Java 基础面试题
文章目录
- 重载与重写
- 抽象类与接口
- 面向对象
- a = a + b 与 a += b 的区别
- final、finalize、finally
- String、StringBuild、StringBuffer
- 位运算
- 反射
重载与重写
重载:是在同一个类中,方法名相同,方法参数类型,个数不同,返回类型不同。
重写:子类重写父类的方法,方法名,参数等等都一致。主要用于面向对象多态的实现条件之一。就是父类的引用指向子类的对象。
抽象类与接口
抽象类:用 abstract 修饰的类为抽象类,里面可以定义抽象方法,普通方法,局部变量,如果子类不是抽象类继承抽象父类需要重写抽象父类的方法。
接口:Interface 关键字,里面只能定义公共抽象的方法,局部变量也一定为公共静态常量,实现该接口的实现类必须重写该接口的全部方法。
一个类可以实现多个接口,但是只能继承一个类。
面向对象
面向对象三个特性
第一封装:就是将方法和变量,封装在类中,对外展现需要暴露的方法,隐藏内部实现的细节。使用时通过创建一个对象来调用类中的方法,创建一个一个类似于模块化的结构,每个类各司其职,便于管理与维护,也起到代码复用的效果。
第二继承:通过继承,子类可以获取父类私有以外的方法和变量。实现了代码的复用。
第三多态:
第一种是编译时多态,主要通过方法的重载实现。
第二种是运行时多态,对象引用的具体类型在运行时才确定,通过子类继承父类并重写父类的方法,然后使用父类的引用指向子类的对象实现。
a = a + b 与 a += b 的区别
a += b 会自动转化类型,比如 bype a = 127 , bype b = 127 , a += b , a 的类型转为 int 型。
a = a + b 时,,比如 bype a = 127 , bype b = 127 , a = a + b,会报错,超出类型的范围。
final、finalize、finally
final,关键字修饰的方法,变量,在初始化后就不能修改。
finalize()方法,是在内存对象被垃圾回收算法清除之前调用的方法,可以重写用来做一些清理工作。
finally是try-catch 异常处理的结构,finally是一定会被执行的,一般用于释放数据等等。
String、StringBuild、StringBuffer
String 是不可变的字符串,每当修改它时,都会创建一个新的字符串。
StringBuilder 和 StringBuffer 是可变的字符串,每当修改它时,都是在原来的字符串上修改。两者的区别在于:StringBuilder 是线程不安全的,但是效率比较快,StringBuffer 是线程安全的,但是效率比较慢。
所以如果需要使用频繁修改的字符串,建议使用 StringBuilder 和 StringBuffer,这样可以避免资源造成的浪费。如果是在并发的情况下,使用 StringBuffer 保证线程安全。
位运算
左移符 x >> 1,等同于 x 乘 2 ,位运算中,低位补 0
右移符 x << 1 ,等同与 x 除 2 ,位运算中,高位补 0,低位补 1
无符号右移 >>>,忽略符号位,空位都以 0 补齐。
反射
程序在运行时的时候,通过反射来获取类信息,用类来调用方法与属性,或者通过反射获取对象,用对象来调用方法与属性。
我是小辉,24 届毕业生。当下是找工作ing,欢迎关注,持续分享。
相关文章:

Java 基础面试题
文章目录 重载与重写抽象类与接口面向对象a a b 与 a b 的区别final、finalize、finallyString、StringBuild、StringBuffer位运算反射 重载与重写 重载:是在同一个类中,方法名相同,方法参数类型,个数不同,返回类型…...

Nginx 1.26.0 爆 HTTP/3 QUIC 漏洞,建议升级更新到 1.27.0
据悉,Nginx 1.25.0-1.26.0 主线版本中涉及四个与 NGINX HTTP/3 QUIC 模块相关的中级数据面 CVE 漏洞,其中三个为 DoS 攻击类型风险,一个为随机信息泄漏风险,影响皆为允许未经身份认证的用户通过构造请求实施攻击。目前已经紧急发布…...

