Ajax和JSON的基本用法










局部请求页面不会变化,返回的响应我们要动态获取,获取后选择数据更新区域。
<body>
<input id="btnLoad" type="button" value="加载">
<div id="divContent"></div>
<script>//获取点击按钮document.getElementById("btnLoad").onclick=function (){var xmlhttp;//根据不同的浏览器,创建xmlhttp的对象if(window.XMLHttpRequest){xmlhttp = new XMLHttpRequest();}else{xmlhttp=new ActiveXObject("eage.xmlhttp")}console.log("xmlhttpRequest", xmlhttp);//创建一个请求xmlhttp.open("GET", "/content");//发送一个请求xmlhttp.send();//监听ajax的执行过程xmlhttp.onreadystatechange = function () {if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {//获取响应的文本var t=xmlhttp.responseText;console.log(t);console.log(document.getElementById("divContent").innerHTML);document.getElementById("divContent").innerHTML=document.getElementById("divContent").innerHTML+"<br/>"+t;}};}
</script>全局请求会更新整个页面例子如下。
<body><form action="/request" method="post"><input name="username"/><input name="password" type="password"/><input type="submit"></form>
</body>@WebServlet("/request")
public class RequestServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse respose) throws ServletException, IOException {respose.getWriter().println("get");直接更新了整个页面}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse respose) throws ServletException, IOException {respose.getWriter().println("post");}
}respose.getWriter().println("get");会将原来的页面销毁掉,重新生成另一张页面,但是在原来的页面中有不需要刷新的页面,我们想要的效果只是小部分区域进行显示刷新出来的内容,这时就要用到Ajax。




[{"empno": "7369",数字可以加双引号也可以不加"ename": "李宁","job": "软件工程师","hiredate": "2015-02-2","salary": 1300,"dname": "研发部"},{"empno": "73691","ename": "李上","job": "软件工程师","hiredate": "2015-02-2","salary": 1300,"dname": "研发部"}
]
JS如何展示json数据利用json数据如下
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">var employeeList=[{"empno": "7369","ename": "李宁","job": "软件工程师","hiredate": "2015-02-2","salary": 1300,"dname": "研发部"},{"empno": "73691","ename": "李上","job": "软件工程师","hiredate": "2015-02-2","salary": 1300,"dname": "研发部"}]for(var i=0;i<employeeList.length;i++){var employee=employeeList[i];console.log(employee);document.write("<h1>");document.write(employee.ename);document.write(employee.empno);document.write(employee.job);document.write("</h1>");}</script>
</head>
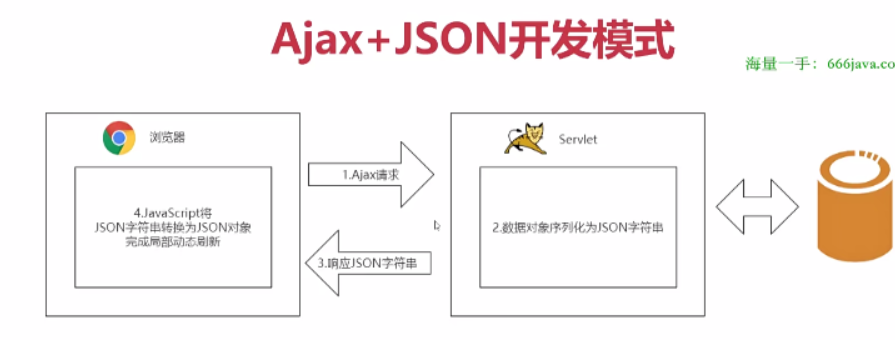
注意:ajax请求返回的不再与展现相关,而是纯纯的数据,浏览器接受后要考虑如何展示。
两个数据转换核心问题:
数据对象序列化为JSON字符串----JacKson解决序列化问题
JSON字符串如何转换成数据对象--

