王学岗鸿蒙开发(北向)——————(二)TS基本语法详解
1,Ts(TypeScript)语法相当于JAVAScript+类型,鸿蒙arkTs是基于TS语言的,当然artTs也融合了其它的语言。
2,本篇文章是基于n9版本。注意,有些语法是已经不能用的。
3,
4,变量:用来存储数据,数字字母组成,数字不能在开头
统一用 let 声明变量,不要使用var,API9以后var可能禁用
let a:number = 10;
从API10开始,变量类型检查趋于严格,最好不要省略number,数字类型都叫number
let b: string = 'asdf';
//boolean只有true和false两个值
let c: boolean = true;5,null undefined any 这三个类型最好不要在声明变量中使用
6,类型断言
//类型断言
let str : string = "1234";
//字符串会变为number类型,但是n上面已经禁用这种写法了,将来写框架的时候可能用到
var str2 : number = <number> <any> str
7,这种写法已经弃用,会报错

8,全局变量
//全局变量,写在文件最外面,Index中可以使用
let name: string = "chenshang";@Entry
@Component
struct Index {@State message: string = 'Hello World'aboutToAppear() {//在这里可以使用name变量name = "writing";}build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)}.width('100%')}.height('100%')}
}
非全局变量
@Entry
@Component
struct Index {@State message: string = 'Hello World'aboutToAppear() {//定义局部变量let name: string = "chenshang";}aboutToDisappear(){//这里报错,无法使用局部变量name = }build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)}.width('100%')}.height('100%')}
}变量导出
//export表示导出变量name,其他文件也可以使用
export let name: string = "chenshang"@Entry
@Component
struct Index {@State message: string = 'Hello World'aboutToAppear() {}aboutToDisappear() {}build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)}.width('100%')}.height('100%')}
}
9,运算符
算数运算符 + - x /
let a : number = 2;
let b : number = 2;
let sum1 = a+(b++);//sum1为4,
let sum2 = a+(++b);//sum2为5,b先+1等于3
分不清b++与++b的区别,可以这么写
let a : number = 2;
let b : number = 2;
b++
let sum = a+b;
b++
关系运算符
let a : number = 10;
let b : number = 5;
let result = a<b;
console.log("result:"+result)
逻辑运算符
&& || !
逻辑运算符与java同
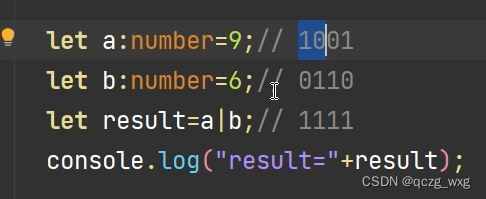
位运算

