bpmn+vue 中文文档
1.初始化项目
<script>
import BpmnModeler from 'bpmn-js/lib/Modeler'
import { xmlStr } from '@/mock/xmlStr'
export default {mounted () {this.init()},methods: {init () {// 获取到属性ref为“canvas”的dom节点const canvas = this.$refs.canvas// 建模const customTranslateModule = {translate: ['value', customTranslate]}this.bpmnModeler = new BpmnModeler({container: canvas,// 添加控制板propertiesPanel: {parent: '#js-properties-panel'},additionalModules: [// 左边工具栏以及节点propertiesProviderModule,customTranslateModule]})this.createNewDiagram(xmlStr)},async createNewDiagram(xmlStr) {// 将字符串转换成图显示出来await this.bpmnModeler.importXML(xmlStr, (err) => {if (err) {} else {// 这里是成功之后的回调, 可以在这里做一系列事情this.addEventBusListener();}})}}
}
</script>2. 节点的事件或方法:
// 监听 element
const eventBus = this.bpmnModeler.get('eventBus');
// 获取流程的所有元素
const elements = this..bpmnModeler.get('elementRegistry')._elements
// 监听流程节点内容发生改变的事件
this.bpmnModeler.on('commandStack.changed', async function() {})
// 格式化保存流程图为xml文件
this..bpmnModeler.saveXML({ format: true }, async function(err, xml) {})
// 得到流程xml的name的集合
getXmlName(xmlString) {const parser = new DOMParser();const xmlDoc = parser.parseFromString(xmlString, 'text/xml')const nodes = xmlDoc.querySelectorAll('*[name]');const names = Array.from(nodes).map(node => node.getAttribute('name'))return names
}addEventBusListener() {// 监听 elementconst eventBus = this.bpmnModeler.get('eventBus');const eventTypes = ['element.click', 'element.changed', 'element.updateLabel'];let that = this;eventTypes.forEach(function(eventType) {eventBus.on(eventType, async function(e) {if (!e) return;const type = e.element.type // 选中元素的类型that.selected = typeof e.element.parent !== 'undefined' // 判断是否选中元素if (eventType === 'element.changed') {} else if (eventType === 'element.click') {}})})// 修改节点内容事件this.bpmnModeler.on('commandStack.changed', async function() {await that.bpmnModeler.saveXML({ format: true }, async function(err, xml) {let allElementId = []for (let i in that.bpmnModeler.get('elementRegistry')._elements) {if (i === 'StartEvent_1y45yut' || i.indexOf('Task_') > -1 || i.indexOf('Activity_') > -1 || (i.indexOf('Gateway_') > -1 && i.indexOf('label') === -1)) {allElementId.push(i)}}if (that.getXmlName(xml).length < allElementId.length) {// name为空,给name赋值idlet newxml = xml.replace(('id="' + allElementId[allElementId.length - 1] + '"'), ('id="' + allElementId[allElementId.length - 1] + '" name="' + allElementId[allElementId.length - 1] + '"'))that.bpmnModeler.clear();await that.bpmnModeler.importXML(newxml);}that.camunda.process.processXml = xmlthat.updateNodes(that.bpmnModeler.get('elementRegistry')._elements, that.getXmlName(xml))})})
}3.bpmn官网:BPMN Editor | bpmn-js modeler Demo | demo.bpmn.io
4.流程设定可参考简道云的设计,简道云的网址:简道云登录_简道云系统入口_零代码平台登录_无代码平台登录-简道云
相关文章:

bpmn+vue 中文文档
1.初始化项目 <script> import BpmnModeler from bpmn-js/lib/Modeler import { xmlStr } from /mock/xmlStr export default {mounted () {this.init()},methods: {init () {// 获取到属性ref为“canvas”的dom节点const canvas this.$refs.canvas// 建模const custom…...

React Router v5 和 v6 中,路由对象声明方式有什么区别?
一、在React Router 6.x开始,路由对象的声明需要引用RouteObject。 import { RouteObject } from react-router-dom;const routes: RouteObject[] [{path: /,element: <Home />},{path: /about,element: <About />},// ... ];二、一些老项目使用的是R…...

