前端基础(十六)_数组对象
数组对象
1、创建数组
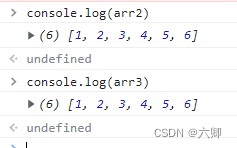
// 字面量创建const arr = [1, 2, 3, 4, 5, 6]// 构造函数创建const arr2 = new Array(1, 2, 3, 4, 5, 6)const arr3 = Array(1, 2, 3, 4, 5, 6)

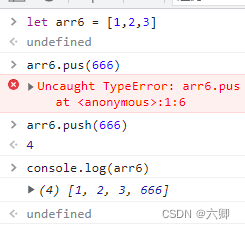
2.push (从数组末尾添加元素)
a.数组.push(要添加进数组的数组项)
b.作用:将要添加的数组项 添加到数组中
c.返回值是追加完后数组的长度

push完之后返回的是当前数组的长度length
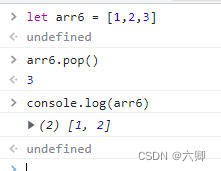
3.pop(删除数组中的最后一项)
a.数组.pop()
b.作用:删除数组中的最后一项
c.返回值是被删除的数组项

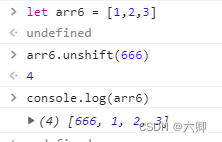
4.unshift(将要添加的数组项添加到数组的开头)
a.用法:数组.unshift(要添加的数组项)
b.作用将要添加的数组项添加到数组的开头
c.返回值是添加完成后 数组的长度

5.shift(删除掉数组开头的数组项(第0项))
a.用法:数组.shift()
b.作用:删除掉数组开头的数组项(第0项)
c.返回被删除的数组项

6.splice
6.1删除
a.数组对象.Splice(要删除的起始下标,要删除的个数)
6.2替换
a.数组对象.Splice(要删除的起始下标,要删除的个数,要替换的数组项1,要替换的数组项2…)
6.3添加
a.数组对象.splice(要删除的起始下标,0,要添加的数组项1,要添加的数组项2…)
b.注意:添加的数组项会添加到 要删除的起始下标 的前面
var arr = [1,2,3,4,5,6,7,8]arr.pop()//删除最后一项arr.push(1)//在最后添加 1项 为1arr.unshift('1')//在数组头添加义项 字符串1arr.shift()//删除第一项arr.splice(0,2) //删除 下标0开始 长度2arr.splice(1,0,888,999,666) //从下标1开始删除零项 添加三个arr.splice(1,2,111,222) //下标1开始删除2项 添加2项console.log(arr)
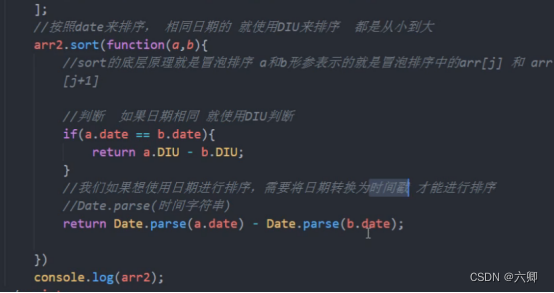
7.sort( 默认从小到大排序数组大小)
数组.sort(function(a,b){ 从小到大 return a-b;从大到小 return b-a; })
在sort的返回值中
-1是从小到大 相当于 a-b
1是从大到小 相当于 b-a

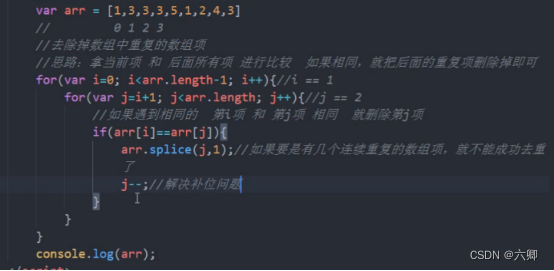
8.数组去重
思路:拿当前项和后面项进行比较 相同 把后面的相同项去掉

9.join(组拼成成字符串的方法,方法不会改变原数组)
(1)用法:数组.join(‘拼接表示’) //不加标识 默认加逗号 , 拼接
(2)作用:将数组中的数组项 一一拼接起来,形成一个字符串,每一个数组项之间嵌入一个拼接标识
(3)Join是字符串的split的逆运算 split 切成数组 join 拼成字符串

