HTML跨年烟花

目录
写在前面
关于小编
HTML简介
程序设计
系列文章
写在后面
写在前面
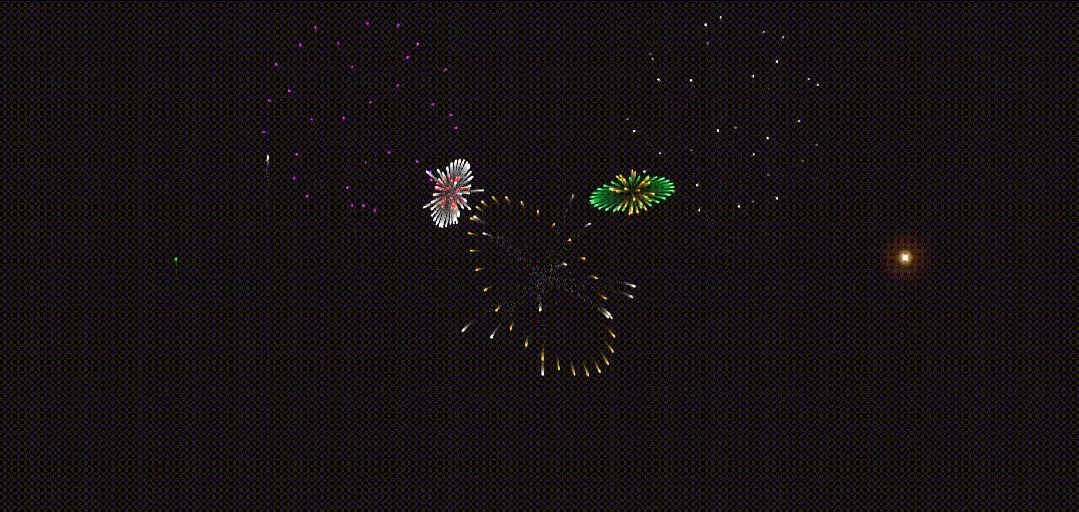
学会了这个html烟花秀,跨年就不缺文案喽~
关于小编
平易近人,慈眉善目,爱交朋友,舍己为人,和蔼可亲,能说会道,善解人意,乐于助人,开朗豁达……哈哈哈没错,这些都是小编的优点!总结一下下就是:小编炒鸡滴有趣~
⭐CSDN年度社区之星
⭐CSDN年度博客之星
⭐CSDNPython领域优质创作者
⭐阿里云乘风者计划专家博主
⭐51CTO特邀博主
⭐极星会KOL
⭐口袋方舟游戏创作者
……(此处省略99+条头衔)
HTML简介
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。它描述了网页的结构,并使用标签来定义各种元素的样式和功能。HTML可以被浏览器解析和显示,使用户能够访问和浏览网页内容。
HTML最初由CERN(欧洲核子研究组织)的物理学家蒂姆·伯纳斯-李(Tim Berners-Lee)于1990年开发。它是互联网的基石之一,也是构建世界广泛分布的网页的基本技术。
HTML是一个标记语言,它使用标签来构建网页的结构。标签是由尖括号包围的关键词,如<html>、<head>和<body>。这些标签描述了网页的不同部分,例如标题、段落、图像、链接等。
HTML标签还可以包含属性,用于进一步定义标签的行为和样式。属性是标签的附加信息,以键值对的形式出现,如<a href="https://www.example.com">。属性可以用于指定链接的目标、图像的源文件、文本的颜色等。
除了结构和样式,HTML还支持网页的交互功能。通过使用表单元素,用户可以在网页上输入数据并将其提交到服务器进行处理。表单可以包含输入字段、复选框、单选按钮和提交按钮等元素。
HTML的版本有多个。最早的版本是HTML 1.0,随后发展到HTML 2.0、HTML 3.2和HTML 4.01。然而,这些版本的HTML存在一些限制和问题,因此W3C(万维网联盟)于1999年发布了HTML 4.01的继任者 - XHTML(eXtensible HyperText Markup Language)。
XHTML将HTML与XML(eXtensible Markup Language)结合起来,使网页更符合XML标准。然而,由于XHTML的语法较严格且不容易编写,它并没有成为主流的标记语言。
随着互联网的快速发展,HTML 5于2014年成为W3C的正式标准。HTML 5引入了许多新的功能和元素,如音频和视频播放、绘图和动画等。此外,它还提供了更好的语义化标记,使搜索引擎和屏幕阅读器能够更好地理解和解释网页的内容。
HTML不仅是构建网页的基础,还与CSS(层叠样式表)和JavaScript等技术一起使用,实现了网页的丰富功能和交互性。通过HTML,开发人员可以创建各种各样的网页,并为用户提供丰富的在线体验。
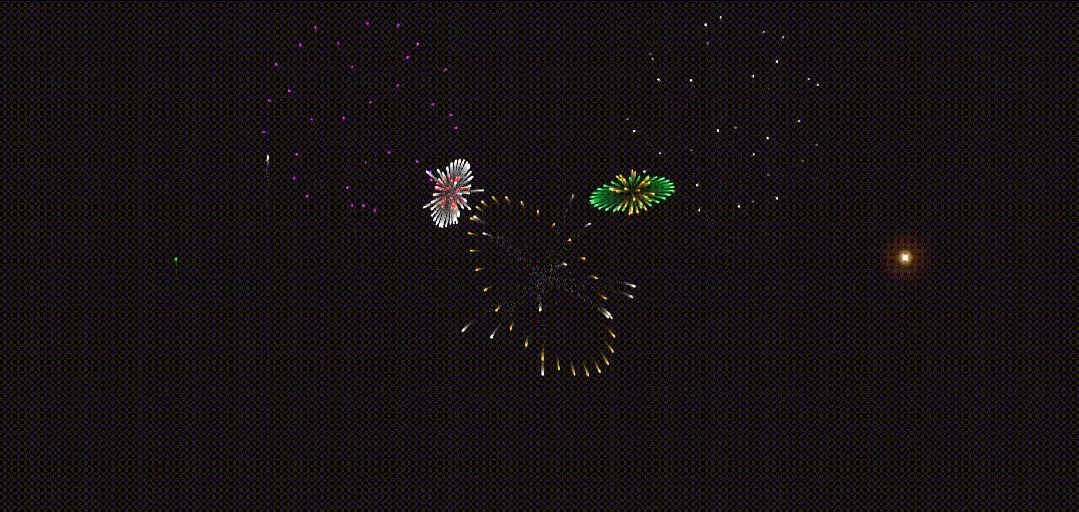
程序设计
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>跨年烟花秀</title><meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no"><meta name="mobile-web-app-capable" content="yes"><meta name="apple-mobile-web-app-capable" content="yes"><meta name="theme-color" content="#000000"><link rel="shortcut icon" type="image/png"href="https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/firework-burst-icon-v2.png"><link rel="icon" type="image/png"href="https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/firework-burst-icon-v2.png"><link rel="apple-touch-icon-precomposed"href="https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/firework-burst-icon-v2.png"><meta name="msapplication-TileColor" content="#000000"><meta name="msapplication-TileImage"content="https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/firework-burst-icon-v2.png"><link href="https://fonts.googleapis.com/css?family=Russo+One" rel="stylesheet"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css"><link rel="stylesheet" href="./style.css"></head><body><div style="height: 0; width: 0; position: absolute; visibility: hidden;"><svg xmlns="http://www.w3.org/2000/svg"><symbol id="icon-play" viewBox="0 0 24 24"><path d="M8 5v14l11-7z" /></symbol><symbol id="icon-pause" viewBox="0 0 24 24"><path d="M6 19h4V5H6v14zm8-14v14h4V5h-4z" /></symbol><symbol id="icon-close" viewBox="0 0 24 24"><pathd="M19 6.41L17.59 5 12 10.59 6.41 5 5 6.41 10.59 12 5 17.59 6.41 19 