【react】react项目支持鼠标拖拽的边框改变元素宽度的组件
目录
- 安装
- 使用方法
- 示例
- Props 属性
- 方法
- 示例代码
- 调整兄弟div的宽度
re-resizable github地址
安装
$ npm install --save re-resizable
这将安装re-resizable库并将其保存为项目的依赖项。
使用方法
re-resizable 提供了一个 <Resizable> 组件,它可以包裹任何内容,并使其可调整大小。
示例
-
使用默认大小
<ResizabledefaultSize={{width: 320,height: 200,}} >Sample with default size </Resizable>这将创建一个初始宽度为320像素,高度为200像素的可调整大小的组件。
-
使用状态控制大小
<Resizablesize={{ width: this.state.width, height: this.state.height }}onResizeStop={(e, direction, ref, d) => {this.setState({width: this.state.width + d.width,height: this.state.height + d.height,});}} >Sample with size </Resizable>这个示例展示了如何使用组件的状态来控制和更新可调整大小组件的尺寸。
Props 属性
defaultSize: 设置拖动项的起始宽度和高度。size: 控制组件的大小,可以是数字或字符串(如'50%')。className: 设置自定义类名。style: 设置自定义样式。minWidth和minHeight: 设置最小宽度和高度。maxWidth和maxHeight: 设置最大宽度和高度。grid: 指定调整大小的增量。lockAspectRatio: 锁定宽高比。lockAspectRatioExtraWidth和lockAspectRatioExtraHeight: 允许在保持宽高比的同时增加额外的宽度或高度。bounds: 指定调整大小的边界。handleStyles,handleClasses,handleComponent,handleWrapperStyle,handleWrapperClass: 自定义调整手柄的样式、类名、组件和包装器样式。enable: 设置可调整大小的权限。onResizeStart,onResize,onResizeStop: 在调整大小开始、进行中和停止时调用的回调函数。
方法
updateSize(size): 更新组件的大小,忽略grid和max/minWidth、max/minHeight属性。
示例代码
class YourComponent extends Component {...update() {this.resizable.updateSize({ width: 200, height: 300 });}render() {return (<Resizable ref={c => { this.resizable = c; }}>example</Resizable>);}...
}
在这个示例中,update 方法用于通过引用调用 updateSize 方法来更新可调整大小组件的大小。
re-resizable 提供了丰富的API和灵活的配置选项,使得在React应用中实现自定义的可调整大小界面元素变得简单。
总宽度是固定的,改变一个容器的宽度,其他容器的宽度会自动增大或减小。
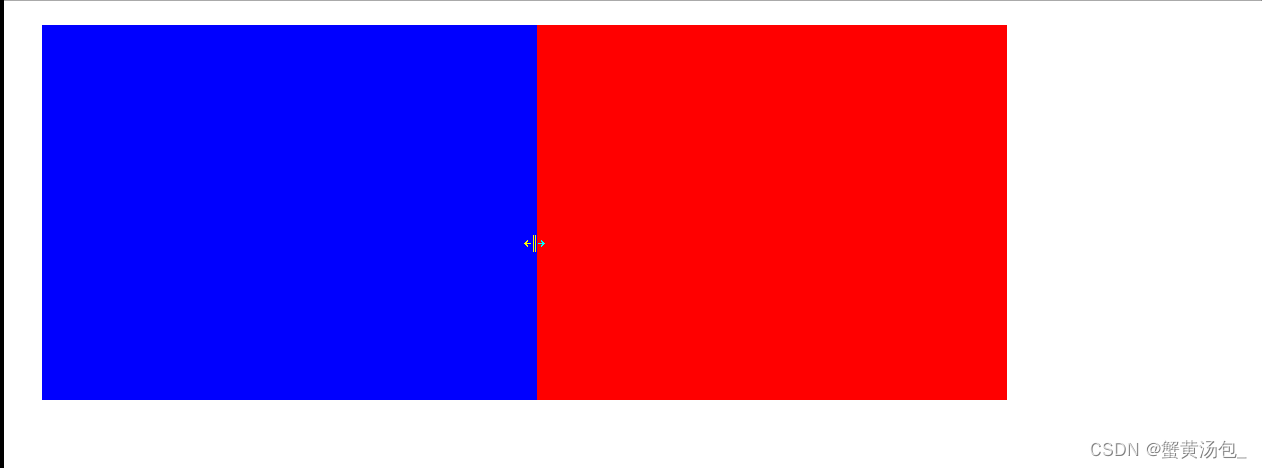
如下图所示,有两个并排排列,颜色不同的容器,拖拽蓝色容器的右边缘可动态改变二者的宽度
调整兄弟div的宽度
例如:总宽度是固定的,改变一个容器的宽度,其他容器的宽度会自动增大或减小。
如下图所示,有两个并排排列,颜色不同的容器,拖拽蓝色容器的右边缘可动态改变二者的宽度