@WebServlet("/news")
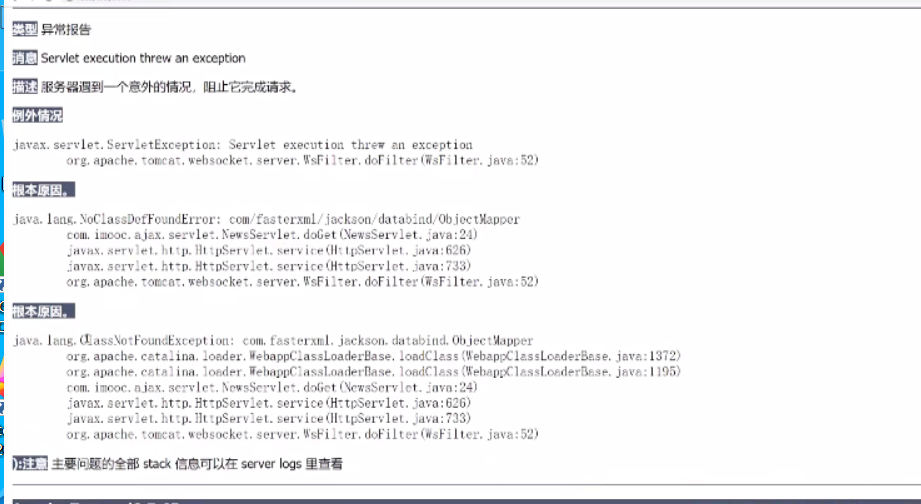
public class NewServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {List<News> list = new ArrayList<>();list.add(new News("TIOBE:2018编程语言排行趋势","2018","TIBOT","...."));list.add(new News("TIOBE:2017编程语言排行趋势","2017","TIBOT","...."));list.add(new News("TIOBE:2016编程语言排行趋势","2016","TIBOT","...."));//序列化过程,可能报错ObjectMapper objectMapper=new ObjectMapper();String json = objectMapper.writeValueAsString(list);response.setContentType("text/json;charset=utf-8");response.getWriter().println(json);}
}Tomcat配置问题:Warning:The selected directory is not a TomEE home
解决:tomcat选择的时候选错了
错误: 代理抛出异常错误: java.rmi.server.ExportException: Port already in use: 1099; nested exception is:
java.net.BindException: Address already in use: JVM_Bind
解决:端口占用了


