Html/HTML5常用标签的学习
课程目标
- 项目实战,肯定就需要静态网页。
- 朝着做项目方式去学习静态网页。
01、编写第一个html工程结构化
- css
- js
- images/img
- index.html
归档存储和结构清晰就可以。
02、HTML标签分类
- 认知:标签为什么要分类,原因因为:分门别类,进行区分,可以让html结构变得更加清晰。所以就有非常多的标签。
- 标签:都自己的名字和特征,分为:单标签,双标签
- 单标签:就没有结束标签。(没有内容体,如果去编写内容体没有任何意义)
- img
- 加载图片资源
- br
- hr :分割线
- input
- img
- 双标签;
- 有开始和结束标签。
- 可以在双标签中去嵌套,子标签,和文本内容(文字和图像,和音频)
- 单标签:就没有结束标签。(没有内容体,如果去编写内容体没有任何意义)
- 模式分类(重点)
- 块元素
- 默认就自带样式属性:display:block
- 行内块级元素
- 默认就自带样式属性:display:inline-block
- 行内元素
- 默认就自带样式属性:display:inline
- 块元素
网站如果没有标记会怎么样?—问题
- 如果一个网页,全部都是文字,全部会堆砌在一起。
- 如何去完成分门别类,可能就要学习不同标记。
- 网页从左至右,会形成一个文档流,body文档流,典型的块元素。
块元素—>换行—独占一行
- 特征:从左至右都是属于这个元素的空间,并不是因为内容少就不换行。独占文档流
- 可以受到宽度和高度,padding,marign的影响。
- 默认就自带样式属性:display:block
- 典型标签:
- div
- p
- h1~h6
- ul/li
- ol/li
- table
- form
- 等
- 块元素不能使用text-align:center(居中) 去居中元素。
- 如果内容过多会溢出,可以用滚动条
行内块元素
-
可以受到宽度和高度,padding,marign的影响。
-
不独占文档流,随波逐流
-
默认就自带样式属性:display:inline-block
-
未来如果你块元素,想左右结构布局,可以降级。但是又致命问题:默认情况下,有间隙大小。这个间隙非常影响布局计算和处理。所以后续使用真正意义上的布局来取代inline-block。
- 也就浮动布局。从左至右、也可以从右到左边,
- inline-block只能从左到右。
- 非常重要的特点:可以收到外部盒子text-align:center(居中)的影响。一个块元素一旦降级,你就把他当作文字来看待。
-
典型标签:
<img>、 定义文本超链接<input>、 修饰文本标签
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>聊聊Go语言的历史</title><style>*{padding:0px;margin: 0;}/* div{width:200px;height:300px;background: red;display: inline-block;} */div{width:100px;height:20px;background: red;display: inline-block;text-align: center;}</style>
</head><body><div style="width:1200px;background:#000;padding:20px;"><div>1</div><div>2</div><div>3</div><div>4</div><div>3</div></div></body></html>
行内元素
- 可以用块元素去包
<div><a></div>
-
特征:不独占文档流,随波逐流
-
不可以受到宽度和高度,但是可以受到左右padding,左右marign的影响。
-
默认就自带样式属性:display:inline
-
典型标签:
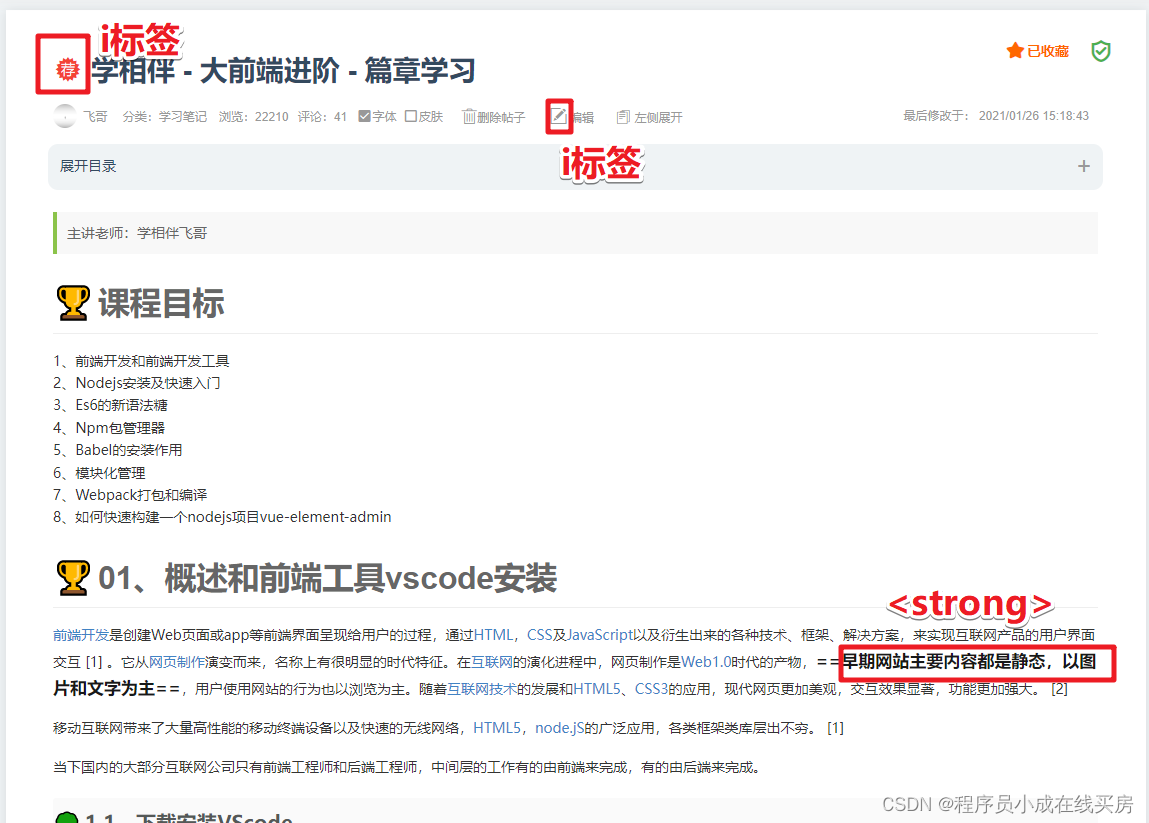
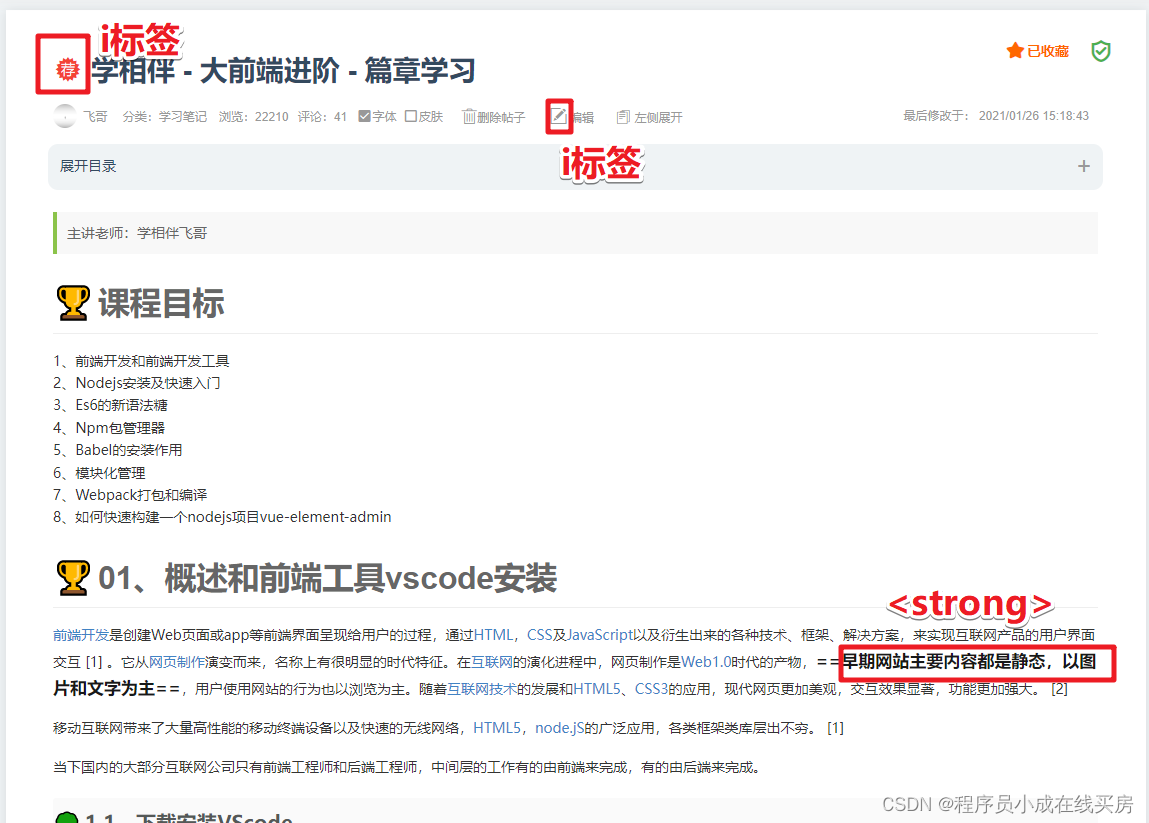
<a>、 定义文本超链接<span>、 修饰文本标签<i>、斜体标签<em>、强调文本标签<strong>、加粗标签
-
03、HTML为什么要定义这么多不同种类的标签
- div
- h1-h6
- a
- img
- input
- table
- hr
- br
- …
- 原因:语义化(让网页结构,更加的清晰,所有定义这么多标签,每个标签都代表不同含义,解决网页结构中元素的定义,来适应业务开发。)
- 如何快速的掌握和认识这些标签:自己没事多打开一个些网页,看别人些的代码结构,你立即变得得清晰。也学会分页网页的结构和标记。
04、常用标签学习
04-01、图像标签
图像
img : 英文直译:镜像文件;图片;图像
概述
-
在一个静态网页的设计中大部分情况都是由:文字和图像、音频、视频构成。不论是大型的企业级的网站首页,还是栏目页很多的情况下都是用图片来进行展示
-
图片标签也是为数不多的空元素(单标签)的代表。
-
它也是行内块级元素的代表
作用
- 美观,能够快速的传递用户所需的信息
