前端框架中的虚拟DOM和实际DOM之间的关系
聚沙成塔·每天进步一点点
本文回顾
- ⭐ 专栏简介
- 前端框架中的虚拟DOM和实际DOM之间的关系
- 1. 实际DOM(Real DOM)
- 1.1 定义
- 1.2 特点
- 2. 虚拟DOM(Virtual DOM)
- 2.1 定义
- 2.2 特点
- 3. 虚拟DOM的工作流程
- 3.1 创建虚拟DOM
- 3.2 比较虚拟DOM(Diffing)
- 3.3 生成更新补丁(Patch)
- 3.4 更新实际DOM
- 4. 举例说明
- 4.1 实际DOM操作
- 4.2 虚拟DOM操作
- 5. 优势总结
- 6. 结论
- ⭐ 写在最后
⭐ 专栏简介
前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式每天更新,为大家呈现精选的前端知识点和常见问题解答。通过问答形式,我们希望能够更直接地回应读者们对于前端技术方面的疑问,并且帮助大家逐步建立起一个扎实的基础。无论是HTML、CSS、JavaScript还是各种常用框架和工具,我们将深入浅出地解释概念,并提供实际案例和练习来巩固所学内容。同时,我们也会分享一些实用技巧和最佳实践,帮助你更好地理解并运用前端开发中的各种技术。

无论你是寻找职业转型、提升技能还是满足个人兴趣,我们都将全力以赴,为你提供最优质的学习资源和支持。让我们一起探索Web开发的奇妙世界吧!加入前端入门之旅,成为一名出色的前端开发者! 让我们启航前端之旅!!!
今日份内容:前端框架中的虚拟DOM和实际DOM之间的关系

