = () => 10 + 10
console.log(test()
2.5.函数体有多行
如果函数体部分有多行,就需要使用{},如果有多上的话,其实就没必要使用箭头函数了
test = () => {console.log('1'),console.log('2')}
test()
2.6.return和{}必须并存
test = () => {return 10 + 20}
x = test()
console.log(x)注意:在js中会有很多情况会使用匿名的箭头函数作为函数的参数
三、解构-赋值
1.数组解构
正常的一个例子,将数组的值分别赋值给多个变量
<template></template><script setup>
const arr = [ 100, 60, 80 ]const max = arr[0]
const avg = arr[1]
const min = arr[2]console.log(max,avg,min)</script>
这样赋值在语法上就比较繁琐。
解构赋值的语法如下:
<template></template><script setup>
const arr = [ 100, 60, 80 ]// 对数组进行结构赋值
const [ max,avg,min ] = arrconsole.log(max,avg,min)</script>
2.对象解构
2.1 解构对象
注意点:解构时候的变量名必须要和对象之中的key一致。
<template></template><script setup>
// 解构之前打印
const obj = {name: "zhangsan",age: 20}
console.log(obj.name,obj.age)// 解构之后打印
const {name,age } = obj
console.log(name,age)</script>
2.1.1 解构重命变量
有时候解构的时候,变量名可能和其它的变量冲突了,那么就需要重命名。如下:
<template></template><script setup>
const name = "lisi"
const age = 200const obj = {name: "zhangsan",age: 20}// 解构之后需要给变量重命名,避免和其它变量冲突
const {name:username,age: userage } = obj
console.log(username,userage)</script>
2.2 解构数组对象
<template></template><script setup>
//解构之前打印
const obj = [{name: "zhangsan",age: 20
}]
console.log(obj[0].name,obj[0].age)//解构之后打印
const [{ name,age}] = obj
console.log(name,age)</script>
2.3 多级对象解构
<template></template><script setup>
const obj = {name: "zhangsan",family: {name: "xiaoli",age: 20}
}
console.log(obj.family.name,obj.family.age)// 这里的family是不能省略的,作用是为了指定解构哪个对象
const {name:name1, family: {name,age}} = obj
console.log(name1,name,age)</script>
四、字符串
1.模板字符串
1.1 使用场景:
1.拼接字符串和变量
2.在没有它之前,要拼接变量比较麻烦
1.2 语法
`xxxxx${变量名}xxxxxxx`
2.模板字符串实例
2.1 常规字符串拼接
<template></template><script setup>
let name = "zhangsan"
let age = 20console.log(name + "今年" + age + "岁了")</script>
2.2 模板字符串拼接
<template></template><script setup>
let name = "zhangsan"
let age = 20console.log(`${name}今年${age}岁了`)
</script>
五、模块化
1.分别暴露
1.1 概念和语法:
1.分别暴露就是 每个变量和函数都需要使用 export 暴露出去.
2.语法: export 要暴露的内容
3.引入:引入的时候需要注意,暴漏的变量名是什么,引入的时候就写什么,不能自定义更改名称
1.2 创建分别暴露模块文件
创建test.js,内容如下:每个变量和函数都单独使用export进行了暴漏
export const data1 = "hello"
export const data2 = "world"export function test(){console.log("这是一个test函数")
}
1.3 引入分别暴露模块文件
在app.vue文件中引入模块文件
<template></template><script setup lang="ts">
# 引入模块文件中变量
import { data1,data2,test } from './utils/test'console.log(data1)
console.log(data2)
test()</script>2.统一暴露
2.1 概念和语法
1.概念: 不需为每个变量都使用单独的export进行暴露,使用一个export即可暴露所有内容
2.语法:export { 要暴露的内容 }
2.2 创建统一暴露模块文件
创建test.js,内容如下:所有的内容需要一个export 暴露即可
const data1 = "hello"
const data2 = "world"function test(){console.log("这是一个test函数")
}export {data1,data2,test
}
2.3 引入统一暴漏模块文件
引入的时候和分别暴漏没有区别,用法完全一致
<template>
</template><script setup lang="ts">import { data1,data2,test } from './utils/test'console.log(data1)
console.log(data2)
test()</script>3.默认暴露
3.1 概念和语法
1.默认暴露:在一个模块文件中,只能有一个默认暴漏
2.语法: export default 要暴漏的内容
3.引入: 引入默认暴漏的时候,可以自定义名称,而且不用使用{}解构(就是不用分别引入)。
3.1 默认暴露一个内容
function test(){console.log("这是一个test函数")
}export default test
3.2 引入模块文件
这里发现,没有使用{} 也没有和test的变量名对应,而是使用了fn进行接受。结果运行成功
<template>
