Django中使用Celery和APScheduler实现定时任务
在之前的文章我们已经学习了Celery和APScheduler的基本使用,下面让我们来了解一下如何在Django中使用Celery和APScheduler
Celery
1.前提工作
python 3.7
pip install celery
pip install eventlet
#5.0版本以下
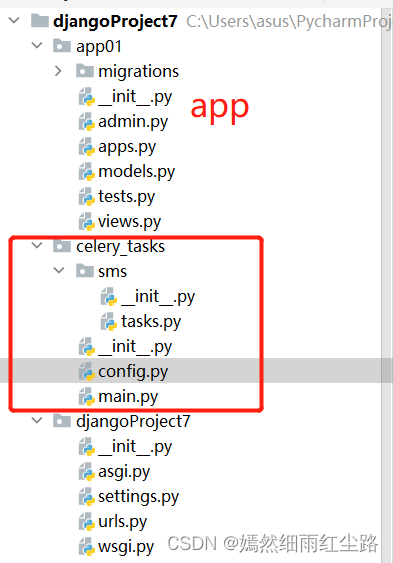
pip install importlib-metadata==4.8.3(python3.7下可能会出现报错)2.项目结构

3.异步任务
#tasks.py
from ..main import celery_app
# 装饰器将send_sms_code装饰为异步任务,并设置别名
@celery_app.task(name='send_sms_code')
def send_sms_code(mobile, sms_code):print("向手机号{}发送验证码{}".format(mobile,sms_code))# config.py
broker_url = "redis://127.0.0.1:6379/7"#main.py
# celery启动⽂件
from celery import Celery
import os#配置环境
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'djangoProject7.settings')
# 创建celery实例
celery_app = Celery('test')
# 加载celery配置
celery_app.config_from_object('celery_tasks.config')
# ⾃动注册celery任务
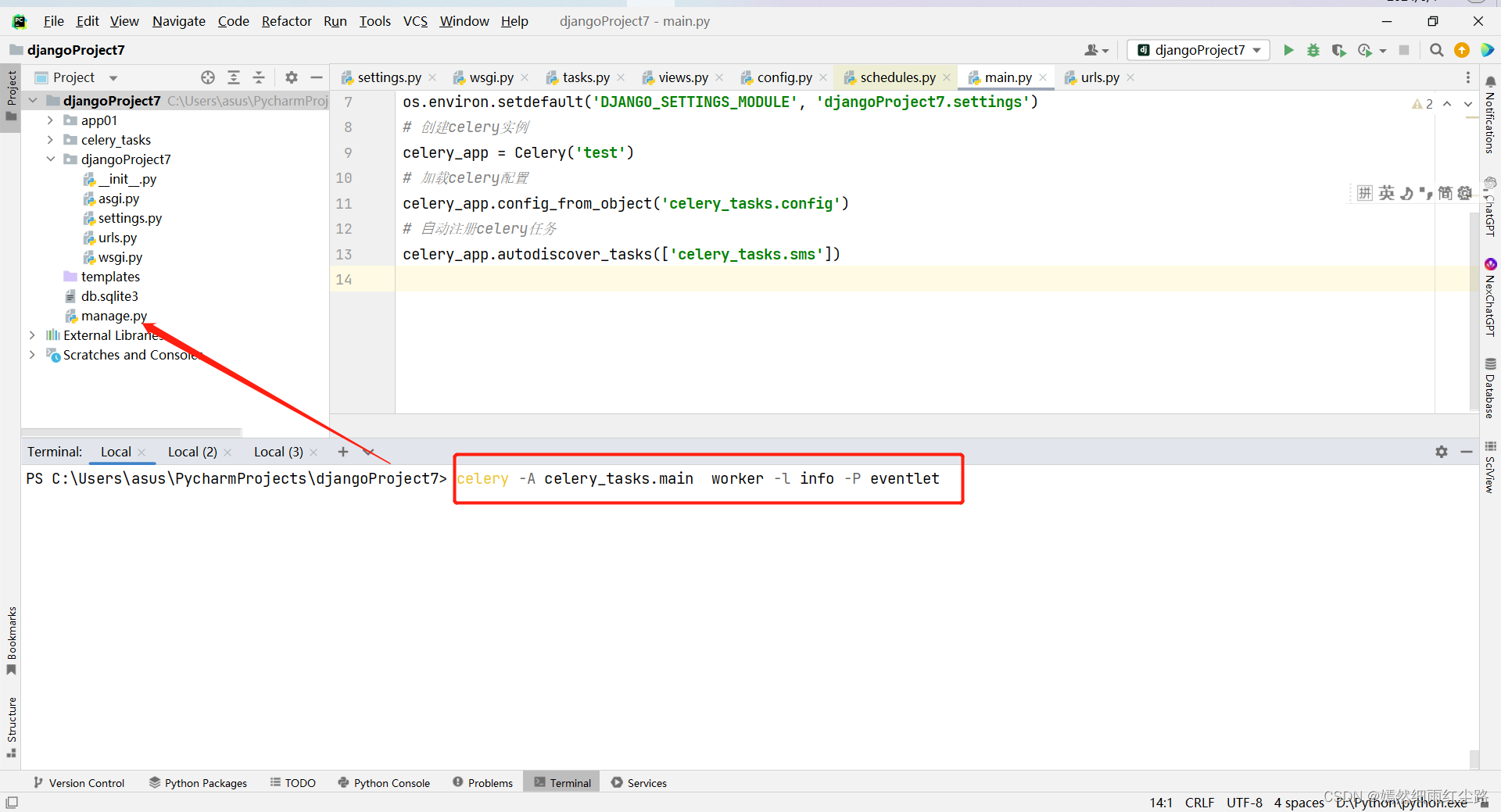
celery_app.autodiscover_tasks(['celery_tasks.sms'])命令启动:
与manage.py平级,执行命令celery -A celery_tasks.main worker -l info -P eventlet