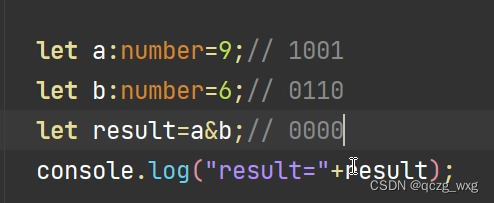
result为0

10进制的9换算成3进制的就是100,其它进制的算法以此类推
&位运算,不相同取0,

|或运算,

位移运算
int a : number = 10;
a<<8//表示乘以2的8次方
a>>8//表示除以2的8次方
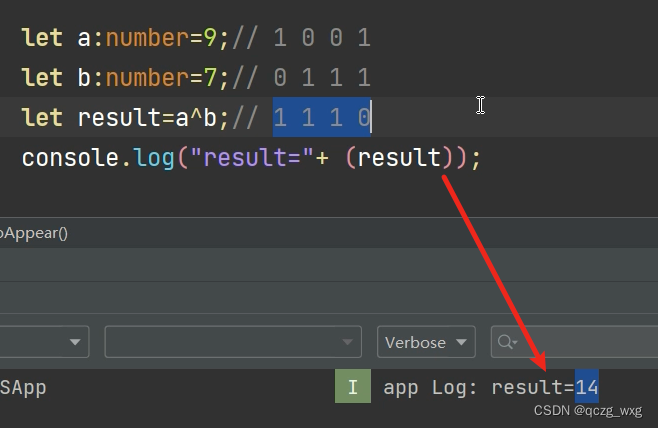
异或操作
a^b
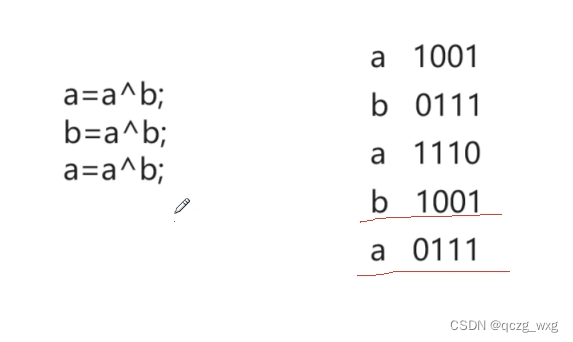
可以完成两个变量的操作

如果想交换a、b两个变量的值。可以使用异或操作,如下图

三目运算符
a>b?true:false
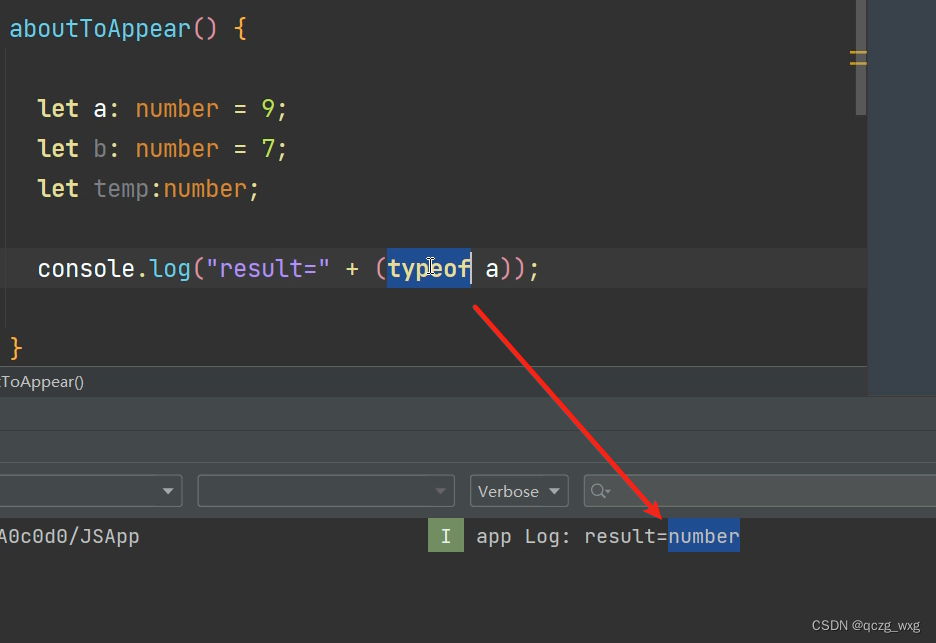
类型判断

10,日志打印
console.log("");
11,条件语句
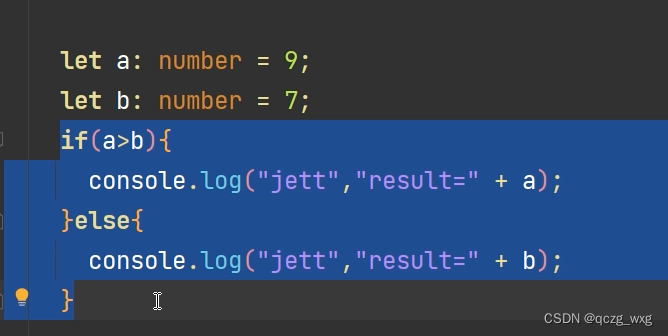
if(){}else{}

