【JavaScript脚本宇宙】瞬息万变:探索实时Web应用的JavaScript库
鸟瞰实时Web开发:JavaScript库大比拼
前言
随着Web应用程序的发展,实时通讯已成为一个重要的需求。本篇文章将探索六个关键的JavaScript库,这些库为我们提供助力,使得实时Web应用程序的创建成为可能。
欢迎订阅专栏:JavaScript脚本宇宙
文章目录
- 鸟瞰实时Web开发:JavaScript库大比拼
- 前言
- 1. Socket.IO:一个用于实时Web应用程序的JavaScript库
- 1.1 概述
- 1.2 主要特性
- 1.3 使用示例
- 1.4 使用场景
- 2. SockJS:一个用于浏览器和Node.js的WebSocket库
- 2.1 概述
- 2.2 主要特性
- 2.3 使用示例
- 2.4 使用场景
- 3. WebSockets-Node:提供纯JavaScript编写的WebSocket API和工具
- 3.1 概述
- 3.2 主要特性
- 3.3 使用示例
- 3.4 使用场景
- 4. ws: 简单,快速,全面的WebSocket库
- 4.1 概述
- 4.2 主要特性
- 4.3 使用示例
- 4.4 使用场景
- 5. SignalR:ASP.NET库,用于在web应用程序中添加实时功能,如服务器端代码推送内容到客户端
- 5.1 概述
- 5.2 主要特性
- 5.3 使用示例
- 5.4 使用场景
- 6. Total.js: 有助于创建可缩放的Web应用程序和服务的框架,它支持WebSockets
- 6.1 概述
- 6.2 主要特性
- 6.3 使用示例
- 6.4 使用场景
- 总结
1. Socket.IO:一个用于实时Web应用程序的JavaScript库
1.1 概述
Socket.IO是一个用于浏览器和服务器的JavaScript库,该库提供了在各种环境中(包括移动设备和低延迟网络)都能很好地工作的实时双向和基于事件的通信。
Socket.IO官网
1.2 主要特性
- 实时分析:Socket.IO使您可以实时抵达的数据流进行实时分析及处理。
- 二进制支持:您可以发送二进制数据,如图片或者文件等。
- 可以自定义命名空间,从而更好的模块化您的业务逻辑。
1.3 使用示例
下面的例子展示了如何创建一个Socket.IO实例并通过它发送和接受消息:
// 在服务器端
var io = require('socket.io')(80);
io.on('connection', function (socket) {socket.emit('news', { hello: 'world' });socket.on('my other event', function (data) {console.log(data);});
});// 在客户端
<script src="/socket.io/socket.io.js"></script>
<script>var socket = io('http://localhost');socket.on('news', function (data) {console.log(data);socket.emit('my other event', { my: 'data' });});
</script>
1.4 使用场景
Socket.IO非常适合需要实时数据流的应用场景。例如,实时分析、文档共享/协同编辑、即时消息和聊天等。
2. SockJS:一个用于浏览器和Node.js的WebSocket库
2.1 概述
SockJS是一个浏览器中JavaScript库,提供了类似于WebSocket的对象。SockJS为那些不支持WebSocket的浏览器或者如果WebSocket失败后提供了一个备用解决方案。
var sock = new SockJS('http://mydomain.com/my_prefix');
sock.onopen = function() {console.log('open');
};sock.onmessage = function(e) {console.log('message', e.data);
};sock.onclose = function() {console.log('close');
};
2.2 主要特性
SockJS具有以下主要特性:
- 它在所有现代浏览器以及IE6和以上版本都工作。
- 它通过使用一系列的传输方式(例如,WebSocket、XHR流等)来实现真正的跨域通信。
- 它提供了一个富且一致的API。
- 它对网络故障有很好的容错性。
2.3 使用示例
浏览器端的使用示例:
// 创建一个SockJS实例
var sock = new SockJS('http://localhost:9999/echo');// 监听打开事件
sock.onopen = function() {console.log('connection open');sock.send('test message');
};// 监听消息事件
sock.onmessage = function(e) {console.log('received message:', e.data);sock.close();
};// 监听关闭事件
sock.onclose = function() {console.log('connection closed');
};
Node.js端的使用示例:
// 引用SockJS库
var http = require('http');
var sockjs = require('sockjs');// 创建一个SockJS服务器
var echo = sockjs.createServer();// 监听连接事件