编写视图函数和路由:
#views.py
from django.shortcuts import render,HttpResponse
from celery_tasks.sms import tasks
# Create your views here.
def index(request):tasks.send_sms_code("13417361123","123456")return HttpResponse("111")#urls.py
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [path('admin/', admin.site.urls),path('index/',views.index)
]
启动项目,然后访问视图即可
4.定时任务
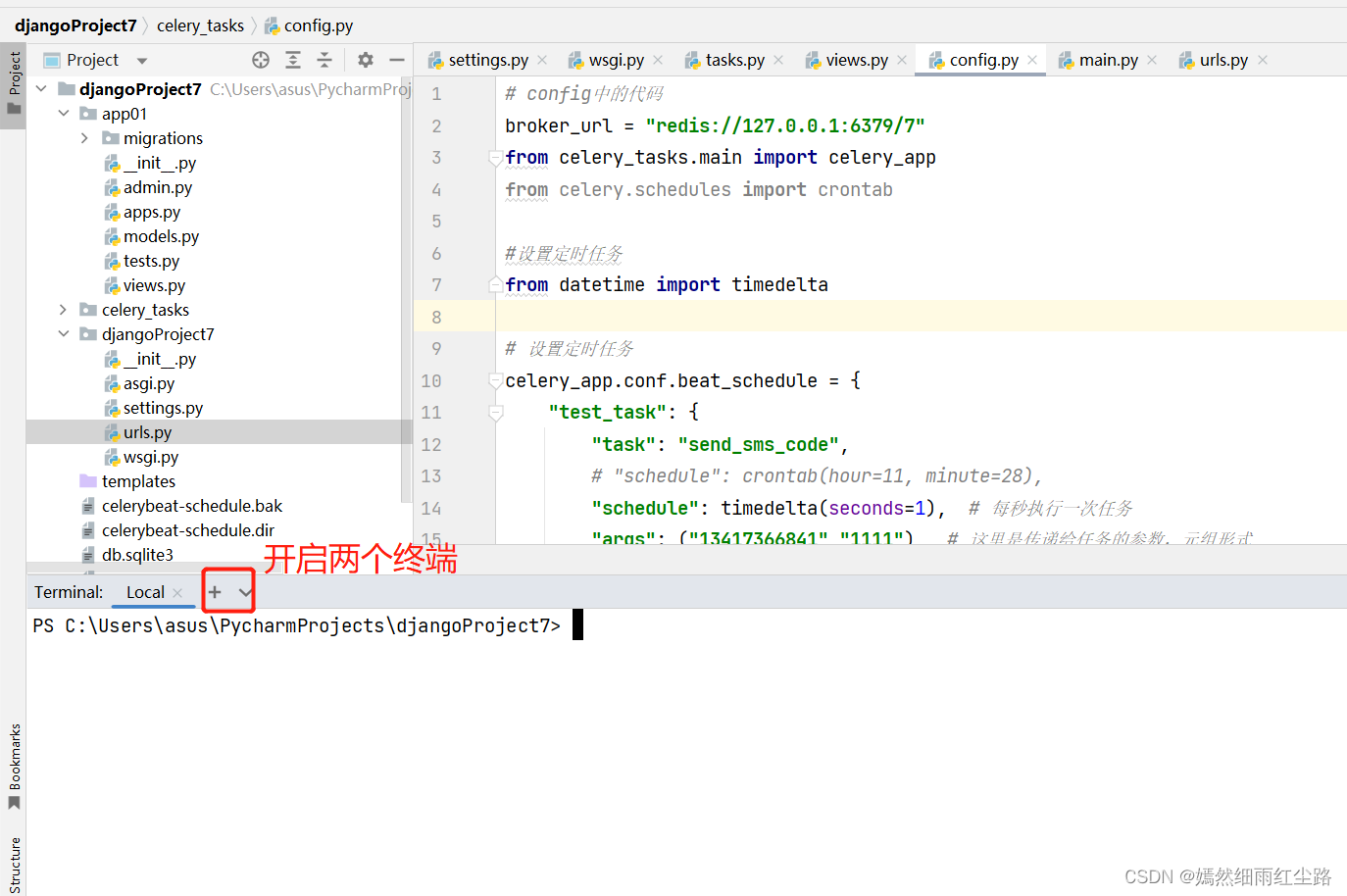
代码只需要改config.py即可:
# config.py
broker_url = "redis://127.0.0.1:6379/7"
from celery_tasks.main import celery_app
