Selenium三种等待方式的使用!
UI自动化测试,大多都是通过定位页面元素来模拟实际的生产场景操作。但在编写自动化测试脚本中,经常出现元素定位不到的情况,究其原因,无非两种情况:1、有frame;2、没有设置等待。
因为代码运行速度和浏览器加载渲染速度,不是一个量级,所以导致了这种情况发生。在做WEB自动化时,一般要等待页面元素加载完成后,才能执行操作,否则会报找不到元素的错误,这样就要求我们在有些场景下加等待时间:显式等待、隐式等待、强制等待。
一、显示等待
定义:等待某个条件成立时继续执行,否则在达到最大时长时抛出异常(TimeoutException);
WebDriverWait类是由webdriver提供的等待方法,配合该类提供的until()和until_not()方法一起使用,就可以根据判断条件而灵活进行等待,格式如下:
1 WebDriverWait(driver,timeout,poll_frequency=0.5,ignored_exceptions=None)2 driver:浏览器驱动3 timeout:最长超时时间4 poll_frequency:检测间隔时间,默认0.5s5 ignored_exceptions:超时后的异常信息,默认情况抛出NoSuchElementException异常6 WebDriverWait()一般由until()或until_not方法配合使用,下面是这两种方法的说明:7 until(method,message=''):调用该方法提供的驱动程序作为一个参数,直到返回值为True;8 until_not(method,message=''):调用该方法提供的驱动程序作为一个参数,直到返回值为Flase;示例代码如下:
1 # coding = utf-82 from selenium import webdriver3 from selenium.webdriver.support.wait import WebDriverWait4 from selenium.webdriver.support import expected_conditions as EC5 from selenium.webdriver.common.by import By67 driver = webdriver.Chrome("F:\安装工具\python\chromedriver.exe")8 driver.implicitly_wait(10)9 driver.get('http://www.cnblogs.com/imyalost/')10 locator = (By.LINK_TEXT, '老_张')1112 try:13 WebDriverWait(driver, 20, 0.5).until(EC.presence_of_element_located(locator))14 print(driver.find_element_by_link_text('老_张').get_attribute('href'))15 finally:16 driver.close()代码解析:
本例中,通过as关键字将expected_conditions重命名为EC,并调用presence_of_element_located()方法判断元素是否存在;
上面的例子中,同时使用了隐性等待和显性等待,但是需要注意的是:等待的最长时间取两者之中的最大值;
expected_conditions类提供的预期条件判断方法如下:
1 title_is: 判断当前页面的title是否完全等于(==)预期字符串,返回布尔值2 title_contains : 判断当前页面的title是否包含预期字符串,返回布尔值3 presence_of_element_located : 判断某个元素是否被加到了dom树里,并不代表该元素一定可见4 visibility_of_element_located : 判断某个元素是否可见. 可见代表元素非隐藏,并且元素的宽和高都不等于05 visibility_of : 跟上面的方法做一样的事情,只是上面的方法要传入locator,这个方法直接传定位到的element就好了6 presence_of_all_elements_located : 判断是否至少有1个元素存在于dom树中。举个例子,如果页面上有n个元素的class都是‘column-md-3‘,那么只要有1个元素存在,这个方法就返回True7 text_to_be_present_in_element : 判断某个元素中的text是否 包含 了预期的字符串8 text_to_be_present_in_element_value : 判断某个元素中的value属性是否 包含 了预期的字符串9 frame_to_be_available_and_switch_to_it : 判断该frame是否可以switch进去,如果可以的话,返回True并且switch进去,否则返回False10 invisibility_of_element_located : 判断某个元素中是否不存在于dom树或不可见11 element_to_be_clickable : 判断某个元素中是否可见并且是enable的,这样的话才叫clickable12 staleness_of : 等某个元素从dom树中移除,注意,这个方法也是返回True或False13 element_to_be_selected : 判断某个元素是否被选中了,一般用在下拉列表14 element_selection_state_to_be : 判断某个元素的选中状态是否符合预期15 element_located_selection_state_to_be : 跟上面的方法作用一样,只是上面的方法传入定位到的element,而这个方法传入locator16 alert_is_present : 判断页面上是否存在alert二、隐式等待
定义:通过设定的时长等待页面元素加载完成,再执行下面的代码,如果超过设定时间还未加载完成,则继续执行下面的代码(注意:在设定时间内加载完成则立即执行下面的代码);
隐式等待的方法为:implicitly_wait,示例代码如下:
1 # coding = utf-82 from selenium import webdriver34 driver = webdriver.Chrome("F:\安装工具\python\chromedriver.exe")5 driver.implicitly_wait(10) # 隐性等待,最长等10秒6 driver.get('http://www.cnblogs.com/imyalost/')78 print(driver.current_url)9 driver.quit()代码解析:
本例中,设置的等待时长为10秒,但这10秒并非一个固定时间,并不影响脚本执行速度;其次,隐式等待对整个driver的周期都起作用,因此只需要设置一次即可。
三、强制等待
即sleep()方法,由python中的time模块提供,强制让代码等待xxx时间,无论前面的代码是否执行完成或者还未完成,都必须等待设定的时间。
示例代码如下:
1 # coding = utf-82 from selenium import webdriver3 from time import sleep45 driver = webdriver.Chrome("F:\安装工具\python\chromedriver.exe")6 driver.get('http://www.cnblogs.com/imyalost/')78 sleep(5)910 print(driver.current_url)11 driver.quit()代码解析:
本例中,设置强制等待时间为5秒,5秒之后,打印获取到的当前页面的url,然后关闭窗口。这种强制等待的方法,在debug时候很有用,不过建议慎用这种方法,因为太死板,严重影响程序执行速度!
以上三种等待方法,在具体的场景中需要根据情况选择合适的方法,灵活运用!
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!

