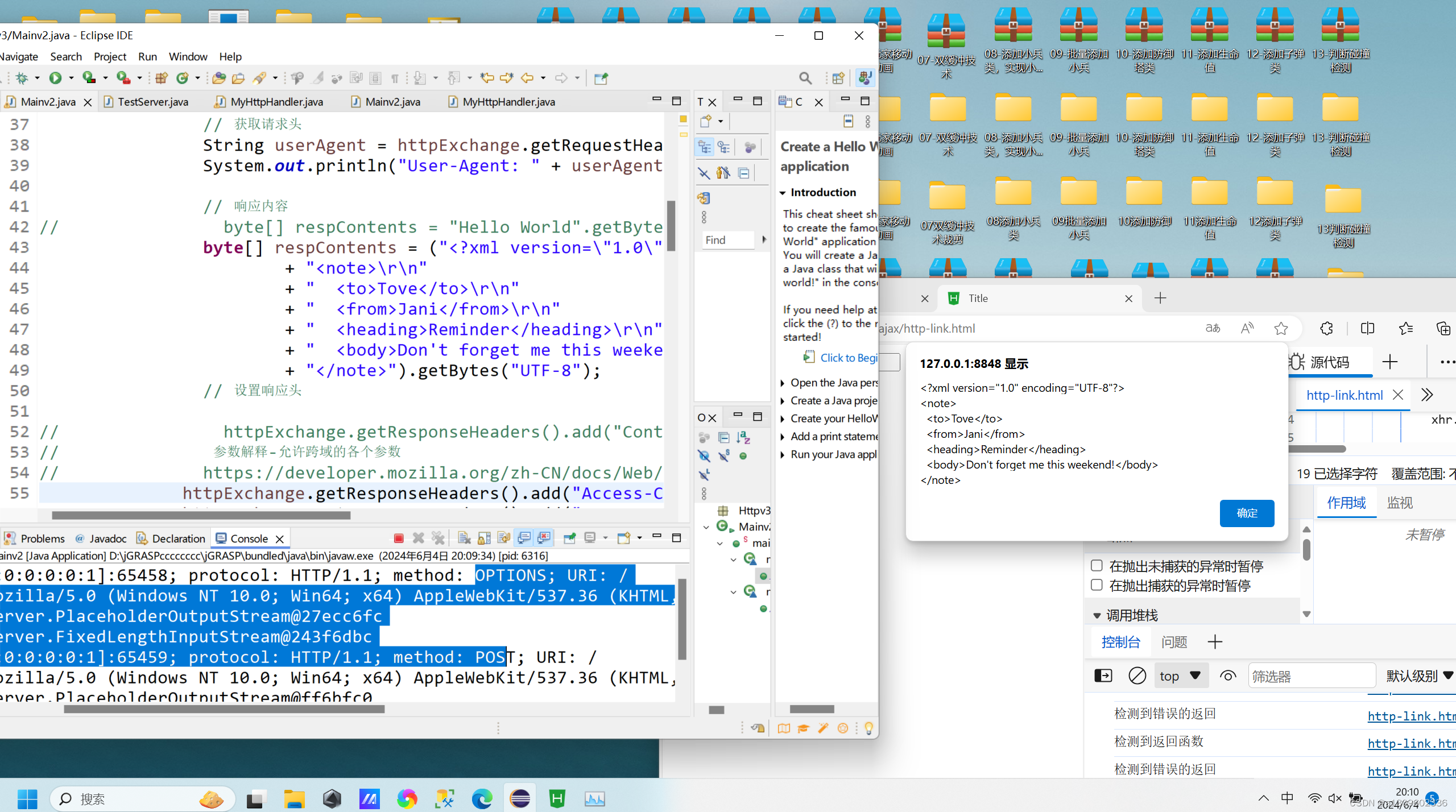
