uni-app:利用Vue的原型对象Vue.prototype设置全局方法及其引用
一、在main.js中设置方法checkPermission绑定到Vue.prototype
核心代码
Vue.prototype.$checkPermission = function(username) {console.log('Checking permission for:', username);
};完整代码
import App from './App'// 添加 checkPermission 方法到 Vue.prototype 上,检查权限(这一段是方法的设置)
Vue.prototype.$checkPermission = function(username) {console.log('Checking permission for:', username);
};// #ifndef VUE3
import Vue from 'vue'
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({...App
})app.$mount()
// #endif// #ifdef VUE3
import { createSSRApp } from 'vue'
export function createApp() {const app = createSSRApp(App)return {app}
}
// #endif二、在页面引用全局方法
核心代码
this.$checkPermission(this.username);完整代码
export default {data() {return {username: 'testuser'};},methods: {onLoad() {this.$checkPermission(this.username);//调用方法,传递参数username}}
};补充:涉及到异步问题
一、main.js(全局方法有请求服务器的操作)
import App from './App'
// 添加 checkPermission 方法到 Vue.prototype 上,检查权限
Vue.prototype.$checkPermission = function(username) {return new Promise((resolve, reject) => {uni.request({url: getApp().globalData.position + 'Xcxuser/checkpermission',header: {"Content-Type": "application/x-www-form-urlencoded"},method: 'POST',dataType: 'json',data: {username: username,},success: res => {// console.log('Server Response:', res);resolve(res);},fail: err => {console.log(err);reject(err);}});});
};// #ifndef VUE3
import Vue from 'vue'
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({...App
})app.$mount()
// #endif// #ifdef VUE3
import { createSSRApp } from 'vue'
export function createApp() {const app = createSSRApp(App)return {app}
}
// #endif二、userlogin.vue(调用方法)
methods: {//权限检查async checkUserPermission(username) {try {const response = await this.$checkPermission(username);console.log('Server Response:', response);this.permissionResult = response.data; // 假设服务器返回的数据在response.data中this.permissionChecked = true;} catch (error) {console.error('Error checking permission:', error);}},mounted() {// 页面加载时调用权限检查this.checkUserPermission('yourUsername');}}相关文章:

uni-app:利用Vue的原型对象Vue.prototype设置全局方法及其引用
一、在main.js中设置方法checkPermission绑定到Vue.prototype 核心代码 Vue.prototype.$checkPermission function(username) {console.log(Checking permission for:, username); }; 完整代码 import App from ./App// 添加 checkPermission 方法到 Vue.prototype 上,检查…...

django接入djangorestframework-simplejwt步骤
版本:django 4.2 python: 3.8 安装 pip install djangorestframework-simplejwtuser子应用models.py文件 from django.db import models from django.contrib.auth.models import AbstractUserclass User(AbstractUser):mobile models.CharField(max_length11, u…...

前端工程化工具系列(十)—— Browserslist:浏览器兼容性配置工具
Browserslist 是一个能够在不同的前端工具间共享目标浏览器的配置,各工具根据该配置进行代码转译等操作。 具体的这些前端工具为:Autoprefixer、Babel、postcss-preset-env、eslint-plugin-compat、stylelint-no-unsupported-browser-features、postcss-…...

双列集合底层源码
tips: 竖着的箭头:重写 横着的箭头:继承...

【Ardiuno】实验使用ESP32连接Wifi(图文)
ESP32最为精华和有特色的地方当然是wifi连接,这里我们就写程序实验一下适使用ESP32主板连接wifi,为了简化实验我们这里只做了连接部分,其他实验在后续再继续。 由于本实验只要在串口监视器中查看结果状态即可,因此电路板上无需连…...

优化家庭网络,路由器无线中继配置全攻略(中兴E1600无线中继设置/如何解决没有预埋有线网络接口的问题/使用闲置路由实现WIFI扩展)
文章目录 📖 介绍 📖🏡 演示环境 🏡📒 网络优化 📒📒 操作步骤 📒💡适用场景🚨 常见问题及解决方案⚓️ 相关链接 ⚓️📖 介绍 📖 在现代家庭生活中,WiFi已经渗透到我们生活的每一个角落,成为了日常生活中不可或缺的一部分。然而,不少用户常常遇到W…...

