【TS】TypeScript泛型 T 的用法详解
一、什么是泛型?
泛型,从字面上理解,泛型就是一般的,广泛的的意思。
TypeScript中泛型(Generics)是指在定义函数、接口或类的时候,不预先指定具体类型,而是在使用的时候再指定类型的一种特性。
泛型中的 T 就像一个占位符、或者说一个变量,在使用的时候可以把定义的类型像参数一样传入,它可以原封不动地输出。
泛型在成员之间提供有意义的约束,这些成员可以是:函数参数、函数返回值、类的实例成员、类的方法等。
二、使用泛型的好处
- 函数和类可以轻松支持多种类型,增强程序的拓展性
- 不必写冗长的业务代码,增强代码的可拓展性
- 灵活控制类型之间的约束
三、泛型的基本使用
1. 处理函数参数
泛型的语法是尖括号 <> 里写类型参数,一般可以用T来表示。
定义一个 print 函数,这个函数的功能是把传入的参数打印出来,再返回这个参数,传入参数的类型与函数返回类型一致。
function print<T>(arg:T):T {console.log(arg);return arg;
}
这样,我们就做到了输入和输出的类型统一,且可以输入输出任何类型。
泛型的写法对前端工程师来说是有些古怪,比如
<T>,但记住就好,只要一看到<>,就知道这是泛型。
我们在使用的时候可以有两种方式指定类型:
- 定义要使用的类型
- TS 类型推断,自动推导出类型
print<string>('hello') // 定义 T 为 stringprint('hello') // TS 类型推断,自动推导类型为 string
当然也可以结合类型别名type与接口interface使用.
类型别名用来给一个类型起个新名字(它并不是一个类型,只是一个别名而已)。常用于联合类型。
接口来定义对象的类型,除了可用于对类的一部分行为进行抽象以外,也常用于对「对象的形状(Shape)」进行描述。
type 这么写:
type Print = <T>(arg: T) => T
const printFn:Print = function print(arg) {console.log(arg)return arg
}
interface 这么写:
interface Iprint<T> {(arg: T): T
}function print<T>(arg:T) {console.log(arg)return arg
}const myPrint: Iprint<number> = print
2. 默认参数
如果要给泛型加默认参数,可以这么写:
interface Iprint<T = number> {(arg: T): T
}function print<T>(arg:T) {console.log(arg)return arg
}const myPrint: Iprint = print
这样默认就是 number 类型了,怎么样,是不是感觉 T 就如同函数参数一样呢?
3. 处理多个函数参数
现在有这么一个函数,传入一个只有两项的元组,交换元组的第 0 项和第 1 项,返回这个元组。
数组合并了相同类型的对象,而元组(Tuple)合并了不同类型的对象。
let tom: [string, number] = [‘Tom’, 25]; // 定义一对值分别为 string 和 number 的元组
function swap(tuple) {return [tuple[1], tuple[0]]
}
这么写,我们就丧失了类型,用泛型来改造一下。
我们用 T 代表第 0 项的类型,用 U 代表第 1 项的类型。
function swap<T, U>(tuple: [T, U]): [U, T]{return [tuple[1], tuple[0]]
}
这样就可以实现了元组第 0 项和第 1 项类型的控制。方便编辑器提示。
4. 函数副作用操作
泛型不仅可以很方便地约束函数的参数类型,还可以用在函数执行副作用操作的时候。
比如我们有一个通用的异步请求方法,想根据不同的 url 请求返回不同类型的数据。
function request(url:string) {return fetch(url).then(res => res.json())
}
// 调一个获取用户信息的接口:
request('user/info').then(res =>{console.log(res)
})
这时候的返回结果 res 就是一个 any 类型,非常讨厌。
我们希望调用 API 都清晰的知道返回类型是什么数据结构,就可以这么做:
interface UserInfo {name: stringage: number
}function request<T>(url:string): Promise<T> {return fetch(url).then(res => res.json())
}request<UserInfo>('user/info').then(res =>{console.log(res)
})
如果我的文章对你有帮助,你的赞👍就是对我的最大支持_
https://juejin.cn/post/7064351631072526350
https://juejin.cn/post/7193917621069152311
相关文章:

【TS】TypeScript泛型 T 的用法详解
一、什么是泛型? 泛型,从字面上理解,泛型就是一般的,广泛的的意思。 TypeScript中泛型(Generics)是指在定义函数、接口或类的时候,不预先指定具体类型,而是在使用的时候再指定类型…...