echo.on('connection', function(conn) {conn.on('data', function(message) {conn.write(message);});conn.on('close', function() {});
});// 创建一个HTTP服务器
var server = http.createServer();
echo.installHandlers(server, {prefix:'/echo'});server.listen(9999, '0.0.0.0');
2.4 使用场景
SockJS非常适合需要实时数据交换的Web应用程序,如在线聊天、实时统计、多人游戏等。
3. WebSockets-Node:提供纯JavaScript编写的WebSocket API和工具
WebSockets-Node是一个使用纯JavaScript编写的WebSocket库,允许我们在应用程序中提供实时双向通信功能。它提供了高度可配置的选项以及广泛的API,使开发人员可以轻松地将WebSockets集成到他们的项目中。
3.1 概述
WebSockets-Node 是一个纯 JavaScript 实现的 WebSocket 库,适用于 Node.js 环境。它遵循 RFC 6455 标准,支持 ws 和 wss 协议。同时,它还提供了 WebSocket 客户端和服务器端的实现。
该库的源码托管在 GitHub 上,可以在其官方仓库下载。
3.2 主要特性
- 遵循 RFC 6455 标准
- 支持 ws 和 wss 协议
- 提供 WebSocket 客户端和服务器端的实现
- 完全使用 JavaScript 编写,无需依赖其他语言的扩展包
- 完全基于事件的 API 设计
3.3 使用示例
首先,你需要安装 WebSockets-Node。使用 npm 进行安装:
npm install websocket
安装后,我们可以创建一个简单的 WebSocket 服务器:
var WebSocketServer = require('websocket').server;
var http = require('http');var server = http.createServer(function(request, response) {console.log((new Date()) + ' Received request for ' + request.url);response.writeHead(404);response.end();
});
server.listen(8080, function() {console.log((new Date()) + ' Server is listening on port 8080');
});wsServer = new WebSocketServer({httpServer: server,autoAcceptConnections: false
});wsServer.on('request', function(request) {var connection = request.accept('echo-protocol', request.origin);console.log((new Date()) + ' Connection accepted.');connection.on('message', function(message) {if (message.type === 'utf8') {console.log('Received Message: ' + message.utf8Data);connection.sendUTF(message.utf8Data);}else if (message.type === 'binary') {console.log('Received Binary Message of ' + message.binaryData.length + ' bytes');connection.sendBytes(message.binaryData);}});connection.on('close', function(reasonCode, description) {console.log((new Date()) + ' Peer ' + connection.remoteAddress + ' disconnected.');});
});
3.4 使用场景
WebSocket-Node 非常适合需要实时双向通信功能的 web 应用,例如在线聊天、多人协作工具、实时通知等。其优点在于充分利用 WebSocket 的特性,而不是依赖于传统的 HTTP 请求/响应模式。
此外,由于它使用纯 JavaScript 编写,因此也适用于那些希望保持技术栈一致性的项目。
4. ws: 简单,快速,全面的WebSocket库
ws是一个简单、快速且全面的WebSocket库,可以在Node.js环境中实现WebSocket服务器和客户端。
官网链接:ws GitHub
4.1 概述
WebSocket是一种为了解决Web应用中双向通信问题而设计的协议。ws库在Node.js中提供了一个简单的API来创建WebSocket服务器和客户端,使得在Node.js中处理WebSocket变得简洁快速。
4.2 主要特性
- 轻量级,高效率
- 全面支持RFC 6455(WebSocket协议)定义的所有标准
- 支持扩展
- 支持二进制消息
- 可以在TCP上进行流控制
- 提供广播功能
4.3 使用示例
下面是一个使用ws库的基本示例:
const WebSocket = require('ws');const wss = new WebSocket.Server({ port: 8080 });wss.on('connection', ws => {ws.on('message', message => {console.log(`Received message => ${message}`)});ws.send('Hello! Welcome to the server!');