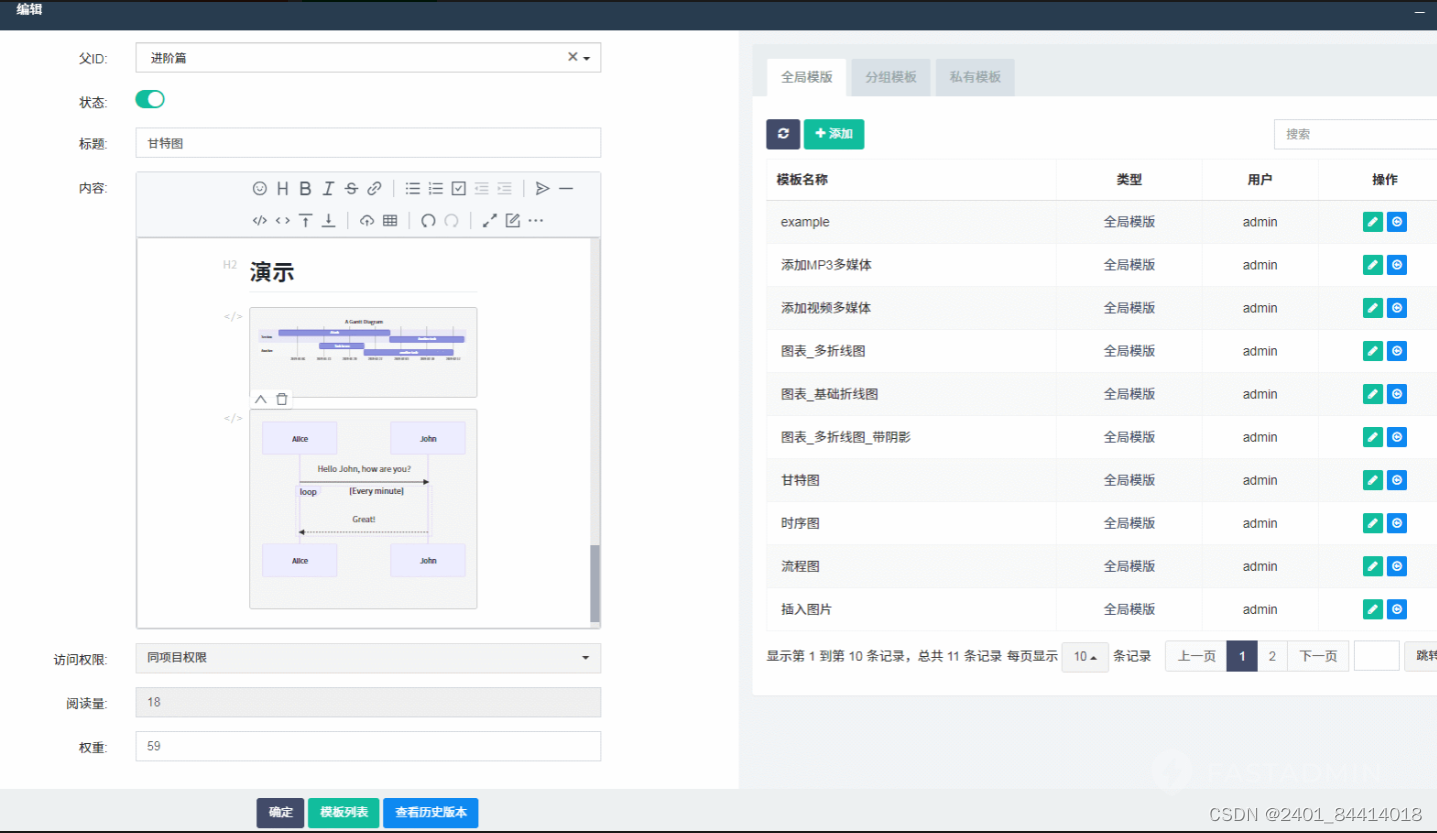
【全开源】知识库文档系统(ThinkPHP+FastAdmin)
📚知识库文档系统:解锁知识的无限可能 一款基于ThinkPHPFastAdmin开发的知识库文档系统,可用于企业工作流程的文档管理,结构化记录沉淀高价值信息,形成完整的知识体系,能够轻松提升知识的流转和传播效率&a…...

Python赋能自然语言处理,解锁通往AI的钥匙
NLTK(Natural Language Toolkit)是一个用于 Python 的自然语言处理库,提供了丰富的工具和资源,帮助处理、分析和理解人类语言数据.它广泛应用于学术研究、教育和商业应用中. 安装 #首先要安装 NLTK:pip install nltk安装完成后,还需要下载…...

