Vue Router 使用教程
Vue Router 是 Vue.js 的官方路由管理器,它提供了一种方便的方式来管理应用的路由。在本教程中,我们将介绍 Vue Router 的一些常见用法和示例。
一、安装 Vue Router
使用 Vue Router 之前,需要先安装它。可以使用以下命令通过 npm 安装:
npm install vue-router
或者使用以下命令通过 yarn 安装:
yarn add vue-router
二、创建路由配置
在使用 Vue Router 之前,需要创建一个路由配置。路由配置是一个数组,其中包含了应用的所有路由。每个路由都有一个路径和一个组件。
以下是一个简单的路由配置示例:
import Vue from 'vue'
import VueRouter from 'vue-router'// 1. 定义路由组件
const Home = () => import('../views/Home.vue')
const About = () => import('../views/About.vue')// 2. 定义路由配置
const routes: VueRouter.RouteConfig[] = [{path: '/',name: 'Home',component: Home},{path: '/about',name: 'About',component: About}
]// 3. 创建路由实例
const router = VueRouter.createRouter({history: VueRouter.createWebHashHistory(),routes
})// 4. 导出路由实例
export default router
在上述代码中,我们首先定义了两个路由组件 Home 和 About。然后,我们定义了一个路由配置 routes,其中包含了两个路由:/ 和 /about。最后,我们创建了一个路由实例 router,并将其导出。
三、使用路由
在组件中使用路由非常简单。我们只需要在组件的模板中使用 <router-link> 组件来创建链接,使用 <router-view> 组件来显示当前路由对应的组件。
以下是一个简单的组件示例:
<template><div><h1>My App</h1><ul><li><router-link to="/">Home</router-link></li><li><router-link to="/about">About</router-link></li></ul><router-view /></div>
</template>
在上述代码中,我们在组件的模板中创建了两个链接:Home 和 About。当用户点击这些链接时,路由会导航到相应的路径,并显示对应的组件。
四、动态路由匹配
Vue Router 支持动态路由匹配。我们可以在路由路径中使用冒号 : 来定义动态参数。
以下是一个动态路由匹配的示例:
{path: '/user/:id',name: 'User',component: User
}
在上述代码中,/user/:id 是一个动态路由,其中 :id 是一个动态参数。我们可以在组件中使用 $route.params.id 来获取该参数的值。
五、嵌套路由
Vue Router 支持嵌套路由。我们可以在路由配置中定义子路由。
以下是一个嵌套路由的示例:
{path: '/parent',name: 'Parent',component: Parent,children: [{path: 'child',name: 'Child',component: Child}]
}
在上述代码中,我们定义了一个父路由 /parent,它包含一个子路由 /parent/child。当用户导航到 /parent 时,会显示 Parent 组件,当用户导航到 /parent/child 时,会显示 Child 组件。
六、路由懒加载
当应用的路由较多时,一次性加载所有路由可能会导致应用启动缓慢。为了提高应用的性能,我们可以使用路由懒加载。
以下是一个路由懒加载的示例:
{path: '/',name: 'Home',component: () => import('../views/Home.vue')
}
在上述代码中,我们使用 () => import('../views/Home.vue') 来动态加载 Home 组件。这样,只有当用户导航到 / 时,才会加载 Home 组件。
七、路由过渡效果
Vue Router 支持路由过渡效果。我们可以在路由配置中定义路由过渡效果。
以下是一个路由过渡效果的示例:
{path: '/',name: 'Home',component: Home,meta: {transition: 'fade'}
}
在上述代码中,我们在路由配置中定义了一个路由过渡效果 fade。在组件的模板中,我们可以使用 <transition> 组件来应用路由过渡效果。
八、导航守卫
Vue Router 支持导航守卫。导航守卫可以在路由导航之前或之后执行一些逻辑。
以下是一个导航守卫的示例:
router.beforeEach((to, from, next) => {// 登录验证逻辑if (!isLoggedIn && to.path!== '/login') {next('/login');} else {next();}
});
在上述代码中,我们定义了一个全局导航守卫。在导航之前,会检查用户是否登录。如果用户未登录,并且要访问的路径不是 /login,则会导航到 /login。如果用户已登录,或者要访问的路径是 /login,则会继续导航。
常用的调用ts示例:
import { useRouter } from 'vue-router'const router = useRouter();//设置路由router.push("/admin/index/index")//获取路由console.log(router.currentRoute.value.path)
九、总结
在本教程中,我们介绍了 Vue Router 的一些常见用法和示例。Vue Router 是 Vue.js 的官方路由管理器,它提供了一种方便的方式来管理应用的路由。通过使用 Vue Router,我们可以实现路由的动态匹配、嵌套路由、路由懒加载、路由过渡效果和导航守卫等功能。
相关文章:

Vue Router 使用教程
Vue Router 是 Vue.js 的官方路由管理器,它提供了一种方便的方式来管理应用的路由。在本教程中,我们将介绍 Vue Router 的一些常见用法和示例。 一、安装 Vue Router 使用 Vue Router 之前,需要先安装它。可以使用以下命令通过 npm 安装&am…...

银河麒麟解压命令
银河麒麟(Kylin)操作系统是基于Linux的操作系统分支之一,其使用的解压命令与Linux系统中的命令基本相同。 在银河麒麟系统中,常用的解压命令有以下几种: 对于.tar文件: tar -xvf file.tar对于.tar.gz或.…...

VSCode打开文件总是在当前标签页打开,不是新增标签页
修改 VS Code 设置 打开设置: 按 Ctrl , 或者点击右下角的齿轮图标,然后选择 “Settings”。 搜索设置: 在设置搜索栏中输入 workbench.editor.enablePreview。 禁用预览模式: 找到 Workbench > Editor: Enable Preview 选…...

Django redirect()函数实现页面重定向
1,通过路由反向解析进行重定向 1.1 添加视图函数 myshop/app2/views.py from django.http import HttpResponse from django.shortcuts import render from django.urls import reverse def index(request):return HttpResponse("app2 的index")# 反向…...

【运维项目经历|029】NTP精准时间同步系统优化项目
🍁博主简介: 🏅云计算领域优质创作者 🏅2022年CSDN新星计划python赛道第一名 🏅2022年CSDN原力计划优质作者 🏅阿里云ACE认证高级工程师 🏅阿里云开发者社区专家博主 💊交流社区:CSDN云计算交流社区欢迎您的加入! 目...

机房网络运维服务项目难点与关键点分析
随着信息技术的飞速发展,机房作为支撑企业信息化建设的核心枢纽,其网络运维服务的重要性日益凸显。然而,在实际运维过程中,运维团队常常面临诸多难点和挑战。本文将围绕机房网络运维服务项目的难点和关键点进行深入分析࿰…...