前端框架中的虚拟DOM和实际DOM之间的关系
1. 实际DOM(Real DOM)
1.1 定义
- DOM(Document Object Model)是浏览器用来结构化和操控网页内容的一种编程接口。它表示HTML或XML文档的结构为一棵树,其中每个节点代表文档的一部分,例如元素、属性或文本。
1.2 特点
- 性能瓶颈:实际DOM的操作是昂贵的,特别是当涉及大量节点和频繁更新时,因为每次操作都可能引发重新计算样式(Reflow)和重绘(Repaint)。
- 复杂性:操作实际DOM时,需要处理大量细节,例如节点的创建、更新、删除等。
2. 虚拟DOM(Virtual DOM)
2.1 定义
- 虚拟DOM是一种编程概念,最初由React引入,现在被多个前端框架采用(如Vue)。它是一种轻量级的描述实际DOM结构的对象,用于优化实际DOM的更新过程。
2.2 特点
- 性能优化:通过使用虚拟DOM,框架可以高效地比较前后两次虚拟DOM的差异(diffing),并且只对实际DOM进行最小必要的更新,从而减少性能开销。
- 抽象层:虚拟DOM提供了一层抽象,使得开发者可以专注于描述UI状态的变化,而不用关心底层DOM操作的细节。
3. 虚拟DOM的工作流程
3.1 创建虚拟DOM
- 当组件状态(state)或属性(props)改变时,框架会根据新的状态或属性重新渲染组件,并生成新的虚拟DOM树。
3.2 比较虚拟DOM(Diffing)
- 框架将新生成的虚拟DOM树与旧的虚拟DOM树进行比较,找出两棵树之间的差异。
- 这个过程通常使用高效的算法(如React的diff算法)来比较树的变化。
3.3 生成更新补丁(Patch)
- 根据diffing的结果,生成描述如何更新实际DOM的补丁(patch)。
3.4 更新实际DOM
- 将这些补丁应用到实际DOM中,只进行必要的增删改操作,从而将UI更新到最新状态。
4. 举例说明
假设有一个简单的HTML结构:
<div id="app"><h1>Hello, World!</h1><p>This is a paragraph.</p>
</div>
4.1 实际DOM操作
- 查找
<h1>元素。 - 更新
<h1>的文本内容为“Hello, Virtual DOM!”。 - 可能引发重新计算样式和重绘。
4.2 虚拟DOM操作
-
创建初始虚拟DOM:
const vDOM = {tag: 'div',attrs: { id: 'app' },children: [{ tag: 'h1', children: ['Hello, World!'] },{ tag: 'p', children: ['This is a paragraph.'] }] }; -
状态更新后生成新的虚拟DOM:
const newVDOM = {tag: 'div',attrs: { id: 'app' },children: [{ tag: 'h1', children: ['Hello, Virtual DOM!'] },{ tag: 'p', children: ['This is a paragraph.'] }] }; -
比较前后虚拟DOM树的差异:
- 发现
<h1>元素的文本内容发生了变化。
- 发现
-
生成更新补丁并应用到实际DOM:
- 更新实际DOM中
<h1>元素的文本内容为“Hello, Virtual DOM!”。
- 更新实际DOM中
5. 优势总结
- 减少直接操作实际DOM的频率:通过将多次DOM操作合并为一次更新,减少性能开销。
- 提高性能:通过高效的diff算法,优化了大部分前端框架的渲染性能。
- 更好的开发体验:开发者可以专注于描述UI的状态,而不必关心底层的DOM操作细节。
6. 结论
虚拟DOM是现代前端框架优化实际DOM操作性能的重要技术。通过虚拟DOM,框架能够高效地比较UI变化,生成最小的更新补丁,并应用到实际DOM中,从而提高渲染性能和开发效率。
⭐ 写在最后
本专栏适用读者比较广泛,适用于前端初学者;或者没有学过前端对前端有兴趣的伙伴,亦或者是后端同学想在面试过程中能够更好的展示自己拓展一些前端小知识点,所以如果你具备了前端的基础跟着本专栏学习,也是可以很大程度帮助你查漏补缺,由于博主本人是自己再做内容输出,如果文中出现有瑕疵的地方各位可以通过主页的左侧联系我,我们一起进步,与此同时也推荐大家几份专栏,有兴趣的伙伴可以订阅一下:除了下方的专栏外大家也可以到我的主页能看到其他的专栏;
前端小游戏(免费)这份专栏将带你进入一个充满创意和乐趣的世界,通过利用HTML、CSS和JavaScript的基础知识,我们将一起搭建各种有趣的页面小游戏。无论你是初学者还是有一些前端开发经验,这个专栏都适合你。我们会从最基础的知识开始,循序渐进地引导你掌握构建页面游戏所需的技能。通过实际案例和练习,你将学会如何运用HTML来构建页面结构,使用CSS来美化游戏界面,并利用JavaScript为游戏添加交互和动态效果。在这个专栏中,我们将涵盖各种类型的小游戏,包括迷宫游戏、打砖块、贪吃蛇、扫雷、计算器、飞机大战、井字游戏、拼图、迷宫等等。每个项目都会以简洁明了的步骤指导你完成搭建过程,并提供详细解释和代码示例。同时,我们也会分享一些优化技巧和最佳实践,帮助你提升页面性能和用户体验。无论你是想寻找一个有趣的项目来锻炼自己的前端技能,还是对页面游戏开发感兴趣,前端小游戏专栏都会成为你的最佳选择。点击订阅前端小游戏专栏

Vue3通透教程【从零到一】(付费) 欢迎来到Vue3通透教程!这个专栏旨在为大家提供全面的Vue3相关技术知识。如果你有一些Vue2经验,这个专栏都能帮助你掌握Vue3的核心概念和使用方法。我们将从零开始,循序渐进地引导你构建一个完整的Vue应用程序。通过实际案例和练习,你将学会如何使用Vue3的模板语法、组件化开发、状态管理、路由等功能。我们还会介绍一些高级特性,如Composition API和Teleport等,帮助你更好地理解和应用Vue3的新特性。在这个专栏中,我们将以简洁明了的步骤指导你完成每个项目,并提供详细解释和示例代码。同时,我们也会分享一些Vue3开发中常见的问题和解决方案,帮助你克服困难并提升开发效率。无论你是想深入学习Vue3或者需要一个全面的指南来构建前端项目,Vue3通透教程专栏都会成为你不可或缺的资源。点击订阅Vue3通透教程【从零到一】专栏