10.数组的翻转 数组对象.reverse()


会改变原数组
11.数组对象.concat(数组2,数组3,…)
不会改变任何数组 这个方法会所有数组拼接一个新数组,返回出来

12.indexOf
(1)用法:数组.indexOf(‘指定的数组项’) 没有返回 -1


13.数组的迭代(循环)方法
(1)Every 返回true false
(2)some返回true false
(3)Filter 数组
(4)Map 数组
(5)forEach
//1.every //每一个//数组.every(function(item,index,array){return 条件})//item 表示原数字项 index表示数组项对应下标 array表示原数组//作用:循环所有数组项,如果每一个数组项都满足return的条件,返回true 否则falsevar arr= [1,2,3,4,5]var res = arr.every(function(item,index,array){return item>3;})console.log(res) //false//2.some 一些//用法和every一样//作用:循环所有数组项,只要有一个数组项满足return的条件,返回true 否则falsevar arr1= [1,2,3,4,5]var res1 = arr.some(function(item,index,array){return item>4;})console.log(res1)//true//3.filter 过滤器//数组.filter(function(item,index,array){return 条件})//作用:循环数组中的数组项,将满足return 条件的数组项拿出来,存入一个新的数组中,最后将新数组返回出来 返回数组var arr2= [1,2,3,4,5]var res2 = arr.filter(function(item,index,array){return item>4;})console.log(res2)//4.map 地图//数组.map(function(item,index){return 数据})//作用:将函数中返回的数据 作为新的数组的数组项 从而生成一个新数组 并返回这个新数组var arr2= [1,2,3,4,5]var res2 = arr.map(function(item,index,array){return item*item;})console.log(res2)//[1,4,9,16,25]//5.forEach()//数组.forEach(function(item,index){return 直接对数组进行操作})var arr4= [1,2,3,4,5];var res4 = arr4.forEach(function(item,index){console.log(item+'----->'+index)//在forEach这个循环迭代的方法中 没有return 直接跟要实行循
相关文章:

前端基础(十六)_数组对象
数组对象 1、创建数组 // 字面量创建const arr [1, 2, 3, 4, 5, 6]// 构造函数创建const arr2 new Array(1, 2, 3, 4, 5, 6)const arr3 Array(1, 2, 3, 4, 5, 6)2.push (从数组末尾添加元素) a.数组.push(要添加进数组的数组项) b.作用:将要添加的数组项 添加到…...

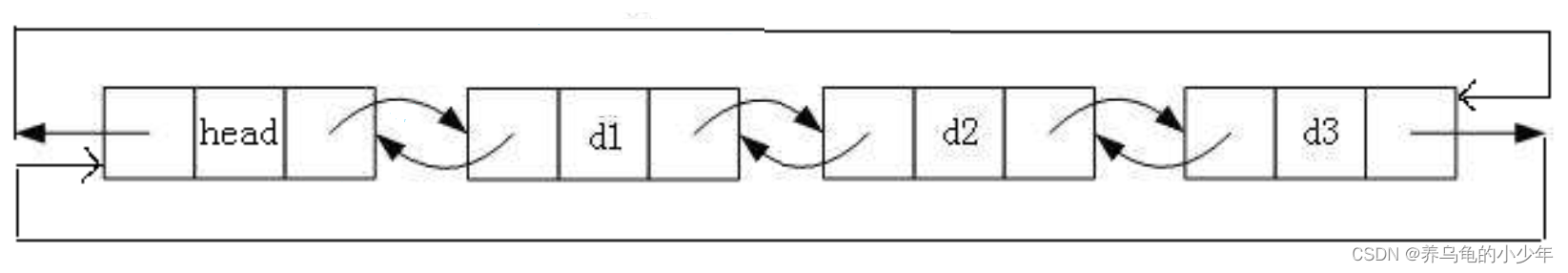
数据结构-带头双向循环链表
前言: 链表有很多种,上一章结,我复盘了单链表,这一章节,主要针对双链表的知识点进行,整理复盘,如果将链表分类的话,有很多种,我就学习的方向考察的重点,主要…...

