17_Vue高级监听器生命周期Vue组件组件通信
文章目录
- 1. 数据监听器watch
- 2. Vue生命周期
- 3. Vue组件
- 4. Vue组件通信
- Appendix
1. 数据监听器watch
- 首先watch需要单独引
import {watch} from 'vue'
- watch函数监听ref响应式数据
- watch(监听的内容,监听行为)
- 监听行为默认为(newValue,oldValue)
let firstname = ref("")watch(firstname,(newValue,oldValue)=>{console.log(`${oldValue}变为${newValue}`)
})

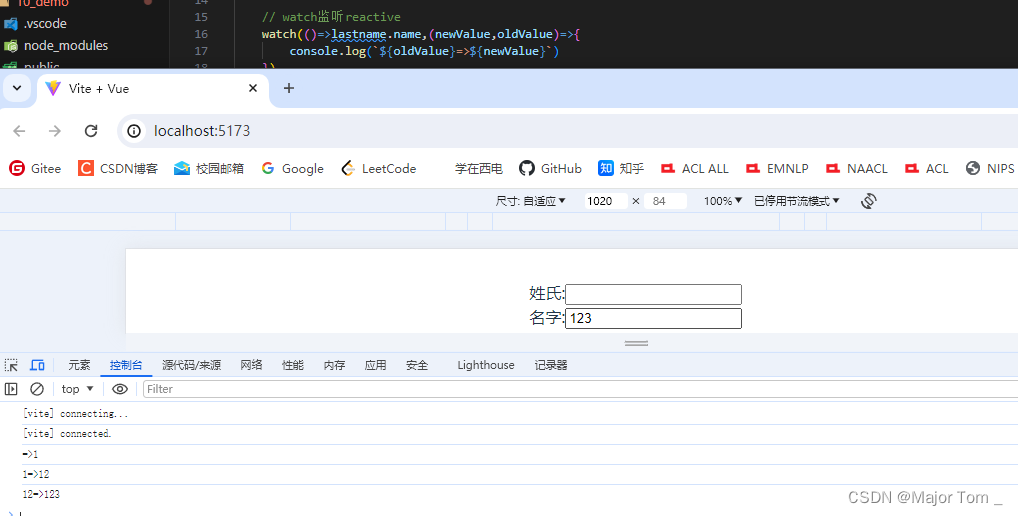
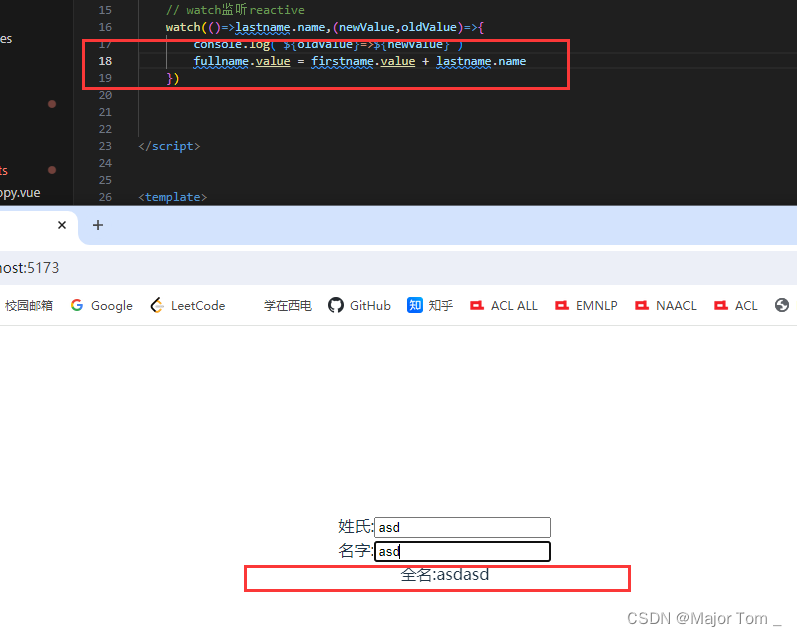
- watch监听reactivate响应式数据

// watch监听reactive
watch(()=>lastname.name,(newValue,oldValue)=>{console.log(`${oldValue}=>${newValue}`)
})

