Flutter 中的 CupertinoUserInterfaceLevel 小部件:全面指南
Flutter 中的 CupertinoUserInterfaceLevel 小部件:全面指南
Flutter 是一个功能强大的 UI 框架,由 Google 开发,允许开发者使用 Dart 语言构建跨平台的移动、Web 和桌面应用。在 Flutter 的 Cupertino(iOS 风格)组件库中,CupertinoUserInterfaceLevel 是一个用于控制用户界面层次的组件。本文将为您提供一个全面的指南,介绍如何在 Flutter 应用中使用 CupertinoUserInterfaceLevel 小部件。
什么是 CupertinoUserInterfaceLevel?
CupertinoUserInterfaceLevel 是一个 Cupertino 组件,它允许开发者设置应用的用户界面层次,这在实现诸如弹出窗口、模态对话框等覆盖在内容上方的 UI 元素时非常有用。
为什么使用 CupertinoUserInterfaceLevel?
- 界面层次控制:
CupertinoUserInterfaceLevel允许您控制界面元素的层次,使得某些元素可以覆盖在其他元素之上。 - iOS 风格:它提供了符合 iOS 设计指南的用户界面层次处理方式。
- 动态交互:
CupertinoUserInterfaceLevel可以响应用户的交互,动态地调整界面层次。
如何使用 CupertinoUserInterfaceLevel?
使用 CupertinoUserInterfaceLevel 通常涉及以下几个步骤:
-
导入 Flutter 包:
import 'package:flutter/cupertino.dart'; -
创建
CupertinoUserInterfaceLevel:
在您的布局中添加CupertinoUserInterfaceLevel组件。 -
配置层次:
通过level参数为CupertinoUserInterfaceLevel设置层次级别。 -
包裹 UI 组件:
使用CupertinoUserInterfaceLevel包裹需要调整层次的 UI 组件。 -
构建 UI:
构建包含CupertinoUserInterfaceLevel的 UI。
示例代码
下面是一个简单的示例,展示如何使用 CupertinoUserInterfaceLevel 来创建一个覆盖在内容上方的模态对话框。
void main() => runApp(MyApp());class MyApp extends StatelessWidget {Widget build(BuildContext context) {return CupertinoApp(home: MyHomePage(),);}
}class MyHomePage extends StatefulWidget {_MyHomePageState createState() => _MyHomePageState();
}class _MyHomePageState extends State<MyHomePage> {bool _isDialogShowing = false;void _showDialog() {setState(() {_isDialogShowing = true;});}void _dismissDialog() {setState(() {_isDialogShowing = false;});}Widget build(BuildContext context) {return CupertinoPageScaffold(navigationBar: CupertinoNavigationBar(middle: Text('CupertinoUserInterfaceLevel Example'),),child: Center(child: CupertinoButton(child: Text('Show Dialog'),onPressed: _showDialog,),),);}
}class MyDialog extends StatelessWidget {Widget build(BuildContext context) {return CupertinoUserInterfaceLevel(level: 2,child: CupertinoAlertDialog(title: Text('Alert'),content: Text('This is a modal dialog.'),actions: [CupertinoDialogAction(child: Text('Dismiss'),onPressed: () {Navigator.pop(context);},),],),);}
}
在这个示例中,我们创建了一个 CupertinoButton,当用户点击按钮时,会通过 _showDialog 方法设置 _isDialogShowing 为 true。然后,我们使用 CupertinoUserInterfaceLevel 包裹 CupertinoAlertDialog 来显示模态对话框。
高级用法
CupertinoUserInterfaceLevel 可以与 Flutter 的其他功能结合使用,以实现更高级的布局效果。
动态层次调整
您可以根据应用的状态或用户交互动态更改 CupertinoUserInterfaceLevel 的 level 属性。
结合动画
您可以结合 AnimationController 来创建层次变化的动画效果。
结合其他 Cupertino 组件
CupertinoUserInterfaceLevel 可以与 CupertinoNavigationBar、CupertinoPopupSurface 等其他 Cupertino 组件结合使用,以创建复杂的 iOS 风格布局。
结论
CupertinoUserInterfaceLevel 是 Flutter 中一个非常有用的 Cupertino 组件,它为实现 iOS 风格的用户界面层次提供了支持。通过本文的指南,您应该已经了解了如何使用 CupertinoUserInterfaceLevel 来创建具有层次结构的布局,并掌握了一些高级用法。希望这些信息能帮助您在 Flutter 应用中实现更丰富、更符合 iOS 设计指南的界面效果。
相关文章:

Flutter 中的 CupertinoUserInterfaceLevel 小部件:全面指南
Flutter 中的 CupertinoUserInterfaceLevel 小部件:全面指南 Flutter 是一个功能强大的 UI 框架,由 Google 开发,允许开发者使用 Dart 语言构建跨平台的移动、Web 和桌面应用。在 Flutter 的 Cupertino(iOS 风格)组件…...

区块链学习记录01
在学习过程中所遇到的问题,及其解。 Q:区块链中分布式账本的存在,让所有人都知道资金的变动吗? A:区块链中的分布式账本确实让参与网络的所有节点都能够了解账户之间的资金变动。这是因为区块链是一个分布式数据库,其中包含着所…...

python--装饰器
[掌握]装饰器入门 语法糖 目标:掌握装饰器的快速使用。 装饰器本质上就是闭包,但装饰器有特殊作用,那就是:在不改变原有函数的基础上,给原有函数增加额外功能。 定义装饰器: def outer([外面参数列表]):…...

Docker:定义未来的软件部署
1. 概述 Docker,这个在技术圈里频频被提及的名词,实际上是一种开源的容器化技术。它允许开发者将应用程序及其依赖打包成一个标准化的单元——容器,确保应用在任何环境中都能够一致地运行。从开发者的本地机器到全球的云平台,Doc…...

ros常用环境变量
RMW层DDS实现 rti dds export RMW_IMPLEMENTATIONrmw_connextdds //rti dds 或者 RMW_IMPLEMENTATIONrmw_connextdds ros2 run ... export NDDS_QOS_PROFILES/qos.xml //配置qos文件fastdds export RMW_IMPLEMENTATIONrmw_fastrtps_cpp 或者 RMW_IMPLEMENTATIONrmw_fas…...

python学习 - 爬虫案例 - 爬取链接房产信息入数据库代码实例
#codingutf-8 #!/usr/bin/python # 导入requests库 import requests # 导入文件操作库 import os import re import bs4 from bs4 import BeautifulSoup import sys from util.mysql_DBUtils import mysql# 写入数据库 def write_db(param):try:sql "insert into house (…...

Git 完整操作之记录
目录 一 . Git 基本操作流程及示例代码 1. 初始化 Git 仓库 2. 克隆远程仓库 3. 检查当前状态 4. 添加文件到暂存区 5. 提交更改 6. 查看提交历史 7. 创建分支 8. 切换分支 9. 合并分支 10. 推送更改到远程仓库 11. 拉取远程仓库的更改 12. 回滚到上一个版本 二…...

mediaPlayer的内存泄露解决方法
MediaPlayer在Android中用于播放音频和视频。如果不正确管理,MediaPlayer可能会导致内存泄漏,尤其是当它被用于多个Activity或长时间播放时。以下是一些解决MediaPlayer内存泄漏的方法: ### 1. 及时释放资源 当MediaPlayer不再使用时&#x…...

delphi3层 delphi 3层
一、为DataSnap系统服务程序添加描述 procedure TServerContainer.ServiceAfterInstall(Sender: TService); var reg: TRegistry; begin reg : TRegistry.Create; try with reg do begin RootKey : HKEY_LOCAL_MACHINE; if OpenKey(SYSTEM/CurrentC…...

Python编程学习第一篇——制作一个小游戏休闲一下
到上期结束,我们已经学习了Python语言的基本数据结构,除了数值型没有介绍,数值型用的非常广,但也是最容易理解的,将在未来的学习中带大家直接接触和学习掌握。后续我们会开始学习这门语言的一些基础语法和编程技巧&…...