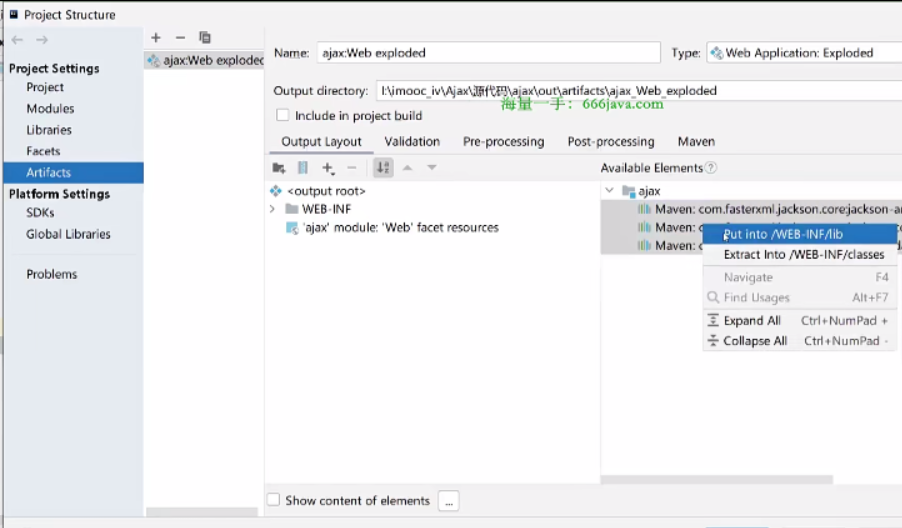
解决:中途导入的jar包和依赖没有被out出来,最后允许的目录在Out,如果jar添加了,out没有,那么此时需要手动添加
反序列化过程:
<body><div id="container"></div><script>//开始纯手工处理ajaxvar xmlhttp;if(window.XMLHttpRequest){xmlhttp=new XMLHttpRequest();}else {xmlhttp=new ActiveXObject("XMLHTTP");}xmlhttp.open("GET","/news");xmlhttp.send();xmlhttp.onreadystatechange = function () {if(xmlhttp.readyState==4&&xmlhttp.status==200){var str=xmlhttp.responseText;//JSON.parse()方法,把字符串编程json的对象console.log(JSON.parse(str));//渲染页面(二次加工数据)for (var i = 0; i < json.length; i++) {var news=json[i];var container = document.getElementById("container");container.innerHTML = container.innerHTML + "<h2>" + news.title + "</h2>";}}};</script>
</body>
原生的ajax要创建对象,接受并且判断响应,很麻烦,有封装好的。
get方式发送请求:
<body>
<div id="container"></div><script>// 第一个参数是对应的url是什么,,第二个向服务器传递的参数//axios.get('/news?t=pypl').then。。的传参方式也可axios.get('/news',{params:{"t":"pypl"}}).then(function (response) {console.log(response);var json=response.data;for (var i = 0; i < json.length; i++) {var news=json[i];var container = document.getElementById("container");container.innerHTML = container.innerHTML + "<h2>" + news.title + "</h2>";}}).catch(function (error) {console.log(error);});</script>
</body>post方式发送请求:
<script>//写法一//"t=pypl&1=abc连续的参数用&隔开//{headers:{"content-type":"application/x-www-form-urlencoded"}}手动定义请求头固定写法// axios.post("/news1","t=pypl&1=abc",// {headers:{"content-type":"application/x-www-form-urlencoded"}})//写法二const params = new URLSearchParams();params.append("t","pypl");params.append("l","abc");axios.post("/news",params).then(function (response) {console.log(response);var json = response.data;for (var i = 0; i < json.length; i++) {var news = json[i];var container = document.getElementById("container");container.innerHTML = container.innerHTML + "<h2>" + news.title + "</h2>";}}).catch(function (error) {console.log(error);});</script>


异步执行代码实例:
<body><div id="container"></div><script>var xmlhttp;if(window.XMLHttpRequest){xmlhttp=new XMLHttpRequest();}else {xmlhttp=new ActiveXObject("XMLHTTP");}xmlhttp.open("GET","/news?t=pypl");xmlhttp.send();console.log("请求已经发送");xmlhttp.onreadystatechange = function () {if(xmlhttp.readyState==4&&xmlhttp.status==200){var str=xmlhttp.responseText;//JSON.parse()方法,把字符串编程json的对象console.log(JSON.parse(str));//渲染页面(二次加工数据)for (var i = 0; i < json.length; i++) {var news=json[i];var container = document.getElementById("container");container.innerHTML = container.innerHTML + "<h2>" + news.title + "</h2>";}}};</script>
结果:send没有收到响应,就执行console.log("请求已经发送");这句话,然后随着状态变化事件得到执行。
<body><div id="container"></div><script>var xmlhttp;if(window.XMLHttpRequest){xmlhttp=new XMLHttpRequest();}else {xmlhttp=new ActiveXObject("XMLHTTP");}xmlhttp.open("GET","/news?t=pypl",false);xmlhttp.send();console.log("请求已经发送");if(xmlhttp.readyState==4&&xmlhttp.status==200){var str=xmlhttp.responseText;//JSON.parse()方法,把字符串编程json的对象console.log(JSON.parse(str));//渲染页面(二次加工数据)for (var i = 0; i < json.length; i++) {var news=json[i];var container = document.getElementById("container");container.innerHTML = container.innerHTML + "<h2>" + news.title + "</h2>";}}xmlhttp.onreadystatechange = function () {};</script>
</body>结果:当send执行没有结束,没有收到响应,不会执行console.log("请求已经发送");,导致事件状态变化监听失败,所以if必须提前,那么就可以执行相应的语句;