相关文章:

Selenium三种等待方式的使用!
UI自动化测试,大多都是通过定位页面元素来模拟实际的生产场景操作。但在编写自动化测试脚本中,经常出现元素定位不到的情况,究其原因,无非两种情况:1、有frame;2、没有设置等待。 因为代码运行速度和浏览器…...

websockets怎么工作的呢?
WebSockets是一种在单个TCP连接上进行全双工通信的协议,使得客户端和服务器之间的数据交换变得更加简单,并允许服务端主动向客户端推送数据。下面是WebSockets的工作原理: 1. **握手阶段**: - 客户端发起一个HTTP请求到服务器&…...

栈 数组和链表实现
stack 栈 LIFO后进先出 应用 实现递归 编辑器的撤回工作(按下ctrl z) 数组实现 // 列表的插入和删除从一端实现 那么就得到了栈 // array和linked lists//stack-Array based implementation #include<stdio.h> #include<stdlib.h> #def…...

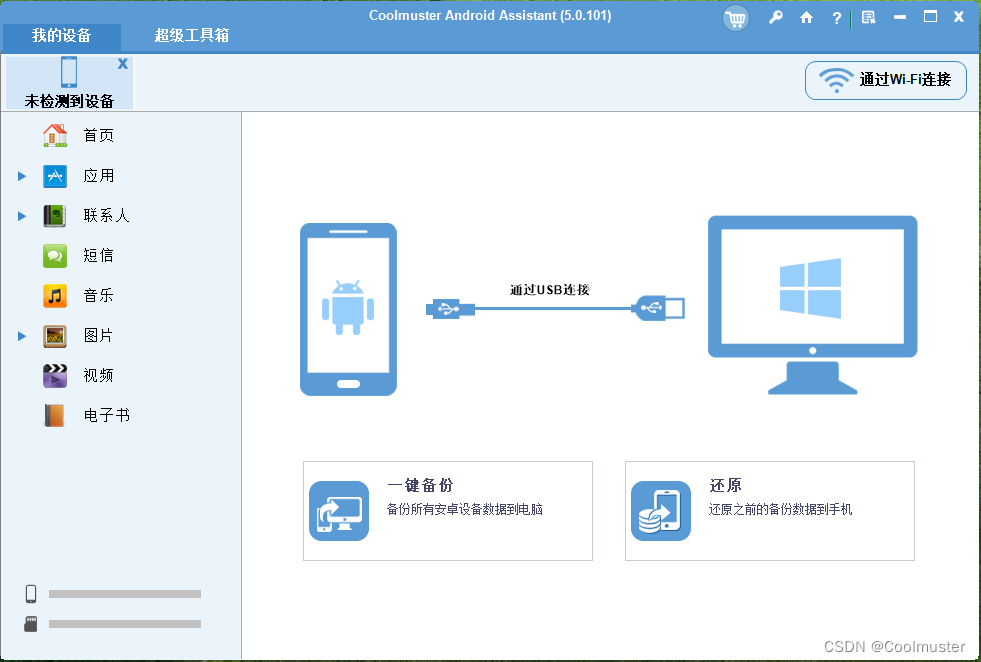
如何备份和恢复华为手机?
智能手机已成为我们日常生活中不可或缺的一部分,它们存储着大量敏感数据。因此,确保数据安全,定期备份至关重要,以防手机意外丢失、损坏或被盗。 如果您拥有华为设备,并且正在寻找如何将华为手机备份到PC的方法&#…...

微波电路S参数测量实验方案
一、实验目的 用矢量分析仪测S参数,验证电磁波,检测电磁波在波导中的传播模式。 二、实验内容 用矢量分析仪测试微波滤波器的二端口S参数, 三、基本 四、实验步骤 1对矢量网络分析仪进行参数设置 2矢量网络分析仪进行校准 单端口校准…...

SpringTask Cron表达式
Cron表达式格式 1.Cron表达式格式 Cron表达式是一个字符串,字符串以5或6个空格隔开,分为6或7个域,每一个域代表一个含义,Cron有如下两种语法格式: 秒 分 时 一个月第几天 月 一个星期第几天 年 &…...

docker与docker-compose安装
1.1 安装工具 sudo yum install -y yum-utils device-mapper-persistent-data lvm21.2 添加docker的yum库 yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo sudo yum makecache fast1.3 安装Docker sudo yum install docke…...

