整理好了!2024年最常见 20 道 Kafka面试题(十)
上一篇地址:整理好了!2024年最常见 20 道 Kafka面试题(九)-CSDN博客
十九、Kafka的消费者如何实现幂等性?
在Kafka中,幂等性指的是消费者处理消息时,即使多次接收到同一条消息,也能保证每个操作或更新只执行一次。这对于确保数据的一致性和防止重复处理非常重要。以下是Kafka消费者实现幂等性的几个关键方法:
-
唯一标识符(Unique Identifiers): 为每条消息分配一个唯一标识符(如数据库主键或UUID),消费者在处理消息前检查该标识符是否已经被处理过。
-
去重逻辑(De-duplication Logic): 在消费者应用程序中实现去重逻辑,存储已经处理过的消息标识符,并在接收到新消息时检查标识符是否存在于已处理集合中。
-
事务性处理(Transactional Processing): 如果消费者的操作需要多个步骤或涉及多个系统,可以使用Kafka事务来保证操作的原子性。这样,如果某个步骤失败,整个事务可以回滚,避免部分更新。
-
幂等性API(Idempotent Producer): 使用Kafka提供的幂等性生产者,确保即使在生产者端发生故障重试的情况下,也不会导致消息重复发送。
-
偏移量提交(Offset Committing): 消费者在成功处理并存储消息后,再提交偏移量。这样,如果消费者在提交偏移量之前失败,Kafka会重新发送未处理的消息。
-
消费者组和分区(Consumer Groups and Partitions): 利用Kafka的消费者组和分区机制,确保每个分区在消费者组内只被一个消费者处理,从而避免消息被重复消费。
-
消息顺序保证(Guaranteeing Message Order): 在单个分区内,Kafka保证消息的顺序。如果业务逻辑依赖于消息顺序,确保在同一个消费者组内按顺序处理消息。
-
重试策略(Retry Policies): 实现智能重试策略,例如指数退避和限制重试次数,以减少因网络问题或临时故障导致的重复处理。
-
死信队列(Dead Letter Queues): 对于无法处理的消息,可以将其发送到死信队列,而不是重新放入Kafka主题,从而避免无限重试。
-
业务逻辑幂等性(Business Logic Idempotency): 设计业务逻辑时,确保操作的幂等性。例如,如果更新操作依赖于消息内容,确保即使多次执行相同的更新也不会改变结果。
-
版本控制(Versioning): 在消息中包含版本号,消费者在处理消息前检查版本号,以决定是否需要重新处理消息。
通过上述方法,Kafka消费者可以在不同层面上实现幂等性,从而减少消息重复处理的风险,并保证数据的一致性。需要注意的是,幂等性通常需要在消费者应用程序中实现,因为Kafka本身并不保证消息的幂等性。
二十、Kafka与消息队列(如RabbitMQ)相比有哪些优势和劣势?
Apache Kafka 和 RabbitMQ 都是流行的消息队列系统,但它们在设计、功能和使用场景上有所不同。以下是 Kafka 相对于 RabbitMQ 的一些优势和劣势:
优势:
- 高吞吐量:Kafka 设计用于处理高吞吐量的数据流,每秒可以处理数百万条消息111216。
- 可扩展性:Kafka 的分布式架构允许它在多个节点上水平扩展,以应对不断增长的数据量和处理需求1216。
- 持久性和可靠性:Kafka 将所有的消息持久化存储在磁盘上,并采用多副本机制来确保数据的可靠性和容错性12。
- 消息回溯:Kafka 支持消息回溯功能,允许消费者重新消费已经被消费的消息,这有助于问题的诊断和数据的恢复17。
- 流量削峰:Kafka 可以缓冲大量实时数据,作为流量削峰的工具,防止后端系统过载12。
- 多语言支持:Kafka 提供了丰富的客户端 API,支持多种编程语言,易于集成到不同的应用程序中12。
- 异步处理:Kafka 支持异步处理模式,提高处理效率12。
- 发布-订阅模型:Kafka 采用的是发布-订阅模型,适合一对多的消息广播17。
劣势:
- 复杂性:Kafka 的架构相对复杂,涉及多个组件和概念,如生产者、消费者、代理、分区和副本等,这可能会增加学习和运维的难度。
- 消息顺序性:在跨分区的场景下,Kafka 可能无法保证消息的顺序性,这可能会影响到需要严格消息顺序的应用场景12。
- 扩容复杂:Kafka 的扩容操作相对复杂,需要谨慎处理,可能涉及到数据迁移和停机时间12。
- 依赖 Zookeeper:Kafka 依赖于 Zookeeper 进行集群管理和元数据存储,这可能会增加系统的复杂性和运维负担12。
- 较少的高级特性:与 RabbitMQ 相比,Kafka 在事务性消息、死信交换、延迟消息等高级特性上的支持较少。
- 社区和生态系统:虽然 Kafka 社区活跃,但 RabbitMQ 拥有更成熟的社区和生态系统,提供了更多的插件和集成选项。
在选择 Kafka 或 RabbitMQ 时,需要根据具体的业务需求、系统架构和预期的负载特性来做出决定。例如,如果需要处理高吞吐量的数据流,Kafka 可能是更好的选择;而如果需要一个功能丰富、易于使用的系统,RabbitMQ 可能更合适。
相关文章:
)
整理好了!2024年最常见 20 道 Kafka面试题(十)
上一篇地址:整理好了!2024年最常见 20 道 Kafka面试题(九)-CSDN博客 十九、Kafka的消费者如何实现幂等性? 在Kafka中,幂等性指的是消费者处理消息时,即使多次接收到同一条消息,也能…...