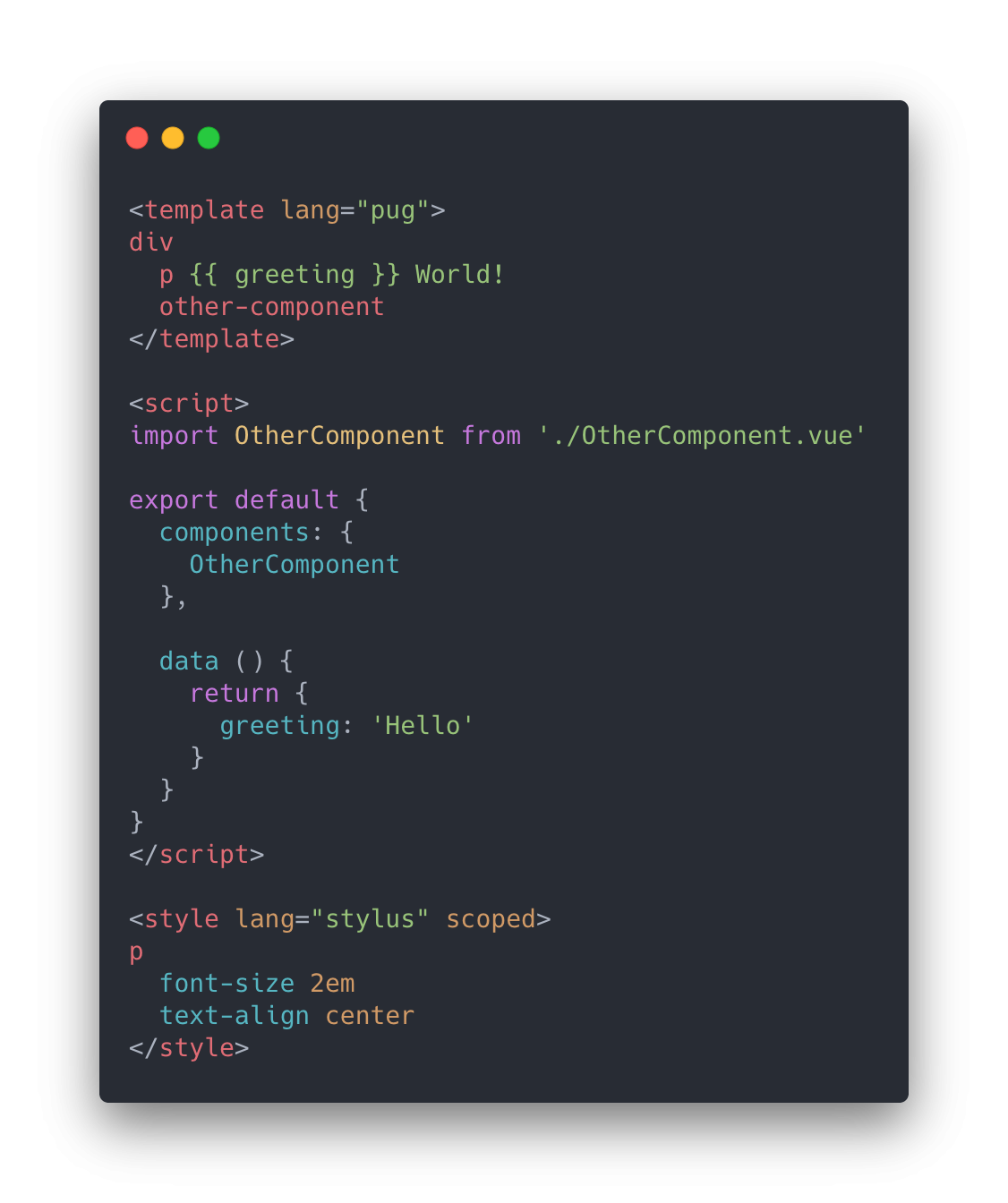
Vue 3.0 单文件组件 【Vue3 从零开始】
#介绍 在很多 Vue 项目中,我们使用 app.component 来定义全局组件,紧接着用 app.mount(#app) 在每个页面内指定一个容器元素。 这种方式在很多中小规模的项目中运作的很好,在这些项目里 JavaScript 只被用来加强特定的视图。但当在更复杂的…...

