10-Django项目--Ajax请求
目录
Ajax请求
简单示范
html
数据添加
py文件
html文件
demo_list.html
Ajax_data.py
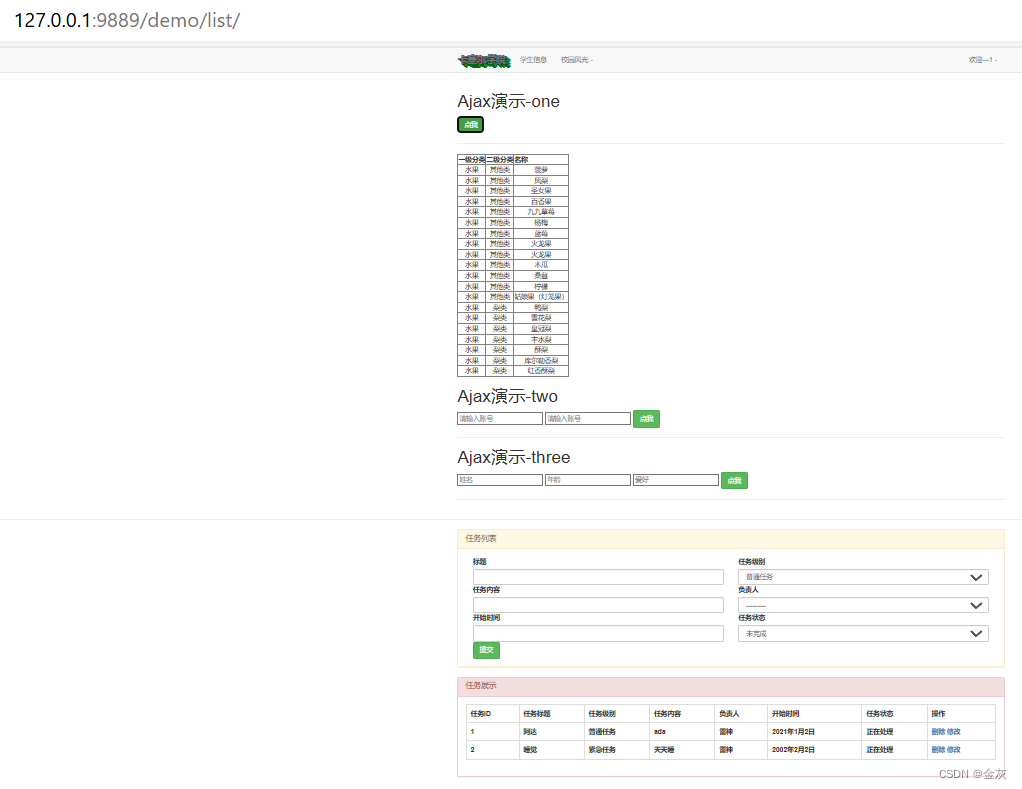
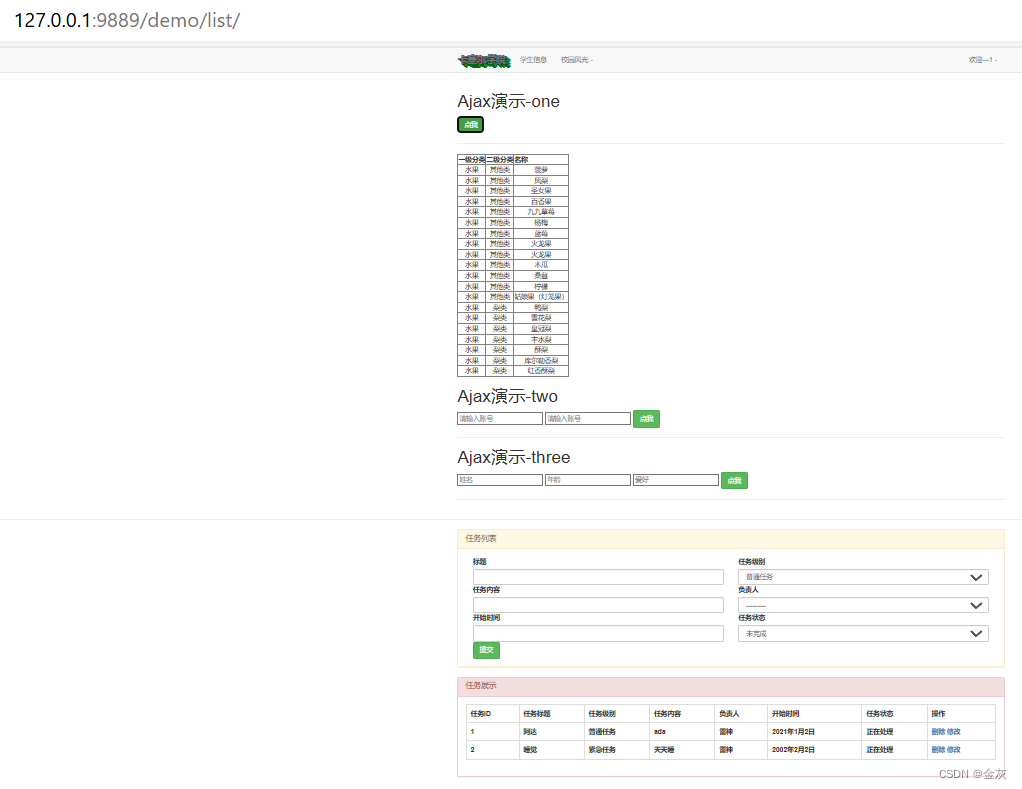
图例

