前端 实现有时间限制的缓存
首先我们需要创建一个名为TimeLimitedCache的构造函数,然后定义一些方法,如set, get,和count。以下是具体的示例代码:
// 定义 TimeLimitedCache 构造函数
var TimeLimitedCache = function( ) {// 初始化一个空的 cache 对象,用于存储将要缓存的数据this.cache = {};
};// 定义 TimeLimitedCache 的各种方法
TimeLimitedCache.prototype = {// 设置缓存数据set: function(key, value, duration) {// 获取当前时间const now = Date.now();// 将数据和过期时间一起作为一个新对象缓存起来const _value = {value: value, // 需要缓存的数据duration: duration, // 所需缓存的时间(ms)start: now // 数据开始缓存的时间};// 将键值对存入 cache对象this.cache[key] = _value;},// 获取缓存数据get: function(key) {// 获取当前时间const now = Date.now();// 使用key从缓存中取出数据const { start, duration, value } = this.cache[key];// 判断数据是否过期if (now - start <= duration) {// 如果数据没有过期,则返回数据return value;} else {// 如果数据过期了,就从缓存中删除,并返回-1表示数据已失效delete this.cache[key];return -1;}},// 获取当前还未过期的缓存的数量count: function() {let cnt = 0;for (let key in this.cache) {// 如果 get 方法返回的不是-1,说明缓存还未过期if (this.get(key) !== -1) {cnt++;}}// 返回未过期的缓存数量return cnt;}
}
改已存在且未过期的键的值
// 更新缓存数据
update: function(key, newValue, duration) {// 使用 get 方法检查键值是否存在且未过期if (this.get(key) != -1) {// 存在未过期的键,我们增更新它的值this.cache[key].value = newValue;// 更新他的过期时间if (duration !== undefined) {this.cache[key].duration = duration;this.cache[key].start = Date.now();}return true;} else {// 键不存在或者已经过期,我们返回 falsereturn false;}
}
这样你就可以使用 update 方法来更新已经存在的键的值了。如果这个键不存在或者已经过期,update 方法会返回 false,而如果更新成功,它会返回 true。请注意,对于过期的键,我们通常认为它已经不存在,所以在这种情况下,你可能会希望用 set 来重新创建一个新键
设置缓存时自动删除过期的键
可以在 set 方法中添加一个检查并删除过期键的步骤。为了不让这个步骤消耗太多时间,我们可以选择只删除一部分过期的键。
下面的代码表示在每次设置新的缓存之前,都会检查并删除10个过期的键(如果存在的话):
set: function(key, value, duration) {// 在设置新的缓存之前,先删除一些过期的键var expiredKeys = Object.keys(this.cache).filter((key) => this.get(key) === -1);for (var i = 0; i < Math.min(10, expiredKeys.length); i++) {delete this.cache[expiredKeys[i]];}// 然后设置新的缓存const now = Date.now();const _value = {value: value,duration: duration,start: now};this.cache[key] = _value;
}
这个代码会在每次设置新的缓存之前,先找出所有过期的键,然后删除其中的前10个(如果存在的话)。这样,我们就可以保证每次在设置新的缓存时,都能够尽可能地释放一些空间。同时,由于我们只删除了一部分过期的键,所以这个步骤不会消耗太多时间。
获取缓存时返回剩余时间而不是判断是否过期
可以通过修改 get 方法,在返回缓存值的同时返回剩余的有效时间。修改后的 get 方法如下所示:
// 获取缓存数据
get: function(key) {// 获取当前时间const now = Date.now();// 如果键存在if(this.cache.hasOwnProperty(key)){// 计算剩余的有效时间const remainingTime = this.cache[key].duration - (now - this.cache[key].start);// 如果剩余的有效时间大于0,返回数据和剩余时间if (remainingTime > 0) {return { value: this.cache[key].value, remainingTime: remainingTime };} else {// 如果数据过期了,就从缓存中删除,并返回-1表示数据已失效delete this.cache[key];return { value: -1, remainingTime: 0 };}}else {// 如果键不存在,直接返回-1和剩余时间0return { value: -1, remainingTime: 0 };}
}
这个版本的 get 方法返回了一个包含 value 和 remainingTime 的对象。 value 仍然代表键对应的值,而 remainingTime 代表这个值的剩余有效时间(以毫秒为单位)。如果这个键不存在或已过期, value 会被设置为 -1 , remainingTime 会被设置为 0 。
以上就是文章全部内容了,如果喜欢这篇文章的话,还希望三连支持一下,感谢!
相关文章:

前端 实现有时间限制的缓存
首先我们需要创建一个名为TimeLimitedCache的构造函数,然后定义一些方法,如set, get,和count。以下是具体的示例代码: // 定义 TimeLimitedCache 构造函数 var TimeLimitedCache function( ) {// 初始化一个空的 cache 对象,用于…...