Ktor库的高级用法:代理服务器与JSON处理
在现代网络编程中,Ktor是一个高性能且易于使用的框架,它提供了对异步编程、WebSockets、HTTP客户端和服务器等特性的原生支持。Ktor是使用Kotlin语言编写的,充分利用了Kotlin的协程特性来简化异步编程。本文将深入探讨Ktor库的高级用法&#…...

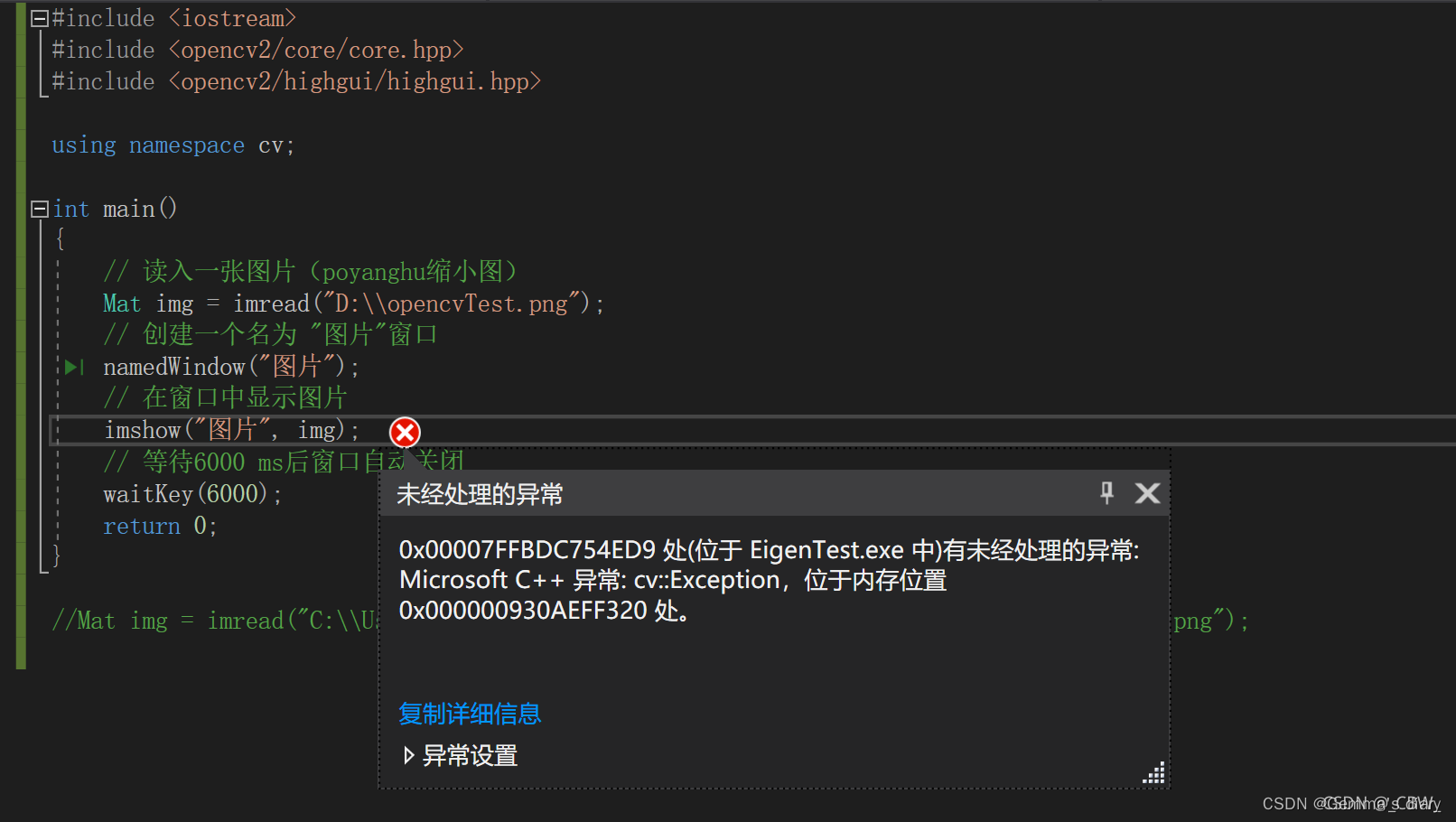
VS2017配置OpenCV4.5.1
VS2017配置OpenCV 一、下载OpenCV二、配置OpenCV的电脑环境变量三、配置visual Studio添加路径复制文件到C盘 四、如何使用注意运行时选择Debug x64 五、报错:VSOpencv出现:xxx处有未经处理的异常: Microsoft C 异常: cv::Exception,位于内存…...

phpstudy配置的站点不能访问了
无法打开站点 打开网站的时候出现如下 没有人为主动去更改配置项,今天就不能正常访问了 检查了一遍配置,发现并无大碍,那就重新配置一遍看看 配置phpstudy 1、新建网站 2、选择项目入口文件夹 3、配置伪静态 4. 确认保存 在我的电脑 C:\…...