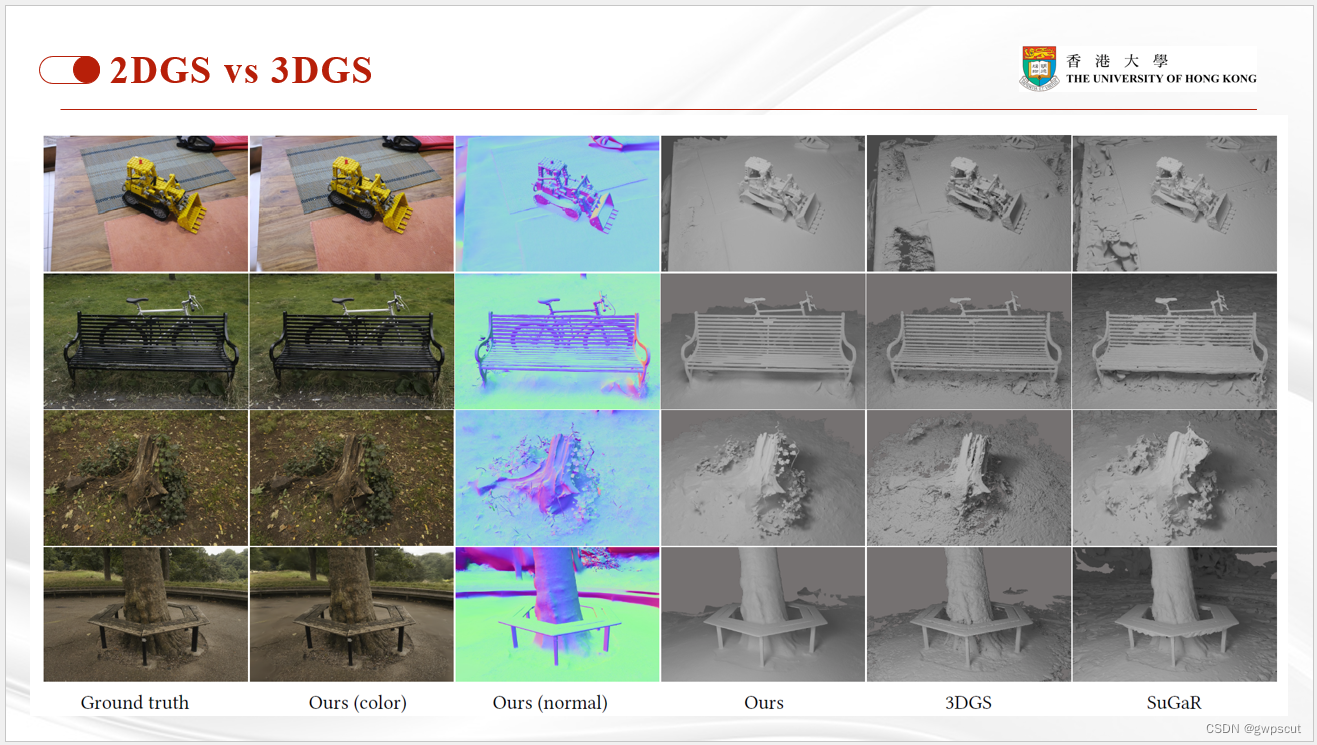
Paper Survey——3DGS-SLAM
之前博客对多个3DGS SLAM的工作进行了复现及代码解读 学习笔记之——3DGS-SLAM系列代码解读_gs slam-CSDN博客文章浏览阅读1.9k次,点赞15次,收藏45次。最近对一系列基于3D Gaussian Splatting(3DGS)SLAM的工作的源码进行了测试与…...