图片标签的格式如下
<img src="" alt=""/>
- src是核心属性,是 source 源的意思,主要用于定义图片的路径,图片的路径分为:网络图片,本地图片
- 常见的图像格式:jpg、gif、png、bmp、webp
- alt : alternate 替代的含义,当加载图片失败时显示的内容
代码
img引入网络图片
<img src="https://www.kuangstudy.com/uploadimg/course/2021-04-29/837299320461070336.jpg" alt="我是一个图片">
注意:如果引入的是网络图片,必须是http或者https开头。
img引入本地图片
准备工作:把设计师设计好的图片或者在网站上下载一张图片,放入到博客项目的images目录下即可
<img src="images/837299320461070336.jpg" alt="我是一个图片">
注意:这里的images必须和当前静态页面在同级即可。
alt和title的区别
在img标签中我们定义了一个alt和title会怎么样呢?
<img src="images/837299320461070336.jpg" alt="我是一个图片" title="我是一个标题">
- alt:当加载图片失败时显示的内容
- title:当光标放在图片上时出现的内容
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>聊聊Go语言的历史</title>
</head><body><!--引入:远程图片资源地址--> <img width="100px" src="https://img.huxiucdn.com/article/cover/202303/12/171517352022.jpg?imageView2/1/w/800/h/450/|imageMogr2/strip/interlace/1/quality/85/format/jpg" alt="如果图片加载失败的时候会呈现出来的文本内容。"/><!--引入:本地地址--> <img height="100px" src="images/093359662381.png" title="我是一个图片" alt="如果图片加载失败的时候会呈现出来的文本内容。"/><img width="200px" height="100px" src="images/183126912620.jpg" alt="如果图片加载失败的时候会呈现出来的文本内容。"/><img src="images/1.gif" alt="如果图片加载失败的时候会呈现出来的文本内容。"/><!--图片为什么说是:行内块元素,受到宽度和高度的影响,但是没有文档流-->图片为什么说是:行内块元素,受到宽度和高度的影响,但是没有文档流</body></html>
04-02、超链接A
概述
超链接:是一种可以把网页和网站相互连接的标签,它可以实现从一个页面连接到另外一个页面,或者一个网站跳转另外一个网站的过程。
超链接标签如下:
<a href="" target="_self" title="">我是一个超链接</a>
- href用来定义连接跳转的路径,可以是本地网页,也可以是互联网地址(但是必须以http/https开头)
- target:打开连接的内容,在那个窗口打开,也就是:目标窗口打开位置。常用的值:_blank 和 slef 。默认是: _slef
- _blank 新窗口打开href指定的页面内容
- _self 在当前页面打开href指定的页面内容
标签特点和分类:
- cursor:point 鼠标呈现的手势图标
- 是行内元素,说明不受宽度和高度的影响,只会收到左右内外边距的影响。
- 元素的宽度和高度是由内容来决定。用于来跳转网页信息。
代码
超链接打开本地网页:
在本地新建一个news.html页面。然后通过a连接进行跳转即可,如下:
<a href="news.html">打开本地页面</a>
超链接打开网络地址:
<a href="https://www.kuangstudy.com">在本页面打开学相伴</a><a href="https://www.kuangstudy.com" target="_blank">在新窗口打开学相伴</a>
图片超链接
<a href="https://www.kuangstudy.com" target="_blank"><img src="images/837299320461070336.jpg" alt="我是一个图片" title="我是一个标题"> 打开本地页面</a>
超链接打开邮件
<a href="mailto:xuchengfeifei@163.com">发邮件</a>
锚点
锚点是指:在本页面中定义一个锚点标记,然后通过连接可以跳转到指定的位置。
- 定义锚点位置
<a name="marker">这里是锚点位置</a>
- 跳转锚点位置
<a href="#marker">跳转到A位置</href>
场景
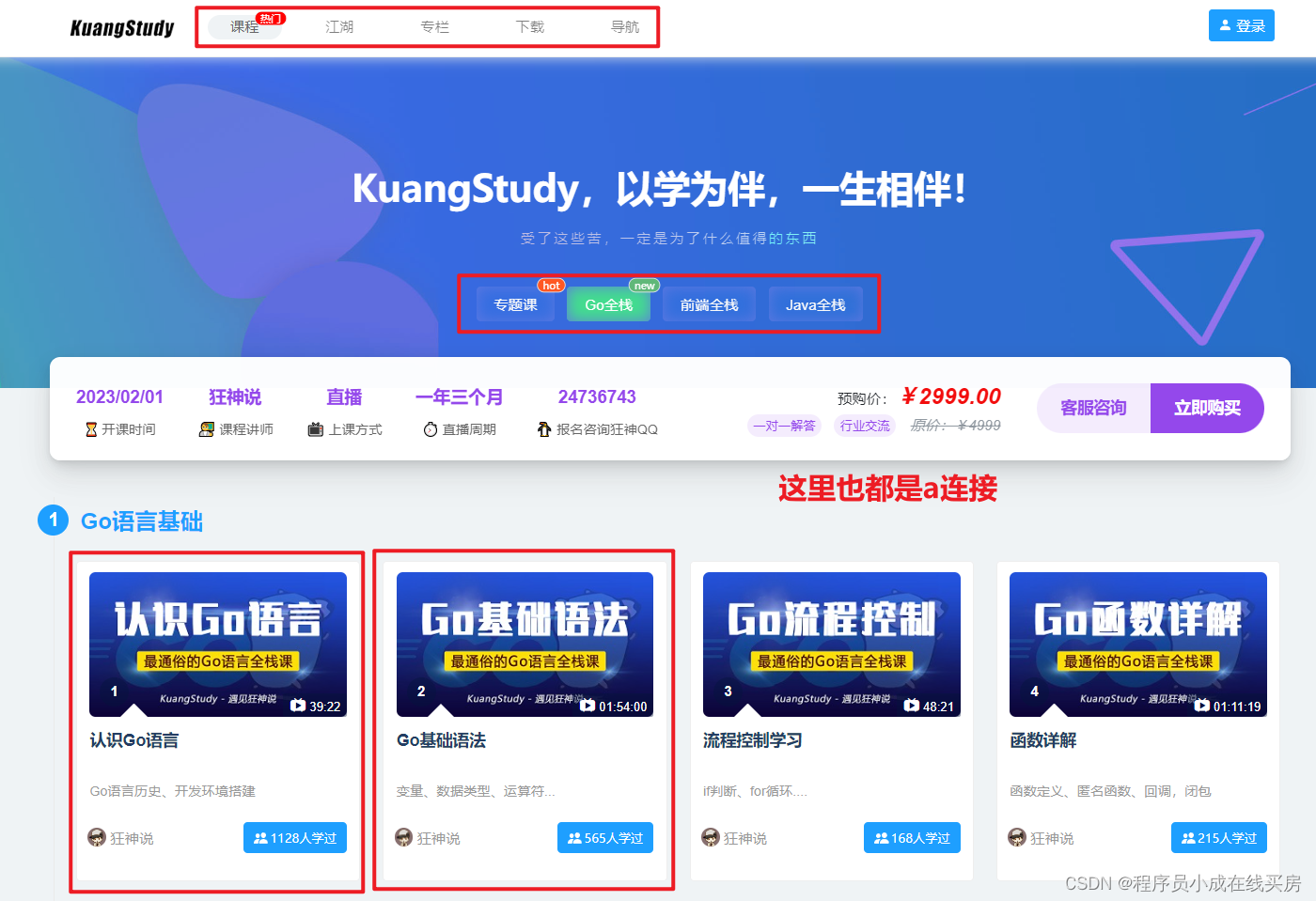
比如:百度搜索列表,你点击的都是:超连接 而且目标窗口打开位置都是:_blank