12 13.41 17.59 19 19 17.59 13.41 12z" /></symbol><symbol id="icon-settings" viewBox="0 0 24 24"><pathd="M19.43 12.98c.04-.32.07-.64.07-.98s-.03-.66-.07-.98l2.11-1.65c.19-.15.24-.42.12-.64l-2-3.46c-.12-.22-.39-.3-.61-.22l-2.49 1c-.52-.4-1.08-.73-1.69-.98l-.38-2.65C14.46 2.18 14.25 2 14 2h-4c-.25 0-.46.18-.49.42l-.38 2.65c-.61.25-1.17.59-1.69.98l-2.49-1c-.23-.09-.49 0-.61.22l-2 3.46c-.13.22-.07.49.12.64l2.11 1.65c-.04.32-.07.65-.07.98s.03.66.07.98l-2.11 1.65c-.19.15-.24.42-.12.64l2 3.46c.12.22.39.3.61.22l2.49-1c.52.4 1.08.73 1.69.98l.38 2.65c.03.24.24.42.49.42h4c.25 0 .46-.18.49-.42l.38-2.65c.61-.25 1.17-.59 1.69-.98l2.49 1c.23.09.49 0 .61-.22l2-3.46c.12-.22.07-.49-.12-.64l-2.11-1.65zM12 15.5c-1.93 0-3.5-1.57-3.5-3.5s1.57-3.5 3.5-3.5 3.5 1.57 3.5 3.5-1.57 3.5-3.5 3.5z" /></symbol><symbol id="icon-sound-on" viewBox="0 0 24 24"><pathd="M3 9v6h4l5 5V4L7 9H3zm13.5 3c0-1.77-1.02-3.29-2.5-4.03v8.05c1.48-.73 2.5-2.25 2.5-4.02zM14 3.23v2.06c2.89.86 5 3.54 5 6.71s-2.11 5.85-5 6.71v2.06c4.01-.91 7-4.49 7-8.77s-2.99-7.86-7-8.77z" /></symbol><symbol id="icon-sound-off" viewBox="0 0 24 24"><pathd="M16.5 12c0-1.77-1.02-3.29-2.5-4.03v2.21l2.45 2.45c.03-.2.05-.41.05-.63zm2.5 0c0 .94-.2 1.82-.54 2.64l1.51 1.51C20.63 14.91 21 13.5 21 12c0-4.28-2.99-7.86-7-8.77v2.06c2.89.86 5 3.54 5 6.71zM4.27 3L3 4.27 7.73 9H3v6h4l5 5v-6.73l4.25 4.25c-.67.52-1.42.93-2.25 1.18v2.06c1.38-.31 2.63-.95 3.69-1.81L19.73 21 21 19.73l-9-9L4.27 3zM12 4L9.91 6.09 12 8.18V4z" /></symbol></svg></div><div class="container"><div class="loading-init"><div class="loading-init__header">Loading</div><div class="loading-init__status">Assembling Shells</div></div><div class="stage-container remove"><div class="canvas-container"><canvas id="trails-canvas"></canvas><canvas id="main-canvas"></canvas></div><div class="controls"><div class="btn pause-btn"><svg fill="white" width="24" height="24"><use href="#icon-pause" xlink:href="#icon-pause"></use></svg></div><div class="btn sound-btn"><svg fill="white" width="24" height="24"><use href="#icon-sound-off" xlink:href="#icon-sound-off"></use></svg></div><div class="btn settings-btn"><svg fill="white" width="24" height="24"><use href="#icon-settings" xlink:href="#icon-settings"></use></svg></div></div><div class="menu hide"><div class="menu__inner-wrap"><div class="btn btn--bright close-menu-btn"><svg fill="white" width="24" height="24"><use href="#icon-close" xlink:href="#icon-close"></use></svg></div><div class="menu__header">Settings</div><div class="menu__subheader">For more info, click any label.