3 问 6 步,极狐GitLab 帮助企业构建高效、安全、合规的 DevSecOps 文化
本文来源:about.gitlab.com 作者:Vanessa Wegner 译者:极狐(GitLab) 市场部内容团队 🔒 安全为何重要?此前,我们分享了: 1. 2023年DevOps发展趋势👉重磅!GitLab 提出五大…...
知多少)
SPA(单页应用)知多少
单页面应用程序将所有的活动局限于一个Web页面中,在该Web页面初始化时加载相应的HTML、JavaScript 和 CSS。一旦页面加载完成,单页面应用不会因为用户的操作而进行页面的重新加载或跳转。取而代之的是利用 JavaScript 动态的变换HTML的内容,从…...

Selenium实战【远程控制】【JAVA爬虫】
简介 Selenium RemoteWebDriver是Selenium WebDriver的一个扩展,它可以将测试运行在远程机器上的浏览器中。 使用RemoteWebDriver,可以在本地机器上编写测试脚本,然后将测试请求发送到远程机器上的浏览器中执行。这使得测试可以在多个不同的机器上并行运行,从而加快测试的…...

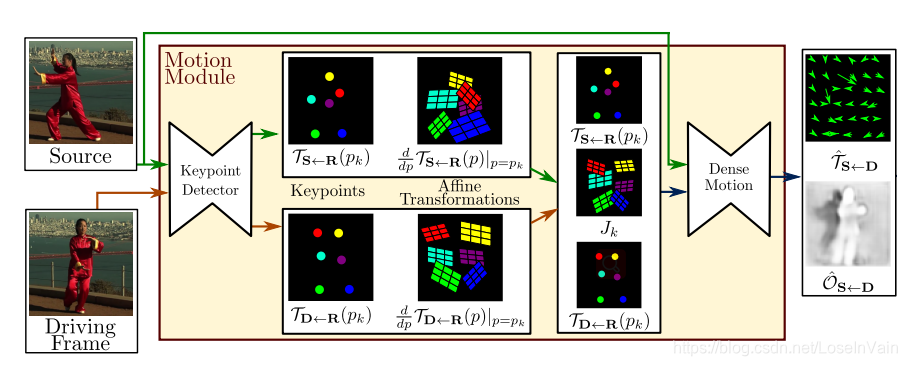
图片动画化应用中的动作分解方法
作者 | FesianXu 前言 最近基于AI的换脸应用非常的火爆,同时也引起了新一轮的网络伦理大讨论。如果光从技术的角度看,对于视频中的人体动作信息,通常可以通过泰勒展开分解成零阶运动信息与一阶运动信息,如文献[1,2]中提到的&…...