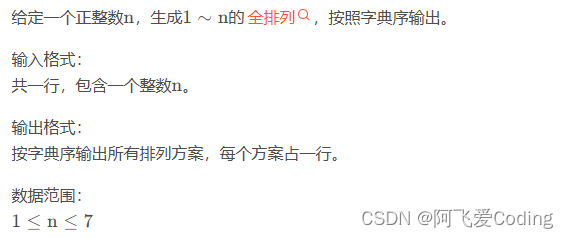
搜索与图论:深度优先搜索
搜索与图论:深度优先搜索 题目描述参考代码 题目描述 参考代码 #include <iostream>using namespace std;const int N 10;int n; int path[N]; bool st[N];void dfs(int u) {// u n 搜索到最后一层if (u n){for (int i 0; i < n; i) printf("%d …...

AMD显卡和英伟达显卡哪个好?
显卡是计算机中负责处理图形和视频输出的硬件设备,主要分为两种类型:AMD的A卡和NVIDIA的N卡。那么AMD显卡和英伟达显卡哪个好?怎么选? 答:不能一概而论地说哪个好,因为它们各有优势,选择应基于…...

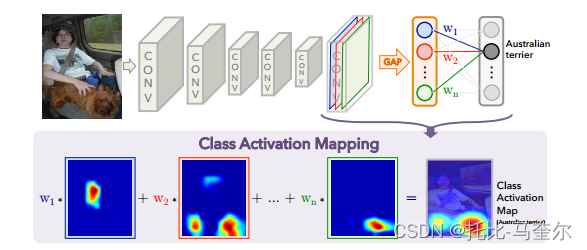
5.31.8 学习深度特征以实现判别定位
1. 介绍 尽管没有对物体的位置提供监督,但卷积神经网络 (CNN) 各层的卷积单元实际上可以充当物体检测器。尽管卷积层具有这种出色的物体定位能力,但当使用全连接层进行分类时,这种能力就会丧失。最近,一些流行的全卷积神经网络,如 Network in Network (NIN) [13] 和 Goog…...

uniapp小程序多线程 Worker 实战【2024】
需求 最近遇到个小程序异步解码的需求,采用了WebAssembly,涉及大量的计算。由于小程序的双线程模型只有一个线程处理数据,因此智能寻求其它的解决方案。查看小程序的文档,发现小程序还提供一个异步线程的Worker方案,可…...

C语言基础——数组(2)
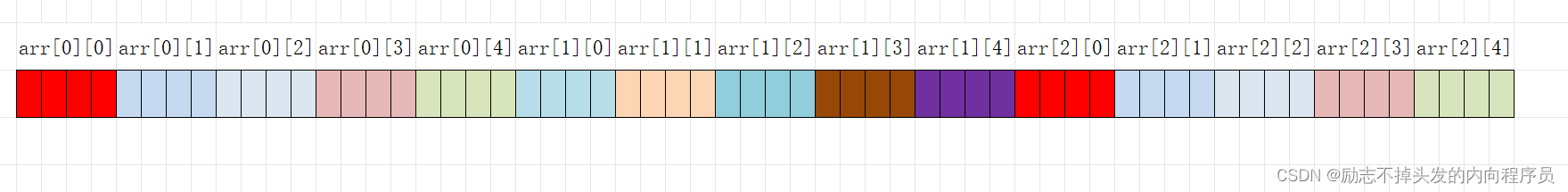
ʕ • ᴥ • ʔ づ♡ど 🎉 欢迎点赞支持🎉 个人主页:励志不掉头发的内向程序员; 专栏主页:C语言基础; 文章目录 前言 一、二维数组的创建 1.1 二维数组的概念 1.2二维数组的创建 二、二维数组…...

封装PHP用于发送GET和POST请求的公共方法
封装了ThinkPHP用于发送GET和POST请求的公共方法。这个方法可以放在你的公共函数文件中,或者创建一个独立的类来管理这些请求。 <?php namespace app\common\utils;use think\facade\Log; use think\exception\HttpException;class HttpRequest {/*** 发送GET请…...