</div><form><div class="form-option form-option--select"><label class="shell-type-label">Shell Type</label><select class="shell-type"></select></div><div class="form-option form-option--select"><label class="shell-size-label">Shell Size</label><select class="shell-size"></select></div><div class="form-option form-option--select"><label class="quality-ui-label">Quality</label><select class="quality-ui"></select></div><div class="form-option form-option--select"><label class="sky-lighting-label">Sky Lighting</label><select class="sky-lighting"></select></div><div class="form-option form-option--select"><label class="scaleFactor-label">Scale</label><select class="scaleFactor"></select></div><div class="form-option form-option--checkbox"><label class="auto-launch-label">Auto Fire</label><input class="auto-launch" type="checkbox" /></div><div class="form-option form-option--checkbox form-option--finale-mode"><label class="finale-mode-label">Finale Mode</label><input class="finale-mode" type="checkbox" /></div><div class="form-option form-option--checkbox"><label class="hide-controls-label">Hide Controls</label><input class="hide-controls" type="checkbox" /></div><div class="form-option form-option--checkbox form-option--fullscreen"><label class="fullscreen-label">Fullscreen</label><input class="fullscreen" type="checkbox" /></div><div class="form-option form-option--checkbox"><label class="long-exposure-label">Open Shutter</label><input class="long-exposure" type="checkbox" /></div></form><div class="credits">Passionately built by <a href="https://cmiller.tech/" target="_blank">Caleb Miller</a>.</div></div></div></div><div class="help-modal"><div class="help-modal__overlay"></div><div class="help-modal__dialog"><div class="help-modal__header"></div><div class="help-modal__body"></div><button type="button" class="help-modal__close-btn">Close</button></div></div></div><script src='https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/fscreen%401.0.1.js'></script><script src='https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/Stage%400.1.4.js'></script><script src='https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/MyMath.js'></script><script src="./script.js"></script></body></html>完整文件需要在公众回复 html003 领取哦~
注:整个文件夹都要下载下来哦
系列文章
| 序号 | 目录 | 直达链接 |
| 1 | HTML实现3D相册 | HTML实现3D相册-CSDN博客 |
| 2 | HTML元素周期表 | HTML元素周期表-CSDN博客 |
| 3 | HTML黑客帝国字母雨 | HTML黑客帝国字母雨_字母雨html-CSDN博客 |
| 4 | HTML五彩缤纷的爱心 | HTML五彩缤纷的爱心-CSDN博客 |
| 5 | HTML飘落的花瓣 | HTML飘落的花瓣-CSDN博客 |
| 6 | HTML哆啦A梦 | HTML哆啦A梦_html哆啦a梦代码-CSDN博客 |
| 7 | HTML爱情树 | HTML爱情树-CSDN博客 |
| 8 | HTML新春烟花盛宴 | HTML新春烟花盛宴-CSDN博客 |
| 9 | HTML想见你 | HTML想见你-CSDN博客 |
| 10 | HTML蓝色爱心 | HTML蓝色爱心-CSDN博客 |
| 11 | HTML跳动的爱心 | HTML跳动的爱心-CSDN博客 |
| 12 | HTML橙色爱心 | HTML橙色爱心-CSDN博客 |
| 13 | HTML大雪纷飞 | HTML大雪纷飞-CSDN博客 |
| 14 | HTML跨年烟花 | https://want595.blog.csdn.net/article/details/139428881 |
| 15 | ||
| 16 | ||
| 17 | ||
| 18 | ||
| 19 | ||
| 20 | ||
| 21 | ||
| 22 | ||
| 23 | ||
| 24 | ||
| 25 | ||
| 26 | ||
| 27 |
写在后面
我是一只有趣的兔子,感谢你的喜欢!
相关文章:

HTML跨年烟花
目录 写在前面 关于小编 HTML简介 程序设计 系列文章 写在后面 写在前面 学会了这个html烟花秀,跨年就不缺文案喽~ 关于小编 平易近人,慈眉善目,爱交朋友,舍己为人,和蔼可亲,能说会道,…...

微服务第二轮
学习文档 背景 由于每个微服务都有不同的地址或端口,入口不同 请求不同数据时要访问不同的入口,需要维护多个入口地址,麻烦 前端无法调用nacos,无法实时更新服务列表 单体架构时我们只需要完成一次用户登录、身份校验ÿ…...

线性模型-分类
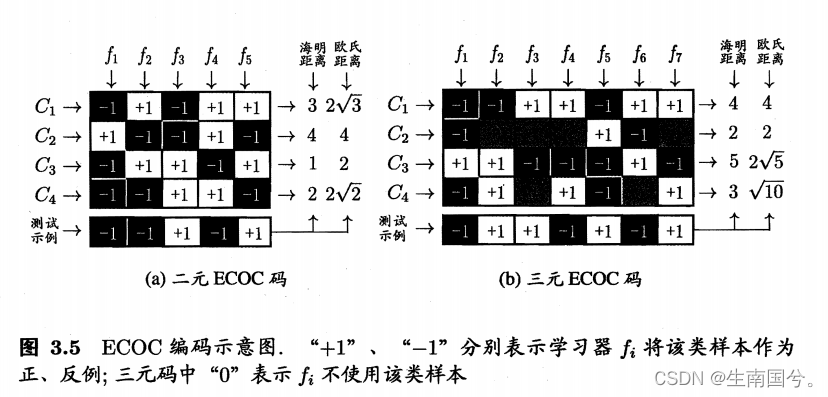
一、线性判别分析LDA 线性判别分析是一种经典的线性学习方法,在二分类问题上最早是Fisher提出的,亦称为Fisher判别分析。 Fisher判别分析是一种用于降维和分类的统计方法,旨在找到可以最好区分不同类别的特征。它基于类内方差和类间方差的比…...