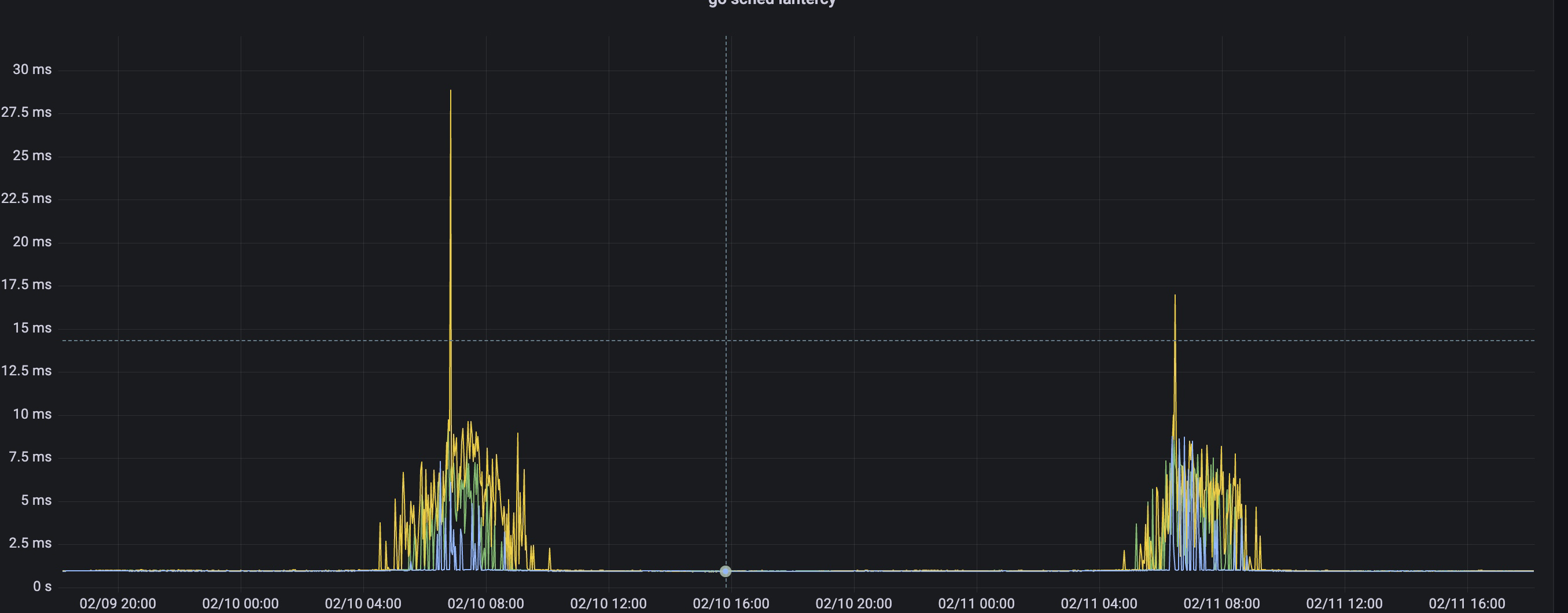
我又和redis超时杠上了
背景 经过上次redis超时排查,并联系云服务商解决之后,redis超时的现象好了一阵子,但是最近又有超时现象报出,但与上次不同的是,这次超时的现象发生在业务高峰期,在简单看过服务器的各项指标以后࿰…...

一文带你吃透MySQL数据库!
文章目录1. 索引2. 事务3. 存储引擎4. 锁机制5. MySQL其他知识点文章字数大约1.27万字,阅读大概需要42分钟,建议收藏后慢慢阅读!!!1. 索引 为什么使用索引 通过创建唯一性索引,可以保证数据库表中每一行数据…...

[学习笔记] 2. 数据结构
数据结构视频地址:https://www.bilibili.com/video/BV1uA411N7c5 数据结构是指相互之间存在着一种或多种关系的数据元素的集合和该集合中数据元素之间的关系组成。简单来说,数据结构就是设计数据以何种方式组织并存储在计算机中。 比如:列表、集合与字…...

[学习笔记] 3. 算法进阶
算法进阶视频地址:https://www.bilibili.com/video/BV1uA411N7c5 1. 贪心算法 贪心算法(又称贪婪算法),是指在对问题求解时,总是做出在当前看来是最好的选择。也就是说,不从整体最优上加以考虑 —— 所做…...

做自媒体真的能赚到钱吗?真的能赚到几十万吗?
自媒体在当今社会已经成为一个热门话题,越来越多的人开始尝试做自媒体,希望能够通过自媒体赚到钱。但是,做自媒体真的能赚到钱吗?能赚到几十万吗?下面我们来一一解答。 首先,做自媒体确实可以赚到钱。随着互…...

