css动画案例练习之会展开的魔方和交错的小块
这里写目录标题
- 一级目录
- 二级目录
- 三级目录
- 下面开始案例的练习,建议第一个动手操作好了再进行下一个
- 一、交错的小块
- 效果展示
- 1.大致思路
- 1.基本结构
- 2.实现动态移动
- 2.最终版代码
- 二、会展开的魔方
- 1.大致思路
- 1.基本结构;
- 2.静态魔方的构建
- 3.让静态的魔方动起来
- 2.最终版代码
一级目录
二级目录
三级目录
下面开始案例的练习,建议第一个动手操作好了再进行下一个

一、交错的小块
效果展示
交错的小块
1.大致思路
1.基本结构
构建父级正方形盒子后分别在左上角和右下角放两个占父级盒子25%的小盒子,用子绝父相的定位方式将子盒子固定在父盒子中
2.实现动态移动
因为两个盒子移动的方式不同,所以分别设置动画属性
注意 x轴正方向水平向右,y轴正方向为垂直向下,移动时要加单位,四条边移动四次,一次移动25%
盒子1:以左上角为原点,移到右上角坐标为(200,0),移到右下角坐标为(200,200),移到左下角坐标为(0,200),最后回到原点
@keyframes move1 {0%{transform: translate(0,0);}25%{transform: translate(200px,0);}50%{transform: translate(200px,200px);}75%{transform: translate(0,200px);}100%{transform: translate(0,0);}
}
盒子2
以右下角为原点,移到左下角坐标为(-200,0),移到左上角坐标为(-200,-200),移到右上角坐标为(0,-200),最后回到原点
@keyframes move2 {0%{transform: translate(0,0);}25%{transform: translate(-200px,0);}50%{transform: translate(-200px,-200px);}75%{transform: translate(0,-200px);}100%{transform: translate(0,0);}
}
2.最终版代码
html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="style1.css">
</head>
<body><div class="box"><div class="box_l"></div><div class="box_r"></div></div>
</body>
</html>
css
* {padding:0;margin:0;
}
.box {width: 400px;height: 400px;margin:100px auto;position: relative;
}
.box .box_l {position: absolute;top:0;left:0;background-color: pink;width: 200px;height: 200px;animation:move1 5s infinite;
}
.box .box_r {position: absolute;bottom:0;right:0;background-color: bisque;width: 200px;height: 200px;animation:move2 5s infinite;
}
@keyframes move1 {0%{transform: translate(0,0);}25%{transform: translate(200px,0);}50%{transform: translate(200px,200px);}75%{transform: translate(0,200px);}100%{transform: translate(0,0);}
}
@keyframes move2 {0%{transform: translate(0,0);}25%{transform: translate(-200px,0);}50%{transform: translate(-200px,-200px);}75%{transform: translate(0,-200px);}100%{transform: translate(0,0);}
}
二、会展开的魔方
1.大致思路
会展开的魔方
1.基本结构;
放一个大盒子container用于装魔方,记得最后加3d效果,大盒子中放六个盒子为魔方的六个面,加绝对定位将六个面固定在一起
2.静态魔方的构建
注意:
所有的面都是朝z轴方向移动面的一半距离(75px),即与人眼的距离拉近75px,并且当鼠标经过时距离拉近200px,特别注意当设置各个面时虽然普遍情况下我们应该先写移动的距离再旋转,但是对于魔方来说,先移动再旋转不会构成封闭的立方体
前面1:
.container div:nth-child(1) {transform: translateZ(75px);
}.container:hover div:nth-child(1) {transform: translateZ(200px);
}
右面2:
.container div:nth-child(2) {transform: rotateY(90deg) translateZ(75px);
}.container:hover div:nth-child(2) {transform: rotateY(90deg) translateZ(200px);
}
后面3:
.container div:nth-child(2) {transform: rotateY(180deg) translateZ(75px);
}.container:hover div:nth-child(2) {transform: rotateY(180deg) translateZ(200px);