OpenAI前董事会成员称Sam Altman因 “ 向董事会撒谎 ” 而被解雇
据前 OpenAI 董事会成员称,据称 Altman 隐瞒了他对 OpenAI 创业基金的所有权。 更详细的内容请参考原文: https://cointelegraph.com/news/sam-altman-fired-openai-board-allegations 据一位前董事会成员称,Sam Altman 因涉嫌向董事会隐瞒…...

【启明智显分享】WIFI6开发板ZX6010:开源OpenWrt SDK,接受定制!
在数字化飞速发展的当下,网络速度和稳定性已成为各行各业不可或缺的关键因素。今天,我们为大家推荐一款基于IPQ6010的AX1800方案ZX6010 Wi-Fi6开发板,为您的网络世界注入强大动力。 一、超强硬件配置 ZX6010搭载IPQ6010四核ARM Cortex A53处…...
 函数清除多余的输⼊?)
C语言能否使⽤ fflush( ) 函数清除多余的输⼊?
一、问题 在从终端输⼊数据时,很可能会输⼊多余的数据,那么能否使⽤ fflush( ) 函数清除呢? 二、解答 fflush( ) 函数只是⽤在⽂件以写的⽅式打开时,将缓冲区内容写⼊到⽂件。因此 fflush( ) 函数仅对输出流有效,对输…...

如何把试卷上的字去掉再打印?分享三种方法
如何把试卷上的字去掉再打印?随着科技的不断发展,现代教育和学习方式也在逐渐变革。在学习过程中,我们经常需要对试卷进行整理和分析,以便更好地掌握知识点和复习。然而,传统的试卷整理方法往往效率低下且容易出错。幸…...

Android开机动画压缩包zip,自制开机动画(基于Android10.0.0-r41)
文章目录 Android开机动画压缩包zip,自制开机动画1.Android加载压缩包原理2.自制开机动画 Android开机动画压缩包zip,自制开机动画 1.Android加载压缩包原理 这里有个md文件我们看下 核心部分, 首先要创建一个文件叫做desc.txt,这是规定的…...

手机站怎么推广
随着手机的普及和移动互联网的快速发展,越来越多的人开始使用手机进行在线购物、社交娱乐、阅读资讯等,同时也催生了越来越多的手机站的出现。但是,在海量的手机站中,要让自己的手机站脱颖而出,吸引更多用户访问和使用…...

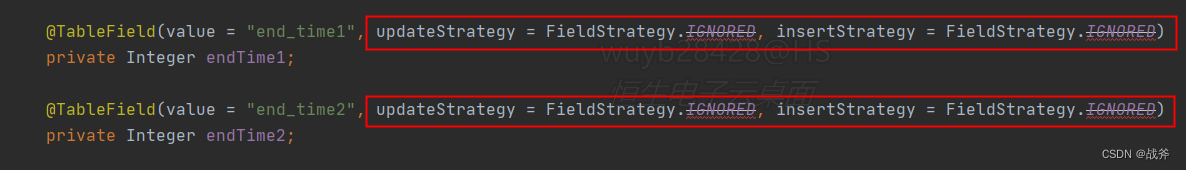
Mysql疑难报错排查 - Field ‘XXX‘ doesn‘t have a default value
项目场景: 数据库环境 :mysql8; 工程使用:MyBatisPlus 表情况: 问题描述 某一个插入语句使用了 MyBatisPlus 的 save 方法,因为end_time1 end_time2都并没有值,所以在MyBatisPlus默认情况下,…...

