vue-router 源码分析——1. 路由匹配
这是对vue-router 3 版本的源码分析。
本次分析会按以下方法进行:
- 按官网的使用文档顺序,围绕着某一功能点进行分析。这样不仅能学习优秀的项目源码,更能加深对项目的某个功能是如何实现的理解。这个对自己的技能提升,甚至面试时的回答都非常有帮助。
- 在围绕某个功能展开讲解时,所有不相干的内容都会暂时去掉,等后续涉及到对应的功能时再加上。这样最大的好处就是能循序渐进地学习,同时也不会被不相干的内容影响。省略的内容都会在代码中以…表示。
- 每段代码的开头都会说明它所在的文件目录,方便定位和查阅。如果一个函数内容有多个函数引用,这些都会放在同一个代码块中进行分析,不同路径的内容会在其头部加上所在的文件目录。
本章讲解router中创建vue-router 实例时内部发生了什么。
另外我的vuex3源码分析也发布完了,欢迎大家学习:
vuex3 最全面最透彻的源码分析
创建vue-router 实例时内部发生了什么
- 假设最基本的情况,即官网中的入门示例:
const routes = [{ path: '/foo', component: Foo },{ path: '/bar', component: Bar }
]
const router = new VueRouter({routes // (缩写) 相当于 routes: routes
})
- 在实例化的过程中创建matcher 匹配器,调用了 createMatcher 函数
// ./router.js
import type { Matcher } from './create-matcher'
export default class VueRouter {matcher: Matcherconstructor (options: RouterOptions = {}) {this.matcher = createMatcher(options.routes || [], this) }
}
- 在 createMatcher 函数中调用 createRouteMap 函数创建了一些和path相关的数据,并返回包含自己内容定义的一些函数组成的对象。
// createMatcher函数 ./create-matcher.js
import { createRouteMap } from './create-route-map'
export function createMatcher(routes, route): {const {pathList, pathMap, nameMap } = createRouteMap(routes)function match() {}function addRoute() {}function getRoutes() {}function addRoutes() {}return {match,addRoute,getRoutes,addRoutes }
}
- createRouteMap函数利用routes数据得出上面需要的对象内容(pathList, pathMap, nameMap),对应 ./create-route-map.js 文件。
- 内部遍历routes => route,并调用 addRouteRecord 函数。
- 对每个route的path,调用 normalizePath 函数规范化。
- 构建一个 record 对象,基本内容还是和route一样,比如path, component。component这里有一个逻辑或运算符,是用来处理命名视图的,可以先不管。
- pathList 记录每个record的path。
- pathMap 记录record的path和record的映射关系。
- nameMap 记录name(命名路由)和recoed的映射关系。
export function createRouteMap(routes: Array<RouteConfig>,// 下面的其他参数可先不管,因为只传了routes入参,都可看做undefine or anyoldPathList?: Array<string>,oldPathMap?: Dictionary<RouteRecord>,oldNameMap?: Dictionary<RouteRecord>,parentRoute?: RouteRecord
): {pathList: Array<string>,pathMap: Dictionary<RouteRecord>,nameMap: Dictionary<RouteRecord>
} {// 初始化都是空数组和空字典const pathList: Array<string> = oldPathList || []const pathMap: Dictionary<RouteRecord> = oldPathMap || Object.create(null)const nameMap: Dictionary<RouteRecord> = oldNameMap || Object.create(null)routes.forEach(route => {addRouteRecord(pathList, pathMap, nameMap, route, parentRoute) })return {pathList,pathMap,nameMap }
}function addRouteRecord(pathList: Array<string>,pathMap: Dictionary<RouteRecord>,nameMap: Dictionary<RouteRecord>,route: RouteConfig,parent?: RouteRecord,matchAs?: string
) {const { path, name } = routeconst pathToRegexpOptions = {}// path 规范化const normalizedPath = normalizePath(path, parent, pathToRegexpOptions.strict)const record: RouteRecord = {path: normalizedPaath,components: route.components || { default: route.component },...}// 记录 pathList 和 pathMap 的内容if (!pathMap[record.path]) {pathList.push(record.path)pathMap[record.path] = record }
}function normalizePath(path: string,parent?: RouteRecord,strict?: boolean
) {if (!strict) path = path.replace(/\/$/, '') // 将path尾部的 / 去掉(如果有)if (path[0] == '/') return path
}
- 至此,router在初始化时,创建了一个 VueRouter类,里面有一个 matcher属性,包含了用户定义的路由的path、components和相关的匹配逻辑函数,以及三张路由记录表。
- 下一章会分析 router-link 组件是如何实现导航的。
相关文章:

vue-router 源码分析——1. 路由匹配
这是对vue-router 3 版本的源码分析。 本次分析会按以下方法进行: 按官网的使用文档顺序,围绕着某一功能点进行分析。这样不仅能学习优秀的项目源码,更能加深对项目的某个功能是如何实现的理解。这个对自己的技能提升,甚至面试时…...

百度云下载不限速方式集合
使用解析网站配合Motrix工具软件 下载Motrix工具:Motrix下载链接打开解析网址:解析网站获取,将百度网盘链接粘贴到解析网站,获取下载链接。在Motrix中配置Aria2 RPC地址:ws://localhost:16800/jsonrpc开始下载&#x…...

2024年6月1日 (周六) 叶子游戏新闻
Embracer探讨单机游戏大作涨价超过70美元的可能性在Embracer集团等待公布新公司名称的同时,他们对游戏大作的价格上涨做出了评论。几年来,游戏大作的价格已经达到了70美元的门槛。Embracer集团的CEO Lars Wingefors在采访中表示,电子游戏行业…...

MathorCup挑战赛获奖名单公示,第九届研讨会及颁奖典礼即将举行
近日,备受瞩目的2024年第十四届MathorCup高校数学建模挑战赛圆满落幕,竞赛组委会于近日公示了获奖名单初稿。本届竞赛自2024年4月12日至16日举行,吸引了来自全国740所高校的9119支队伍踊跃参与,其中包括本科生、研究生、专科生及教…...

vulnhub靶机xptosystem
下载地址:https://download.vulnhub.com/xpto/xptosystem.ova 主机发现 端口扫描 服务扫描 漏洞扫描 看一下web 目录爆破 那不用说肯定看看robots.txt 要检查readme去看看 看不懂 这个是靶场吧很像 在最后看着挺像url路径的 还真是,我直接base64 坏了还…...

Spring Boot详解:深入了解与实践
文章目录 1. Spring Boot简介1.1 什么是Spring Boot?1.2 Spring Boot的历史背景1.3 Spring Boot的核心特点 2. Spring Boot的核心概念2.1 自动配置2.1.1 自动配置原理2.1.2 自定义配置 2.2 Spring Boot Starter2.3 Spring Boot CLI 3. Spring Boot的主要功能模块3.1…...