});
在这个例子中,我们首先引入了ws库,然后创建了一个新的WebSocket服务器,并监听了8080端口。当有新的连接请求时,会调用回调函数处理连接,同时监听’message’事件,当收到消息时打印出来,并向客户端发送一条欢迎信息。
4.4 使用场景
ws库在以下场景中十分有用:
- 实现实时应用程序,例如聊天应用、协同编辑工具、游戏等。
- 在服务端推送更新,例如实时报价、新闻更新等。
- 实现物联网(IoT)设备的通信
5. SignalR:ASP.NET库,用于在web应用程序中添加实时功能,如服务器端代码推送内容到客户端
SignalR是一个开源的库,用于帮助开发者轻松地向web应用添加实时功能。SignalR可以用于将服务器端代码推送到客户端,例如,当数据发生变化时,自动更新页面。
5.1 概述
利用ASP.NET Core SignalR,可以极大地简化了添加实时网页功能的过程。SignalR可以处理连接管理自动,并允许你调用客户端方法(如JavaScript函数)以及服务端方法。
5.2 主要特性
- 实时通信: Server-Client之间可以实现实时双向通信。
- 支持广播消息: Server可以向所有连接的Client发送消息。
- 支持多种传输协议: 支持WebSockets,Server-Sent Events,Long Polling等。
5.3 使用示例
以下是一个简单的ASP.NET Core SignalR JavaScript客户端使用示例:
"use strict";var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();connection.on("ReceiveMessage", function (user, message) {var encodedMsg = user + " says " + message;var li = document.createElement("li");li.textContent = encodedMsg;document.getElementById("messagesList").appendChild(li);
});connection.start().catch(function (err) {return console.error(err.toString());
});document.getElementById("sendButton").addEventListener("click", function (event) {var user = document.getElementById("userInput").value;var message = document.getElementById("messageInput").value;connection.invoke("SendMessage", user, message).catch(function (err) {return console.error(err.toString());});event.preventDefault();
});
以上代码示例创建了一个新的连接以及处理来自服务器的消息的事件处理器。
5.4 使用场景
SignalR适用于需要服务器主动推送数据至客户端的场景,例如:
- 即时聊天
- 游戏
- 实时定位
- 实时监控
关于SignalR的更多信息,你可以参考其官方文档。
6. Total.js: 有助于创建可缩放的Web应用程序和服务的框架,它支持WebSockets
Total.js是一个非常强大的JavaScript框架,它可以帮助我们创建高度可扩展的网页应用程序和服务。更重要的是,Total.js支持WebSocket协议,使得实时双向通信成为可能。
Official website: https://www.totaljs.com
6.1 概述
Total.js是一个基于Node.js平台的现代且模块化的JavaScript框架。它对WebSocket协议提供了全面的支持,这意味着你可以在Total.js中轻松实现实时、双向的数据交换。
6.2 主要特性
-
全面支持WebSocket协议:Total.js框架通过内建的WebSocket服务器,使得在你的应用中实现WebSocket通信变得简单直接。
-
高效和易用:Total.js提供了很多预设的函数和方法,可以帮助你快速开发和部署应用。
-
完全兼容Node.js:你可以在任何支持Node.js的环境中使用Total.js。
6.3 使用示例
下面是一个使用Total.js实现WebSocket服务器的简单示例:
require('total.js');WEBSOCKET('/', function(message, websocket) {websocket.send('Hello, ' + (message.name || 'anonymous'));
});F.http('debug');
在这个简单的示例中,我们首先引入了total.js框架,然后定义了一个WebSocket服务器,并指定’/'为其路径。当收到来自客户端的消息时,服务器会向客户端发送一条问候信息。
6.4 使用场景
由于Total.js支持WebSocket,所以它可以被用在需要实时、双向的数据交换的应用中,例如:即时通讯、在线游戏、实时数据监控等等。种复杂的服务器端应用程序。
总结
本文详细介绍了六个涵盖了广泛功能和使用情境的JavaScript库。从基本的WebSocket实现到复杂的实时Web应用程序开发工具,这些库的存在使得开发者能够更加轻松地创建高效、响应快速的Web应用程序。不论你是初学者还是经验丰富的Web开发者,这些库都将成为你工具箱中不可或缺的一部分。
相关文章:

【JavaScript脚本宇宙】瞬息万变:探索实时Web应用的JavaScript库
鸟瞰实时Web开发:JavaScript库大比拼 前言 随着Web应用程序的发展,实时通讯已成为一个重要的需求。本篇文章将探索六个关键的JavaScript库,这些库为我们提供助力,使得实时Web应用程序的创建成为可能。 欢迎订阅专栏:…...
)
Java数据结构与算法(有向无环图)
前言 有向无环图(Directed Graph)是在有向图的基础上,增加无环的检查。 实现原理 使用邻接表表示法实现有向图相对简单明了,步骤也相对简单。 1:首先创建有向图 2.创建顶点 3.顶点间创建边 4.创建边的过程中检查节点是否存…...

QuanTA: 一种新的高秩高效微调范式
QuanTA方法的核心是利用张量操作来模拟量子电路中的门操作。这些张量被设计为仅在特定的轴上应用,类似于量子电路中的单量子比特或双量子比特门。通过这种方式,QuanTA能够以高秩参数化来适应LLMs的权重矩阵。 网址:QuanTA: 一种新的高秩高效微…...

【漏洞复现】用友NC downCourseWare 任意文件读取漏洞
0x01 产品简介 用友NC是一款企业级ERP软件。作为一种信息化管理工具,用友NC提供了一系列业务管理模块,包括财务会计、采购管理、销售管理、物料管理、生产计划和人力资源管理等,帮助企业实现数字化转型和高效管理。 0x02 漏洞概述 用友NC …...

度安讲 | 第二期「安全左移·业务护航」技术沙龙成功举办
当下,“安全左移”作为落地DevSecOps的重要实践之一,已在业界达成共识。DevSecOps作为一种集开发、安全、运维于一体的软件开发和运营模式,强调在敏捷交付下,“安全”在软件开发生命周期的全覆盖贯穿和核心位置。所谓“安全左移”…...

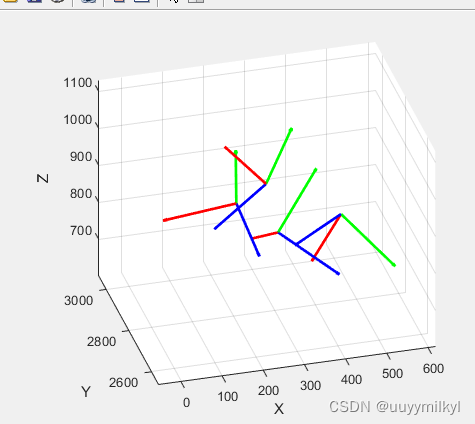
代码片段 | Matlab三维图显示[ R T 0 1] 的最佳方法
% 输入N组RT矩阵 N 4; R zeros(3, 3, N); T zeros(3, N); R(:,:,1) [-0.902608 0.250129 0.350335 ; 0.314198 0.939127 0.138996 ;-0.294242 0.235533 -0.926253 ]; T(:,1) [205.877;2796.02; 907.116];R(:,:,2) [-0.123936 0.643885 0.755018 ;0.816604 0.464468 -0.26…...
2024百度之星 跑步
原题链接:码题集OJ-跑步 题目大意:一个n个人在绕圈跑,第i个人跑一圈的时间是i分钟,每二个人位置相同就会打一次招呼,如果同时来到终点,他们就会停下来,请问会打多少次招呼? 思路&a…...

