【HarmonyOS4学习笔记】《HarmonyOS4+NEXT星河版入门到企业级实战教程》课程学习笔记(十三)
课程地址: 黑马程序员HarmonyOS4+NEXT星河版入门到企业级实战教程,一套精通鸿蒙应用开发
(本篇笔记对应课程第 20 - 21节)
P20《19.ArkUI-属性动画和显式动画》

本节先来学习属性动画和显式动画:
在代码中定义动画,我们只需要定义好动画的起始状态和终止状态,ArkUI就会自动帮我们填充中间的动画状态,如下定义起始状态和终止状态:

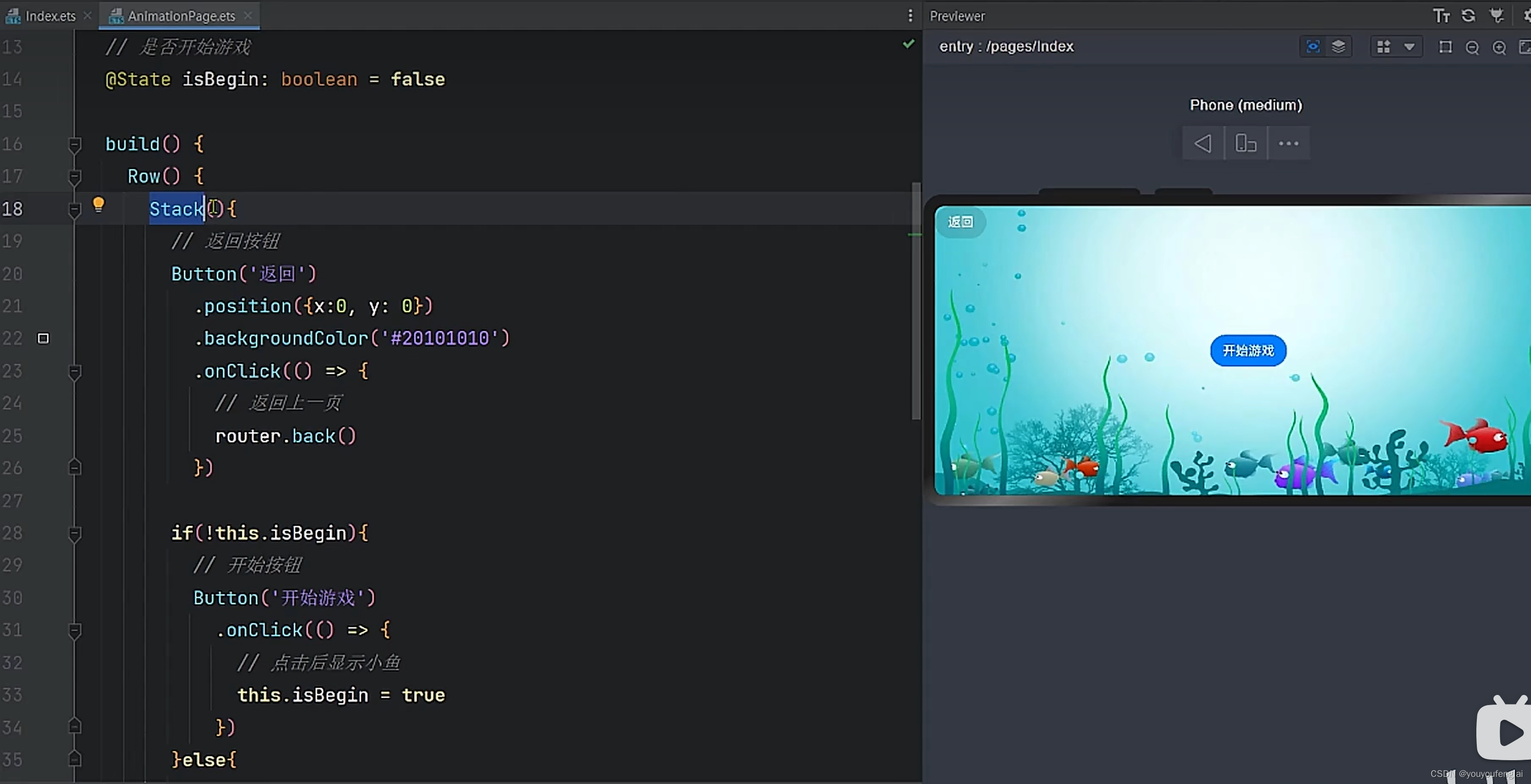
1、属性动画:属性动画 animation() 需要注意:
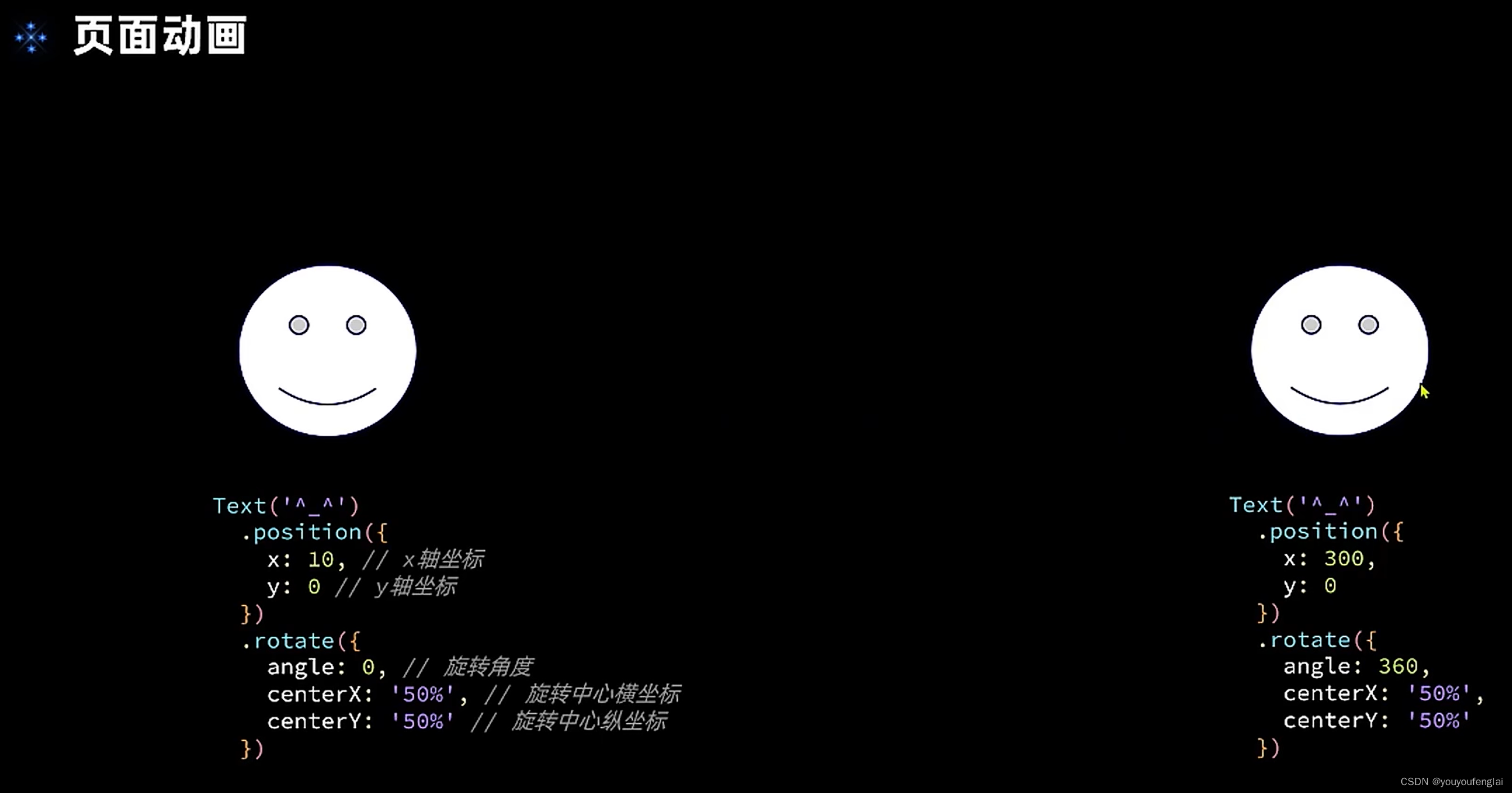
(1)animation() 属性方法必须写在需要设置动画效果的样式语句之后,如下图animation()属性方法需要写在 position() 与 rotate() 之后,否则会没有效果;
(2)animation() 属性方法只会对一些特定的属性生效,如 width、height、opacity、backgroundColor、scale、rotate、translate 等属性;
(3)animation() 属性方法需要传递的参数如下:

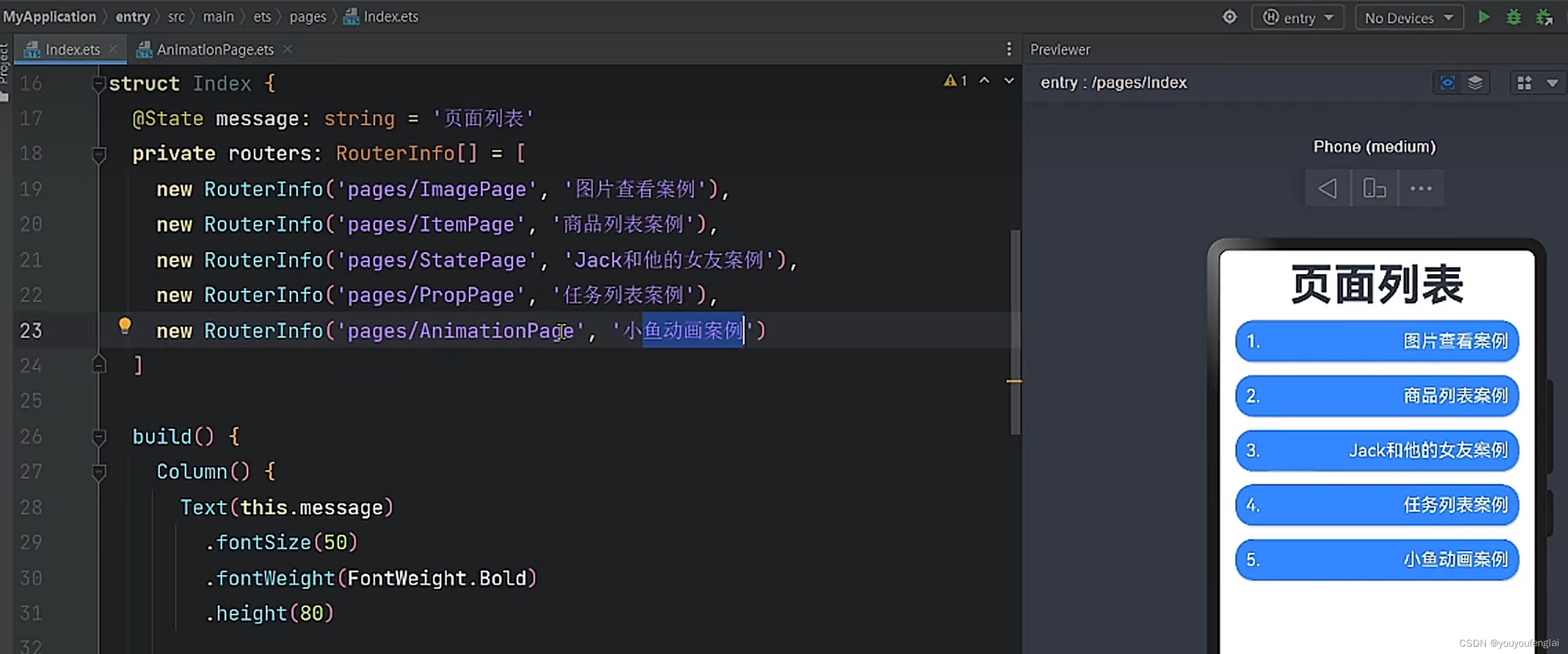
下面来做一个“小鱼动画”的案例:添加一个“小鱼动画”的页面。

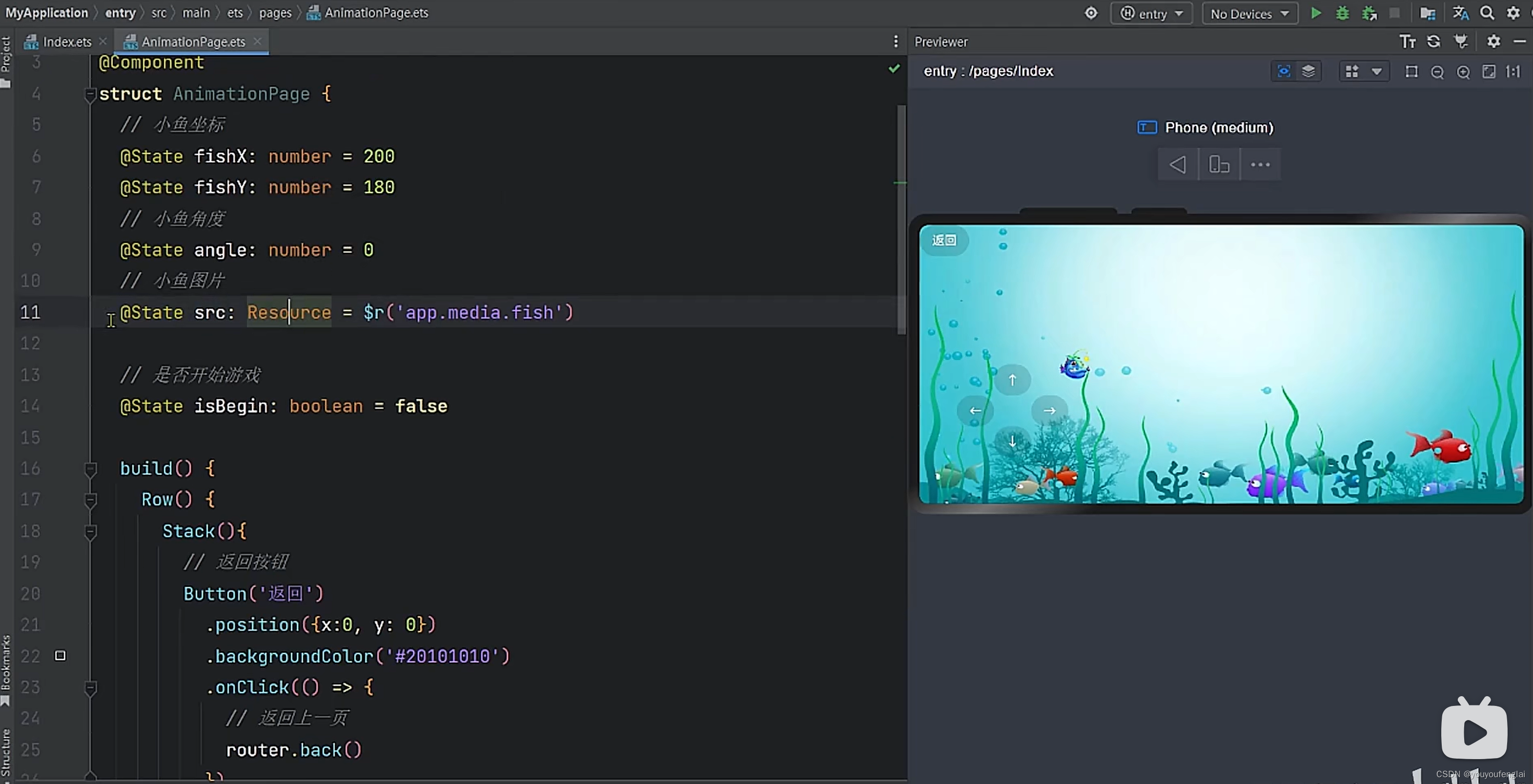
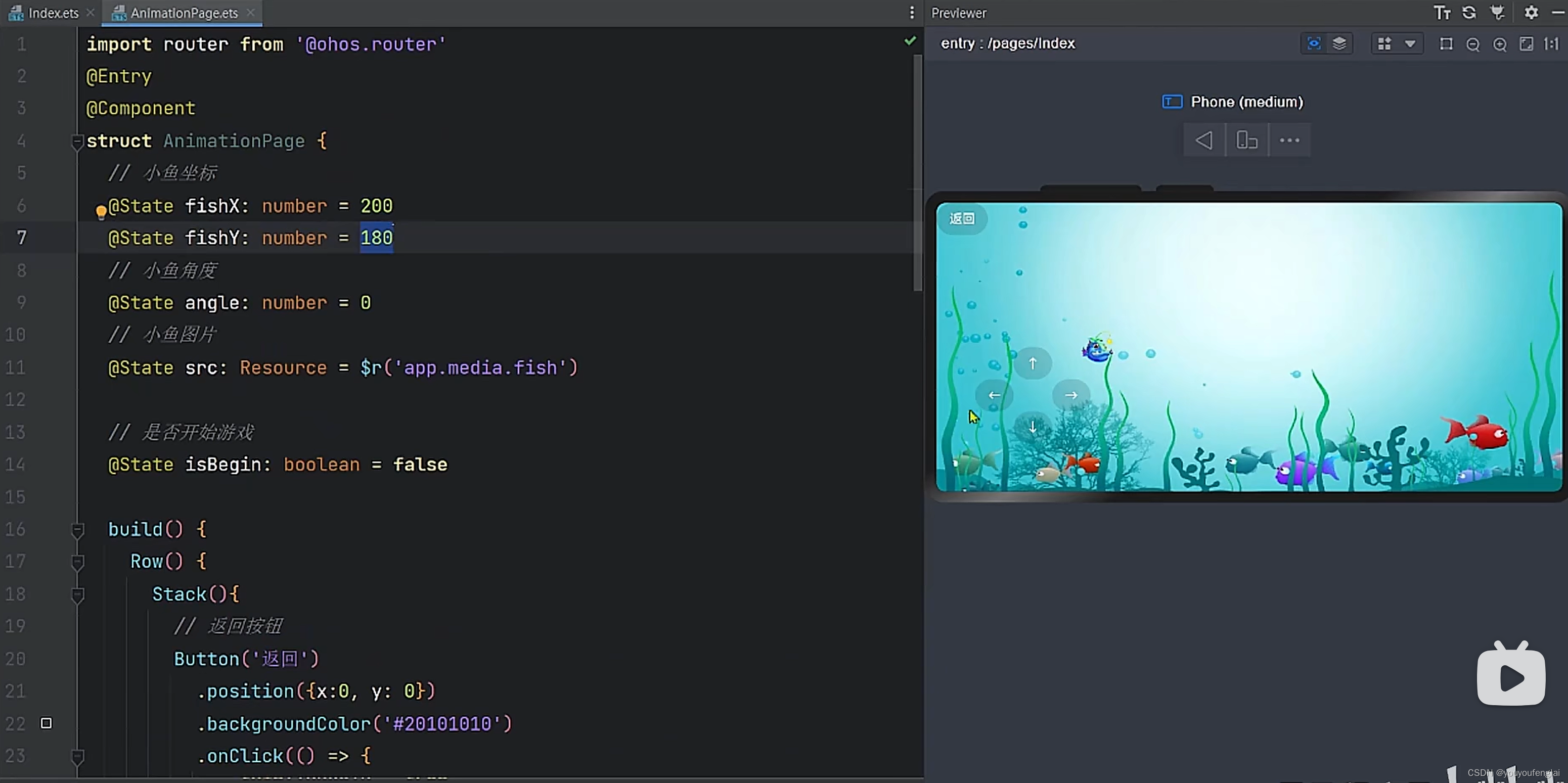
页面静态代码与效果如下:




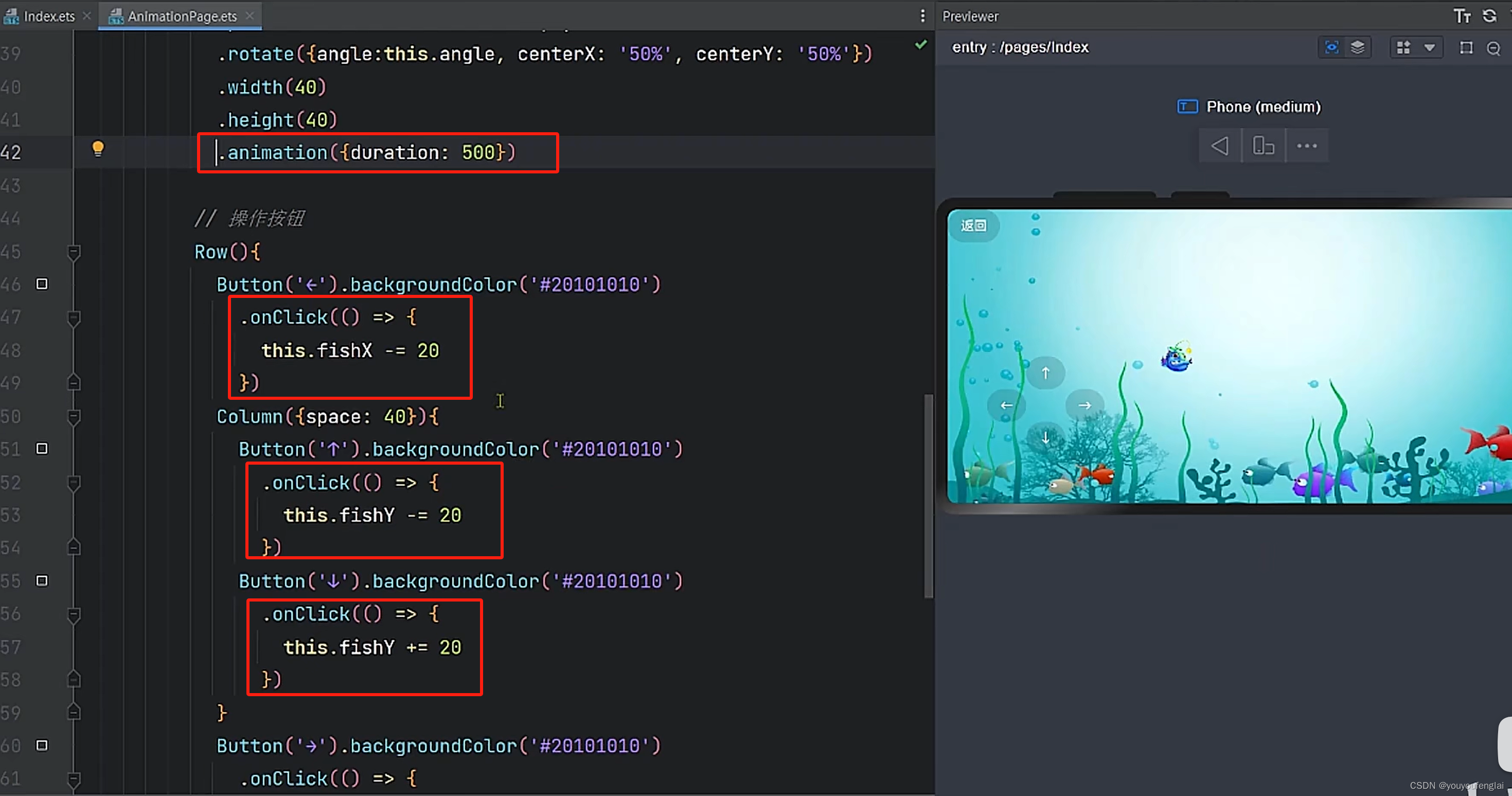
用 animation() 属性动画的方式给小鱼图片添加动画效果,同时添加方向键控制小鱼坐标位置语句:

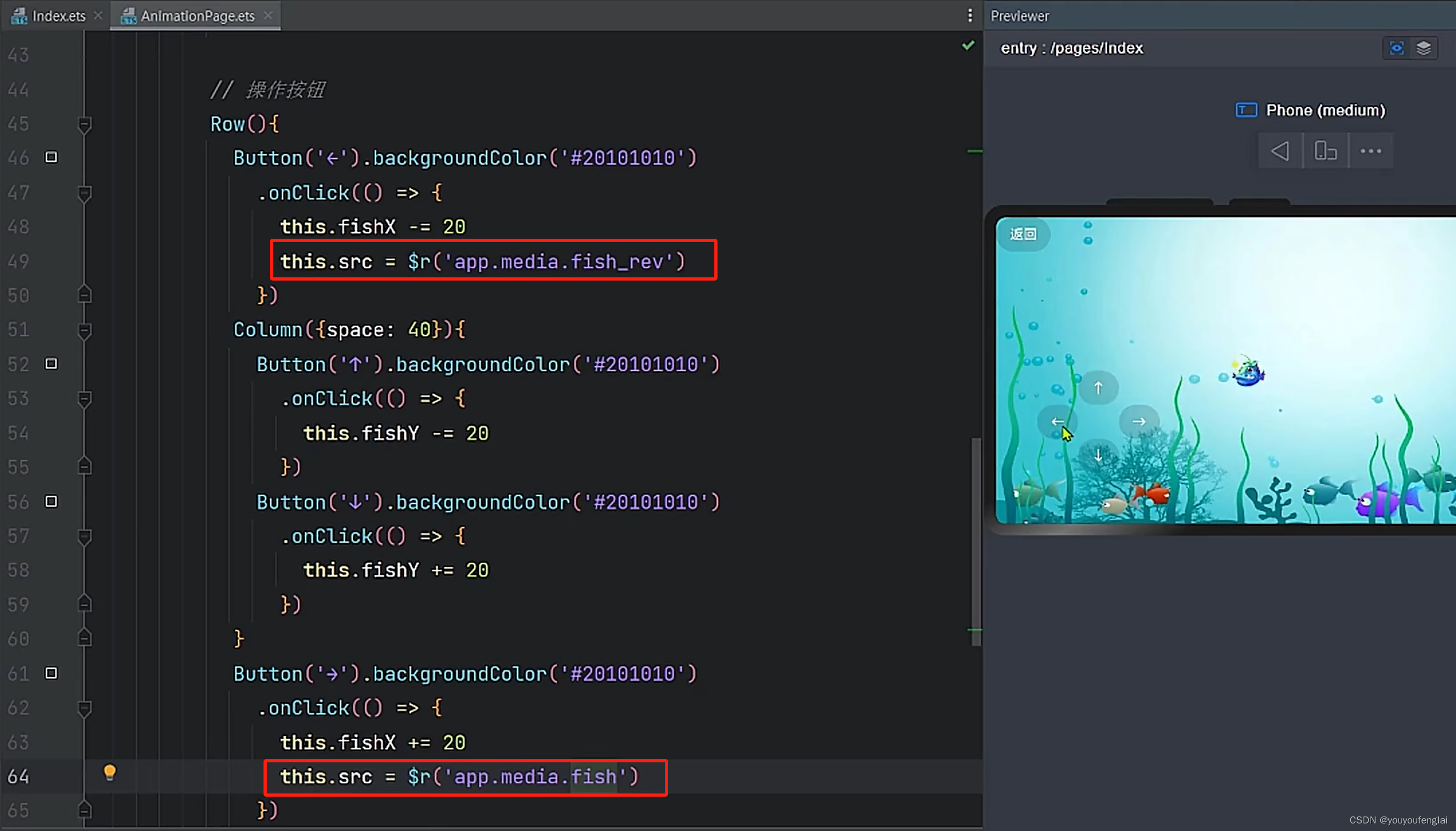
向左和向右时切换图片以保证小鱼头部朝前:

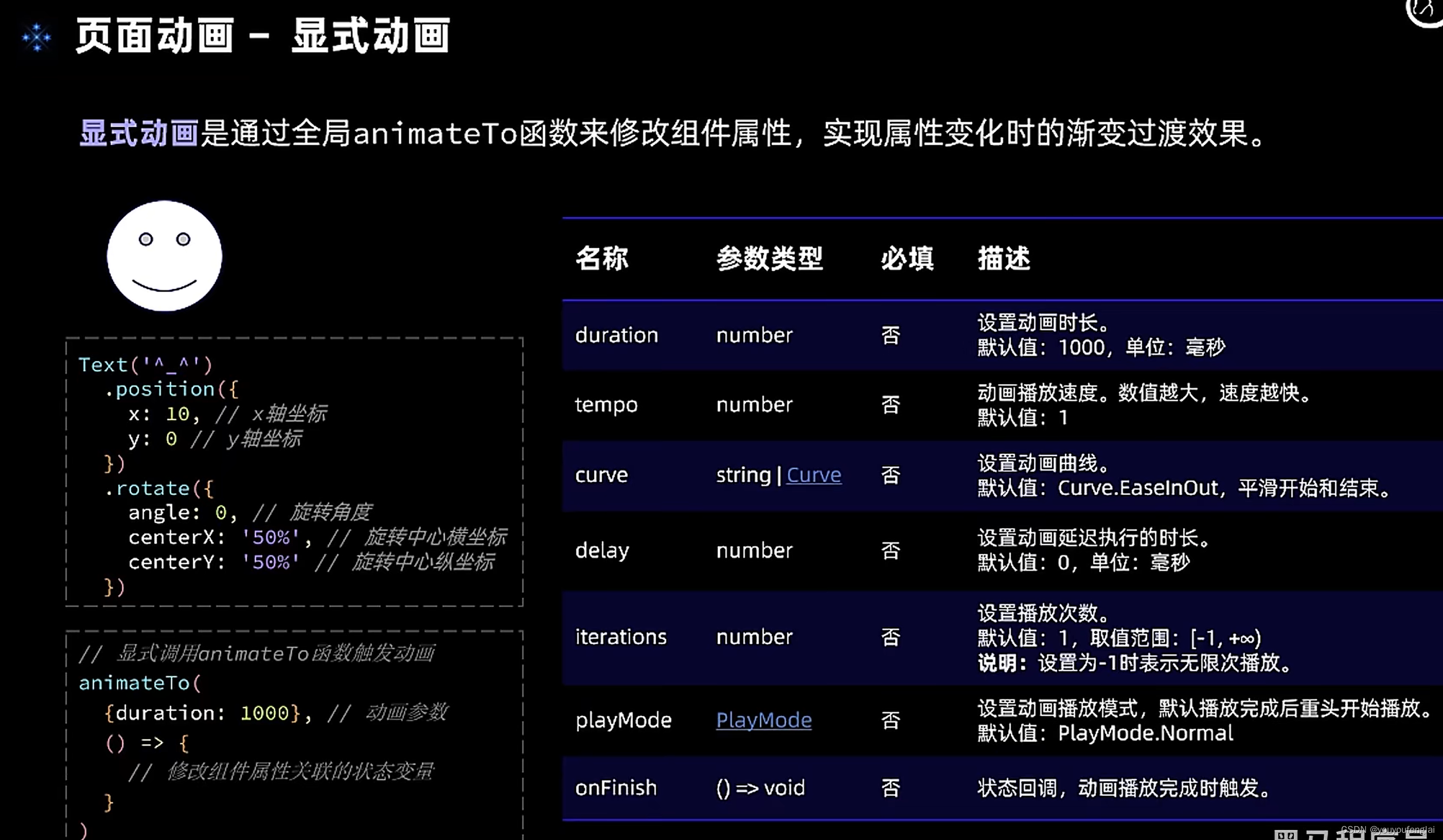
2、显式动画:通过全局 animateTo() 函数修改组件属性

在小鱼案例中使用全局 animateTo() 函数实现动画效果:animateTo() 是一个全局函数,可以直接调用:

总结:
本节主要讲了两种实现动画的方式:
1、属性动画:调用属性方法 animation()
2、显式动画:调用全局公共方法 animateTo()
第二种方式用得更普遍。
实践:
实践遇到的问题如下:
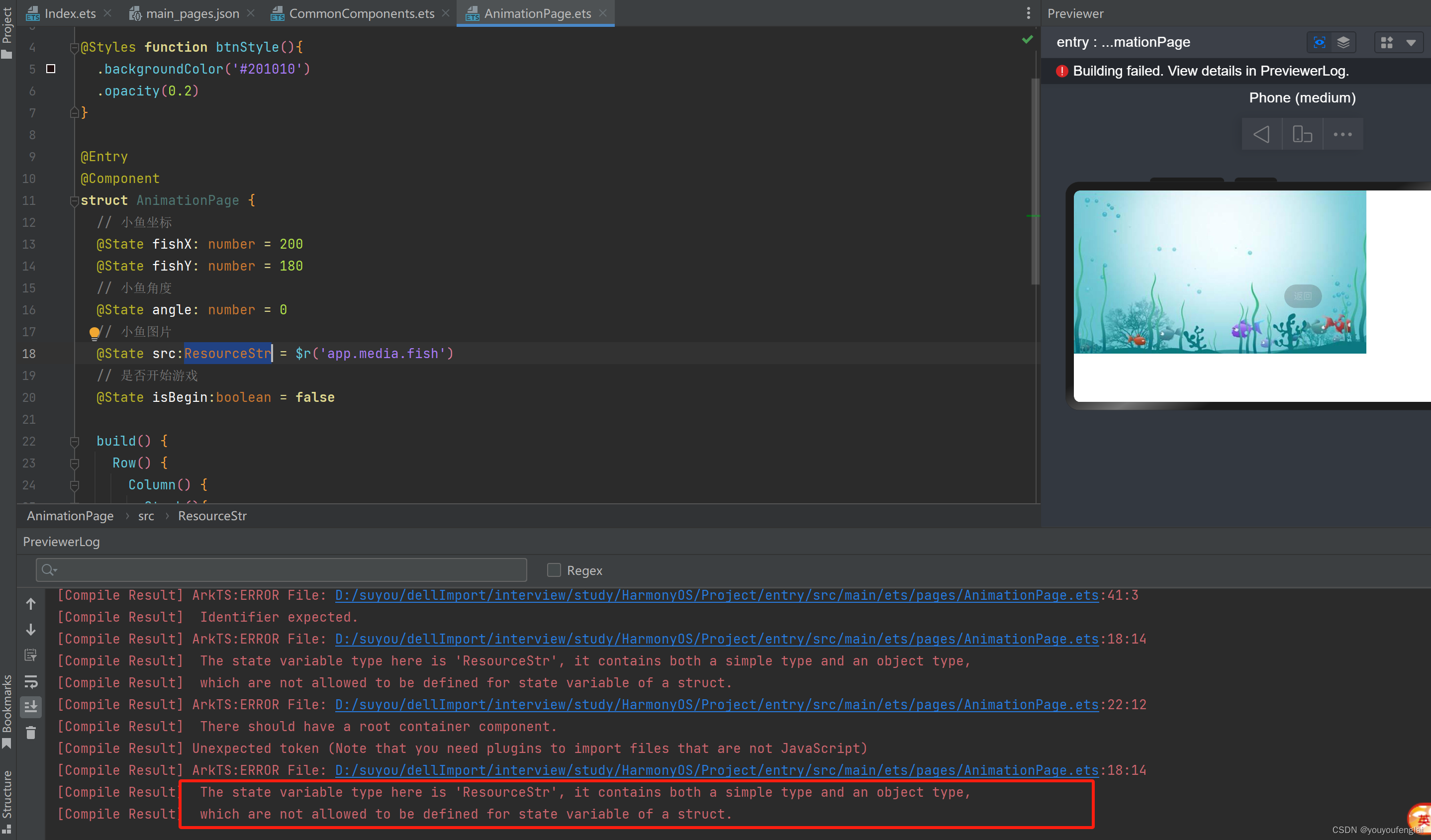
1、报错,仔细观察发现老师定义的小鱼图片src变量类型是 Resource,不是 ResourceSrc。改为 Resource后报错消失:

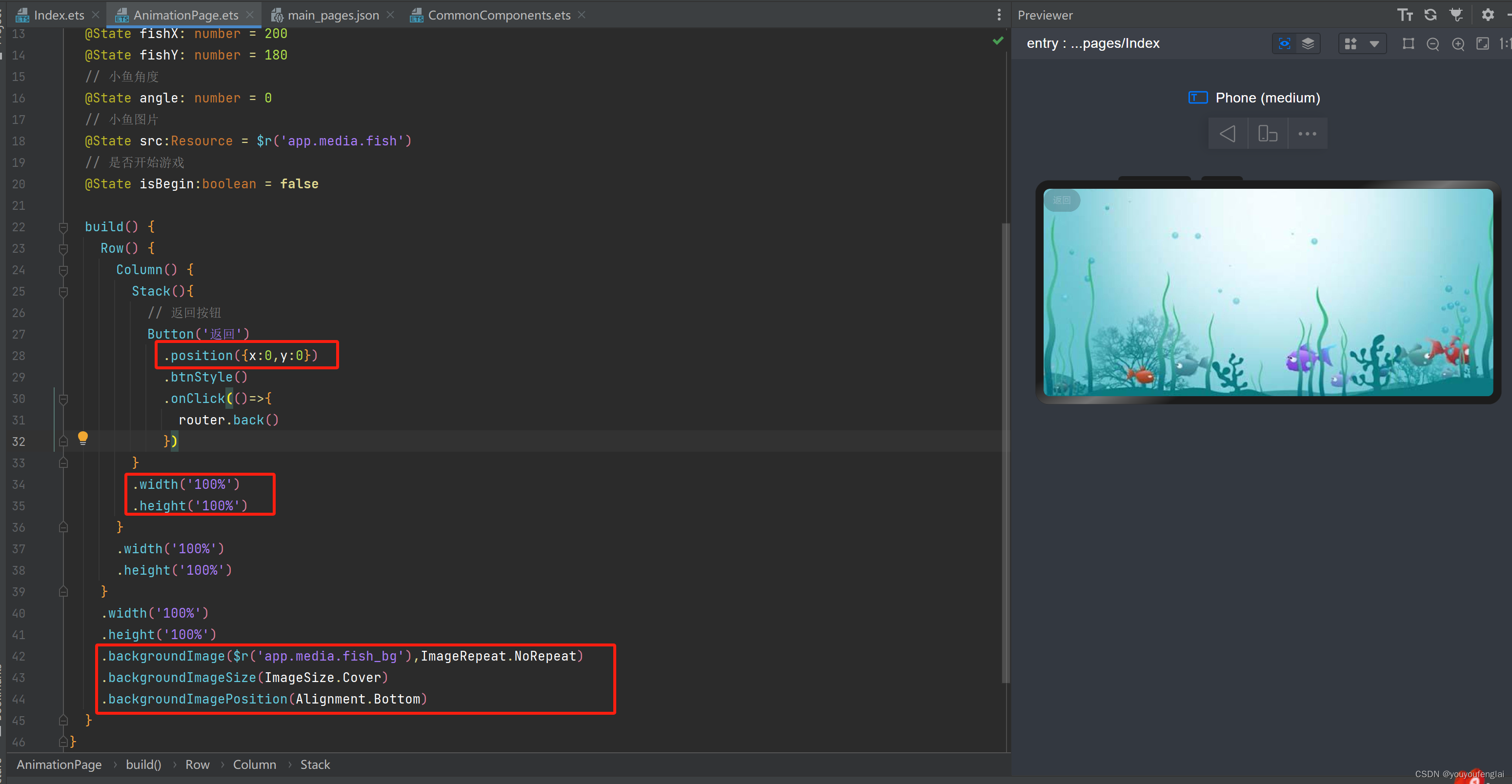
2、设置背景图大小与位置,尝试了几个相关属性:

通用属性文档查询:通用属性文档
https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V2/ts-universal-attributes-opacity-0000001427902432-V2
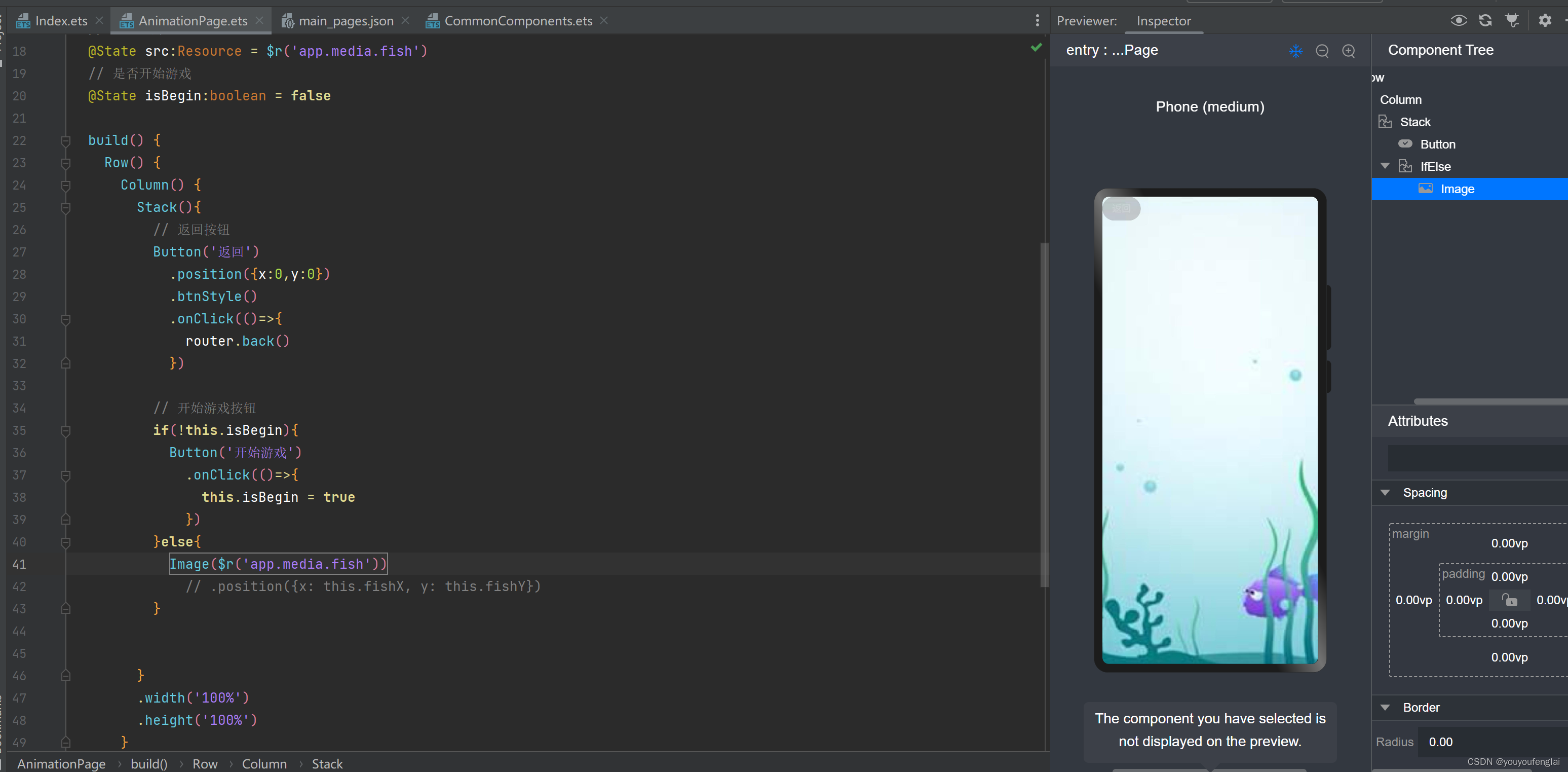
3、“The component you have selected is not displayed on the preview” 小鱼图片不显示,原因不明。更换webp格式图片为png格式图片,可以显示了。但之前案例中我使用过webp格式图片,显示正常。这里这个问题暂时不明白什么原因。