跨境反向海淘系统:业务流程解析与未来发展展望
随着全球化的深入发展和互联网技术的飞速进步,跨境购物已经成为越来越多消费者日常生活中的一部分。在这个过程中,反向海淘系统以其独特的优势,逐渐崭露头角,成为跨境电商领域的新星。作为一名在跨境反向海淘系统业务中耕耘了10年…...

Python语言字母:深度解析与魅力探索
Python语言字母:深度解析与魅力探索 Python,作为一种广泛使用的编程语言,其字母背后蕴含着丰富的内涵和深厚的魅力。本文将从四个方面、五个方面、六个方面和七个方面,深入剖析Python语言字母所蕴含的秘密和魅力,带您…...

基于JSP技术的社区疫情防控管理信息系统
你好呀,我是计算机学长猫哥!如果有相关需求,文末可以找到我的联系方式。 开发语言:JSP 数据库:MySQL 技术:JSPJavaBeans 工具:MyEclipse、Tomcat、Navicat 系统展示 首页 用户注册与登录界…...

区间预测 | Matlab实现QRBiTCN分位数回归双向时间卷积神经网络注意力机制时序区间预测
Matlab实现QRBiTCN分位数回归双向时间卷积神经网络注意力机制时序区间预测 目录 Matlab实现QRBiTCN分位数回归双向时间卷积神经网络注意力机制时序区间预测效果一览基本介绍程序设计参考资料 效果一览 基本介绍 Matlab实现QRBiTCN分位数回归双向时间卷积神经网络注意力机制时序…...

Spring MVC中,一个HTTP请求可能会被多个Handler处理
在Spring MVC中,一个HTTP请求可能会被多个Handler处理。这些Handler可能是HandlerInterceptor,ControllerAdvice,或者是具体的Controller。以下是这些Handler的执行顺序: 1. HandlerInterceptor的preHandle方法 当一个HTTP请求到…...

Vue3 时间格式化
1、基础使用 https://juejin.cn/post/6933548549321785352 2、template里面直接使用 $dayjs(info.patientBirthday).format("YYYY-MM-DD") 3、script里面使用 import { ref, reactive, getCurrentInstance } from "vue"; const { proxy } getCurren…...

SVN中trunk,branch,tag
SVN trunk(主线) branch(分支) tag(标记) 用法详解和详细操作步骤_svn 分支-CSDN博客 场景: 项目的1.0版本已经完成开发,测试,并上线了. 接到了新需求,要修改多个文件的代码. 你写了一段时间的时候,用户或测试人员反馈, 1.0版本有重大bug要修复,修复好后立刻上线. 此时应该怎么…...

React ahooks库和React Query库使用场景分析
文章目录 前言一、在一个前台项目中,如区块链项目,需大量轮询接口,这时候哪个好二、ahooks一般可以用在什么项目上三、推荐react-query一些常用的hook四、推荐ahooks一些常用的hook总结 前言 ahooks和react-query都是好用的react库ÿ…...

国产AI大模型哪家强?从投资者角度简单横评5款大模型!
前言01 国产AI大模型哪家强? 我平时主要使用“腾讯元宝、Kimi”这2款AI大模型,对于其他国产知名AI大模型的表现,我同样充满好奇。 本次从个人投资者的角度,结合非控股子公司的问题,来测试各AI大模型的实力。本次测试…...

uc/OS-III多任务程序
目录 一、基于STM32CubeMX建立工程二、获取uC/OS-III源码三、代码移植1.复制uC/OS-III文件到工程文件夹2.工程组件和头文件路径的添加打开工程,添加一下六个组添加文件到分组添加头文件路径 3.文件内容的修改启动文件app_cfg.hincludes.hbsp.c和bsp.hlib_cfg.happ.c…...

6月13日在线研讨会 | 多产品多流程多团队的ALM选择方案
随着汽车产业步入“软件定义汽车”时代,传统汽车产业的硬件中心模式逐渐被软件与服务的核心地位所取代,这是一场对汽车设计、制造及运营的全方位重塑。在这一转型过程中,如何高效管理汽车的整个生命周期成为了一项全新挑战。在此背景下&#…...

Maven使用${revision}实现多模块版本统一管理及注意事项
在 Maven 中,确实可以利用 ${revision} 来实现多模块项目的版本统一管理,尤其是在使用一些高级特性如 Maven Release Plugin 或者是在 CI/CD 流程中动态设置版本时。${revision} 是一个特殊的变量,它允许你在构建时动态地使用或设定项目的版本…...

vue2 bug求助!!!(未解决,大概是浏览器缓存的问题或者是路由的问题)
我的vue2项目出现了一个超级恶心的bug 过程: 1 操作流程:页面a点击a标签->到页面b->页面b用户退出刷新页面->点击浏览器的返回按钮返回上一页 2 结果:返回页面后页面没有刷新导致用户名还显示着,页面没有发生任何变化&a…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...

倒装芯片凸点成型工艺
UBM(Under Bump Metallization)与Bump(焊球)形成工艺流程。我们可以将整张流程图分为三大阶段来理解: 🔧 一、UBM(Under Bump Metallization)工艺流程(黄色区域ÿ…...