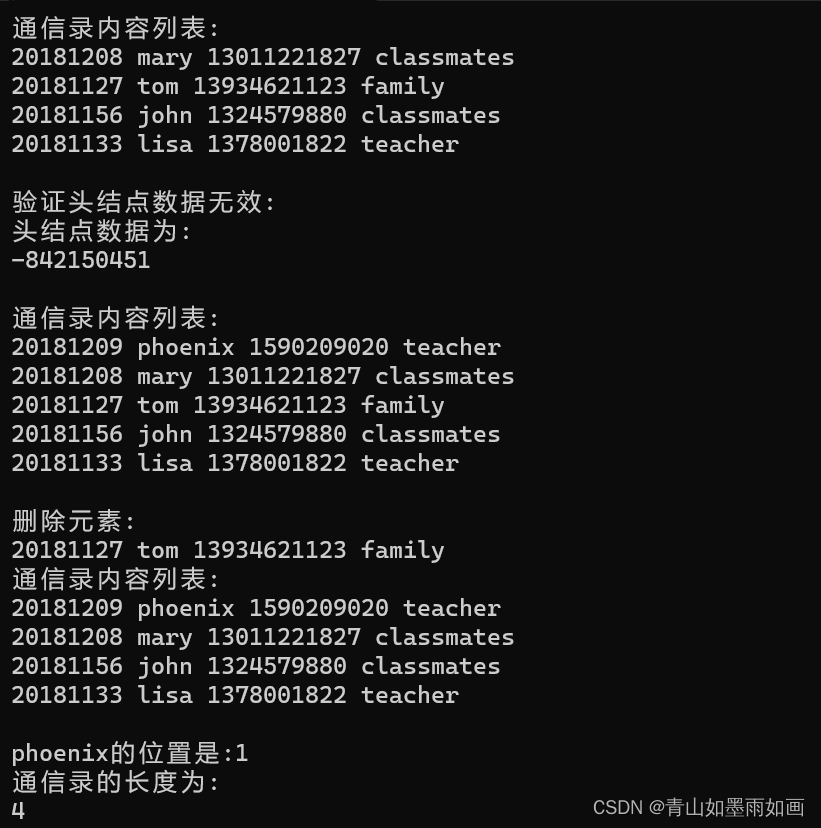
北邮22信通:你是不是在looking for……那串代码?(2)第三章单链表
相信有了第二章顺序表的基础,小伙伴们学习第三章链表应该会轻松一点吧 目录 类模板下的单链表 1.1书上干净完整代码(无增改、适合自己动手实验) 1.2对书上代码的完善和对一些问题的验证和解释代码 1.补全一个函数: 2.this指…...

蓝库云|告诉你传统产业该如何进行数字化转型
在后疫情时代下,企业该如何在面临生存危机的情形下,投入「数字化转型」、提升公司竞争力,已成为许多公司的当务之急,但到底什么是数字化转型呢?传统产业又如何着手进行数位转型? 数字化转型是什么…...

121.(leaflet篇)leaflet结合echarts4迁徙图
听老人家说:多看美女会长寿 地图之家总目录(订阅之前建议先查看该博客) 文章末尾处提供保证可运行完整代码包,运行如有问题,可“私信”博主。 效果如下所示: 下面献上完整代码,代码重要位置会做相应解释 <!DOCTYPE html> <html>...