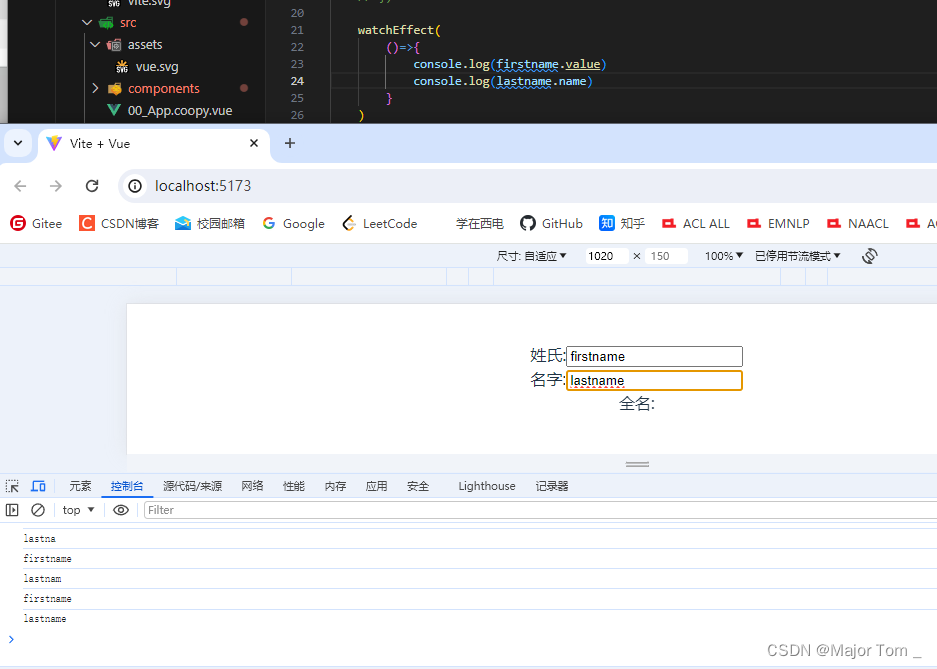
- watchEffect()监听所有响应式数据
- 最好用的一种监听

let fullname = ref("")
let firstname = ref("")
let lastname = reactive({name:""
})
watchEffect(()=>{console.log(firstname.value)console.log(lastname.name)}
)
监听数据小结:
-
html标签中写插值表达式显示最终的内容
-
需要绑定的表单数据需要进行双向绑定v-model
-
script标签中只需要进行写监听函数即可
-
最好用的监听函数watchEffect
2. Vue生命周期
- 按以往Servlet的经验,Vue生命周期就是了解Vue执行哪几个任务,其生命流程
每个 Vue 组件实例在创建时都需要经历一系列的初始化步骤,比如设置好数据侦听,编译模板,挂载实例到 DOM,以及在数据改变时更新 DOM。在此过程中,它也会运行被称为
生命周期钩子的函数,让开发者有机会在特定阶段运行自己的代码!
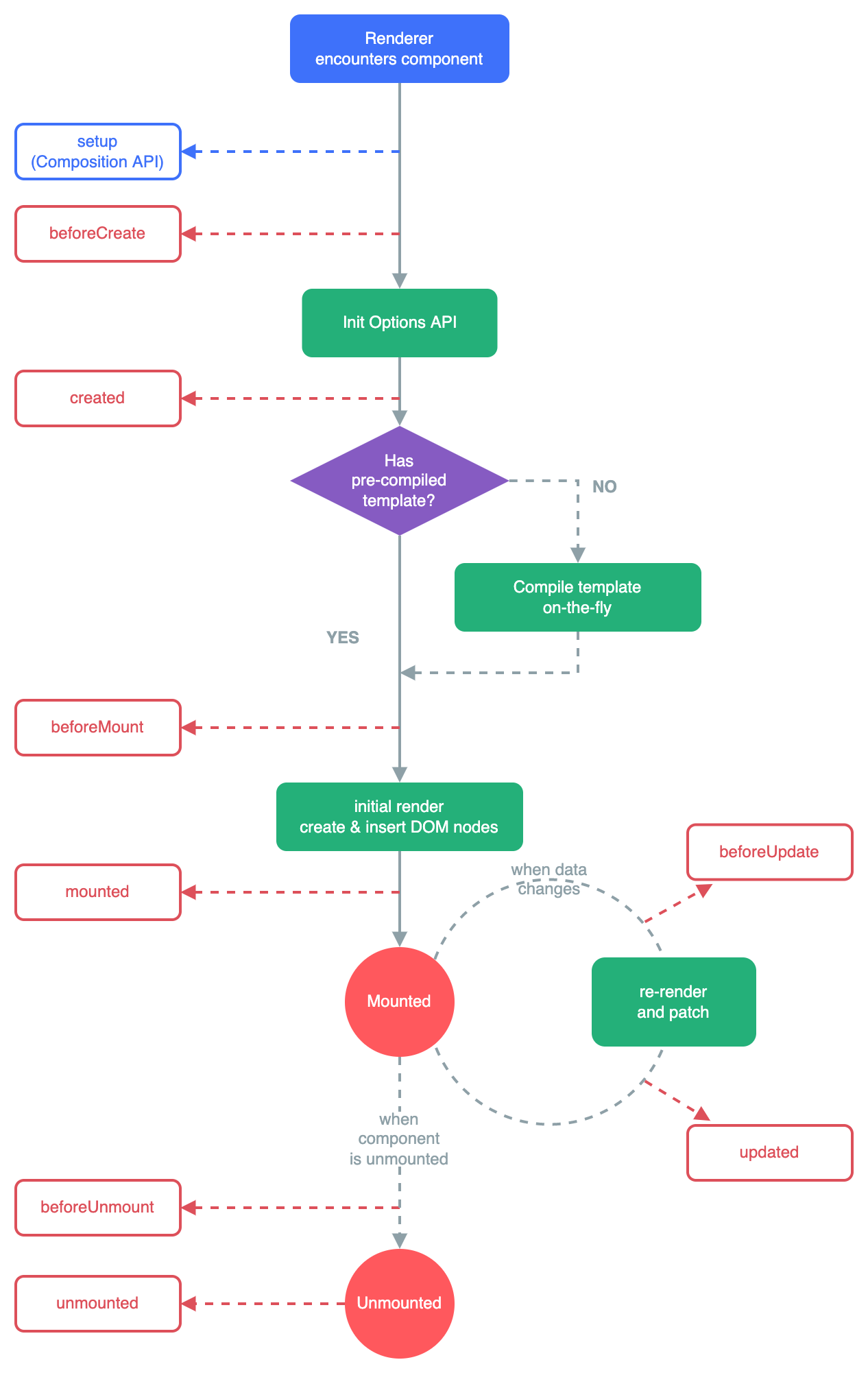
- 周期图解:

-
常见钩子函数
-
onMounted() 注册一个回调函数,在组件挂载完成后执行。
-
onUpdated() 注册一个回调函数,在组件因为响应式状态变更而更新其 DOM 树之后调用。
-
onUnmounted() 注册一个回调函数,在组件实例被卸载之后调用。
-
onBeforeMount() 注册一个钩子,在组件被挂载之前被调用。
-
onBeforeUpdate() 注册一个钩子,在组件即将因为响应式状态变更而更新其 DOM 树之前调用。
-
onBeforeUnmount() 注册一个钩子,在组件实例被卸载之前调用。
-
beforeCreate和created中间完成一些响应式数据,计算数学,方法和监听器
-
生命周期案例
<script setup>import {ref,onUpdated,onMounted,onBeforeUpdate} from 'vue'let message =ref('hello')// 挂载完毕生命周期onMounted(()=>{console.log('-----------onMounted---------')let span1 =document.getElementById("span1")console.log(span1.innerText)})// 更新前生命周期onBeforeUpdate(()=>{console.log('-----------onBeforeUpdate---------')console.log(message.value)let span1 =document.getElementById("span1")console.log(span1.innerText)})// 更新完成生命周期onUpdated(()=>{console.log('-----------onUpdated---------')let span1 =document.getElementById("span1")console.log(span1.innerText)})
</script><template><div><span id="span1" v-text="message"></span> <br><input type="text" v-model="message"></div></template><style scoped>
</style>
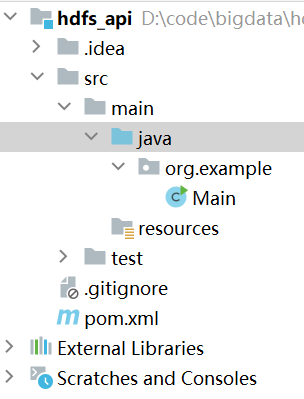
3. Vue组件

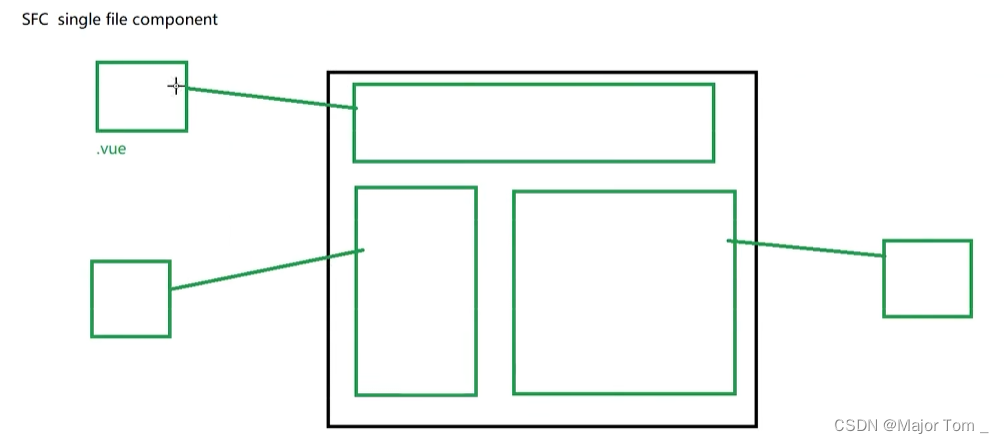
- 组件化就是一个页面由不同的组件构成,组件与组件之间也可以进行数据通信;

-
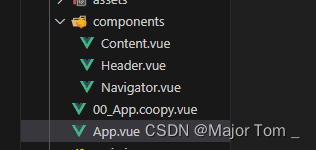
如上图所示App.vue需要引入compoents中的三个组件,使其能够协调活动;
-
1.首先导入模块
-
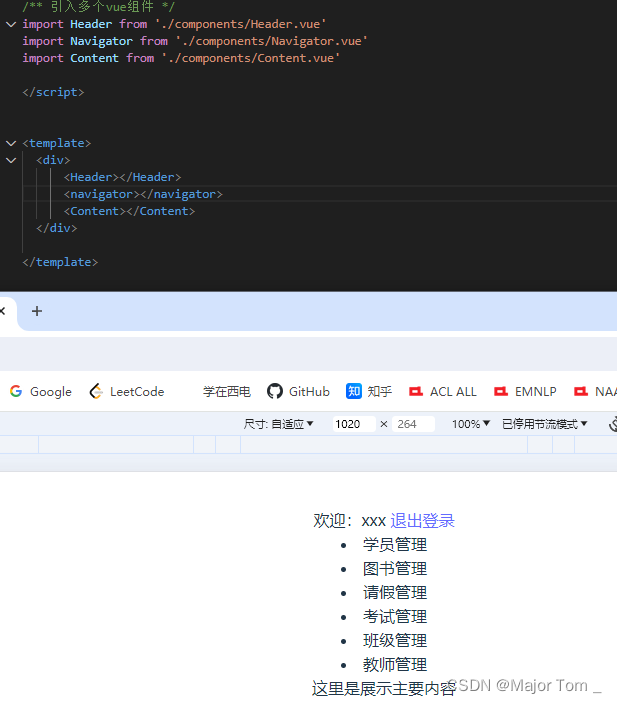
/** 引入多个vue组件 */ import Header from './components/Header.vue' import Navigator from './components/Navigator.vue' import Content from './components/Content.vue' -
2.其次将多个模块写入到div下