}
左面4;
.container div:nth-child(2) {transform: rotateY(270deg) translateZ(75px);
}.container:hover div:nth-child(2) {transform: rotateY(270deg) translateZ(200px);
}
上面5:
.container div:nth-child(5) {transform: rotateX(90deg) translateZ(75px);
}.container:hover div:nth-child(5) {transform: rotateX(90deg) translateZ(200px);
}
下面6:
.container div:nth-child(5) {transform: rotateX(-90deg) translateZ(75px);
}.container:hover div:nth-child(5) {transform: rotateX(-90deg) translateZ(200px);
}
3.让静态的魔方动起来
由于魔方的六个面都在大盒子container里,所以只需让大盒子旋转即可实现效果,我们使用动画的属性让魔方动起来,从初始0度到360度让他转一圈,如果x,y轴都写的话就是沿着xOy平面的角平分线旋转
@keyframes rotate {0% {transform: rotateX(0) rotateY(0);}100% {transform: rotateX(360deg) rotateY(360deg);}
}.container {width: 150px;height: 150px;transform-style: preserve-3d;position: relative;animation: rotate 5s infinite linear;margin: 250px 250px;
}
2.最终版代码
html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="style.css">
</head>
<body><div class="container"><div>a</div><div>a</div><div>a</div><div>a</div><div>a</div><div>a</div></div>
</body>
</html>
css
* {margin: 0;padding: 0;
}body {width: 150px;height: 150px;perspective: 1000px;/*实现近大远小的效果*/background: #000;
}@keyframes rotate {0% {transform: rotateX(0) rotateY(0);}100% {transform: rotateX(360deg) rotateY(360deg);}
}.container {width: 150px;height: 150px;transform-style: preserve-3d;position: relative;animation: rotate 5s infinite linear;margin: 250px 250px;
}.container:hover {transform: rotateY(180deg) rotateX(180deg);
}/*也可以不写这个hover,它的目的只是更美观*/.container div {width: 100%;height: 150px;position: absolute;background-color: #ccc;
}.container div:nth-child(1) {transform: translateZ(75px);
}.container:hover div:nth-child(1) {transform: translateZ(200px);
}.container div:nth-child(2) {transform: rotateY(90deg) translateZ(75px);
}.container:hover div:nth-child(2) {transform: rotateY(90deg) translateZ(200px);
}.container div:nth-child(3) {transform: rotateY(180deg) translateZ(75px);
}.container:hover div:nth-child(3) {transform: rotateY(180deg) translateZ(200px);
}.container div:nth-child(4) {transform: rotateY(270deg) translateZ(75px);
}.container:hover div:nth-child(4) {transform: rotateY(270deg) translateZ(200px);
}.container div:nth-child(5) {transform: rotateX(90deg) translateZ(75px);
}.container:hover div:nth-child(5) {transform: rotateX(90deg) translateZ(200px);
}.container div:nth-child(6) {transform: rotateX(-90deg) translateZ(75px);
}.container:hover div:nth-child(6) {transform: rotateX(-90deg) translateZ(200px);
}
相关文章:

css动画案例练习之会展开的魔方和交错的小块
这里写目录标题 一级目录二级目录三级目录 下面开始案例的练习,建议第一个动手操作好了再进行下一个一、交错的小块效果展示1.大致思路1.基本结构2.实现动态移动 2.最终版代码 二、会展开的魔方1.大致思路1.基本结构;2.静态魔方的构建3.让静态的魔方动起来 2.最终版…...

前端逆向之下载canvas引用的图片
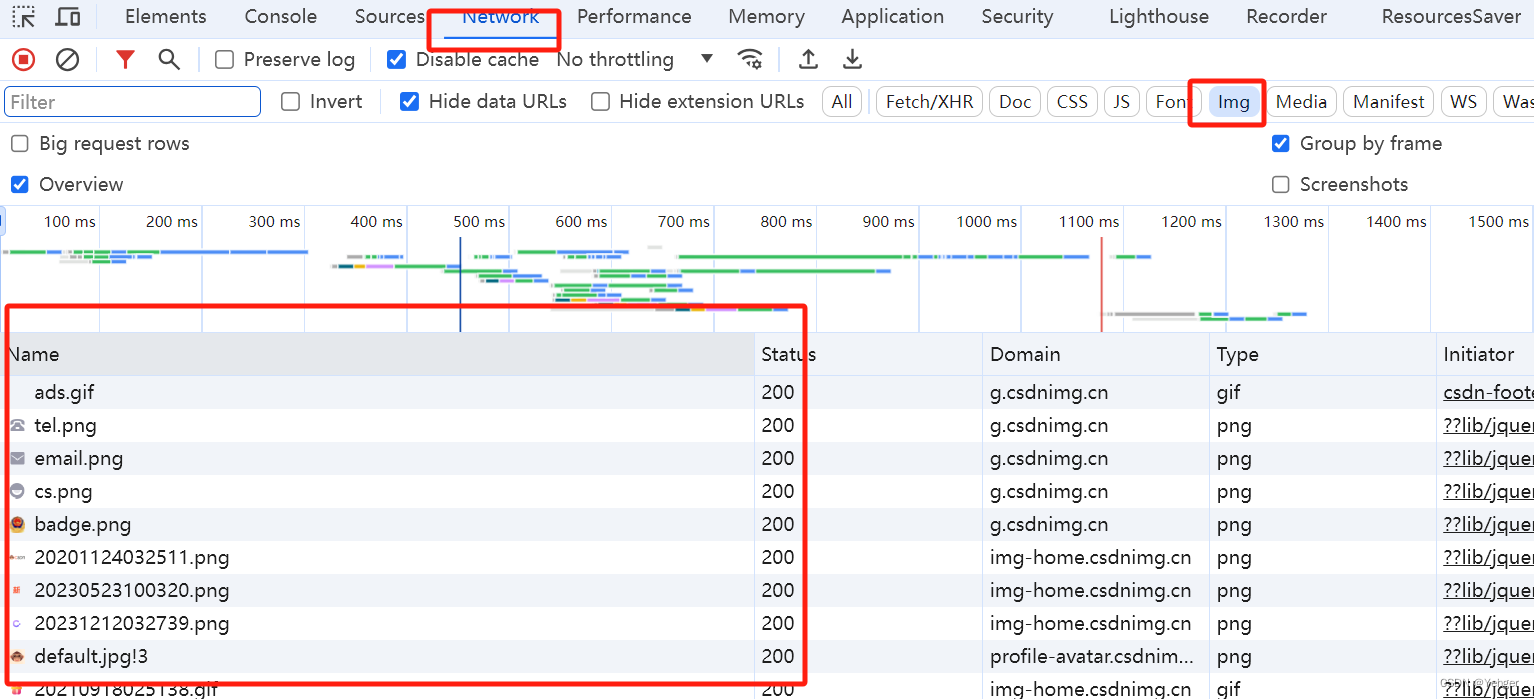
前端逆向之下载canvas引用的图片 一、来源二、解决三、如果在Network这里也找不到呢? 一、来源 当我们用dom检查器的时候无法选中想要扒下来的图片,只能选中canvas,这种时候该怎么办呢? 二、解决 这个时候应该换个脑子…...

深度学习手撕代码题
目录: PyTorch实现注意力机制、多头注意力与自注意力Numpy广播机制实现矩阵间L2距离的计算Conv2D卷积的Python和C++实现Numpy实现bbox_iou的计算Numpy实现FocallossPython实现nms、softnmsPython实现BN批量归一化PyTorch卷积与BatchNorm的融合分割网络损失函数Dice Loss代码实…...