<div><button @click="send">发送请求</button>
</div>
</template><script setup lang="ts">import fn from './utils/test'fn()</script>3.3 默认暴漏多个内容
const data1 = "hello"
const data2 = "world"function test(){console.log("这是一个test函数")
}export default {data1,data2,test
}
3.4 引入模块文件
注意:此时当默认暴漏多个内容时,引入的时候,用法和默认暴多一个内容时是不一样的!!!!!
暴露一个内容时:引入的内容就是暴露的内容,可以直接使用
暴露多个内容时: 引入的内容不能直接使用,而是按照对象的使用方法进行使用
<template>
<div><button @click="send">发送请求</button>
</div>
</template><script setup lang="ts">
import test_data from './utils/test'console.log(test_data.data1)
console.log(test_data.data2)
test_data.test()</script>以上三种暴露方法根据场景进行使用区分使用。
六、axios
这里后端使用的是json-server,json-server默认是允许跨域请求的
1.GET请求
1.1 完整版
带请求参数的完整版axios请求.
<template><button @click="send">发送请求</button>
</template><script setup>
import axios from "axios";function send() {const res = axios({method: "GET",url: "http://192.168.1.10:3000/students/",params: {name: "zhangsan"}})res.then(response => {console.log('-----------')console.log(response.data)},error => {console.log(error)})
}</script>
1.2 简写版
<template><button @click="send">发送请求</button>
</template><script setup>
import axios from "axios";function send(){axios.get("http://192.168.1.10:3000/students",{params: { name: "zhangsan"}}).then(response => {console.log(response.data)},error => {console.log(error)})
}</script>
两种写法的区别点要注意:
1.完整版本中 axios中的参数是一个对象形式的实参
2.简写版本中 axios中的参数不是一个对象,而是两个实参
2.POST请求
2.1 完整版
<template><button @click="send">发送请求</button>
</template><script setup>
import axios from "axios";function send(){const res = axios({method: "POST",url: "http://192.168.1.10:3000/students",data: {id: 4,name: "xiaoqiang",age: 26}})res.then(response => {console.log(response)},error => {console.log(error)})
}</script>
2.2 简写版
<template><button @click="send">发送请求</button>
</template><script setup>
import axios from "axios";function send(){axios.post("http://192.168.1.10:3000/students",{ id: 5, name:"xiaohu",age:23}). then(response => {console.log(response)},error => {console.log(error)} )
}</script>
3.create方法
axios有一个create方法,可以构建出具有不同配置的axios实例。这样就可以满足不同的请求。
到这里,不直接在APP.vue文件中进行引入axios,而是单独创建一个axios的模块文件进行封装。
上边的GET和POST方法只是为了讲解语法,所有直接在APP.vue文件中进行请求,比较方便。这里使用了create方法就开始涉及到了自定义配置。所以进行了单独的拆分和封装
3.1 创建模块文件
创建src/utils/request.js文件
import axios from "axios";# 创建第一个axios的实例
const request = axios.create({baseURL: "http://192.168.1.10:3000",# 超时时间为8秒timeout: 8000
})# 创建第二个axios的实例
const request1 = axios.create({baseURL: "http://192.168.1.11:3000",# 超时时间为3秒timeout: 3000
})# 暴露两个axios实例
export { request,request1 }
3.2 使用axios实例
在APP.vue中引入axios实例并使用.
<template><button @click="send">发送请求</button>
</template><script setup>
import { request } from './utils/request'function send(){request.get(# 这里不用再写完整的目标地址"/students",{ params: {age: 23} }).then(response => console.log(response.data),error => console.log(error))
}</script>
4.拦截器
4.1.请求拦截器
这里创建了axios的实例 request, 那么就设置request的请求拦截i,如果没有设置任何axios的实例,就设置axios的拦截器.
return config 是必须的,是不能省略的
import axios from "axios";const request = axios.create({baseURL: "http://192.168.1.10:3000",timeout: 8000
})# 请求拦截器