TypeScript入门指南(免费) 是一个旨在帮助大家快速入门并掌握TypeScript相关技术的专栏。通过简洁明了的语言和丰富的示例代码,我们将深入讲解TypeScript的基本概念、语法和特性。无论您是初学者还是有一定经验的开发者,都能在这里找到适合自己的学习路径。从类型注解、接口、类等核心特性到模块化开发、工具配置以及与常见前端框架的集成,我们将全面覆盖各个方面。通过阅读本专栏,您将能够提升JavaScript代码的可靠性和可维护性,并为自己的项目提供更好的代码质量和开发效率。让我们一起踏上这个精彩而富有挑战性的TypeScript之旅吧!点击订阅TypeScript入门指南专栏

相关文章:

前端框架中的虚拟DOM和实际DOM之间的关系
聚沙成塔每天进步一点点 本文回顾 ⭐ 专栏简介前端框架中的虚拟DOM和实际DOM之间的关系1. 实际DOM(Real DOM)1.1 定义1.2 特点 2. 虚拟DOM(Virtual DOM)2.1 定义2.2 特点 3. 虚拟DOM的工作流程3.1 创建虚拟DOM3.2 比较虚拟DOM&…...

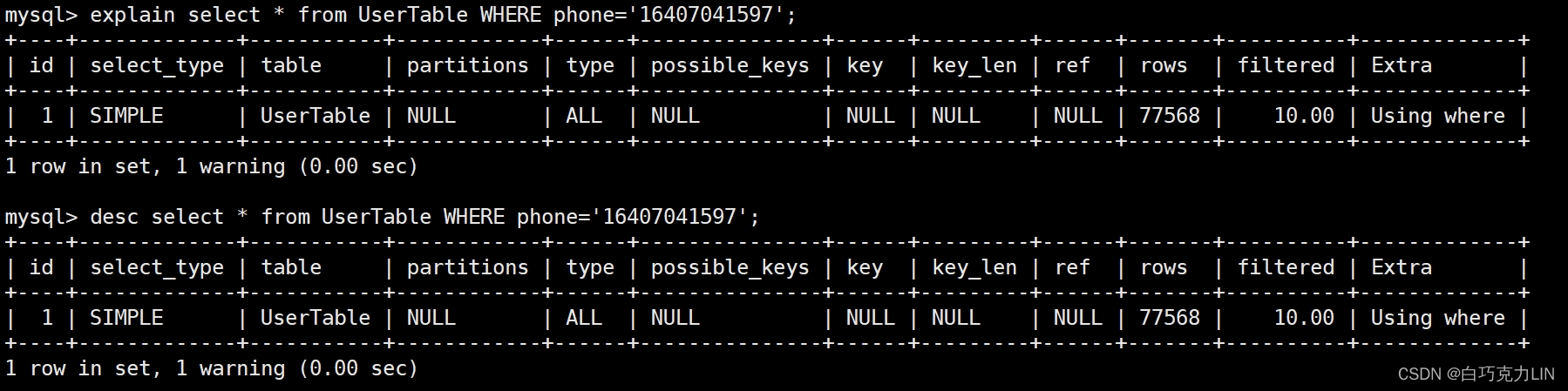
MySQL进阶——SQL性能分析
在上篇文章我们学习了MySQL进阶——存储引擎,这篇文章学习MySQL进阶——SQL性能分析。 SQL性能分析主要是从SQL语句执行频率、耗时时间、CPU使用情况和执行时表连接情况进行分析,常用的方法工具有:SQL执行频率、慢查询日志、profile详情和ex…...