Ajax请求
简单示范
-
html
<input type="button" id="button-one" class="btn btn-success" value="点我"> <script>// 函数调用$(function () {bindBtnOne();})function bindBtnOne() {// 通过id属性,找见某个标签,之后再点击的时候,触发一个函数$("#button-one").click(function () {//在点击这个按钮的时候,进行一次数据提交$.ajax({// 请求地址url: "/demo/one/",// 请求类型type: "post",// 表单数据data: {type: "text",love: "lanqiu"},// 如果请求成功,则接受后端传输过来的数据success: function (res) {var list = res.list;var htmlStr = "";for (var i = 0; i < list.length; i++) {var emp = list[i]/*<tr><td>水果</td><td>水果</td><td>水果</td></tr>*/htmlStr += "<tr>";htmlStr += "<td>" + emp.prodCat + "</td>"htmlStr += "<td>" + emp.prodPcat + "</td>"htmlStr += "<td>" + emp.prodName + "</td>"htmlStr += "</tr>";// 通过id定位到一个标签,将html内容添加进去document.getElementById("tBody").innerHTML = htmlStr;}}}) })} </script> -
py文件
@csrf_exempt def demo_one(request):dict_data = {"current": 1,"limit": 20,"count": 82215,"list": [{"prodName": "菠萝","prodCat": "水果","prodPcat": "其他类","specInfo": "箱装(上六下六)",}]}# return HttpResponse(json.dumps(dict_data, ensure_ascii=False))return JsonResponse(dict_data)
数据添加
-
py文件
class DemoModelFoem(forms.ModelForm):class Meta:model = models.Dempfields = "__all__"widgets = {"detail":forms.TextInput} def __init__(self, *args, **kwargs):super().__init__(*args, **kwargs)for name, field in self.fields.items():field.widget.attrs = {"class": "form-control", "autocomplete": "off"} @csrf_exempt def demo_list(request):queryset = models.Demp.objects.all()form = DemoModelFoem()content = {"form":form,"queryset": queryset}return render(request, "Ajax-demo/demo_list.html",content) @csrf_exempt def demo_add(request):form = DemoModelFoem(request.POST)if form.is_valid():form.save()dict_data = {"status": True}return JsonResponse(dict_data)dict_data = {"error": form.errors}return JsonResponse(dict_data) -
html文件
{#添加数据#}<div class="container"><div class="panel panel-warning"><div class="panel-heading"><h3 class="panel-title">任务列表</h3></div><div class="panel-body"><form id="formAdd">{% for field in form %}<div class="col-xs-6"><label for="">{{ field.label }}</label>{{ field }}</div>{% endfor %}<div class="col-xs-12"><button type="button" id="btnAdd" class="btn btn-success">提交</button></div></form></div></div></div>{#展示数据#}<div class="container"><div class="panel panel-danger"><div class="panel-heading"><h3 class="panel-title">任务展示</h3></div><div class="panel-body"><table class="table table-bordered"><thead><tr><th>任务ID</th><th>任务标题</th><th>任务级别</th><th>任务内容</th><th>负责人</th><th>开始时间</th><th>任务状态</th><th>操作</th></tr></thead><tbody>{% for data in queryset %}<tr><th>{{ data.id }}</th><th>{{ data.title }}</th><th>{{ data.get_level_display }}</th><th>{{ data.detail }}</th><th>{{ data.user.name }}</th><th>{{ data.times }}</th><th>{{ data.get_code_display }}</th><th><a href="#">删除</a><a href="#">修改</a></th> </tr>{% endfor %} </tbody></table></div></div></div> <script>function bindBtnEvent() {// 通过id属性,找见某个标签,之后再点击的时候,触发一个函数$("#btnAdd").click(function () {//在点击这个按钮的时候,进行一次数据提交$.ajax({// 请求地址url: "/demo/add/",// 请求类型type: "post",// 表单数据data: $("#formAdd").serialize(),// 如果请求成功,则接受后端传输过来的数据datatype:"JSON",success: function (res) {if(res.status){alert("添加成功");} }}) })} </script>
demo_list.html
{% extends "index/index.html" %}