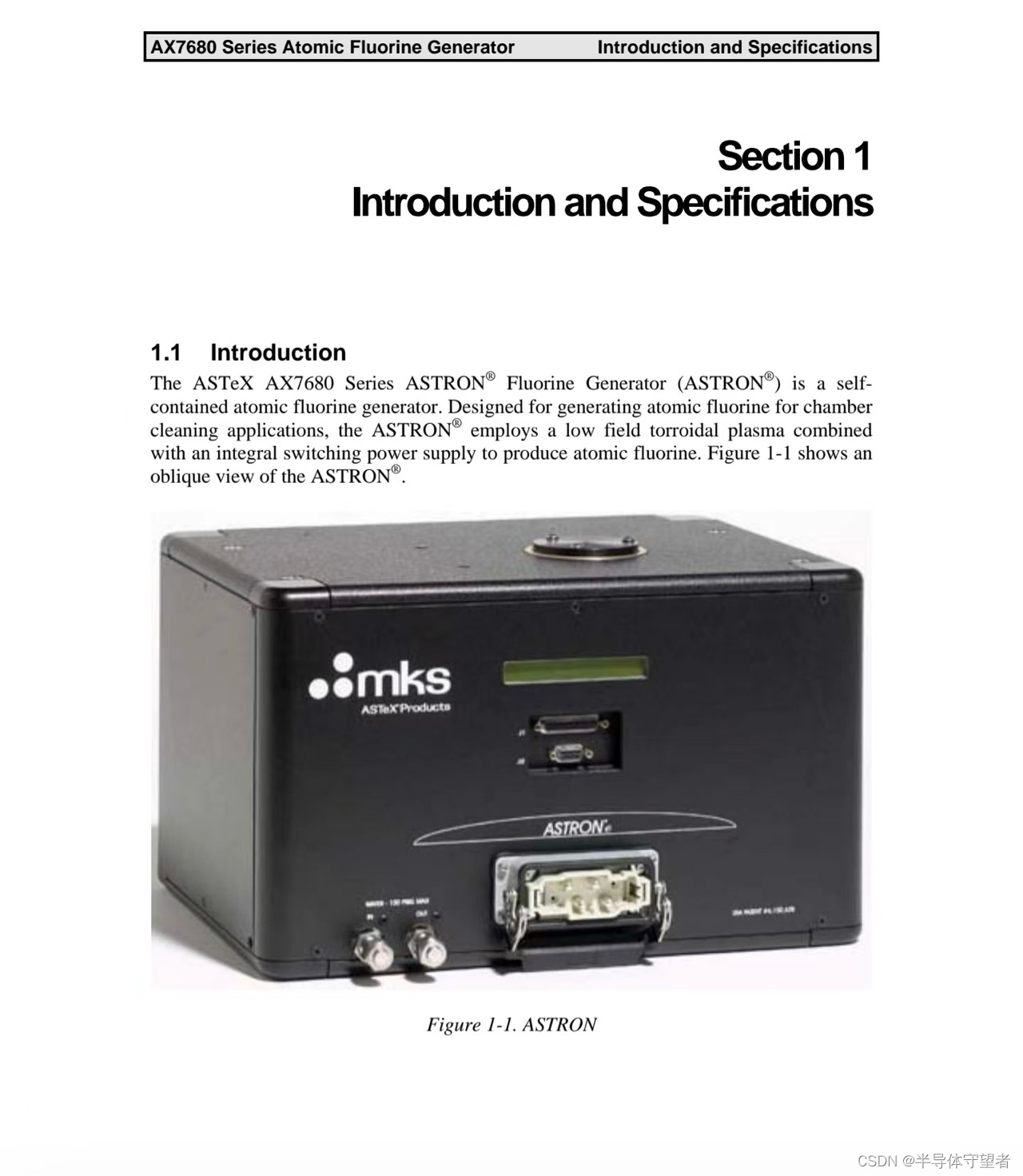
MKS AX7680 SERIES 电源使用说明手侧
MKS AX7680 SERIES 电源使用说明手侧...

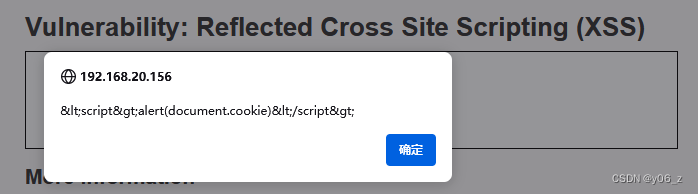
DVWA-XSS(Reflected)
反射型XSS可以用来窃取cookie Low 输入1111进行测试,发现1111被打印 输入<script>alert(document.cookie)</script>,出现弹窗,获得cookie Medium 查看后端代码,发现对<script>进行了转义,但是…...
Python自动化办公2.0 即将发布
第一节课:数据整理与清洗 第二节课:数据筛选、过滤与排序 第三节课:高级数据处理技巧 第四节课:数据可视化与实践案例 第五节课:统计分析与报表 第六节:常见的Excel报表 与下方的课程形成知识体系&…...

【面试宝藏】Redis 常见面试题解析其二
Redis 高级面试题解析 20. 说说 Redis 哈希槽的机制? Redis 集群采用哈希槽(Hash Slot)机制来分布和管理数据。整个哈希空间被划分为 16384 个槽,每个键通过 CRC16 校验后取模映射到一个哈希槽。每个节点负责一部分哈希槽&#…...

