vue-virtual-scroll-list虚拟列表
当DOM中渲染的列表数据过多时,页面会非常卡顿,非常占用浏览器内存。可以使用虚拟列表来解决这个问题,即使有成百上千条数据,页面DOM元素始终控制在指定数量。

一、参考文档
https://www.npmjs.com/package/vue-virtual-scroll-list
二、引入
import VirtualList from 'vue-virtual-scroll-list'components: {'virtual-list': VirtualList
}<virtual-list:data-key="'productCode'":data-sources="productList":data-component="productItem":keeps="20"style="overflow-y: auto;"@scroll="(e) => watchScroll(e)"ref="scrollList":extra-props="{addCart}"
>三、参数
| 参数 | 描述 |
|---|---|
| data-sources | 数据列表[数组] |
| data-key | 列表 key 值 |
| data-component | 列表子组件 |
| keeps | 渲染最大 DOM 数量 |
| extra-props | 额外参数,可传变量和方法 |
| @scroll | 监听滚动事件 |
四、注意
1、virtual-list 组件自身必须设置为滚动区域
style="overflow-y: auto;"2、子组件引入由原 components 注册改为在 data 注册
import productItem from '@components/product/productItem';data() {return {productList: [{productCode: 1, productName...}, {...}, ...], // 数据列表productItem // 子组件}
}3、子组件商品数据统一改为 source
props: {source: {type: Object,default() {return {};}}
}4、子组件不再使用$emit方式与父组件交互,将父组件方法声明在extra-props中,子组件通过props接收,需要$emit 的时候使用 props 中接收的方法
props: {// 接收父组件方法addCart: {type: Function,default: () => {}}
}methods: {// 子组件点击加购按钮clickAddCart(item) {// 调用父组件加购方法this.addCart(item)}
}5、回到顶部,虚拟列表不识别 scrollTop,使用虚拟列表特有的 scrollToIndex 或 scrollToOffset 方法回到顶部
this.$refs.scrollList.scrollToIndex(0);相关文章:

vue-virtual-scroll-list虚拟列表
当DOM中渲染的列表数据过多时,页面会非常卡顿,非常占用浏览器内存。可以使用虚拟列表来解决这个问题,即使有成百上千条数据,页面DOM元素始终控制在指定数量。 一、参考文档 https://www.npmjs.com/package/vue-virtual-scroll-li…...

C++学习笔记(以供复习查阅)
视频链接 代码讲义 提取密码: 62bb 文章目录1、C基础1.1 C初识(1) 第一个C程序(2)注释(3)变量(4)常量(5)关键字(6)标识符命名规则1.2 …...

备份时间缩短为原来 1/4,西安交大云数据中心的软件定义存储实践
XEDP 统一数据平台为西安交通大学云平台业务提供可靠的备份空间和强大的容灾能力,同时确保数据安全。西安交通大学(简称“西安交大”)是我国最早兴办、享誉海内外的著名高等学府,是教育部直属重点大学。学校现有兴庆、雁塔、曲江和…...

我国近视眼的人数已经超过了六亿,国老花眼人数超过三亿人
眼镜是一种用于矫正视力问题、改善视力、减轻眼睛疲劳的光学器件,在我们的生活中不可忽略的一部分,那么我国眼镜市场发展情况是怎样了?下面小编通过可视化互动平台对我国眼镜市场的状况进行分析。我国是一个近视眼高发的国家,据统…...

设计模式(十八)----行为型模式之策略模式
1、概述 先看下面的图片,我们去旅游选择出行模式有很多种,可以骑自行车、可以坐汽车、可以坐火车、可以坐飞机。 作为一个程序猿,开发需要选择一款开发工具,当然可以进行代码开发的工具有很多,可以选择Idea进行开发&a…...

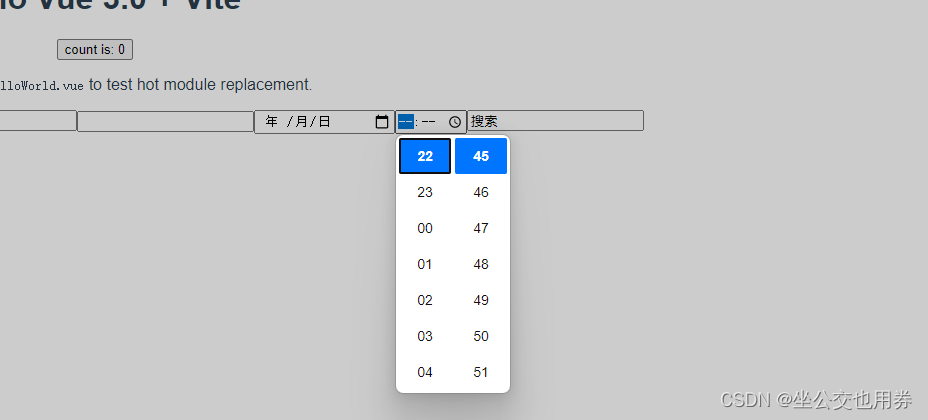
VUE3入门基础:input元素的type属性值说明
说明 在Vue 3中,<input>元素的type属性可以设置不同的类型,以适应不同的输入需求。 常见的type属性取值如下: text:默认值,用于输入文本。password:用于输入密码,输入内容会被隐藏。em…...