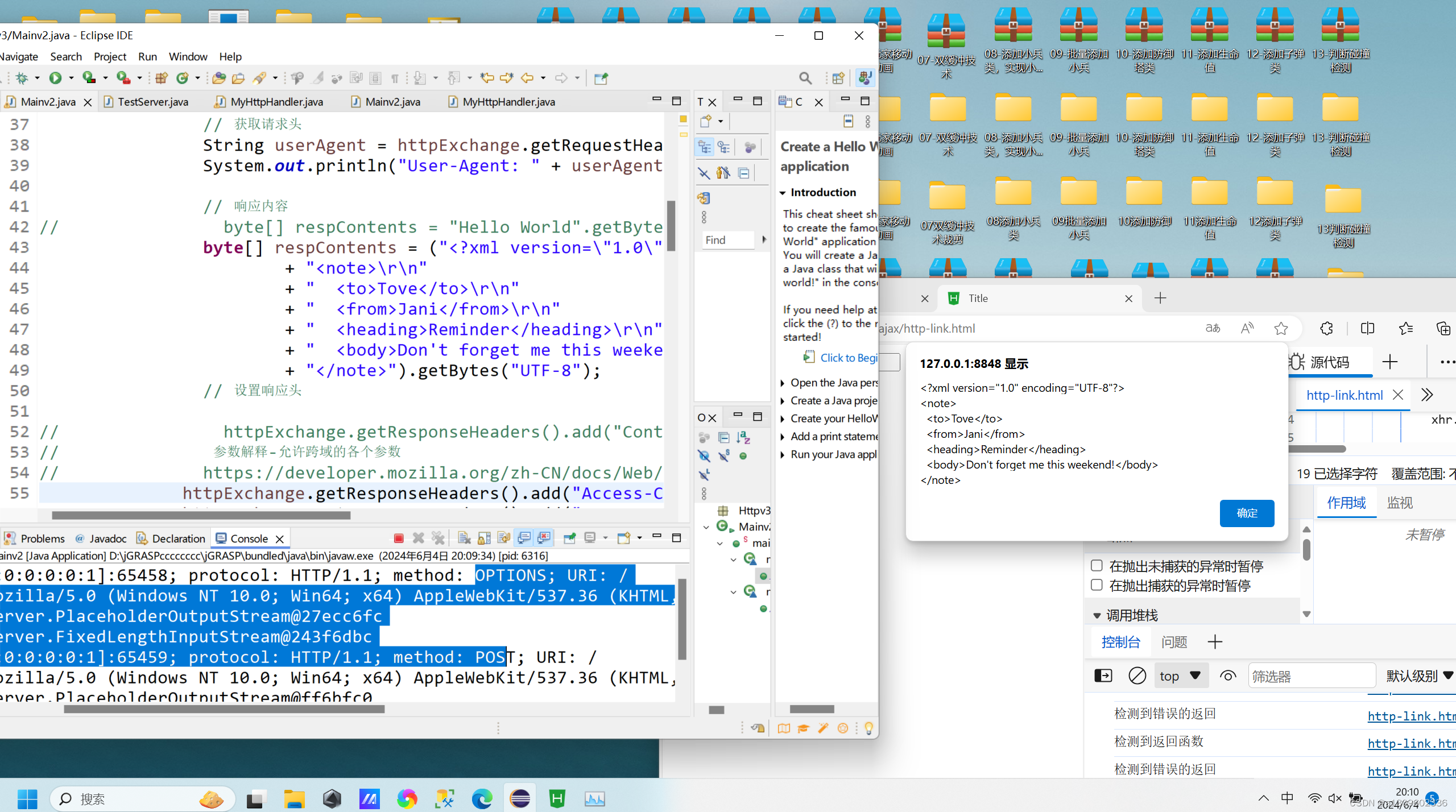
java 原生http服务器 测试JS前端ajax访问实现跨域