from celery.schedules import crontab#设置定时任务
from datetime import timedelta# 设置定时任务
celery_app.conf.beat_schedule = {"test_task": {"task": "send_sms_code",# "schedule": crontab(hour=11, minute=28),# 每天的11点28分执行一次任务"schedule": timedelta(seconds=1), # 每秒执行一次任务"args": ("13417366781","1111"), # 这里是传递给任务的参数,元组形式}
}然后在终端启动分别执行两条命令(开两个终端执行):
celery --app=celery_tasks.main worker -P eventlet -l INFO
celery -A celery_tasks.main beat
APScheduler
1.前提工作
pip install django-apscheduler2.配置
在settings.py中加入
INSTALLED_APPS = (# ..."django_apscheduler",
)apscheduler存在数据库依赖,所以得配置一下数据库信息:
DATABASES = {'default': {'ENGINE': 'django.db.backends.sqlite3','NAME': 'test','USER': 'root','PASSWORD': '547710','HOST': 'localhost','PORT': '3306'}
}
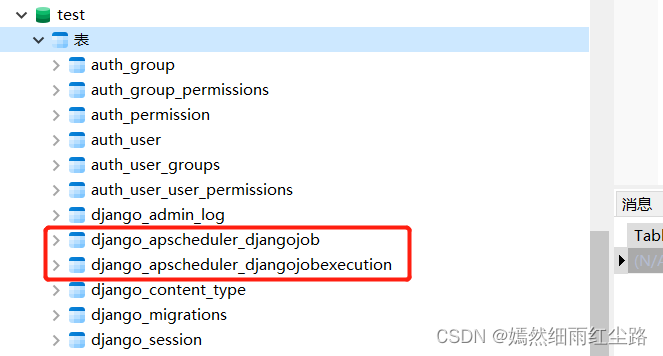
然后运行python manage.py migrate,接着会在数据库中生成两张表:
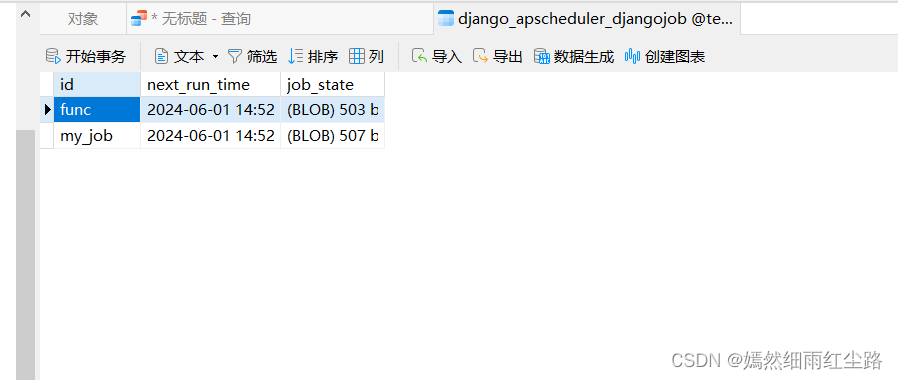
django_apscheduler_djangojob 表保存注册的任务以及下次执行的时间
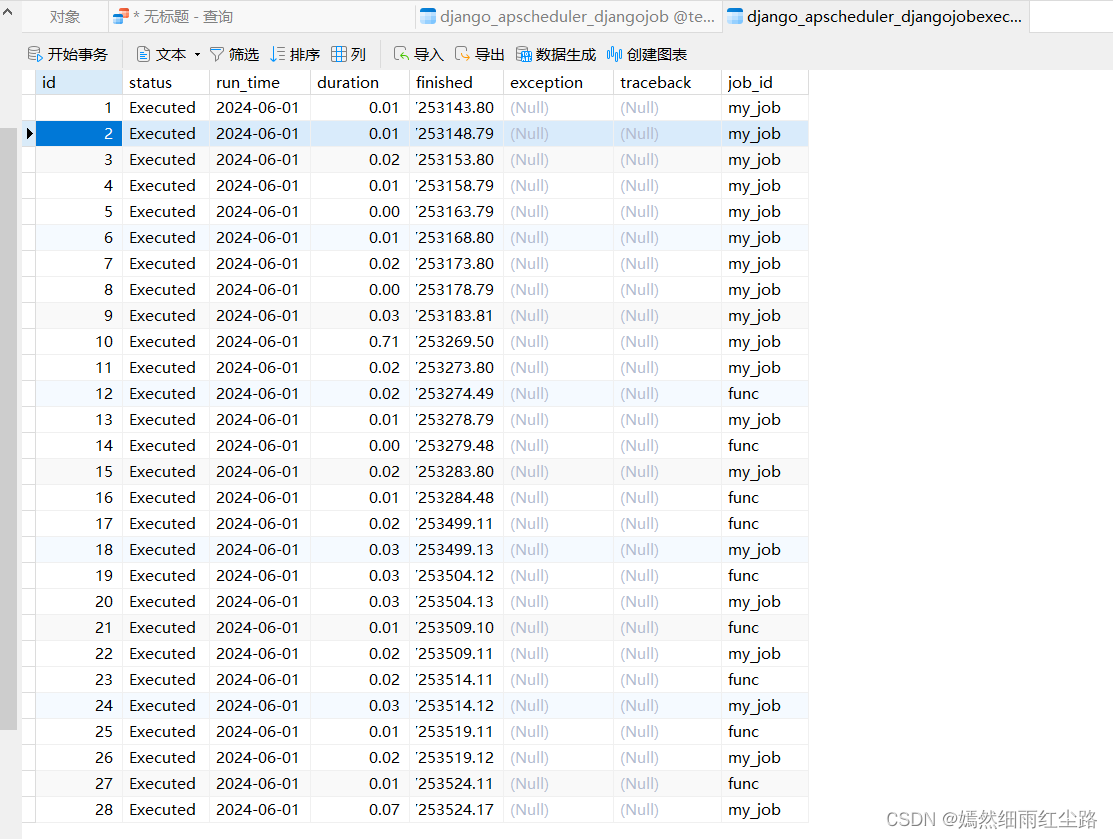
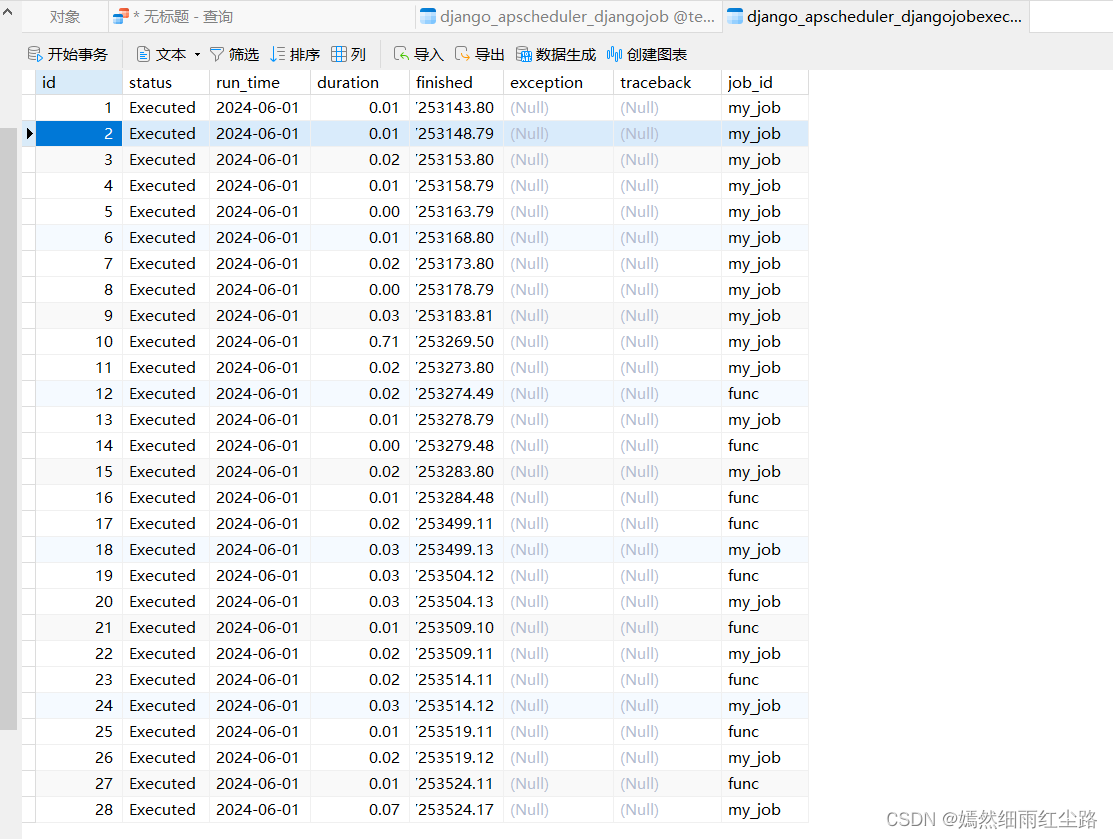
django_apscheduler_djangojobexecution 保存每次任务执行的时间和结果和任务状态