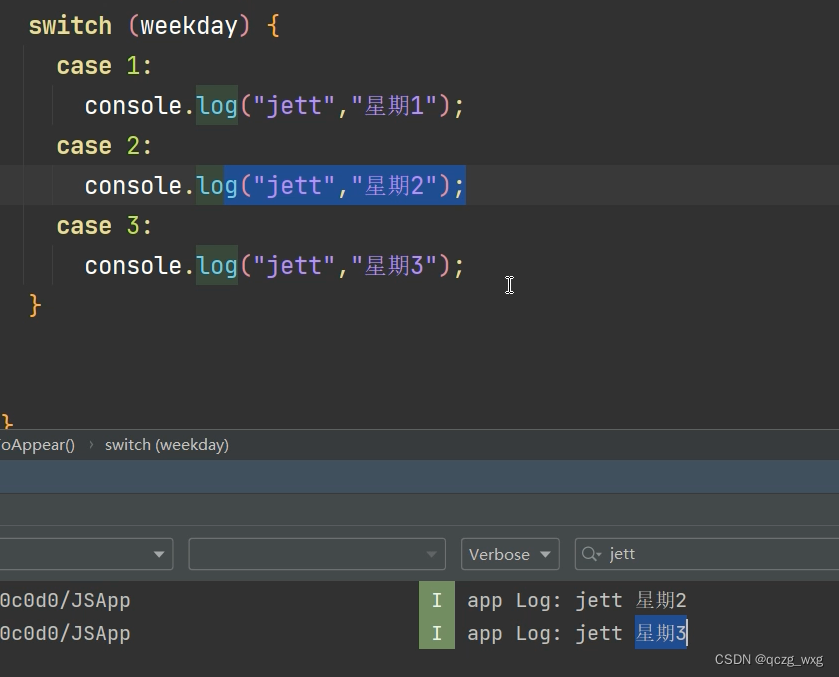
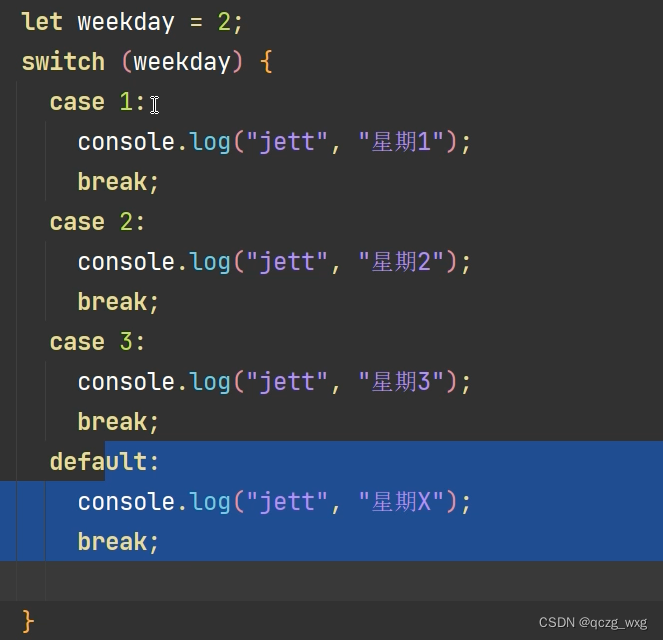
switch(){}
没有break的写法

有break的写法

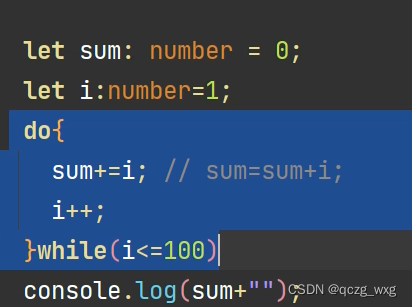
12 循环语句
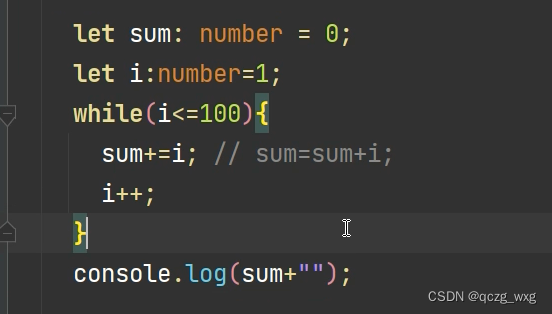
while循环