后端
package Httpv3;import com.sun.net.httpserver.Headers;
import com.sun.net.httpserver.HttpExchange;
import com.sun.net.httpserver.HttpHandler;
import com.sun.net.httpserver.HttpServer;import java.io.IOException;
import java.io.OutputStream;
import java.net.InetSocketAddress;//来源
//https://blog.csdn.net/xietansheng/article/details/78704783//浏览器访问: http://localhost:8080/、http://localhost:8080/bb,输出: Hello World//浏览器访问: http://localhost:8080/aa、http://localhost:8080/aa/bb,输出: Hello World AA
// 版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
//原文链接:https://blog.csdn.net/xietansheng/article/details/78704783public class Mainv2 {public static void main(String[] args) throws Exception {// 创建 http 服务器, 绑定本地 8080 端口HttpServer httpServer = HttpServer.create(new InetSocketAddress(8080), 0);// 创上下文监听, "/" 表示匹配所有 URI 请求httpServer.createContext("/", new HttpHandler() {@Overridepublic void handle(HttpExchange httpExchange) throws IOException {System.out.println("addr: " + httpExchange.getRemoteAddress() + // 客户端IP地址"; protocol: " + httpExchange.getProtocol() + // 请求协议: HTTP/1.1"; method: " + httpExchange.getRequestMethod() + // 请求方法: GET, POST 等"; URI: " + httpExchange.getRequestURI()); // 请求 URI// 获取请求头String userAgent = httpExchange.getRequestHeaders().getFirst("User-Agent");System.out.println("User-Agent: " + userAgent);// 响应内容
// byte[] respContents = "Hello World".getBytes("UTF-8");byte[] respContents = ("<?xml version=\"1.0\" encoding=\"UTF-8\"?>\r\n"+ "<note>\r\n"+ " <to>Tove</to>\r\n"+ " <from>Jani</from>\r\n"+ " <heading>Reminder</heading>\r\n"+ " <body>Don't forget me this weekend!</body>\r\n"+ "</note>").getBytes("UTF-8");// 设置响应头// httpExchange.getResponseHeaders().add("Content-Type", "text/html; charset=UTF-8");
// 参数解释-允许跨域的各个参数
// https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Access-Control-Request-HeadershttpExchange.getResponseHeaders().add("Access-Control-Allow-Origin","*");httpExchange.getResponseHeaders().add("Access-Control-Allow-Headers","*");httpExchange.getResponseHeaders().add("Access-Control-Allow-Methods","*");
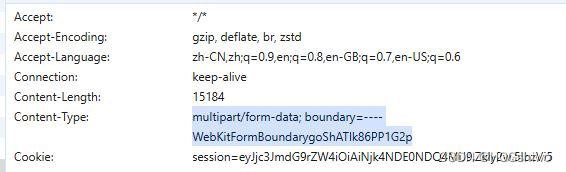
// 允许接收各种消息头 对应前端 xhr.setRequestHeader('Content-Type', 'application/json');httpExchange.getResponseHeaders().add("Access-Control-Request-Headers","*");httpExchange.getResponseHeaders().add("Access-Control-Expose-Headers","*" );
// 对应前端特定消息头 xhr.setRequestHeader('Content-Type', 'application/json');httpExchange.getResponseHeaders().add("Content-Type", "text/html; charset=UTF-8");// 设置响应code和内容长度httpExchange.sendResponseHeaders(200, respContents.length);// 设置响应内容httpExchange.getResponseBody().write(respContents);// 测试数据String receive = httpExchange.getResponseBody().toString();System.out.println(receive);String receivev2 = httpExchange.getRequestBody().toString();System.out.println(receivev2);// 关闭处理器httpExchange.close();// 来源
// https://vimsky.com/examples/detail/java-method-com.sun.net.httpserver.HttpExchange.getResponseHeaders.html// Headers responseHeaders = httpExchange.getResponseHeaders();
// responseHeaders.add("Access-Control-Allow-Origin", "*");
// responseHeaders.add("Access-Control-Allow-Headers", "*");
// X-Custom-Header
// httpExchange.getResponseHeaders().add("Content-Type", "text/html; charset=UTF-8");
// httpExchange.getResponseHeaders().add("Access-Control-Allow-Methods","*");
// httpExchange.sendResponseHeaders(200, respContents.length);
// OutputStream outputStream = httpExchange.getResponseBody();
// outputStream.write(httpExchange.getResponseCode());
// outputStream.close();// byte[] respContentsv3 = "Hello World".getBytes("UTF-8");
// httpExchange.sendResponseHeaders(200, respContentsv3.length);