vue3 + ts 动态添加路由,刷新页面白屏问题解决方案
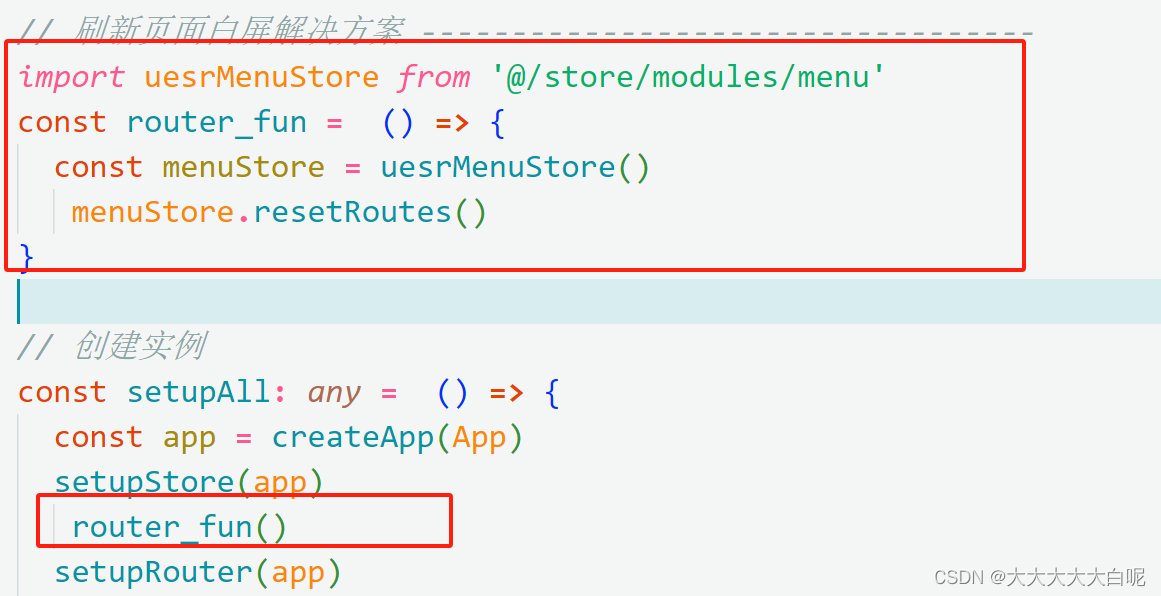
1、store 中添加路由的方法 2、main.ts中使用该方法 然后就可以任意刷新页面了,有问题可以随时滴我...........

【Kubernetes】k8s的调度约束(亲和与反亲和)
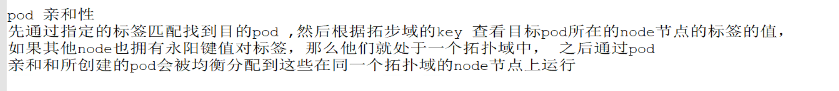
一、调度约束 list-watch 组件 Kubernetes 是通过 List-Watch 的机制进行每个组件的协作,保持数据同步的,每个组件之间的设计实现了解耦。 用户是通过 kubectl 根据配置文件,向 APIServer 发送命令,在 Node 节点上面建立 Pod 和…...

Java数据结构- Map和Set
目录 1. Map和Set2. Map的使用3. Set的使用 1. Map和Set Java中,Map和Set是两个接口,TreeSet、HashSet这两个类实现了Set接口,TreeMap、HashMap这两个类实现了Map接口。 带Tree的这两个类(TreeSet、TreeMap)底层的数…...