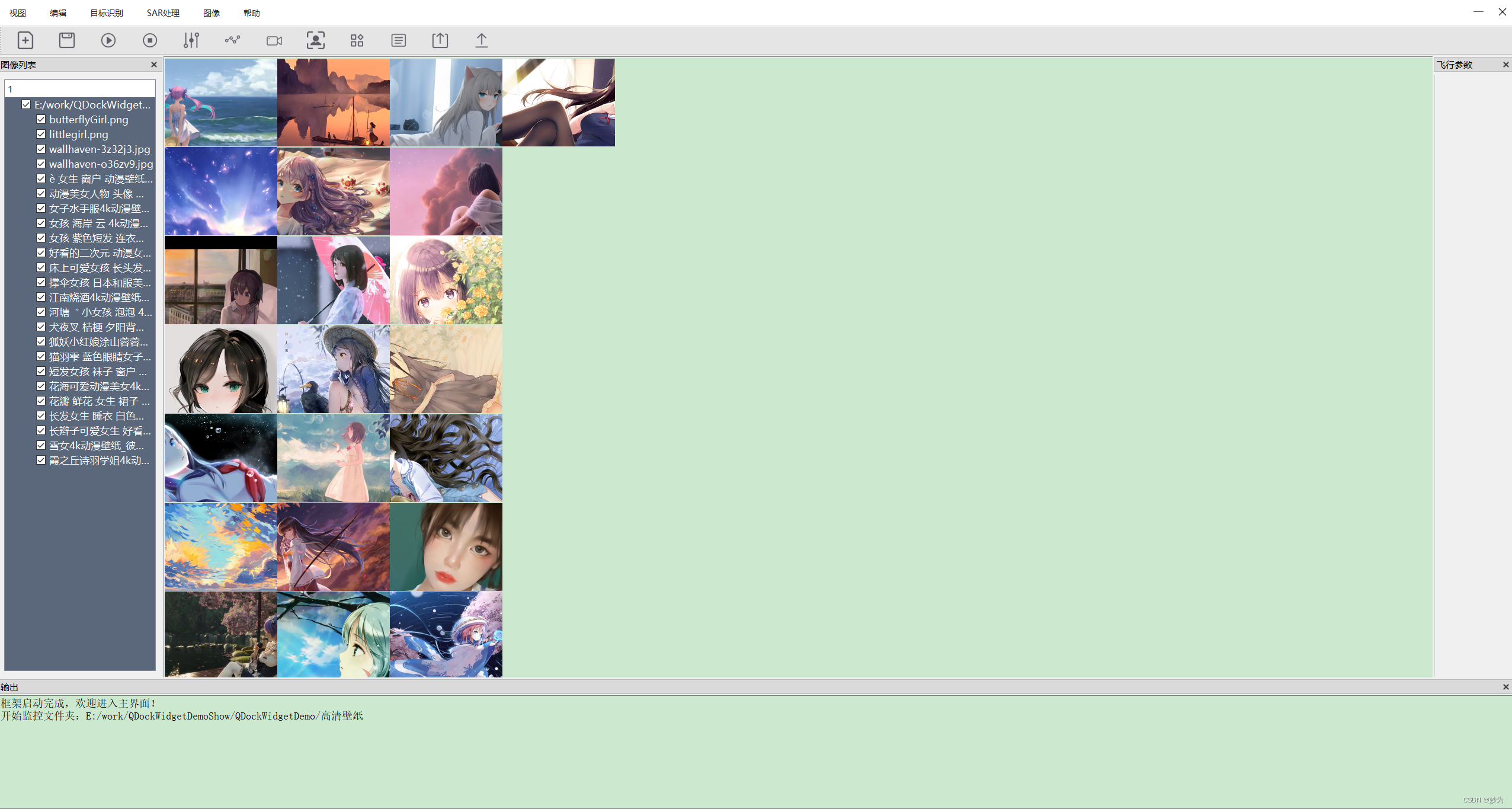
QT使用QListWidget显示多张图片
Qt系列文章目录 文章目录Qt系列文章目录前言一、QListWidget 和 QListView 的差异二、显示效果1.操作工作区界面1.主界面头文件2. 主界面实现界面2.左边图片目录展示界面1.图片目录头文件2.图片目录实现文件2.属性窗口区1.属性窗口头文件2.属性窗口实现文件3 源码下载前言 QLi…...

