Chrome DevTools解密:成为前端调试大师的终极攻略
Chrome DevTools是一套内置于Google Chrome浏览器中的开发者工具,它允许开发者对网页进行调试、分析和优化。本文将全面介绍DevTools的功能、使用方法以及注意事项,帮助开发者更好地利用这些工具来提升开发效率和网页性能。

一、简介
1. DevTools是什么?
Chrome DevTools是一组功能强大的工具,它集成在Chrome浏览器中,提供了实时编辑、调试和分析网站的能力。DevTools不仅可以用来调试代码,还可以分析网络性能、优化页面加载速度、模拟移动设备环境等。
2. DevTools的主要功能
- 元素面板:查看和编辑页面上的HTML和CSS。
- 控制台面板:记录JavaScript的输出并作为shell来执行JavaScript命令。
- 源代码面板:查看和调试JavaScript代码。
- 网络面板:检查网络请求的详细信息。
- 性能面板:分析页面的运行时性能。
- 内存面板:分析页面的内存使用情况。
- 安全面板:检测混合内容问题。
- 审计面板:分析页面的性能和可用性问题。
二、基本操作
1. 打开DevTools
- 右键点击:在页面上右键点击,选择“检查”(Inspect)。
- 快捷键:使用
Ctrl+Shift+I(Windows)或Cmd+Opt+I(Mac)打开DevTools。 - 菜单:点击浏览器右上角的三个点,选择“更多工具”(More tools),然后选择“开发者工具”(Developer tools)。
2. DevTools界面概述
DevTools界面分为几大板块,每个板块都有其特定功能,可以通过点击顶部的标签来切换不同的面板。

三、核心功能详解
1. 元素面板(Elements)
- 作用:查看和编辑页面的HTML和CSS。
- 使用方法:点击“元素”(Elements)标签,选中页面上的元素,即可查看或修改其HTML结构和CSS样式。
2. 控制台面板(Console)
- 作用:执行JavaScript代码,查看JavaScript的输出信息。
- 使用方法:在控制台输入JavaScript代码,按回车执行。同时,控制台也会显示页面运行过程中的日志信息。
3. 源代码面板(Sources)
- 作用:查看和调试JavaScript源代码。
- 使用方法:选择“源代码”(Sources)标签,在左侧文件导航栏中找到需要调试的JavaScript文件,点击行号设置断点,即可进行调试。
4. 网络面板(Network)
- 作用:分析网页加载过程中的网络请求。
- 使用方法:切换到“网络”(Network)标签,重新刷新页面,即可看到所有网络请求的详细信息,包括请求头、响应头、加载时间等。
5. 性能面板(Performance)
- 作用:记录和分析网页的运行时性能。
- 使用方法:选择“性能”(Performance)标签,点击“记录”(Record)按钮,然后在网页上进行操作,结束后点击停止记录。DevTools会提供详细的性能报告。
6. 内存面板(Memory)
- 作用:分析网页的内存使用情况。
- 使用方法:进入“内存”(Memory)标签,使用“垃圾回收”(Garbage collect)按钮可以帮助释放不再使用的内存。通过“快照”(Snapshot)可以查看当前内存的使用情况。
7. 审计面板(Audits)
- 作用:自动化检测网页的性能和最佳实践。
- 使用方法:打开“审计”(Audits)标签,点击“运行审计”(Run audits)按钮,DevTools将自动分析网页并提出优化建议。
四、注意事项
- 实时同步:在DevTools中所做的修改会即时反映在网页上,但关闭DevTools后这些修改不会被保存。
- 网络条件模拟:在网络面板中可以模拟不同的网络条件,如3G、4G等,以测试网页在不同网络速度下的表现。
- 移动设备模拟:DevTools提供了移动设备模拟功能,可以测试网页在移动设备上的显示效果。
- 性能优化:在进行性能分析时,应关注渲染时间和帧速率,这两个指标对于用户感知的流畅度至关重要。
五、结论
Chrome DevTools是前端开发者的强大助手,它不仅能帮助开发者调试代码,还能优化网页性能,提高用户体验。掌握DevTools的使用,对于任何希望提升网页质量和性能的开发者来说都是必要的。通过不断实践和探索,开发者可以更加熟练地运用这些工具来解决实际开发中遇到的问题。
最后插播下,码字不易。更多工作上的技巧和问题,可以直接关注宫中号【追梦好彩头】,每天只需3分钟,为你深入解读不一样的职场视角信息差,帮你在职场道路上加速前进、让你在工作中游刃有余。关注我不迷路,一起见证奇迹时刻

相关文章:

Chrome DevTools解密:成为前端调试大师的终极攻略
Chrome DevTools是一套内置于Google Chrome浏览器中的开发者工具,它允许开发者对网页进行调试、分析和优化。本文将全面介绍DevTools的功能、使用方法以及注意事项,帮助开发者更好地利用这些工具来提升开发效率和网页性能。 一、简介 1. DevTools是什么…...