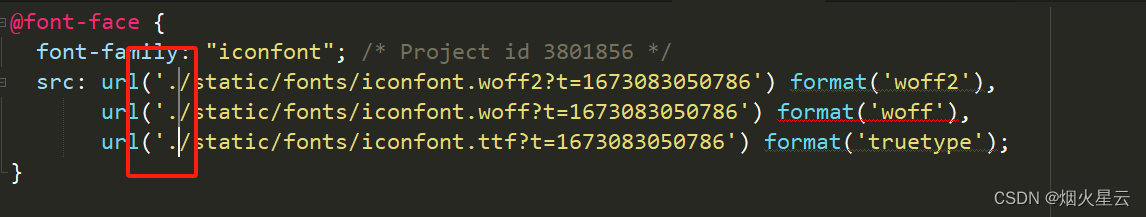
uniadmin引入iconfont报错
当在uniadmin中引入iconfont后,出现错误: [plugin:vite:css] [postcss] Cannot find module ‘E:/UniAdmin/uniAdmin/static/fonts/iconfont.woff2?t1673083050786’ from ‘E:\UniAdmin\uniAdmin\static\fonts\iconfont.css’ 这是需要更改为绝对路径…...

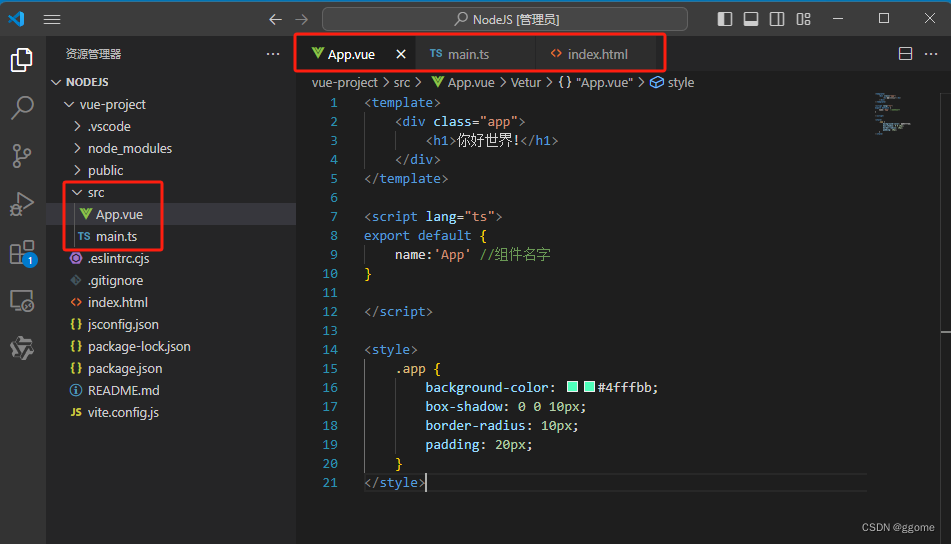
Vue3【三】 使用TS自己编写APP组件
Vue3【三】 使用TS自己编写APP组件 运行截图 目录结构 注意目录层级 文件源码 APP.vue <template><div class"app"><h1>你好世界!</h1></div> </template><script lang"ts"> export default {name:App //组…...

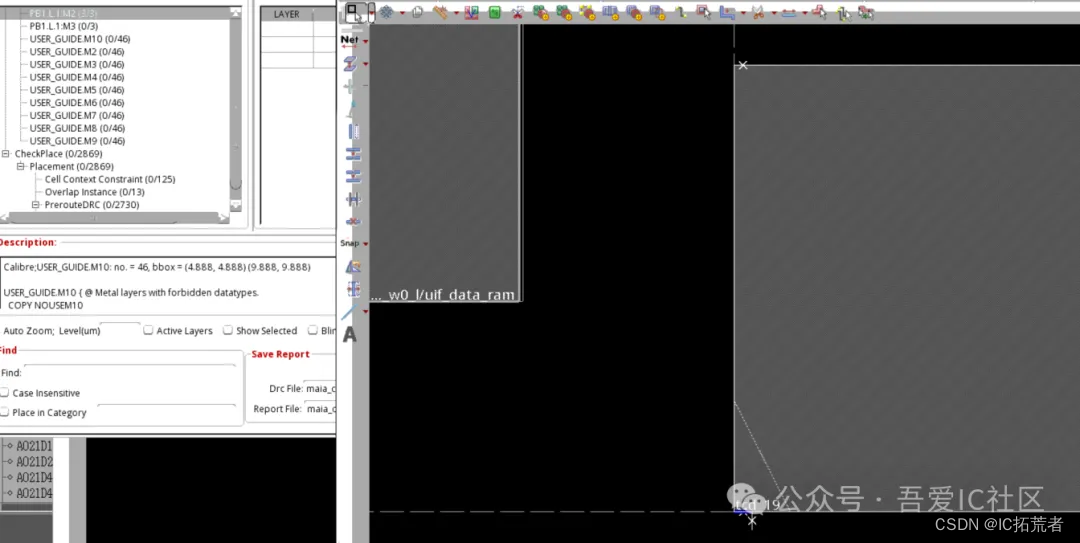
数字IC后端物理验证PV | TSMC 12nm Calibre Base Layer DRC案例解析
基于TSMC 12nm ARM A55 upf flow后端设计实现训练营将于6月中旬正式开班!小班教学!目前还有3个名额,招满为止!有需要可以私信小编 ic-backend2018报名。吾爱IC社区所有训练营课程均为直播课! 这个课程支持升级成双核A…...