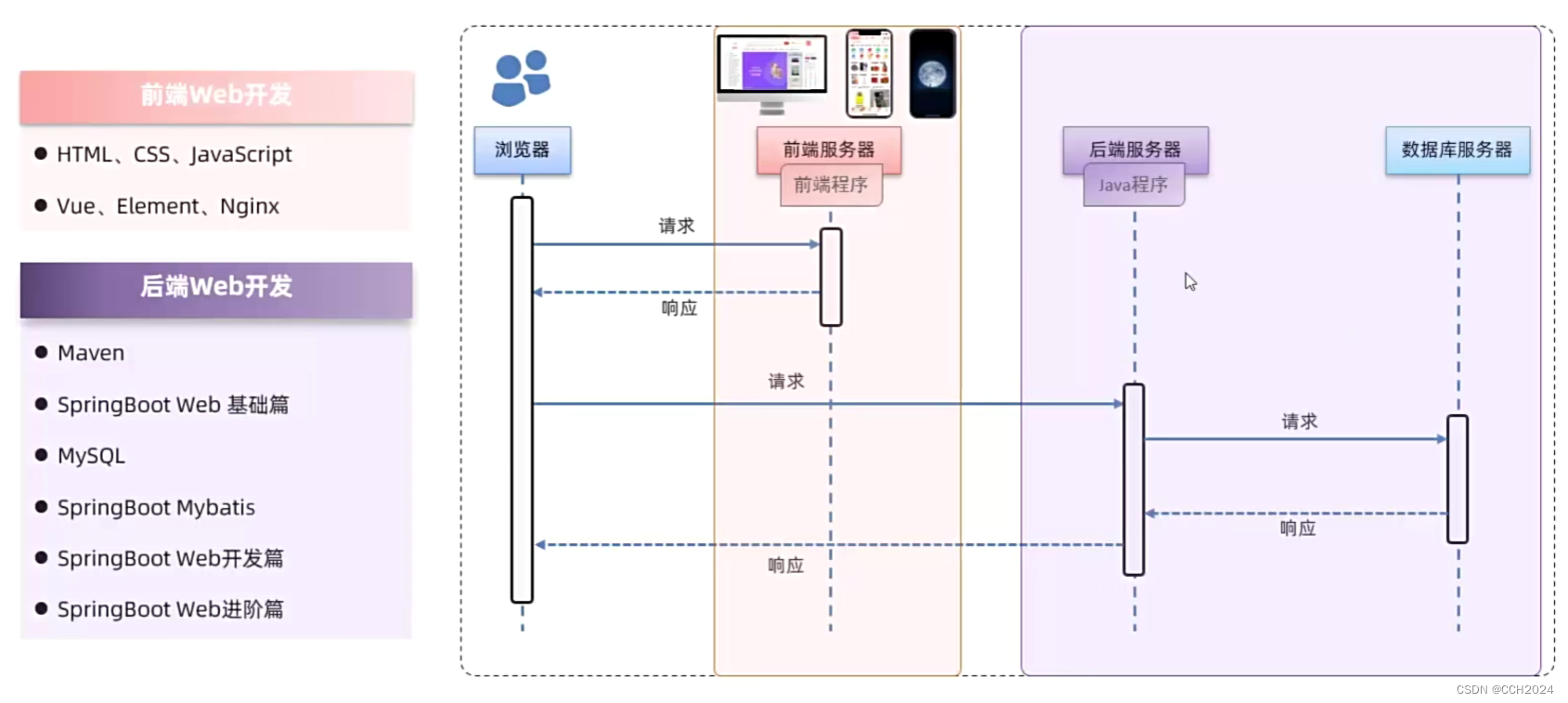
Java Web学习笔记2——Web开发介绍
什么是Web? Web:全球广域网,也称为万维网(WWW World Wide Web),能够通过浏览器访问的网站。 1)淘宝、京东、唯品会等电商系统; 2)CRM、OA、ERP企业管理系统࿱…...

