History 模式和 Hash 模式路由的区别、优缺点及在开发生产环境中的注意事项
在现代单页应用(SPA)开发中,前端路由是至关重要的一部分。常见的路由模式有两种:History 模式和 Hash 模式。本文将详细探讨这两种模式的区别、优缺点,并在开发和生产环境中的注意事项。

路由模式简介
Hash 模式
Hash 模式利用 URL 中的哈希(#)部分来模拟不同的路径。例如,http://example.com/#/home 表示访问 /home 路径。哈希部分的变化不会导致页面重新加载,因此适合 SPA 应用。
History 模式
History 模式使用 HTML5 的 pushState 和 replaceState API 来管理历史记录,并动态更新 URL,而无需页面重新加载。例如,http://example.com/home 表示访问 /home 路径。与 Hash 模式不同,History 模式的 URL 更加干净和美观。
区别
-
URL 形式:
- Hash 模式:
http://example.com/#/home - History 模式:
http://example.com/home
- Hash 模式:
-
页面加载:
- Hash 模式:哈希变化不会导致页面重新加载。
- History 模式:需要服务器配置支持,否则刷新页面会导致 404 错误。
-
浏览器支持:
- Hash 模式:兼容性强,支持所有现代浏览器。
- History 模式:仅支持现代浏览器,IE9 及以下不支持。
优缺点分析
Hash 模式
优点:
- 简单易用:无需服务器配置,所有浏览器都支持。
- 刷新安全:由于哈希部分不会发送到服务器,因此刷新页面不会导致 404 错误。
缺点:
- URL 不美观:带有
#的 URL 看起来不够简洁。 - SEO 不友好:搜索引擎可能不完全索引哈希路由。
- URL 问题:当 URL 包含查询参数时,可能会出现多个问号的情况,例如:
http://example.com/#/?id=1?name=John,这会导致 URL 可读性差,并且可能影响部分功能的正常使用。
History 模式
优点:
- URL 美观:URL 更加简洁、标准化,没有
#。 - SEO 友好:搜索引擎更容易索引这种 URL 结构,有助于 SEO。
缺点:
- 需要服务器配置:需要服务器支持,配置 URL 重写规则。
- 兼容性问题:不支持老旧浏览器,如 IE9 及以下。
开发与生产环境注意事项
Hash 模式注意事项
- SEO 优化:对于 SEO 要求较高的项目,可以结合服务端渲染(SSR)或预渲染技术来优化 SEO。
- 兼容性测试:确保在所有目标浏览器上都能正常运行。
- URL 处理:避免在哈希路由中使用多个查询参数,以防出现多个问号的情况。可以将查询参数转为哈希参数或使用更好的编码方式处理。
History 模式注意事项
-
服务器配置:需要配置服务器重写规则,以处理所有路由请求。例如,在 Nginx 中的配置:
location / {try_files $uri $uri/ /index.html; }或者在 Apache 中的配置:
<IfModule mod_rewrite.c>RewriteEngine OnRewriteBase /RewriteRule ^index\.html$ - [L]RewriteCond %{REQUEST_FILENAME} !-fRewriteCond %{REQUEST_FILENAME} !-dRewriteRule . /index.html [L] </IfModule> -
兼容性处理:确保目标用户使用的是支持 HTML5 History API 的现代浏览器。如果需要兼容性支持,可以考虑使用 Polyfill 或降级到 Hash 模式。
-
SEO 优化:由于 History 模式更适合 SEO,可以进一步优化页面内容和结构,以提升搜索引擎的抓取效果。
具体实施示例
使用 Vue Router 的示例
-
Hash 模式:
const router = new VueRouter({mode: 'hash',routes: [{ path: '/', component: Home },{ path: '/about', component: About }] }); -
History 模式:
const router = new VueRouter({mode: 'history',routes: [{ path: '/', component: Home },{ path: '/about', component: About }] });
总结
Hash 模式和 History 模式各有优缺点,选择哪种模式应根据项目需求和具体场景决定。Hash 模式简单易用,适合兼容性要求高的项目;History 模式美观且 SEO 友好,但需要服务器配置支持。开发者在实际项目中应综合考虑,并做好相应的配置和优化工作,以确保应用在各种环境下都能正常运行。如果有任何问题或需要进一步的帮助,请在评论区留言或者联系我。
相关文章:

History 模式和 Hash 模式路由的区别、优缺点及在开发生产环境中的注意事项
在现代单页应用(SPA)开发中,前端路由是至关重要的一部分。常见的路由模式有两种:History 模式和 Hash 模式。本文将详细探讨这两种模式的区别、优缺点,并在开发和生产环境中的注意事项。 路由模式简介 Hash 模式 H…...

63. UE5 RPG 兼容没有武器的普通攻击
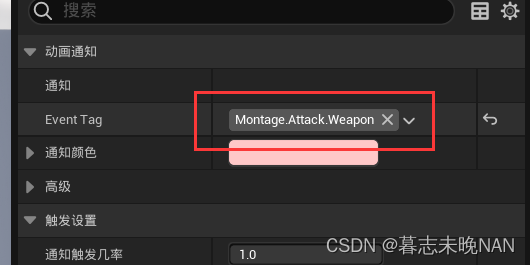
前面,我们实现了近战攻击技能,敌人通过AI靠近玩家,并且通过AI还能够触发近战攻击的释放。现在我们思考一个问题,如果敌人没有武器,攻击的手段是用的双手,我们该如何去获取它的攻击范围。 现在实现的一套是获…...

【Vue】成绩案例
文章目录 一、功能描述二、思路分析三、完整代码 一、功能描述 1.渲染功能 2.删除功能 3.添加功能 4.统计总分,求平均分 二、思路分析 渲染功能 v-for :key v-bind:动态绑定class的样式(来回切换) 删除功能 v-on绑定事件, 阻止…...

深度学习 - PyTorch简介
基础知识 1. PyTorch简介 PyTorch的特点和优势: 动态计算图、易用性、强大的社区支持、与NumPy兼容。 安装和环境配置: 安装和验证PyTorch: pip install torch torchvision验证安装: import torch print(torch.__version__)运行…...

MySQL:CRUD进阶(七千五百字)
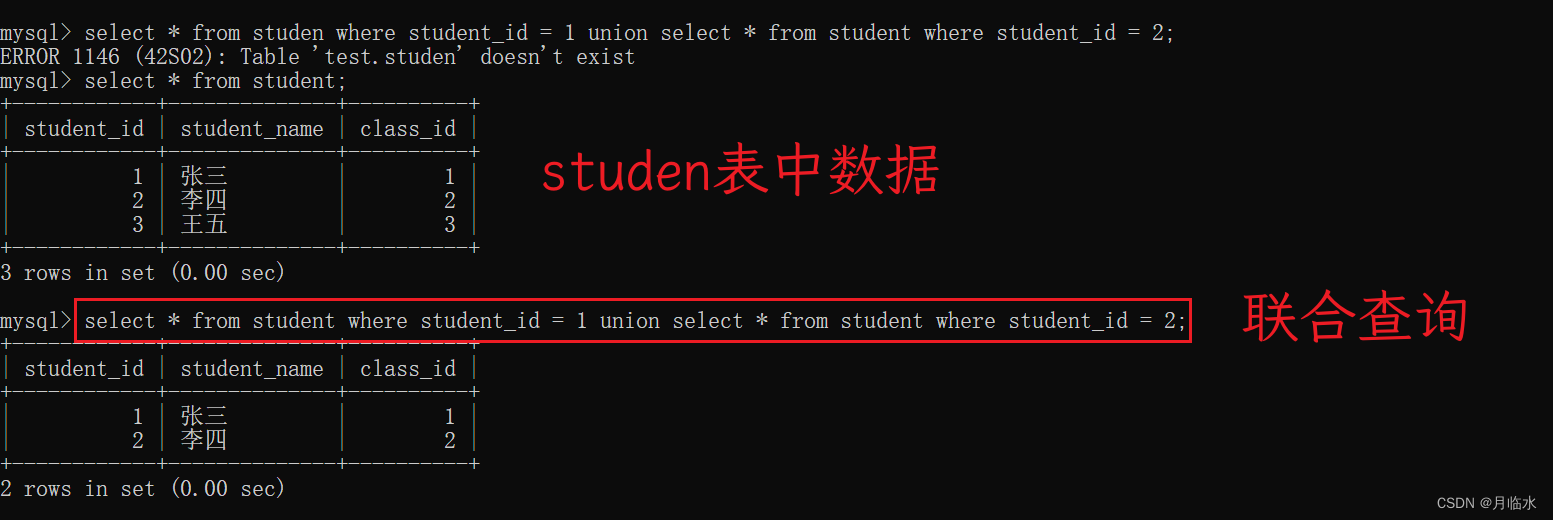
文章目录 前置文章:📑1. 数据库约束🌤️1.1 约束类型🌤️1.2 NULL约束🌤️1.3 Unique:唯一约束🌤️1.4 Default:默认值约束🌤️1.5 Primary key:主键约束&…...
)
与C共舞:让编译更顺滑(2)
1.6 Packed结构体 默认情况下,Zig中的所有结构体字段自然对齐到@alignOf(FieldType)(ABI大小),但没有定义布局。有时,您可能希望具有不符合您的C ABI的定义布局的结构体字段。packed结构体允许您对结构体字段进行极其精确的控制,允许您逐位放置字段。 在packed结构体内…...