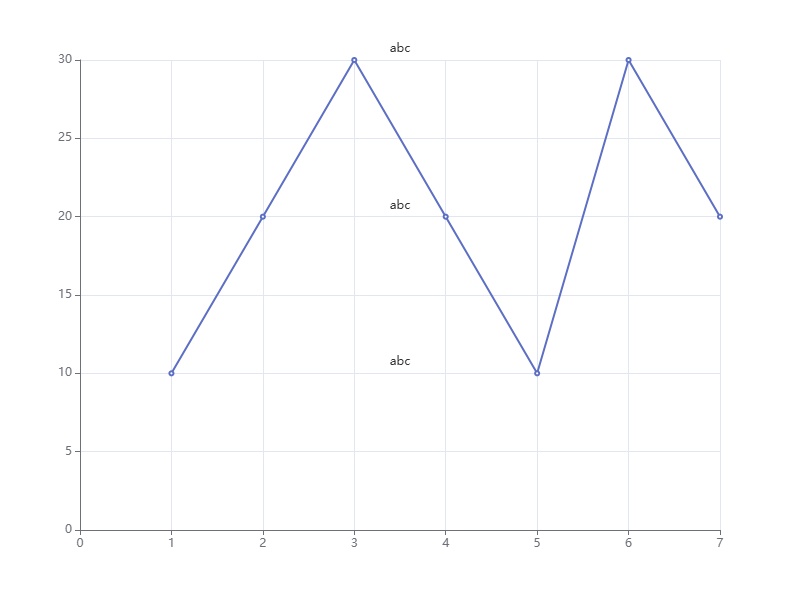
Echarts 在指定部分做文字标记
文章目录 需求分析1. demo1样式调整2. demo22. demo3 定位解决需求 实现在Echarts的折线图中,相同Y值的两点之间显示’abc’ 分析 1. demo1 使用 ECharts 的 markLine 功能来在相邻两个点之间添加标记。其中,我们通过设置标记的 yAxis 和 label 来控制标记的位置和显示内…...

如何发布自己的npm插件包
随着JavaScript在前端和后端的广泛应用,npm(Node Package Manager)已成为JavaScript开发者不可或缺的工具之一。通过npm,开发者可以轻松共享和使用各种功能模块,极大地提高了开发效率。那么,如何将自己开发的功能模块发布为npm插件包,与全球的开发者共享呢?本文将进行全…...

AI和机器人引领新一轮农业革命
AI和机器人技术在农业领域的应用正在迅速发展,未来它们可能会实现厘米级精度的自主耕作。 精确种植:AI算法可以分析土壤条件、气候数据和作物生长周期,以决定最佳种植地点和时间。 土壤管理:利用传感器和机器学习,机器…...

【Kubernetes】三证集齐 Kubernetes实现资源超卖(附镜像包)
目录 插叙前言一、思考和原理二、实现步骤0. 资料包1. TLS证书签发2. 使用 certmanager 生成签发证书3. 获取secret的内容 并替换CA_BUNDLE4.部署svc deploy 三、测试验证1. 观察pod情况2. 给node 打上不需要超售的标签【可以让master节点资源不超卖】3. 资源实现超卖4. 删除还…...