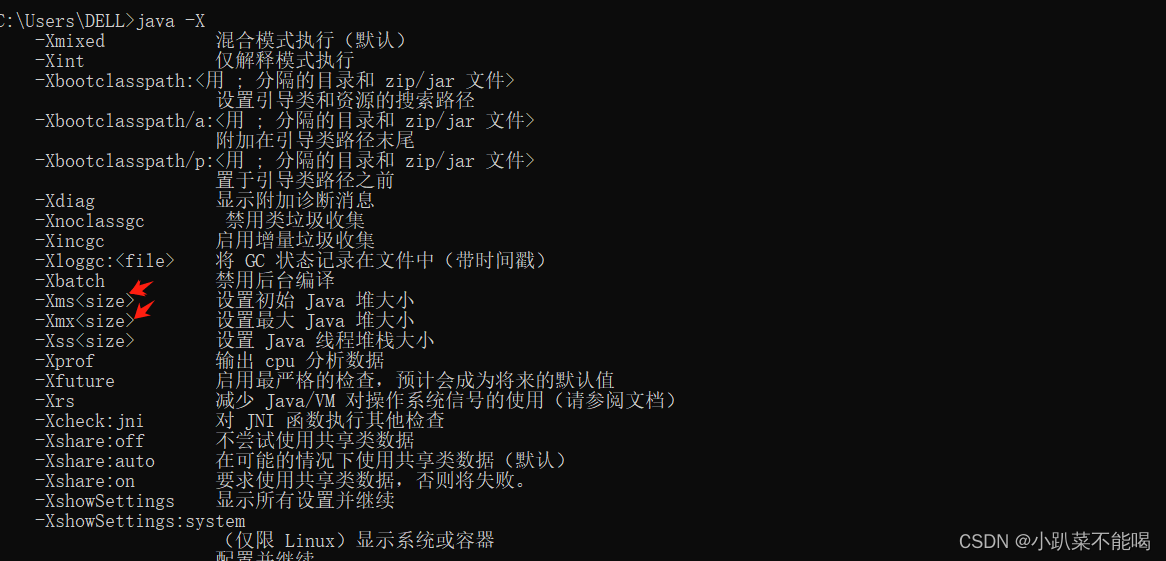
JVM参数配置
JVM参数的三种表示方法 在jvm中,jvm虚拟机参数有以下三种表示方法: 标准参数(-)所有的JVM实现都必须实现这些参数的功能,而且向后兼容非标准参数(-X),默认jvm实现这些参数的功能&…...

Vue 实现的精彩动画效果
在 Vue 开发中,我们可以利用<transition>组件来打造各种令人惊艳的动画效果。下面来详细看看这些有趣的动画效果及其实现代码。 一、缩放类效果 zoom-in(整体放大进入) <template><div><button click"isShow ! …...

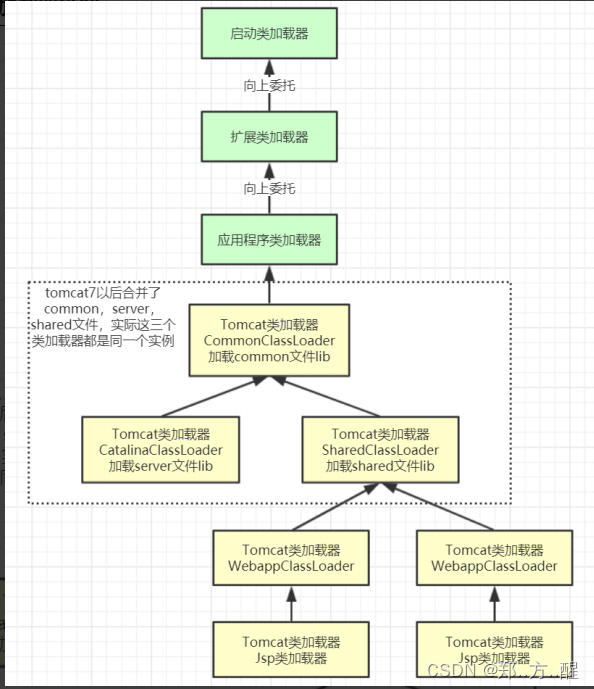
JVM类加载机制详解(JDK源码级别)
提示:从JDK源码级别彻底剖析JVM类加载机制、双亲委派机制、全盘负责委托机制、打破双亲委派机制的程序、Tomcat打破双亲委派机制、tomcat自定义类加载器详解、tomcat的几个主要类加载器、手写tomcat类加载器 文章目录 前言一、loadClass的类加载大概有如下步骤二、j…...

美国年轻人热衷床上“摆烂”,沃尔玛发掘床上用品新商机!
美国年轻人近年来热衷于床上“摆烂”生活方式,这反映了他们对舒适放松的追求和现代生活的压力。沃尔玛作为零售业巨头,敏锐地捕捉到这一市场变化,发现了床上用品的新商机。 美国年轻人忙碌中渴望宁静空间。床成为他们放松、逃离现实压力的理想…...