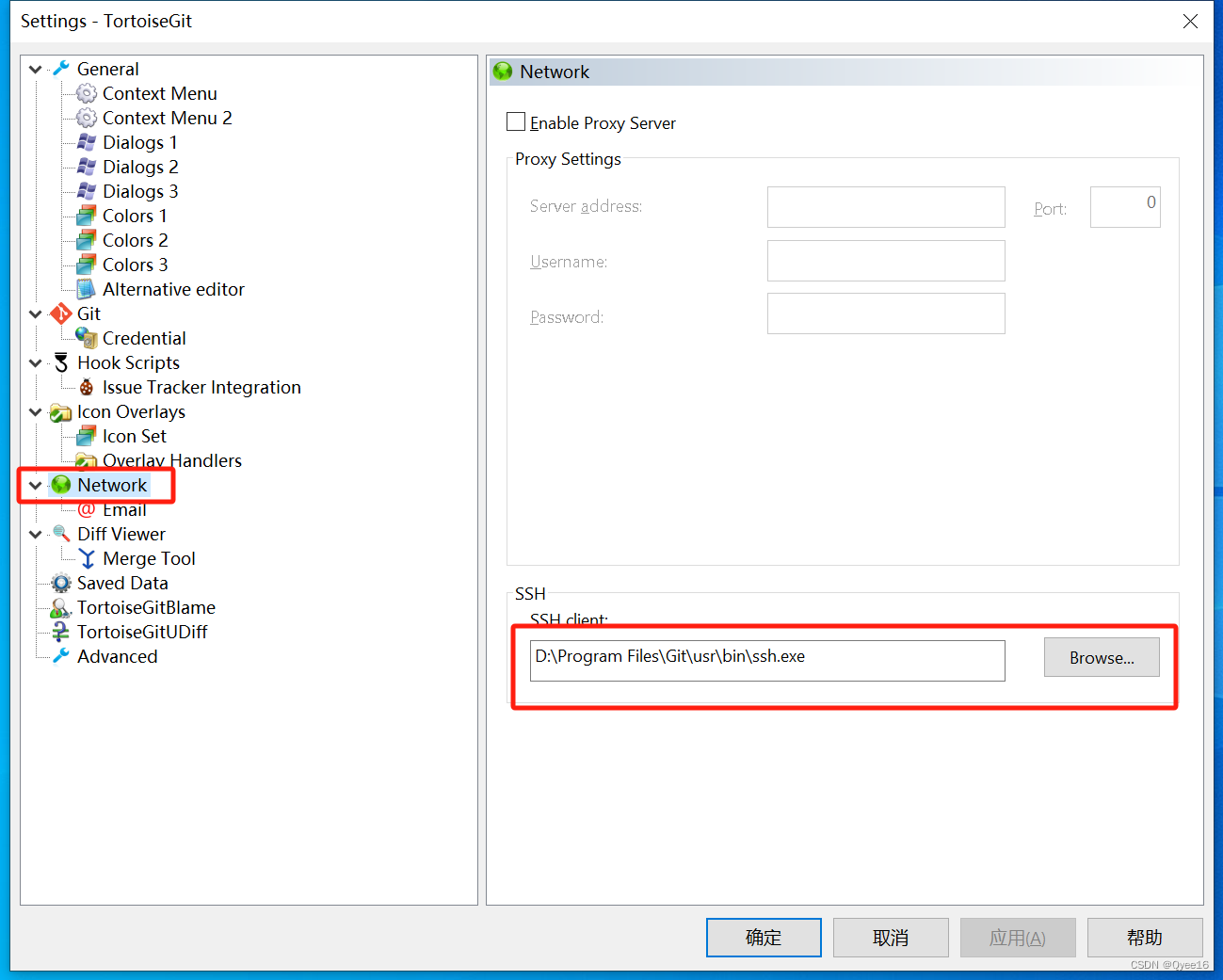
【git】TortoiseGitPlink Fatal Error 解决方法
背景 使用 TortoiseGit报错: TortoiseGitPlink Fatal Error No supported authentication methods available (server sent: publickey) 解决方法 1、有很多是重置git的秘钥解决的 2、重置ssh工具...

行心科技|中科利众:健康科技新合作,营养与科技融合前行
2024中国国际大健康产业文化节暨第34届国际大健康产业交易博览会于2024年5月31日在保利世贸博览馆盛大开幕,行心科技与中科利众(贵州)生物科技有限公司不谋而合,就“膳食机能健康问题解决方案”达成战略合作,共同开启膳…...