关于供应链,一文教你全面了解什么是供应链
什么是供应链?供应链是指产品生产和流通过程中所涉及的原材料供应商、生产商、分销商、零售商以及最终消费者等成员通过与上游、下游成员的连接 (linkage) 组成的网络结构。也即是由物料获取、物料加工、并将成品送到用户手中这一过程所涉及的企业和企业部门组成的一…...

Scope作用域简单记录分析
类型 singleton 单例作用域 prototype 原型作用域 request web作用域,请求作用域,生命周期跟request相同,请求开始bean被创建,请求结束bean被销毁 session web作用域,会话作用域,会话开始bean被创建,会话结束bean被销毁 application web作用域,应用程序作用域,应用程序创建…...

ChatGPT创作恋爱甜文
林欣是一个长相可爱、性格呆萌的小姑娘,她年纪轻轻就失去了父母,独自一人面对世界的冷漠和残酷。 虽然经历了这样的打击,但她并没有沉沦,反而更加努力地去生活。 她找到了一份服务员的工作,每天在餐厅里穿梭…...

贝叶斯优化及其python实现
贝叶斯优化是机器学习中一种常用的优化技术,其目的是在有限步数内寻找函数的最大值或最小值。它可以被视为在探索不同参数配置与观察这些配置结果之间寻求平衡点的过程。基本思想是将我们在过去的观察和体验,传递到下一个尝试中,从而在等待数…...

Lombok使用@Builder无法build父类属性
文章目录问题描述解决方案使用示例lombok Builder注解和build父类属性问题1、简介2.使用3、Builder注解对类做了什么?问题描述 实体类使用Lombok的Builder来实现Builder模式,但是如果使用了extend继承,则子类无法通过Builder来Build父类属性…...

Pixhawk RPi CM4 Baseboard 树莓派CM4安装Ubuntu20.04 server 配置ros mavros mavsdk
文章目录硬件安装Ubuntu Server20.04下载rpiboot工具下载imager刷写系统配置USB配置WIFI开机安装桌面配置wifi配置串口安装ROS安装mavros安装MAVSDK-PythonInternet设置最后参考: https://docs.holybro.com/autopilot/pixhawk-baseboards/pixhawk-rpi-cm4-baseboard…...

后端开发过程中的安全问题
安全问题是木桶效应,整个系统的安全等级取决于安全性最薄弱的那个模块。在写业务代码的时候,要从我做起,建立最基本的安全意识,从源头杜绝低级安全问题。 1、数据源头的安全处理 对于 HTTP 请求,我们要在脑子里有一个…...

基于Hyperledger Fabric的学位学历认证管理系统
基于Hyperledger Fabric的学位学历认证管理系统 项目源码:https://github.com/Pistachiout/Academic-Degree-BlockChain 一、选题背景 学历造假、认证造假等是一个全球日益普遍的现象,不仅对社会产生了巨大的负面影响,同时也极大增加了企业…...

jq条件判断验证,正则表达式
// 判断是否包含为至少8位及以上字符,大小写字母及特殊字符 jQuery.validator.addMethod("isPwd", function (value, element) { var pwdRegex new RegExp((?.*[0-9])(?.*[A-Z])(?.*[a-z])(?.*[^a-zA-Z0-9]).{8,30}); return this.optional(elemen…...

23.3.9打卡 AtCoder Beginner Contest 259
A题 题解 对于x特判一下就好 代码 void solve() {ll x,d;cin>>n>>m>>x>>t>>d;if(n>m){nmin(n,x);if(n<m){cout<<t;return;}cout<<(m-n)*dt;}else{mmin(m,x);cout<<(m-n)*dt;}return; }B 三角函数全还给高中老师了 题…...

JS - this指向
一 this 指向有哪几种 详细可见:https://juejin.cn/post/6844903805587619854 (文章归类this指向为四大类) https://www.jianshu.com/p/66eb9b21105d this是什么?this 就是一个指针,指向调用函数的对象。 1.默认绑定…...

低代码有哪些典型应用场景?
低代码有哪些典型应用场景? 低代码是一种全新的应用开发方式,它通过可视化的拖拽式界面,将传统的繁琐代码编写转化为简单的拖拽操作,让非技术人员也能够快速地开发出应用程序。 随着数字化转型的不断加速,低代码平台…...

Substrate 基础教程(Tutorials) -- 监控节点指标
Substrate 公开有关网络操作的度量。例如,您可以收集有关您的节点连接了多少个对等节点、您的节点使用了多少内存以及正在生成的块数量的信息。为了捕获和可视化Substrate节点公开的度量,您可以配置和使用Prometheus和Grafana等工具。本教程演示如何使用…...

lua table 详解
文章目录1.table 声明与访问2. table 的两种遍历方式 pairs 和 ipairs2.1 pairs2.2 ipairs2.3 例3.迭代器实现 ipairs 效果4.获取 table 长度4.1 #table 获取长度4.2 自定义函数获取 table 长度注意事项1.table 声明与访问 -- 初始化表 tbl {} -- 不可以是 tbl nil-- 赋值 -…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...