国产Sora免费体验-快手旗下可灵大模型发布
自从OpenAI公布了Sora后,震爆了全世界,但由于其技术的不成熟和应用的局限性,未能大规模推广,只有零零散散的几个公布出来的一些视频。昨日,快手成立13周年,可灵(Kling)大模型发布&am…...

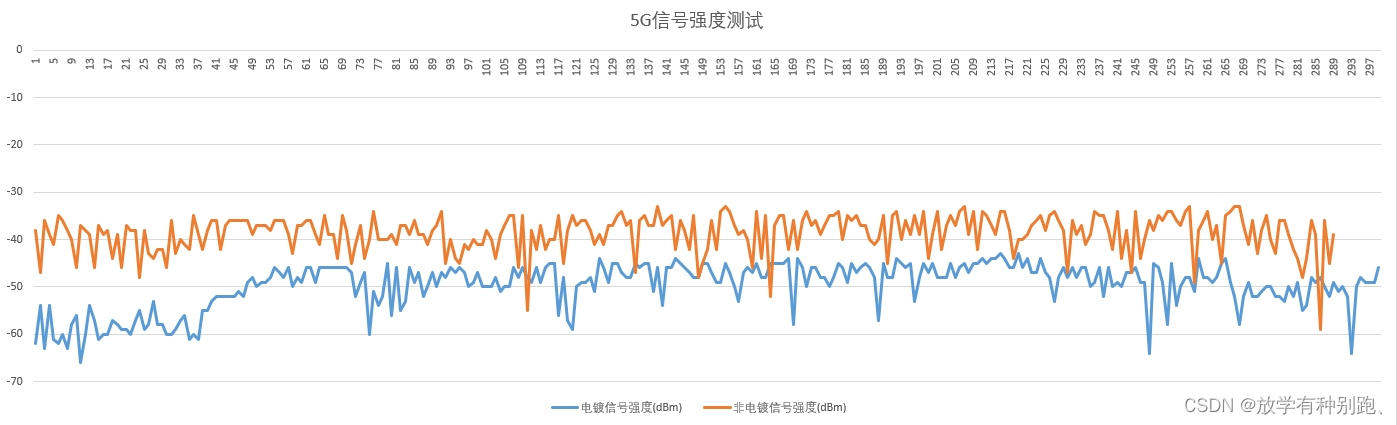
linux嵌入式设备测试wifi信号强度方法
首先我们要清楚设备具体链接在哪个wifi热点上 执行:nmcli dev wifi list rootubuntu:/home/ubuntu# nmcli dev wifi list IN-USE BSSID SSID MODE CHAN RATE SIGNAL BARS > * 14:EB:08:51:7D:20 wifi22222_5G Infr…...

【名词解释】Unity的Inputfield组件及其使用示例
Unity的InputField组件是一个UI元素,它允许用户在游戏或应用程序中输入文本。InputField通常用于创建表单、登录界面或任何需要用户输入文本的场景。它提供了多种功能,比如文本验证、占位符显示、输入限制等。 功能特点: 文本输入ÿ…...

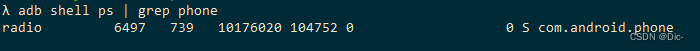
Android 安装调试 TelephonyProvider不生效
直接安装TelephonyProvider的时候,(没有重启)发现数据库没有生效。 猜测应该是原本的数据库没有删除后重建更新。 解决方法:杀掉phone进程 adb shell am force-stop com.android.phone 查看device进程 adb shell ps | grep <…...

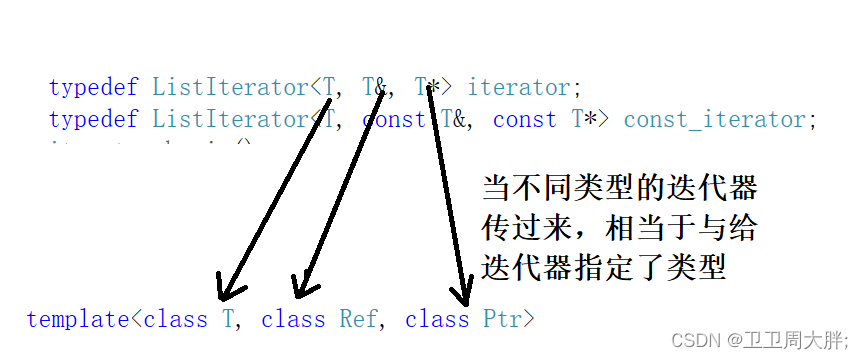
【C++】STL中List的基本功能的模拟实现
前言:在前面学习了STL中list的使用方法,现在我们就进一步的讲解List的一些基本功能的模拟实现,这一讲博主认为是最近比较难的一个地方,各位一起加油。 💖 博主CSDN主页:卫卫卫的个人主页 💞 👉 …...