结果是5050,注意,sum+""这种写法尽量要避免。
do while循环

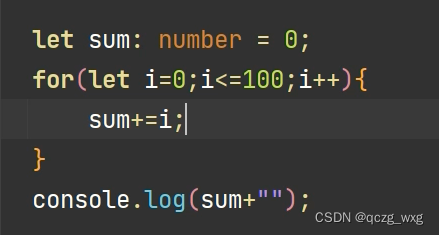
for循环

注意for循环中,i后面不需要使用number。
退出循环
break,return
13函数
函数的标准写法
function add(x:number,y:number):number{return x+y;
}
//number不要省略
如果想别的文件也能用这个函数
export function add(x:number,y:number):number{return x+y;
}
导入add函数
import { add } from './Index'
注意不要把任何非导入语句代码写在导入语句前。
可选参数
//mail?是可选参数
function display(id:number,name:string,mail?:string){if(mail!=undefined){//undefined表示内存中不存在该数据//只有在判断语句中可以使用undefined}
}
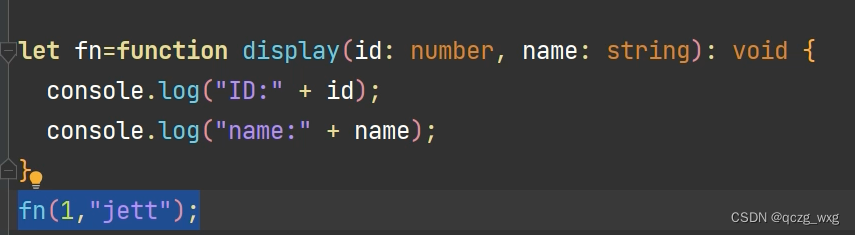
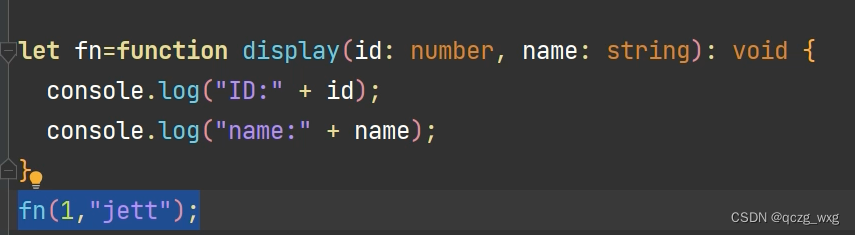
不建议使用可选参数,推荐使用函数重载。(api 9不支持函数重载,但9以后支持,9可以写两个不同的方法名)
下图中的写法不推荐,api9后不支持
函数的递归调用,递归少用
function sum(num: number): number {if (num <= 1) {return 1;} else {return num + sum(num - 1);}
}
相关文章:

王学岗鸿蒙开发(北向)——————(二)TS基本语法详解
1,Ts(TypeScript)语法相当于JAVAScript类型,鸿蒙arkTs是基于TS语言的,当然artTs也融合了其它的语言。 2,本篇文章是基于n9版本。注意,有些语法是已经不能用的。 3, 4,变量:用来存储数据,数字字母组成,数字不…...