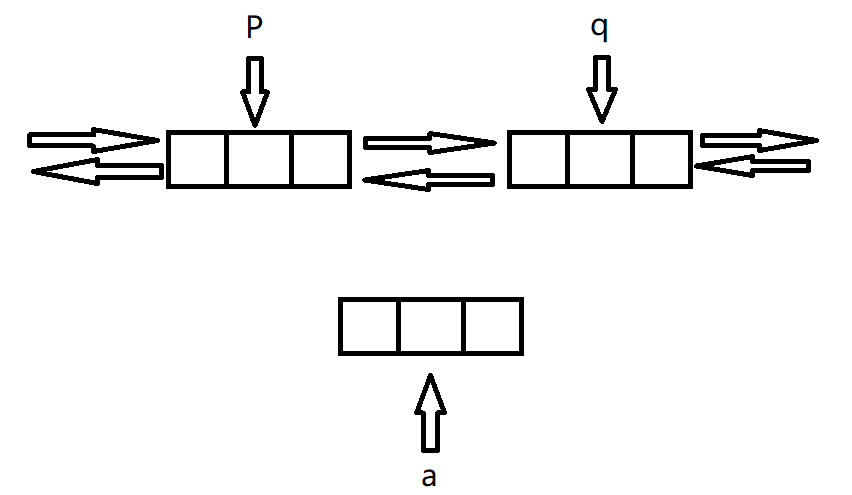
链表及其基本操作
1.单链表:1.1定义/性质:链表是线性表的链式存储方式。单链表通过指针线性遍历,删除/增加节点时间复杂度为O(1),访问节点时间复杂度为O(n)。单链表分为带头结点和不带头结点两种,带头结点是为了方便统一操作(…...

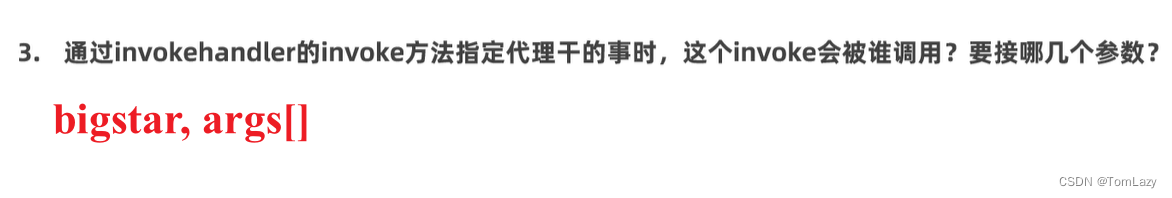
【Java基础 下】 031 -- 反射 动态代理
一、什么是反射? 换句话说就是(从类里拿出来) 可以获取到:(利用反射,我们可以获取到类中所有的东西) 获取是先从class字节码文件中获取的 二、获取class对象的三种方式 三种方式也对应了三种阶段…...

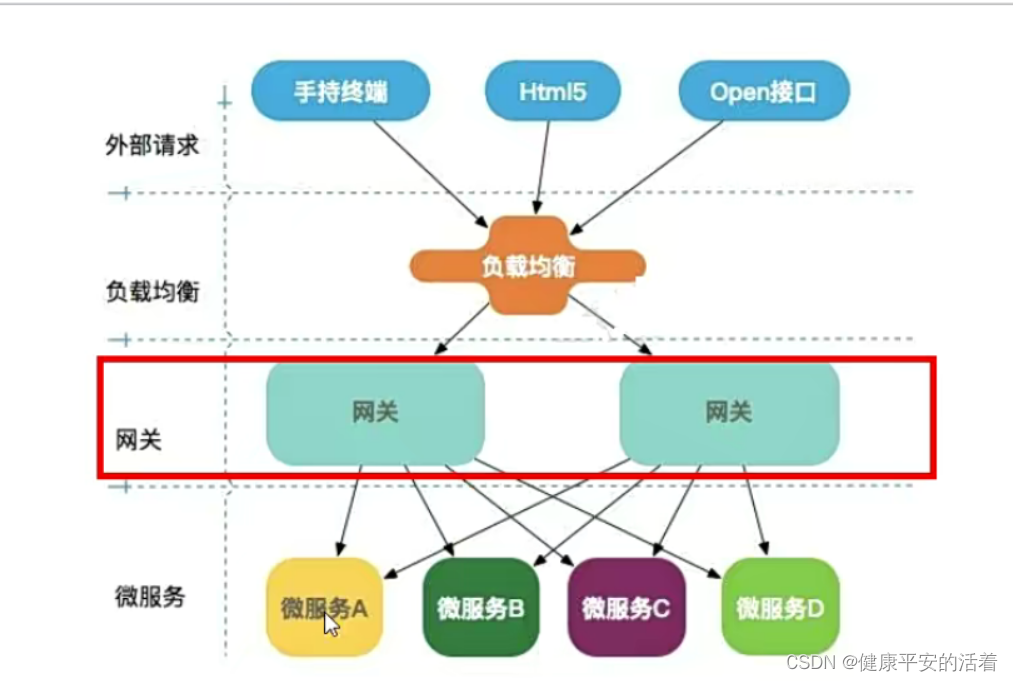
springcloud3 GateWay
一 GateWay 1.1 GateWay的作用 gateway相当于所有服务的门户,将客户端请求与服务端应用相分离,客户端请求通过gateway后由定义的路由和断言进行转发,路由代表需要转发请求的地址,断言相当于请求这些地址时所满足的条件ÿ…...