3168. 候诊室中的最少椅子数
给你一个字符串 s,模拟每秒钟的事件 i: 如果 s[i] E,表示有一位顾客进入候诊室并占用一把椅子。如果 s[i] L,表示有一位顾客离开候诊室,从而释放一把椅子。 返回保证每位进入候诊室的顾客都能有椅子坐的 最少 椅子…...

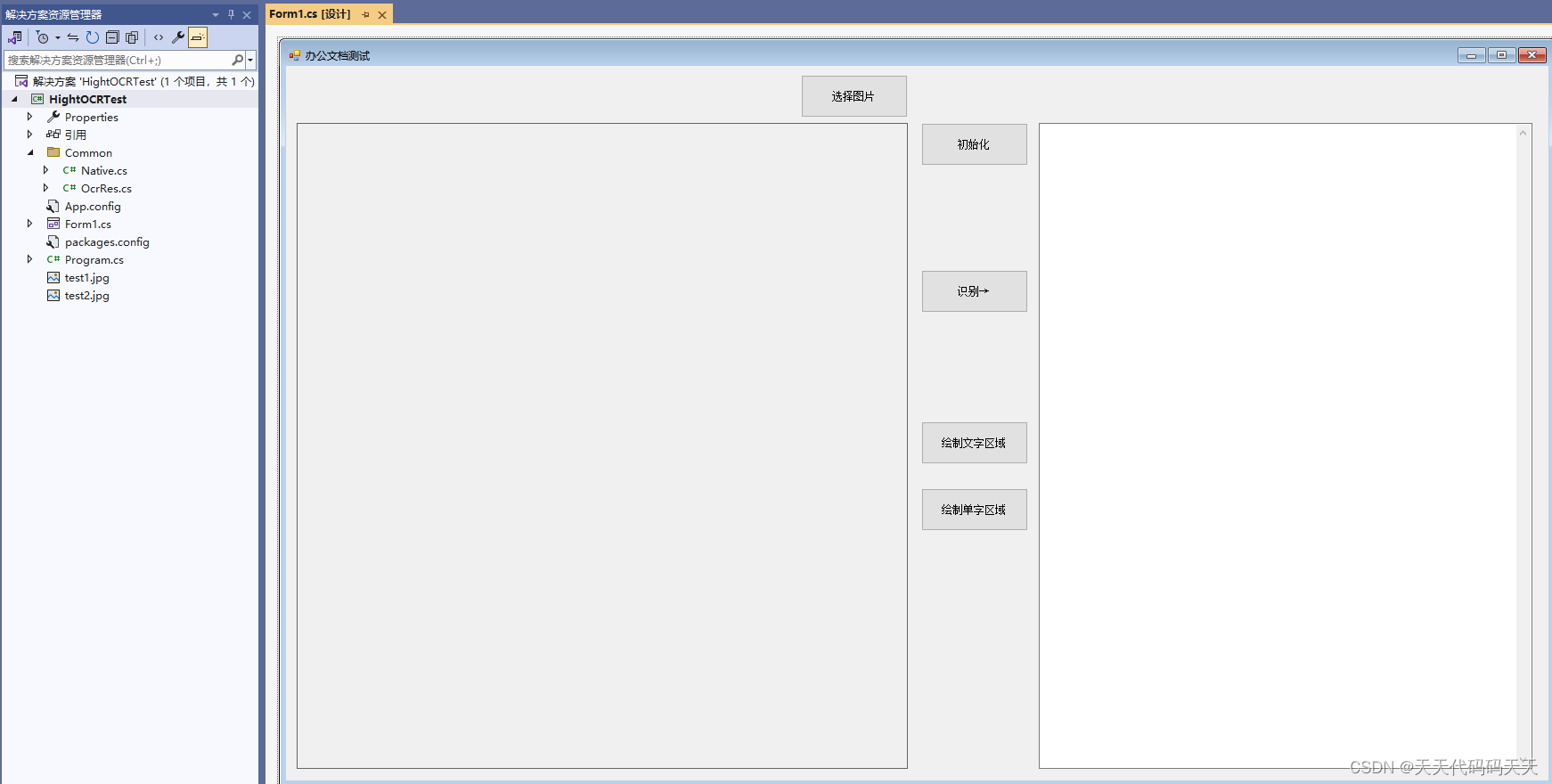
C# PaddleOCR 单字识别效果
C# PaddleOCR 单字识别效果 效果 说明 根据《百度办公文档识别C离线SDKV1.2用户接入文档.pdf》,使用C封装DLL,C#调用。 背景 为使客户、第三方开发者等能够更快速、方便的接入使用百度办公文档识别 SDK、促进百度 OCR产品赋能更多客户,特设…...