MongoDB~基础知识记录
为何要学Mongodb 工作以来,使用最多、了解最多的是MySQL。但技术的发展一定是依据痛点来的,就比如我遇到的痛点,一个业务、一个平台能力、存储的一个对象,随着产品和运营的需求,不断的进行变更,每一次的变…...
DSP28335模块配置模板系列——ADC配置模板
一、配置步骤 1.使能并配置高速时钟HSPCLK、ADC校验 EALLOW;SysCtrlRegs.PCLKCR0.bit.ADCENCLK 1; EDIS;EALLOW;SysCtrlRegs.HISPCP.all ADC_MODCLK; // HSPCLK SYSCLKOUT/(2*ADC_MODCLK)ADC_cal();EDIS; 这里ADC_MODCLK3,所以HSPCLK时钟为150/625Mhz 2.配…...
)
字符串转换为字节数组、16进制转换为base64、base64转换为字符串数组、base64转换为16进制(微信小程序)
1、字符串转换为字节数组 // 字符串转为字节数组 function stringToByteArray(str) {var array new Uint8Array(str.length);for (var i 0; i < str.length; i) {array[i] str.charCodeAt(i);}return array; } 2、16进制转换为base64 // 16进制转换为base64 function H…...

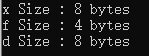
c++中, 直接写浮点数, 是float 还是 double?
如果直接一个浮点数, 那么他默认是float还是double呢? 测试用例 #include <iostream> using namespace std;int main() {auto x 0.2;float f 0.2;double d 0.2;cout << "x Size : " << sizeof(x) << " bytes" << endl…...

C++核心编程友元的应用
文章目录 1.友元1.什么是友元2.全局函数做友元2.类做友元3.成员函数做友元 1.友元 1.什么是友元 在C中,友元(friend)是一种允许一个类或函数访问另一个类的非公有(private 或 protected)成员的机制。这种机制打破了类…...

C#,JavaScript实现浮点数格式化自动保留合适的小数位数
目标 由于浮点数有漂移问题,转成字符串时 3.6 有可能得到 3.6000000000001,总之很长的一串,通常需要截取,但按照固定长度截取不一定能使用各种情况,如果能根据数值大小保留有效位数就好了。 C#实现 我们可以在基础库里…...

Android基础-工程目录结构说明
Android工程的项目目录结构是开发Android应用时的基础,它组织和存储了应用的所有源代码、资源和配置文件。了解并熟悉这个目录结构对于提高开发效率和代码管理至关重要。下面将详细阐述Android工程的项目目录结构。 1. 工程根目录 Android工程的根目录通常包含多个…...

浅谈提示词发展现状,Prompt 自动优化是未来。
#封面手绘于本科期间,当年在知乎上写的第一篇关于 AI 的文章就用的这个封面,聊表纪念。 这次我们来聊聊 Prompt. 本来想取一个类似“提示词不存在了…”,或是“再见,Prompt 课程…”的标题,但最近很多大佬的谬赞让我感…...

揭秘智能测径仪省钱之道!每年能为每条产线省上百万!
在当今竞争激烈的市场环境下,企业们都在不断寻求提高生产效率、降低成本的方法。而智能测径仪的出现,为圆形钢材、螺纹钢等生产企业实现这一目标提供了有力的支持。 智能测径仪被广泛应用于高线、铸管、圆钢、螺纹钢、钢筋等的轧制生产线中,进…...

echaerts图例自动滚动并隐藏翻页按钮
效果图 代码 legend: {itemHeight: 14,itemWidth: 14,height: "300", //决定显示多少个// 通过 CSS 完全隐藏翻页按钮pageButtonItemGap: 0,pageButtonPosition: end,pageIconColor: transparent, // 隐藏翻页按钮pageIconInactiveColor: transparent, // 隐藏翻页按…...

OpenCV的小部件最基本范例
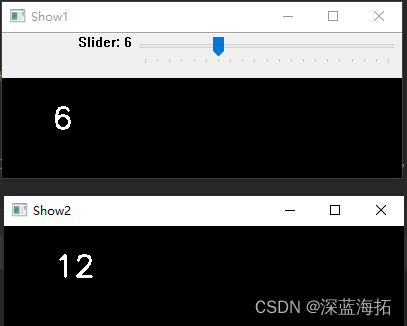
OpenCV也有与PYQT类似的小部件,例如滑块slider。OpenCV可以用与PYQT类似的“信号与槽”方法,也可以在函数中直接查询小部件的值。 import cv2 import numpy as npcv2.namedWindow(Show1) image np.zeros((100, 400, 3), np.uint8) # 创建一个空白内容…...

内置类型知多少?
内置类型(也称为基本类型或原生类型)是C/C本身定义的数据类型,它们直接由编译器支持,不需要用户自定义。 内置类型主要包括以下几类: 1.算术类型: (1)整型:int、short、long、lon…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...