3.使用
#views.py
from django_apscheduler.jobstores import DjangoJobStore, register_jobfrom apscheduler.schedulers.blocking import BlockingScheduler
from datetime import datetimescheduler = BlockingScheduler() # 创建调度器
scheduler.add_jobstore(DjangoJobStore(), "default")#添加定时任务方式一
@register_job(scheduler, "interval", seconds=5, id="func", replace_existing=True, misfire_grace_time=120)
def job():print(datetime.now().strftime("%Y-%m-%d %H:%M:%S"))# 添加定时任务方式二
def job1():print(datetime.now().strftime("%Y-%m-%d %H:%M:%S"))
scheduler.add_job(job1,'interval',seconds=5,id='my_job', # 任务的唯一标识replace_existing=True,
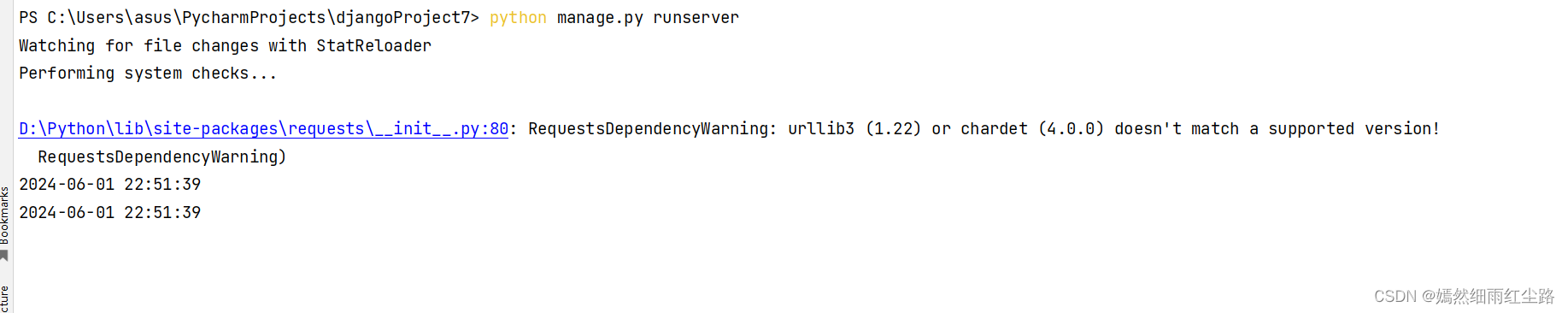
)scheduler.start()4.启动
在终端运行python manage.py runserver,效果如下