// httpExchange.getResponseBody().write(respContentsv3);// System.out.println("message"+httpExchange.getRequestBody().toString());// httpExchange.close();}});// 创建上下文监听, 处理 URI 以 "/aa" 开头的请求httpServer.createContext("/aa", new HttpHandler() {@Overridepublic void handle(HttpExchange httpExchange) throws IOException {byte[] respContents = "Hello World AA".getBytes("UTF-8");httpExchange.getResponseHeaders().add("Content-Type", "text/html; charset=UTF-8");httpExchange.sendResponseHeaders(200, respContents.length);httpExchange.getResponseBody().write(respContents);httpExchange.close();
// 来源
// https://vimsky.com/examples/detail/java-method-com.sun.net.httpserver.HttpExchange.getResponseHeaders.html// Add the header to avoid error:// “No 'Access-Control-Allow-Origin' header is present on the requested resource”
//
// Headers responseHeaders = httpExchange.getResponseHeaders();
// responseHeaders.add("Access-Control-Allow-Origin", "*");
// httpExchange.sendResponseHeaders(200, respContents.length);
//
// OutputStream outputStream = httpExchange.getResponseBody();
// outputStream.write(httpExchange.getResponseCode());
// outputStream.close();
// }});// 启动服务httpServer.start();}}前端
<!DOCTYPE html><!-- 来源 -->
<!-- https://cloud.tencent.com/developer/article/1705089 -->
<!-- https://geek-docs.com/ajax/ajax-questions/19_ajax_javascript_send_json_object_with_ajax.html -->
<!-- 配合java后端可以监听 -->
<!-- //原文链接:https://blog.csdn.net/xietansheng/article/details/78704783 --><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script>function fun() {//发送异步请求//1、创建核心对象// var xmlhttp;// if (window.XMLHttpRequest) { //code for IE7+,Firefox,chrome,opera,safari// xmlhttp = new XMLHttpRequest();// } else { //code for IE6,IE5// xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");// }// //2、建立连接// /*// * 参数:请求方式、请求的url路径、同步或异步请求(true为异步)// * get方式:请求参数在url后面拼接,send方法为空;// * post方式:请求参数在send方法中定义。// * */// xmlhttp.open("GET", "ajaxServlet?username=Tim", true);// //3、发送请求// xmlhttp.send();// //4、接收及处理响应结果,当服务器响应成功了再获取// xmlhttp.onreadystatechange = function() { //当xmlhttp对象就绪状态改变时会触发事件// if (xmlhttp.readyState == 4 && xmlhttp.status == 200) { //请求已完成且响应就绪,响应状态码为200// alert(xmlhttp.responseText);// }// };// https://geek-docs.com/ajax/ajax-questions/19_ajax_javascript_send_json_object_with_ajax.html// 创建XMLHttpRequest对象var xhr = new XMLHttpRequest();// 设置请求类型和URL// xhr.open('POST', 'http://example.com/api', true);// xhr.open('POST', 'http://localhost:8080/aa', true);// xhr.open('POST', '/aa', true);// xhr.open('POST', 'http://localhost:8080/aa', true);xhr.open('POST', 'http://localhost:8080', true);// 设置请求头xhr.setRequestHeader('Content-Type', 'application/json');// xhr.setRequestHeader('X-Custom-Header', 'value');// xhr.setRequestHeader('Access-Control-Allow-Origin','*');console.log("请求头已设置\n");// 监听服务器响应// xhr.onreadystatechange = function() {// if (xhr.readyState === 4 && xhr.status === 200) {// // 从服务器获取响应// var response = JSON.parse(xhr.responseText);// console.log(response);// console.log(getAllResponseHeaders());// }// };// 构建JSON对象var data = {name: 'John',age: 25,email: 'john@example.com'};// 将JSON对象转换为字符串var jsonData = JSON.stringify(data);// 发送数据xhr.send(jsonData);// 注释掉就会爆 POST 错误提示//4、接收及处理响应结果,当服务器响应成功了再获取xhr.onreadystatechange = function() { //当xmlhttp对象就绪状态改变时会触发事件if (xhr.readyState == 4 && xhr.status == 200) { //请求已完成且响应就绪,响应状态码为200alert(xhr.responseText);console.log("检测的正确的返回\n");}else{console.log("检测到错误的返回\n");}console.log("检测到返回函数\n");};}</script></head><body><input type="button" value="发送异步请求" onclick="fun();"><input type="text"></body>
</html>相关文章:

java 原生http服务器 测试JS前端ajax访问实现跨域
后端 package Httpv3;import com.sun.net.httpserver.Headers; import com.sun.net.httpserver.HttpExchange; import com.sun.net.httpserver.HttpHandler; import com.sun.net.httpserver.HttpServer;import java.io.IOException; import java.io.OutputStream; import java…...

捋一捋C++中的逻辑运算(一)——表达式逻辑运算
注意,今天要谈的逻辑运算是C语言编程中的“与或非”逻辑运算,不是数学集合中的“交并补”逻辑运算。而编程中的逻辑运算又包括表达式逻辑运算和位逻辑运算,本章介绍表达式逻辑运算,下一章介绍位逻辑运算。 目录 一、几个基本的概…...

qcom 平台系统签名流程
security boot 平台的东东,oem 可定制的功能有限,只能参考平台文档,可以在高通的网站上搜索:Secure Boot Enablement,然后找对应平台的文档xxx-Secure Boot Enablement User Guide, step by step 操作即可 开机校验流…...

从零开始实现自己的串口调试助手(5) -实现HEX显示/发送/接收
实现HEX显示: HEX 显示 -- 其实就是 十六进制显示 --> a - 97(10) --> 61(16) 添加槽函数(bool): 实现槽函数: 注意: 注意QString 没有处理HEX显示的相关API 需要使用 toUtf-8 来 转换位QByteArry 类型, 利用其中的API 来处理HEX格式(toHex fromHex) vo…...

【计算机毕设】基于SpringBoot的民宿在线预定平台设计与实现 - 源码免费(私信领取)
免费领取源码 | 项目完整可运行 | v:chengn7890 诚招源码校园代理! 1. 研究目的 本研究旨在设计并实现一个基于SpringBoot的民宿在线预定平台。通过信息化手段提高民宿预定效率,方便用户查询房源、预定房间、在线支付和…...

大数据—数据分析概论
一、什么是数据分析 数据分析是指使用统计、数学、计算机科学和其他技术手段对数据进行清洗、转换、建模和解释的过程,以提取有用的信息、发现规律、支持决策和解决问题。数据分析可以应用于各种领域,包括商业、医学、工程、社会科学等。 二、数据分析步…...

centos7下卸载MySQL,Oracle数据库
📑打牌 : da pai ge的个人主页 🌤️个人专栏 : da pai ge的博客专栏 ☁️宝剑锋从磨砺出,梅花香自苦寒来 操作系统版本为CentOS 7 使⽤ MySQ…...

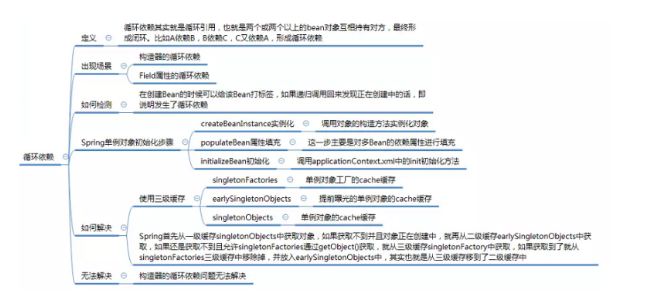
Spring解决循环依赖
Spring框架为了解决循环依赖问题,设计了一套三级缓存机制: 一级缓存singletonObjects:这个是最常规的缓存,用于存放完成初始化好的bean,如果某个bean已经在这个缓存了直接返回。二级缓存earlySigletonObjects:这个用于存放早期暴…...

RUST运算符重载
在 Rust 中,可以使用特征(traits)来实现运算符重载。运算符重载是通过实现相应的运算符特征(如 Add、Sub、Mul 等)来完成的。这些特征定义在 std::ops 模块中。下面是一个简单的示例,展示如何为一个自定义结…...
 循环和 Array.map() 方法之间的主要区别)
描述一下 Array.forEach() 循环和 Array.map() 方法之间的主要区别
Array.forEach() 和 Array.map() 都是 JavaScript 数组中常用的方法,但它们之间有一些重要的区别: 返回值:forEach():没有返回值,它只是对数组中的每个元素执行提供的函数。map():返回一个新的数组,其元素是通过对原数组的每个元素执行提供的函数后的结…...
)
在GEE中显示矢量或栅格数据的边界(包含样式设计)
需要保证最后显示的数据是一个 FeatureCollection 对象。 如果数据是一个 Geometry 或 Image,我们也可以使用 style 方法来设置样式并将其添加到地图上。以下是针对不同类型对象的处理方式: 1 Geometry对象 如果 table 是一个 Geometry 对象ÿ…...