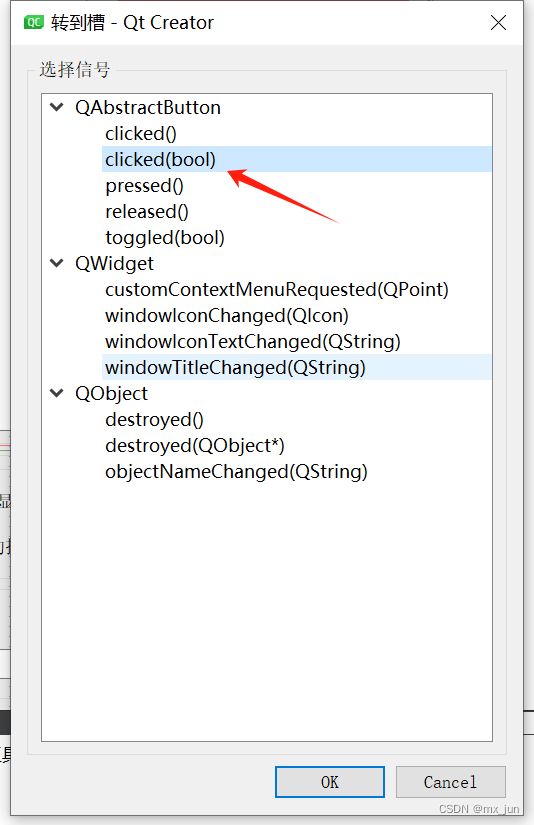
从零开始实现自己的串口调试助手(3) - 显示底部收发,优化串口打开/关闭
注意: 1. 我们要实现自发自收,要将tx,rx连起来 2.发送的 不能是中文符号,因为这可能导致,读取到的是英文符号 --> 导致接收到的size 和发送的size 大小不一致 3.注意同时定义两个槽函数的时候两个槽函数都会被调用,…...

更改Web网站设计——css和css框架
虽然使用HTML可以定义文章的结构,但是其中不包含设计相关的信息。此时CSS就派上用场,可以用它对HTML文章指定设计样式。由于可以决定Web网页的外观风格,因此,它有时也被称为格式表。 如果使用CSS设置背景色,文…...

持续监控和优化的简单介绍
DevOps 监控提供了有关生产环境状况的全面且最新的信息,以及有关其服务、基础设施和应用程序的详细信息。通过从日志和指标中收集数据,您可以在软件开发生命周期的每个步骤中监控合规性和性能。 监控不仅仅针对生产问题,它涵盖了规划、开发、…...

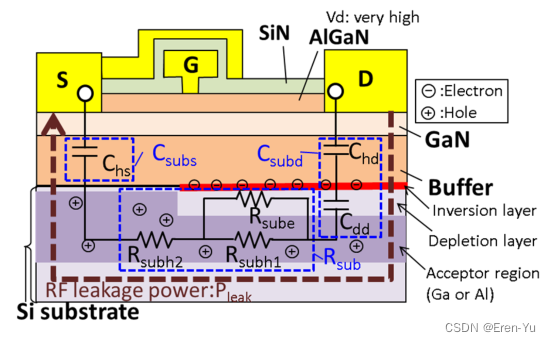
针对硅基氮化镓高电子迁移率晶体管(GaN-HEMT)的准物理等效电路模型,包含基板中射频漏电流的温度依赖性
来源:Quasi-Physical Equivalent Circuit Model of RF Leakage Current in Substrate Including Temperature Dependence for GaN-HEMT on Si(TMTT 23年) 摘要 该文章提出了一种针对硅基氮化镓高电子迁移率晶体管(GaN-HEMT&…...

基于websocket与node搭建简易聊天室
一、前言 上一篇文章介绍了websocket的详细用法与工具类的封装,本篇就基于websocket搭建一个简易实时的聊天室。 在本篇开始之前也可以去回顾一下websocket详细用法:WebSocket详解与封装工具类 二、基于node搭建后台websocket服务 首先确认本机电脑中…...