比如:学相伴的课程分类管理 : https://www.kuangstudy.com/course?cid=4

demo03.html—超链接
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>超链接-a</title><style></style>
</head>
<body><!--超链接打开本地网页--><a href="index.html" target="_self">我是一个链接</a><!--超链接打开网络地址--><a href="https://www.kuangstudy.com" target="_self">我跳转学习平台</a><!--target _blank 打开新页面 _seft 当前页打开--><a href="https://www.kuangstudy.com" target="_blank">我跳转学习平台</a><a href="https://www.kuangstudy.com" target="_blank">我跳转学习平台111</a><!--图片超链接--><a href="https://www.kuangstudy.com/bbs/1579340844195336194"><img src="images/3.gif"></a><!--超链接打开邮件--><a href="mailto:xuchengfeifei@163.com">发邮件</a><!--锚点--><!--不执行javascript:void(0)或者javascript:;-->
</body>
</html>
demo04.html–>锚点
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>超链接-a</title><style>.container{width: 600px;margin: 0 auto;overflow: hidden;}</style>
</head>
<body><a href="#first">第一章:概述</a><a href="#second">第二章:故事</a><a href="#three">第三章:结束</a><div class="container" id="first"><!-- 锚点为name或者id--><!-- <a name="first"></a> --><h1>第一章:概述</h1><p>Go语言的Logo作为程序员,我们每天会用到大量的编程语言,打开界面会碰到很多logo,在正式学习Go语言之前,我们先来了解一下Go语言的Logo。也就是它,下面这个动物,gopher [ˈɡoʊfər] ,囊地鼠,是北美的一种地鼠。也有人说这是土拨鼠,大家自行理解吧。</p><p>Go语言的Logo作为程序员,我们每天会用到大量的编程语言,打开界面会碰到很多logo,在正式学习Go语言之前,我们先来了解一下Go语言的Logo。也就是它,下面这个动物,gopher [ˈɡoʊfər] ,囊地鼠,是北美的一种地鼠。也有人说这是土拨鼠,大家自行理解吧。</p><p>Go语言的Logo作为程序员,我们每天会用到大量的编程语言,打开界面会碰到很多logo,在正式学习Go语言之前,我们先来了解一下Go语言的Logo。也就是它,下面这个动物,gopher [ˈɡoʊfər] ,囊地鼠,是北美的一种地鼠。也有人说这是土拨鼠,大家自行理解吧。</p><p>Go语言的Logo作为程序员,我们每天会用到大量的编程语言,打开界面会碰到很多logo,在正式学习Go语言之前,我们先来了解一下Go语言的Logo。也就是它,下面这个动物,gopher [ˈɡoʊfər] ,囊地鼠,是北美的一种地鼠。也有人说这是土拨鼠,大家自行理解吧。</p><p>Go语言的Logo作为程序员,我们每天会用到大量的编程语言,打开界面会碰到很多logo,在正式学习Go语言之前,我们先来了解一下Go语言的Logo。也就是它,下面这个动物,gopher [ˈɡoʊfər] ,囊地鼠,是北美的一种地鼠。也有人说这是土拨鼠,大家自行理解吧。</p><p>Go语言的Logo作为程序员,我们每天会用到大量的编程语言,打开界面会碰到很多logo,在正式学习Go语言之前,我们先来了解一下Go语言的Logo。也就是它,下面这个动物,gopher [ˈɡoʊfər] ,囊地鼠,是北美的一种地鼠。也有人说这是土拨鼠,大家自行理解吧。</p><p>Go语言的Logo作为程序员,我们每天会用到大量的编程语言,打开界面会碰到很多logo,在正式学习Go语言之前,我们先来了解一下Go语言的Logo。也就是它,下面这个动物,gopher [ˈɡoʊfər] ,囊地鼠,是北美的一种地鼠。也有人说这是土拨鼠,大家自行理解吧。</p><p>Go语言的Logo作为程序员,我们每天会用到大量的编程语言,打开界面会碰到很多logo,在正式学习Go语言之前,我们先来了解一下Go语言的Logo。也就是它,下面这个动物,gopher [ˈɡoʊfər] ,囊地鼠,是北美的一种地鼠。也有人说这是土拨鼠,大家自行理解吧。</p><p>Go语言的Logo作为程序员,我们每天会用到大量的编程语言,打开界面会碰到很多logo,在正式学习Go语言之前,我们先来了解一下Go语言的Logo。也就是它,下面这个动物,gopher [ˈɡoʊfər] ,囊地鼠,是北美的一种地鼠。也有人说这是土拨鼠,大家自行理解吧。</p><p>Go语言的Logo作为程序员,我们每天会用到大量的编程语言,打开界面会碰到很多logo,在正式学习Go语言之前,我们先来了解一下Go语言的Logo。也就是它,下面这个动物,gopher [ˈɡoʊfər] ,囊地鼠,是北美的一种地鼠。也有人说这是土拨鼠,大家自行理解吧。</p><p>Go语言的Logo作为程序员,我们每天会用到大量的编程语言,打开界面会碰到很多logo,在正式学习Go语言之前,我们先来了解一下Go语言的Logo。也就是它,下面这个动物,gopher [ˈɡoʊfər] ,囊地鼠,是北美的一种地鼠。也有人说这是土拨鼠,大家自行理解吧。</p><p>Go语言的Logo作为程序员,我们每天会用到大量的编程语言,打开界面会碰到很多logo,在正式学习Go语言之前,我们先来了解一下Go语言的Logo。也就是它,下面这个动物,gopher [ˈɡoʊfər] ,囊地鼠,是北美的一种地鼠。也有人说这是土拨鼠,大家自行理解吧。</p><h1 id="second">故事</h1><!-- <a name="second"></a> --><p>Rob Pike是Go的发明者之一,贝尔实验室UNIX小组成员之一,UTF-8的设计人。他最喜欢做似乎就是:发明操作系统