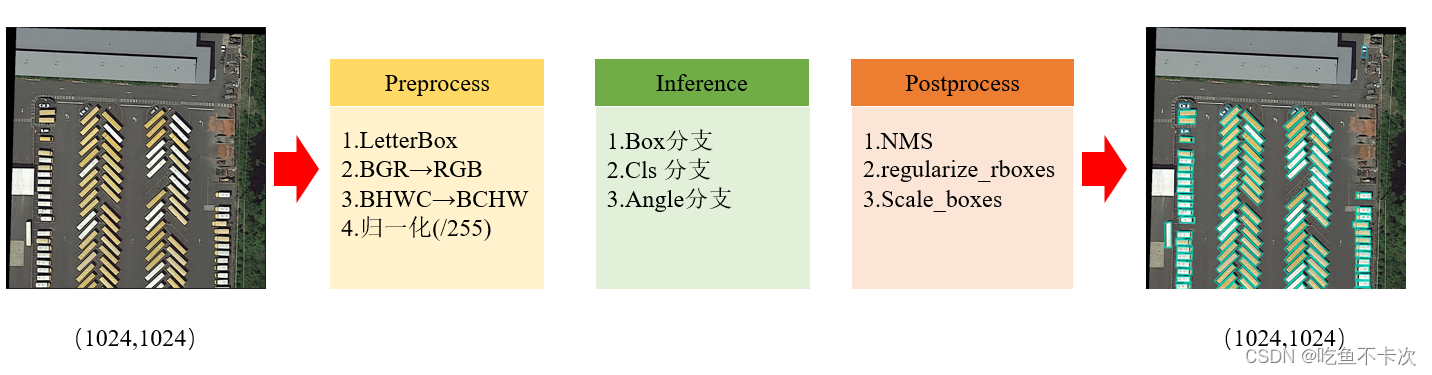
YOLOv8_obb预测流程-原理解析[旋转目标检测理论篇]
YOLOv8_obb的预测流程,主要分预处理模块、推理模块和后处理模块。这里面有很多内容是和目标检测预测流程是重合的,主要区别在于Angle分支、NMS后处理以及regularize_rboxes部分。本文也主要介绍一下这三个模块,其他模块可以结合YOLOv8预测流程-原理解析[目标检测理论篇]一起…...

02JAVA字符串和集合
1.字符串 1.String 介绍: String在java.lang包下,使用不需要导包,String代表字符串,带""字符串都是String类的对象 字符串的特点: 字符串不可变,他们的值在创建后不能被改变 字符串效果相当于(char[]),底层原理是字节数组(byte[]) String构造方法: String 变量名 ne…...

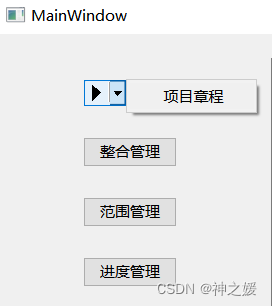
Qt如何让按钮的菜单出现在按钮的右侧
直接上代码,我们用到了一个eventfilter的函数功能。这个函数比较厉害和重要,大家务必经常拿出来看看。 void MainWindow::initMenu() { QMenu* menuLiXiang new QMenu; QAction* actXiangMuZhangCheng new QAction("项目章程"); …...

C++的类和new和delete和菱形继承机制
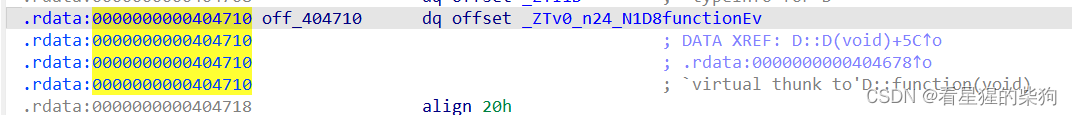
文章目录 参考虚函数使用虚函数的class结构相关实现源码IDA反编译子类虚表和父类虚表调用函数菱形继承 参考 https://showlinkroom.me/2017/08/21/C-%E9%80%86%E5%90%91%E5%88%86%E6%9E%90/ https://www.cnblogs.com/bonelee/p/17299985.html https://xz.aliyun.com/t/5242?t…...
:Redis的过期删除和缓存淘汰策略)
Redis教程(二十二):Redis的过期删除和缓存淘汰策略
传送门:Redis教程汇总篇,让你从入门到精通 一、过期删除策略 Redis 中的过期删除策略是与 Redis 管理键的生命周期相关的一系列操作,用于删除过期的Key以释放内存。Redis 提供了三种主要的过期删除策略: 1、惰性删除(Lazy Expiration) 工作原理:当客户端尝试访问一个…...