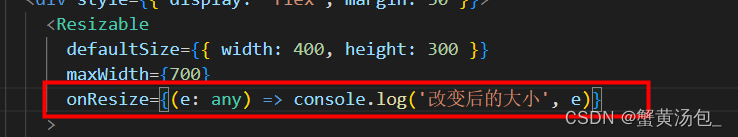
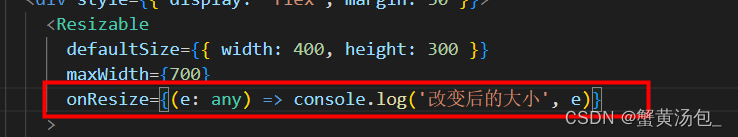
实现的上述效果也很简单,re-resizable提供了onResize方法给我们,在我们调整宽度时,会输出其容器改变后的的位置信息:

所以我们可以利用该方法,将改变了多少宽度值放在state中,然后再红色容器的宽度设置中,减去该值就可以实现上述的效果了。
import { Resizable } from 're-resizable';
import { useState } from 'react';export default function Demo() {const [w, setW] = useState<number>(0);return (<div style={{ display: 'flex', margin: 30 }}><Resizable defaultSize={{ width: 400, height: 300 }} maxWidth={700} onResize={(e: any) => setW(e.x - 400)}><div style={{ backgroundColor: 'blue', width: '100%', height: '100%' }}></div></Resizable><div style={{ backgroundColor: 'red', width: `calc(400px - ${w}px)`, height: 300 }}></div></div>);
}相关文章:

【react】react项目支持鼠标拖拽的边框改变元素宽度的组件
目录 安装使用方法示例Props 属性方法示例代码调整兄弟div的宽度 re-resizable github地址 安装 $ npm install --save re-resizable这将安装re-resizable库并将其保存为项目的依赖项。 使用方法 re-resizable 提供了一个 <Resizable> 组件,它可以包裹任何…...

QT 创建文件 Ui 不允许使用不完整类型,可以尝试添加一下任何头文件
#include "debug.h" #include "qmessagebox.h" #pragma execution_character_set("utf-8") //QT 创建文件 Ui 不允许使用不完整类型,尝试添加一下任何头文件,或者添加ui_xx.h头文件 debug::debug(QWidget *parent) : QDialog(p…...

Python:深入探索其生态系统与应用领域
Python:深入探索其生态系统与应用领域 Python,作为一种广泛应用的编程语言,其生态系统之丰富、应用领域之广泛,常常令人叹为观止。那么,Python究竟涉及哪些系统?本文将从四个方面、五个方面、六个方面和七…...

EXCEL从图片链接获取图片
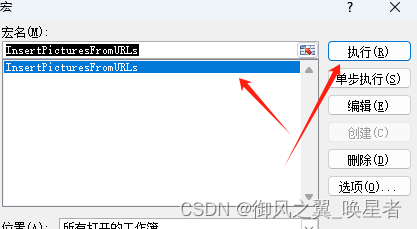
step1: 选中图片地址列 step2:开发工具→Visual Basic 文件→导入 导入我制作的脚本(代码见文章末尾) 点击excel的小图标回到表格界面。 点击【宏】 选中刚才导入的脚本,点执行,等待完成。 代码本体: Sub InsertPict…...
)
Docker迁移默认存储目录(GPT-4o)
Docker在Ubuntu的默认存储目录是/var/lib/docker,要将 Docker 的默认存储目录迁移到指定目录(譬如大存储磁盘),可以通过修改 Docker 守护进程的配置文件来实现。 1.创建新的存储目录: 选择你想要存储 Docker 分层存储…...
植物大战僵尸杂交版2.0.88最新版安装包
游戏简介 游戏中独特的杂交植物更是为游戏增添了不少亮点。这些杂交植物不仅外观独特,而且拥有更强大的能力,能够帮助玩家更好地应对游戏中的挑战。玩家可以通过一定的条件和方式,解锁并培养这些杂交植物,从而不断提升自己的战斗…...
)
MQ基础(RabbitMQ)
通信 同步通信:就相当于打电话,双方交互是实时的。同一时刻,只能与一人交互。 异步通信:就相当于发短信,双方交互不是实时的。不需要立刻回应对方,可以多线程操作,跟不同人同时聊天。 RabbitM…...