C语言基础——函数
ʕ • ᴥ • ʔ づ♡ど 🎉 欢迎点赞支持🎉 个人主页:励志不掉头发的内向程序员; 专栏主页:C语言基础; 文章目录 前言 一、函数的概念 二、库函数 2.1 库函数和头文件 2.2 库函数的使用/…...
《精通ChatGPT:从入门到大师的Prompt指南》第1章:认识ChatGPT
第1章:认识ChatGPT 1.1 ChatGPT是什么 ChatGPT,全称为Chat Generative Pre-trained Transformer,是由OpenAI开发的一种先进的自然语言处理模型。它利用了深度学习中的一种技术——Transformer架构,来生成类人文本。ChatGPT通过对…...

智慧视觉怎么识别视频?智慧机器视觉是通过什么步骤识别视频的?
智慧视觉功能怎么识别视频?智慧视觉是搭载在智能设备比如手机、AI盒子、机器视觉系统上的一个应用程序或特性,采用计算机视觉和人工智能的技术来识别图像或视频中的内容。如果想了解视频识别,就要明白智慧视觉功能会涉及的以下几个关键步骤和…...

NineData蔡冬者参与编写墨天轮《2023年中国数据库行业年度分析报告》正式发布!
为明晰发展脉络,把握未来趋势,墨天轮于5月29日正式发布 《2023年中国数据库年度行业分析报告》。该报告由墨天轮联合业界专家学者共同编写,共330页,旨在梳理和洞察中国数据库行业的发展趋势、技术创新、市场动态以及面临的挑战&am…...

