JavaScript第五讲:事件,条件循环语句,错误处理
前言
在编程的世界里,事件、条件和循环语句、以及错误处理是构建任何复杂程序或应用的基石。无论是开发一个简单的网页交互,还是构建一个庞大的企业级系统,这些基础概念都扮演着至关重要的角色。今天星途将通过这篇文章,分别深入探讨“事件”、“条件语句”、“循环语句”、“错误处理”的核心概念、应用场景以及实践技巧,帮助大家更好地理解和掌握这些基础知识。若是有学过的大佬们可以收藏当作笔记看。
事件
在JavaScript中,"事件"是用户或浏览器与页面交互时触发的动作。这些动作可以是点击按钮、移动鼠标、提交表单、加载页面等。为了响应这些事件,JavaScript提供了事件处理程序(或称为事件监听器)。下面,我将从多个常见方面详细解释JavaScript中的事件,并配合代码进行演示。
1. 事件类型
JavaScript支持许多类型的事件,包括但不限于:
click: 用户点击元素时触发。mouseover和mouseout: 用户移动鼠标进入或离开元素时触发。keydown、keyup和keypress: 用户按下、释放或按住键盘键时触发。load: 页面或图片等资源加载完成时触发。submit: 表单提交时触发。
2. 事件监听器
可以通过addEventListener()方法为元素添加事件监听器。这个方法接受两个参数:要监听的事件类型和一个事件处理函数。
示例:当用户点击一个按钮时,显示一个警告框。
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <title>事件示例</title>
</head>
<body> <button id="myButton">点击我</button> <script> // 获取按钮元素 var btn = document.getElementById('myButton'); // 添加点击事件监听器 btn.addEventListener('click', function() { alert('按钮被点击了!'); }); </script>
</body>
</html>
3. 事件冒泡和捕获
事件传播包括三个阶段:捕获阶段、目标阶段和冒泡阶段。默认情况下,事件监听器在冒泡阶段触发。但你可以通过设置addEventListener()的第三个参数为true来在捕获阶段触发监听器。
示例:演示事件冒泡
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <title>事件冒泡示例</title>
</head>
<body> <div id="outer" style="padding: 50px; border: 1px solid black;"> 外层div <div id="inner" style="padding: 50px; border: 1px solid red;"> 内层div </div> </div> <script> var outer = document.getElementById('outer'); var inner = document.getElementById('inner'); outer.addEventListener('click', function(event) { console.log('外层div被点击了'); }, false); // 默认为false,即冒泡阶段 inner.addEventListener('click', function(event) { console.log('内层div被点击了'); // 阻止事件冒泡到外层div // event.stopPropagation(); }, false); </script>
</body>
</html>4. 事件对象
当事件触发时,会传递一个事件对象作为参数给事件处理函数。这个对象包含了与该事件有关的所有信息,如触发事件的元素、鼠标位置、键盘按键等。
示例:获取鼠标在元素上点击时的位置。
btn.addEventListener('click', function(event) { console.log('鼠标X坐标:', event.clientX); console.log('鼠标Y坐标:', event.clientY);
});5. 移除事件监听器
使用removeEventListener()方法可以移除之前添加的事件监听器。这个方法需要两个参数:要移除的事件类型和事件处理函数。
示例:
function handleClick() { alert('按钮被点击了!'); // 移除事件监听器 btn.removeEventListener('click', handleClick);
} btn.addEventListener('click', handleClick);注意:在removeEventListener()中,事件处理函数必须是与添加时相同的引用。如果是匿名函数,则无法移除。
条件语句
1. 条件成立时执行
当条件成立(即条件为true)时,执行相应的代码块。这通常使用if语句来实现。
let x = 10; if (x > 5) { console.log("x 大于 5");
}
// 输出: x 大于 52. 条件不成立时执行
如果if语句中的条件不成立(即条件为false),并且你希望在这种情况下执行一些代码,你可以使用else语句。
let y = 3; if (y > 5) { console.log("y 大于 5");
} else { console.log("y 不大于 5");
}
// 输出: y 不大于 53. 多条件判断 - else if
当你有多个条件需要判断时,可以使用else if语句。else if语句允许你指定另一个条件,并在第一个if语句的条件为false时检查这个条件。
let z = 7; if (z < 5) { console.log("z 小于 5");
} else if (z === 5) { console.log("z 等于 5");
} else { console.log("z 大于 5");
}
// 输出: z 大于 54. 多条件判断 - switch
switch语句是另一种处理多条件判断的方法。它根据表达式的值选择执行哪个代码块。
let fruit = "apple"; switch (fruit) { case "banana": console.log("我喜欢香蕉"); break; case "apple": console.log("我喜欢苹果"); break; case "orange": console.log("我喜欢橙子"); break; default: console.log("我不确定这是什么水果");