发明编辑器
发明语言</p>
<p>Rob Pike是Go的发明者之一,贝尔实验室UNIX小组成员之一,UTF-8的设计人。他最喜欢做似乎就是:发明操作系统发明编辑器发明语言</p><p>Rob Pike是Go的发明者之一,贝尔实验室UNIX小组成员之一,UTF-8的设计人。他最喜欢做似乎就是:发明操作系统发明编辑器发明语言</p><p>Rob Pike是Go的发明者之一,贝尔实验室UNIX小组成员之一,UTF-8的设计人。他最喜欢做似乎就是:发明操作系统发明编辑器发明语言</p><p>Rob Pike是Go的发明者之一,贝尔实验室UNIX小组成员之一,UTF-8的设计人。他最喜欢做似乎就是:发明操作系统发明编辑器发明语言</p><p>Rob Pike是Go的发明者之一,贝尔实验室UNIX小组成员之一,UTF-8的设计人。他最喜欢做似乎就是:发明操作系统发明编辑器发明语言</p><p>Rob Pike是Go的发明者之一,贝尔实验室UNIX小组成员之一,UTF-8的设计人。他最喜欢做似乎就是:发明操作系统发明编辑器发明语言</p><h1 id="three">结束</h1>
<!-- <a name="three"></a> -->
<p>
Go语言这萌萌的吉祥物是由Rob Pike的妻子 Renee French绘制的,golang吉祥物的设计者Renee French是一位知名插画师,她的画风是这样的:就是她设计出了Golang吉祥物,可爱的 Gordon [ˈgɔrdən]比心心!谷歌工程师的20%时间
谷歌的“20%时间”工作方式,允许工程师拿出20%的时间来研究自己喜欢的项目。语音服务Google Now、谷歌新闻Google News、谷歌地图Google Map上的交通信息等,全都是20%时间的产物。Go语言最开始也是20%时间的产物。为什么需要一个新的语言最近十年来,C/C++在计算领域没有很好得到发展,并没有新的系统编程语言出现。对开发程度和系统效率在很多情况下不能兼得。要么执行效率高,但低效的开发和编译,如C++;要么执行低效,但拥有有效的编译,如.NET、Java;所以需要一种拥有较高效的执行速度、编译速度和开发速度的编程语言,Go就横空出世了。传统的语言比如c++,大家花费太多时间来学习如何使用这门语言,而不是如何更好的表达写作者的思想,同时编译花费的时间实在太长,对于编写-编译-运行这个链条来说周期太长。动态语言如Python,由于没有强类型的约束,很多问题需要在运行时发现,这种低级错误更应该交给编译器来发现。人力成本越来越高机器越来越便宜机器的性能越来越厉害在开发效率和运行速度上达到平衡go出现之前,无论汇编语言、还是动态脚本语言,在执行效率和开发效率上都不能兼备。这个世界上总有一帮人在想着做这种事情,别人的用的不舒服,就自己开发了一个!Go语言的创始人
Go的三个作者分别是:Rob Pike(罗伯.派克),Ken Thompson(肯.汤普森)和Robert Griesemer(罗伯特.格利茨默) 。Rob Pike:曾是贝尔实验室(Bell Labs)的Unix团队,和Plan 9操作系统计划的成员。他与Thompson共事多年,并共创出广泛使用的UTF-8 字元编码。Ken Thompson:主要是B语言、C语言的作者、Unix之父。1983年图灵奖(Turing Award)和1998年美国国家技术奖(National Medal of Technology)得主。他与Dennis Ritchie是Unix的原创者。Thompson也发明了后来衍生出C语言的B程序语言。Robert Griesemer:在开发Go之前是Google V8、Chubby和HotSpot JVM的主要贡献者。
此外还有Plan 9开发者Russ Cox、和曾改善目前广泛使用之开原码编译器GCC的Ian Taylor。
</p></div>
</body>
</html>
demo05.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>超链接-a</title><style>.container{width: 600px;margin: 0 auto;}.container .item{width: 160px;cursor: pointer;height: 200px;background: red;margin: 20px;float:left;}</style>
</head>
<body><div class="container" id="first"><div class="item">商品1 <a href="javascript:void(0);">删除</a></div> <div class="item">商品2 <a href="javascript:void(0);">删除</a></div> <div class="item">商品3 <a href="#">删除</a></div> <div class="item">商品4 <a href="#">删除</a></div> <div class="item">商品5 <a href="#">删除</a></div> <div class="item">商品6 <a href="#">删除</a></div> <div class="item">商品7 <a href="#">删除</a></div> <div class="item">商品8 <a href="#">删除</a></div> <div class="item">商品9 <a href="#">删除</a></div> <div class="item">商品10 <a href="#">删除</a></div> <div