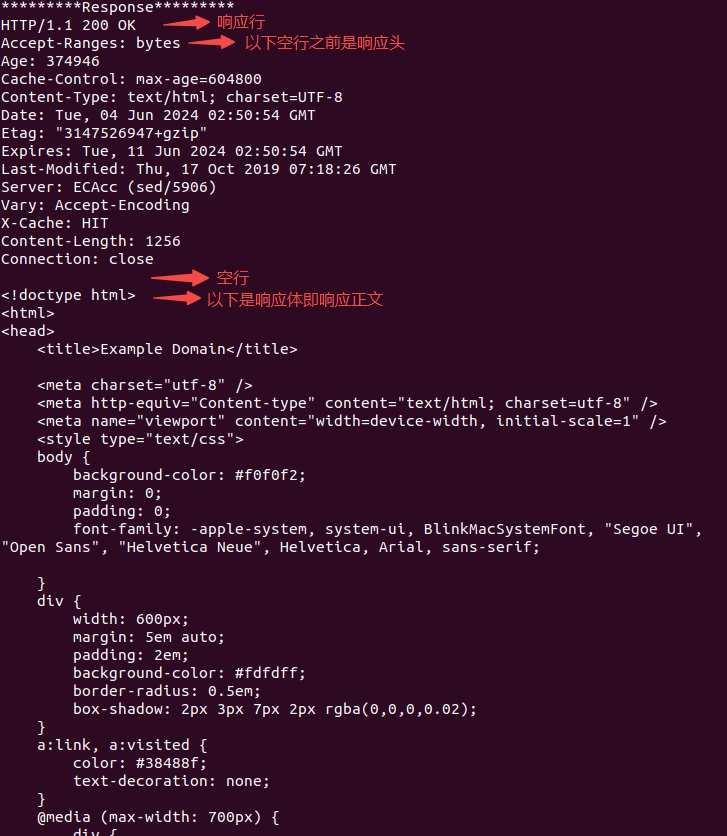
【网络协议 | HTTP】HTTP总结与全梳理(一) —— HTTP协议超详细教程
🔥博客简介:开了几个专栏,针对 Linux 和 rtos 系统,嵌入式开发和音视频开发,结合多年工作经验,跟大家分享交流嵌入式软硬件技术、音视频技术的干货。 ✍️系列专栏:C/C、Linux、rtos、嵌入式…...

java基础选择题--11
1. 以下保留字( )不能出现在说明虚函数原型的语句中。A.static B.operator C.void D.const 参考答案:A 2. 一个类中只能定义一个析构函数。( )A.对 B.错 参考答案:A 解释: 在C中,一个类只能有一个析构函数。析构函数在对象生…...

欲除烦恼须无我,各有前因莫羡人
欲除烦恼须无我,各有前因莫羡人...