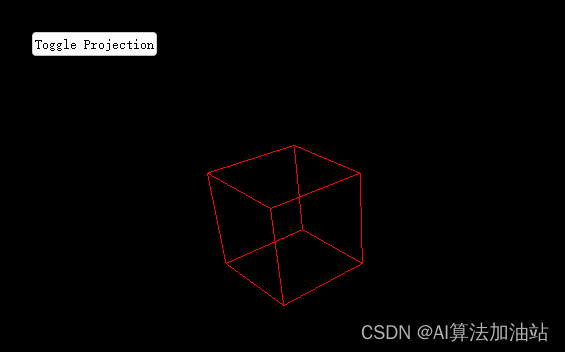
pyopengl 立方体 正投影,透视投影
目录 顶点和线的方式 划线的方式实现: 顶点和线的方式 import numpy as np from PyQt5 import QtWidgets from PyQt5.QtCore import Qt from PyQt5.QtWidgets import QApplication, QMainWindow, QPushButton from OpenGL.GL import * from OpenGL.GLU import * import sys…...

人工智能任务5-高级算法工程师需要学习哪些课程与掌握哪些能力
大家好,我是微学AI,今天给大家介绍一下人工智能的任务5-高级算法工程师需要学习哪些课程,需要掌握哪些能力。高级算法工程师需要掌握的算法模型有:人脸检测模型MTCNN,人脸识别方法Siamese network、center loss、softm…...

服务器上创建搭建gitlab
一、下载与安装 在主目录操作~ 1.使用wget下载 wget --no-check-certificate https://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el7/gitlab-ce-14.0.1-ce.0.el7.x86_64.rpm 可以在开源软件镜像站选择合适的版本,版本不同页面菜单会稍有差异,此次选…...

LangChain学习之prompt格式化与解析器使用
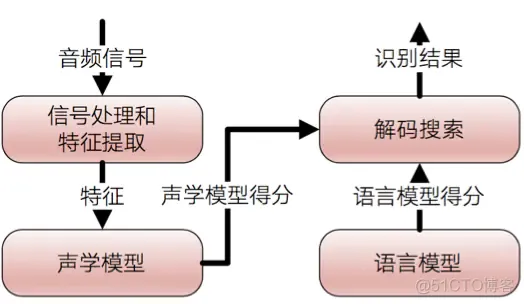
1. 学习背景 在LangChain for LLM应用程序开发中课程中,学习了LangChain框架扩展应用程序开发中语言模型的用例和功能的基本技能,遂做整理为后面的应用做准备。视频地址:基于LangChain的大语言模型应用开发构建和评估高 2. 先准备尝试调用O…...
基于EasyX的贪吃蛇小游戏 - C语言
游戏基本功能演示: 1.主菜单界面 2.自定难度界面 在这里可以自行设定游戏的难度,包括蛇的移动速度,初始节数,以及默认模式,参考线(网格)。这些设定的数据都会在右上角的游戏属性栏中实时显示。…...

使用Docker辅助图像识别程序开发:在Docker中显示GUI、访问GPU、USB相机以及网络
目录概览 引言安装和配置安装docker安装nvidia-docker在docker中显示GUI在Docker中访问usb相机在Docker镜像中开放端口开启更多的GPU功能支持创建本地镜像中心一些可选参数上传镜像回收空间清理所有的无用镜像清理指定的镜像GPU Docker with Anaconda第一种方式:构建DockerFile…...