-
必须是div否则报错
-
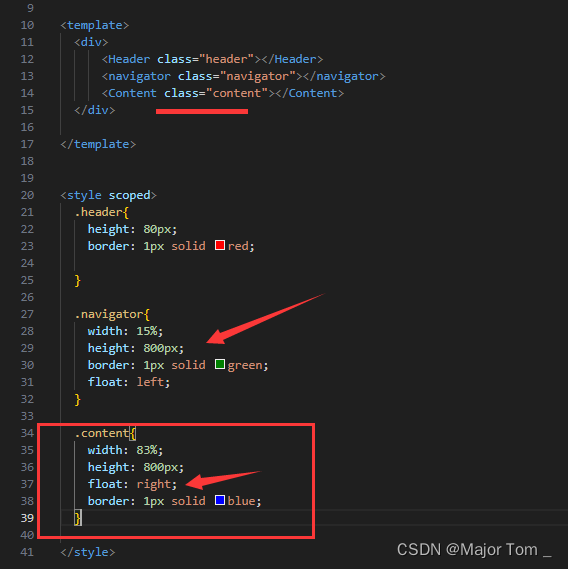
3.加上属性

-
4. Vue组件通信
-
组件传值的几种方式
- 1.子传父
- 2.父传子
- 3.兄弟传参
-
组件传参组件之间必须直接或间接存在父子关系
-
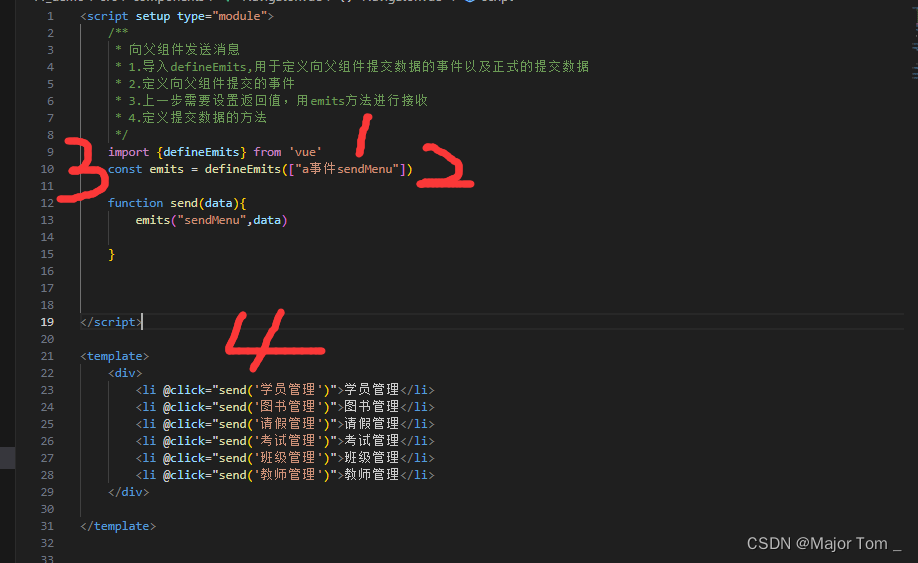
案例演示 子组件向父组件传递信息
- 导入defineEmits,用于定义向父组件提交数据的事件以及正式的提交数据
- 定义向父组件提交的事件
- 上一步需要设置返回值,用emits方法进行接收
- 定义提交数据的方法

- 小结:
1.子向父传参使用defineEmits函数
2.传递信息以列表形式
3.defineEmits使用emits接收,
4.一般是click触发传参,传入后台
-
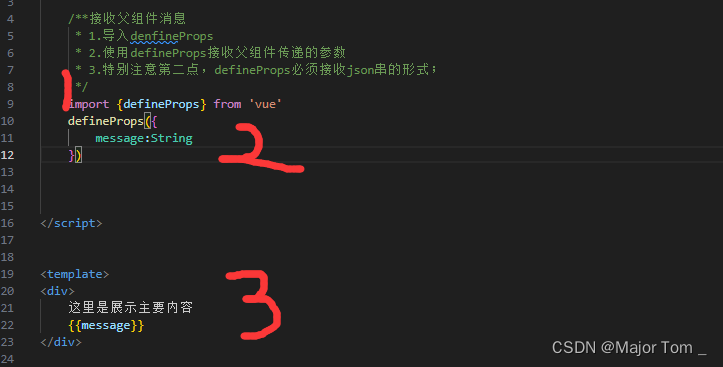
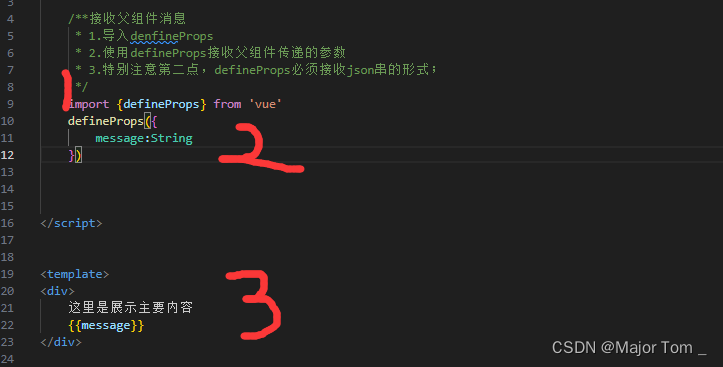
案例演示 子组件接收父组件信息
-
1.导入denfineProps
-
2.使用defineProps接收父组件传递的参数
-
3.特别注意第二点,defineProps必须接收json串的形式;

-
-
小结
1.接收父类消息使用defineProps
2.defineProps包json串
3.defineProps里面定义接收的量和父类传递的变量名保持一致;传递过来的参数直接拿着使用即可
Appendix
- 关于JS和TS选择
TS是JS的一个超集,使用TS之后,JS的语法更加的像JAVA,实际开发中用的确实更多,那么这里为什么我们没有立即使用TS进行开发,原因如下
-
响应式数据&&非响应式数据
-
响应数据:在数据变化时候,dom树跟着更新
-
非响应数据:在数据变化的时候,dom树不跟着变化
-
vue3中,数据需要通过ref/reactive函数的处理才是响应式的;
-
ref/reactive函数导入就能用,vue自带;
import {ref,reactive} from 'vue'
-
ref函数的特征
- 在script标签中,操作ref 的响应式数据需要通过.value的形式操作
- 在template标签中,操作ref直接用即可
-
.vue模块是放到index文件的一个原材料
-
main.js删除了会影响页面显示
-
button标签没有value值,直接在标签中写值即可
-
导入ref还非得加{},否则无法使用
import {ref} from 'vue'
-
关于html样式设计;两个div块进行并排,使用浮动操作,宽度使用% 别用像素进行处理即可;
-
@click或@sendMenu的值应该是一个JavaScript表达式,它定义了当事件发生时应该执行的函数。所以调用函数时候不带括号;
相关文章:

17_Vue高级监听器生命周期Vue组件组件通信
文章目录 1. 数据监听器watch2. Vue生命周期3. Vue组件4. Vue组件通信Appendix 1. 数据监听器watch 首先watch需要单独引 import {watch} from vuewatch函数监听ref响应式数据 watch(监听的内容,监听行为)监听行为默认为(newValue,oldValue) let firstname ref…...