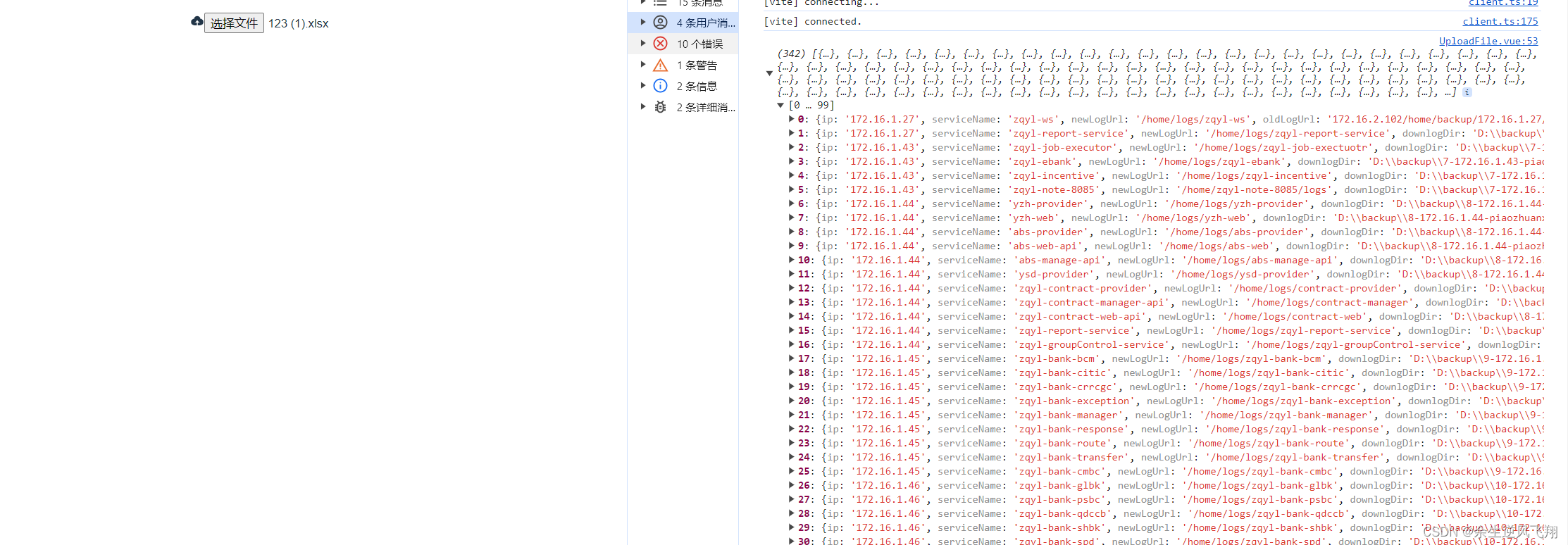
前端将xlsx转成json
第一种方式,用js方式 1.1先安装插件 万事都离不开插件的支持首先要安装两个插件 1.2. 安装xlsx cnpm install xlsx --save注:这块我用的cnpm,原生的是npm,因为镜像的问题安装了cnpm,至于怎么装网上一搜一大堆 1.3安…...