【python】OpenCV—Cartoonify and Portray
参考来自 使用PythonOpenCV将照片变成卡通照片 文章目录 1 卡通化codecv2.medianBlurcv2.adaptiveThresholdcv2.kmeanscv2.bilateralFilter 2 肖像画cv2.divide 1 卡通化 code import cv2 import numpy as npdef edge_mask(img, line_size, blur_value):gray cv2.cvtColor(…...

制作AI问答机器人:从0到1的完整指南
在数字化转型的浪潮中,企业正追求更高效、智能的客户服务解决方案。AI问答机器人以其快速响应、全天候服务和持续学习的能力,成为了提升客户满意度和加速业务发展的关键工具。本文将深入探讨如何制作一个企业级的AI问答机器人,并强调其功能体…...

mysql 数据库datetime 类型,转换为DO里面的long类型后,只剩下年了,没有了月和日
解决方法也简单: 自定义个一个 Date2LongTypeHandler <resultMap id"BeanResult" type"XXXX.XXXXDO"><result column"gmt_create" property"gmtCreate" jdbcType"DATE" javaType"java.lang.Long&…...

信息系统项目管理师0148:输出(9项目范围管理—9.3规划范围管理—9.3.3输出)
点击查看专栏目录 文章目录 9.3.3 输出 9.3.3 输出 范围管理计划 范围管理计划是项目管理计划的组成部分,描述将如何定义、制定、监督、控制和确认项 目范围。范围管理计划用于指导如下过程和相关工作: ①制定项目范围说明书;②根据详细项目范…...

解决 SQLyog 连接 MySQL 8 连不上和 SQLyog Trial 试用到期的问题
今天发现 SQLyog 突然连不上 MySQL 了,跟之前不一样的地方就是我升级了 MySQL,升级到了 MySQL 8。 原来是因为 MySQL 8 引入了新的密码验证机制。在 MySQL 8 中默认的密码验证插件从 mysql_native_password 更换为 caching_sha2_password。我的 SQLYog …...