在RT-Thread下为MPU手搓以太网MAC驱动-4
文章目录 MAC驱动里面对MDIO的支持MAC驱动与MDIO总线 这是个人驱动开发过程中做的一些记录,仅代表个人意见和理解,不喜勿喷 MAC驱动需要支持不同的PHY芯片 MAC驱动里面对MDIO的支持 在第一篇文章中提到对MAC设备做出了抽象,其中MAC抽象里面有…...

可的哥(Codigger)推出Monaco编辑器插件,提升编程体验
Monaco编辑器,作为业界领先的代码编辑器,在编程体验中发挥着不可或缺的重要作用,能够在多种编程语言和开发环境中表现出色,为开发者提供高效、便捷的编程环境。可的哥(Codigger)在应用商店上线Monaco编辑器…...

为什么选择mobx
对于React而言,大家熟能而详的是redux,但我们的项目用的是mobx,接下来就让我给你详细说下它的优势和不足,可以参考。 MobX是什么? MobX 是一种简单易用的状态管理库,它采用基于观察者的模式,可…...

如何解决段转储问题
非常恶心 ,这个问题困了我一个月,怀疑过代码有问题 ,怀疑过数据集没处理好,怀疑过环境没有配置好,尝试改动,跑过很多次,还是段转储报错卡住。。。 然后一个月荒废,打算放弃这个模型…...

【杂谈】AIGC之ChatGPT-与智能对话机器人的奇妙对话之旅
与智能对话机器人的奇妙对话之旅 引言 在数字时代的浪潮中,ChatGPT如同一位智慧的旅伴,它不仅能够与我们畅谈古今,还能解答我们的疑惑,成为我们探索知识海洋的得力助手。今天,就让我们走进ChatGPT的世界,…...

CentOS7配置国内清华源并安装docker-ce以及配置docker加速
说明 由于国内访问国外的网站包括docker网站,由于种种的原因经常打不开,或无法访问,所以替换成国内的软件源和国内镜像就是非常必要的了,这里整理了我安装配置的基本的步骤。 国内的软件源有很多,这里选择清华源作为…...

JL-03-Y1 清易易站
产品概述 清易易站是清易电子新研发的一体式气象站,坚持科学化和人文化相结合的设计理念,应用新检测原理研发的传感器观测各类气象参数,采用社会上时尚的工艺理念设计气象站的整体结构,实现了快速观测、无线传输、数据准确、精度较…...