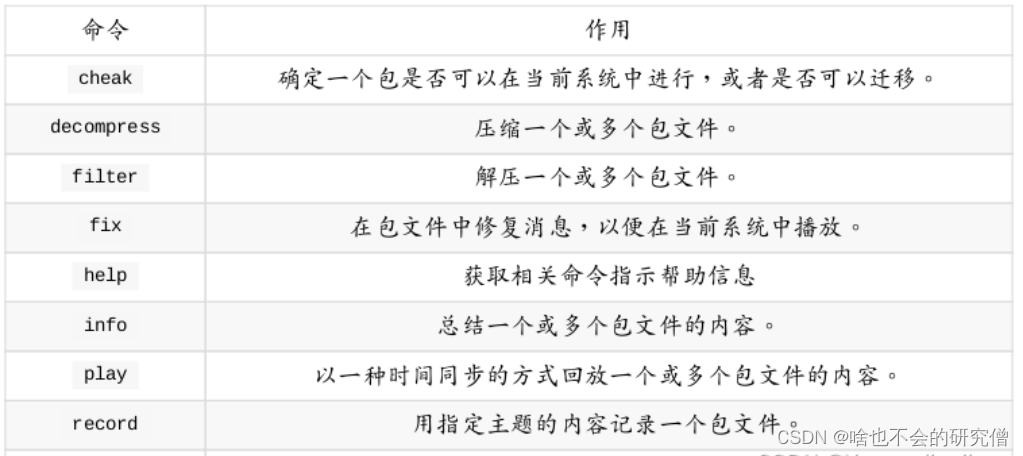
【ROS使用记录】—— ros使用过程中的rosbag录制播放和ros话题信息相关的指令与操作记录
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、rosbag的介绍二、rosbag的在线和离线录制三、rosbag的播放相关的指令四、其他rosbag和ros话题相关的指令总结 前言 rosbag是ROS(机器人操作系统…...

Laravel 富文本内容
Laravel 获取富文本的纯文本内容-CSDN博客 Laravel 富文本内容里面的图片添加前缀URL-CSDN博客 Laravel 富文本图片的style样式删除-CSDN博客. Laravel 获取富文本中的所有图片-CSDN博客 富文本字体font-famly删除 $data preg_replace(/(<[^>])style["\][^"…...

Spark Python环境搭建与优化:深入剖析四个方面、五个方面、六个方面及七个关键要点
Spark Python环境搭建与优化:深入剖析四个方面、五个方面、六个方面及七个关键要点 在大数据处理领域,Apache Spark凭借其出色的性能和灵活性备受瞩目。而要在Python中利用Spark的强大功能,首先需要搭建一个稳定且高效的Spark Python环境。本…...

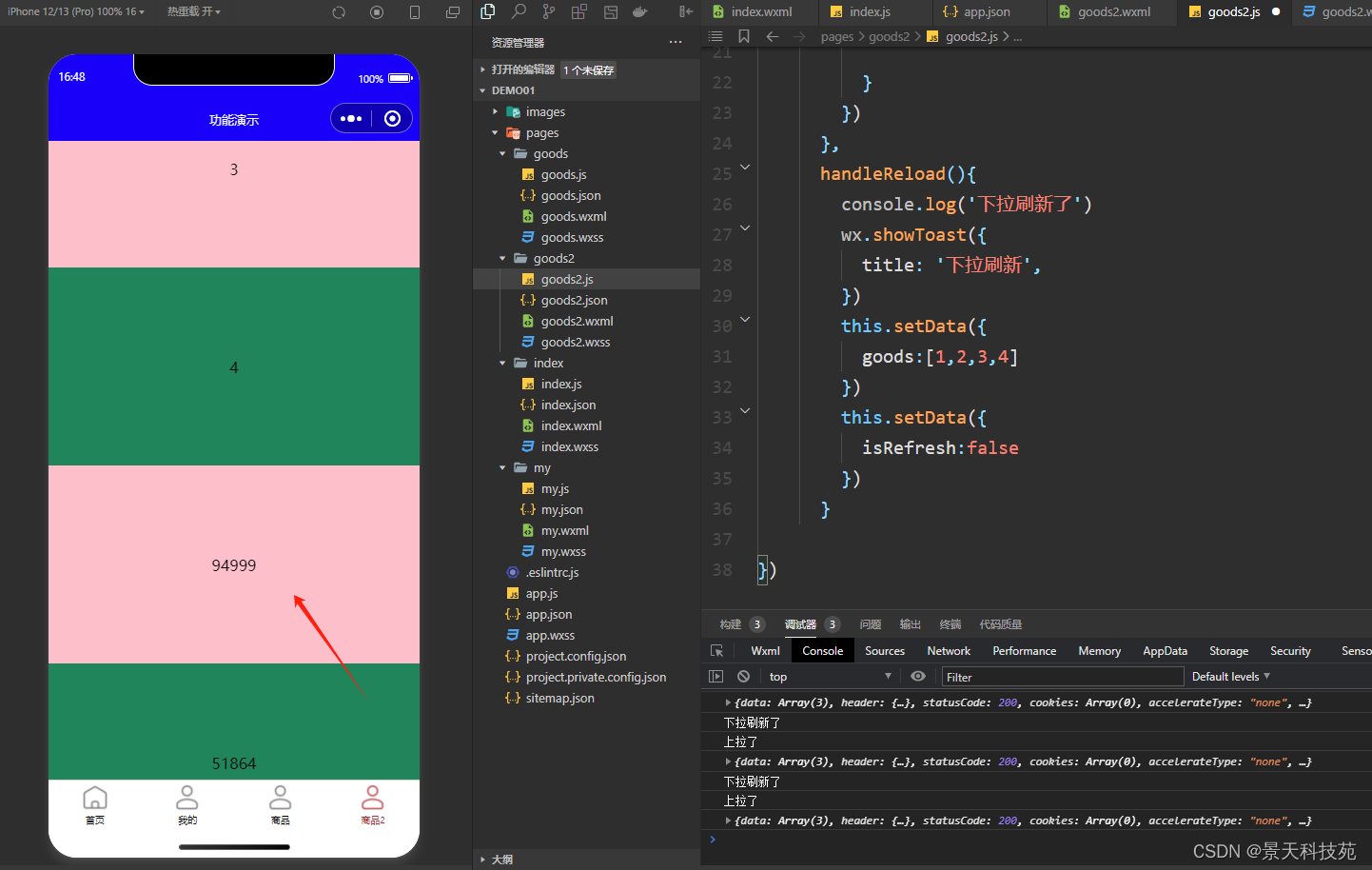
【微信小程序开发】小程序中的上滑加载更多,下拉刷新是如何实现的?
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…...