request.interceptors.request.use(config => {console.log('----------')console.log(config)console.log('----------')return config
})export { request }
4.2.响应拦截器
import axios from "axios";const request = axios.create({baseURL: "http://192.168.1.10:3000",timeout: 8000,
})request.interceptors.request.use(config => {console.log('----------')console.log(config)console.log('----------')return config})# 响应拦截器,对数据进行解构
request.interceptors.response.use(response => {console.log('#######')console.log(response)console.log('#######')return response.data})export { request }
这里的两种拦截器只写了语法,没有进行特有配置,在项目中根据情况进行配置
5.async函数
5.1 普通函数的返回值
function test(){console.log('OK')}console.log(test())
结果是:undefined
5.2 async加上函数
async函数 加在任意一个函数的前面:
1.这个函数也会被标记为异步函数
2.函数的返回值会变成一个promise对象,
<script setup>
async function test(){console.log('OK')}console.log(test())
</script>
结果是:
OK
Promise {<fulfilled>: undefined}
6.await函数
await函数主要有两个功能:
1.在异步函数中,阻塞 “await语句后边” 的所有的语句,等待await的语句执行完成后才会继续执行后续的语句
2.能够直接提取 await后边promise中的返回值,可以理解为then函数
6.1 编写python后端
这里没有继续使用json-server,要注意 前端要配置跨域,或者后端允许跨域请求
main.py内容如下:
main.py内容如下:
from flask import Flask
import json,timeapp = Flask(__name__)@app.route('/')
def index():data = json.dumps({ "name": "张三","age": 1000})time.sleep(5)return dataif __name__ == "__main__":app.run(host="0.0.0.0",debug=True)
6.2 配置前端代理
代理的含义就是 把所有的http请求都转发到 127.0.0.1:5137/api接口上。
那么api接口转发的后端是1.18:5000端口。这样就解决了浏览器同源的策略,解决了跨域请求
注意:前端的代理模式 适用于开发环境, 一旦上生产就需要使用nginx进行转发
编辑vite.config.js
import { defineConfig } from 'vite'export default defineConfig({# 新增以下内容server: {port: 5137, //vite的默认端口(别和后端冲突了)proxy: {"/api": { //代理的请求target: "http://192.168.1.18:5000", //后端的地址changeOrigin: true, //开启跨域访问rewrite: (path) => path.replace(/^\/api/,''), //重写前缀(如果后端本身就有api这个通用前缀,那么就不用重写)},},}
})
6.3 封装axios
编辑 src/utils/request.js.
这里的baseurl就不在后端的地址了,而是请求本机的/api接口
import axios from "axios";const request = axios.create({baseURL: "/api",timeout: 8000,
})export { request }
6.4 app.vue文件引入并测试
<template><h1>app.vue</h1><button @click="send">发送请求</button>
</template><script setup>
import { request } from './utils/request'function send(){console.log('before')request.get("/").then(response => { console.log(response)})console.log('---------')console.log('after')
}</script>
这里发现,在浏览器点击 “发送请求”,没有任何阻塞,所有请求全部执行完毕。只是后端的python延时5秒返回数据
6.5 增加await函数
async 可以单独出现,但是await必须和async一起出现
<template><h1>app.vue</h1><button @click="send">发送请求</button>
</template><script setup>
import { request } from './utils/request'async function send(){console.log('before')const {data} = await request.get("/")console.log(data)console.log('---------')console.log('after')
}</script>
这时候发现 awaite后边的所有语句全部阻塞,阻塞的原因是因为request没有执行完,并且加了await函数。
还有一点就是 不用使用then获取值,可以直接获取data的值
7.async和await小实例
异步请求数据后,然后在模板中显示出来
<template><h1>app.vue</h1><button @click="send">发送请求</button><h1>用户名: {{ name }}</h1><h1>年龄: {{ age }}</h1>
</template><script setup>
import {ref} from 'vue';
import { request } from './utils/request'const name = ref()
const age = ref()async function send(){const {data} = await request.get("/")name.value = data.nameage.value = data.age}</script>
相关文章:

VUE框架前置知识总结
一、前言 在学习vue框架中,总是有些知识不是很熟悉,又不想系统的学习JS,因为学习成本太大了,所以用到什么知识就学习什么知识。此文档就用于记录零散的知识点。主要是还是针对与ES6规范的JS知识点。 以下实验环境都是在windows环…...

张宇1000题80%不会?别急,这个方法肯定有用!
这太正常了,1000题的难度本来就高,不要慌 我考研的时候跟的也是张宇老师,但是1000题我根本就没做几道题就给换成880题660题了,而且只是强化阶段用880题,基础阶段我用的都是汤家凤的1800题。 不要担心做的不是张宇老师…...

【python】爬虫记录每小时金价
数据来源: https://www.cngold.org/img_date/ 因为这个网站是数据随时变动的,用requests、BeautifulSoup的方式解析html的话,数据的位置显示的是“--”,并不能取到数据。 所以采用webdriver访问网站,然后从界面上获取…...

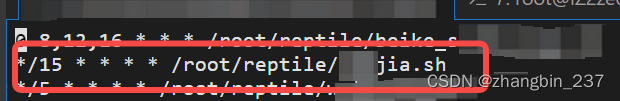
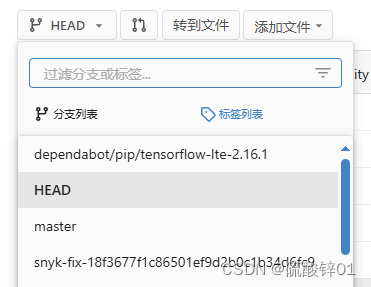
一行命令将已克隆的本地Git仓库推送到内网服务器
一、需求背景 我们公司用gitea搭建了一个git服务器,其中支持win7的最高版本是v1.20.6。 我们公司的电脑在任何时候都不能连接外网,但是希望将一些开源的仓库移植到内网的服务器来。一是有相关代码使用的需求,二是可以建设一个内网能够查阅的…...

Linux文本处理三剑客(详解)
一、文本三剑客是什么? 1. 对于接触过Linux操作系统的人来说,应该都听过说Linux中的文本三剑客吧,即awk、grep、sed,也是必须要掌握的Linux命令之一,三者都是用来处理文本的,但侧重点各不相同,a…...

AI在线UI代码生成,不需要敲一行代码,聊聊天,上传图片,就能生成前端页面的开发神器
ioDraw的在线UI代码生成器是一款开发神器,它可以让您在无需编写一行代码的情况下创建前端页面。 主要优势: 1、极简操作:只需聊天或上传图片,即可生成响应式的Tailwind CSS代码。 2、节省时间:自动生成代码可以节省大…...

go-zero整合单机版ClickHouse并实现增删改查
go-zero整合单机版ClickHouse并实现增删改查 本教程基于go-zero微服务入门教程,项目工程结构同上一个教程。 本教程主要实现go-zero框架整合单机版ClickHouse,并暴露接口实现对ClickHouse数据的增删改查。 go-zero微服务入门教程:https://b…...