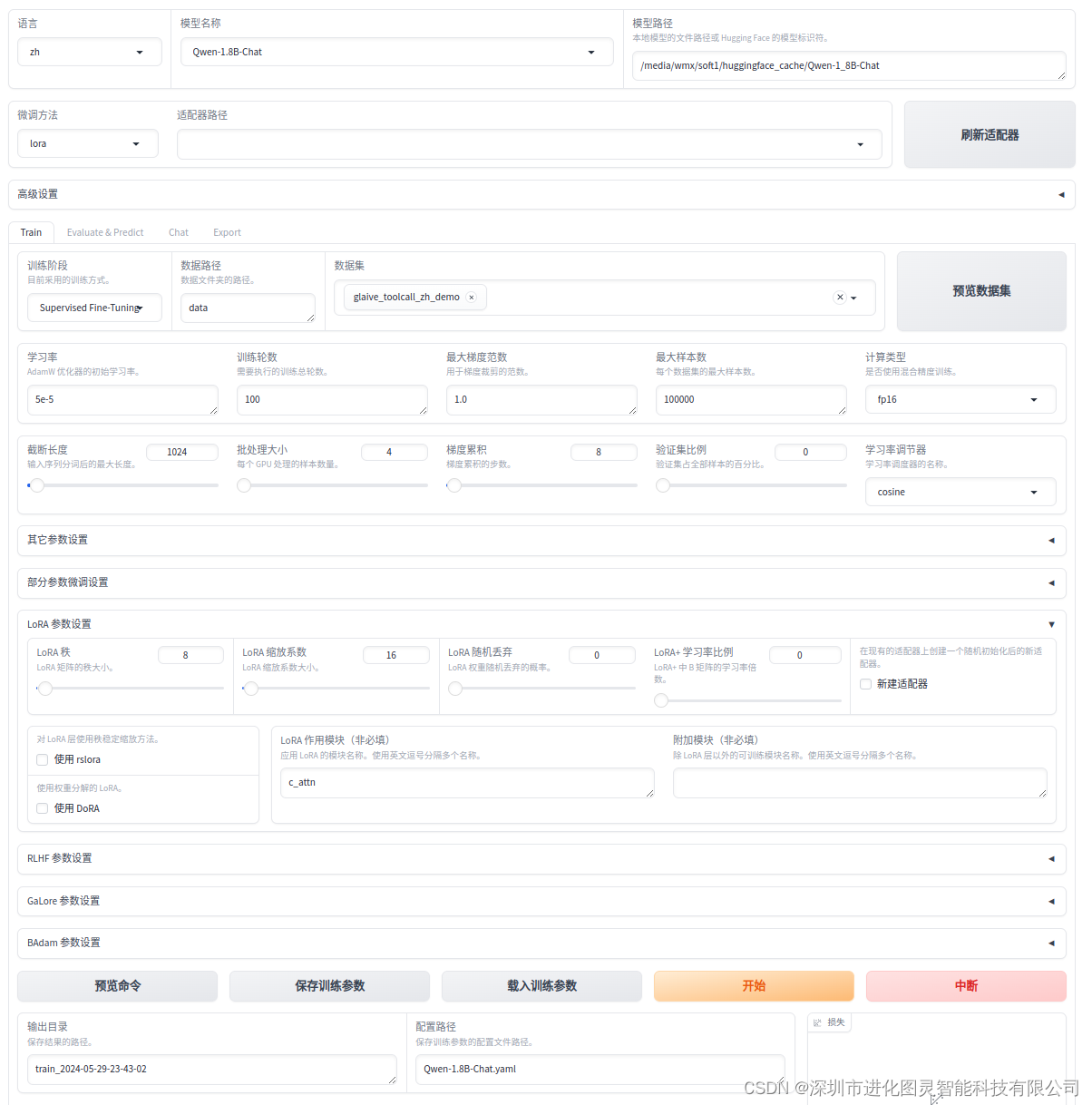
使用LLaMA-Factory微调大模型
使用LLaMA-Factory微调大模型 github 地址 https://github.com/hiyouga/LLaMA-Factory 搭建环境 git clone --depth 1 https://github.com/hiyouga/LLaMA-Factory.git cd LLaMA-Factory在 LLaMA-Factory 路径下 创建虚拟环境 conda create -p ./venv python3.10激活环境 c…...

C语言二级指针、指针数组
一、二级指针 指针变量也是变量,是变量就应有地址,那指针变量的地址存放在哪里?存放在二级指针变量。 此时,*ppa pa,**ppa a。 二、指针数组 指针数组,顾名思义就是存放指针的数组。 数组每个元素为int类…...

python方法
目录 公共方法 1.容器类型之间的转化 2.运算符 3.通用函数 公共方法 1.容器类型之间的转化 # 类型转化 data_str itcast data_list [hadoop, spark, hive, python, hive] data_tupe (hadoop, spark, hive, python, hive) data_set {hadoop, spark, hive, python,…...