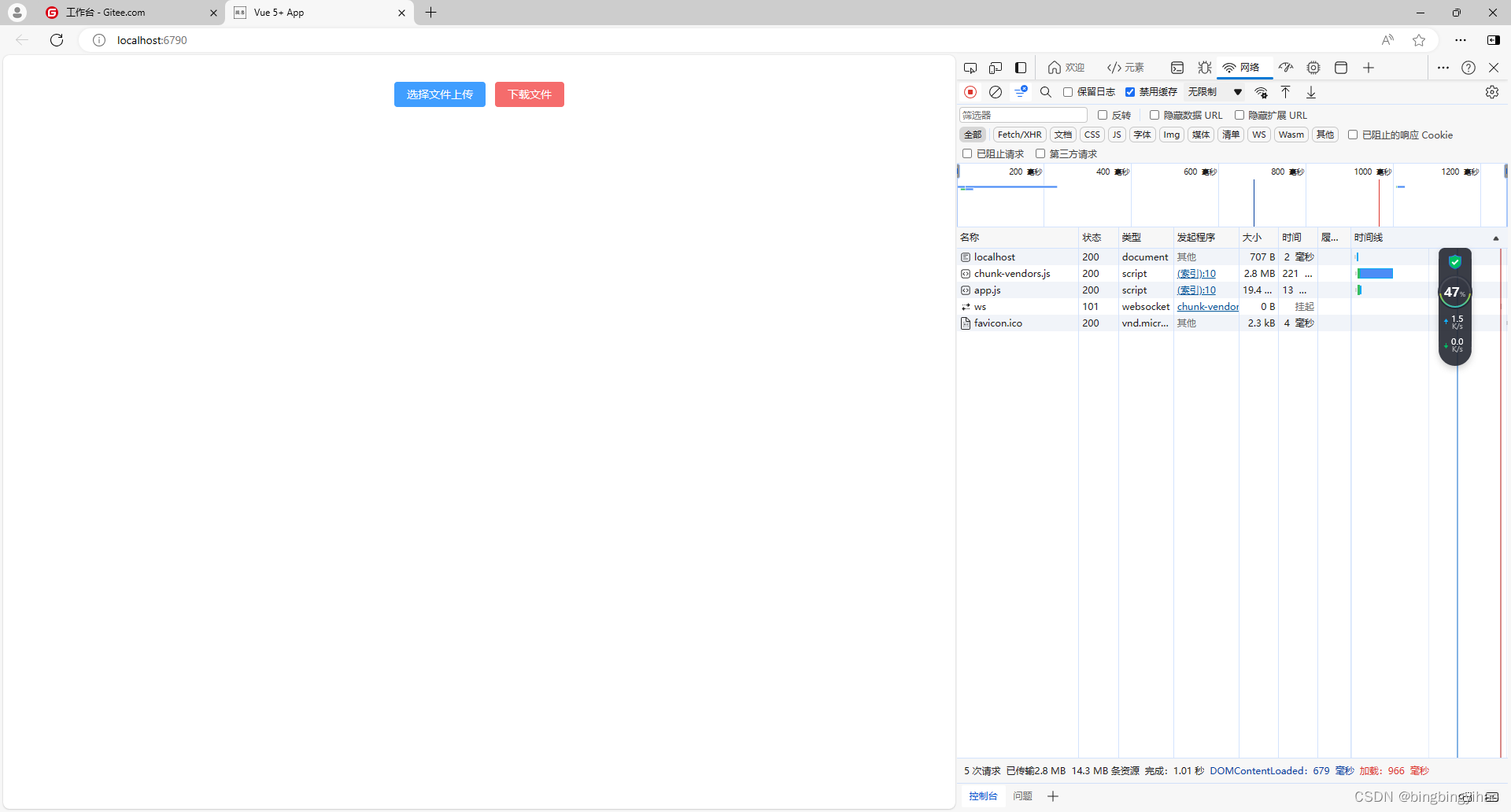
Vue的APP实现下载文件功能,并将文件保存到手机中
Vue的APP实现下载文件功能,并将文件保存到手机中 文字说明后台核心代码前台核心代码运行截图项目链接 文字说明 本文介绍Vue实现的APP,将文件下载并保存到手机中,为系统提供导出功能;同时支持导入,即选择本地的文件后&…...

泛微开发修炼之旅--07通过后端代码实现创建并发送待办、源码及示例
文章链接:泛微开发修炼之旅--07通过后端代码实现创建并发送待办、源码及示例...

轻松搭建AI应用的三个大模型技术路线
时下聊起AI,想必最热的就是使用AI的应用(chatGPT,文心一言等)来提升自己工作的效率,比如破局俱乐部,洋哥带领星球2万多人开启大航海,教人使用这一波新起的应用进行赚钱与赋能。 在我的视角来看…...

Vue01-vue的简介
一、Vue是什么? 一套用于构建用户界面的渐进式javaScript框架。 构建用户界面: 渐进式: 目前Vue的地位:生态完善,国内前端工程师必备技能。 二、Vue的特点 一个XXX.vue就是一个组件,封装的概念,…...

leetcode455.分发饼干、376. 摆动序列、53. 最大子序和
455.分发饼干 为了满足更多的小孩,就不要造成饼干尺寸的浪费 大尺寸的饼干既可以满足胃口大的孩子也可以满足胃口小的孩子,那么就应该优先满足胃口大的 这里的局部最优就是大饼干喂给胃口大的,充分利用饼干尺寸喂饱一个,全局最…...