eclipse添加maven插件
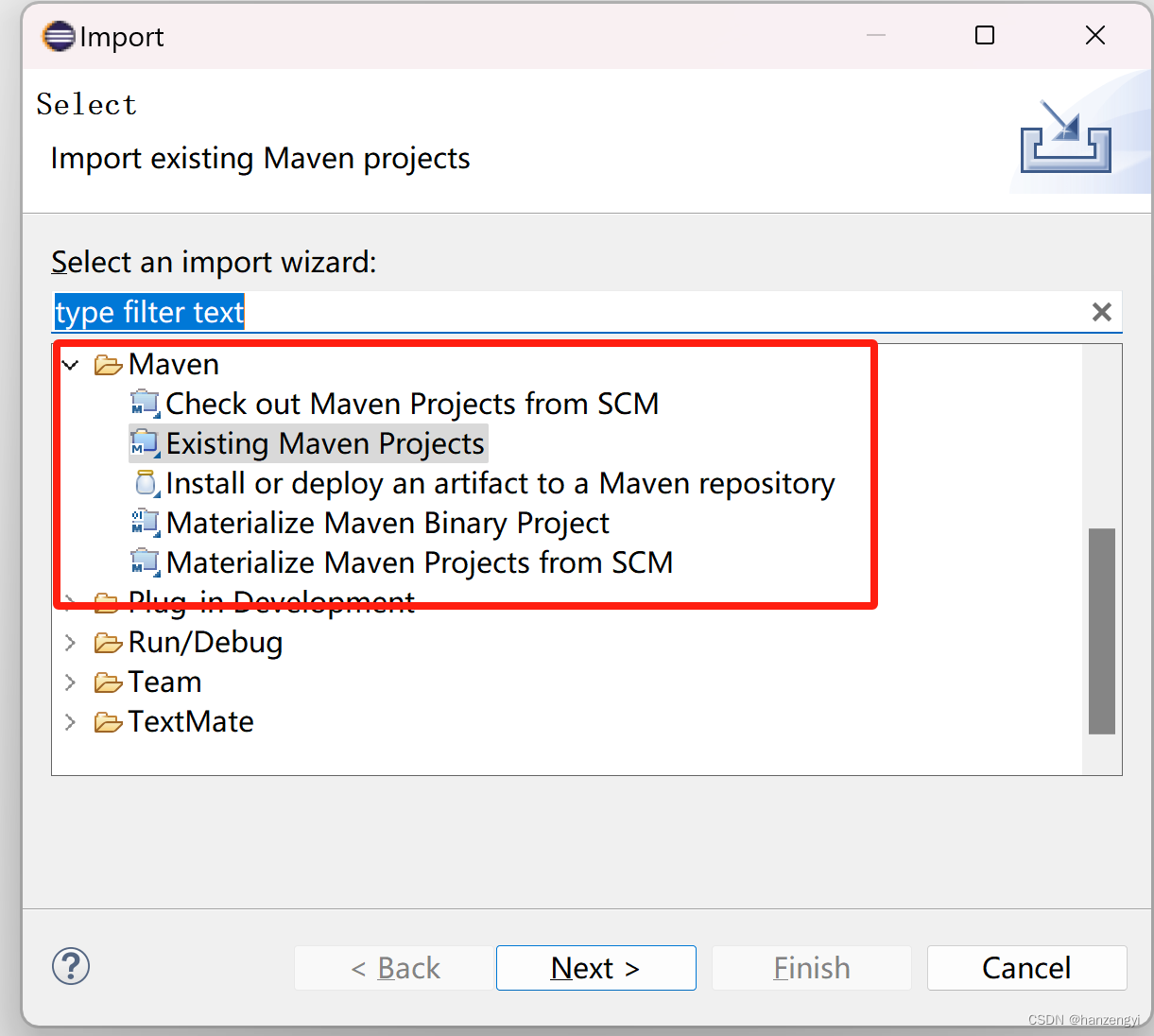
打开eclipse菜单 Help/Install New SoftwareWork with下拉菜单选择 2022-03 - https://download.eclipse.org/releases/2022-03‘type filter text’搜索框中输入 maven选择 M2E - Maven Integration for Eclipse一路next安装,重启eclipseImport项目时,就…...