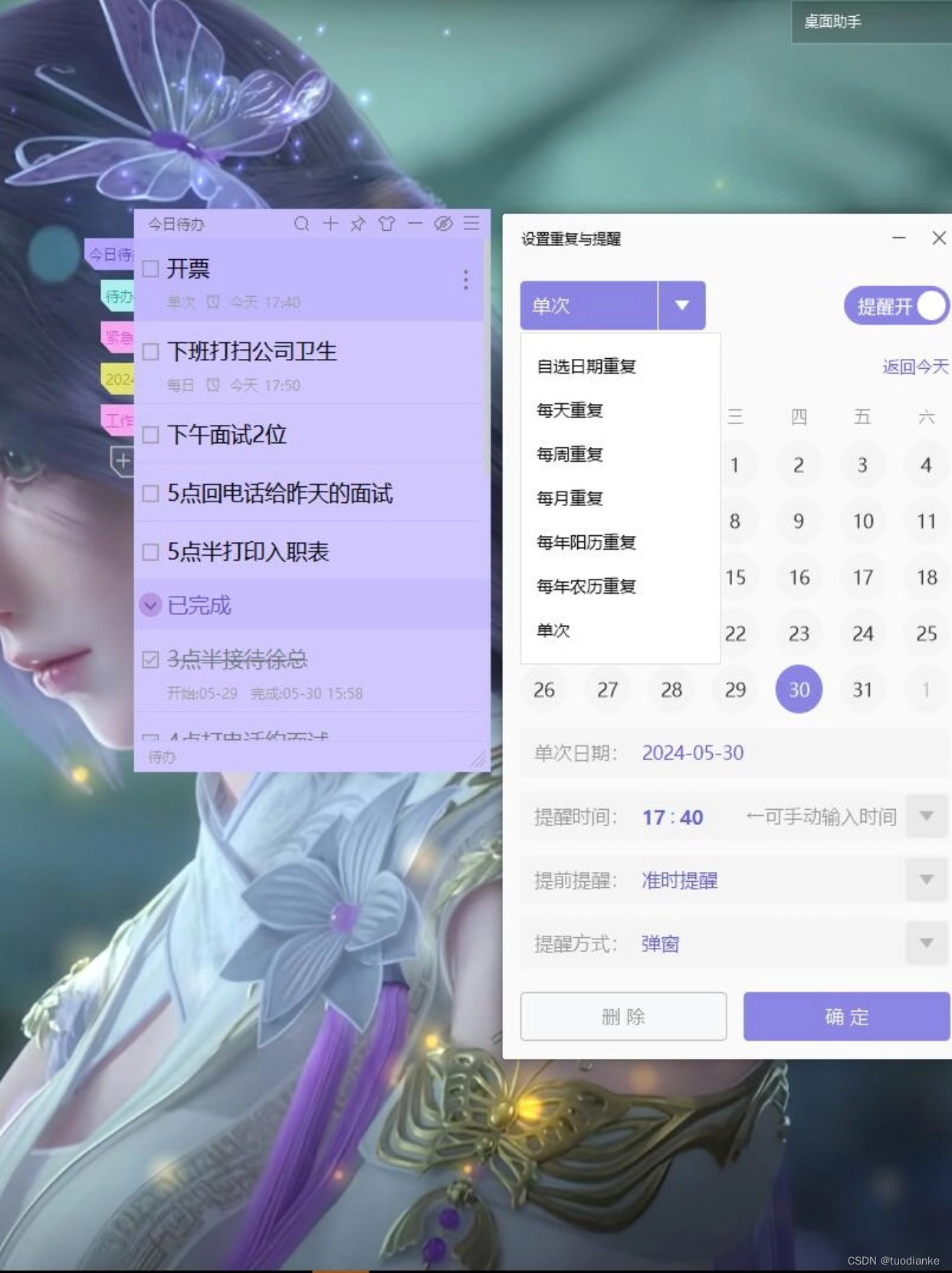
行政工作如何提高效率?桌面备忘录便签软件哪个好
在行政管理工作中,效率的提高无疑是每个行政人员都追求的目标。而随着科技的发展,各种便捷的工具也应运而生,其中桌面备忘录便签软件便是其中的佼佼者。那么,这类软件又如何帮助我们提高工作效率呢? 首先,…...