{% load static %}{% block content %}<div class="container"><h1>Ajax演示-one</h1><input type="button" id="button-one" class="btn btn-success" value="点我"><hr><table border="1"><thead><th>一级分类</th><th>二级分类</th><th>名称</th></thead><tbody id="tBody" align="center"></tbody></table><h1>Ajax演示-two</h1><input type="text" id="username" placeholder="请输入账号"><input type="text" id="password" placeholder="请输入账号"><input type="button" id="button-two" class="btn btn-success" value="点我"><hr><h1>Ajax演示-three</h1><form id="form-three"><input type="text" id="name" placeholder="姓名"><input type="text" id="age" placeholder="年龄"><input type="text" id="love" placeholder="爱好"><input type="button" id="button-three" class="btn btn-success" value="点我"></form><hr></div><hr>{#添加数据#}<div class="container"><div class="panel panel-warning"><div class="panel-heading"><h3 class="panel-title">任务列表</h3></div><div class="panel-body"><form id="formAdd">{% for field in form %}<div class="col-xs-6"><label for="">{{ field.label }}</label>{{ field }}</div>{% endfor %}<div class="col-xs-12"><button type="button" id="btnAdd" class="btn btn-success">提交</button></div></form></div></div></div>{#展示数据#}<div class="container"><div class="panel panel-danger"><div class="panel-heading"><h3 class="panel-title">任务展示</h3></div><div class="panel-body"><table class="table table-bordered"><thead><tr><th>任务ID</th><th>任务标题</th><th>任务级别</th><th>任务内容</th><th>负责人</th><th>开始时间</th><th>任务状态</th><th>操作</th></tr></thead><tbody>{% for data in queryset %}<tr><th>{{ data.id }}</th><th>{{ data.title }}</th><th>{{ data.get_level_display }}</th><th>{{ data.detail }}</th><th>{{ data.user.name }}</th><th>{{ data.times }}</th><th>{{ data.get_code_display }}</th><th><a href="#">删除</a><a href="#">修改</a></th></tr>{% endfor %}</tbody></table></div></div></div>
{% endblock %}{% block js %}<script>// 函数调用$(function () {bindBtnOne();bindBtnTwo();bindBtnThree();bindBtnEvent();})function bindBtnOne() {// 通过id属性,找见某个标签,之后再点击的时候,触发一个函数$("#button-one").click(function () {//在点击这个按钮的时候,进行一次数据提交$.ajax({// 请求地址url: "/demo/one/",// 请求类型type: "post",// 表单数据data: {type: "text",love: "lanqiu"},// 如果请求成功,则接受后端传输过来的数据success: function (res) {var list = res.list;var htmlStr = "";for (var i = 0; i < list.length; i++) {var emp = list[i]/*<tr><td>水果</td><td>水果</td><td>水果</td></tr>*/htmlStr += "<tr>";htmlStr += "<td>" + emp.prodCat + "</td>"htmlStr += "<td>" + emp.prodPcat + "</td>"htmlStr += "<td>" + emp.prodName + "</td>"htmlStr += "</tr>";// 通过id定位到一个标签,将html内容添加进去document.getElementById("tBody").innerHTML = htmlStr;}}})})}function bindBtnTwo() {// 通过id属性,找见某个标签,之后再点击的时候,触发一个函数$("#button-two").click(function () {//在点击这个按钮的时候,进行一次数据提交$.ajax({// 请求地址url: "/demo/two/",// 请求类型type: "post",// 表单数据data: {username: $("#username").val(),password: $("#password").val()},// 如果请求成功,则接受后端传输过来的数据success: function (res) {alert(res)}})})}function bindBtnThree() {// 通过id属性,找见某个标签,之后再点击的时候,触发一个函数$("#button-three").click(function () {//在点击这个按钮的时候,进行一次数据提交$.ajax({// 请求地址url: "/demo/two/",// 请求类型type: "post",// 表单数据data: $("#form-three").serialize(),// 如果请求成功,则接受后端传输过来的数据success: function (res) {console.log(res)}})})}function bindBtnEvent() {// 通过id属性,找见某个标签,之后再点击的时候,触发一个函数$("#btnAdd").click(function () {//在点击这个按钮的时候,进行一次数据提交$.ajax({// 请求地址url: "/demo/add/",// 请求类型type: "post",// 表单数据data: $("#formAdd").serialize(),// 如果请求成功,则接受后端传输过来的数据datatype:"JSON",success: function (res) {if(res.status){alert("添加成功");}}})})}</script>
{% endblock %}
Ajax_data.py