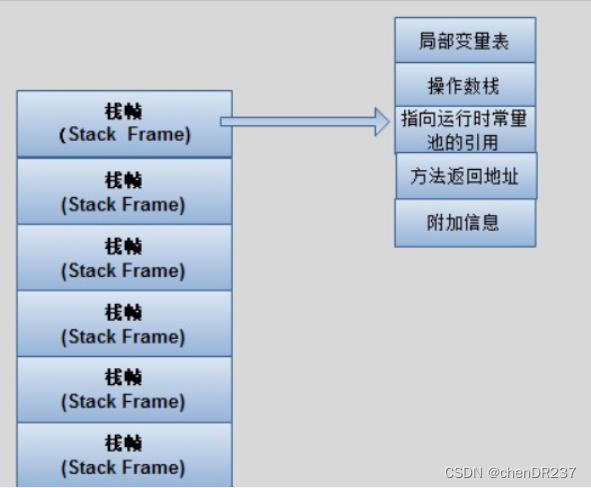
JVM的内存结构
JVM 内存结构 方法区: 方法区主要用于存储虚拟机加载的类信息、常量、静态变量,以及编译器编译后的代码等数据。 程序计数器 由于在JVM中,多线程是通过线程轮流切换来获得CPU执行时间的,因此,在任一具体时刻,一个CP…...

轻量管理内核复杂级别的项目
在嵌入式开发中,管理大型项目(例如Linux内核)往往是一个复杂的过程。常规的版本控制系统如Git在处理小型项目时非常高效,但面对庞大的代码库时可能会显得笨重且占用大量存储空间。本文将介绍几种轻量级的方法来管理内核级别的项目…...

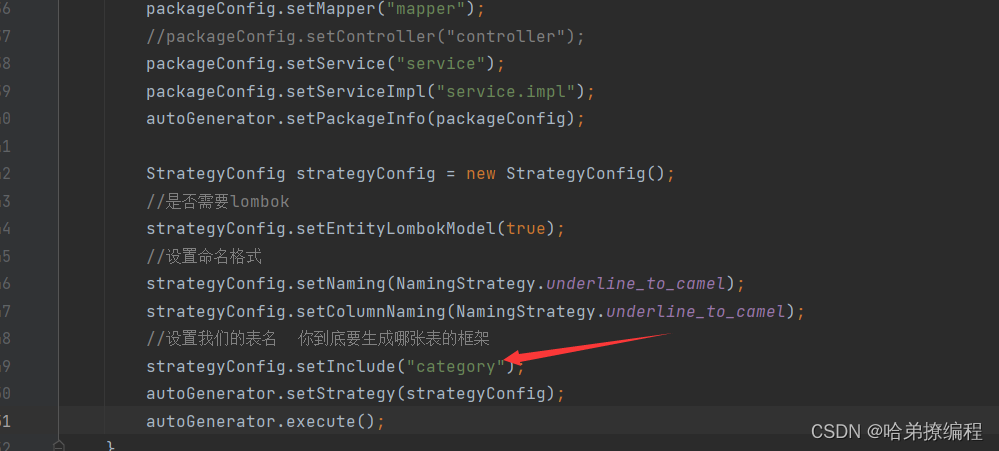
【wiki知识库】05.分类管理模块--后端SpringBoot模块
📝个人主页:哈__ 期待您的关注 目录 一、🔥今日目标 二、☀SpringBoot代码修改 1.使用逆向工程生成Category表结构 2. 新增CategoryQueryParam 3.新增CategorySaveParam 4.新增CategotyQueryVo 三、🤖新增分类管理的相关接口…...