03--nginx架构实战
前言:这应该是nginx梳理的最后一章,写一些关于网站架构和网站上线的知识内容,主要是感觉到运维并不是单一方向的行业,这一章概念会有一些广泛,但是非常重要,都是这几年工作中遇到的情况,整理一下…...

【力扣第 400 场周赛】Leetcode 删除星号以后字典序最小的字符串
文章目录 1. 删除星号以后字典序最小的字符串 1. 删除星号以后字典序最小的字符串 题目链接 🍎 解题思路:遇到 *就删除一个字符,为了满足题意,要删除字典序最小的字符,那么假如有多个字典序最小的字符我们该删除哪个…...

Unity DOTS技术(九) BufferElement动态缓冲区组件
文章目录 一.简介二.例子 一.简介 在之前的学习中我们发现Entity不能挂载相同的组件的. 当我们需要用相同的组件时则可以使用.IBufferElementData接口 动态缓冲区组件来实现 二.例子 1.创建IBufferElementData组件 using Unity.Entities; using UnityEngine; //[GenerateAu…...

hnust 湖南科技大学 2022 软件测试报告+代码
hnust 湖南科技大学 2022 软件测试报告代码 内容 BMI junit单元测试决策表划分方法测试三角形判断问题文档修改问题之因果图实验逻辑覆盖测试技术实验(白盒测试)selenium 功能自动化测试Jmeter 性能自动化测试 下载地址 https://pan.baidu.com/s/19e…...

【面试笔记】单片机软件工程师,工业控制方向(储能)
文章目录 1. 基础知识1.1 C语言笔试题1.1.1 用宏定义得到一个数组所含的元素个数1.1.2 定义函数指针从程序固定地址(0)开始执行1.1.3 volatile的含义及作用1.1.4 32位系统,整数7和-7,分别以大端和小端存储,请示意说明 1.2 嵌入式基础1.2.1 简…...

基于springboot实现小区团购管理系统项目【项目源码+论文说明】计算机毕业设计
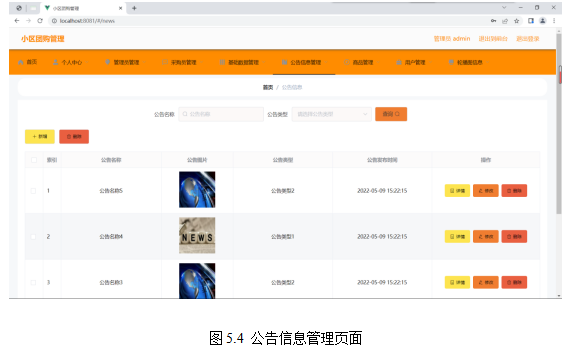
基于springboot实现小区团购管理系统演示 摘要 传统办法管理信息首先需要花费的时间比较多,其次数据出错率比较高,而且对错误的数据进行更改也比较困难,最后,检索数据费事费力。因此,在计算机上安装小区团购管理软件来…...