# -*- coding:utf-8 -*-
from django.shortcuts import render, redirect, HttpResponse
from django.views.decorators.csrf import csrf_exempt
from demo_one import models
from django.http import JsonResponse
from django import forms
import jsonclass DemoModelFoem(forms.ModelForm):class Meta:model = models.Dempfields = "__all__"widgets = {"detail":forms.TextInput}def __init__(self, *args, **kwargs):super().__init__(*args, **kwargs)for name, field in self.fields.items():field.widget.attrs = {"class": "form-control", "autocomplete": "off"}@csrf_exempt
def demo_list(request):queryset = models.Demp.objects.all()form = DemoModelFoem()content = {"form":form,"queryset": queryset}return render(request, "Ajax-demo/demo_list.html",content)@csrf_exempt
def demo_add(request):form = DemoModelFoem(request.POST)if form.is_valid():form.save()dict_data = {"status": True}return JsonResponse(dict_data)dict_data = {"error": form.errors}return JsonResponse(dict_data)@csrf_exempt
def demo_one(request):dict_data = {"current": 1,"limit": 20,"count": 82215,"list": [{"id": 1623704,"prodName": "菠萝","prodCatid": 1187,"prodCat": "水果","prodPcatid": 1211,"prodPcat": "其他类","lowPrice": "2.0","highPrice": "3.0","avgPrice": "2.5","place": "","specInfo": "箱装(上六下六)","unitInfo": "斤","pubDate": "2024-06-04 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1623703,"prodName": "凤梨","prodCatid": 1187,"prodCat": "水果","prodPcatid": 1211,"prodPcat": "其他类","lowPrice": "3.5","highPrice": "5.5","avgPrice": "4.5","place": "国产","specInfo": "","unitInfo": "斤","pubDate": "2024-06-04 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1623702,"prodName": "圣女果","prodCatid": 1187,"prodCat": "水果","prodPcatid": 1211,"prodPcat": "其他类","lowPrice": "4.0","highPrice": "5.0","avgPrice": "4.5","place": "","specInfo": "千禧","unitInfo": "斤","pubDate": "2024-06-04 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1623701,"prodName": "百香果","prodCatid": 1187,"prodCat": "水果","prodPcatid": 1211,"prodPcat": "其他类","lowPrice": "8.0","highPrice": "10.0","avgPrice": "9.0","place": "","specInfo": "","unitInfo": "斤","pubDate": "2024-06-04 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1623700,"prodName": "九九草莓","prodCatid": 1187,"prodCat": "水果","prodPcatid": 1211,"prodPcat": "其他类","lowPrice": "6.0","highPrice": "12.0","avgPrice": "9.0","place": "","specInfo": "","unitInfo": "斤","pubDate": "2024-06-04 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1623699,"prodName": "杨梅","prodCatid": 1187,"prodCat": "水果","prodPcatid": 1211,"prodPcat": "其他类","lowPrice": "8.0","highPrice": "19.0","avgPrice": "13.5","place": "","specInfo": "","unitInfo": "斤","pubDate": "2024-06-04 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1623698,"prodName": "蓝莓","prodCatid": 1187,"prodCat": "水果","prodPcatid": 1211,"prodPcat": "其他类","lowPrice": "25.0","highPrice": "45.0","avgPrice": "35.0","place": "","specInfo": "","unitInfo": "斤","pubDate": "2024-06-04 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1623697,"prodName": "火龙果","prodCatid": 1187,"prodCat": "水果","prodPcatid": 1211,"prodPcat": "其他类","lowPrice": "7.0","highPrice": "11.0","avgPrice": "9.0","place": "","specInfo": "红","unitInfo": "斤","pubDate": "2024-06-04 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1623696,"prodName": "火龙果","prodCatid": 1187,"prodCat": "水果","prodPcatid": 