Java中常见错误-泛型擦除及桥接方法问题及解决方案
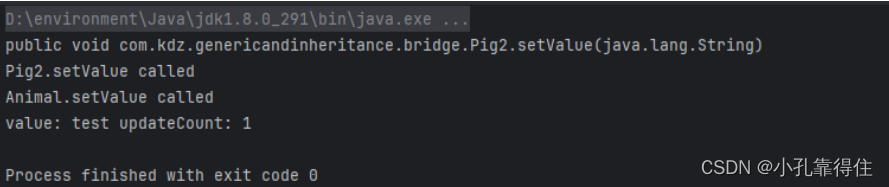
Java中泛型擦除及桥接方法 泛型擦除无界擦除上界擦除下界擦除 桥接方法演示案例wrong1wrong2wrong3right 原理总结 泛型擦除 泛型擦除是Java泛型机制的一个特性,它意味着**在编译期间,所有的泛型信息都会被移除,而在运行时,所…...

Linux 程序守护脚本
引言 程序是由代码形成的,代码是由人写的。只要是人,都会有疏忽的时候,导致写出的程序有bug,当然最严重的bug就是程序闪退。 本文旨在提供一个程序守护脚本,当监测到程序闪退后,立马将程序再起启动&#…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

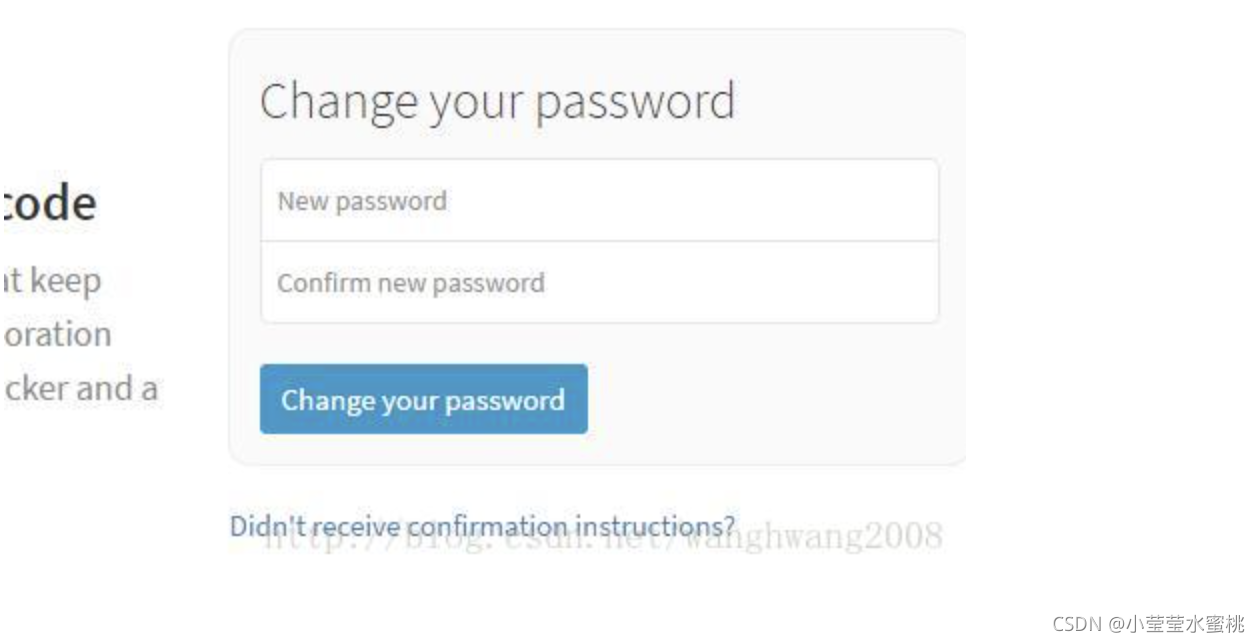
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...