知识库系统:从认识到搭建
在这个信息过载的时代,企业越来越需要一个集中的知识库系统来促进员工协作和解决问题。本文跟着LookLook同学一起来探讨搭建高效知识库系统的所有注意事项和知识库系统的最佳推荐。 | 什么是知识库系统 知识库系统是一种软件或工具,旨在填补组织内的知识…...

JVM双亲委派模型
在之前的JVM类加载器篇中说过,各个类加载器都有自己加载的范围,比如引导类加载器只加载Java核心库中的class如String,那如果用户自己建一个包名和类名与String相同的类,会不会被引导类加载器加载。可以通过如下代码测试࿰…...

Python语言与算法:深度探索与实战应用
Python语言与算法:深度探索与实战应用 在数字化浪潮汹涌的时代,Python语言以其简洁、易读和强大的功能库成为了编程界的翘楚。而算法,作为计算机科学的核心,是解决问题、优化性能的关键。本文将围绕Python语言与算法的结合&#…...

Python实现连连看7
3.3 根据地图显示图片 在获取了图片地图之后,就可以根据该图片地图显示图片了。显示图片的功能在自定义函数drawMap()中实现。 3.3.1 清除画布中的内容 在画布上显示图片之前,需要将画布中图1的启动界面内容清除,代码如下所示。 canvas.delete(all) 其中,delete()方法…...

C#中的as和is
在 C# 中,as 和 is 是用于类型转换和类型检查的操作符。 as 操作符: as 操作符用于尝试将一个对象转换为指定的引用类型或可空类型,如果转换失败,将返回 null。语法:expression as type示例: object obj &…...

示波器眼图怎么看
目录 什么是眼图? 怎么看? 眼图的电压幅度(Y轴) 眼睛幅度和高度 信噪比 抖动 上升时间和下降时间 眼宽 什么是眼图? 眼图(Eye Diagram)是一种用于分析高速数字信号传输质量的重要工具。通…...

Visual Studio Code编辑STM32CubeMX已生成的文件
在这里插入图片描述...

【读脑仪game】
读脑仪(Brain-Computer Interface,BCI)游戏是一种利用脑电信号来控制游戏的新型交互方式。这类游戏通常需要专业的硬件设备来读取用户的脑电信号,并将这些信号转化为游戏中的控制信号。编写这样的游戏代码涉及到多个方面ÿ…...

基于STM32的毕业设计示例
**基于STM32的毕业设计示例** 一、引言 在当前的电子工程领域,STM32微控制器因其高性能、低功耗和丰富的外设接口而备受青睐。本次毕业设计旨在展示基于STM32微控制器的系统设计与实现能力,通过构建一个具有实际应用价值的系统,体现对嵌入式…...

图片格式怎么转成pdf,简单的方法
在现代数字化时代,图片格式转换成PDF已经成为许多人的日常需求。无论是为了存档、分享还是打印,将图片转换为PDF都是一项非常实用的技能。本文将详细介绍如何将图片格式转换成PDF的方法。 用浏览器打开 "轻云处理pdf官网,上传图片。 图…...

在 Debian 上使用和配置 SSH 的指南
SSH(Secure Shell)是用于在不安全网络上安全登录远程计算机和执行命令的协议。本文将详细介绍如何在 Debian 系统上安装、配置和使用 SSH。 1. 安装 SSH 首先,您需要安装 OpenSSH 服务器和客户端(也可直接安装服务器端ÿ…...

Sleep | 纺锤波-慢波耦合与解决问题的能力:年龄的影响
摘要 本研究考察了衰老如何影响睡眠在巩固新学习的认知策略中的作用。共纳入40名健康年轻人(20-35岁)和30名健康老年人(60-85岁)。参与者接受了河内塔(ToH)任务的训练,然后,每个年龄组的一半参与者被分配到90分钟的午睡条件下,另一半则保持清…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...