从 Android 恢复已删除的备份录
本文介绍了几种在 Android 上恢复丢失和删除的短信的方法。这些方法都不能保证一定成功,但您可能能够恢复一些短信或其中存储的文件。 首先要尝试什么 首先,尝试保留数据。如果你刚刚删除了信息,请立即将手机置于飞行模式,方法是…...

如何使用Python中的random模块生成随机数
在Python中,random模块提供了多种用于生成随机数的函数。以下是一些基本示例: 生成随机整数: 使用random.randint(a, b)函数生成一个介于a和b之间的随机整数(包括a和b)。 python复制代码 import random random_int …...

AI大数据处理与分析实战--体育问卷分析
AI大数据处理与分析实战–体育问卷分析 前言:前一段时间接了一个需求,使用AI进行数据分析与处理,遂整理了一下大致过程和大致简要结果(更详细就不方便放了)。 文章目录 AI大数据处理与分析实战--体育问卷分析一、数据…...

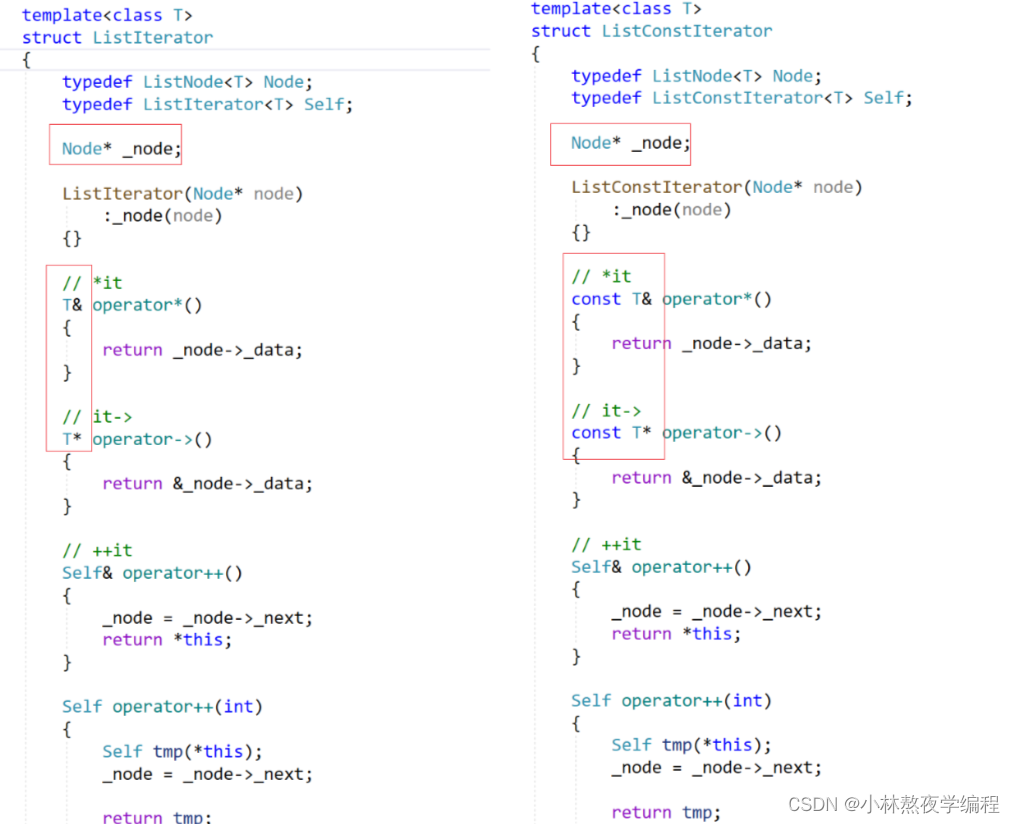
C++第二十五弹---从零开始模拟STL中的list(下)
✨个人主页: 熬夜学编程的小林 💗系列专栏: 【C语言详解】 【数据结构详解】【C详解】 目录 1、函数补充 2、迭代器完善 3、const迭代器 总结 1、函数补充 拷贝构造 思路: 先构造一个头结点,然后将 lt 类中的元…...

STM32/keil把多个c文件编译为静态库lib
把常用的、不经常修改的代码库编译成lib以后,可以加快整个工程的编译速度。 一个常见的应用场景就是,把ST的标准库或HAL库等编译成lib,这样以后再编译整个工程时,就无需再次编译他们了,可以节省编译时间。当然&#x…...