class="item">商品11 <a href="#">删除</a></div> <div class="item">商品12 <a href="#">删除</a></div> <div class="item">商品13 <a href="#">删除</a></div> <div class="item">商品14 <a href="#">删除</a></div> <div class="item">商品15 <a href="#">删除</a></div> <div class="item">商品15 <a href="#">删除</a></div> <div class="item">商品15 <a href="#">删除</a></div> <div class="item">商品15 <a href="#">删除</a></div> <div class="item">商品15 <a href="#">删除</a></div> <div class="item">商品15 <a href="#">删除</a></div> <div class="item">商品15 <a href="#">删除</a></div> <div class="item">商品15 <a href="#">删除</a></div> <div class="item">商品15 <a href="#">删除</a></div> <div class="item">商品15 <a href="#">删除</a></div> <div class="item">商品15 <a href="#">删除</a></div> <div class="item">商品15 <a href="#">删除</a></div> <div class="item">商品15 <a href="#">删除</a></div> <div class="item">商品15 <a href="#">删除</a></div> <div class="item">商品15 <a href="#">删除</a></div> <div class="item">商品15 <a href="#">删除</a></div> <div class="item">商品15 <a href="#">删除</a></div> <div class="item">商品15 <a href="#">删除</a></div> <div class="item">商品15 <a href="#">删除</a></div> <div class="item">商品15 <a href="#">删除</a></div> <div class="item">商品15 <a href="javascript:void(0);">删除</a></div> <div class="item">商品15 <a href="javascript:void(0);">删除</a></div> <div class="item">商品15 <a href="javascript:;">删除</a></div> </div><script>var alinks = document.getElementById("first").getElementsByTagName("a")for(var i=0;i<alinks.length;i++){alinks[i].addEventListener("click",function(e){alert(1);e.preventDefault();})}</script>
</body>
</html>
04-03、标题标签
浏览器没有设定的font-size的时候。默认是:16px;
h是heading的含义。称之为标题。
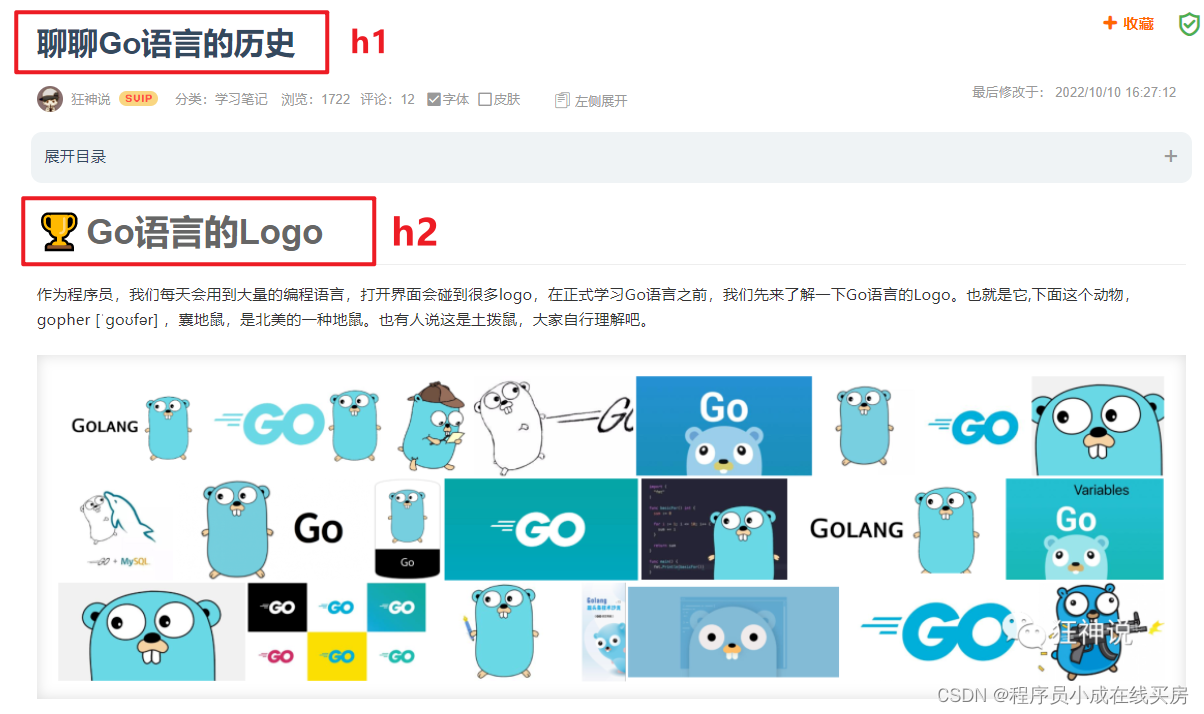
w3c提供了六中标题标签,分别是h1,h2,h3,h4,h5,h6就代表这6级标题,
-
h1到h6是六个级别的标题标记
-
h1为最大,字体笔划最粗.h6为最小,字体笔划最细.
-
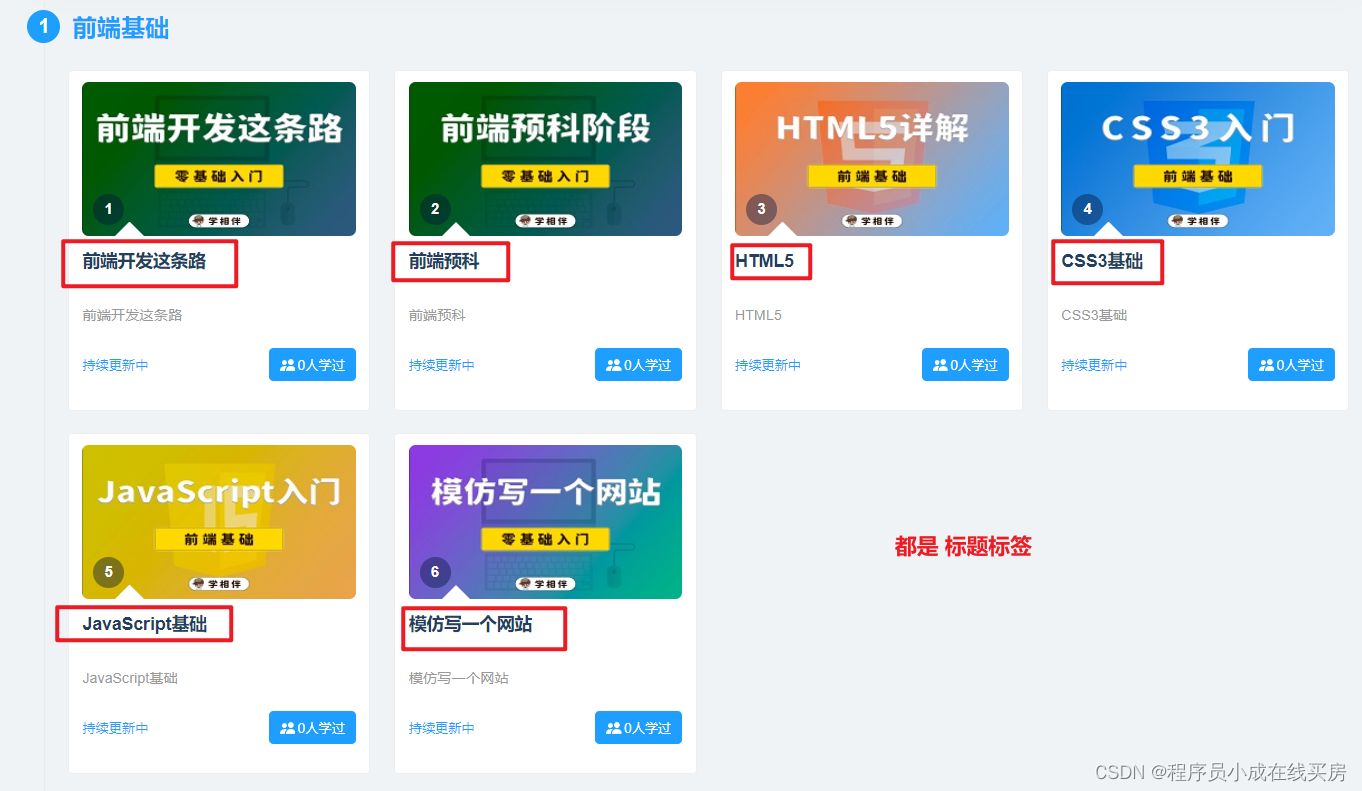
标题标签未来广泛应用于:卡片标题,文章标题,列表标题等。
标题标签格式:
<h1~6> 内容 </h1~6>
特点就是:
-
自身会加粗
-
块元素,会独占文档流,会受到宽度和高度,内外间距的影响
-
随着编号递减被修饰的文本字体大小也会变小
-
常用h1 、h2 、h3、h4
代码
demo06.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>标题标签-H</title><style>*{margin: 0;padding: 0;}body{font-size: 12px;}/* h1,h2,h3,h4,h5,h6{background: red;margin: 10px 0;padding:10px;width: 200px;height: 100px;} */</style>
</head>
<body><h1>我是一个标题</h1><h2>我是一个标题</h2><h3>我是一个标题</h3><h4>我是一个标题</h4><h5>我是一个标题</h5><h6>我是一个标题</h6>
</body>
</html>
场景
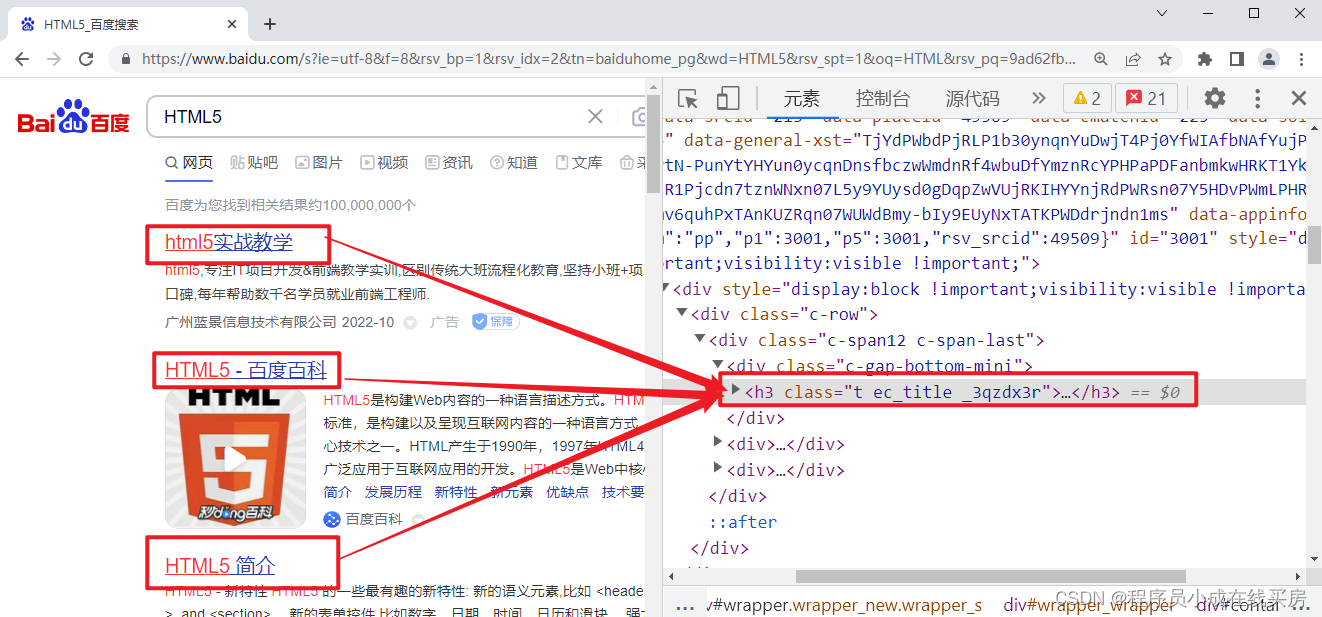
- 百度的搜索列表:https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&rsv_idx=2&tn=baiduhome_pg&wd=HTML5&rsv_spt=1&oq=HTML&rsv_pq=9ad62fbc00003fc7&rsv_t=5d98jQO6IpMA3%2BWVefzJvar9LA7a4XH6CO98K5nCzA93gzHFbHvo4zjEJIXPzJv28KSS&rqlang=cn&rsv_dl=tb&rsv_enter=1&rsv_btype=t&inputT=515&rsv_sug3=35&rsv_sug1=6&rsv_sug7=100&rsv_sug2=0&rsv_sug4=1904