万字长文:Stable Diffusion 保姆级教程
万字长文:Stable Diffusion 保姆级教程 2022年绝对是人工智能爆发的元年,前有 stability.ai 开源 Stable Diffusion 模型,后有 Open AI 发布 ChatGPT,二者都是里程碑式的节点事件,其重要性不亚于当年苹果发布iPhone&a…...

WAMP搭建靶场
WAMP W:windows A:apache M:mysql,mariadb P:php 1. 下载phpstudy Windows版phpstudy下载 - 小皮面板(phpstudy) 2. 安装phpstudy 默认安装即可 3. 下载DVWA靶场 https://github.com/digininja/DVWA/archive/…...

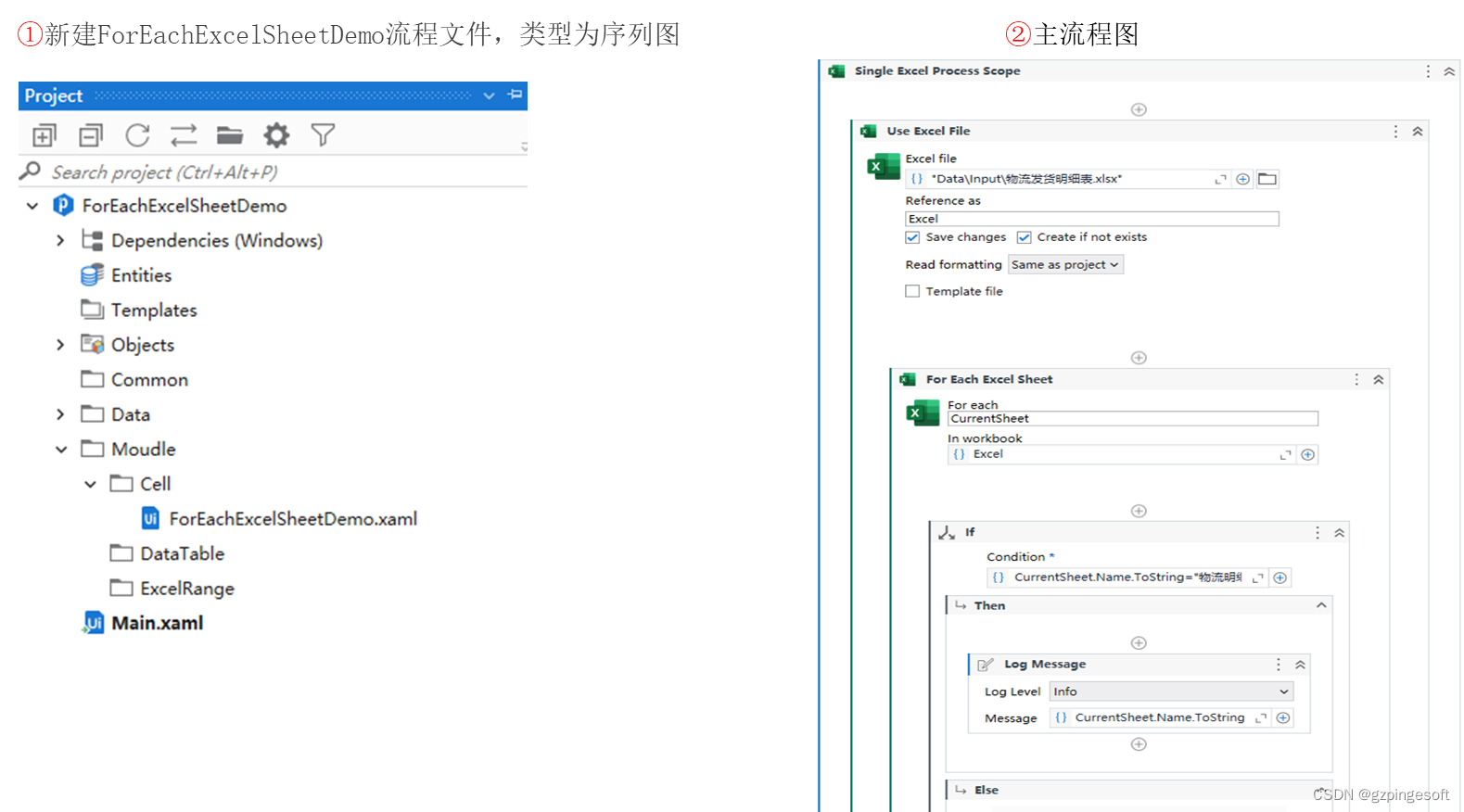
Uipath Excel 自动化系列13-ForEachExcelSheet(遍历Sheet)
活动描述 ForEachExcelSheet(遍历Sheet):遍历Excel中的工作表,可以对 Excel 工作簿中的每个工作表重复一个或多个活动,该活动需与Use Excel File 活动选择的 Excel 文件一起使用。 使用场景:当处理包含多张工作表的 Excel 文件,…...