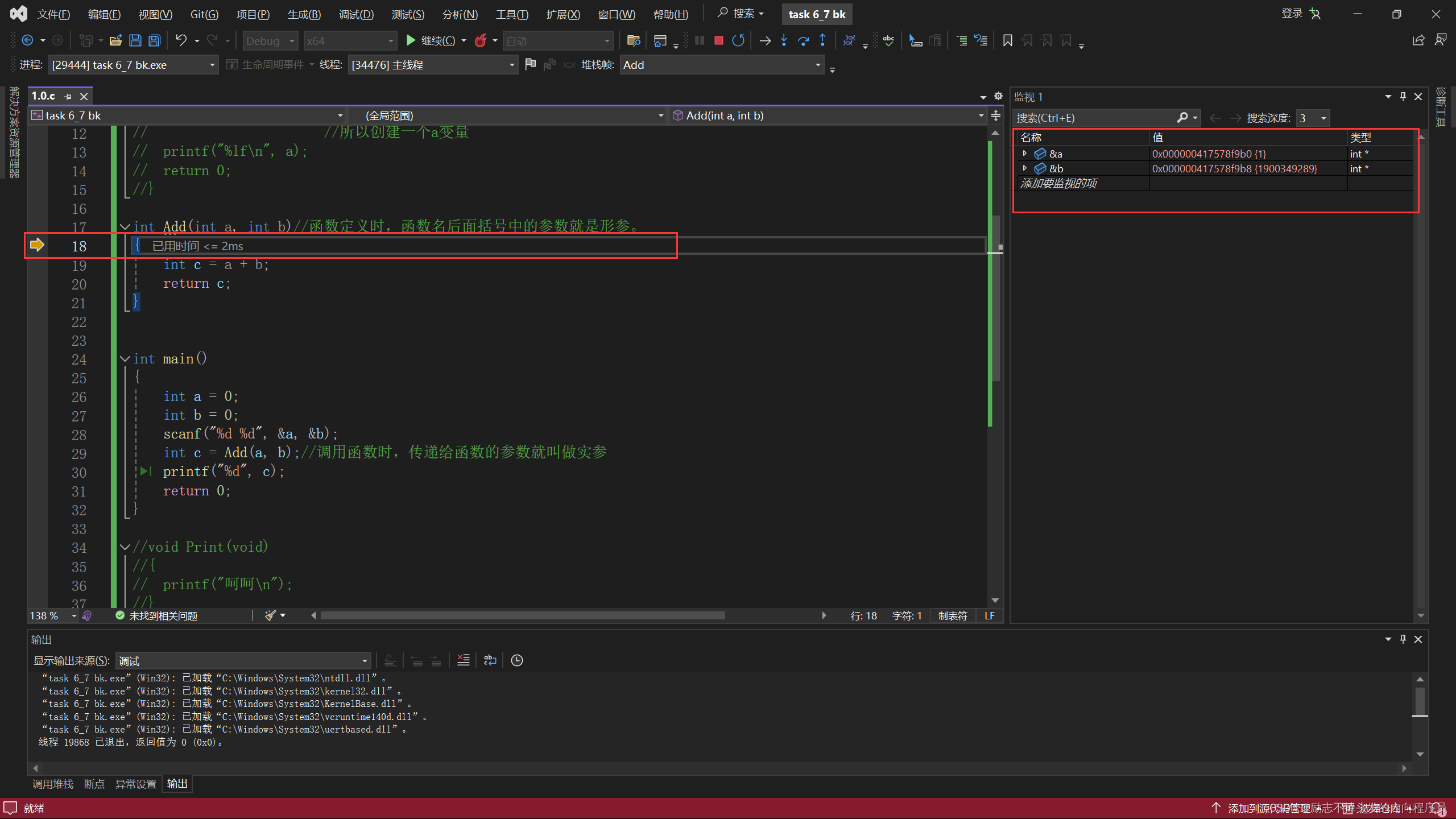
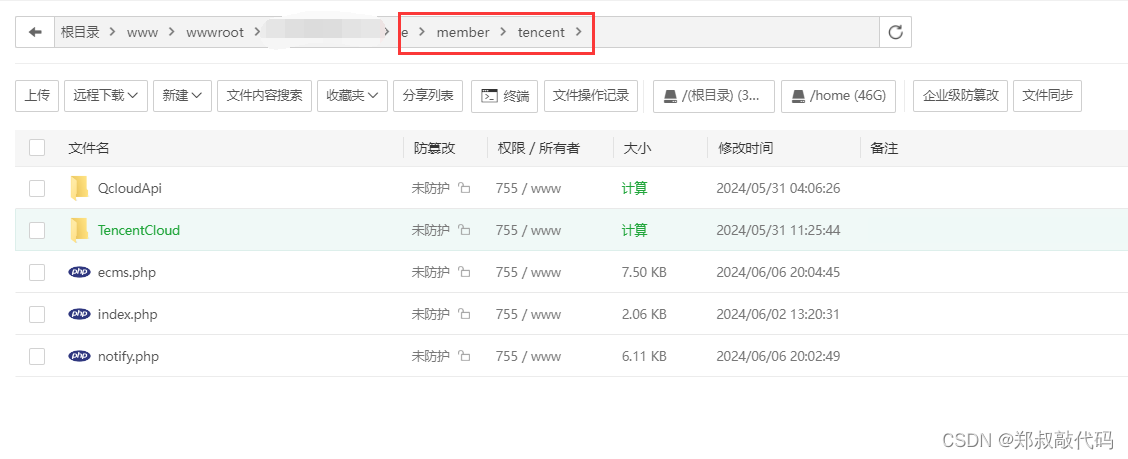
帝国cms接入腾讯云人脸识别认证代码
利用帝国cms在做一些会员系统的时候,需要做人脸识别认证,之前接入了某api接口,发现身份证识别率真的低,还好充值的少,否则要出问题,后来发现会员注册率降低了不少,最终还是决定使用腾讯云的人脸…...