1211,"prodPcat": "其他类","lowPrice": "5.3","highPrice": "7.3","avgPrice": "6.3","place": "","specInfo": "白","unitInfo": "斤","pubDate": "2024-06-04 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1623695,"prodName": "木瓜","prodCatid": 1187,"prodCat": "水果","prodPcatid": 1211,"prodPcat": "其他类","lowPrice": "4.5","highPrice": "5.0","avgPrice": "4.75","place": "","specInfo": "","unitInfo": "斤","pubDate": "2024-06-04 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1623694,"prodName": "桑葚","prodCatid": 1187,"prodCat": "水果","prodPcatid": 1211,"prodPcat": "其他类","lowPrice": "6.0","highPrice": "9.0","avgPrice": "7.5","place": "","specInfo": "","unitInfo": "斤","pubDate": "2024-06-04 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1623693,"prodName": "柠檬","prodCatid": 1187,"prodCat": "水果","prodPcatid": 1211,"prodPcat": "其他类","lowPrice": "3.0","highPrice": "4.0","avgPrice": "3.5","place": "","specInfo": "","unitInfo": "斤","pubDate": "2024-06-04 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1623692,"prodName": "姑娘果(灯笼果)","prodCatid": 1187,"prodCat": "水果","prodPcatid": 1211,"prodPcat": "其他类","lowPrice": "12.5","highPrice": "25.0","avgPrice": "18.75","place": "","specInfo": "","unitInfo": "斤","pubDate": "2024-06-04 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1623691,"prodName": "鸭梨","prodCatid": 1187,"prodCat": "水果","prodPcatid": "null","prodPcat": "梨类","lowPrice": "1.8","highPrice": "2.0","avgPrice": "1.9","place": "","specInfo": "","unitInfo": "斤","pubDate": "2024-06-04 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1623690,"prodName": "雪花梨","prodCatid": 1187,"prodCat": "水果","prodPcatid": "null","prodPcat": "梨类","lowPrice": "1.6","highPrice": "1.8","avgPrice": "1.7","place": "","specInfo": "","unitInfo": "斤","pubDate": "2024-06-04 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1623689,"prodName": "皇冠梨","prodCatid": 1187,"prodCat": "水果","prodPcatid": "null","prodPcat": "梨类","lowPrice": "2.7","highPrice": "2.8","avgPrice": "2.75","place": "","specInfo": "纸箱","unitInfo": "斤","pubDate": "2024-06-04 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1623688,"prodName": "丰水梨","prodCatid": 1187,"prodCat": "水果","prodPcatid": "null","prodPcat": "梨类","lowPrice": "2.8","highPrice": "3.1","avgPrice": "2.95","place": "","specInfo": "","unitInfo": "斤","pubDate": "2024-06-04 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1623687,"prodName": "酥梨","prodCatid": 1187,"prodCat": "水果","prodPcatid": "null","prodPcat": "梨类","lowPrice": "2.0","highPrice": "2.5","avgPrice": "2.25","place": "","specInfo": "","unitInfo": "斤","pubDate": "2024-06-04 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1623686,"prodName": "库尔勒香梨","prodCatid": 1187,"prodCat": "水果","prodPcatid": "null","prodPcat": "梨类","lowPrice": "3.5","highPrice": "5.9","avgPrice": "4.7","place": "","specInfo": "","unitInfo": "斤","pubDate": "2024-06-04 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1623685,"prodName": "红香酥梨","prodCatid": 1187,"prodCat": "水果","prodPcatid": "null","prodPcat": "梨类","lowPrice": "2.5","highPrice": "2.6","avgPrice": "2.55","place": "","specInfo": "","unitInfo": "斤","pubDate": "2024-06-04 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"}]}# return HttpResponse(json.dumps(dict_data, ensure_ascii=False))return JsonResponse(dict_data)@csrf_exempt
def demo_two(request):dict_data = {"start": True}return JsonResponse(dict_data)
相关文章:

10-Django项目--Ajax请求
目录 Ajax请求 简单示范 html 数据添加 py文件 html文件 demo_list.html Ajax_data.py 图例 Ajax请求 简单示范 html <input type"button" id"button-one" class"btn btn-success" value"点我"> <script>/…...

二进制安装Prometheus
从 https://prometheus.io/download/ 下载相应版本,安装到服务器上官网提供的是二进制版,解压就 能用,不需要编译 1、下载软件 [rootlocalhost ~]# wget -c https://github.com/prometheus/prometheus/releases/download/v2.45.5/prometheus…...

Git配置SSH-Key
git config --global user.name 沈健 git config --global user.email sjshenjianoutlook.com初次使用 SSH 协议进行代码克隆、推送等操作时,需按下述提示完成 SSH 配置 1 生成 RSA 密钥 ssh-keygen -t rsa2. 获取 RSA 公钥内容,并配置到 SSH公钥 中 …...

处理多语言文案的工具
处理多语言文案的工具 离线的处理多语言文案的工具 用于开发软件过程中,加速多语言文案的导出,导入,校对,复用已经翻译的多语言文案 SDL Trados Studio:一款专业的离线多语言翻译管理工具,支持导入、导出…...

手把手教你MMDetection实战
论文下载地址:点击这里 本页提供有关MMDetection用法的基本教程。有关安装说明,请参阅INSTALL.md。 目录 预训练模型的推论训练模型有用的工具如何预训练模型的推论 我们提供测试脚本以评估整个数据集(COCO,PASCAL VOC等),还提供一些高级api,以便更轻松地集成到其他项…...

C++的爬山算法
爬山算法(Hill Climbing Algorithm)是一种局部搜索算法,它通过迭代搜索的方式寻找问题的局部最优解。在爬山过程中,算法总是选择当前状态邻域中最好(即函数值最大或最小)的状态作为下一个状态,直…...