JDBC快速入门
🍎道阻且长,行则将至。🍓 目录 一、JDBC入门 1.概述 (1)JDBC本质 (2)JDBC好处 2.快速入门 (1)步骤 (2)实践 (3)两个小问题 一、JDBC入门 1.概述 JDBC就是使用Java语言操作关系型数据库的一套API,全称:( Java…...

蓝桥杯三月刷题 第六天
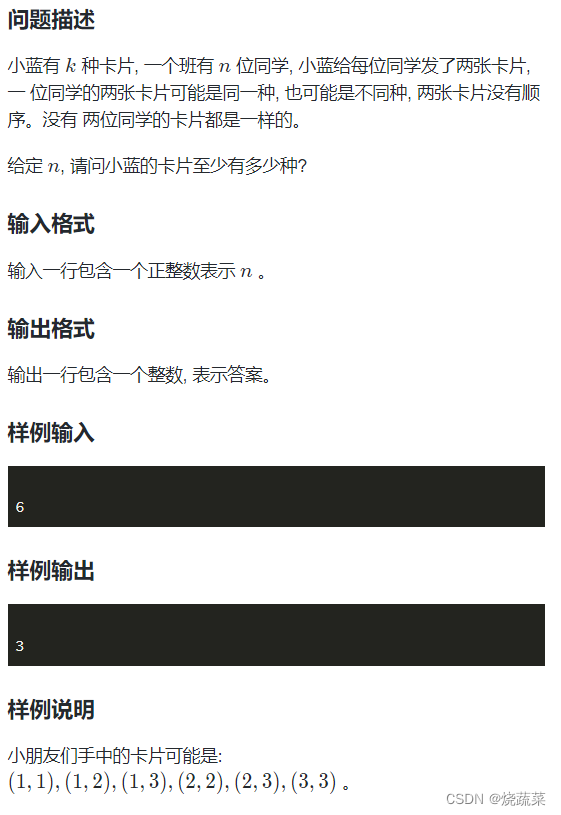
文章目录💥前言😉解题报告💥星期计算🤔一、思路:😎二、代码:💥考勤刷卡🤔一、思路:😎二、代码:💥卡片🤔一、思路:😎二、代…...