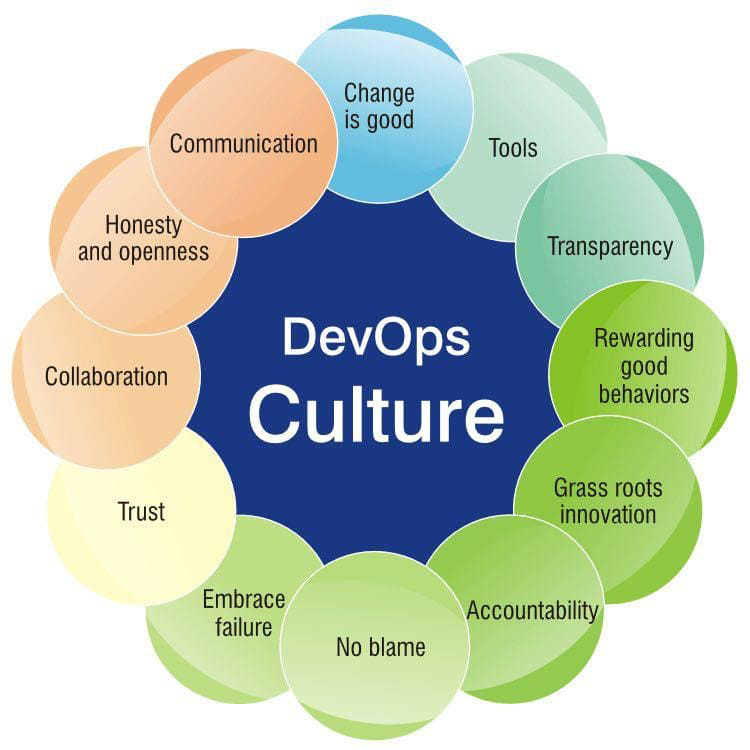
DevOps全面综述:从概念到实践
一、背景与概述 1.1 DevOps的起源与发展 DevOps(Development and Operations的缩写)是软件工程领域中的一种文化和实践方法,旨在促进开发团队与运维团队之间的协作,从而实现更高效、更可靠的软件交付。DevOps起源于敏捷软件开发方…...

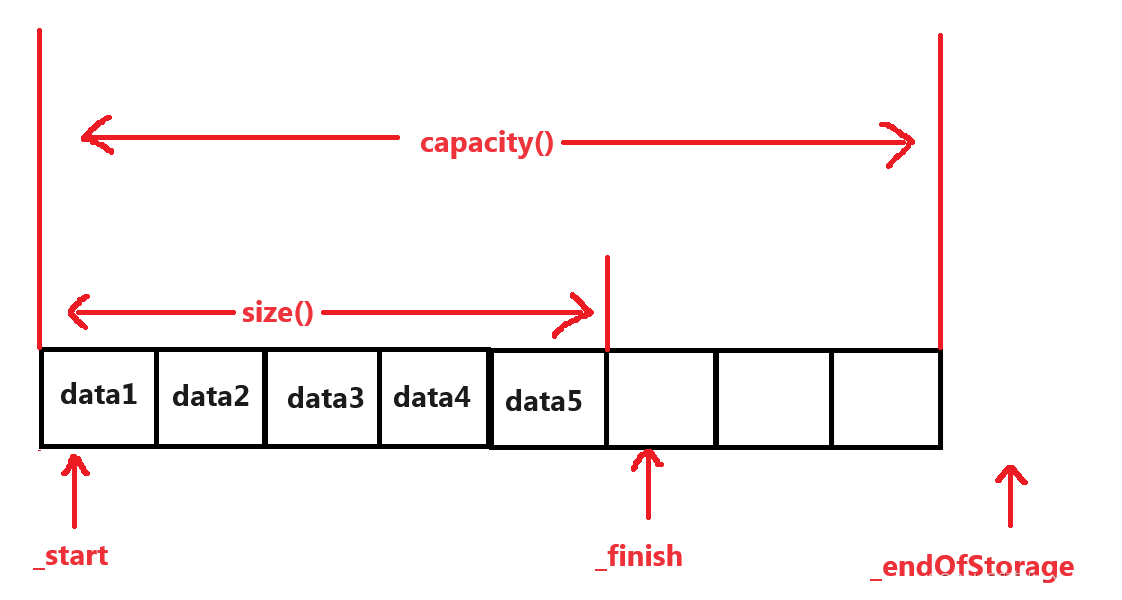
[C++]vector的模拟实现
下面是简单的实现vector的功能,没有涉及使用内存池等复杂算法来提高效率。 一、vector的概述 (一)、抽象数据类型定义 容器:向量(vector)vector是表示大小可以变化的数组的序列容器。像数组一样…...