数据库表记录(有时间差8小时,这个去配置时区即可):
django_apscheduler_djangojob

django_apscheduler_djangojobexecution 
相关文章:

Django中使用Celery和APScheduler实现定时任务
在之前的文章我们已经学习了Celery和APScheduler的基本使用,下面让我们来了解一下如何在Django中使用Celery和APScheduler Celery 1.前提工作 python 3.7 pip install celery pip install eventlet #5.0版本以下 pip install importlib-metadata4.8.3(…...

Kivy.uix.textinput
一个小小的输入框,纵上下数页文档已不能全不概括,当去源码慢慢寻找,才知道其中作用,才能运用灵活。 Text Input — Kivy 2.3.0 documentation # -*- encoding: utf-8 -*-Text Input .. versionadded:: 1.0.4.. image:: images/te…...

基于IoTDB 平台的学习和研究
Apache IoTDB(物联网数据库)是一个针对物联网领域的高性能原生数据库,适用于数据管理和分析,并可在边缘计算和云端部署。由于它轻量级的架构、高性能和丰富的功能集,以及与Apache Hadoop、Spark和Flink的深度集成&…...

nessus plugins目录为空的问题
想要避免这种问题,可以将nessus服务设置为手动,并且先停止nessus服务。 批处理脚本: 下面的/~/Nessus/plugin_feed_info.inc替换成你配置好的 plugin_feed_info.inc 所在的路径 service nessusd stop; cp /~/Nessus/plugin_feed_info.inc …...

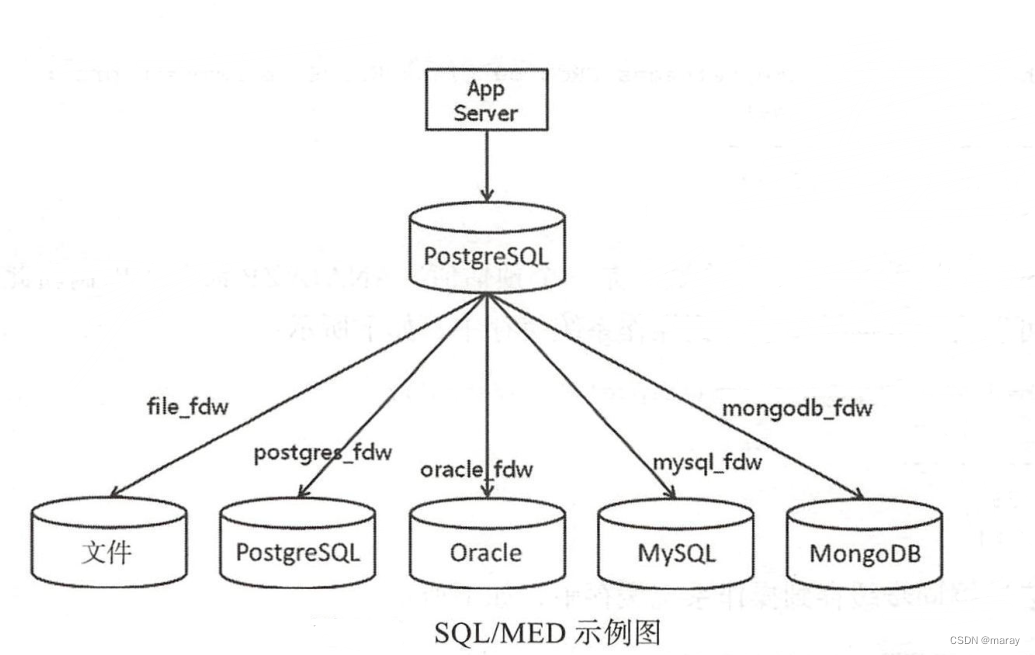
FDW(Foreign Data Wrapper)
在上一篇博客里,最末尾提到了 FDW。pg 实现了数百个 fdw 插件,用于访问外部数据。 FDW 到底是什么呢? 标准 FDW(Foreign Data Wrapper)遵循了 SQL/MED 标准,标准全称:ISO/IEC 9075-9 Managem…...