利用向日葵和微信/腾讯会议实现LabVIEW远程开发
利用向日葵远程控制软件结合微信或腾讯会议的视频通话功能,可以实现LabVIEW的远程开发和调试。通过向日葵进行远程桌面访问,配合视频通话工具进行实时沟通与问题解决,不仅提高了开发效率,还减少了地域限制带来的不便。介绍这种远程…...

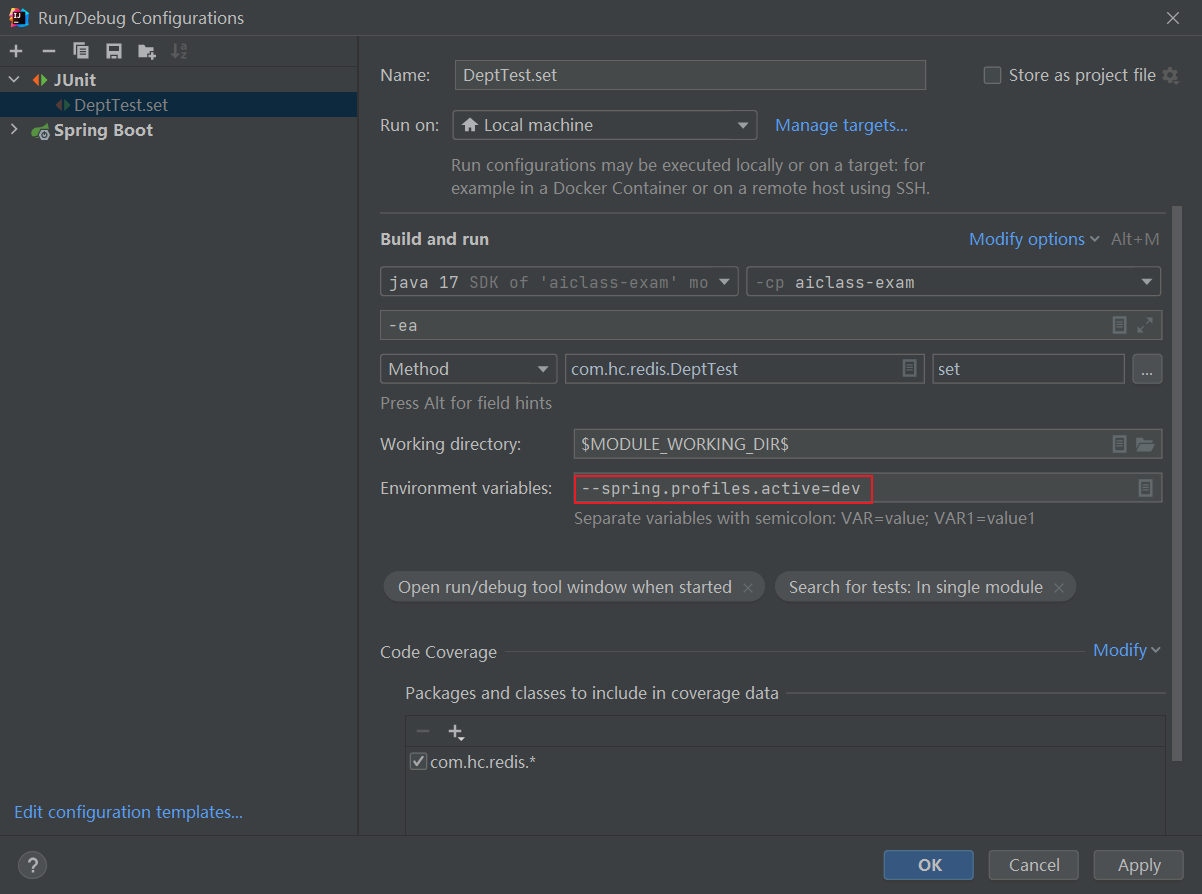
SpringBoot 单元测试 指定 环境
如上图所示,在配置窗口中添加--spring.profiles.activedev,就可以了。...