go语言内置预编译 //go:embed xxx 使用详解
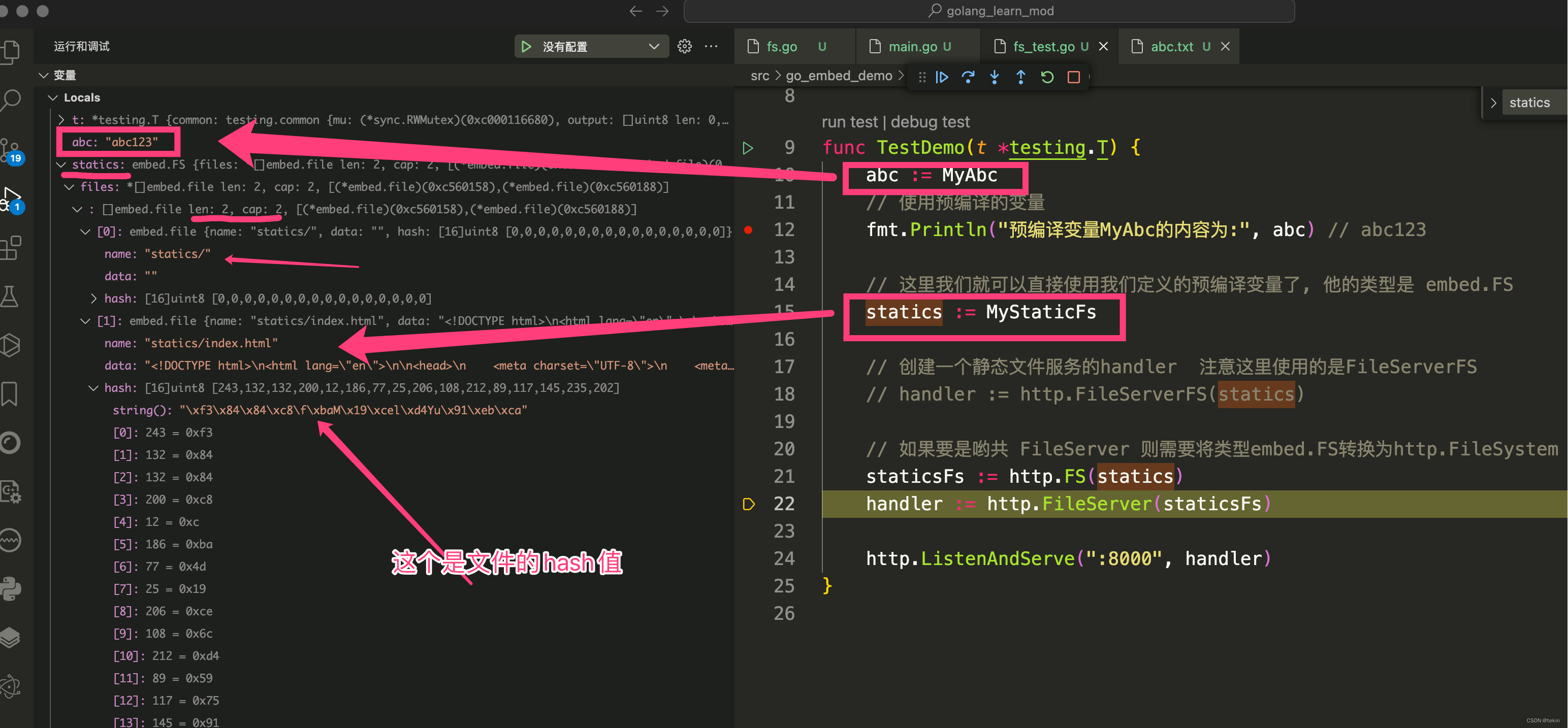
在go语言里面,我们可以使用一个“类注释”的语法来来让编译器帮助我们在编译的时候将一些文件或者目录读取到指定的变量中来供我们使用。 go:embed语法: //go:embed 文件或者目录路径 var 变量名 变量类型 说明: 文件或者目录路径 可以…...