django使用fetch上传文件
在上一篇文章中,我包装了fetch方法,使其携带cookie。但是之前fetch传递的是json数据,现在有了一个上传文件的需求,因此需要进行修改: const sendRequest (url, method, data) > {const csrftoken Cookies.get(cs…...

linux安装docker步骤
步骤1 脚本自动安装 curl -fsSL https://get.docker.com -o get-docker.sh sudo sh get-docker.sh 步骤2 启动Docker服务: sudo systemctl start docker 步骤3 验证Docker是否正确安装并运行一个容器: sudo docker run hello-world 安装正确,则可拉取镜像&am…...

Unity DOTS技术(一)简介
文章目录 一.概述二.将会介绍的内容三.DOTS技术与传统方式的不同传统问题DOTS技术 四.插件安装 一.概述 传统的游戏开发中,如果有成千上万的物体在场景中运动,那么你一定会认为是疯了.但有了Dost技术这一些都将变成可能.如图场景中有10000个物体在同时运动,帧率即能保持在60Fp…...

深度解读ChatGPT基本原理
一、基本原理 ChatGPT是一个基于深度学习的自然语言生成模型,使用了类似于GPT(Generative Pre-trained Transformer)的架构。GPT是由OpenAI开发的一种语言模型,能够生成与输入文本相关的连续性文本。 ChatGPT的基本原理是先使用…...

python实现——分类类型数据挖掘任务(图形识别分类任务)
分类类型数据挖掘任务 基于卷积神经网络(CNN)的岩石图像分类。有一岩石图片数据集,共300张岩石图片,图片尺寸224x224。岩石种类有砾岩(Conglomerate)、安山岩(Andesite)、花岗岩&am…...

【安卓跨进程通信IPC】-- Binder
目录 BinderBinder是什么?进程空间分配进程隔离Binder跨进程通信机制模型优点AIDL常见面试题 Binder 夯实基础之超详解Android Binder的工作方式与原理以及aidl示例代码 比较详细的介绍:Android跨进程通信:图文详解 Binder机制 原理 操作系统…...