python 打印进度条
import time recv_size0 total_size1024while recv_size < total_size:time.sleep(0.1)recv_size1024#打印进度条percentrecv_size / total_sizeres int(50 * percent) * #print(\r[%-50s] %d%% % (res,int(100 * percent)),end) # end 打印以‘’结尾,打印% 需…...

【微小说】大学日记
感谢B站up主“看见晴晴了吗”的视频提供的灵感,链接:https://www.bilibili.com/video/BV1tA411m7Kc 整篇故事完全虚构,如有雷同纯属巧合。 2019年8月25日 星期天 晴 今天是我进入大学的第一天。早晨,我画了美美的妆,穿…...

ArrayList扩容机制解析
1.ArrayList的成员变量 首先我们先了解一下ArrayList的成员变量。 // 默认初始化大小 private static final int DEFAULT_CAPACITY 10;// 空数组(用于空实例) // 比如List<String> ls new ArrayList<>(0); private static final Object[…...

jsp-----web应用与开发
jsp基本语法 jsp页面的基本结构 定义变量 <%! %> 表达式:变量、常量、表达式 <% %>代码块、程序段【jsp程序代码即jsp脚本】 <% %>注释 隐藏注释 不会显示在客户的浏览器上,即jsp页面运行后页面上看不到注释内容。同时也不会出…...

洛谷 P1201 [USACO1.1]贪婪的送礼者Greedy Gift Givers
题目链接:P1201 [USACO1.1]贪婪的送礼者Greedy Gift Givers - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 题目描述 对于一群 n 个要互送礼物的朋友,GY 要确定每个人送出的钱比收到的多多少。在这一个问题中,每个人都准备了一些钱来送礼物…...

php设计模式-组合模式的运用
介绍 PHP的组合模式是一种设计模式,用于将对象组合成树形结构以表示“部分-整体”的层次结构。该模式允许客户端统一处理单个对象和组合对象,使得客户端在处理对象时不需要知道对象是否为单个对象还是组合对象。 在组合模式中,有两种类型的…...

一文教会你如何简单使用Fegin进行远程服务调用
文章目录1、fegin的基本介绍2、fegin的基本使用步骤3、项目中的实际运用4、测试前言在分布式微服务中,少不了会进行不同服务之间的相互调用,比如A服务要调用B服务中的接口,如何简单方便的实现呢?fegin可以来帮助。 1、fegin的基本…...

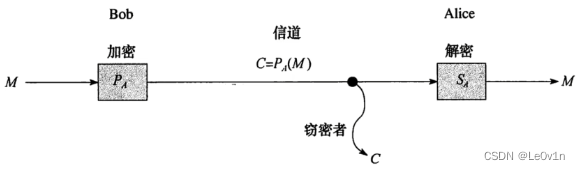
OpenAI——CLIPs(代码使用示例)
OpenAI——CLIPs(打通NLP与CV) Open AI在2021年1月份发布Contrastive Language-Image Pre-training(CLIP),基于对比文本-图像对对比学习的多模态模型,通过图像和它对应的文本描述对比学习,模型能够学习到文本-图像对的匹配关系。它开源、多模态、zero-s…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...

Python常用模块:time、os、shutil与flask初探
一、Flask初探 & PyCharm终端配置 目的: 快速搭建小型Web服务器以提供数据。 工具: 第三方Web框架 Flask (需 pip install flask 安装)。 安装 Flask: 建议: 使用 PyCharm 内置的 Terminal (模拟命令行) 进行安装,避免频繁切换。 PyCharm Terminal 配置建议: 打开 Py…...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...