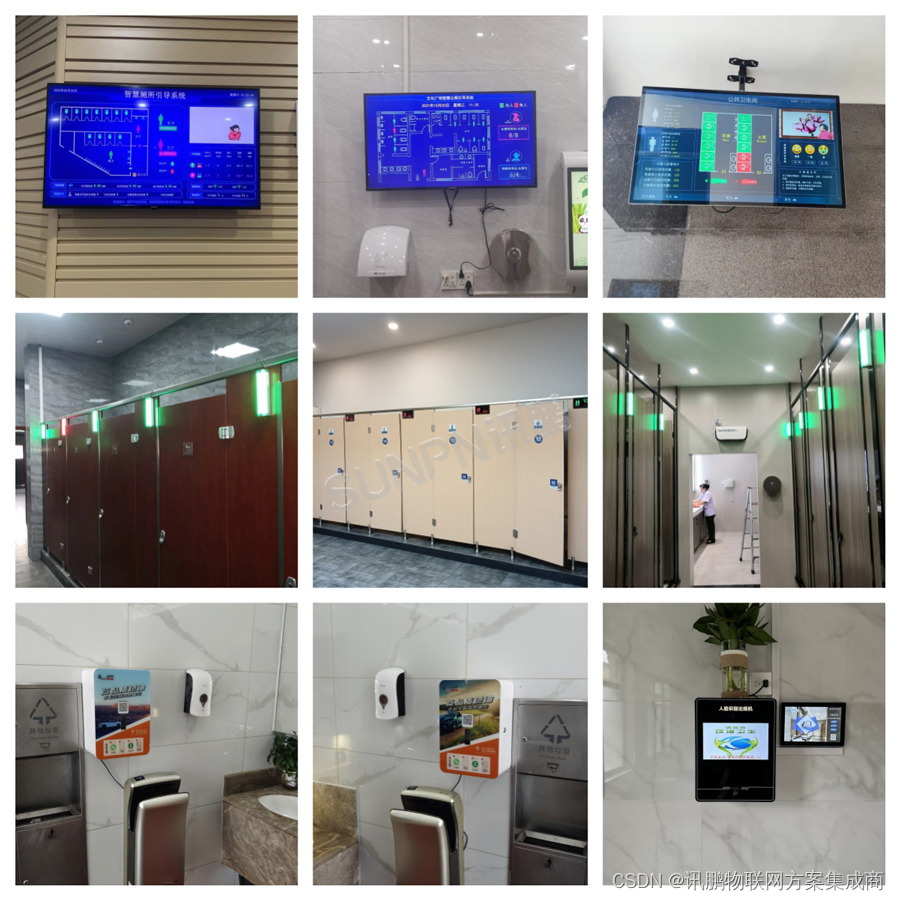
智慧公厕厂家+智能厕所小程序,构建数字化公厕新体系
在现代社会的诸多场景中,公厕扮演着重要却常常被忽视的角色。尤其是在传统的楼宇中,公厕存在着一系列痛点问题。 一、传统公厕问题 传统楼宇公厕常常面临着布局不合理的困境,导致使用者寻找困难,浪费时间和精力。卫生状况也是一大…...