FreeRtos进阶——中断的内部逻辑
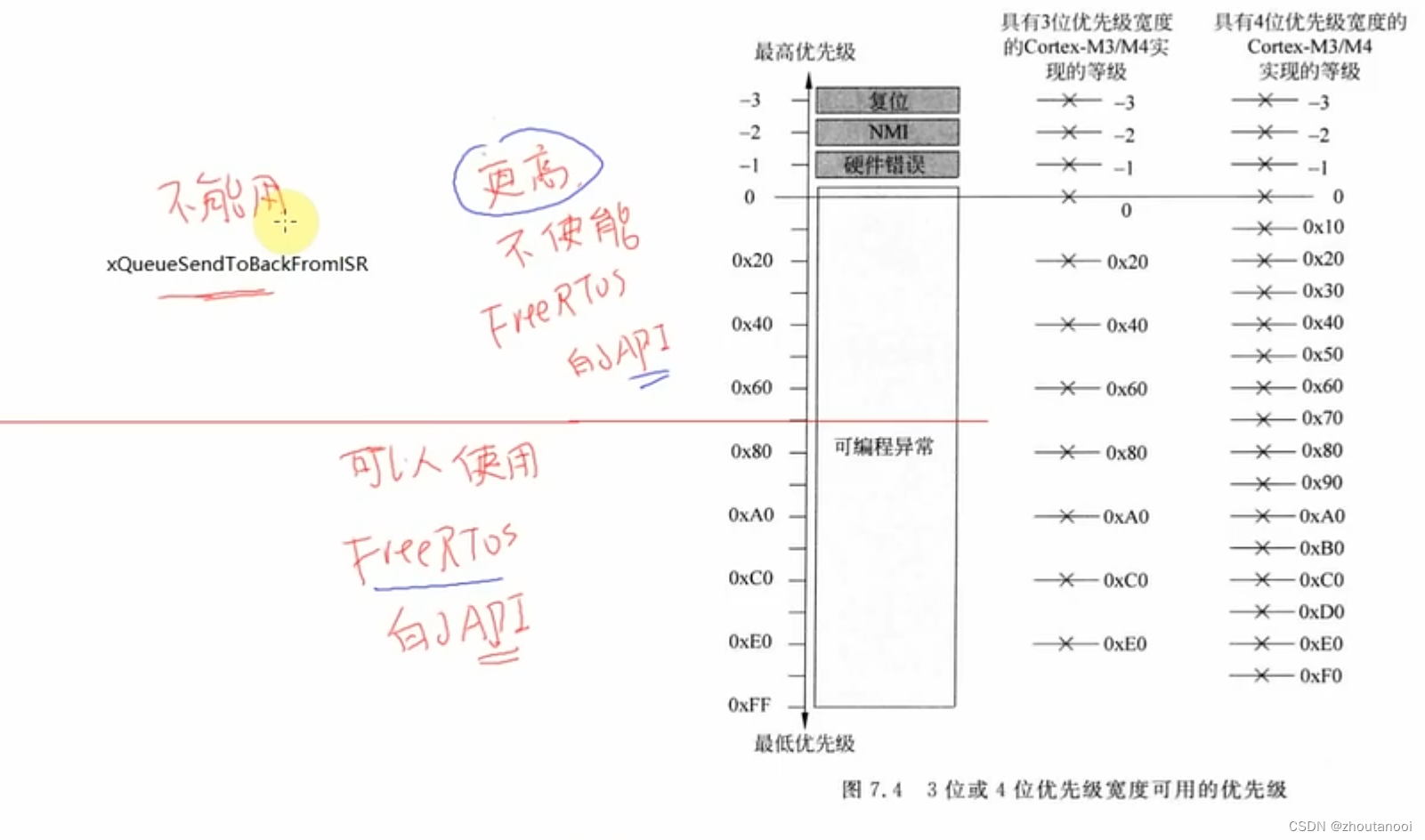
中断与非中断API的区别 BaseType_t xQueueSendToBack(QueueHandle_t xQueue,const void *pvItemToQueue,TickType_t xTicksToWait); BaseType_t xQueueSendToBackFromISR(QueueHandle_t xQueue,const void *pvItemToQueue,BaseType_t *pxHigherPriorityTaskWok…...

Centos7对比Ubuntu一些常用操作差异点
Centos7对比Ubuntu一些常用操作差异点 CentOS 7将于2024年6月30日停止维护,CentOS8已经转为Rhel的上游项目。同时Centos7的软件仓库中,部分软件版本较老。后续使用过程中可以考虑切换到Ubuntu。 下面总结了一些两个系统的常见差异点,包括软…...

24、matlab二维和三维网格(meshgrid函数)以及散点数据插值 griddata()函数
1、二维和三维网格(meshgrid函数) 语法 语法1:[X,Y] = meshgrid(x,y) 基于向量 x 和 y 中包含的坐标返回二维网格坐标。 语法2:[X,Y] = meshgrid(x) 与 [X,Y] = meshgrid(x,x) 相同,并返回网格大小为 length(x)length(x) 的方形网格坐标。 语法3:[X,Y,Z] = meshgrid(x,y,…...
)
Codeforces Round 950 (Div. 3)
好久没写题解了,今天来写个题解。 A - 问题 Generator #include "bits/stdc.h" using namespace std;#define int long long #define endl \n #define IOS ios::sync_with_stdio(0),cin.tie(0); #define all(x) x.begin(),x.end() #define pi pair<in…...

弘君资本炒股开户:如何看待股价波动?
在股票商场上股价的动摇无疑是投资者最为关心的话题之一,面临股价的起伏不定投资者往往会感到迷茫和焦虑。关于怎么看待股价动摇,弘君资本下面就为大家详细介绍一下。 股价动摇是股市运行的常态,股市是国民经济的晴雨表,股票价格…...