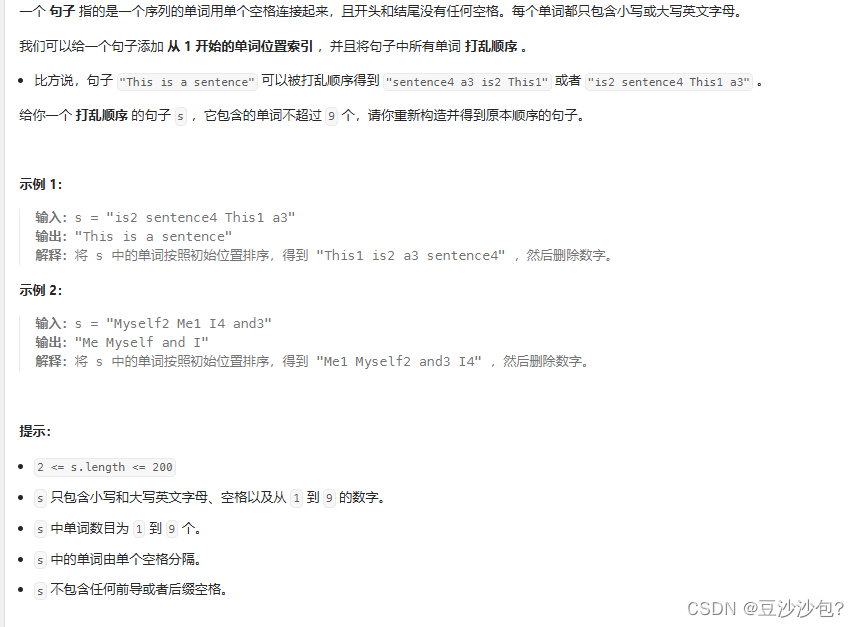
L45---506.相对名次(java)--排序
1.题目描述 2.知识点 (1)String.join(" ", words) 是 Java 中的一个语法,用于将数组或集合中的元素连接成一个单独的字符串,连接时使用指定的分隔符。这里的 " " 是作为分隔符使用的一个空格字符串。 Strin…...

跨网段路由
跨网段路由通常是指在网络中配置路由,以允许不同子网之间的通信。要设置跨网段的永久路由,取决于你是在操作路由器、交换机这样的网络设备,还是在配置个人计算机(如Windows或Linux系统)。下面是两种常见情况下的简要指…...

HO-3D 数据集
// 由于非刚体的追踪比较困难,所以看看刚体数据集 HOnnotate: A method for 3D Annotation of Hand and Object Poses // cvpr20https://arxiv.org/abs/1907.01481 https://github.com/shreyashampali/ho3d https://paperswithcode.com/paper/ho-3d-a-mult…...

Elasticsearch 认证模拟题 - 8
一、题目 在集群中输入以下指令: PUT phones/_doc/1 {"brand":"Samsumg","model":"Galaxy S9","features":[{"type":"os", "value":"Android"},{"type":&q…...

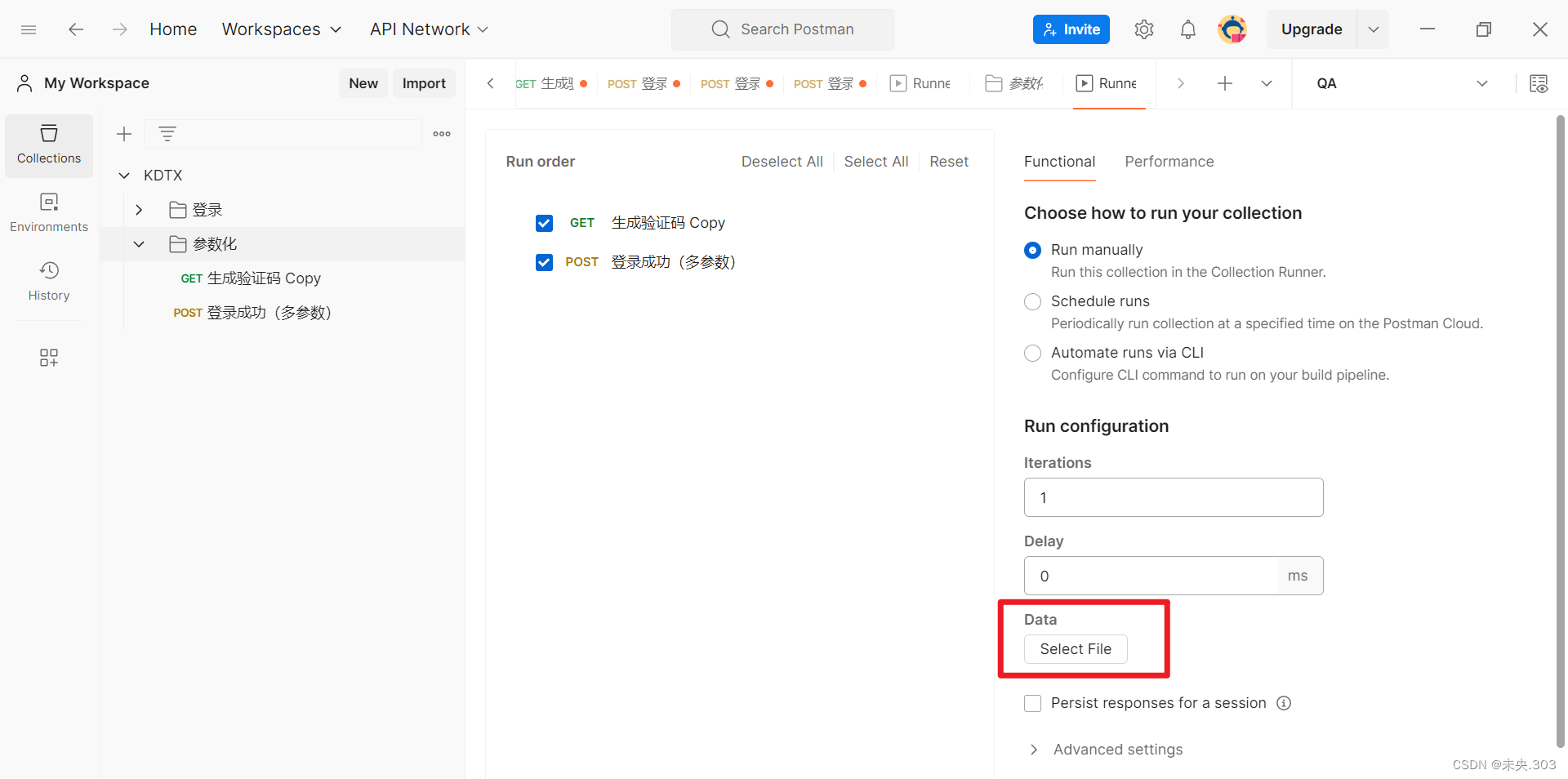
【Postman接口测试】第四节.Postman接口测试项目实战(中)
文章目录 前言五、Postman断言 5.1 Postman断言介绍 5.2 响应状态码断言 5.3 包含指定字符串断言 5.4 JSON数据断言六、参数化 5.1 Postman参数化介绍 5.2 Postman参数化实现 5.3 针对项目登录接口参数化实现 总结 前言 五、Postman断言 5.1 Postman断言介…...