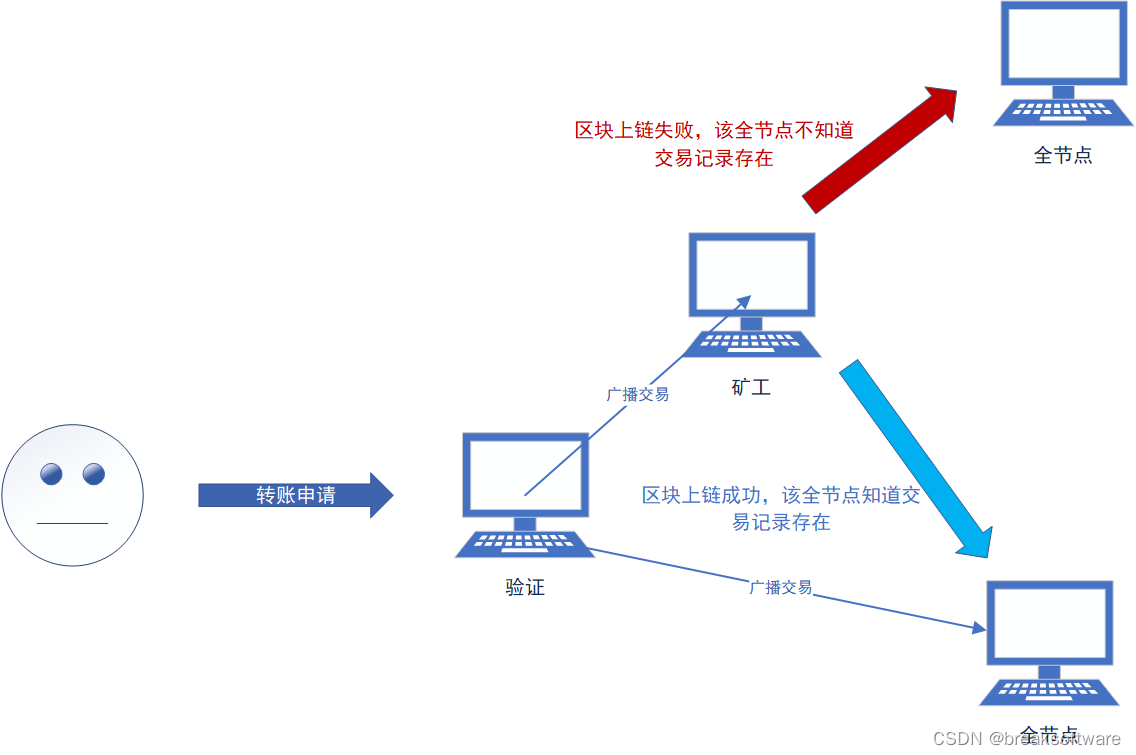
0基础学习区块链技术——去中心化
大纲 去验证的中心化验证者如何验证验证者为什么要去传播 去确认的中心化去存储的中心化 “去中心化”是区块链技术的核心。那么我们该如何理解这个概念呢? 我们可以假想在一次现实转账中,有哪些“中心化”的行为: 判断余额是否足够。即判断…...

索引的强大作用和是否创建的索引越多越好
在经常查询字段上创建索引。 在大数据的情况下,在索引上查找可以提交10倍以上甚至1000倍的速度。 实际测试,不在索引上查找用时12秒左右。建立索引,在索引上查找速度提高只耗时1.1秒左右。当然索引也是一把双刃剑,在一个表上创建索…...