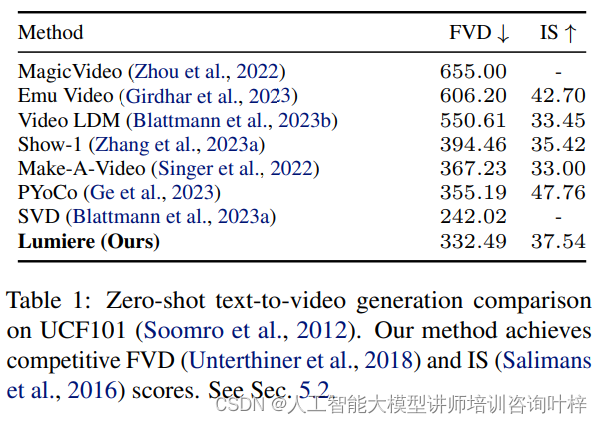
Lumière:开创性的视频生成模型及其应用
视频内容创造领域迎来了突破性进展,但视频生成模型由于运动引入的复杂性而面临更多挑战。这些挑战主要源自运动的引入所带来的复杂性。时间连贯性是视频生成中的关键要素,模型必须确保视频中的运动在时间上是连贯和平滑的,避免出现不自然的跳…...

MySQL:MySQL的EXPLAIN各字段含义详解
在MySQL中,EXPLAIN是一个强大的工具,用于获取关于SELECT语句执行计划的信息。当你对查询性能有疑问时,使用EXPLAIN可以帮助你理解MySQL如何执行你的查询,并可能揭示性能瓶颈。 以下是EXPLAIN输出中各个列的详细解释: …...

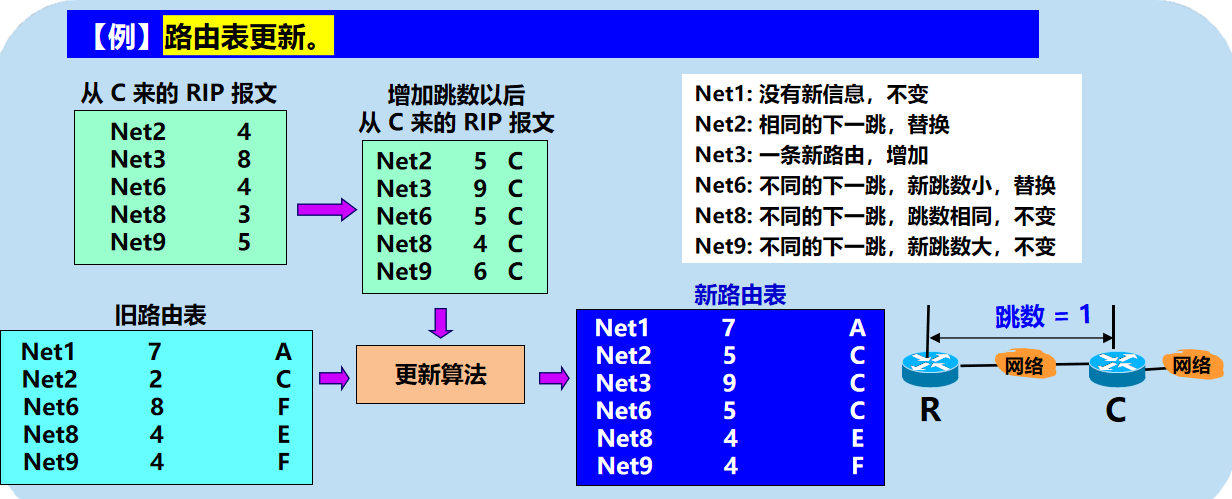
域内路由选择协议——RIP
例题 RIP(Routing Information Protocol)是一种基于距离向量的路由协议,使用跳数作为度量标准来决定最优路径。下面我们详细分析为什么RIP协议要这样设计。 RIP协议的基本工作原理 距离向量算法: 每个路由器维护一张路由表&…...

JVM学习-MAT
MAT(Memory Analyzer Tool) 基本概述 Java堆内存分析器,可以用于查找内存泄漏以及查看内存消耗情况MAT是基于Eclipse开发的,不仅可以单独使用,还能以插件方式嵌入Eclipse中使用,是一款免费的性能分析工具 获取堆dump文件 dump…...