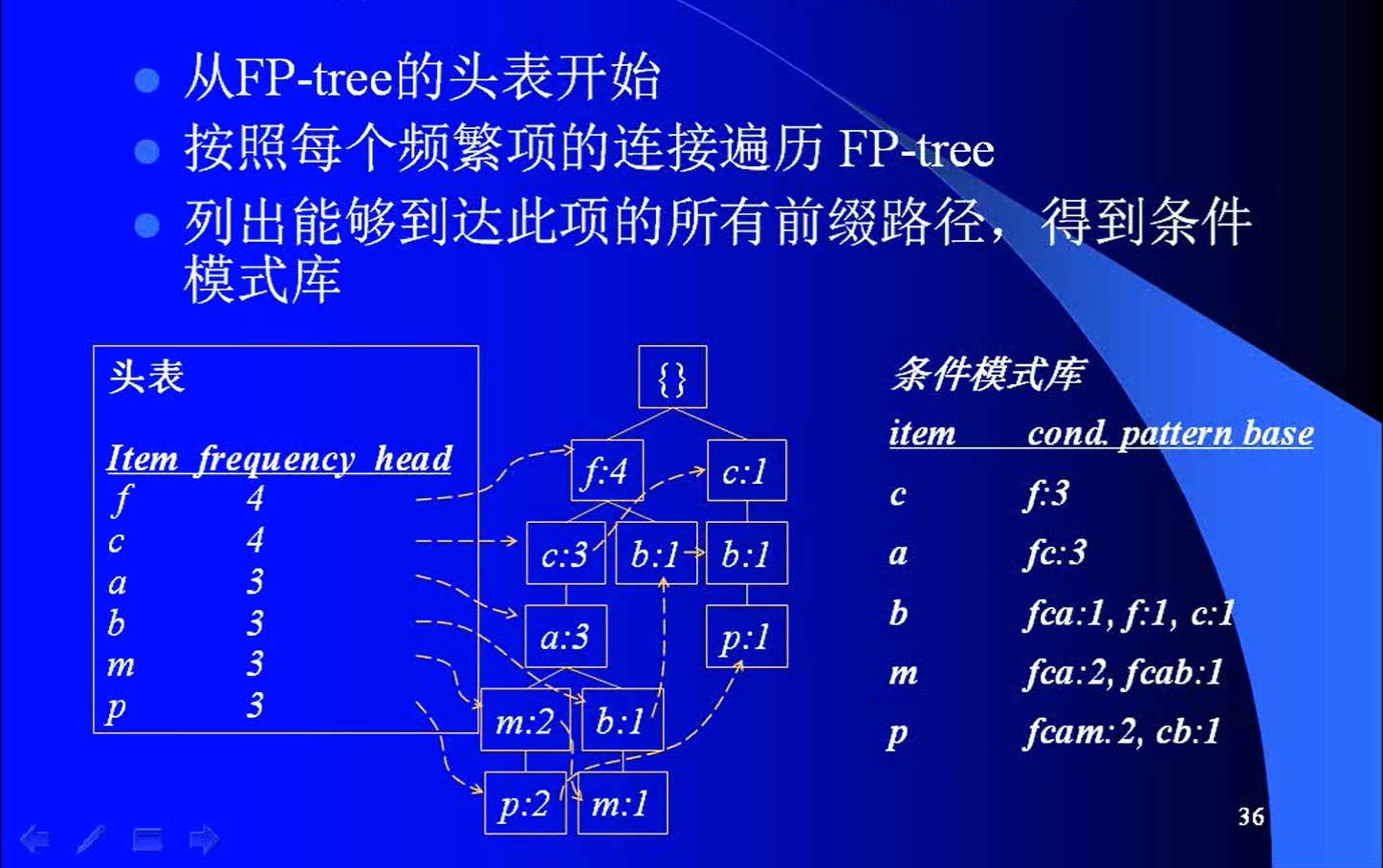
数据挖掘--挖掘频繁模式、关联和相关性:基本概念和方法
频繁项集、闭项集和关联规则 频繁项集:出现的次数超过最小支持度计数阈值 闭频繁项集:一个集合他的超集(包含这个集合的集合)在数据库里面的数量和这个集合在这个数据库里面的数量不一样,这个集合就是闭项集 如果这个集合还是频繁的,那么他就是极大频…...