资源目录与云SSO
1、开启资源目录 2、创建资源文件夹(根据公司业务划分) 3、资源文件夹内创建或邀请成员 4、创建管控策略(类型访问控制权限授权方法,可以授权给指定给资源文件夹或资源文件夹内成员) 5、可信服务-委派管理员账号数量 …...

ChatGPT AI专题资料合集【65GB】
介绍 ChatGPT & AI专题资料合集【65GB】 🎁【七七云享】资源仓库,海量资源,无偿分享√...

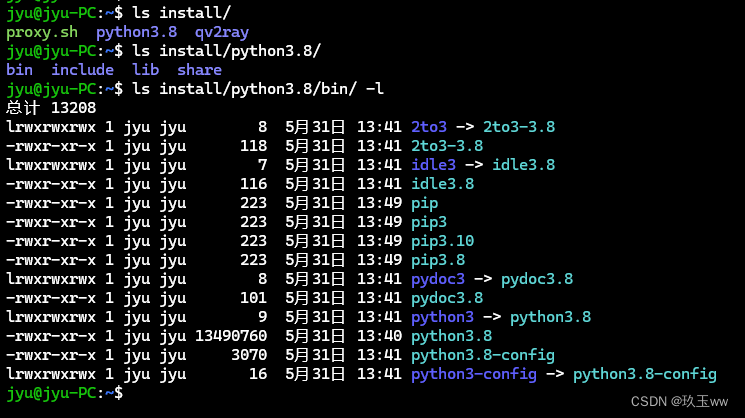
Linux 编译安装python
以deepin操作系统安装Python3.8.10为例。 下载 python3.8.10 官网下载 Linux要下载源码,进行编译。 下图tarball即tar包,是压缩包的意思。python官网给出两种压缩格式的tarball,下载哪个都可以。 方式一:直接点击链接下载 方式…...

2025 QS 世界大学排名公布,北大清华跻身全球前20
一年一度,2025 QS 世界大学排名公布! QS(Quacquarelli Symonds)是唯一一个同时将就业能力与可持续发展纳入评价体系的排名。 继去年 2024 QS 排名因为“墨尔本超耶鲁,新南悉尼高清华”而荣登微博热搜之后,…...

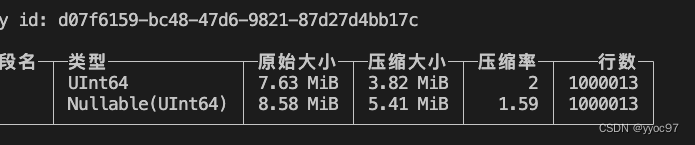
clickhouse(十五、存储优化实践)
文章目录 背景问题定位优化方式排序键设计写入顺序压缩算法 DoubleDeltaLowCardinality避免使用Nullable 总结 背景 clickhouse集群容量告警,项目中某些表占据大量的存储空间,借此机会对ck的存储优化进行实践学习,并通过多种方式测试验证优化…...

ubuntu下搭建Supervisor
sudo apt update #安装 sudo apt install supervisor#启动 supervisord 服务: sudo systemctl start supervisor#关闭 supervisord 服务 sudo systemctl stop supervisor#重启 supervisord 服务 sudo systemctl restart supervisor#设置 supervisord 开机自启 sudo …...

在HTML和CSS当中运用显示隐藏
1.显示与隐藏 盒子显示:display:block;盒子隐藏: display:none:隐藏该元素并且该元素所占的空间也不存在了。 visibility:hidden:隐藏该元素但是该元素所占的内存空间还存在,即“隐身效果”。 2.圆角边框 在CSS2中添加圆角,我们不得不使用背景图像&am…...

Java基础27,28(多线程,ThreadMethod ,线程安全问题,线程状态,线程池)
目录 一、多线程 1. 概述 2. 进程与线程 2.1 程序 2.2 进程 2.3 线程 2.4 进程与线程的区别 3. 线程基本概念 4.并发与并行 5. 线程的创建方式 方式一:继承Thread类 方式二:实现Runable接口 方式三:实现Callable接口 方式四&…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...