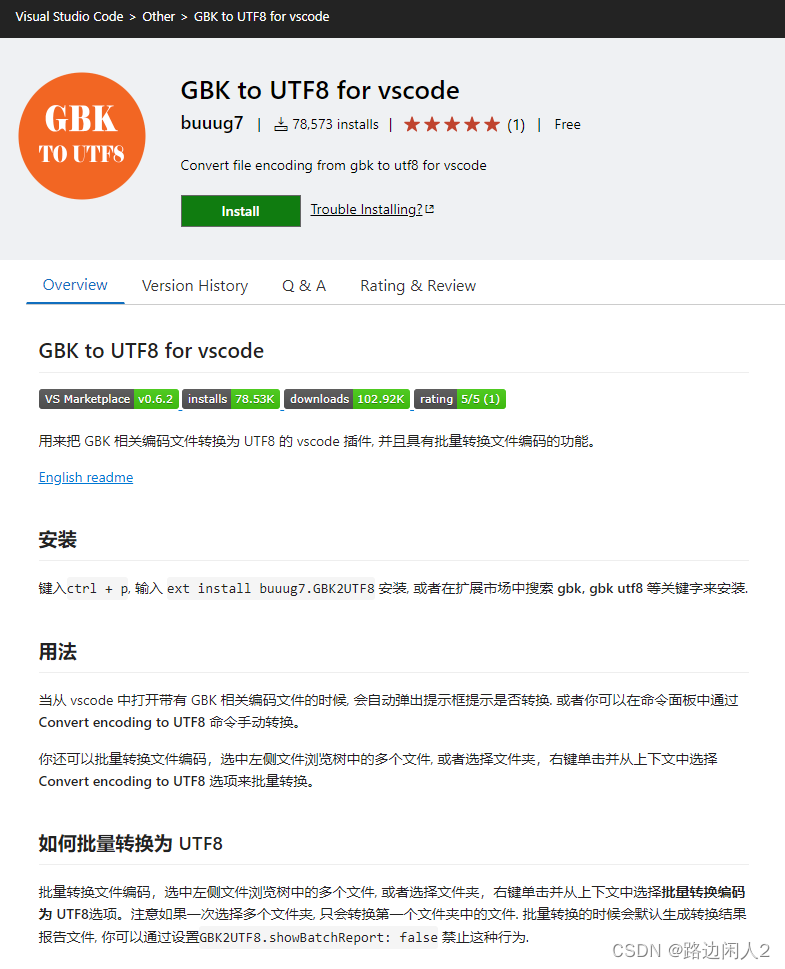
批量GBK转UTF-8
大家都有这样的需求,把GBK编码的源代码转换成utf-8编码的源代码。 毕竟现在UTF-8的支持是很好的。 以前一些旧代码是GBK的,尤其是里面的注释,如果不采用UTF-8,在vscode里面可能看着就是乱码。 试了各种工具,最后发现…...

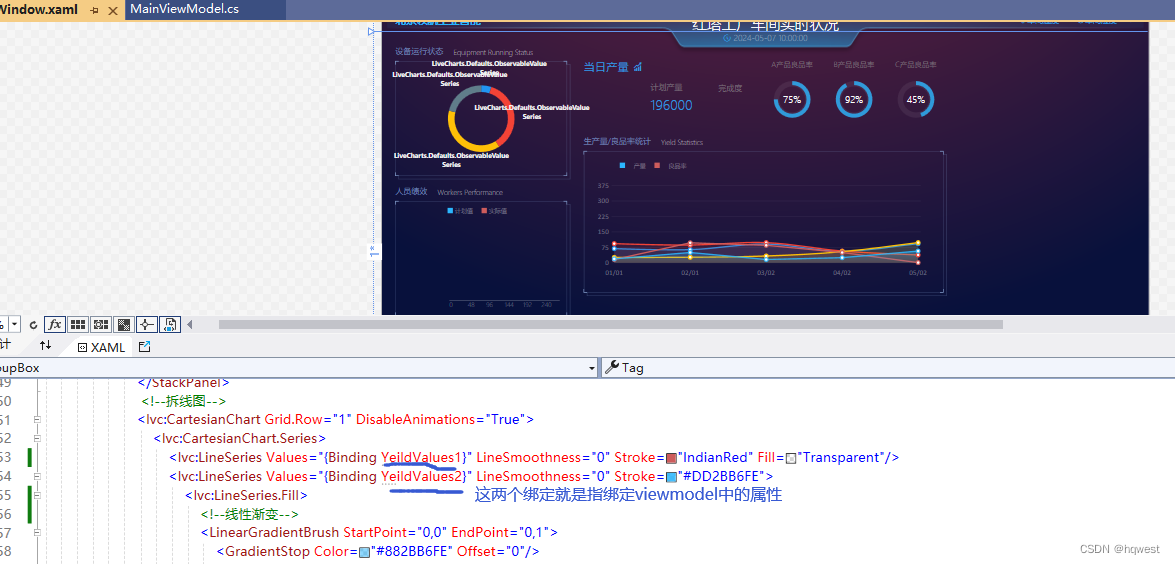
C#WPF数字大屏项目实战08--生产量/良品统计
1、区域划分 生产量/良品统计这部分位于第二列的第二行 2、livechart拆线图 定义折线图,如下: <lvc:CartesianChart> <lvc:CartesianChart.Series> <!--设置Series的类型为 Line 类型, 该类型提供了一些折线图的实现--> <lvc:LineSeries/>…...