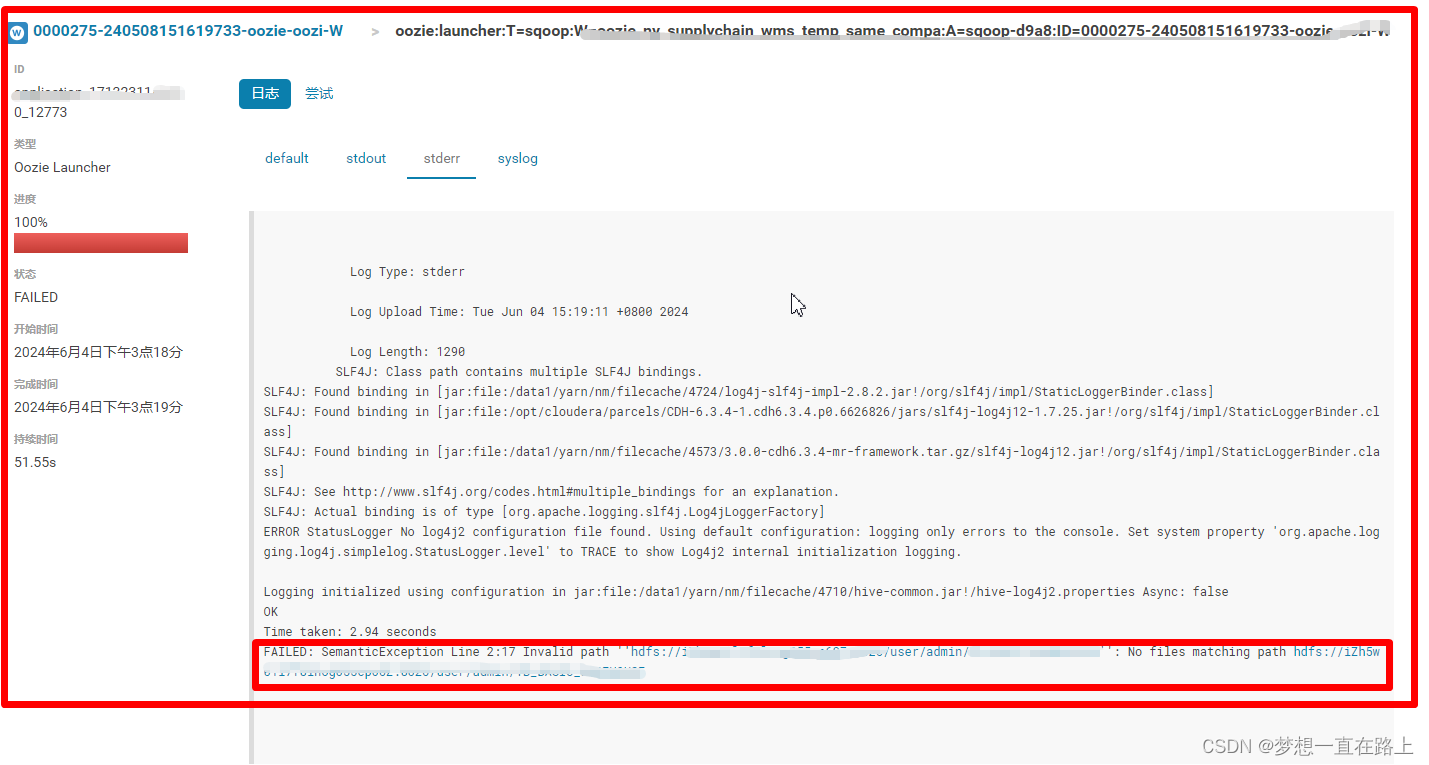
大数据之Schedule调度错误(一)
当我们在利用ooize发起整个任务的调度过程中,如果多个调度任务同时运行并且多个调度任务操作了相同的表,那么就会出现如下的错误关系: Invalid path hdfs://iZh5w01l7f8lnog055cpXXX:8000/user/admin/xxx: No files matching path hdfs://iZh5w01l7f8lnog055cpXXX:8000/user/ad…...