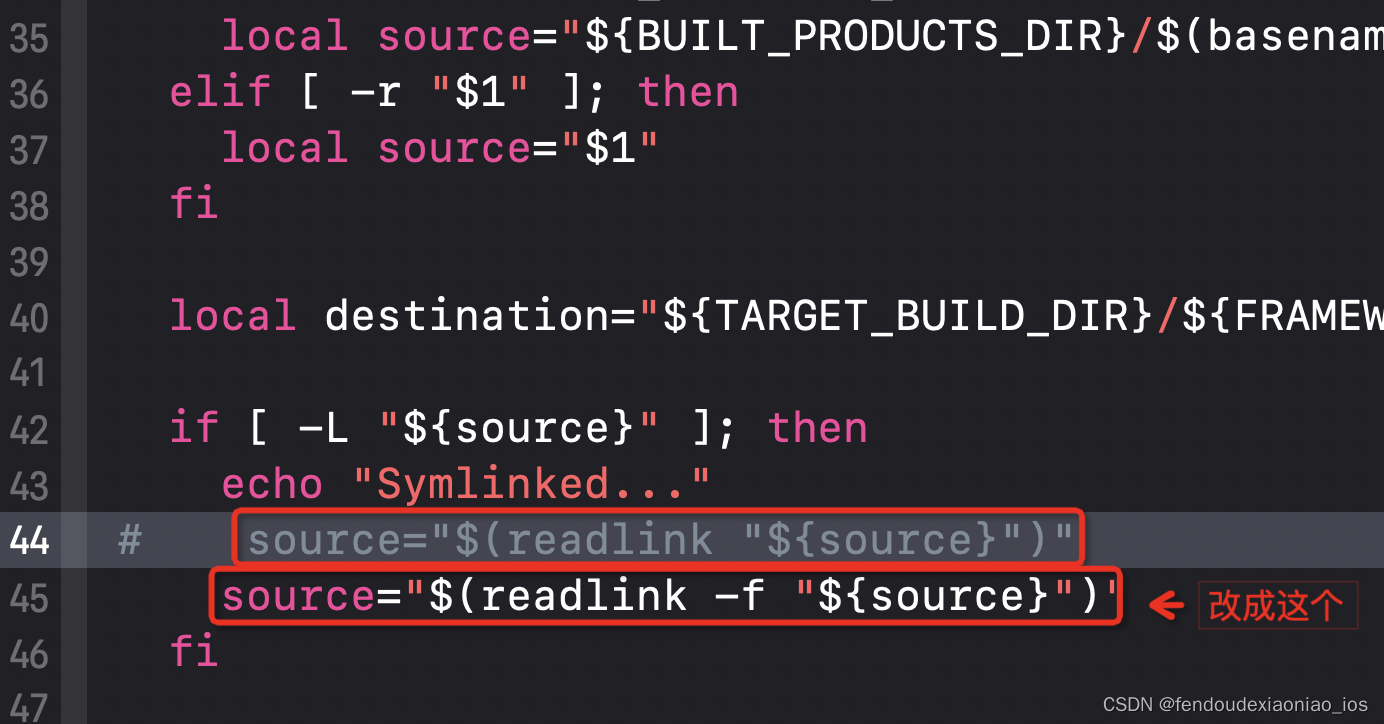
Xcode 打包报错Command PhaseScriptExecution failed with a nonzero exit code
解决办法: 1、在Xcode项目中 Pods -> Targets Support Files -> Pods-项目名 -> Pods-项目名-frameworks 中(大约在第44行) 加上 -f 2、CocoaPods版本太旧了,可以尝试升级CocoaPods版本 使用sudo gem update cocoapods更新cocoapods,问题将在1.12.1版本已…...

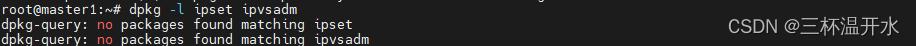
使用 IPSET 添加 CDN 节点 IP(IPv4/IPv6)到防火墙白名单
明月的服务器一直使用的是 iptables,随着近几年 IPv6 的普及,明月切身体会到还是 IPSET 最方便了,无论你是 IPv4 还是 IPv6 都可以方便的管理,无论你是加入白名单还是黑名单,都非常的简单高效!今天就参照明月自己的实操…...

oracle trim 函数很慢,加trim以后执行超慢,执行计划求解
RT,该字段未建立索引,以下贴出SQL,及执行计划,不加trim走hash join,求解释! ----------------------语句如下,标红的字段加trim() EXPLAIN PLAN FOR select a.楼盘id, a.监测明细id, a.报告日期, a.广告位名称, …...

【Leetcode Python】
偷某间房屋时,累积金额等于间隔前两间房的金额加上当前房的金额数;不偷时,累计金额就等于前一间房的金额数。 状态转移方程:dp[i] max(dp[i-2]nums[i], dp[i-1]) 并且注意错误点:dp[1]有两间房时,初始值为…...

Ubuntu系统的k8s常见的错误和解决的问题
K8s配置的时候出现的常见问题 Q1: master节点kubectl get nodes 出现的错误 或者 解决方法: cat <<EOF >> /root/.bashrc export KUBECONFIG/etc/kubernetes/admin.conf EOFsource /root/.bashrc重新执行 kubectl get nodes 记得需要查看一下自己的…...