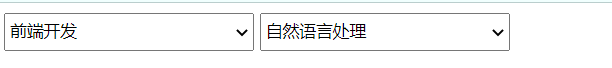
效果

准备数据
@WebServlet("/channel")
public class ChannerServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//levels为一级目录大类,parent为一级大类的code,这两个都是用户选择的参数//用户根据需要选择一级大类,然后根据用户的选择获取大类的code,再用parent和用户选择的比较,得到二级大类String level=request.getParameter("level");String parent = request.getParameter("parent");List<Channel> chlist = new ArrayList<>();if (level==null){level = "0";} else if (parent==null) {parent = "0";}if (level.equals("1")) {chlist.add(new Channel("ai","人工智能"));chlist.add(new Channel("web","前端开发"));}else if(level.equals("2")){if (parent.equals("ai")) {chlist.add(new Channel("dl","深度学习"));chlist.add(new Channel("cv","计算机视觉"));chlist.add(new Channel("nlp","自然语言处理"));} else if (parent.equals("web")) {chlist.add(new Channel("html","前端html"));chlist.add(new Channel("css","前端css"));chlist.add(new Channel("js","前端js"));}}ObjectMapper objectMapper = new ObjectMapper();String json = objectMapper.writeValueAsString(chlist);response.setContentType("application/json;charset=utf-8");response.getWriter().println(json);}
}实体类:
public class Channel {private String code;private String name;public Channel(String code, String name) {this.code = code;this.name = name;}public String getCode() {return code;}public void setCode(String code) {this.code = code;}public String getName() {return name;}public void setName(String name) {this.name = name;}
}
前端界面发送请求:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script>
</head>
<body>
<select id="lv1" style="width: 200px;height: 30px"><option value="-1" selected="selected">请选择</option>
</select><!--//不写option标签,直接往里边添加会直接显示-->
<select id="lv2" style="width: 200px;height: 30px">
</select>
<script>//获取lv1标签,为了往lv1的option中放数据var lv1 = document.getElementById("lv1");axios.get("/channel",{params:{"level":1}}).then(function (response) {var json = response.data;console.log(json);for (var i=0;i<json.length;i++){var channel = json[i];//新创建的option对象,第一个参数是text,第二个是value// new(text?: string, value?: string,...)//如果有选择,那么select的value就是option的valuelv1.options.add(new Option(channel.name, channel.code));}});var lv2 = document.getElementById("lv2");lv1.onchange=function () {axios.get("/channel",{params:{"level":2,"parent":lv1.value}}).then(function (response) {var json = response.data;//直接把之前的数据清除的办法,length=0就行了lv2.length=0;console.log(json);for (var i=0;i<json.length;i++){var channel = json[i];lv2.options.add(new Option(channel.name, channel.code));}});}
</script>
</body>
</html>相关文章:

Ajax和JSON的基本用法
局部请求页面不会变化,返回的响应我们要动态获取,获取后选择数据更新区域。<body> <input id"btnLoad" type"button" value"加载"> <div id"divContent"></div> <script>//获取点…...