}
// 输出: 我喜欢苹果在switch语句中,每个case值都会与表达式的值进行比较。如果找到匹配的case,就会执行相应的代码块,直到遇到break语句(如果没有break,会执行所有后续的case,直到遇到break或switch语句结束)。如果表达式的值与任何case都不匹配,就会执行default代码块(如果存在的话)。
注意:在switch语句中,case的值必须是常量表达式,不能是变量或复杂的表达式。同时,尽管JavaScript会尝试将case的值和表达式的值转换为相同的类型进行比较,但最好还是保持它们类型一致以避免潜在的问题。
循环语句
1. for 循环语句
for循环是最常用的循环语句之一,它会在指定的次数内重复执行代码块。
for (let i = 0; i < 5; i++) { console.log(i); // 输出 0, 1, 2, 3, 4
}2. while 循环语句
while循环会在指定的条件为true时重复执行代码块。
let i = 0;
while (i < 5) { console.log(i); // 输出 0, 1, 2, 3, 4 i++;
}3. do...while 循环语句,至少执行一次
do...while循环与while循环类似,但不同之处在于它会先执行一次代码块,然后再检查条件。因此,无论条件是否为true,代码块至少会执行一次。
let i = 0;
do { console.log(i); // 输出 0, 1, 2, 3, 4 i++;
} while (i < 5);4. 增强型循环语句(for...of, for...in)
for...of循环用于遍历可迭代对象(如数组、Map、Set等)的元素。
let array = [1, 2, 3, 4, 5]; for (let value of array) { console.log(value); // 输出 1, 2, 3, 4, 5 }for...in循环用于遍历对象的可枚举属性(包括原型链上的属性)。
let obj = { a: 1, b: 2, c: 3 };
for (let key in obj) { console.log(key); // 输出 "a", "b", "c"(可能还包括原型链上的属性)
} // 注意:使用for...in时,通常建议检查对象自身属性,而非原型链上的属性
for (let key in obj) { if (obj.hasOwnProperty(key)) { console.log(key); // 输出 "a", "b", "c" }
}5. 继续下一次循环(continue)
在循环中使用continue语句会跳过当前迭代,继续下一次迭代。
for (let i = 0; i < 10; i++) { if (i % 2 === 0) { continue; // 跳过偶数 } console.log(i); // 输出 1, 3, 5, 7, 9
}6. 终止循环(break)
在循环中使用break语句会立即终止循环。
for (let i = 0; i < 10; i++) { if (i === 5) { break; // 当i等于5时,终止循环 } console.log(i); // 输出 0, 1, 2, 3, 4
}错误处理
当在JavaScript中编程时,错误处理是非常重要的一部分。以下是从您提到的两个方面(调用不存在的函数和try...catch)详细解释JavaScript错误处理。
1. 调用不存在的函数
当您尝试调用一个不存在的函数时,JavaScript会抛出一个错误,通常是ReferenceError。这个错误告诉您正在尝试访问一个未定义的变量。
示例代码:
// 假设我们没有定义这个函数
functionDoesNotExist(); // 这里会抛出 ReferenceError // 为了处理这种错误,我们通常会在调用函数之前检查它是否存在
if (typeof functionDoesNotExist === 'function') { functionDoesNotExist();
} else { console.error('函数 functionDoesNotExist 不存在');
}但是,这种检查方法在实际编程中并不常见,因为通常我们知道哪些函数是存在的。如果您收到关于不存在的函数的错误,那通常是因为您可能拼写错误,或者忘记定义该函数。
2. try...catch
try...catch语句用于捕获和处理JavaScript中的运行时错误。当try块中的代码抛出错误时,控制流会立即转移到catch块,在那里您可以处理错误。
示例代码:
try { // 尝试执行可能会出错的代码 let x = y; // y 没有定义,这将抛出 ReferenceError
} catch (error) { // 当 try 块中的代码抛出错误时,这里会捕获并处理错误 console.error('捕获到错误:', error);
} // 程序会继续执行 catch 块之后的代码
console.log('程序继续执行');在上面的例子中,我们尝试访问一个未定义的变量y,这将导致ReferenceError。但是,由于我们使用了try...catch语句,这个错误被捕获并打印到控制台,而不是导致整个程序崩溃。
try...catch语句也可以与finally块一起使用,无论是否发生错误,finally块中的代码都会执行。这通常用于执行清理操作,如关闭文件或释放资源。
try { // 尝试执行可能会出错的代码 let x = y; // y 没有定义,这将抛出 ReferenceError
} catch (error) { // 当 try 块中的代码抛出错误时,这里会捕获并处理错误 console.error('捕获到错误:', error);
} finally { // 无论是否发生错误,这里的代码都会执行 console.log('finally 块中的代码');
}结语
经过对“事件”、“条件语句”、“循环语句”、“错误处理”这四方面内容的深入学习和探讨,相信您已经对它们有了更加全面和深刻的理解。这些基础知识不仅是编程的基石,也是解决复杂问题的关键。
在实际开发中,我们需要根据具体的需求和场景,灵活地运用这些基础知识,构建出高效、稳定、易维护的程序。同时,我们也需要不断地学习和探索新的技术和方法,以应对日益复杂的编程挑战。
希望这篇文章能够为您的编程之路提供有益的指导和帮助。在未来的学习和实践中,愿您能够不断地进步和成长,成为一名优秀的开发者。
respect!
相关文章:

JavaScript第五讲:事件,条件循环语句,错误处理
前言 在编程的世界里,事件、条件和循环语句、以及错误处理是构建任何复杂程序或应用的基石。无论是开发一个简单的网页交互,还是构建一个庞大的企业级系统,这些基础概念都扮演着至关重要的角色。今天星途将通过这篇文章,分别深入…...

BrainGPT1,一个帮你b站点歌放视频的多模态多轮对话模型
BrainGPT1,一个帮你b站点歌放视频的多模态多轮对话模型 返回论文目录 项目地址 模型地址 作者:华东师范大学,计算机科学与技术学院,智能教育研究院的小怪兽会微笑。 介绍 BrainGPT1是一个工具调用多轮对话模型,与G…...

带DSP音效处理D类数字功放TAS5805M中文资料
国产替代D类数字功放中文资料访问下方链接 ACM8628 241W立体声182W单通道数字功放中文寄存器表 内置DSP多种音频处理效果ACM8628M-241W立体声或182W单通道数字功放 1 特性 具有增强处理能力和低功率损耗的 TAS5805M 23W、无电感器、数字输入、立体声、闭环 D 类音频放大器 …...

java中BigDecimal的比较
BigDecimal是Java中的一个类,位于java.math包中,它提供了任意精度的有符号十进制数字的表示,以及对这些数字进行算术运算的方法 BigDecimal的主要用途包括: 1.金融计算:金融领域对数值的精度要求非常高,使…...

张大哥笔记:你卖什么,就反着来卖
普通人打工的一生,就是努力工作,买房,买车,送孩子上好的学校,为了孩子不要输在起跑线上,拼命报各种补习班等,这些都是普通人认为的主流价值观文化,也造就了一批批的赚钱机器…...