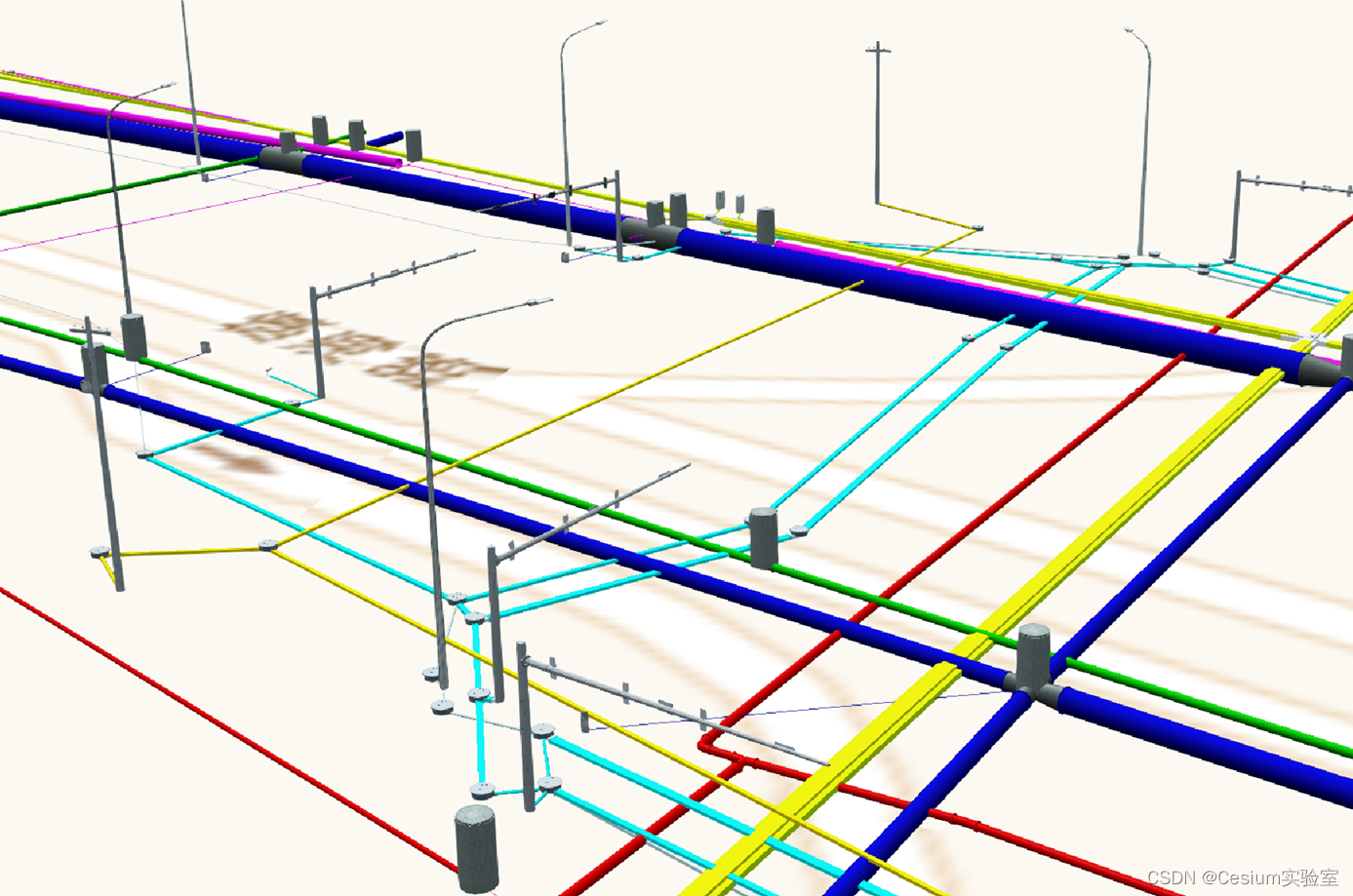
PipeSer管线管网云服务
行业需求 地下管网,作为现代城市不可或缺的基础设施,堪称城市的“地下生命线”。它承载着城市的供水、排水、燃气、电力、通信等重要功能,是确保城市正常运转和居民生活便利的关键所在。将地下管网的复杂布局和运行状态以三维形式直观展现出来…...

kubesphere报错
1.安装过程报错unable to sign certificate: must specify a CommonName [rootnode1 ~]# ./kk init registry -f config-sample.yaml -a kubesphere.tar.gz _ __ _ _ __ | | / / | | | | / / | |/ / _ _| |__ ___| |/…...

【QT5】<总览二> QT信号槽、对象树及样式表
文章目录 前言 一、QT信号与槽 1. 信号槽连接模型 2. 信号槽介绍 3. 自定义信号槽 二、不使用UI文件编程 三、QT的对象树 四、添加资源文件 五、样式表的使用 六、QSS文件的使用 前言 承接【QT5】<总览一> QT环境搭建、快捷键及编程规范。若存…...

2024.05.24 校招 实习 内推 面经
绿*泡*泡VX: neituijunsir 交流*裙 ,内推/实习/校招汇总表格 1、实习丨蔚来2025届实习生招募计划开启(内推) 实习丨蔚来2025届实习生招募计划开启(内推) 2、校招&实习丨联芯集成电路2025届暑期实习…...

如何理解 Java 8 引入的 Lambda 表达式及其使用场景
Lambda表达式是Java 8引入的一项重要特性,它使得编写简洁、可读和高效的代码成为可能。Lambda表达式本质上是一种匿名函数,能够更简洁地表示可传递的代码块,用于简化函数式编程的实现。 一、Lambda表达式概述 1. 什么是Lambda表达式 Lambd…...