- 学相伴的课程卡片 https://www.kuangstudy.com/course?cid=4

- 课程文章明细页面:https://www.kuangstudy.com/bbs/1579340844195336194

04-04、段落标签
09、段落标签
概述
段落标签p:paragraph的简写。主要用来修饰文章内容的段落。就好比一本书的内容章节一样。
特点:
-
自身拥有行高
-
块元素,会独占文档流,会受到宽度和高度,内外间距的影响
-
主要用来修饰文章内容的段落。就好比一本书的内容章节一样。
格式如下:
<p>修饰的文章段落
</p>
代码
demo07.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>段落标签-p</title><style>.container{width: 600px;margin: 0 auto;}.container img{max-width: 100%;}</style>
</head>
<body><div class="container"><img src="images/5.jpg" alt=""><h1>果链警钟,从芯片敲向远方</h1><p>近日,“歌尔事件”成为圈内无人不知的焦点。</p><p>11月8日晚间,歌尔股份披露称,公司近日收到境外某大客户通知,暂停生产其一款智能声学整机产品。针对该事件对于歌尔股份可能带来的损失,歌尔发布的风险提示性公告称,“本次业务变动预计影响2022年度营业收入不超过人民币33亿元,约占公司2021年度经审计营业收入的4.2%。”</p><h2>“果链”企业屡陷危机</h2><p>2013年,为了用蓝宝石替代康宁的玻璃屏幕,在苹果支持下,极特先进(GTAT)耗资9亿美金在亚利桑那州盖蓝宝石工厂。而却在仅仅一年后迎来残酷结局:苹果因为蓝宝石成本高且易碎,重回了康宁怀抱。激进扩产的极特先进,为了偿还债务,甚至沦落到以卖熔炉还债、裁员破产的结局收尾。</p><h2>铁打的苹果,流水的供应商</h2><p>苹果现任CEO库克以供应链管理出身,在乔布斯任下就以“供应链大师”而闻名。苹果每年都会更新供应商名单,一方面是起到更新换代的作用,让供应商优胜劣汰,相互牵制,有利于降低成本;另一方面也在增强苹果在供应链中的话语权和掌控力。</p></div></body>
</html>
效果如下:
场景
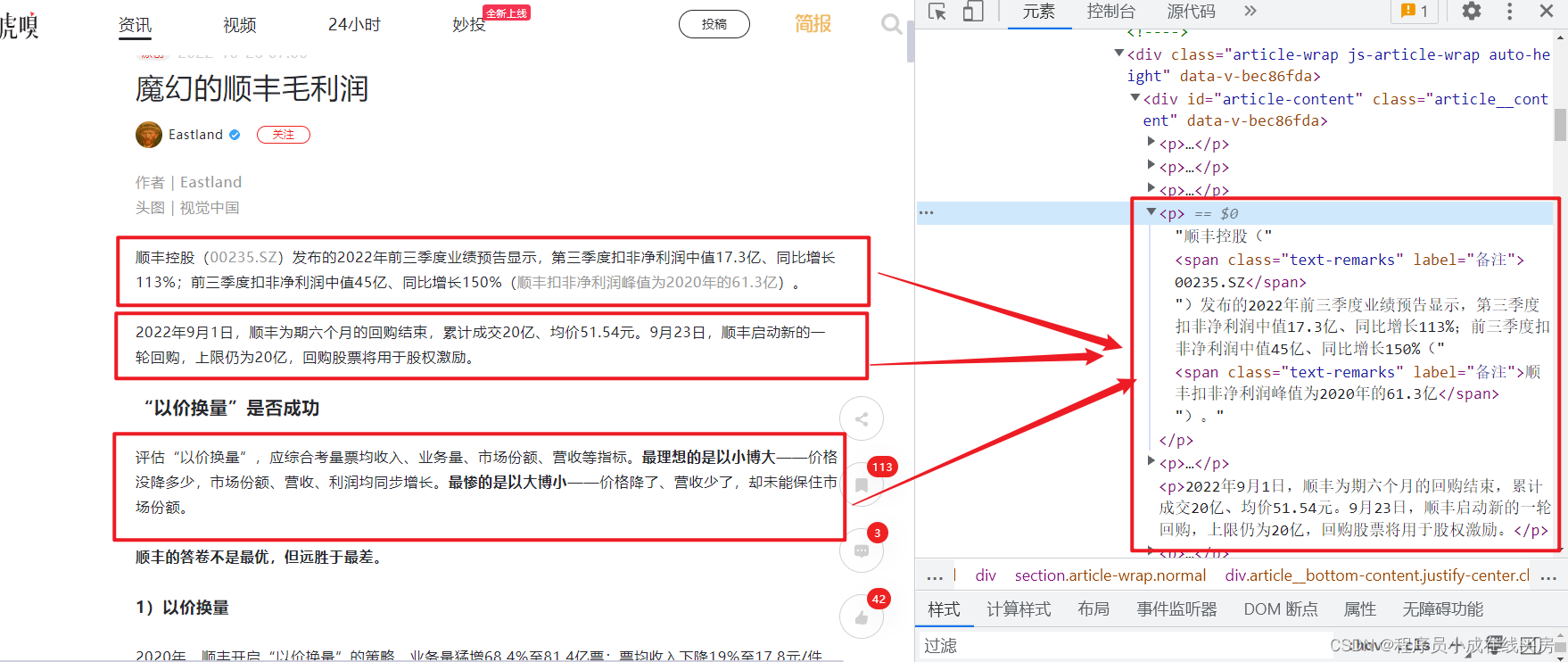
- 新闻站点:https://www.huxiu.com/article/693964.html

- 学相伴内容网站 https://www.kuangstudy.com/bbs/1585088977101602817
04-05、Div+Span标签
概述
-
div : divition 语义是“分割” 用于网页的布局架构。—>没有语义
-
span: span 语义是“ 范围,跨度” 行内元素的典型代表, 用于修饰文本。你可以理解它是strong,i,em标签的父类。只不过这个标签没用任何自带的光环,都需要自己用样式去修饰和控制。
特点:
- 都是结构标签,
- div块元素,用来定义网页结构,会独占文档流,会受到宽度和高度,内外间距的影响
- span是行内元素,用来修饰文本。
div的认识和定义:
04-06、字体样式标签
概述
字体样式标签:主要用于修饰文本的字体==大小,颜色、间隙, 粗细,是否斜体等。常用于修饰文本的标签有: 、、,
这些标签天然可以给文本增加一些样式效果:
- –给文本加粗===span+font-weight:bold
- 倾斜标签==span+font-stype:i
- 强调文本->携带语义+倾斜
- 标记标签:mark==span+background:yellow
- font废弃了
- b也废弃了
特点:
- strong会自动加粗,i是斜体,em是倾斜
- 都是行内元素,不会受到宽度和高度的影响,
只会受到左右的内外边距的影响。
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>字体样式标签-strong i em</title><style>.container{width: 600px;margin: 0 auto;}.container img{max-width: 100%;}mark{background: #eee;color:#ff0000;}</style>
</head>
<body><div class="container"><img src="images/5.jpg" alt=""><h1>果链警钟,从芯片敲向远方</h1><p>近日,<strong>“歌尔事件”</strong> <mark>成为圈内无人不知的焦点。</mark></p><p><i>11月8日晚间</i>,歌尔股份披露称,公司近日收到境外某大客户通知,暂停生产其一款智能声学整机产品。针对该事件对于歌尔股份可能带来的损失,歌尔发布的风险提示性公告称,“本次业务变动预计影响2022年度营业收入不超过人民币33亿元,约占公司2021年度经审计营业收入的4.2%。”</p><h2>“果链”企业屡陷危机</h2><p>2013年,<span style="font-size:32px;color:red;">为了用蓝宝石替代康宁的玻璃屏幕</span> ,在苹果支持下,极特先进(GTAT)耗资9亿美金在亚利桑那州盖蓝宝石工厂。而却在仅仅一年后迎来残酷结局:苹果因为蓝宝石成本高且易碎,重回了康宁怀抱。激进扩产的极特先进,为了偿还债务,甚至沦落到以卖熔炉还债、裁员破产的结局收尾。</p><h2>铁打的苹果,流水的供应商</h2><p><strong>苹果</strong><span style="font-weight:bold ;color:red">苹果</span>现任CEO库克以供应链管理出身,在乔布斯任下就以“供应链大师”而闻名。苹果每年都会更新供应商名单,一方面是起到更新换代的作用,让供应商优胜劣汰,相互牵制,有利于降低成本;另一方面也在增强苹果在供应链中的话语权和掌控力。</p></div></body>
</html>
效果如下:

认识
- 是否斜体 i/em的区别在于:如果未来做语音识别的时候,如果被em修饰的文字,会着重发音。而i不会。当然现在i标签更多用于定义图标。em修饰文本
- font已经被废弃了。
场景
- 学相伴文章详情:https://www.kuangstudy.com/bbs/1351463043300708353

反思问题:
为什么在这里我们要使用字体样式标签,而不使用:p,h1~h6
在反思一下,为什么不用前面学习的标题,p,超链接a 和图片标签呢?
首先用排除法,img,br,hr都是单标签,肯定不能修饰文本。a可以超链接可以?好像也可以,但是你要明白一个逻辑,并不是文本都要跳转网页。
但是a也是合适的。但是不合理。那为什么不用p和h1呢?原因很简单,p和h1都是块元素,会换行,我在网页设计中,
仅仅就是对文本进行一个加粗和强调而已,你换行算怎么回事,所以我们就不能用块元素的标签,包括后面的div等。
从这个例子中也明白一个逻辑,每隔标签的类型不一样修饰的信息和功能也不一样,这也就是为什么在html的分类中要分块元素和行内元素
也是我每个标签都会去强调的问题。因为在不同的情况下可能选择不同的标签才能达到真正的网页设计开发。
相关文章:

Html/HTML5常用标签的学习
课程目标 项目实战,肯定就需要静态网页。朝着做项目方式去学习静态网页。 01、编写第一个html工程结构化 cssjsimages/imgindex.html 归档存储和结构清晰就可以。 02、HTML标签分类 认知:标签为什么要分类,原因因为:分门别类…...

Tomcat 配置:一文掌握所有要点
引言 Apache Tomcat 是一个流行的开源 Java Servlet 容器和 Web 服务器,广泛用于开发和部署 Java Web 应用程序。正确配置 Tomcat 是确保其性能、安全性和稳定性的关键。本文将详细介绍 Tomcat 的各项配置,帮助您优化和管理 Tomcat 服务器。 一、Tomca…...

git 大文件上传失败 Please remove the file from history and try again.
根据提示执行命令 --- 查找到当前文件 git rev-list --objects --all | grep b24e74b34e7d482e2bc687e017c8ab28cd1d24b6git filter-branch --tree-filter rm -f 文件名 --tag-name-filter cat -- --all git push origin --tags --force git push origin --all --force...
-进击的巨人)
骑砍2霸主MOD开发(14)-进击的巨人
一.巨人 sbyte boneIndex Skeleton.GetBoneIndexFromName(Mission.MainAgent.AgentVisuals.GetSkeleton().GetName(), "r_hand"); cp Mission.MainAgent.AgentVisuals.AddPrefabToAgentVisualBoneByRealBoneIndex("p_sword_a", boneIndex); float agent…...