Nginx(openresty) 开启gzip压缩功能 提高web网站传输速度
1 开启nginx gzip压缩后,网页的图片,css、js等静态资源的大小会减少,节约带宽,提高传输效率,给用户快的体验,给用户更好的体验. 2 安装 #centos 8.5 yum install gzip 3 配置 #建议统一配置在http段 vim /usr/loca…...

nn.Embedding使用
nn.Embedding使用 Embedding.weight会从标准正态分布中初始化成大小为(num_embeddings, embedding_dim)的矩阵 PE矩阵的作用就是替换这个标准正态分布 input中的标号表示从矩阵对应行获取权重来表示单词 # 1.设置embedding结构 max_seq_len 1000 # 句…...

Qt6 mathgl数学函数绘图
1. 程序环境 Qt6.5.1, mingw11.2mathgl 8.0.1: https://sourceforge.net/projects/mathgl/,推荐下载mathgl-8.0.LGPL-mingw.win64.7z,Windows环境尝试自己编译mathgl会缺失一些库,补充完整也可以自己编译,路径"D:\mathgl-8.0.LGPL-mingw.win64\bin"添加至系统环境…...

Nginx配置文件中静态资源文件禁止通过目录查看
Nginx配置文件中静态资源文件禁止通过目录查看 nginx作为文件服务器访问静态资源时,默认是可以通过目录路径查看该目录下的所有文件的,这样会被检查出漏洞,容易造成静态资源泄露。 方案 location /images {autoindex off;autoindex_exact_…...

力扣Hot100-有效的括号(栈stack)
给定一个只包括 (,),{,},[,] 的字符串 s ,判断字符串是否有效。 有效字符串需满足: 左括号必须用相同类型的右括号闭合。左括号必须以正确的顺序闭合。每个右括号都有一个对应的相同类型的左括…...

Android下HWC以及drm_hwcomposer普法(上)
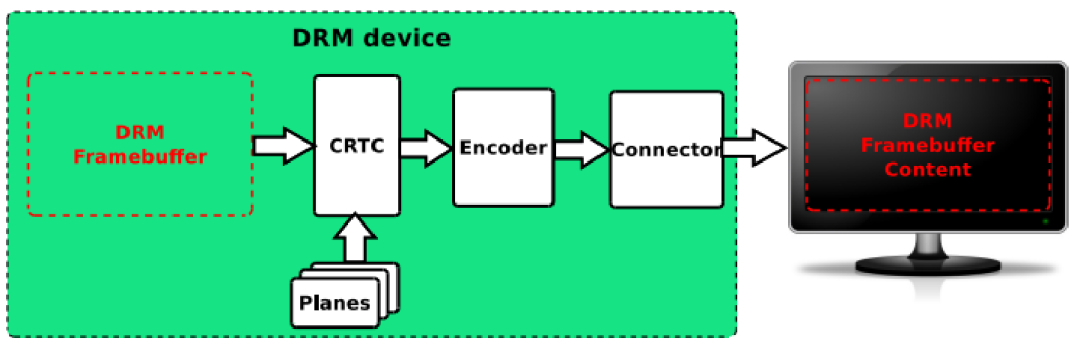
Android下HWC以及drm_hwcomposer普法(上) 引言 按摩得全套,错了,做事情得全套,普法分析也是如此。drm_hwcomposer如果对Android图形栈有一定研究的童鞋们应该知道它是Android提供的一个的图形后端合成处理HAL模块的实现。但是在分析这个之前…...