Scala学习笔记7: 对象
目录 第七章 对象1- 单例对象2- 伴生对象3- 扩展类或特质的对象4- apply方法5- 应用程序对象6- 枚举end 第七章 对象 在Scala中, 对象(Obiect) 是一个单例实例, 类似于 Java中的单例模式 ; Scala中的对象使用 object 关键字定义, 它可以包含字段、方法、初始化代码和嵌套的类…...

【Linux】进程切换环境变量
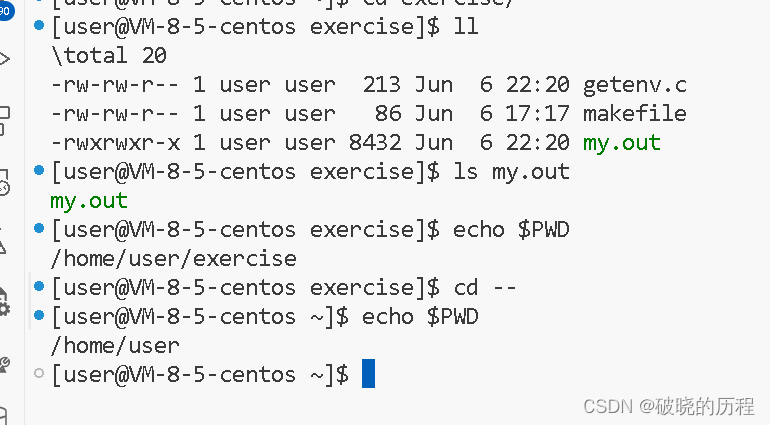
目录 一.进程切换 1.进程特性 2.进程切换 1.进程切换的现象 2.如何实现 3.现实例子 2.环境变量 一.基本概念 二.常见环境变量 三.查询常见环境变量的方法 四.和环境变量相关的命令 五.环境变量表的组织方式 六.使用系统调用接口方式查询环境变量 1.getenv 2.反思 …...

嵌入式学习记录6.6(拷贝构造/友元函数/常成员函数)
一.拷贝构造函数和拷贝赋值函数 1.1拷贝构造函数功能,格式 拷贝构造函数是一种特殊的构造函数,用来将一个类对象给另一个类对象初始化使用的。 1> 用一个类对象给另一个类对象初始化时,会自动调用拷贝构造函数。 2> 当一个类对作为函数的实参&…...

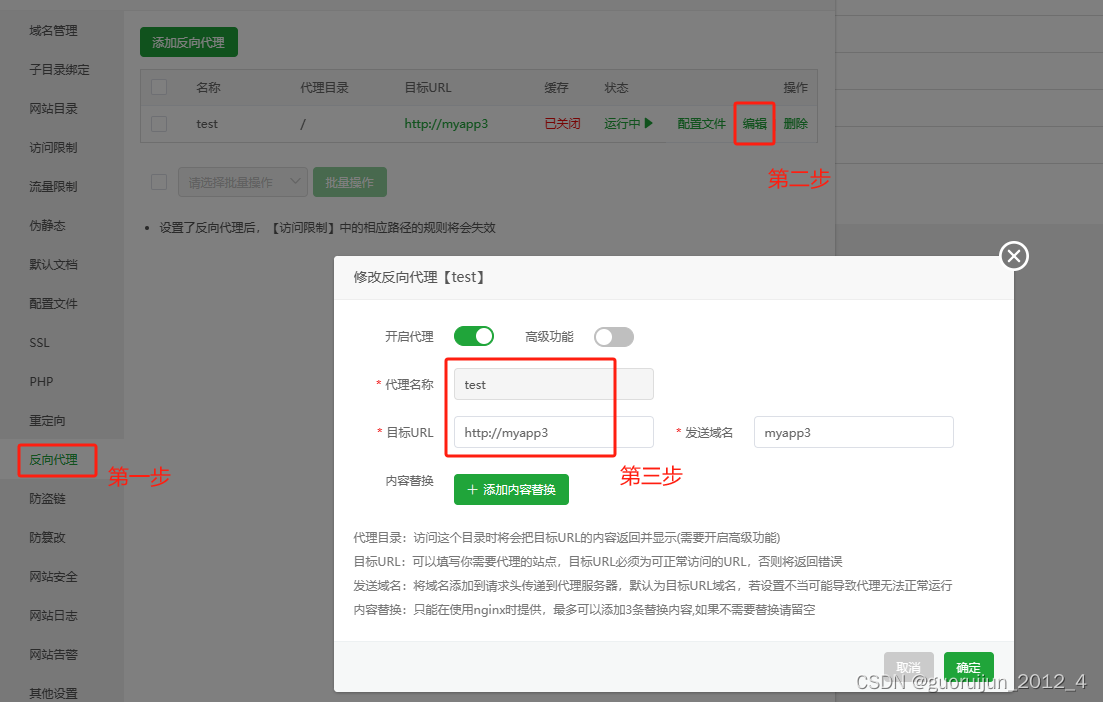
宝塔 nginx 配置负载均衡 upstream
nginx 主配置文件加入 upstream myapp1 {server 192.168.124.101:5051;server 192.168.124.102:5052;server 192.168.124.111:5050;}站点配置文件中加入 location / {proxy_pass http://myapp1;}80端口映射到外网域名配置方法 加入红框中的代码 upstream myapp3 {server 192.16…...