Android 可拖拽的View,限制在父布局中随意拖拽;拖拽结束后可左右吸边;
实现方法一:自定义View 可随意拖动拖拽的View,限制拖动范围是父布局中; import android.content.Context; import android.util.AttributeSet; import android.util.Log; import android.view.MotionEvent; import android.view.ViewGroup; …...
使其平滑地过渡到目标值)
逐步更新动画混合参数(Blend)使其平滑地过渡到目标值
1.具体实现 逐步更新一个动画混合参数(Blend),使其平滑地过渡到目标值,可以实现角色动作的平滑过渡,比如从走路过渡到跑步。 private float currentBleng;private float targetBlend;public float accelerSpeed 5;//…...

【多模态/CV】图像数据增强数据分析和处理
note 多模态大模型训练前,图片数据处理的常见操作:分辨率调整、网格畸变、水平翻转、分辨率调整、随机crop、换颜色、多张图片拼接、相似图片检测并去重等 一、分辨率调整 from PIL import Image def resize_image(original_image_path, save_image_p…...

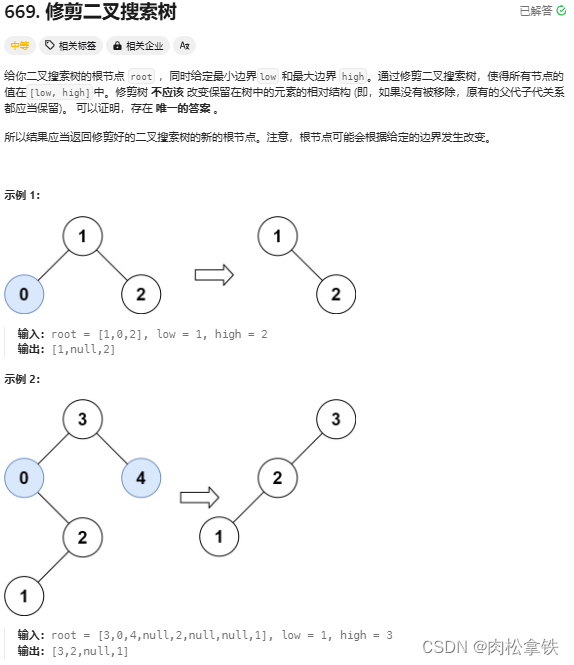
代码随想录——修建二叉搜素树(Leetcode669)
题目链接 递归 /*** Definition for a binary tree node.* public class TreeNode {* int val;* TreeNode left;* TreeNode right;* TreeNode() {}* TreeNode(int val) { this.val val; }* TreeNode(int val, TreeNode left, TreeNode right) {* …...

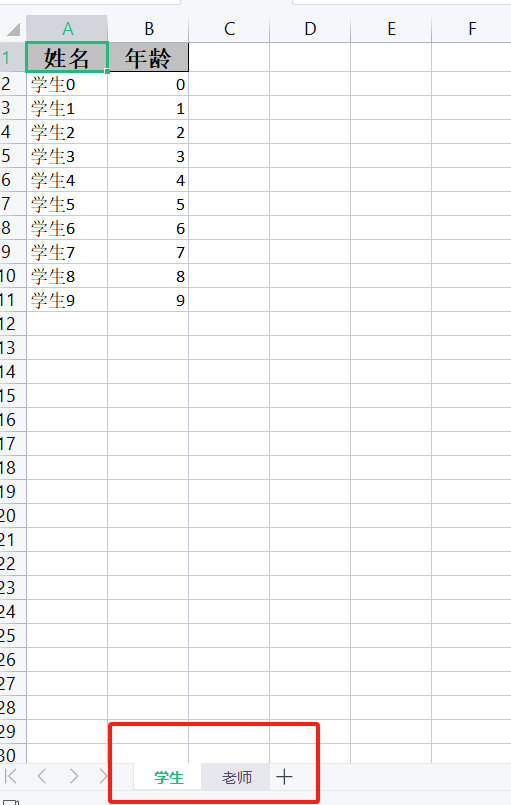
EasyExcel导出多个sheet封装
导出多个sheet 在需求中,会有需要导出多种sheet的情况,那么这里使用easyexcel进行整合 步骤 1、导入依赖 <dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId></dependency><d…...

【Python错误】:AttributeError: ‘generator‘ object has no attribute ‘next‘解决办法
【Python错误】:AttributeError: ‘generator’ object has no attribute next’解决办法 在Python中,生成器是一种使用yield语句的特殊迭代器,它允许你在函数中产生一个值序列,而无需一次性创建并返回整个列表。然而,…...

如何配置Feign以实现服务调试
1、引入依赖 在项目中,需要引入Spring Cloud OpenFeign的依赖。这通常是通过在pom.xml文件中添加相应的Maven依赖来完成的。例如: <dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starte…...

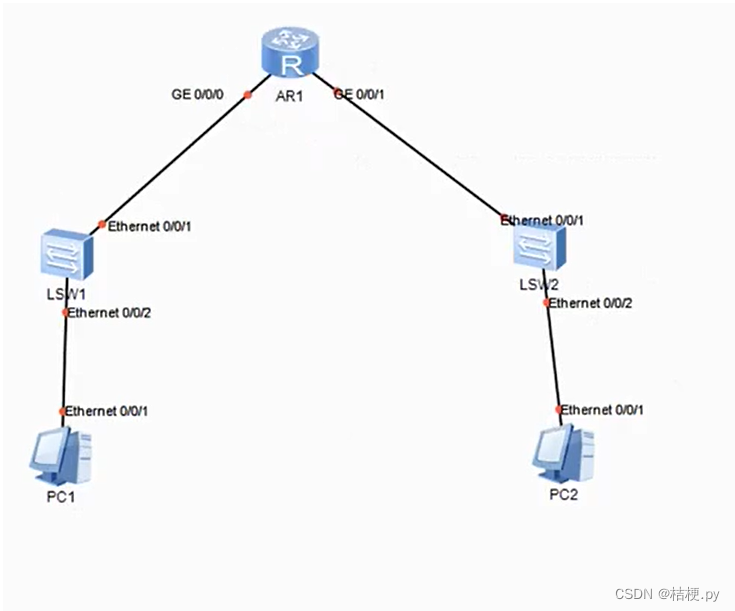
pc之间的相互通信详解
如图,实现两台pc之间的相互通信 1.pc1和pc2之间如何进行通讯。 2.pc有mac和ip,首先pc1需要向sw1发送广播,sw1查询mac地址表,向router发送广播,router不接受广播,router的每个接口都有ip和mac,…...

Mongodb中字段的删除
学习mongodb,体会mongodb的每一个使用细节,欢迎阅读威赞的文章。这是威赞发布的第61篇mongodb技术文章,欢迎浏览本专栏威赞发布的其他文章。 本篇文章,探讨UPDATE中的操作符$unset。Mongodb数据插入后,开发人员使用$u…...
)->$action($data))
TP8 PHP 动态变量调用 (new $class())->$action($data)
动态: $class \app\table\model\Log; $action DataSave; $data [...]; // 假设这是你要保存的数据//class_exists和method_exists的检查,这段代码能够在尝试实例化类或调用方法之前,先验证类是否存在以及该类中是否存在指定的方法。如果类…...

理解JVM内存模型与Java内存模型(JMM)
理解JVM内存模型与Java内存模型(JMM) 在Java程序的运行过程中,内存管理和线程的同步是两个重要的概念。本文将深入探讨JVM内存模型(Java Virtual Machine Memory Model)和JMM(Java Memory Model࿰…...