Flutter开发指南
Flutter开发指南(Android 开发角度) 与Android 的对比 1.Android 的View 与Flutter 的对应关系: a.在android 中,view 是屏幕显示的基础,比如 button,文本,列表,输入框都是 view。…...

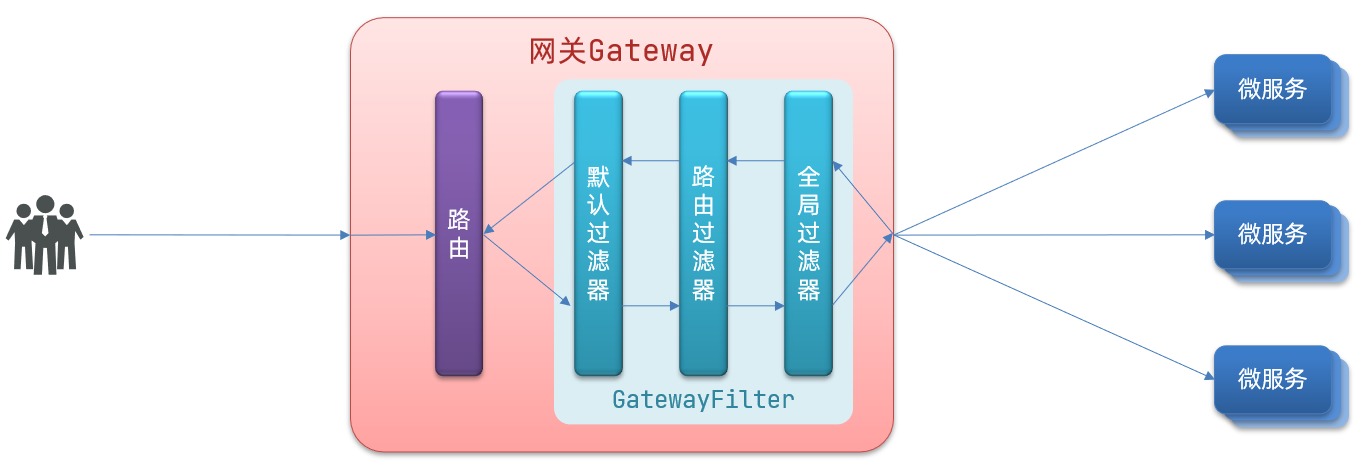
SpringCloud学习笔记万字整理(无广版在博客)
在此感谢黑马程序员的SpringCloud课程 所有笔记、生活分享首发于个人博客 想要获得最佳的阅读体验(无广告且清爽),请访问本篇笔记 认识微服务 随着互联网行业的发展,对服务的要求也越来越高,服务架构也从单体架构逐渐…...

c++(七)
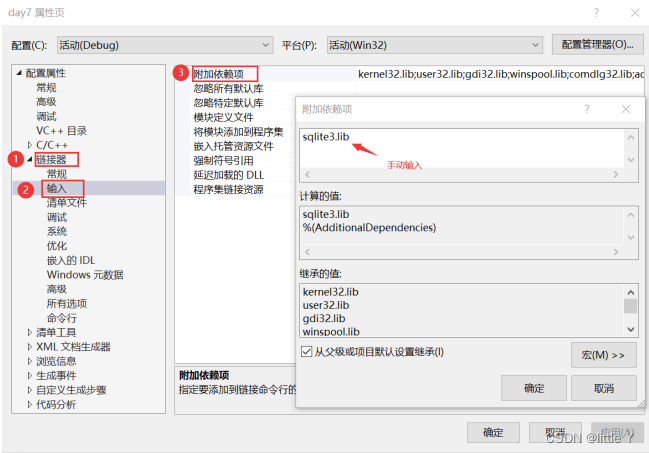
c(七) 内联函数内联函数的特点为什么要有内联函数内联函数是如何工作的呢 类型转换异常处理智能指针单例模式懒汉模式饿汉模式 VS中数据库的相关配置 内联函数 修饰类的成员函数,关键字:inline inline 返回值类型 函数名(参数列…...