操作系统实验六 文件系统验证实验
前言 当时由于假期的原因,我们不需要做实验五,所以实验六是我们做的最后一个实验,因此实验五就需要靠大家自己完成了。 1.实验目的 初步掌握Linux系统文件权限和IO操作。 2.实验内容 熟悉Linux系统文件权限和使用相关IO函数进行文件创建和…...

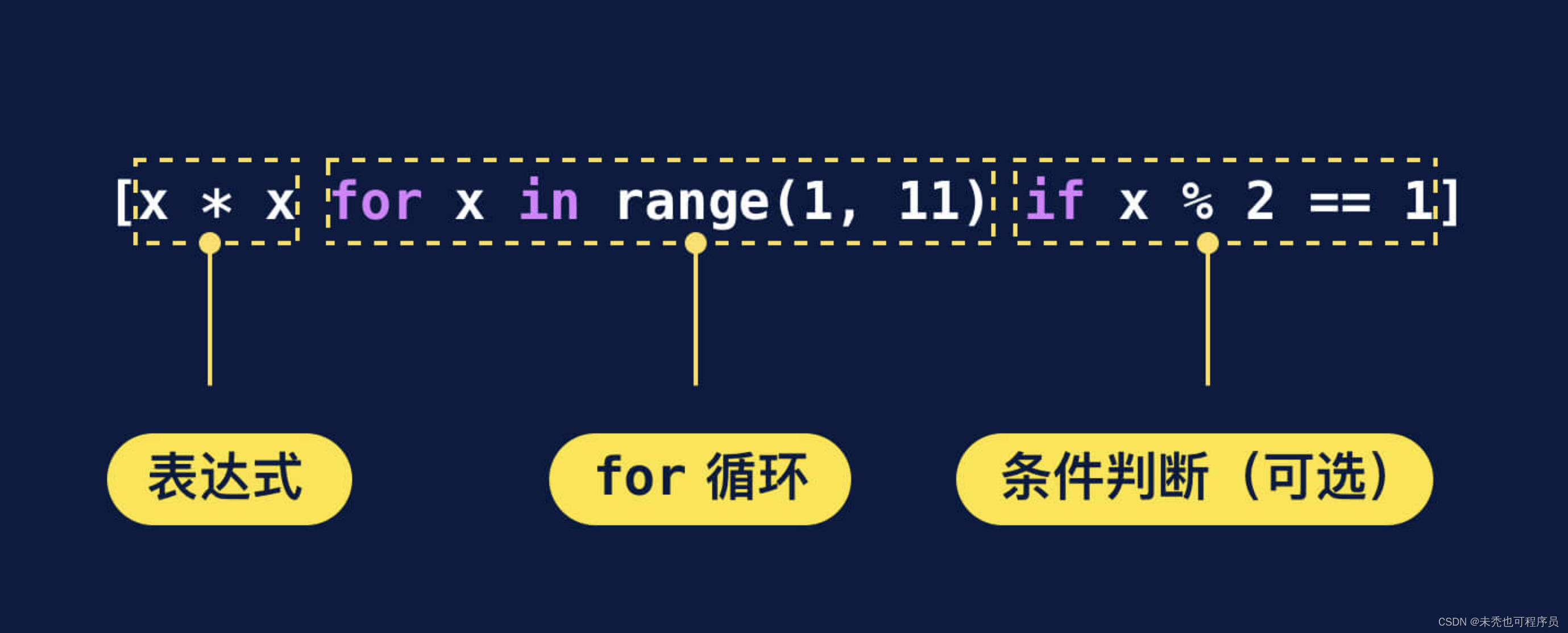
python中的循环控制语句break与continue
学习这两个语句之前,我们要先了解这两个语句是什么意思: break:中断、打破的意思。所以它的跳出循环的意思 continue:继续的意思,意思是跳过当前条件,继续循环 新需求来了!我们不仅要告诉 Py…...