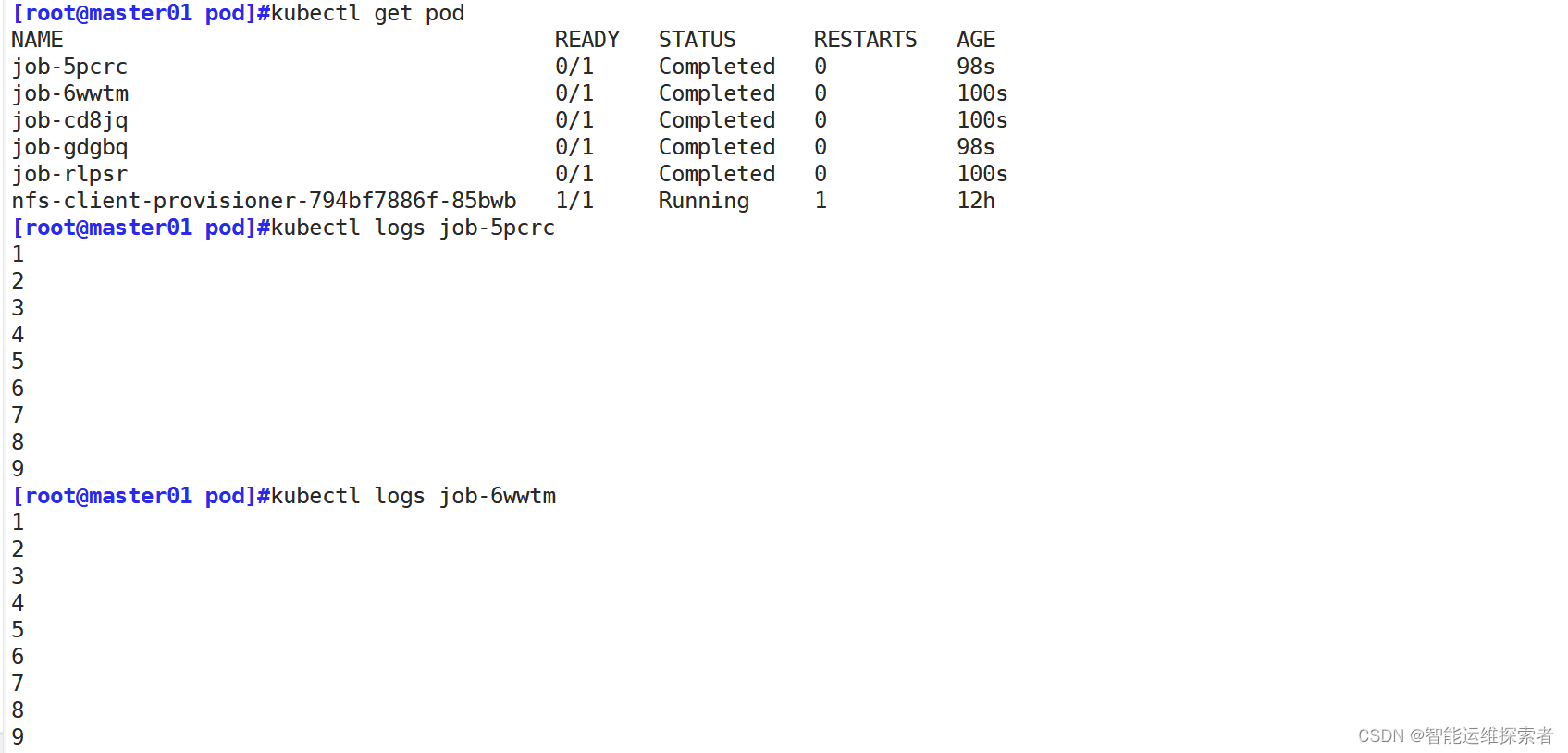
【云原生】Kubernetes----POD控制器
目录 引言 一、Pod控制器概述 二、Pod控制器的种类 (一)ReplicaSet (二)Deployment (三)StatefulSet (四)DaemonSet (五)Job 三、使用POD控制器 &a…...