Go 群发邮件Redis 实现邮件群发
一、安装 go get github.com/go-redis/redis/v8 go get gopkg.in/gomail.v2 二、使用"gopkg.in/gomail.v2"群发 package mainimport (gomail "gopkg.in/gomail.v2" )func main() {// 邮件内容m : gomail.NewMessage()m.SetHeader("From", &qu…...

夕小瑶:资本寒冬下的AI创业一年
几天前我和几位前大厂朋友约了个饭,朋友纷纷向我透露出一种纠结: “GPT-4o将催生一大波创业机会啊,想离职” “但是现在是资本寒冬啊” “好想像你一样勇敢啊” 说起来这两年的大厂打工人确实比较难,受经济大环境影响࿰…...

[JAVASE] 异常 与 SE阶段知识点补充
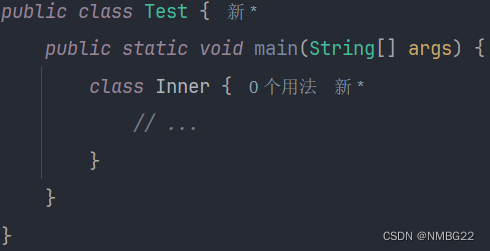
目录 一. 异常 1.1 什么是异常? 1.2 异常的本质 1.3 异常的分类 1.4 如何处理异常? 1.5 自定义异常 1.6 受查异常 与 非受查异常 与 Error(重要) 二. Object类 三. 内部类 2.1 什么是内部类? 2.2 内部类的分类 2.3 常用内部类的使用 四. 总结 一. 异常 1.1 什么是异…...

可视化数据科学平台在信贷领域应用系列一:数据探索
引言 信贷风险数据建模是金融机构在数据量日益庞杂的时代进行信贷业务风控的关键技术。它能够帮助机构更好地控制风险、减少违约损失,并提高业务效率。通过不断优化建模方法和利用建模工具,金融机构的风险控制能力得到了显著提升。 在本文中,…...

SpringBoot发送Gmail邮件
1. 登录Gmail Gmail网址 点击右上角“小齿轮”,然后点击"查看所有设置" 点击“转发和 POP/IMAP”,按图中设置,然后点击保存: 2. 启用两步验证(https://myaccount.google.com/security) 登录上述网址,找…...