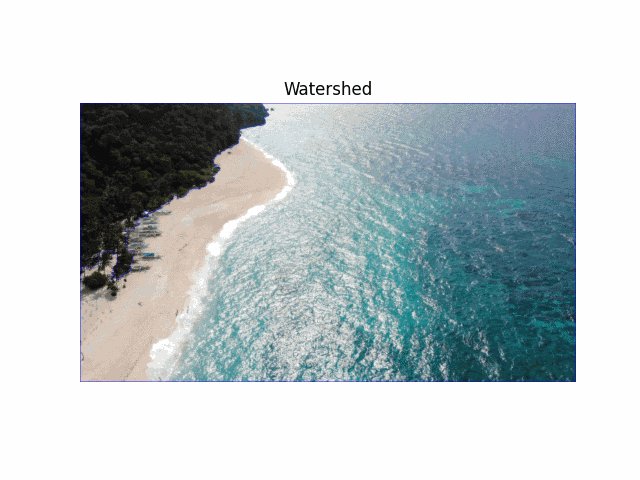
OpenCV学习 基础图像操作(十七):泛洪与分水岭算法
原理 泛洪填充算法和分水岭算法是图像处理中的两种重要算法,主要用于区域分割,但它们的原理和应用场景有所不同,但是他们的基础思想都是基于区域迭代实现的区域之间的划分。 泛洪算法 泛洪填充算法(Flood Fill)是一…...
)
Docker基础命令(三)
同步docker容器中的时间和本地时间一致 背景: 在很多时候, 训练模型的时候, 记录的log日志中标记的时间和实际的时间不一致, 往往是容器时间和本地时间不一致照成的. 方案 场景一: 正在运行的容器,可以宿主机直接执行命令给某个容器同步时间 #方法1 直接在宿主机…...

Python的第三方库OS库
读者大大们好呀!!!☀️☀️☀️ 🔥 欢迎来到我的博客 👀期待大大的关注哦❗️❗️❗️ 🚀欢迎收看我的主页文章➡️寻至善的主页 文章目录 🔥前言🚀OS/SHUTIL 的方法描述🚀OS/SHUTIL…...

两个数相加减高级实现
不使用实现两数相加 #include <stdio.h> int plus(int a, int b) {int sum0,addication0;while(b!0){sum a^b;addication (a&b)<<1;a sum;b addication;}return a; }不使用-实现两数相减 #include <stdio.h> int sub(int a, int b) {int sum0,abdc…...