22、matlab锯齿波、三角波、方波:rectpuls()函数/sawtooth()函数/square()函数
1、采样的非周期性矩形 语法 语法1:y rectpuls(t) 返回一个以数组 t 中指示的采样时间采样的连续非周期性单位高度矩形脉冲,该矩形脉冲以 t 0 为中心。 语法2:y rectpuls(t,w) 生成一个宽度为 w 的矩形 参数 t:采样时间 w:矩形宽度…...

手机和WINDOWS电脑蓝牙连接后怎样放歌,无法选择媒体音频 蓝牙媒体音频勾选不上
手机和电脑蓝牙连接后怎样放歌 要将手机通过蓝牙连接到电脑并播放音乐,可以按照以下步骤操作: 确保手机和电脑都支持蓝牙功能,并且蓝牙功能已经开启。 在电脑上,打开“设置”> “设备”> “蓝牙和其他设备”。 点击“添…...

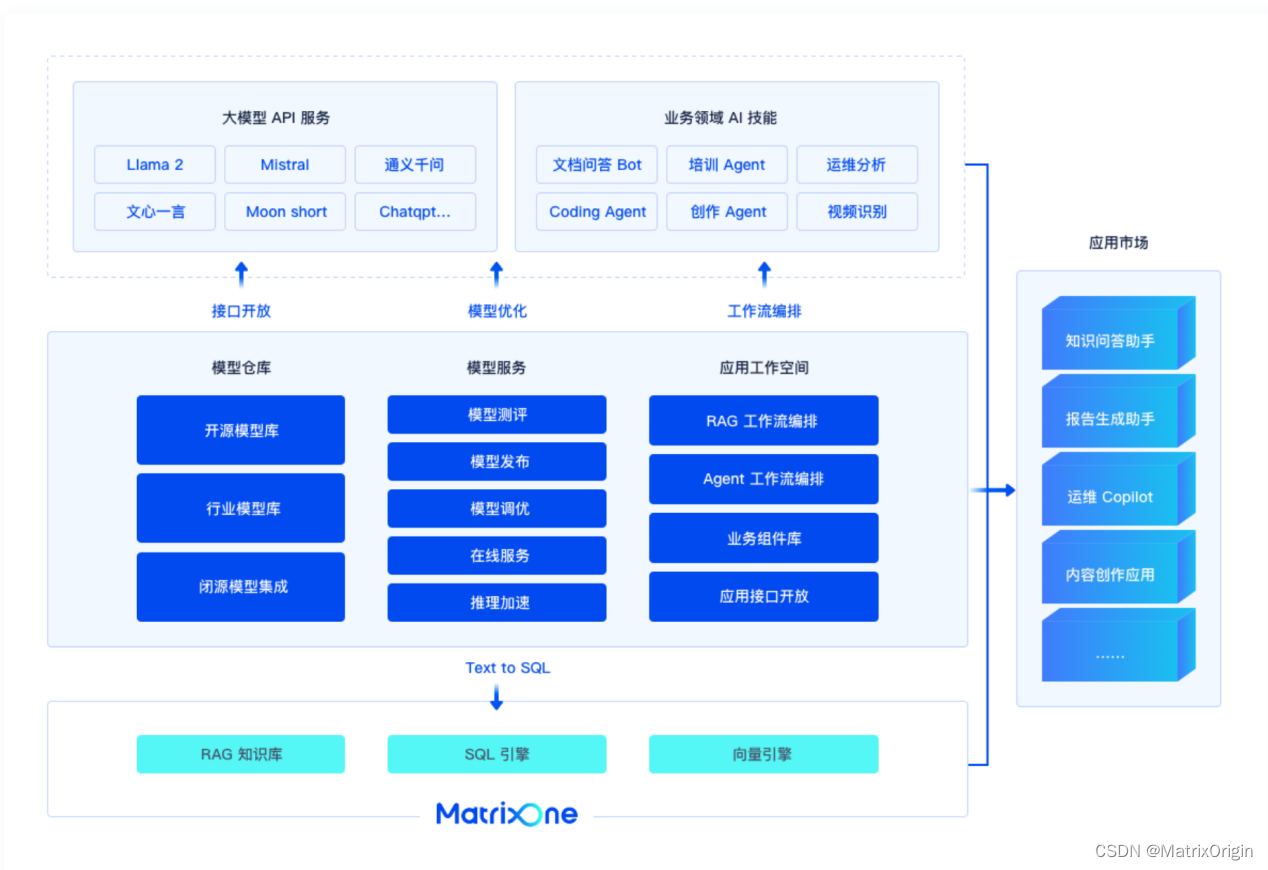
MatrixOne→MatrixOS:矩阵起源的创业史即将用“AI Infra”和“AI Platform”书写新章程
在数字化浪潮的推动下,MatrixOne的故事就像一部科技界的创业史诗,它始于一个简单而宏伟的梦想——构建一个能够支撑起新一代数字世界的操作系统。想象一下,在AIGC时代,数据流动如同“血液”,算法运转如同“心跳”&…...