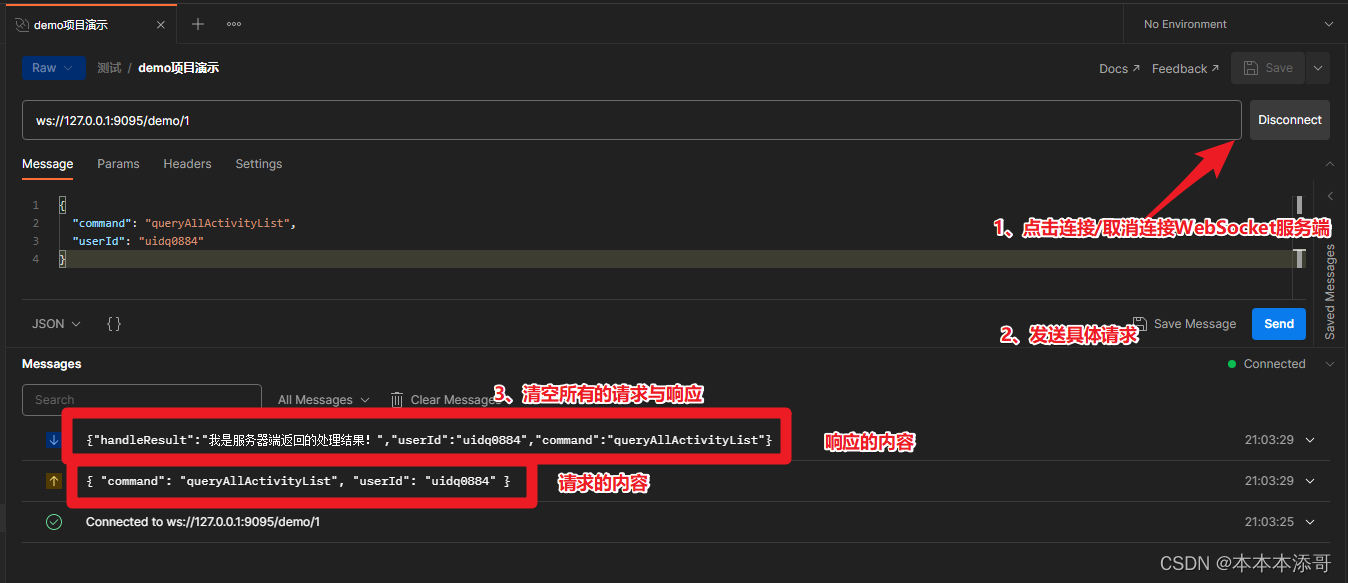
【项目实战】基于netty-websocket-spring-boot-starter实现WebSocket服务器长链接处理
一、背景 项目中需要建立客户端与服务端之间的长链接,首先就考虑用WebSocket,再来SpringBoot原来整合WebSocket方式并不高效,因此找到了netty-websocket-spring-boot-starter 这款脚手架,它能让我们在SpringBoot中使用Netty来开发…...

BC双驱、ChatGPT大火,AI独角兽撬开盈利大门?
配图来自Canva可画 放眼AI行业,各大AI玩家长期亏损、“钱”景堪忧。 回看过去一年,部分AI独角兽的亏损问题愈发尖锐——云从科技2022年净亏损同比扩大至8.5亿元;寒武纪2022年净亏损11.6亿元,较上年同期扩大41.4%;地平…...

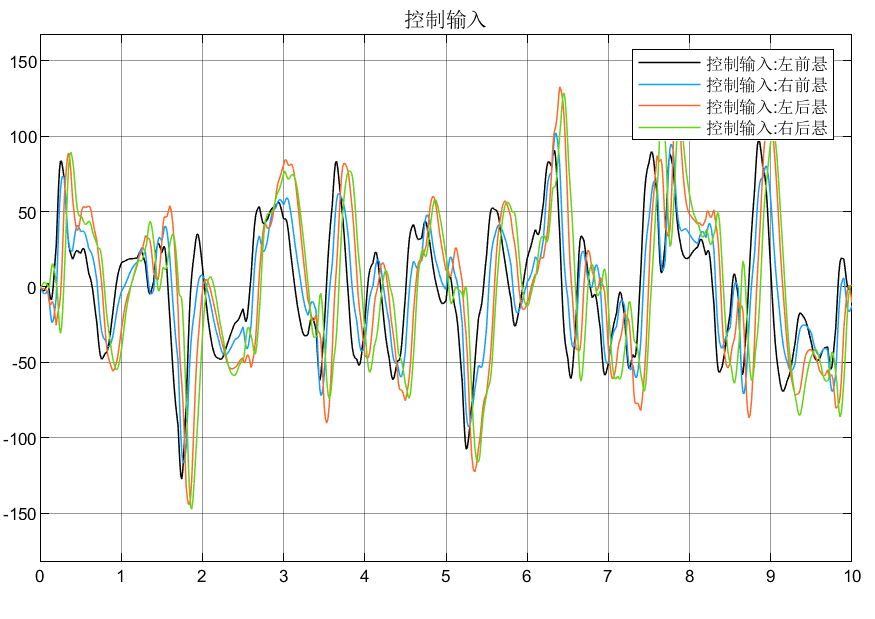
1/4车、1/2车、整车悬架H2/H∞控制仿真合集
目录 前言 1. 1/4悬架系统 1.1数学模型 1.2 H2/H∞求解反馈阵阵 1.3仿真分析 2. 1/2悬架系统 2.1数学模型 2.2 H2/H∞求解反馈阵阵 2.3仿真分析 3. 整车悬架系统 3.1数学模型 整车7自由度主动悬架数学模型 3.2 H2/H∞求解反馈阵阵 3.3仿真分析 4.总结 参考文献 …...