SQL语言
SQL语言 导航 文章目录 SQL语言导航一、SQL概述SQL 二、数据库定义SQL 数据类型 三、数据操作视图更新 四、SQL的授权五、存储过程六、嵌入式SQL主语言与数据库通信 七、动态SQL 一、SQL概述 SQL 支持三级模式结构 视图->外模式 基本表->模式 存储文件->内模式 二…...

【PPT】修改新建文本框默认字体
【PPT】修改新建文本框默认字体...

智能办公本如何选择
智能办公本如何选择 引言 随着科技的不断发展,智能办公本已成为现代职场人士的重要工具。它们不仅具备传统纸质笔记本的书写体验,还融入了先进的智能技术,让办公变得更加高效便捷。在选择智能办公本时,我们需要关注多个方面&…...

Spark基础:Scala变量与数据类型
在Scala中,变量和数据类型是编程的基础。Scala作为一种强大的静态类型语言,支持多种数据类型,并提供了可变(var)和不可变(val)两种类型的变量声明方式。以下是在Scala中变量和数据类型的基础知识…...

php 实现:给图片加文字水印,图片水印,压缩图片
演示环境: 1、windows10 2、phpstudy 3、php7.4 一、案例演示: 二、素材准备 1、准备一张原始图片 2、准备一张水印图片(透明底图的最好) 3、字体库(windows系统自带的字体库,路径在:C:\Window…...
免费实现网站HTTPS访问
HTTPS(Hypertext Transfer Protocol Secure)是一种基于SSL协议的HTTP安全协议,旨在为客户端(浏览器)与服务器之间的通信提供加密通道,确保数据在传输过程中的保密性、完整性和身份验证。与传统的HTTP相比&a…...

vue3使用vue3-print-nb打印
打印效果 1.下载插件 Vue2.0版本安装方法 npm install vue-print-nb --saveVue3.0版本安装方法: npm install vue3-print-nb --save2.main.js引入 vue2引入 import Print from vue-print-nb Vue.use(Print)vue3引入 import print from vue3-print-nb // 打印…...

R语言ggplot2包绘制网络地图
重要提示:数据和代码获取:请查看主页个人信息!!! 载入R包 rm(listls()) pacman::p_load(tidyverse,assertthat,igraph,purrr,ggraph,ggmap) 网络节点和边数据 nodes <- read.csv(nodes.csv, row.names 1) edges…...

php获取今天凌晨零点的时间
不废话直接上代码 //使用strtotime $midnightToday strtotime("today midnight"); //输出:1716998400 //如果是明天 $midnightToday 86400 //后天 $midnightToday 86400*2//ORM中比对使用 $row ModelVisit::where(uid,$this->uid)->where(visi…...

CATIA进阶操作——创成式曲面设计入门(1)线架设计,三维点、直线、平面、曲线
目录 引出三维空间点生成三维直线三维平面三维曲线总结异形弹簧新建几何体草图编辑,画一条样条线进行扫掠,圆心和半径画出曲面上的螺旋线再次选择扫掠,圆心和半径 其他自定义信号和槽1.自定义信号2.自定义槽3.建立连接4.进行触发 自定义信号重…...

thinkphp6中怎么查看ThinkPHP版本号
<?php namespace app\controller; use app\BaseController; use think\app; //这句 class Index extends BaseController { public function test() { echo App::VERSION; //还有这句 } }...

第十二章 创建Web客户端
文章目录 第十二章 创建Web客户端SOAP向导的概述使用SOAP向导 第十二章 创建Web客户端 web客户端是访问web服务的软件。web客户端提供了一组代理方法,每个方法对应于web服务的一个方法。代理方法使用与它所对应的web服务方法相同的签名,并在被请求时调用…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...

链式法则中 复合函数的推导路径 多变量“信息传递路径”
非常好,我们将之前关于偏导数链式法则中不能“约掉”偏导符号的问题,统一使用 二重复合函数: z f ( u ( x , y ) , v ( x , y ) ) \boxed{z f(u(x,y),\ v(x,y))} zf(u(x,y), v(x,y)) 来全面说明。我们会展示其全微分形式(偏导…...