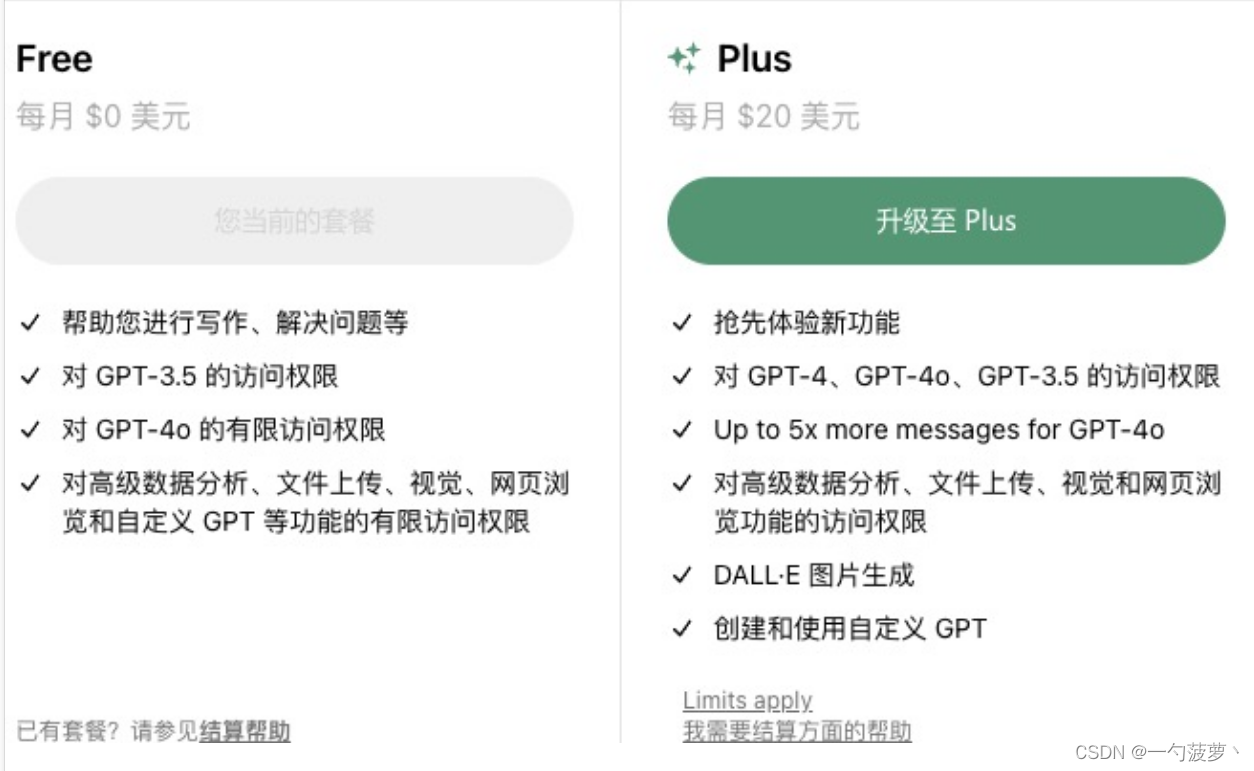
GPT-4与GPT-4O的区别详解:面向小白用户
1. 模型介绍 在人工智能的语言模型领域,OpenAI的GPT-4和GPT-4O是最新的成员。这两个模型虽然来源于相同的基础技术,但在功能和应用上有着明显的区别。 GPT-4:这是一个通用型语言模型,可以理解和生成自然语言。无论是写作、对话还…...

使用throttle防止按钮多次点击
背景:如上图所示,点击按钮,防止按钮点击多次 <div class"footer"><el-button type"primary" click"submitThrottle">发起咨询 </el-button> </div>import { throttle } from loda…...