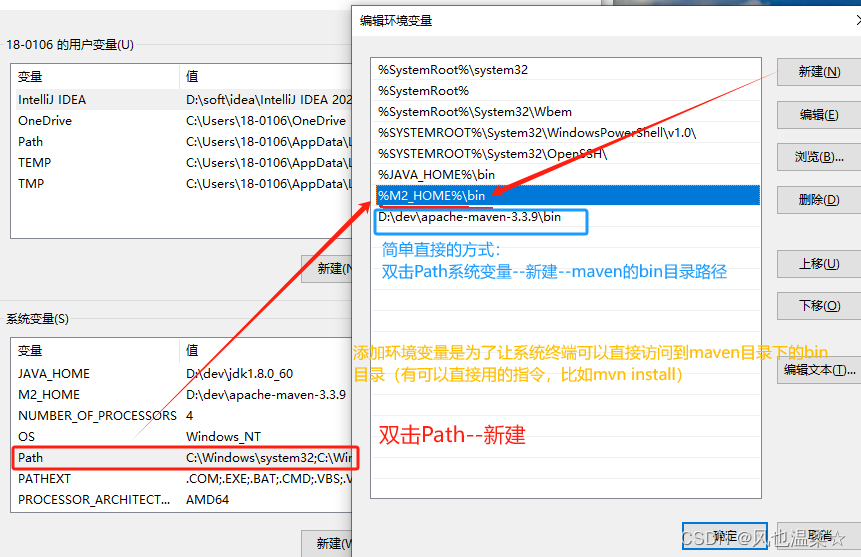
Java环境配置(超详细)
Java环境配置(超详细) 引言1、安装 JDK1.1、下载安装JDK1.2、配置环境变量:JAVA_HOME1.3、将JAVA_HOME添加到Path中 2、安装 Maven2.1、下载安装Maven2.2、配置maven的环境变量: M2_HOME2.3、将Maven变量添加到Path中 引言 Java开发环境的配…...

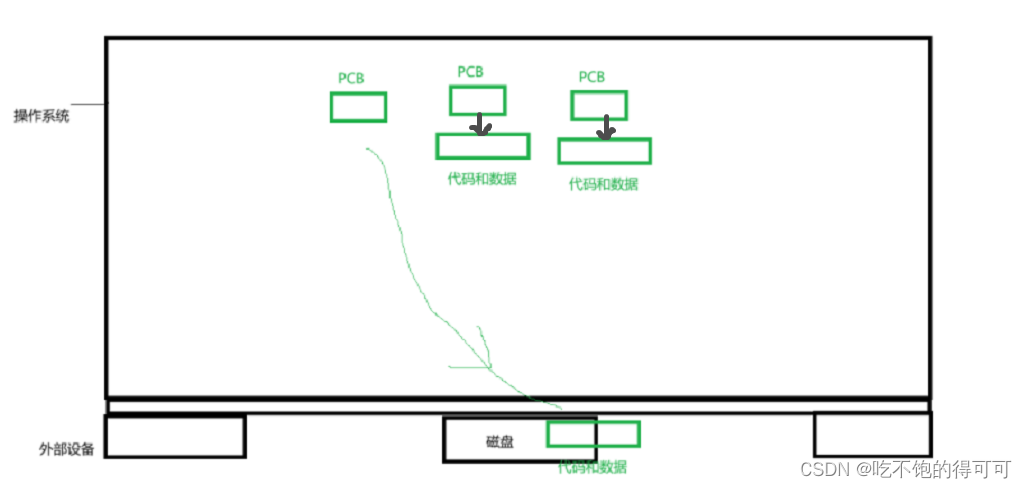
【操作系统】(详细理解进程的状态)执行状态、就绪状态、阻塞状态、挂起状态
下面是进程的几种状态的概念: 执行状态:当一个进程已获得必要资源,并占有CPU进行执行。 就绪状体:进程已分配到除CPU外的所有必要资源,只要获取CPU允许就可立即执行。 阻塞状态:正在执行的进程,…...

C++ -- string常用接口的底层实现
一.string介绍 1. string是表示字符串的字符串类,对C语言的字符串指针进行了包装。 2. 该类的接口与常规容器的接口基本相同,有增删查改等,再添加了一些专门用来操作string的常规操作。 二.成员变量 创建string类的时候要在自己的命名空间…...
怎么做好企业短信服务呢?(文字短信XML接口示例)
企业短信服务已经成为各行各业都信赖的行业推广方式之一,并且短信行业也与时俱进的发展着,随之而来的就是市场上短信平台的数量也随之增多。那么怎么在鱼龙混杂的短信行业中选择适合自己的企业短信服务平台呢?企业短信服务平台又适用于哪些应…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...