Git使用教程、命令
Git使用教程、命令 基本配置 git的配置文件位置: win: c:\users\<userName>\.gitconfig linux: /home/<userName>/.gitconfig # 个人/etc/gitconfig # 系统全局# 修改git init时的默认分支为master&#x…...

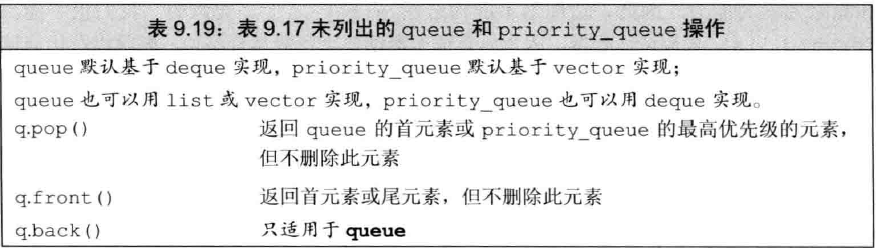
《c++ primer笔记》第九章 顺序容器
前言 知识点很多,这里只记录遗忘的。从这章开始会对前面章节的内容进行一个扩充,如果以前的忘了读起来会有点吃力。总的来说,本章节难度不大。 文章目录一、概述二、容器库概览2.1容器定义和初始化2.2赋值三、顺序容器操作3.1添加元素3.2删除…...
)
QML动画(弹动和翻转效果)
Flickable(弹动) QML中提供了一个Flickable元素,可以将其子项设置在一个可以拖拽和弹动的界面上,使得子项目的视图可以滚动。在传统的用户界面中,可以使用标准控件(如滚动条和箭头按钮)滚动视图…...

GPS启动方式、定位速度、定位精度介绍
前面文章介绍了GPS定位基础知识 GPS定位知识介绍 (qq.com) 本文主要介绍GPS启动方式。 定位过程中最重要的辅助信息是时间、星历、位置。 根据辅助信息不同,...

深度学习零基础学习之路——第五章 个人数据集的制作
Python深度学习入门 第一章 Python深度学习入门之环境软件配置 第二章 Python深度学习入门之数据处理Dataset的使用 第三章 数据可视化TensorBoard和TochVision的使用 第四章 UNet-Family中Unet、Unet和Unet3的简介 第五章 个人数据集的制作 深度学习数据集的制作Python深度学…...

女神节 | PHP和Java算什么,女工程师才是最美最好的语言!
世界上第一个程序员是女性 第一个发现Bug的也是女性 在智领云有一群追求快乐和独立的女性工程师 她们多有魅力? 工位上她们专注于数据与代码 平日里郊游、瑜伽、插花、科学养娃一件不落 不仅用0和1编织数字世界 也在用心装点自己的生活 今天是国际劳动妇女节…...

【Python】装饰器
一、装饰器的作用 装饰器能够为已经存在的对象添加额外的功能。 二、什么是装饰器 装饰器本质是一个python函数,它可以让其他函数在不需要做任何代码变动的前提下增加额外功能,装饰器的返回值也是一个函数对象。 三、装饰器的应用场景 插入日志、性能…...