Locust:用Python编写可扩展的负载测试
Locust:简化性能测试,让负载模拟更直观- 精选真开源,释放新价值。 概览 Locust是一个开源的性能和负载测试工具,专门用于HTTP和其他协议的测试。它采用开发者友好的方法,允许用户使用普通的Python代码来定义测试场景。…...

【Neo4j】Windows11使用Neo4j导入CSV数据可视化知识图谱
Windows11使用Neo4j导入CSV数据可视化知识图谱 序1. 安装JDK21(1)下载(2)安装(3)环境配置 2. 安装Neo4j(1)下载(2)解压安装(3)环境配置…...

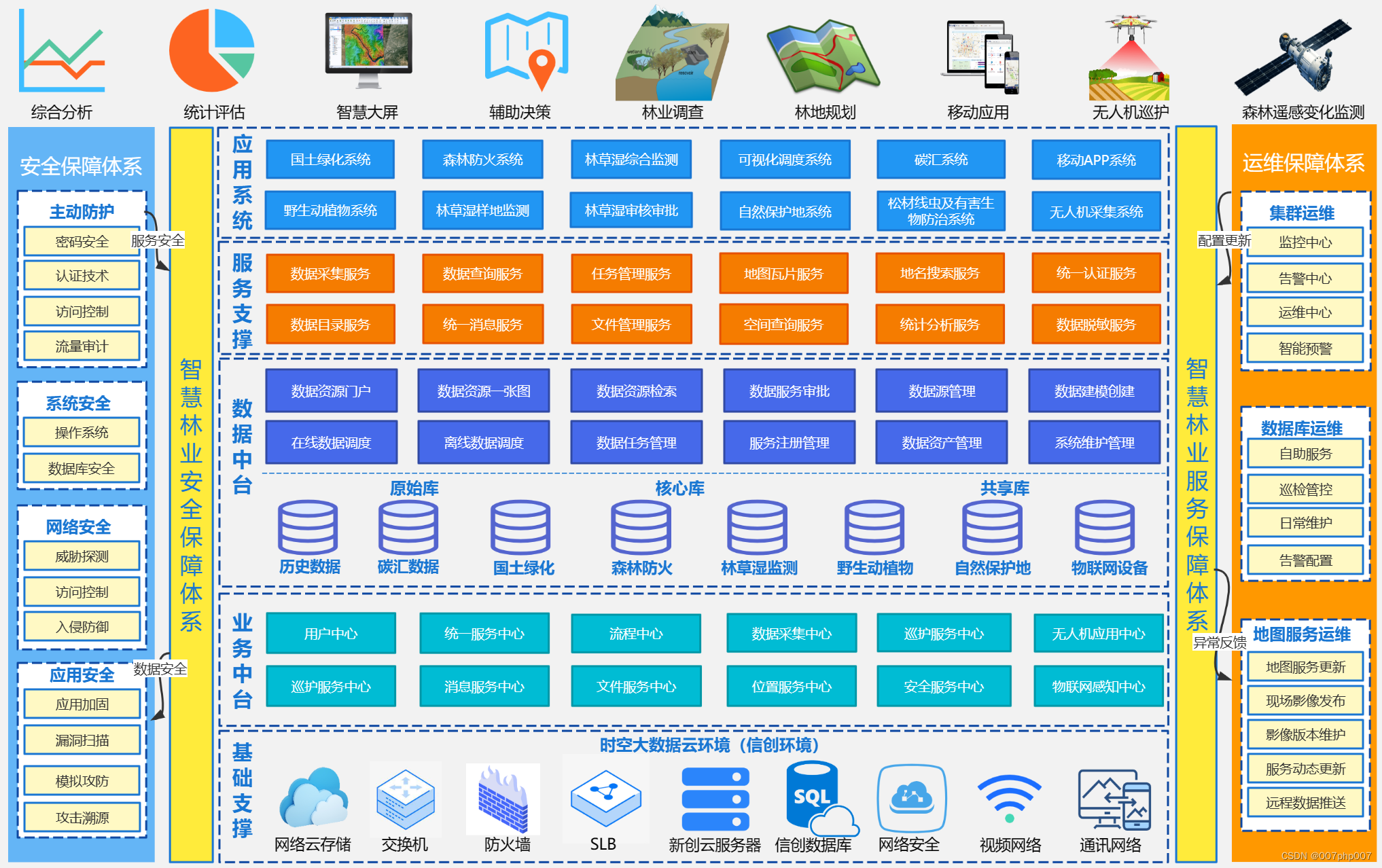
探索智慧林业系统的总体架构与应用
背景: 随着人们对森林资源保护和管理的重视,智慧林业系统作为一种新兴的林业管理手段,正在逐渐受到广泛关注和应用。智慧林业系统的总体架构设计与应用,将现代信息技术与林业管理相结合,为森林资源的保护、管理和利用…...

【JSP】如何在IDEA上部署JSP WEB开发项目
以我的课设为例,教大家拿到他人的项目后,如何在IDEA上部署。 需要准备: JDK17(或者JDK13)IntelliJ IDEA 2023.2.6MySQL 8.0Tomcat 9.0 一,新建项目添加文件 1.1复制“位置”的路径 1.2找到该文件夹 1.3…...

用HTML实现拓扑面,动态4D圆环面,可手动调节,富有创新性的案例。(有源代码)
文章目录 前言一、示例二、目录结构三、index.html(主页面)四、main.js五、Tour4D.js六、swissgl.js七、dat.gui.min.js八、style.css 前言 如果你觉得对代码进行复制粘贴很麻烦的话,你可以直接将资源下载到本地。无需部署,直接可…...