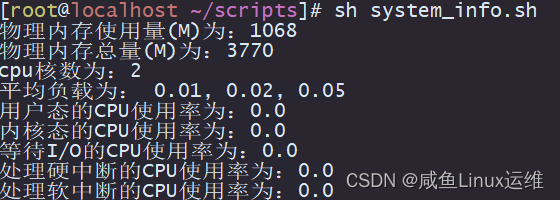
分享几个常用的运维 shell 脚本
今天咸鱼给大家分享几个不错的 Linux 运维脚本,这些脚本中大量使用了 Linux 的文本三剑客: awkgrepsed 建议大家这三个工具都要了解并最好能够较为熟练的使用 根据 PID 显示进程所有信息 根据用户输入的PID,过滤出该PID所有的信息 #! /b…...

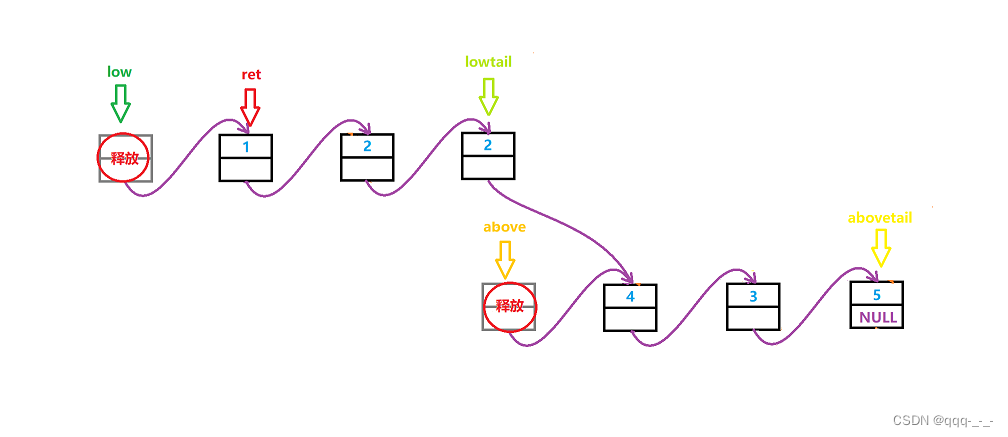
分隔链表(精美图示详解哦)
全文目录引言分隔链表题目描述与思路实现总结引言 前面,我们熟悉了管理链表中的数据的方法,也了解了几道与链表相关的题目: 戳我看单链表详解哦 在本篇文章中,我们将再了解一道题目:分隔链表: 分隔链表OJ…...

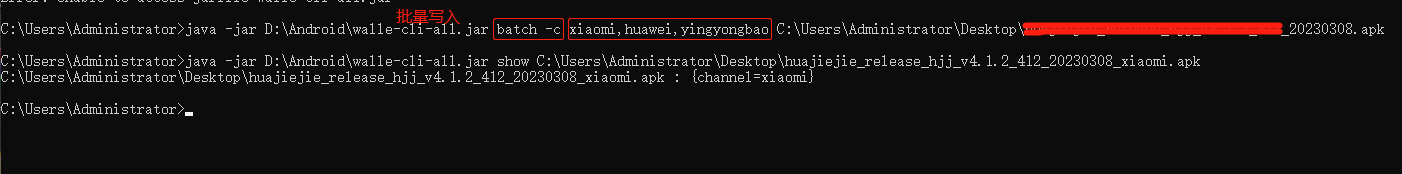
腾讯乐固加固+app签名+多渠道打包
一、腾讯乐固-基础版免费加固-上传未加固的app-下载加固包(加固成功会清除原apk的签名信息和多渠道信息)https://console.cloud.tencent.com/ms/reinforce/list/basic二、使用AndroidStudio自带工具apksigner对apk重新签名找到apksigner.bat文件 路径D:\…...
)
Spring Boot整合Redis缓存(Lettuce)
spring-boot-demo-cache-redis 此 demo 主要演示了 Spring Boot 如何整合 redis,操作redis中的数据,并使用redis缓存数据。连接池使用 Lettuce。 Lettuce官网 pom.xml <!-- data-redis --> <dependency><groupId>org.springframework…...