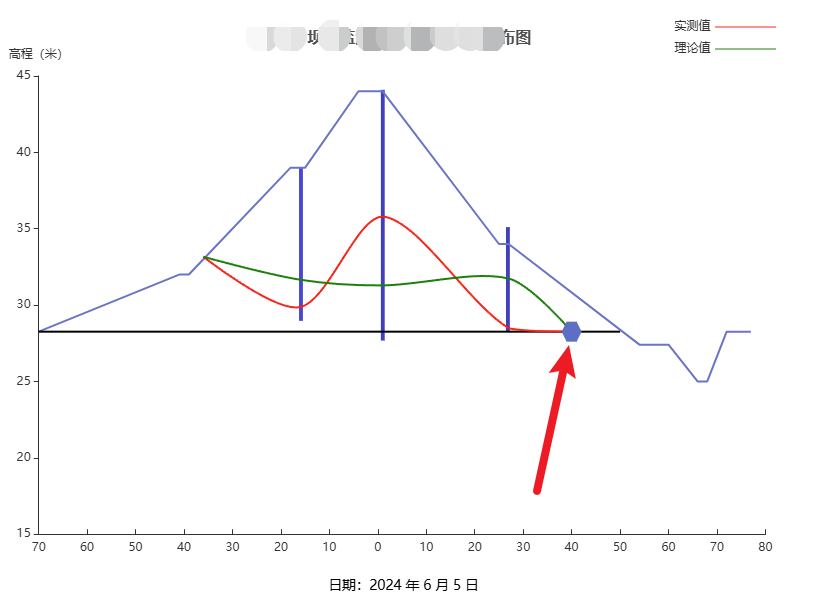
Echarts 在折线图的指定位置绘制一个图标展示
文章目录 需求分析需求 在线段交汇处用一个六边形图标展示 分析 可以使用 markPoint 和 symbol 属性来实现。这是一个更简单和更标准的方法来添加标记点在运行下述代码后,你将在浏览器中看到一个折线图,其中在 [3, 35] (即图表中第四个数据点 Thu 的 y 值为 35 的位置)处…...

适用于 Windows 的 8 大数据恢复软件
数据恢复软件可帮助您恢复因意外删除或由于某些技术故障(如硬盘损坏等)而丢失的数据。这些工具可帮助您从硬盘驱动器 (HDD) 中高效地恢复丢失的数据,因为这些工具不支持从 SSD 恢复数据。重要的是要了解,您删除的数据不会被系统永…...

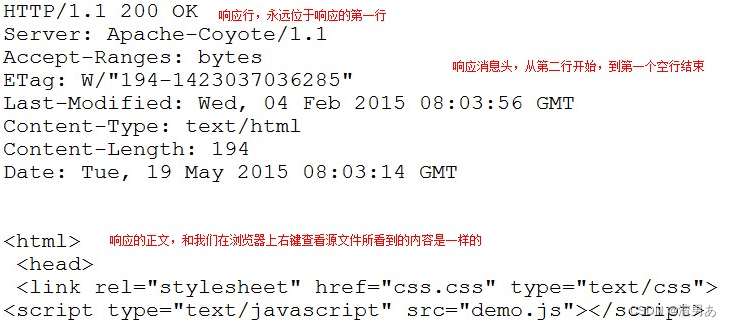
HTTP基础
一、HTTP协议 1、HTTP协议概念 HTTP的全称是:Hyper Text Transfer Protocol,意为 超文本传输协议。它指的是服务器和客户端之间交互必须遵循的一问一答的规则。形容这个规则:问答机制、握手机制。 它规范了请求和响应内容的类型和格式, 是基于…...

深入了解Linux命令:visudo
深入了解Linux命令:visudo 在Linux系统中,sudo(superuser do)是一个允许用户以其他用户身份(通常是超级用户或其他用户)执行命令的程序。sudo的配置文件/etc/sudoers存储了哪些用户可以执行哪些命令的权限…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...