【小海实习日记】金融-现货以及合约理解
在股票和金融市场中,“单项持仓”和“双向持仓”是两个常见的概念,主要用于描述投资者在市场中的头寸及其策略。 单项持仓(单向持仓) 单项持仓是指投资者在市场中只持有一种方向的头寸(多头或空头)&#…...

html 添加元素如何能提升速度
在 HTML 中,如果你需要频繁地添加大量元素,需要确保你的操作能够以最佳性能进行。以下是一些有助于提高添加元素速度的方法: 综上所述,通过使用文档片段、innerHTML、虚拟滚动以及避免频繁的重排和重绘,你可以提高在 H…...

人工智能大模型的进化之路:探索如何让它们变得更“聪明”
一、引言 在人工智能(AI)领域,大模型凭借其强大的处理能力和广泛的应用前景,已经成为研究的热点。然而,尽管这些模型在多个领域展现出了惊人的能力,但它们仍然面临着理解力、泛化能力和适应性等方面的挑战…...

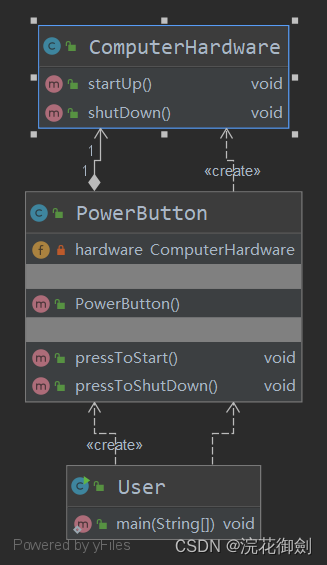
【设计模式深度剖析】【6】【结构型】【外观模式】| 以电脑开关按钮为例,并结合微服务架构的API网关加深理解
👈️上一篇:桥接模式 | 下一篇:享元模式👉️ 设计模式-专栏👈️ 目 录 外观模式(Facade Pattern)定义英文原文直译如何理解呢?字面理解代码实现中的理解生活案例:操作多功能料理机典型案例…...

2024拼多多 最新理论+实战干货,从入门到精通全链路多角度学习-7节课
基于最新规则理论结合实际的干货 课程内容: 01 2024年多多防比价新规则破局理论课与实操课.mp4 02 24年多多强付费第二节课基础内功.mp4 03 24年多多强付费第三节课直通车实操 .mp4 04 24年多多强付费第一节课市场定价格段,mp4 05 24年多多自然流第一节课市场…...

在Three.js中实现模型点击高亮:整合EffectComposer与OutlinePass的终极指南
效果【后期实现鼠标点击选中轮廓后给出一个弹窗显示相应的模型信息】 标签指示线参考我的上一篇文章 引言 Three.js不仅让WebGL的3D图形编程变得简单易懂,还通过其强大的扩展库支持丰富的后期处理效果,为3D场景增添无限魅力。本篇文章将引导您深入了…...

Webrtc支持HEVC之FFMPEG支持HEVC编解码(一)
一、前言 Webrtc使用的FFMPEG(webrtc\src\third_party\ffmpeg)和官方的不太一样,使用GN编译,各个平台使用了不一样的配置文件 以Windows为例,Chrome浏览器也类似 二、修改配置文件 windows:chromium\config\Chrome\win\x64 其他平台: chromium\config\Chrome\YOUR_SYS…...

高校实验室危险化学品及重大危险源安全管理系统
高校实验室危险化学品及重大危险源安全管理的重要性: 保障师生安全:通过严格管理,可以有效地降低这些风险,确保师生在实验室内的安全。 确保实验教学质量:良好的危化品管理能够确保实验材料的准确性和可靠性࿰…...

【Godot4自学手册】第四十一节背包系统(一)UI设置
各位同学,好久没有更新笔记了,今天开始,我准备自学背包系统。今天先学习下UI界面设置。 一、新建场景和结点 1.新建Node2D场景,命名为Inventory,保存到Scenes目录下,inventory.tscn。 2.新建TextureRect子…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...