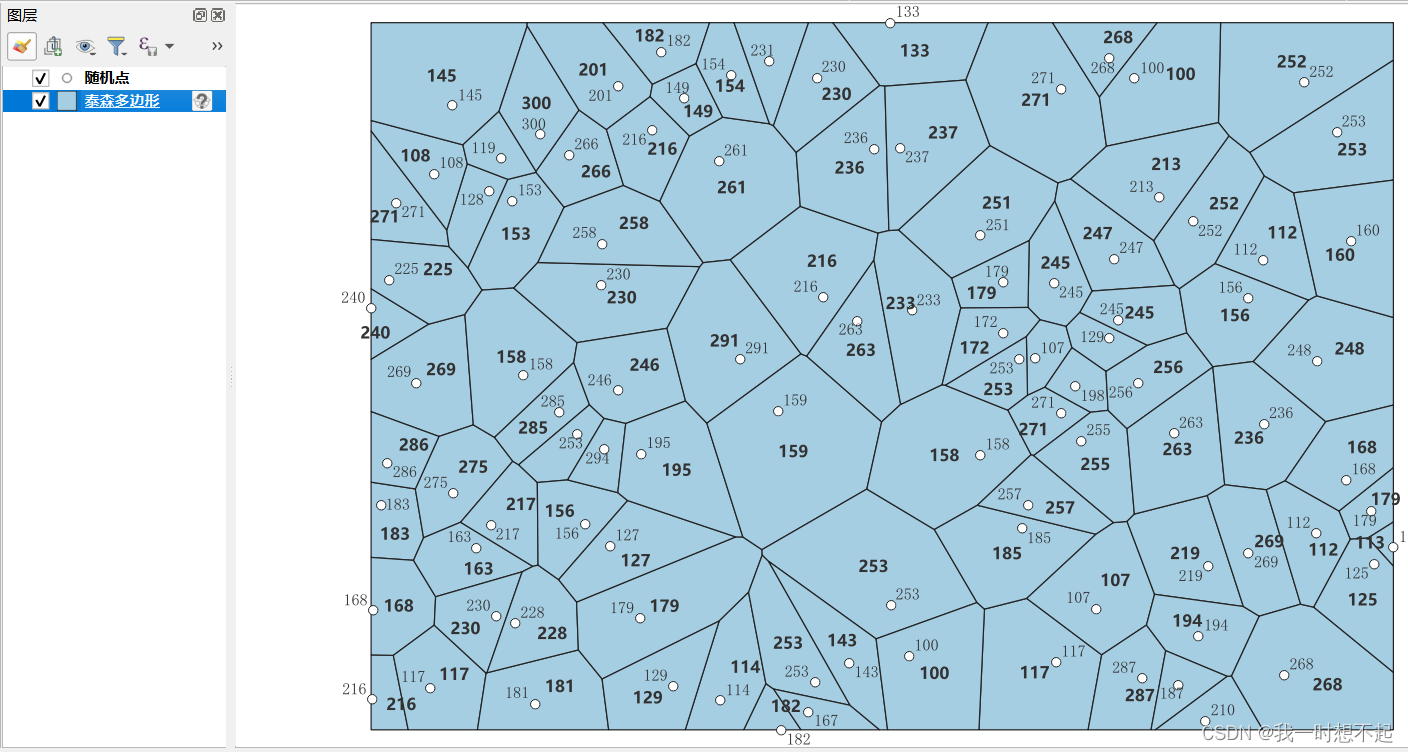
java调用GDAL及JTS实现生成泰森多边形(Voronoi图)的一种方法
目录 一、关于泰森多边形 1.泰森多边形的特性 2.本文的目的 二、实现思路 1.gdal和jts库的maven坐标 2.jts生成泰森多边形的关键代码 3.使用GDAL读取源文件信息的关键代码 4.使用GDAL将生成的泰森多边形写入文件 三、实现结果 1.实现的效果 2.完整代码示例 一、关于…...

Type-C音频转接器方案
在数字化时代,音频设备作为我们生活中不可或缺的一部分,其连接方式的便捷性和高效性显得尤为重要。Type-C音频转接器,作为一种新型的音频连接解决方案,正逐渐走进我们的生活,以其独特的优势改变着我们的音频体验。 一、…...