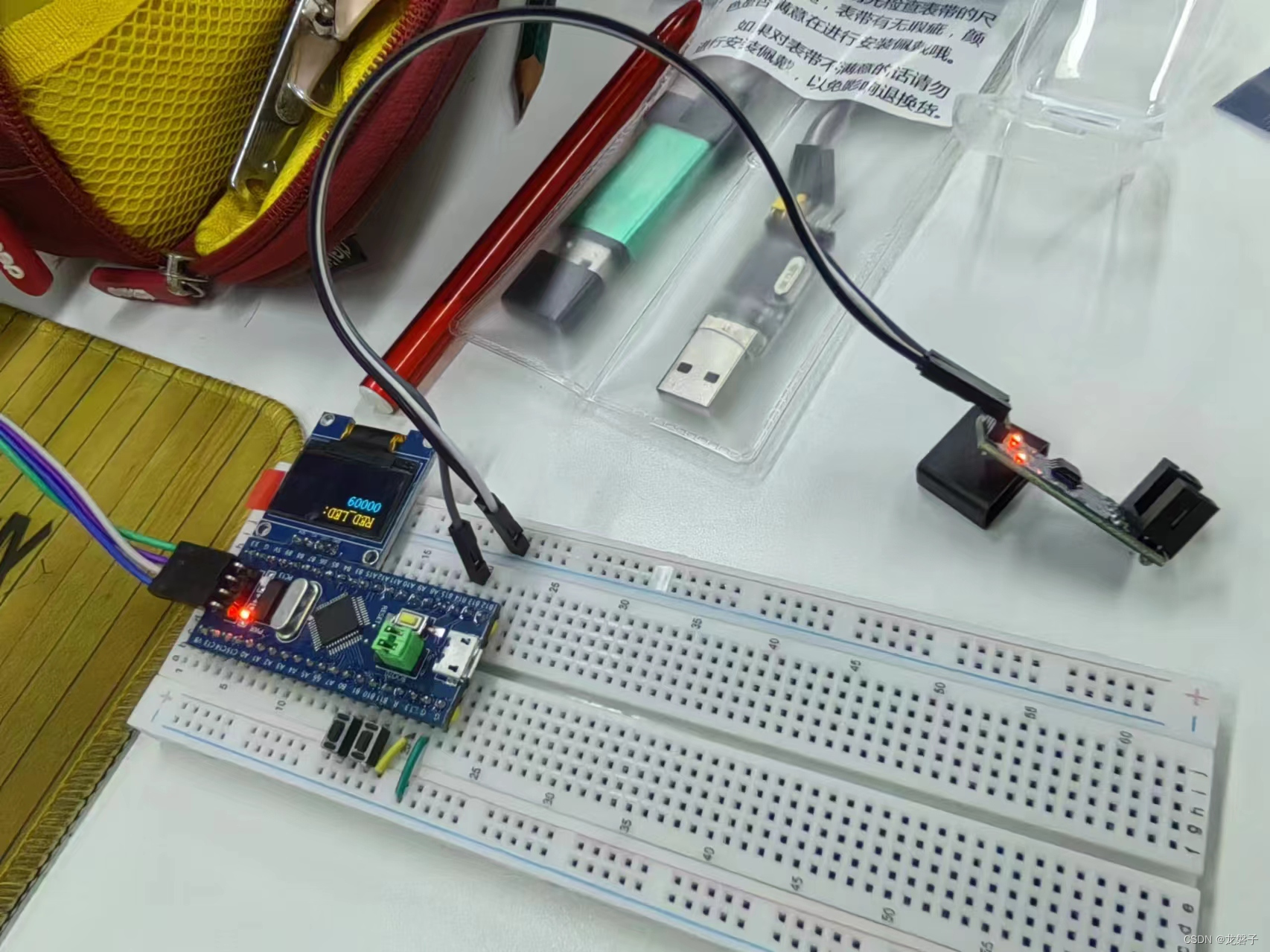
小白跟做江科大32单片机之对射式红外传感器计次
原理部分 1中断示意图,中断会打断主函数的执行,终端执行完成之后再返回主函数继续执行 2.STM32中断 这些灰色的是内核中断 这些白色的是普通中断 3.NVIC统一管理中断,每个中断通道都拥有16个可编程的优先等级,可对优先级进行分组…...

安装Kubernetes v3 ----以docker的方式部署
以docker的方式部署 docker run -d \ --restartunless-stopped \ --namekuboard \ -p 80:80/tcp \ -p 10081:10081/tcp \ -e KUBOARD_ENDPOINT"http://192.168.136.55:80" \ -e KUBOARD_AGENT_SERVER_TCP_PORT"10081" \ -v /root/kuboard-data:/data \ e…...

新游启航 失落的方舟台服注册指南 一文教会你方舟台服注册
新游启航!失落的方舟台服注册指南!一文教会你方舟台服注册 失落的方舟作为本月最受期待游戏之一,在上线之际许多玩家已经有点急不可待了。这款游戏是由开发商Smile gate开发的一款MMORPG类型游戏,这款游戏的基本玩法与其他MMORPG…...

运维开发详解
运维开发(DevOps)是开发(Development)和运维(Operations)的结合,旨在通过自动化和协作提高软件开发和交付的效率、速度和可靠性。DevOps强调文化、实践和工具的融合,以实现持续集成&…...
H100性能及应用场景)
英伟达(NVIDIA)H100性能及应用场景
英伟达H100是一款性能强大的GPU芯片,其关键性能参数和应用领域可以归纳如下: 一、性能参数 架构:H100采用了新一代的Hopper架构,拥有高达1.8万亿次/秒的张量处理能力和高达840 TFLOPS的FP8张量性能。CUDA核心数:H100…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...