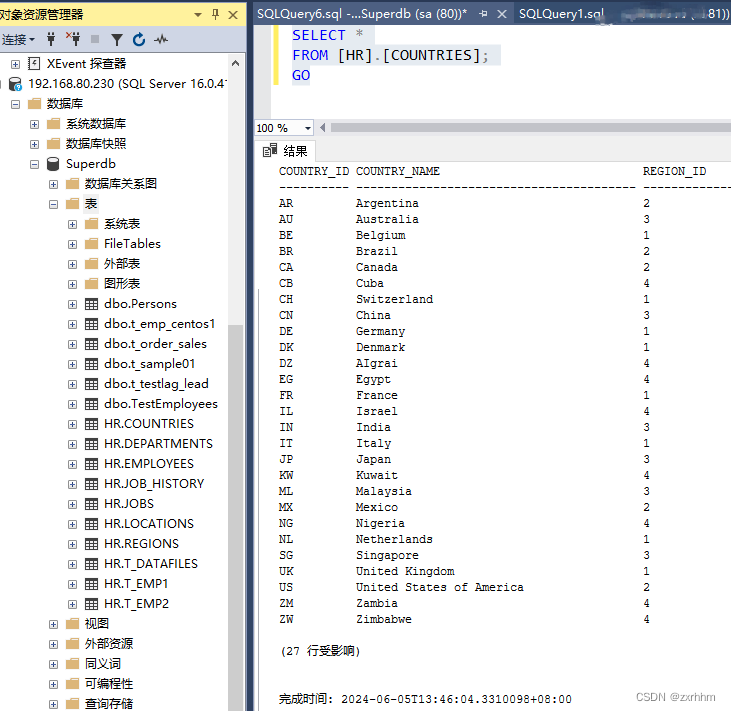
使用迁移助手 (SSMA for Oracle) 将Oracle19c数据库迁移到SQL Server2022
如何使用适用于 Oracle 的 SQL Server 迁移助手Microsoft SQL Server Migration Assistant for Oracle (SSMA for Oracle) 将 Oracle 数据库迁移到 SQL Server Microsoft SQL Server Migration Assistant (SSMA) for Oracle is a tool to automate migration from Oracle data…...

LabVIEW开发EOL功能测试系统
LabVIEW开发EOL功能测试系统 介绍了一种基于LabVIEW开发的EOL功能测试系统方案,涵盖软件架构、工作流程、模块化设计、低耦合性、易于修改与维护、稳定性及硬件选型。系统通过高效的CAN通信实现对电机控制器的全面测试,确保运行可靠并支持未来的升级需求…...

Java finally catch try关键字
Java finally catch try关键字 finally: finally 关键字用来创建在 try 代码块后面执行的代码块;无论是否发生异常,finally 代码块中的代码总会被执行。 在 finally 代码块中,可以进行文件流关闭等收尾善后性质的语句 catch&am…...

docker安装mysql8和mysql5.7
1.docker安装mysql5.7,请点击此链接 2.docker安装mysql8并挂载数据卷 docker pull mysql:8.0 docker run --name mysql8 -e MYSQL_ROOT_PASSWORDmy-secret-pw -d mysql:8.0 docker run --name mysql8 -e MYSQL_ROOT_PASSWORD123456 -v /mqq/mysql8/datadir:/var/lib/mysql -d…...

通过一个例子,说明Python的责任链设计模式有什么优缺点
责任链设计模式(Chain of Responsibility Pattern)是一种行为设计模式,它允许将一个请求沿着处理者链进行传递,直到有一个处理者处理它为止。在Python中,这种模式可以通过多种方式实现,通常涉及到一系列对象…...

场地预定小程序基于FastAdmin+UniApp
本文来自:XYvenue场地预定小程序基于FastAdminUniApp - 源码1688 应用介绍 XYvenue是基于FastAdminUniApp开发的多场馆场地预定小程序,提供运动场馆运营解决方案,适用于体育馆、羽毛球馆、兵乒球馆、篮球馆、网球馆等场馆。 前端演示…...