linux 服务器上离线安装 node nvm
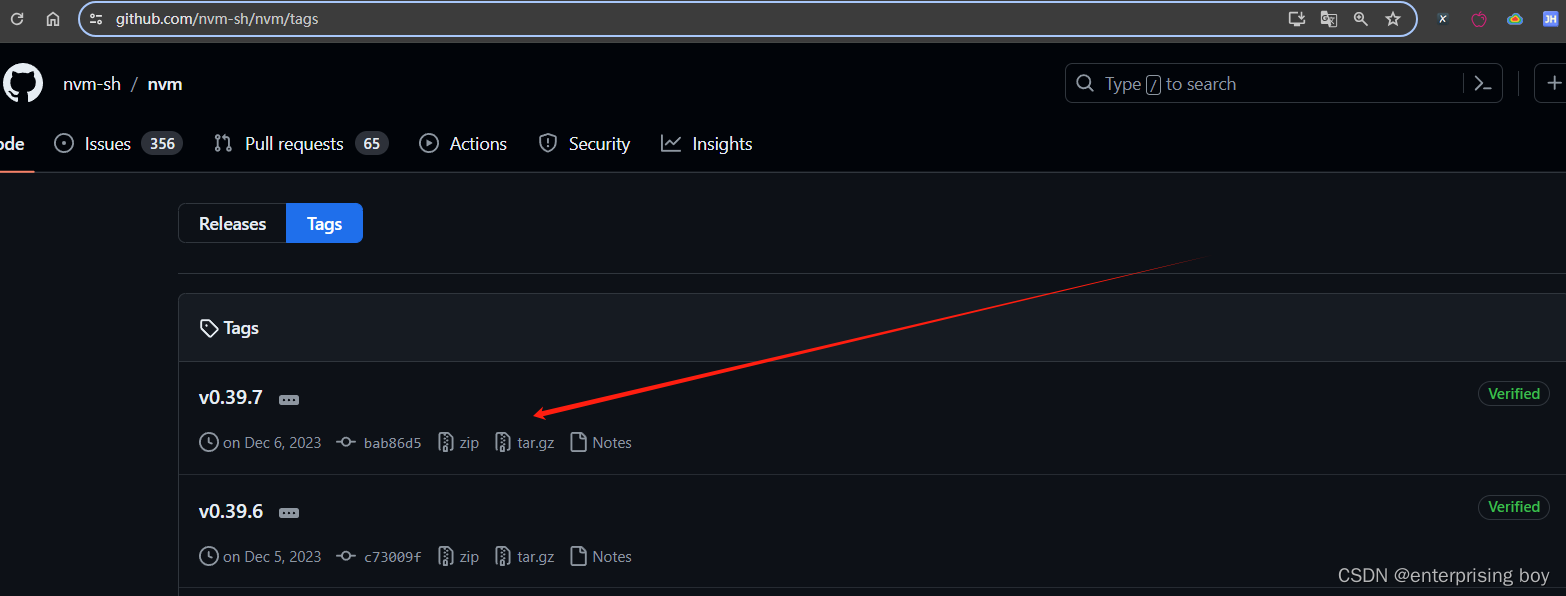
因为是离线环境 如果你是可以访问外网的 下面内容仅供参考 也可以继续按步骤来 node 安装路径 Node.js — Download Node.js nvm 安装路径 Tags nvm-sh/nvm GitHub 后来发现 nvm安装后 nvm use 版本号 报错 让我去nvm install 版本 我是内网环境 install不了 下面 你要 把安…...

Web前端三大主流框架:React、Angular和Vue的比较与选择
Web前端三大主流框架:React、Angular和Vue的比较与选择 Web前端技术的快速发展为开发者提供了丰富的工具和框架,其中React、Angular和Vue是当前最受欢迎的三大框架。这三个框架各有特点,适用于不同的项目需求和开发团队。本文将对React、Ang…...

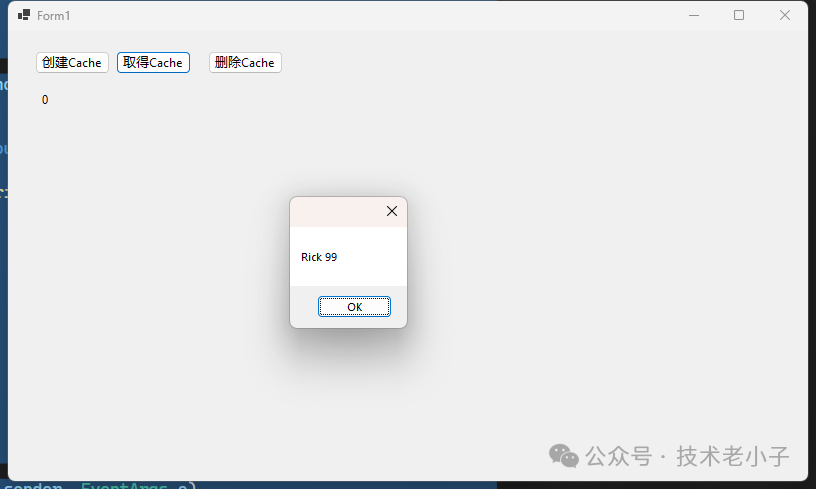
C# MemoryCache 缓存应用
摘要 缓存是一种非常常见的性能优化技术,在开发过程中经常会用到。.NET提供了内置的内存缓存类 MemoryCache,它可以很方便地存储数据并在后续的请求中快速读取,从而提高应用程序的响应速度。 正文 通过使用 Microsoft.Extensions.Caching.Me…...