4、这个问题也很奇葩:animation() 对小鱼位置变化添加不上动画效果,只对向左和向右时切换小鱼图片src可以添加上动画效果。原因暂时没弄明白。

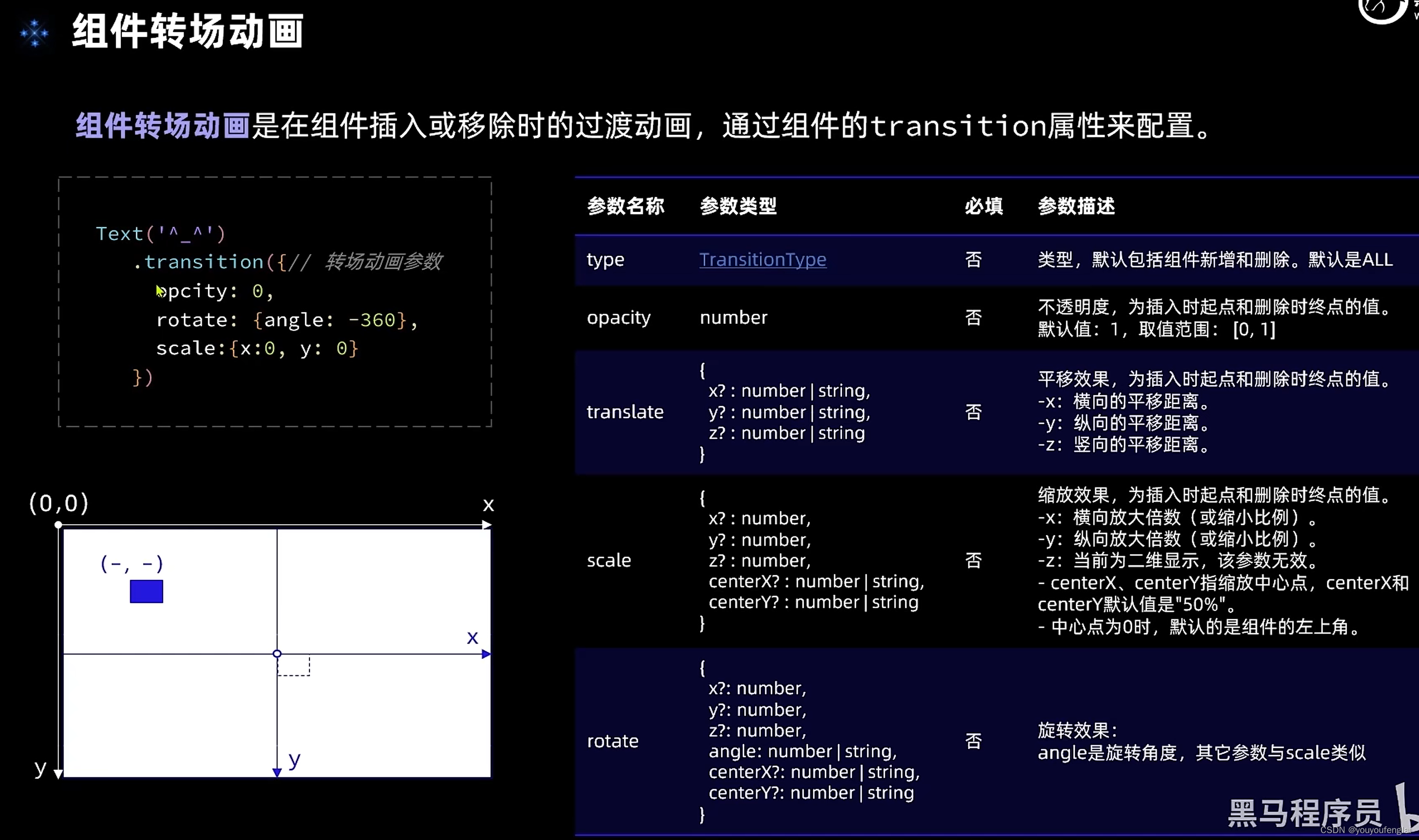
P21《20.ArkUI-组件转场动画》

想让组件具有插入或移除时的转场效果,就需要让组件有插入和移除的情景,比如条件渲染组件:

使用转场动画给小鱼添加动画效果:
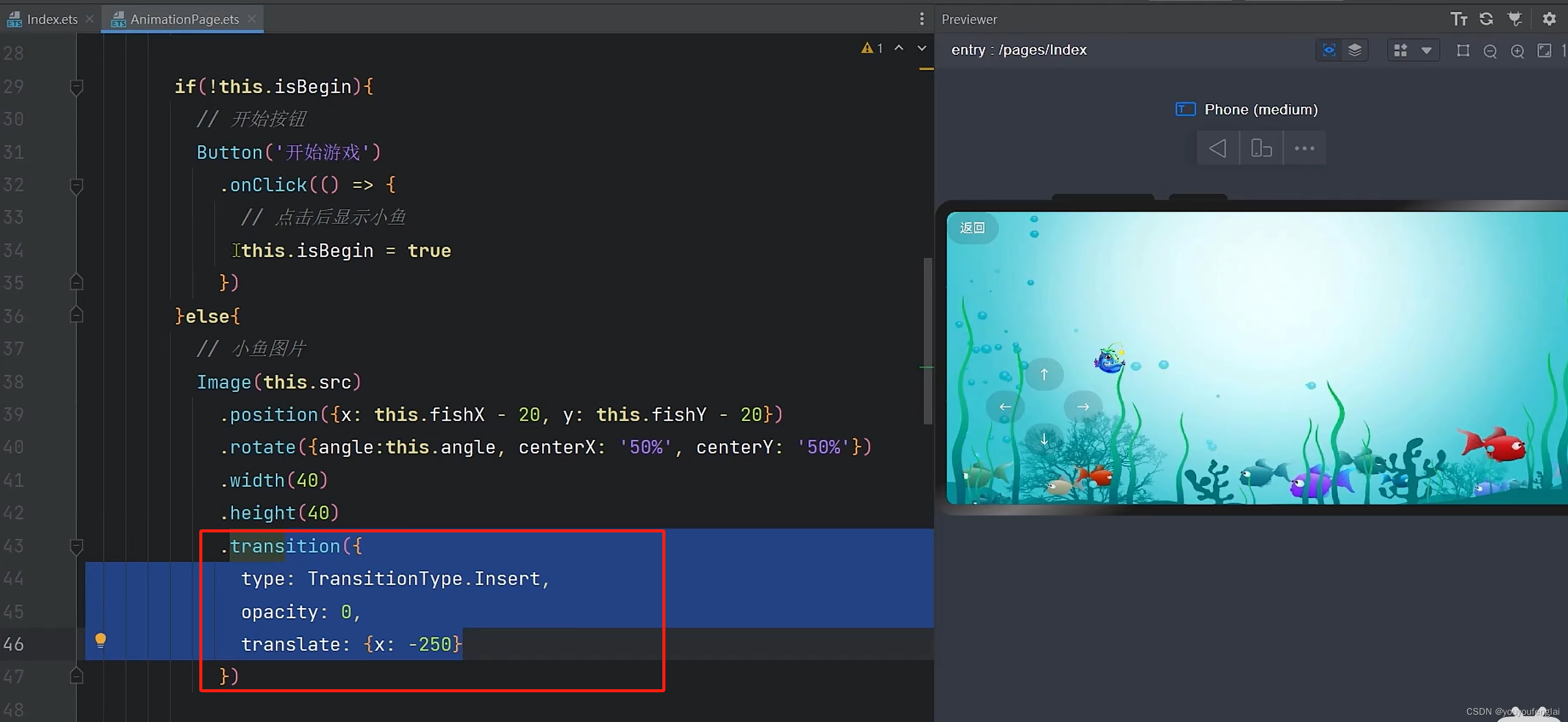
1、第一步:给小鱼图片添加 transition() 入场动画效果:

第二步:在小鱼图片组件显示时添加 animateTo 函数控制:

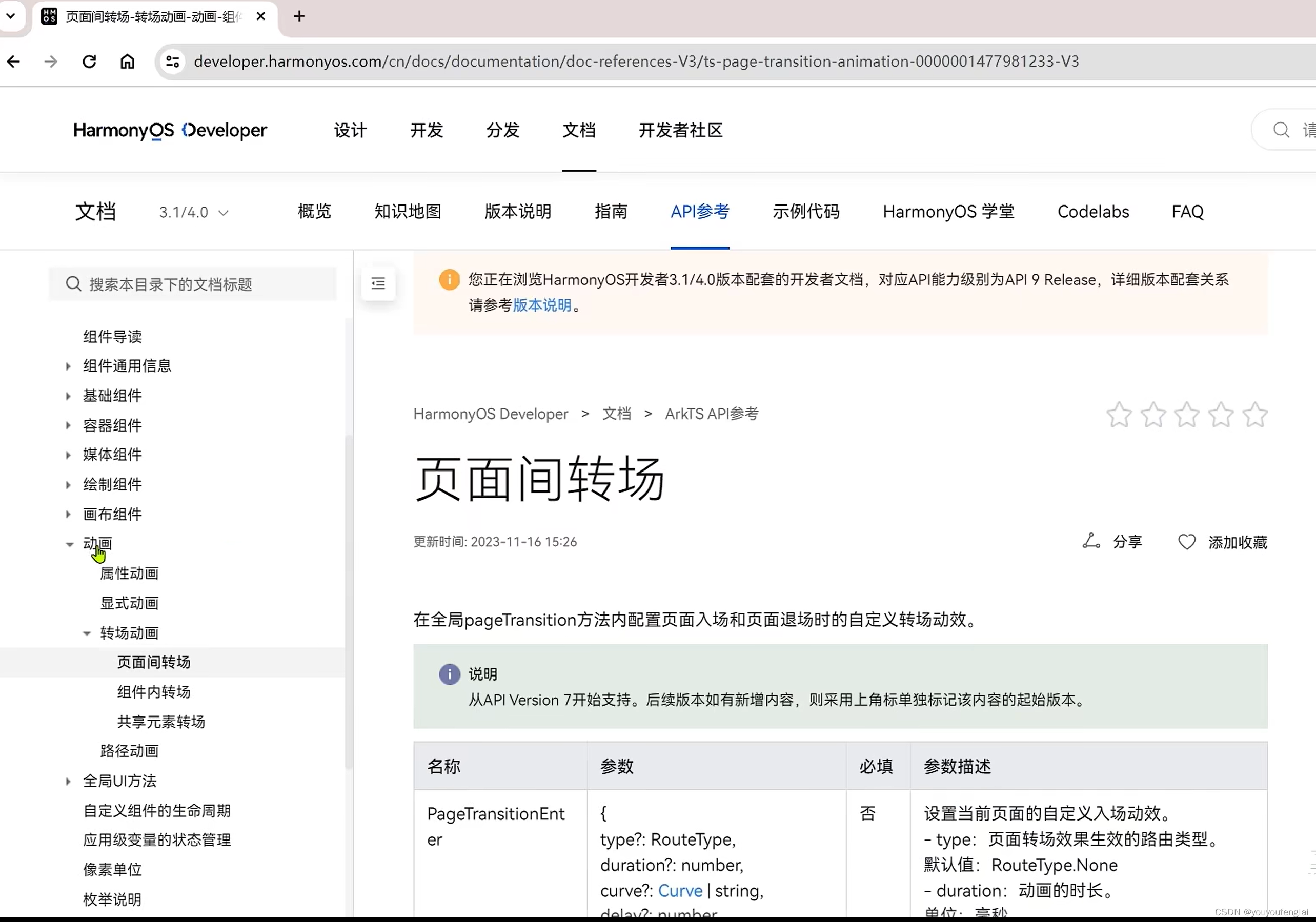
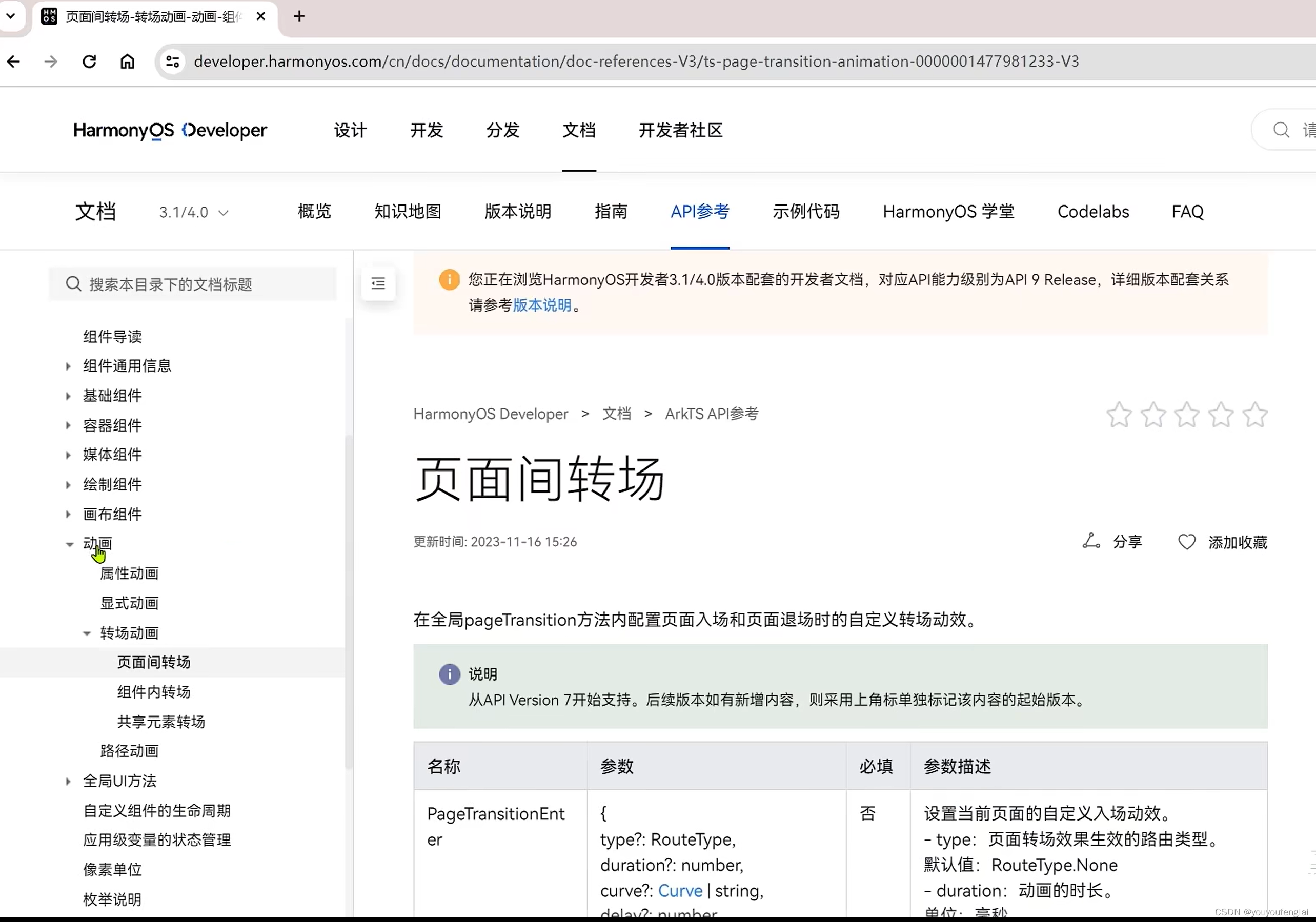
页面间的转场动画效果可以查看官方文档:

实践:
本节实践代码:
import router from '@ohos.router'@Styles function btnStyle(){.backgroundColor('rgba(0,0,0,0.2)')
}@Entry
@Component
struct AnimationPage {// 小鱼坐标@State fishX: number = 200@State fishY: number = 180// 小鱼角度@State angle: number = 0// 小鱼图片@State src:Resource = $r('app.media.fish')// 是否开始游戏@State isBegin:boolean = falsebuild() {Row() {Column() {Stack(){// 返回按钮Button('返回').position({x:0,y:0}).btnStyle().onClick(()=>{router.back()})// 开始游戏按钮if(!this.isBegin){Button('开始游戏').onClick(()=>{animateTo({duration:1000},()=>{this.isBegin = true})})}else{// 小鱼图片Image(this.src).width('80').position({x: this.fishX - 40, y: this.fishY - 40})// .animation({duration:500, tempo:1}).transition({type:TransitionType.Insert,opacity:0,translate:{x: -200}})}// 操作按钮Row(){Button('←').btnStyle().type(ButtonType.Circle).onClick(()=>{animateTo({ duration:500 },()=>{this.src = $r('app.media.fish_left')this.fishX -= 40})})Column({space:20}){Button('↑').btnStyle().type(ButtonType.Circle).onClick(()=>{animateTo({duration:500},()=>{this.fishY -= 40})})Button('↓').btnStyle().type(ButtonType.Circle).onClick(()=>{animateTo({duration:500},()=>{this.fishY += 40})})}Button('→').btnStyle().type(ButtonType.Circle).onClick(()=>{animateTo({ duration:500 },()=>{this.src = $r('app.media.fish')this.fishX += 40})})}.width(120).position({x:10,y:250}).justifyContent(FlexAlign.Center)}.width('100%').height('100%')}.width('100%').height('100%')}.width('100%').height('100%').backgroundImage($r('app.media.fish_bg'),ImageRepeat.NoRepeat).backgroundImageSize(ImageSize.Cover).backgroundImagePosition(Alignment.Bottom)}
}
相关文章:

【HarmonyOS4学习笔记】《HarmonyOS4+NEXT星河版入门到企业级实战教程》课程学习笔记(十三)
课程地址: 黑马程序员HarmonyOS4NEXT星河版入门到企业级实战教程,一套精通鸿蒙应用开发 (本篇笔记对应课程第 20 - 21节) P20《19.ArkUI-属性动画和显式动画》 本节先来学习属性动画和显式动画: 在代码中定义动画&am…...