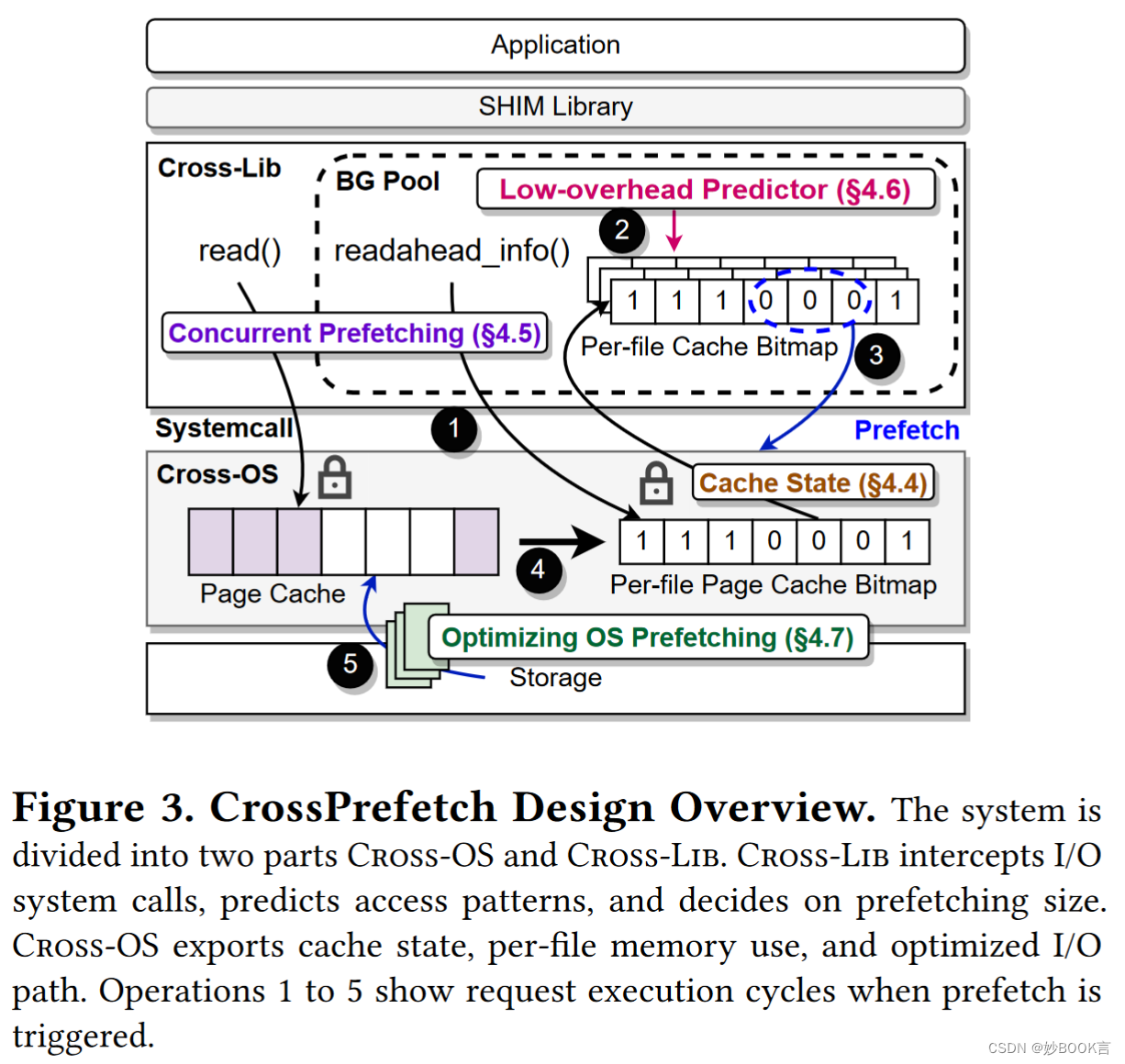
CrossPrefetch: Accelerating I/O Prefetching for Modern Storage——论文泛读
ASPLOS 2024 Paper 论文阅读笔记整理 问题 目前计算设备和存储设备之间的性能差距仍然很大。因此,主内存缓存和缓冲区被广泛用于操作系统、用户级文件系统[32]和I/O运行时,在隐藏性能差距和减少I/O瓶颈方面发挥关键作用[23,26,3…...

详解 Spark Streaming 的 DStream 对象
一、DStream 的创建 1. 通过 RDD 队列 DStream 在内部实现上是一系列连续的 RDD 来表示。每个 RDD 包含有采集周期内的数据 /** 基本语法:StreamingContext.queueStream(queueOfRDDs: Queue, oneAtATime false) */ object DStreamFromRddQueue {def main(args: Ar…...

QT常用控件
目录 1.控件概述 2. QWidget 核⼼属性 设置组件是否可用 获取组件当前位置和尺⼨ QWidget的图标 组件的透明度设置 QWidget光标的设置 字体的设置 组件提示 设置组件获取到焦点的策略 stylesheet样式表 3.常用组件 QPushButton RadioButton Check Box QLabel …...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...