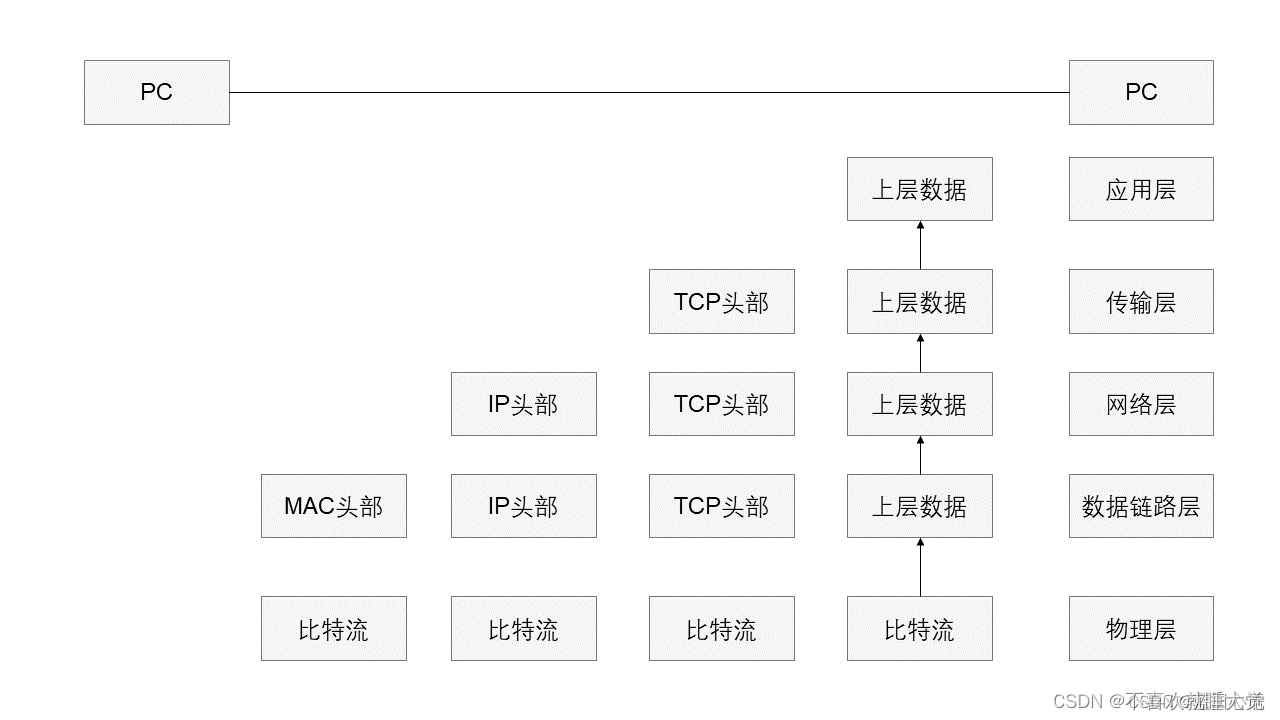
计算机网络-OSI七层参考模型与数据封装
目录 一、网络 1、网络的定义 2、网络的分类 3、网络的作用 4、网络的数据传输方式 5、网络的数据通讯方式 二、OSI七层参考模型 1、网络参考模型定义 2、分层的意义 3、分层与功能 4、TCP\IP五层模型 三、参考模型的协议 1、物理层 2、数据链路层 3、网络层 4…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...

Canal环境搭建并实现和ES数据同步
作者:田超凡 日期:2025年6月7日 Canal安装,启动端口11111、8082: 安装canal-deployer服务端: https://github.com/alibaba/canal/releases/1.1.7/canal.deployer-1.1.7.tar.gz cd /opt/homebrew/etc mkdir canal…...

【技巧】dify前端源代码修改第一弹-增加tab页
回到目录 【技巧】dify前端源代码修改第一弹-增加tab页 尝试修改dify的前端源代码,在知识库增加一个tab页"HELLO WORLD",完成后的效果如下 [gif01] 1. 前端代码进入调试模式 参考 【部署】win10的wsl环境下启动dify的web前端服务 启动调试…...

npm安装electron下载太慢,导致报错
npm安装electron下载太慢,导致报错 背景 想学习electron框架做个桌面应用,卡在了安装依赖(无语了)。。。一开始以为node版本或者npm版本太低问题,调整版本后还是报错。偶尔执行install命令后,可以开始下载…...
:处理原始数据命令)
ffmpeg(三):处理原始数据命令
FFmpeg 可以直接处理原始音频和视频数据(Raw PCM、YUV 等),常见场景包括: 将原始 YUV 图像编码为 H.264 视频将 PCM 音频编码为 AAC 或 MP3对原始音视频数据进行封装(如封装为 MP4、TS) 处理原始 YUV 视频…...