vue3将自定义组件插入指定dom
需求简要描述 页面渲染了一个 id 为 videoPlayerId 的div盒子,代码自定义了一个名为CustomComponent 的组件,现在需要在vue3中,通过纯 js 的方式将组件 CustomComponent 插入 videoPlayerId 的div中,作为其子节点。 实现代码 C…...

flutter封装日历选择器(单日选择)
简单封装: 引入库:table_calendar import package:generated/l10n.dart; import package:jade/utils/JadeColors.dart; import package:jade/utils/Utils.dart; import package:util/easy_loading_util.dart; import package:flutter/material.dart; im…...

SwiftUI调用相机拍照
在 SwiftUI 中实现拍照功能,需要结合 UIViewControllerRepresentable 和 UIImagePickerController 来实现相机功能。下面是一个详细的示例,展示如何使用 SwiftUI 来实现拍照功能: 1. 创建一个 ImagePicker 组件 首先,创建一个 U…...
)
elasticsearch (dsl)
正排索引 和 倒排索引 正排索引:通过id ,查询content 倒排索引:通过content,查询到符合的 ids eg: 正排索引就是通过《静夜思》,找到整片文章。 倒排索引通过“明月”,找到《静夜思》 《望…...

聊聊大模型微调训练全流程的思考
前言 参考现有的中文医疗模型:MedicalGPT、CareGPT等领域模型的训练流程,结合ChatGPT的训练流程,总结如下: 在预训练阶段,模型会从大量无标注文本数据集中学习领域/通用知识;其次使用{有监督微调}(SFT)优化…...

Python变量符号:深入探索与实用指南
Python变量符号:深入探索与实用指南 在Python编程的世界中,变量符号扮演着至关重要的角色。它们不仅是存储数据的容器,更是构建复杂逻辑和算法的基础。然而,对于初学者来说,Python的变量符号可能会带来一些困惑和挑战…...

实验八 页面置换模拟程序设计
网上找到的程序得到的答案经过手算验证是错的,所以自己实现了一个,具体实现看代码吧,多余的操作已经去掉了。 #include <stdio.h> #include <stdlib.h> #include <stdbool.h>#define VM_PAGE 7 /*假设每个页面可以存放10…...

Spring类加载机制揭秘:深度解析“卸载”阶段
1. 引言 在Spring框架中,类的加载和卸载是一个复杂但至关重要的过程。加载主要涉及将类的字节码加载到JVM中,创建对应的Class对象,并准备使其可用的过程。而卸载,则是指当一个类不再被需要时,将其从JVM中清除…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里
写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里 脚本1 #!/bin/bash #定义变量 ip10.1.1 #循环去ping主机的IP for ((i1;i<10;i)) doping -c1 $ip.$i &>/dev/null[ $? -eq 0 ] &&am…...

python打卡第47天
昨天代码中注意力热图的部分顺移至今天 知识点回顾: 热力图 作业:对比不同卷积层热图可视化的结果 def visualize_attention_map(model, test_loader, device, class_names, num_samples3):"""可视化模型的注意力热力图,展示模…...

【笔记】AI Agent 项目 SUNA 部署 之 Docker 构建记录
#工作记录 构建过程记录 Microsoft Windows [Version 10.0.27871.1000] (c) Microsoft Corporation. All rights reserved.(suna-py3.12) F:\PythonProjects\suna>python setup.py --admin███████╗██╗ ██╗███╗ ██╗ █████╗ ██╔════╝…...