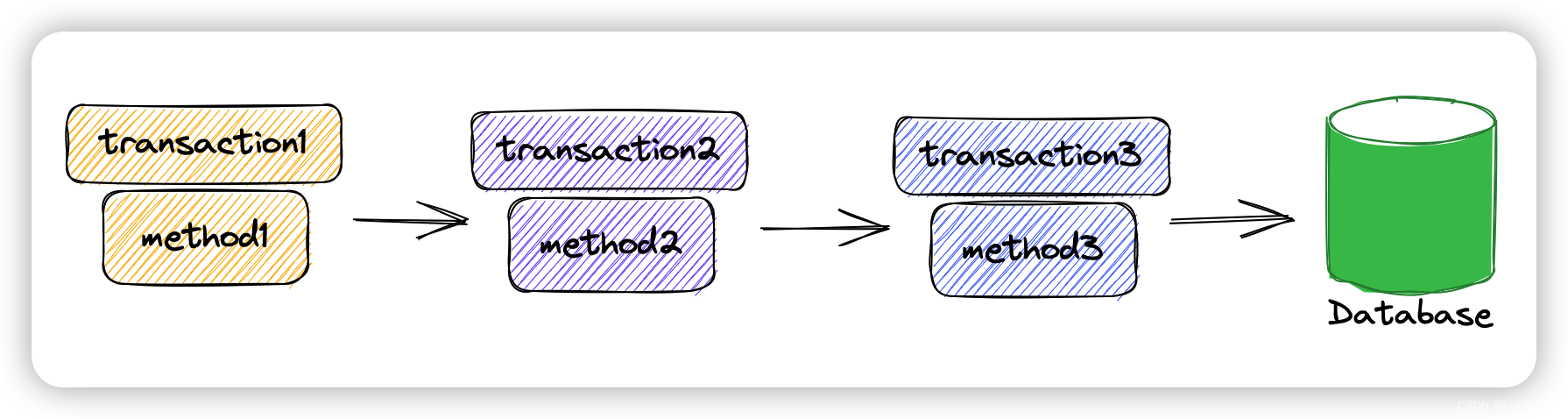
Spring事务及传播机制
概念 在MySQL中介绍过,当同一时间出现一起读写数据的情况,可能会导致最终的结果出错,因此可以使用事务来提高隔离级别 而Spring中也可以实现事务 手动添加事务 使用SpringBoot中的DataSourceTransactionManager对象可以获取事务࿰…...

43-Golang中的goroutine!!!
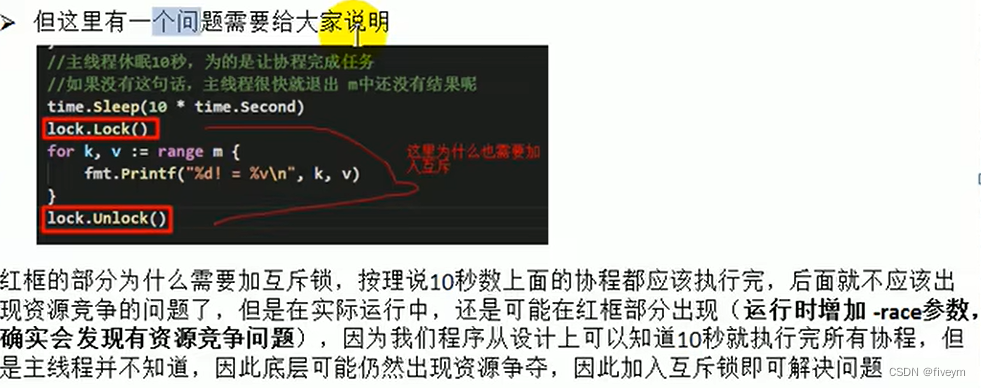
Golang中的goroutine进程和线程说明并发和并行并发并行Go协程和Go主线程案例小结goroutine的调度机制MPG模式基本介绍MPG模式运行的状态1MPG模式运行的状态2设置GOlang运行的CPU数不同 goroutine之间如何通讯使用全局变量加锁同步改进程序进程和线程说明 1.进程就是程序在操作…...