idea 插件推荐
idea 插件推荐 RESTFul-Tool 接口搜索Show Comment 代码注释展示translation 翻译(注释翻译)MyBatisCodeHelperPro 日志封装sql xml跳转GitToolBox 展示GIT提交Jenkins Control idea jenkins 集成Gitmoji Plus: Commit Button GIT提交moji表情 RESTFul-Tool 接口搜索 https://…...

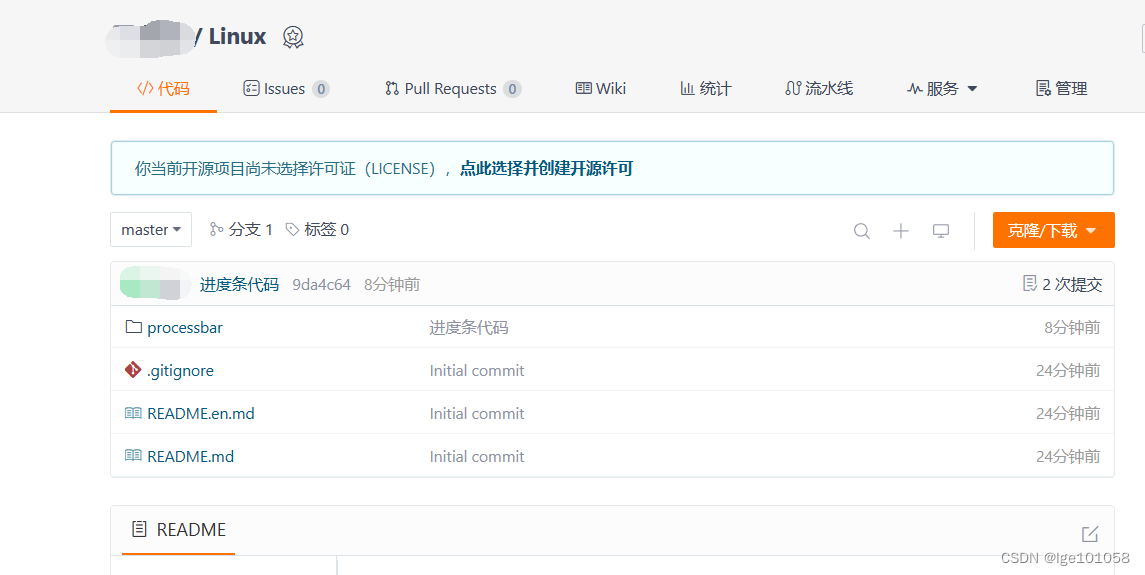
【Linux】Linux环境基础开发工具_5
文章目录 四、Linux环境基础开发工具Linux小程序---进度条git 未完待续 四、Linux环境基础开发工具 Linux小程序—进度条 上篇我们实现了一个简易的进度条,不过那仅仅是测试,接下来我们真正的正式实现一个进度条。 接着编写 processbar.c 文件 然…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

macOS 终端智能代理检测
🧠 终端智能代理检测:自动判断是否需要设置代理访问 GitHub 在开发中,使用 GitHub 是非常常见的需求。但有时候我们会发现某些命令失败、插件无法更新,例如: fatal: unable to access https://github.com/ohmyzsh/oh…...