企业建站响应式网站建设平台版源码系统 海量模版可选择 带完整的安装代码以及搭建教程
系统概述 企业建站响应式网站建设平台版源码系统是一款集创新性、实用性和便捷性于一体的建站解决方案。它旨在为用户提供一站式的网站建设服务,无论你是新手还是经验丰富的开发者,都能通过该系统轻松实现网站的构建与部署。 该系统采用先进的技术架构…...

在 VSCode 中搭建 Flutter 开发环境并运行项目
要在 Visual Studio Code (VSCode) 中运行 Flutter 项目并启动虚拟机(例如 Android Emulator),可以按照以下步骤进行设置和操作: 一、安装 Flutter 和 Dart 插件 安装 Flutter SDK: 前往 Flutter 官网 下载并安装 Flu…...

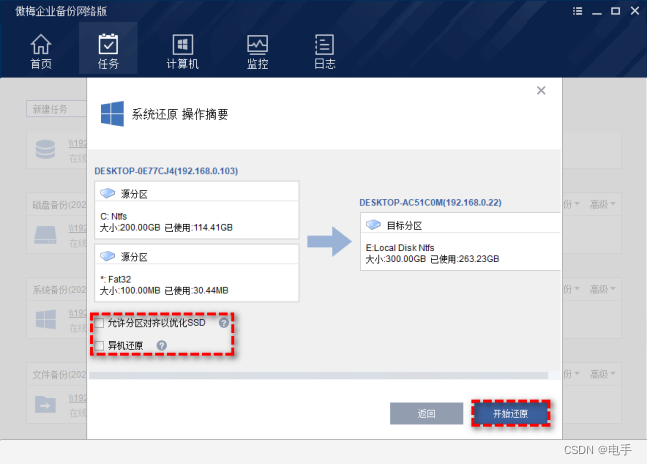
如何执行VMware P2V迁移|VMware Converter和替代方案
VMware中的P2V是什么? 我们常说的VMware P2V其实指的就是“物理到虚拟”,将工作负载从物理机器转换或迁移到虚拟机(VM)的过程,能够使您无需从头开始费力地创建和配置新虚拟机。 就像您可以使用Disk2vhd执行Hyper-V物理…...

03-3.2.3 队列的链式存储的实现
👋 Hi, I’m Beast Cheng👀 I’m interested in photography, hiking, landscape…🌱 I’m currently learning python, javascript, kotlin…📫 How to reach me --> 458290771qq.com 喜欢《数据结构》部分笔记的小伙伴可以订…...

Spring AI 第二讲 之 Chat Model API 第八节Anthropic 3 Chat
Anthropic Claude 是一系列基础人工智能模型,可用于各种应用。对于开发人员和企业来说,您可以利用 API 访问,直接在 Anthropic 的人工智能基础架构之上进行构建。 Spring AI 支持用于同步和流式文本生成的 Anthropic 消息 API。 Anthropic …...

【ARM 常见汇编指令学习 6.2 -- ARMv8 汇编指令 SDIV 详细介绍】
文章目录 SDIV指令格式使用示例注意事项总结 SDIV ARMv8 架构中的 SDIV 指令用于执行带符号整数除法操作。这意味着它可以处理负数除法,与 UDIV(执行无符号整数除法)形成对比。SDIV 将两个寄存器中的带符号整数相除,将除法结果存…...

【ArcGIS微课1000例】0113:大地测量要素概述与构建
文章目录 一、大地测量要素描述1. 大地要素的概念2. 大地要素的类型二、创建大地测量要素1. 创建要素类2. 创建大地要素一、大地测量要素描述 1. 大地要素的概念 大地测量要素的测量值考虑了投影空间的固有变形。如果要创建一个空间跨度较大的要素(例如一条横跨大洋的飞行路…...
)
【记录】LangChain+本地模型的文档问答(webUI)
已在notebook测试无误。 包安装 pip install langchain langchain_community transformers InstructorEmbedding sentence_transformers2.2.2 faiss-gpu PyPDF2 streamlit pyngrok gradio fitz frontend 环境变量设置 huggingface连不上无法下载模型,需要设置镜像。…...

Winddow系统下关于Golang使用Cgo的配置
1.配置CGO_ENABLED为1 go env -w CGO_ENABLED1 2.安装gcc环境,否则出现cgo: C compiler "gcc" not found: exec: "gcc": executable file not found in %PATH%错误 安装包:链接:https://pan.baidu.com/s/1sgF9lijqGeP…...

python面向过程与初始面向对象编程
让我们穿越到《龙珠》世界,一起揭开 面向对象编程 的神秘面纱吧。 面向过程编程与面向对象编程 天下第一武道会 选手登记 第 22 届天下第一武道会即将召开,各路武术高手齐聚一堂,其中最受瞩目的,当属卡卡罗特(孙悟…...

vue3 实现自定义指令封装 --- 通俗易懂
1、局部自定义指令 1.1 在<script setup>定义组件内的指令,任何以v开头的驼峰式命名的变量都可以被用作一个自定义指令 <template><div><h3>使用自定义指令</h3><div>########################## start 局部自定义指令</d…...

5.31.15 使用图像到图像转换和 YOLO 技术对先前的乳房 X 光检查结果中的异常进行早期检测和分类
在本研究中,我们研究了基于 You-Only-Look-Once (YOLO) 架构的端到端融合模型的有效性,该模型可同时检测和分类数字乳房 X 光检查中的可疑乳腺病变。包括四类病例:肿块、钙化、结构扭曲和正常,这些病例来自包含 413 个病例的私人数…...

题解web
1.[LitCTF 2023]Follow me and hack me 1)进入题目环境,提示get传参,post传参 2)看看源码,也没啥 3)直接用hackbar,传入对应参数即可得到FLAG 3)但是扫描出来它后端还有东西&#x…...

在keil5中打开keil4工程的方法
文章目录 1. 打开文件 2. 安装旧版本包 3. 在keil4中打开keil5工程 1. 打开文件 在keil5 MDK的环境下,打开keil4的工程文件,会弹出下图所示的窗口: 参考官网的解释这两个方法分别为: 1. 使用MDK 版本 4 Legacy Pack时&#x…...

【代码随想录算法训练营第37期 第二十四天 | LeetCode77. 组合】
代码随想录算法训练营第37期 第二十四天 | LeetCode77. 组合 一、77. 组合 解题代码C: class Solution { private:vector<vector<int>> result;vector<int> path;void backtracking(int n, int k, int startIndex){if(path.size() k){result.p…...

探索Linux中的`tree`命令:目录结构的可视化利器
探索Linux中的tree命令:目录结构的可视化利器 在Linux系统中,管理文件和目录结构是一项日常任务。当我们需要快速查看目录的层次结构时,tree命令无疑是一个强大而直观的工具。本文将详细介绍tree命令的功能、用法以及一些实用的选项。 一、…...

ES 面试手册
Elasticsearch是什么? Elasticsearch是一个基于Lucene的搜索和分析引擎,它提供了一个分布式、多租户能力的全文搜索引擎,具有HTTP Web界面和无模式JSON文档。 Elasticsearch中的倒排索引是什么? 倒排索引是搜索引擎的核心结构&a…...

Mybatis缓存的生命周期、使用的特殊情况
以下场景均在Spring Boot程序中,并非手动创建SqlSession使用。 在回答这个问题之前,我们先来回顾一下,Mybatis的一级二级缓存是啥。 一级二级缓存 是什么 一级缓存(本地缓存):一级缓存是SqlSession级别的…...

day 37 738.单调递增的数字
738. 单调递增的数字 当且仅当每个相邻位数上的数字 x 和 y 满足 x < y 时,我们称这个整数是单调递增的。 给定一个整数 n ,返回 小于或等于 n 的最大数字,且数字呈 单调递增 。 示例 1: 输入: n 10 输出: 9示例 2: 输入: n 1234 输…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

基于开源AI智能名片链动2 + 1模式S2B2C商城小程序的沉浸式体验营销研究
摘要:在消费市场竞争日益激烈的当下,传统体验营销方式存在诸多局限。本文聚焦开源AI智能名片链动2 1模式S2B2C商城小程序,探讨其在沉浸式体验营销中的应用。通过对比传统品鉴、工厂参观等初级体验方式,分析沉浸式体验的优势与价值…...