[深入理解SSD系列 闪存实战2.1.5] NAND FLASH基本读操作及原理_NAND FLASH Read Operation源码实现
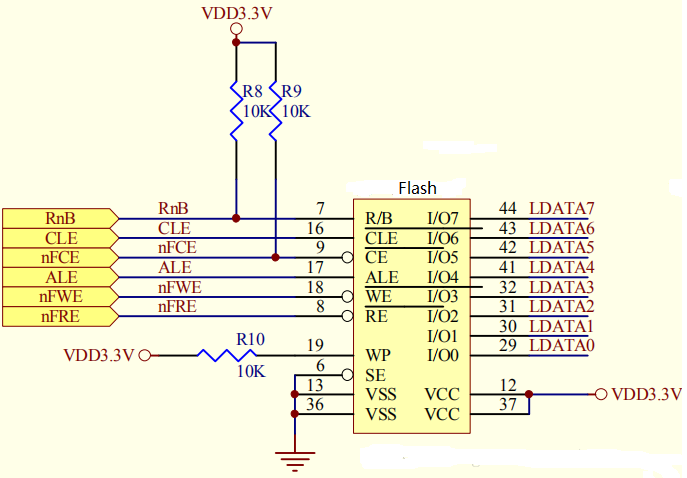
前言 上面是我使用的NAND FLASH的硬件原理图,面对这些引脚,很难明白他们是什么含义, 下面先来个热身: 问1. 原理图上NAND FLASH只有数据线,怎么传输地址? 答1.在DATA0~DATA7上既传输数据,又传输地址 当ALE为高电平时传输的是地址, 问2. 从NAND FLASH芯片手册可知,要…...

pandas库中的read_csv函数读取数据时候的路径问题详解(ValueError: embedded null character)
read_csv()函数不仅是R语言中的一个读取csv文件的函数,也是pandas库中的一个函数。pandas是一个用于数据分析和处理的python库。它的read_csv函数可以读取csv文件里的数据,并将其转化为pandas里面的DataFrame对象。它由很多参数可以设置,例如…...

【量化交易笔记】4.移动平均值的实现
上一讲已经讲A股的数据下载到本地或保存数据库,我们可以随时使用。 移动平均MA(Moving Average) ,是用统计分析的方法,将一定时期内的证券价格(指数)加以平均,并把不同时间的平均值连接起来,形成…...

2023年3月份的野兔在线工具系统版本更新
这个是野兔在线工具系统中文版更新,这次更新的功能,和修改的问题还是比较多的,也修复系统部分功能,应该也是目前市面上在线工具比较多的一个系统了。系统名称:野兔在线工具系统系统语言:中文版系统源码&…...

科技成果赋智中小企业深度行 边界无限靖云甲ADR入选十大优秀案例
近日,国家工业信息安全发展研究中心、青岛市工业和信息化局、青岛市民营经济发展局、青岛市即墨区人民政府、青岛蓝谷管理局联合举办的科技成果赋智中小企业“深度行”活动(青岛站)成功举办,同步举行了赋智“深度行”活动…...

我们的理性何处安放
每天工作压力和各种人相处都让我们非常忙碌,我们上大学,努力工作,都是想获得更好的人生场景,素养,提升自身的认知,这样就是对我们大多数人生最负责任。如何让自己理性与人为善,并能被人温柔以待…...

RecyclerView的详细使用
首先就是了解ListView和RecyclerView的区别1.ListView相比RecycleView的优点a.ListView实现添加HeaderView和FooderView有直接的方法b.分割线可以直接设置c.ListView实现onItemClickListence和onItemLongClickListence有直接的方法2.RecyclerView相比ListView的优点a.封装了Vie…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...