Lodop 实现局域网打印
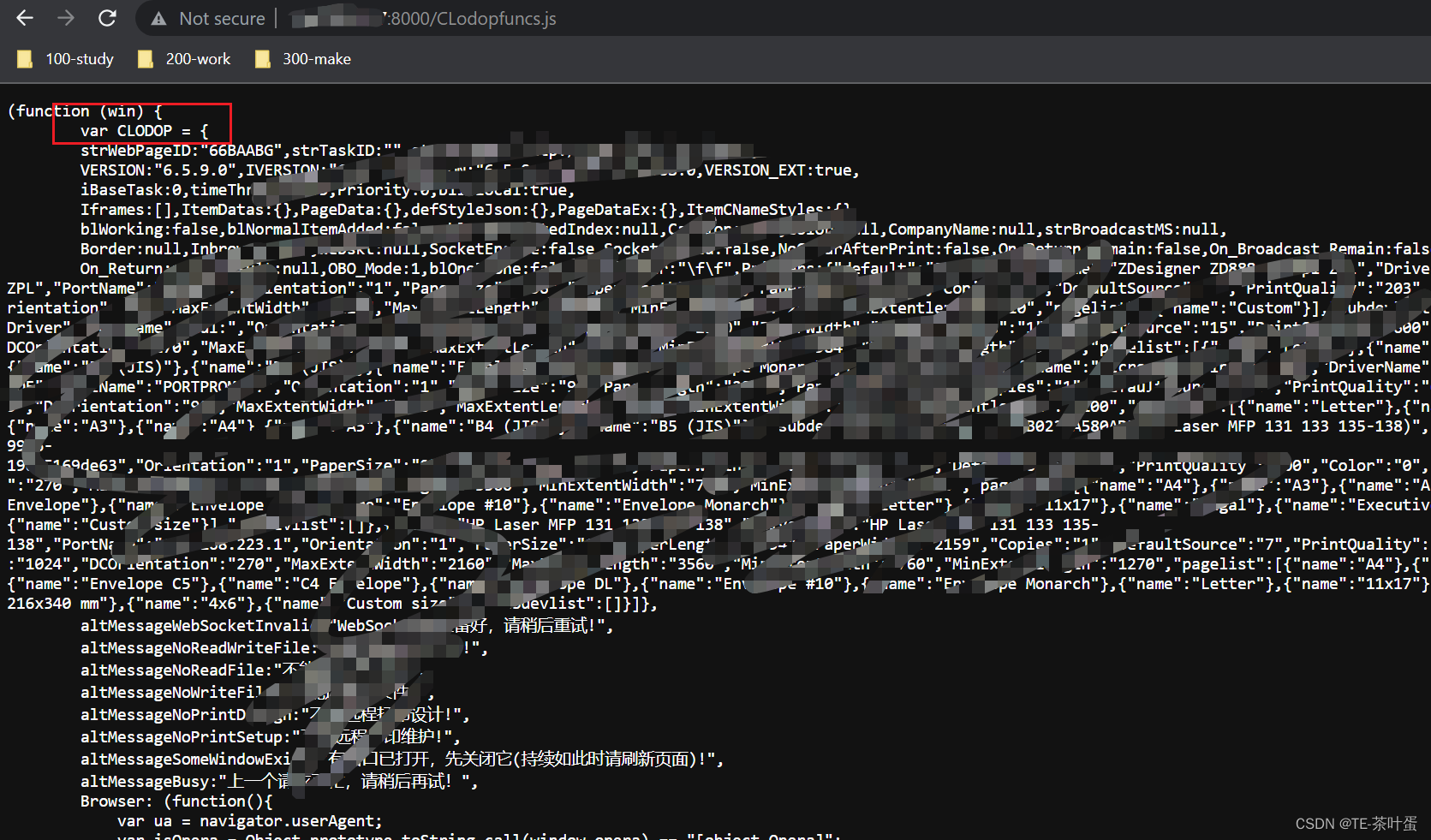
文章目录 前言一、Lodop支持打印的方式lodop 打印方式一般有3种:本地打印局域网集中打印广域网AO打印 二、集成步骤查看lodop 插件的服务端口:查看ip后端提供接口返回ip,前端动态获取最后步骤 前言 有时候会根据不同的ip来获取资源文件&…...