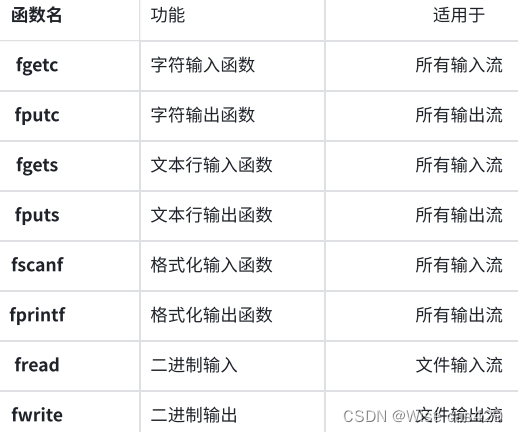
C语言笔记23 •文件操作•
1.为什么要使用文件? 文件,顾名思义就是存储我们所写在电脑上的文本内容。如果没有⽂件,我们写的程序的数据是存储在电脑的内存中,如果程序退出,内存回收,数据就丢失 了,等再次运⾏程序&#x…...

新项目来了,JDK 17和JDK 21 该如何选择?
博主猫头虎的技术世界 🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能! 专栏链接: 🔗 精选专栏: 《面试题大全》 — 面试准备的宝典!《IDEA开发秘籍》 — 提升你的IDEA技能!《100天精通鸿蒙》 …...

友顺科技(UTC)分立器件与集成IC产品选型和应用
友顺科技股份有限公司成立于1990年,是全球领先的集成电路与功率半导体厂商 ,集团总部位于台北,生产基地位于福州、厦门。 友顺科技具有完整模拟组件产品线,其中类比IC涵盖各种稳压器、PWM控制IC, 放大器、比较器、逻辑IC、Voltage Translato…...

并发与多线程:创建多个线程,数据共享
数据共享问题分析 1. 只读的数据:安全稳定的,不需要特殊处理; 2. 又读又写的数据:2个线程写,8个线程读,写不好程序会崩。 c11并发于多线程_2章_4节_哔哩哔哩_bilibili...

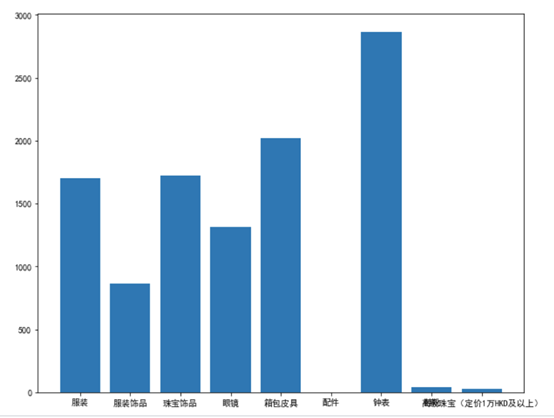
【机器学习数据挖掘】基于ARIMA 自回归积分滑动平均模型的销售价格库存分析报告 附完整python代码
资源地址:Python数据分析大作业 4000字 图文分析文档 销售分析 完整python代码 完整代码分析 同时销售量后1000的sku品类占比中(不畅销产品)如上,精品类产品占比第一,达到66.7%,其次是香化类产品&#…...

LightGBM 进行回归建模的流程
LightGBM 进行回归建模的流程 文章最前: 我是Octopus,这个名字来源于我的中文名–章鱼;我热爱编程、热爱算法、热爱开源。所有源码在我的个人github ;这博客是记录我学习的点点滴滴,如果您对 Python、Java、AI、算法有…...

【Linux】多进程基础--信号
文章目录 信号常见信号信号定时函数 信号 发生事件时通过信号向进程进行通知,在软件层次上模拟中断,也叫软件中断,处理优先级较高对于前台进程可以通过特殊的字符发送信号,例如CtrlC即给当前进程发送一个SIGINT中断信号。kill命令…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...

Java并发编程实战 Day 11:并发设计模式
【Java并发编程实战 Day 11】并发设计模式 开篇 这是"Java并发编程实战"系列的第11天,今天我们聚焦于并发设计模式。并发设计模式是解决多线程环境下常见问题的经典解决方案,它们不仅提供了优雅的设计思路,还能显著提升系统的性能…...

python打卡day49@浙大疏锦行
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 一、通道注意力模块复习 & CBAM实现 import torch import torch.nn as nnclass CBAM(nn.Module):def __init__…...