基于django | 创建数据库,实现增、删、查的功能
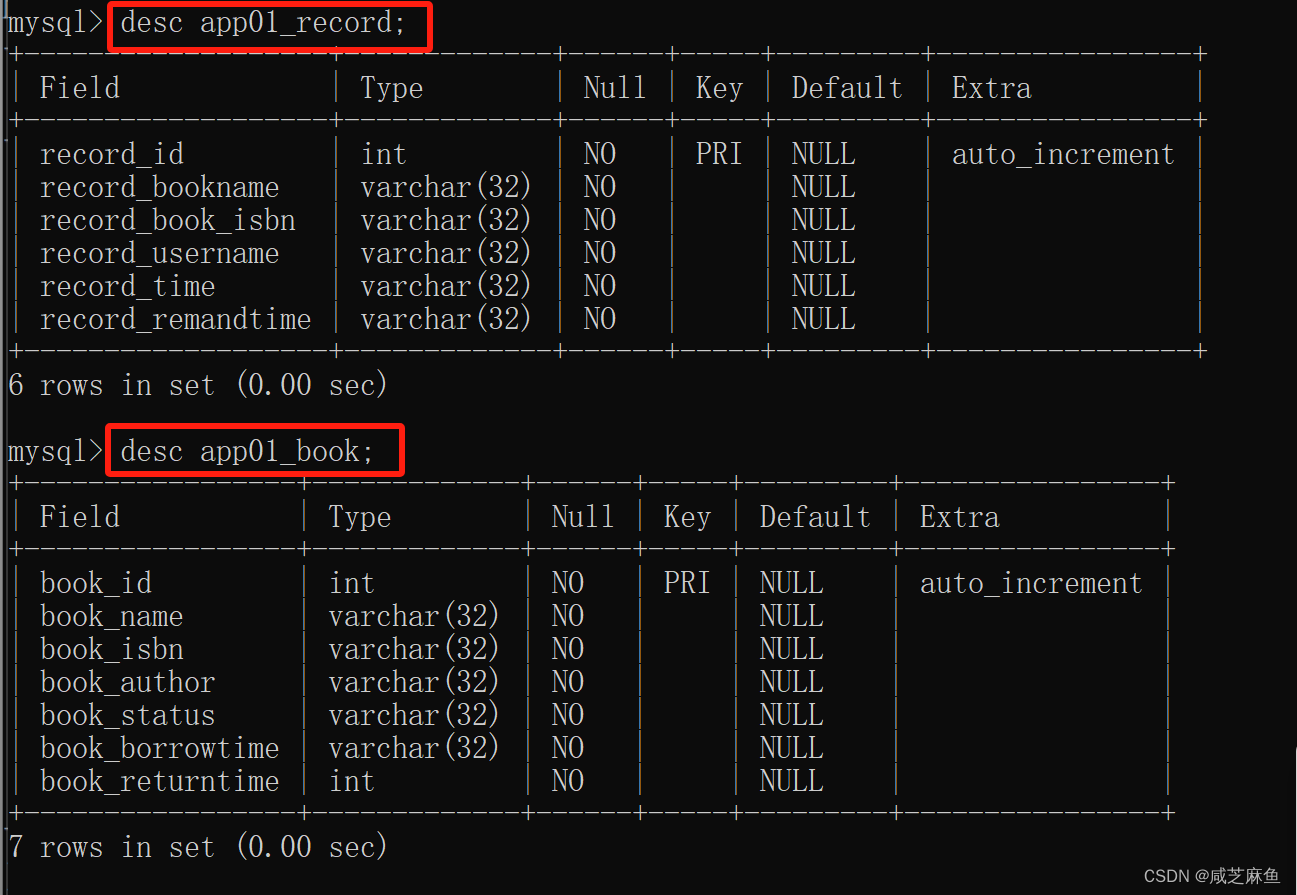
1、在cmd中,输入指令进入mysql终端: mysql -u 用户名 -p 2、输入mysql的密码 3、输入指令,显示出所有的数据库 show databases; 4、输入指令创建表: create table 表名 DEFAULT CHARSET utf8 COLLATE utf8_general_ci; 5、use …...

数据结构与算法07-图
介绍 图是一种善于处理关系型数据的数据结构,使用它可以很轻松地表示数据之间是如何关联的。 图的实现形式有很多,最简单的方法之一就是用散列表。 friends { "Alice" > ["Bob", "Diana", "Fred"], &quo…...

springboot项目部署需要redis集群问题
本来直接将redis为单独启动模式转为配置 yml文件 spring.redis.cluster.nodes: 192.168.12.78:8001,192.168.12.78:8002,192.168.12.78:8003, java文件 package io.sirc.config;import com.fasterxml.jackson.annotation.JsonAutoDetect; import com.fasterxml.jackson.ann…...

JVMの内存泄漏内存溢出案例分析
1、内存溢出 内存溢出指的是程序在申请内存时,没有足够的内存可供分配,导致无法满足程序的内存需求,常见的内存溢出情况包括堆内存溢出(Heap Overflow)和栈溢出(Stack Overflow): …...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...