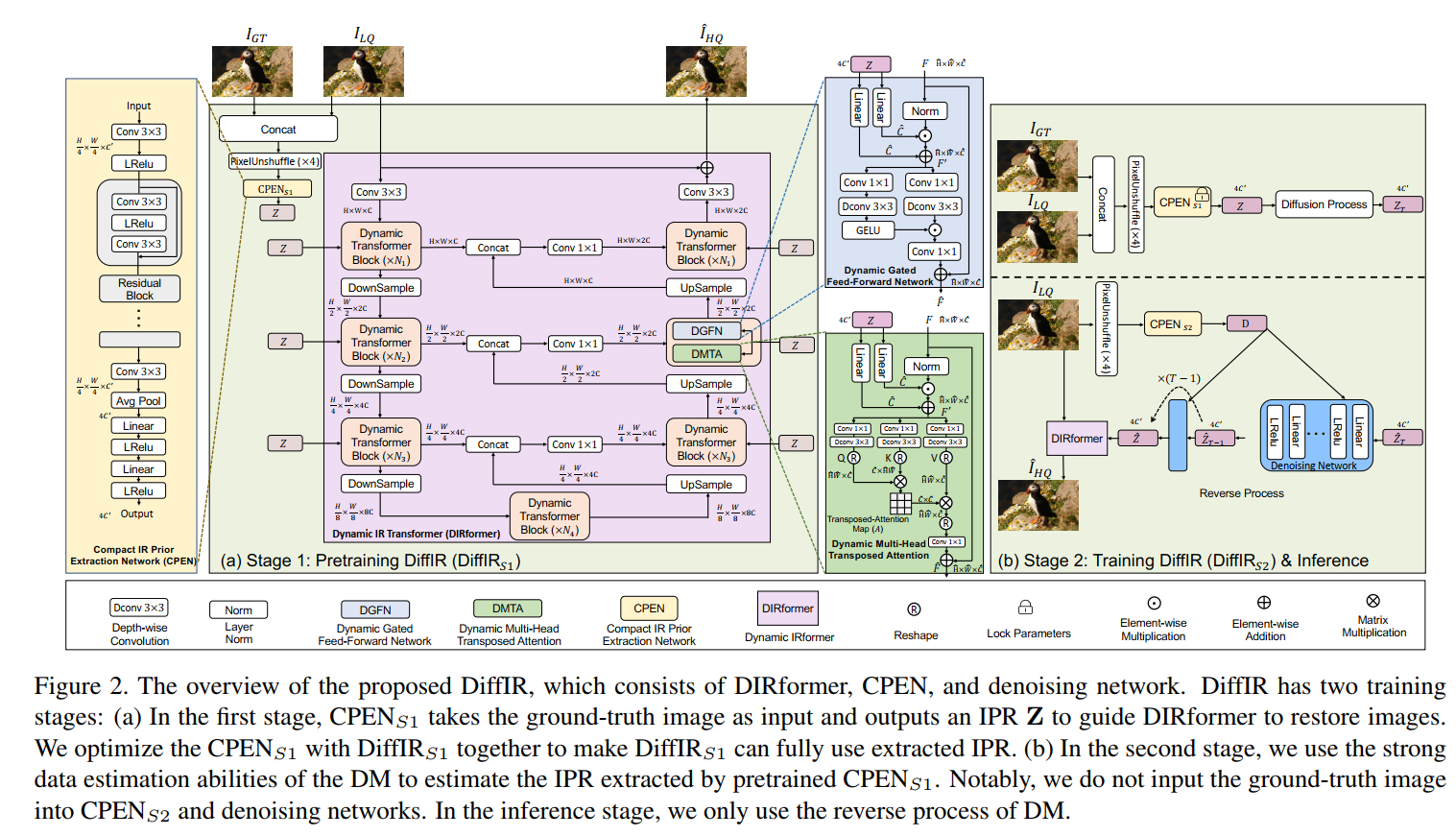
DiffIR论文阅读笔记
ICCV2023的一篇用diffusion模型做Image Restoration的论文,一作是清华的教授,还在NIPS2023上一作发表了Hierarchical Integration Diffusion Model for Realistic Image Deblurring,作者里甚至有Luc Van Gool大佬。模型分三个部分,…...

prometheus+alertmanager+webhook钉钉机器人告警
版本:centos7.9 python3.9.5 alertmanager0.25.0 prometheus2.46.0 安装alertmanager prometheus 配置webhook # 解压: tar -xvf alertmanager-0.25.0.linux-amd64.tar.gz tar -xvf prometheus-2.46.0.linux-amd64.tar.gz mv alertmanager-0.25.0.linu…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...
——统计抽样学习笔记(考试用))
统计学(第8版)——统计抽样学习笔记(考试用)
一、统计抽样的核心内容与问题 研究内容 从总体中科学抽取样本的方法利用样本数据推断总体特征(均值、比率、总量)控制抽样误差与非抽样误差 解决的核心问题 在成本约束下,用少量样本准确推断总体特征量化估计结果的可靠性(置…...

LeetCode - 148. 排序链表
目录 题目 思路 基本情况检查 复杂度分析 执行示例 读者可能出的错误 正确的写法 题目 148. 排序链表 - 力扣(LeetCode) 思路 链表归并排序采用"分治"的策略,主要分为三个步骤: 分割:将链表从中间…...

【大厂机试题+算法可视化】最长的指定瑕疵度的元音子串
题目 开头和结尾都是元音字母(aeiouAEIOU)的字符串为元音字符串,其中混杂的非元音字母数量为其瑕疵度。比如: “a” 、 “aa”是元音字符串,其瑕疵度都为0 “aiur”不是元音字符串(结尾不是元音字符) “…...

Linux--vsFTP配置篇
一、vsFTP 简介 vsftpd(Very Secure FTP Daemon)是 Linux 下常用的 FTP 服务程序,具有安全性高、效率高和稳定性好等特点。支持匿名访问、本地用户登录、虚拟用户等多种认证方式,并可灵活控制权限。 二、安装与启动 1. 检查是否已…...