【学习笔记】Linux前置准备
视频学习资料 基础: 黑马0基础(前面四章即可,包含软件基础安装配置) 进阶: 黑马程序员-Linux系统编程 黑马程序员-Linux网络编程 我也还没看,看了眼目录感觉把八股里面很多场景都讲到了,感觉有…...

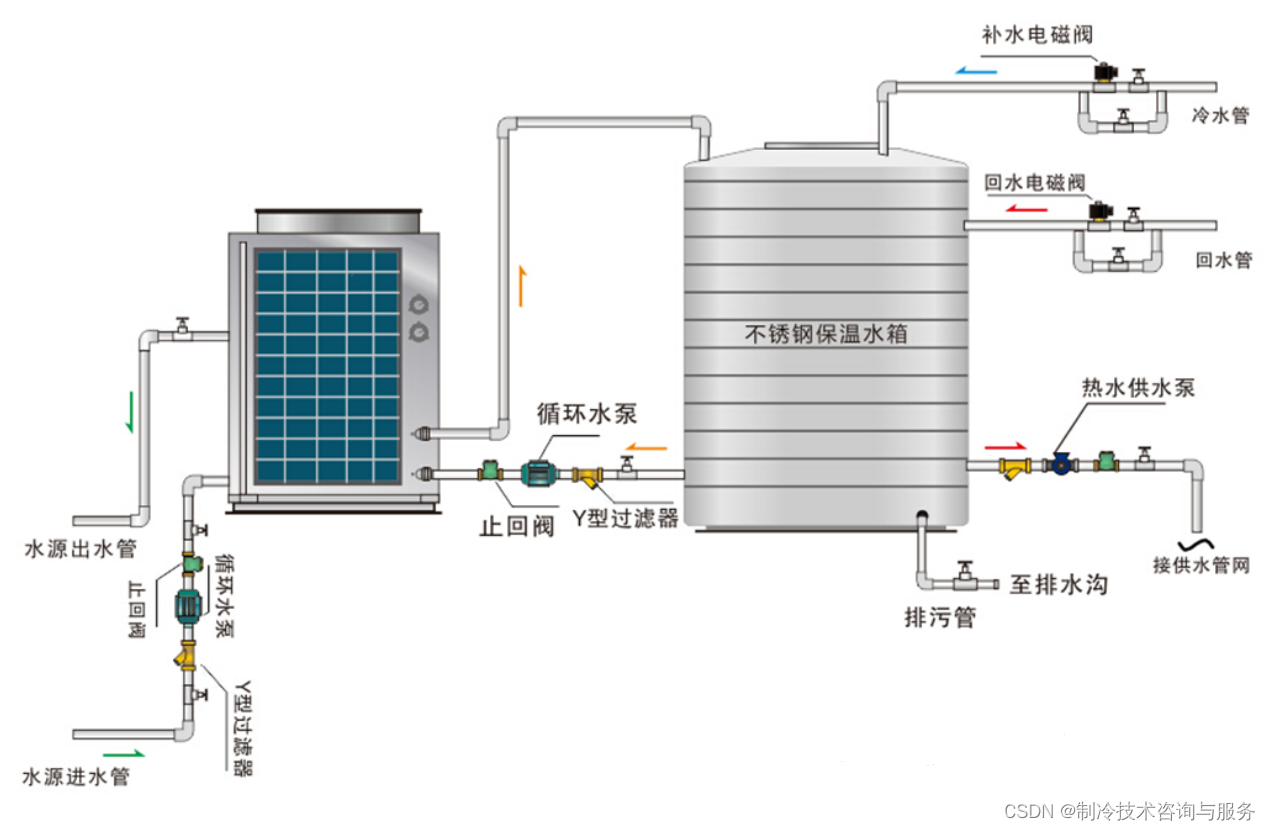
各种空气能热泵安装图
空气能热泵安装图 循环式空气能热泵安装图 直热循环式空气能热泵安装图 泳池空气能热泵安装图 循环式水源热泵热安装系统原理图 直热循环式水源热泵安装系统图 空气水源热泵安装图...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

基于开源AI智能名片链动2 + 1模式S2B2C商城小程序的沉浸式体验营销研究
摘要:在消费市场竞争日益激烈的当下,传统体验营销方式存在诸多局限。本文聚焦开源AI智能名片链动2 1模式S2B2C商城小程序,探讨其在沉浸式体验营销中的应用。通过对比传统品鉴、工厂参观等初级体验方式,分析沉浸式体验的优势与价值…...