Flutter 中的 SliverOpacity 小部件:全面指南
Flutter 中的 SliverOpacity 小部件:全面指南 Flutter 是一个功能强大的 UI 框架,由 Google 开发,允许开发者使用 Dart 语言来构建高性能、美观的跨平台应用。在 Flutter 的滚动组件体系中,SliverOpacity 是一个用来为其子 Slive…...

源码分析の前言
源码分析路线图: 初级部分:ArrayList->LinkedList->Vector->HashMap(红黑树数据结构,如何翻转,变色,手写红黑树)->ConcurrentHashMap 中级部分:Spring->Spring MVC->Spring Boot->M…...

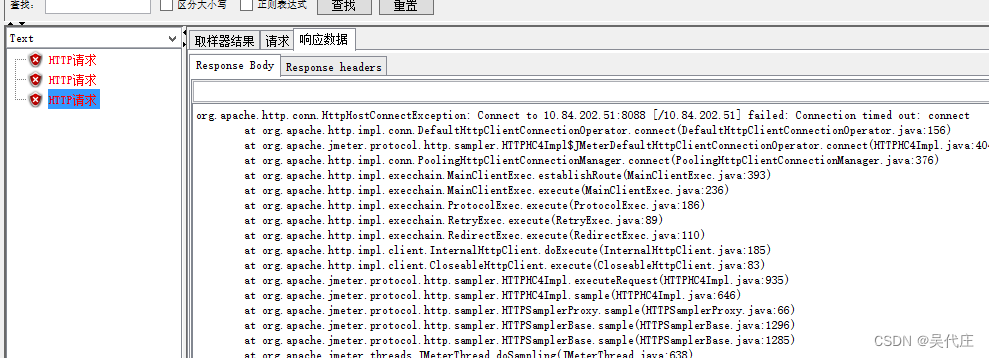
接口性能测试复盘:解决JMeter超时问题的实践
在优化接口并重新投入市场后,我们面临着一项关键任务:确保其在高压环境下稳定运行。于是,我们启动了一轮针对该接口的性能压力测试,利用JMeter工具模拟高负载场景。然而,在测试进行约一分钟之后,频繁出现了…...

[数据集][目标检测]猕猴桃检测数据集VOC+YOLO格式1838张1类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):1838 标注数量(xml文件个数):1838 标注数量(txt文件个数):1838 标注…...

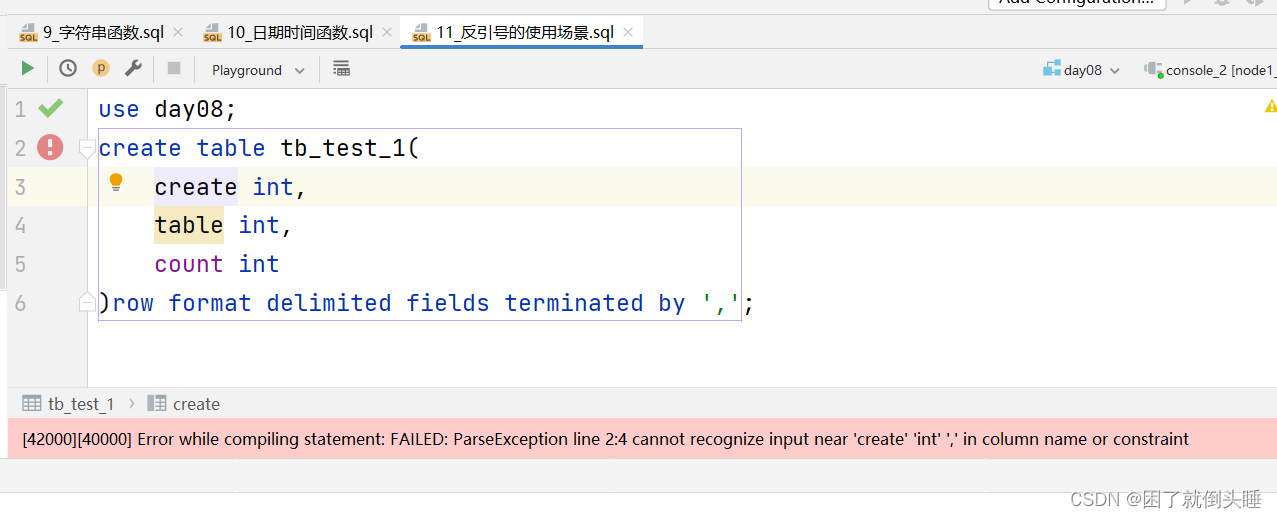
摸鱼大数据——Hive函数7-9
7、日期时间函数 Hive函数链接:LanguageManual UDF - Apache Hive - Apache Software Foundation SimpleDateFormat (Java Platform SE 8 ) current_timestamp: 获取时间原点到现在的秒/毫秒,底层自动转换方便查看的日期格式 常用 to_date: 字符串格式时间…...