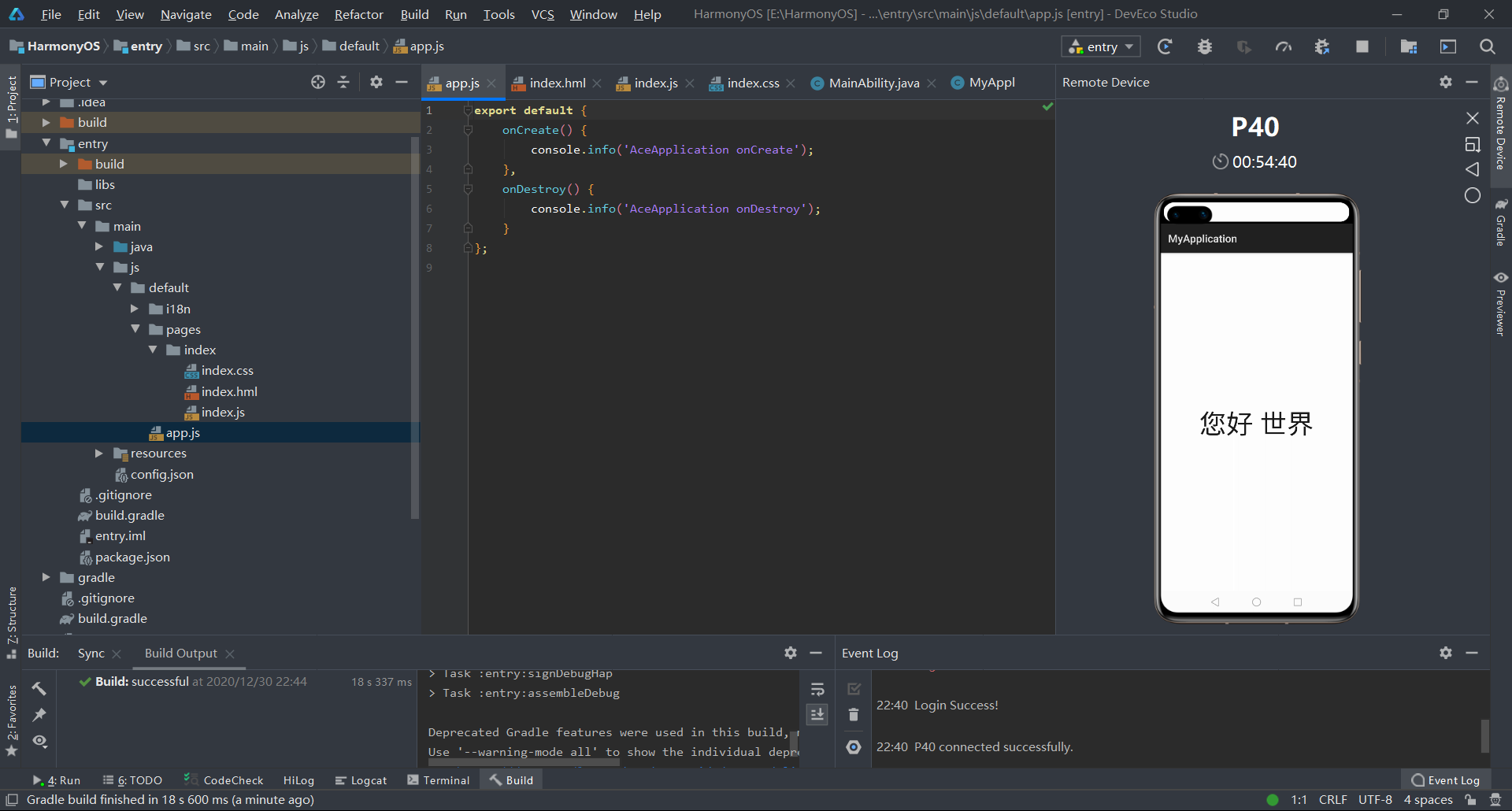
鸿蒙OS初识
学习官网:https://www.harmonyos.com/cn/develop 准备 注册,安装软件(node:12, DevEco Studio): https://developer.harmonyos.com/cn/docs/documentation/doc-guides/software_install-0000001053582415#ZH-CN_TOP…...

发布自己的 npm 插件包:步骤与最佳实践
在 Node.js 的生态系统中,npm(Node Package Manager)是一个不可或缺的组成部分。npm 允许开发者创建、共享和使用各种库和插件。如果你有自己的 Node.js 插件或库,并且希望与全世界的其他开发者共享,那么发布到 npm 是…...

BubbleML: A Multiphase Multiphysics Dataset and Benchmarks for Machine Learning
我们使用以下六个分类标准: 研究方法: 这个标准根据如何收集和分析数据来区分研究方法。 实验研究,如参考文献[64]中的研究,涉及在受控环境中研究人员操纵变量并观察结果的物理实验。这种方法对于收集真实世界的数据很有价值,但可能成本高且耗时。模拟研究利用计算模型来模…...

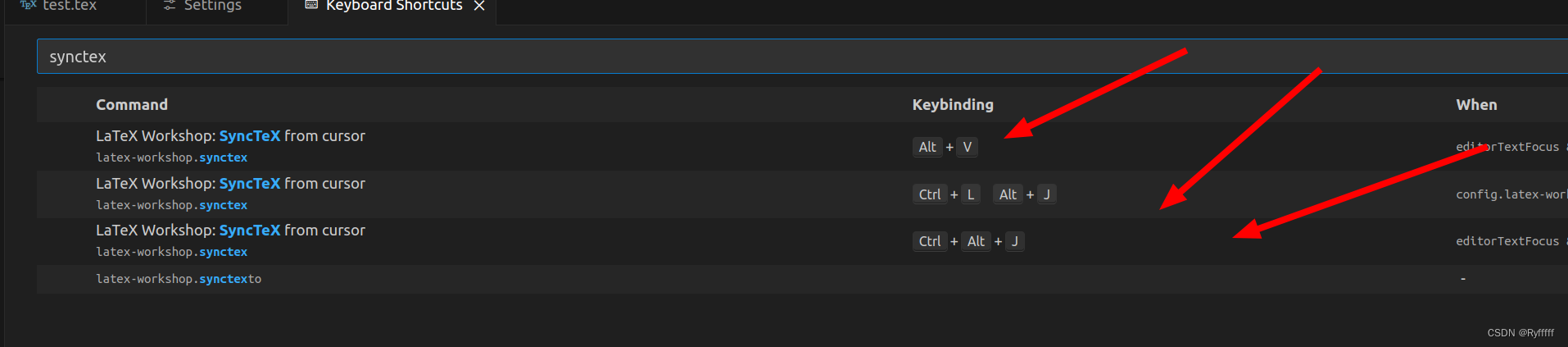
vscode+latex设置跳转快捷键
安装参考 https://blog.csdn.net/Hacker_MAI/article/details/130334821 设置默认recipe ctrl P 打开设置,搜索recipe 也可以点这里看看有哪些配置 2 设置跳转快捷键...

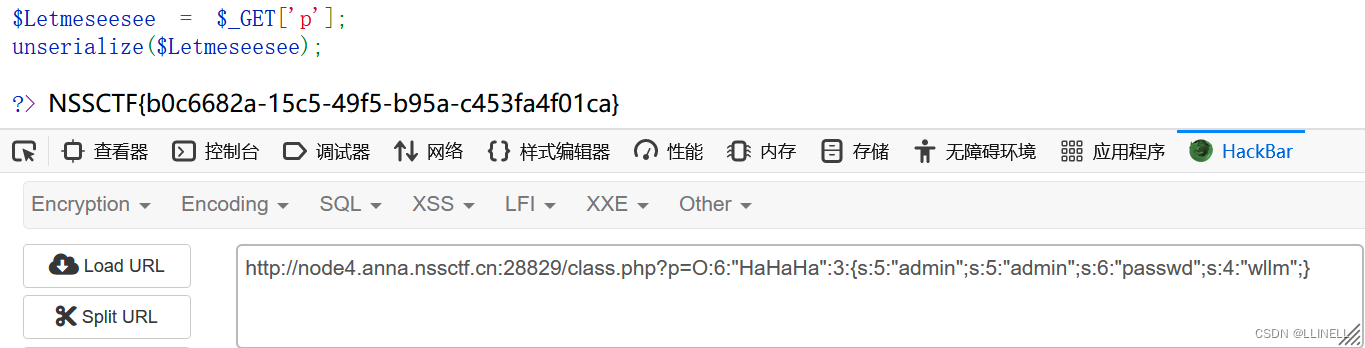
PHP序列化、反序列化
目录 一、PHP序列化:serialize() 1.对象序列化 2.pop链序列化 3.数组序列化 二、反序列化:unserialize() 三、魔术方法 四、NSSCTF相关简单题目 1.[SWPUCTF 2021 新生赛]ez_unserialize 2.[SWPUCTF 2021 新生赛]no_wakeup 学习参考࿱…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...

sshd代码修改banner
sshd服务连接之后会收到字符串: SSH-2.0-OpenSSH_9.5 容易被hacker识别此服务为sshd服务。 是否可以通过修改此banner达到让人无法识别此服务的目的呢? 不能。因为这是写的SSH的协议中的。 也就是协议规定了banner必须这么写。 SSH- 开头,…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...

用递归算法解锁「子集」问题 —— LeetCode 78题解析
文章目录 一、题目介绍二、递归思路详解:从决策树开始理解三、解法一:二叉决策树 DFS四、解法二:组合式回溯写法(推荐)五、解法对比 递归算法是编程中一种非常强大且常见的思想,它能够优雅地解决很多复杂的…...

Java后端检查空条件查询
通过抛出运行异常:throw new RuntimeException("请输入查询条件!");BranchWarehouseServiceImpl.java // 查询试剂交易(入库/出库)记录Overridepublic List<BranchWarehouseTransactions> queryForReagent(Branch…...