HarmonyOS(二十四)——Harmonyos通用事件之触摸事件
1.触摸事件。 触摸事件是HarmonyOS通用事件的一种事件之一,当手指在组件上按下、滑动、抬起时触发。 名称是否冒泡功能描述onTouch(event: (event?: TouchEvent) > void)是手指触摸动作触发该回调,event返回值见下面TouchEvent介绍。 2. TouchEve…...

2024-前端面试的正确打开方式(GitHub火爆场景题剖析)
写在前面 最近前端面试大家有没有感觉到场景题的压迫感!!! 很显然普通面试八股不会怎么更新,而且就前端来说,面试并不是真正困难的,常规八股显示不出面试者的技术水平。 前端作为一个技术行业,…...

Vue3项目炫酷实战,检测密码强度值
在前端项目开发中,确保用户密码的强度是保护账户安全的重要措施。本文将演示如何使用Vue 3实现一个简单的密码强度检测功能。通过实时反馈,帮助用户创建更安全的密码,从而提升整体系统的安全性。无论您是前端开发新手还是经验丰富的开发者&am…...

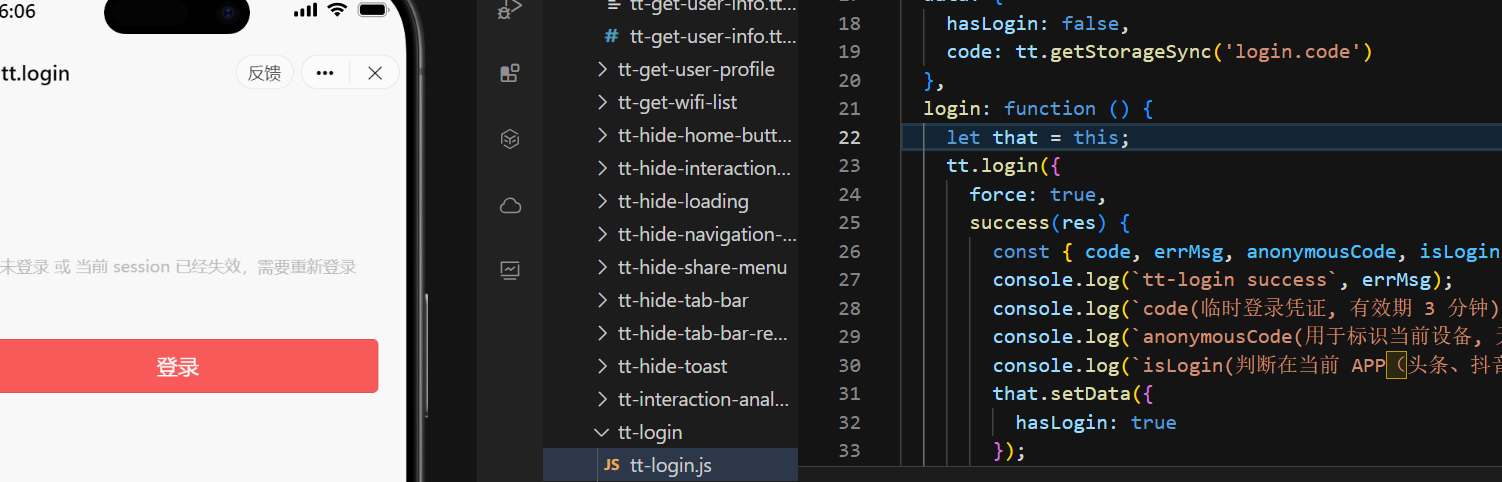
PHP实现抖音小程序用户登录获取openid
目录 第一步、抖音小程序前端使用tt.login获取code 第二步、前端拿到code传给后端 第三步、方法1 后端获取用户信息 第四步、方法2 抖音小程序拿到用户信息把用户信息传给后端 code2Session抖音小程序用户登录后端文档 第一步、抖音小程序前端使用tt.login获取code 前端 …...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...

Linux-进程间的通信
1、IPC: Inter Process Communication(进程间通信): 由于每个进程在操作系统中有独立的地址空间,它们不能像线程那样直接访问彼此的内存,所以必须通过某种方式进行通信。 常见的 IPC 方式包括&#…...