Hadoop的Windows环境准备
一、将Hadoop传输到Windows中 1、备份副本 cp -r /opt/softs/hadoop3.1.3/ /opt/softs/hadoop3.1.3_temp 2、删除备份的share目录 cd /opt/softs/hadoop3.1.3_temp rm -rf share/ 3、下载到Windows中 重命名去掉_temp 4、删除备份文件 rm -rf /opt/softs/hadoop3.1.3_t…...

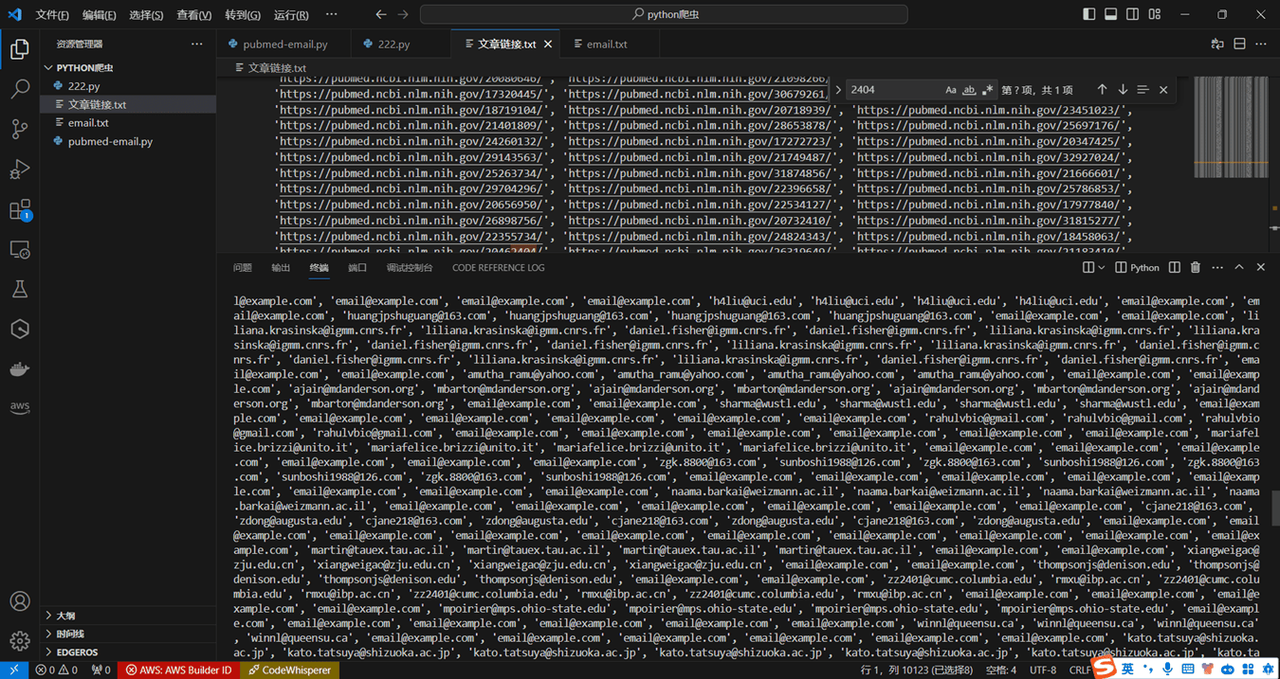
使用亮数据代理IP爬取PubMed文章链接和邮箱地址
💂 个人网站:【 摸鱼游戏】【神级代码资源网站】【工具大全】🤟 一站式轻松构建小程序、Web网站、移动应用:👉注册地址🤟 基于Web端打造的:👉轻量化工具创作平台💅 想寻找共同学习交…...

electron调用dll时应用程序闪退
electron调用dll时,直接闪退,且用如下方式监听无任何输出: window-all-closed 或 will-quit 此时需要检查传给dll的参数及参数类型是否正确,特别是使用ffi-napi时调用dll,使用 ref-napi定义类型,经常容易…...

单片机原理及技术(三)—— AT89S51单片机(二)(C51编程)
一、AT89S51单片机的并行I/O端口 1.1 P0口 AT89S51的P0口是一个通用的I/O口,可以用于输入和输出。每个引脚都可以通过软件控制为输入或输出模式。 1.1.1 P0口的工作原理 P0口的工作原理是通过对P0寄存器的读写操作来控制P0口的引脚。 输出模式:当P0口…...

摄影店展示服务预约小程序的作用是什么
摄影店包含婚照、毕业照、写真、儿童照、工作照等多个服务项目,虽然如今人们手机打开便可随时拍照摄影,但在专业程度和场景应用方面,却是需要前往专业门店服务获取。 除了进店,也有外部预约及活动、同行合作等场景,重…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...
与文本切分器(Splitter)详解《二》)
LangChain 中的文档加载器(Loader)与文本切分器(Splitter)详解《二》
🧠 LangChain 中 TextSplitter 的使用详解:从基础到进阶(附代码) 一、前言 在处理大规模文本数据时,特别是在构建知识库或进行大模型训练与推理时,文本切分(Text Splitting) 是一个…...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...