高通Android 12/13实现USB拔出关机功能
思路流程 1、监听广播->接受USB断开或者USB不充电广播->执行关机逻辑 涉及类 UsbManager/UsbDeviceManager \frameworks\base\services\usb\java\com\android\server\usb\UsbDeviceManager.java \frameworks\base\services\com\android\hardware\usb\UsbManager.java 2…...

用Python打造你的微博热搜追踪器
简介 在当今信息爆炸的时代,获取最新、最热门的信息成为了许多人的日常需求。微博热搜榜作为反映社会热点和公众关注焦点的重要窗口,其信息价值不言而喻。本文将介绍一个实用的Python爬虫程序,它能够自动爬取微博热搜榜的信息,并…...

TypeScript 在前端开发中的应用
TypeScript 在前端开发中的应用非常广泛。以下是一些常见的应用场景: 类型检查:TypeScript 是 JavaScript 的超集,它引入了静态类型检查。在开发过程中,TypeScript 编译器可以帮助开发者捕捉潜在的类型错误,提前发现并…...

【ArcGIS微课1000例】0115:字段数据类型案例详解
文章目录 一、ArcGIS数据类型概述二、案例1. 数字2. 文本3. 日期4. BLOB5. 对象标识符6. 全局标识符一、ArcGIS数据类型概述 创建要素类和表时,需要为各字段选择数据类型。可用的类型包括多种数字类型、文本类型、日期类型、二进制大对象 (BLOB) 或全局唯一标识符 (GUID)。选…...

ABC318-D
问题陈述 给你一个加权无向完整图,图中有 𝑁N 个顶点,编号从 11 到 𝑁N 。连接顶点 𝑖i 和 𝑗j 的边 (𝑖<𝑗)(i<j) 的边的长度与 (𝑖<𝑗)(i<j) …...

Java实现线程安全的单例模式
单例模式:保证某个类在程序中只存在唯⼀⼀份实例,而不会创建出多个实例,单例模式的类一般是构造器私有,通过一个方法返回唯一实例; 点这里查看线程安全的详细讲解; 常见的单例模式分为饿汉式和懒汉式 一…...

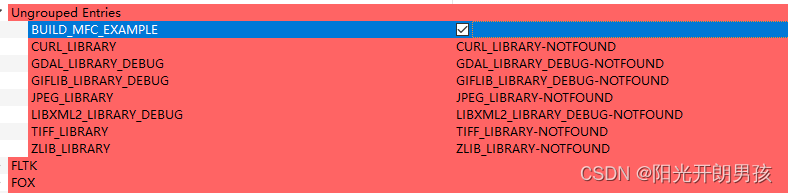
osg库的下载和安装
下载 下载地址:https://github.com/openscenegraph/OpenSceneGraph 安装 打开Cmake.exe,将上述下载的osg文件下的CMakeLists.txt文件拖入Cmake界面中。 在其路径下新建一个build文件 并配置cmake,点击Configure 修改如下几个选项 ACTUAL_3RDPARTY_DIR BUILD_OSG_EXAM…...

HTML、ASP.NET、XML、Javascript、DIV+CSS、JQuery、AJax的起源与简介
目录 HTML简介: 起源: ASP.NET简介: 起源: XML简介: 起源: JavaScript简介: 起源: DIVCSS简介: 起源: JQuery简介: 起源: AJax简介: HTML简介: HTML(Hyper Text Markup Language,超文本标记语言…...

SpringCloud微服务远程接口调用
一、概念 使用springcloud将项目拆分成一个一个微服务之后,微服务之间的接口调用就需要通过远程的方式实现,这里将介绍springcloud提供的两个微服务组件来介绍如何进行微服务间的远程接口调用。 1、使用RestTEmplate LoadBalanced来实现远程接口调用及…...

MySQL优化器的SQL重写规则
MySQL优化器的SQL重写规则 MySQL优化器的SQL重写规则:MySQL优化器会根据一定的规则对输入的SQL在保证含义不变的情况下进行SQL的优化重写。 1. 条件简化 1.1 移除不必要的括号 例如: ((a 5 AND b c) OR ((a > c) AND (c < 5))); --优化后 (a…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...