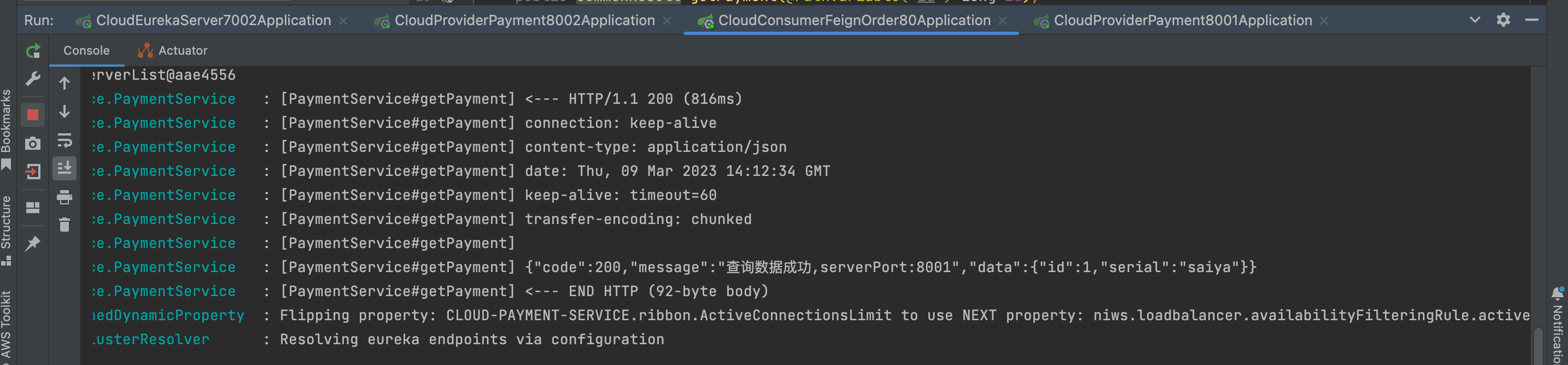
Feign
而Feign则会完全代理HTTP请求,我们只需要像调用方法一样调用它就可以完成服务请求及相关处理。Feign整合了Ribbon和Hystrix,可以让我们不再需要显式地使用这两个组件。 Feign具有如下特性: 支持可插拔的HTTP编码器和解码器; 支持Hystrix和…...

【代码训练营】day54 | 392.判断子序列 115.不同的子序列
所用代码 java 判断子序列 LeetCode 392 题目链接:判断子序列 LeetCode 392 - 简单 思路 这题和之前求最长公共子序列一样。 dp[i] [j]:以i-1为结尾的字符串s 和 以j-1为结尾的字符串t 组成的相同子序列的长度 递推公式: 相等dp[i][j] d…...

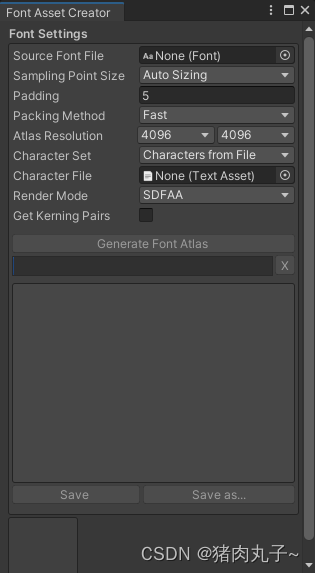
【unity3D】创建TextMeshPro(TMP)中文字体(解决输入中文乱码问题)
💗 未来的游戏开发程序媛,现在的努力学习菜鸡 💦本专栏是我关于游戏开发的学习笔记 🈶本篇是unity的TMP中文输入显示乱码的解决方式 创建 TextMeshPro 中文字体遇到的问题描述解决方式Font Asset Creator 面板扩展中文字体文本遇到…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...

PydanticAI快速入门示例
参考链接:https://ai.pydantic.dev/#why-use-pydanticai 示例代码 from pydantic_ai import Agent from pydantic_ai.models.openai import OpenAIModel from pydantic_ai.providers.openai import OpenAIProvider# 配置使用阿里云通义千问模型 model OpenAIMode…...