python连接数据库
python连接MYSQL、postgres、oracle等的基本操作 python连接mysql MySQLdb MySQLdb又叫MySQL-python ,是 Python 连接 MySQL 的一个驱动,很多框架都也是基于此库进行开发,只支持 Python2.x,而且安装的时候有很多前置条件&#…...

能不能接受这些坑?买电车前一定要看
图片来源:汽车之家 文 | Auto芯球 作者 | 雷慢 刚有个朋友告诉我,买了电车后感觉被骗了, 很多“坑”都是他买车后才知道的。 不提前研究,不做功课,放着我这个老司机不请教, 这个大冤种他不当谁当&…...

k8s中pod如何排错?
排除Kubernetes Pod故障通常涉及一系列步骤,以诊断问题并找到解决方案。以下是一些常见的故障排除方法: 检查Pod状态: 使用kubectl get pods查看Pod的状态。如果Pod没有处于Running状态,查看更详细的信息,使用kubectl describe …...
)
【手撕面试题】Vue(高频知识点二)
每天10道题,100天后,搞定所有前端面试的高频知识点,加油!!!,在看文章的同时,希望不要直接看答案,先思考一下自己会不会,如果会,自己的答案是什么&…...

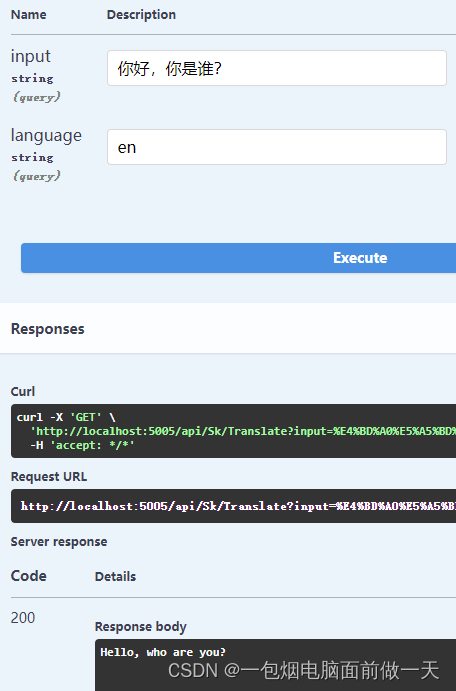
四、.Net8对接Ollama实现文字翻译(.Net8+SemanticKernel+Ollama)本地运行自己的大模型
.Net8SemanticKernelOllama 一、Semantic Kernel官方定义SK能做什么? 二、基本使用1、普通对话2、使用插件实现文本翻译功能 三、IChatCompletionService、ITextGenerationService、ITextEmbeddingGenerationService 很多情况都有这样的需求,使用自有系统…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...