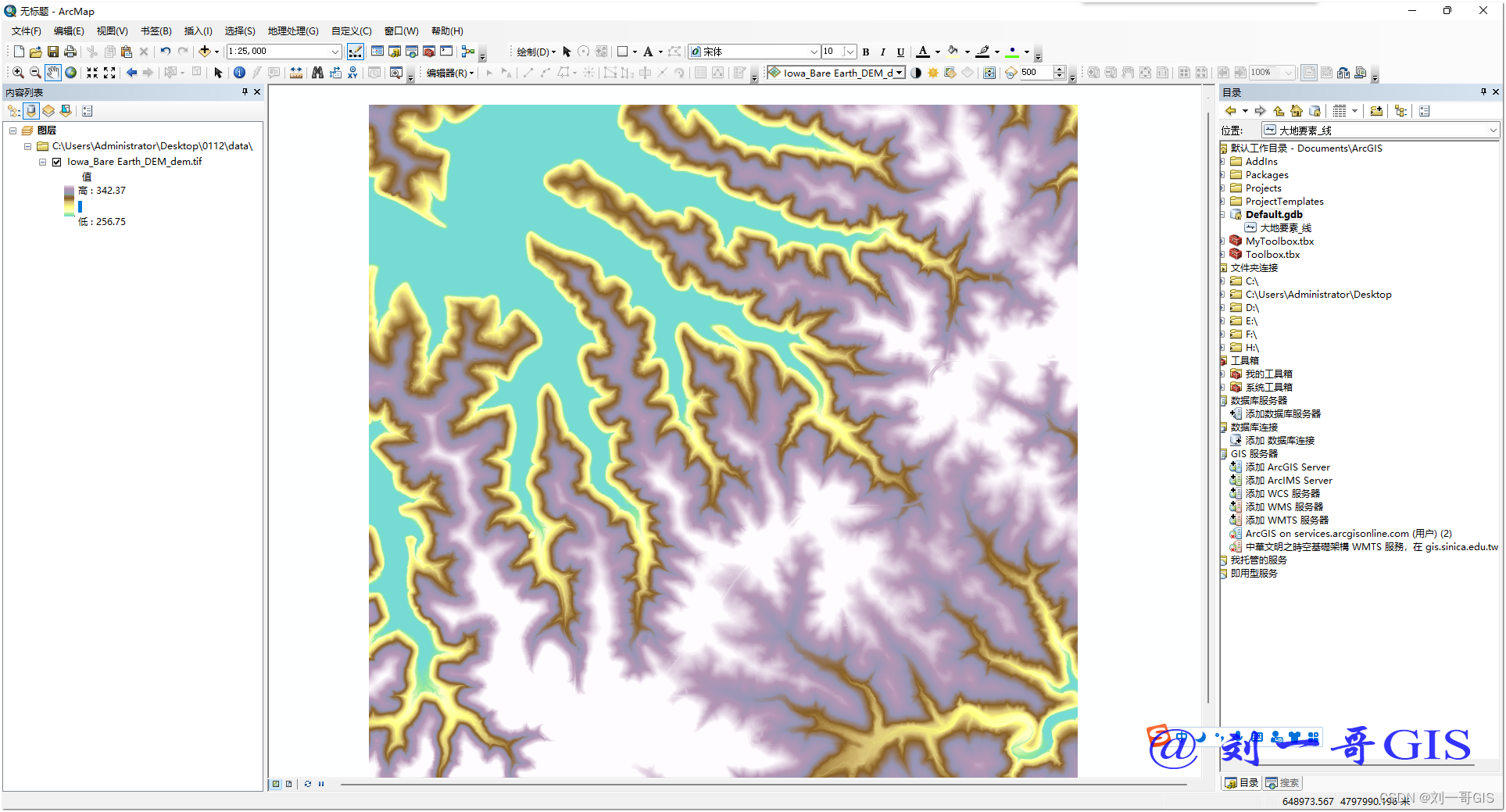
【ArcGIS微课1000例】0114:基于DEM地形数据整体抬升或下降高程
相关阅读:【GlobalMapper精品教程】083:基于DEM整体抬升或下降地形高程的两种方式 文章目录 一、任务分析二、栅格计算器简介三、地形整体修改四、注意事项一、任务分析 打开软件,加载配套实验数据中的0112.rar中的dem数据,如下所示,dem的高程范围为256.75~342.37米,现在…...

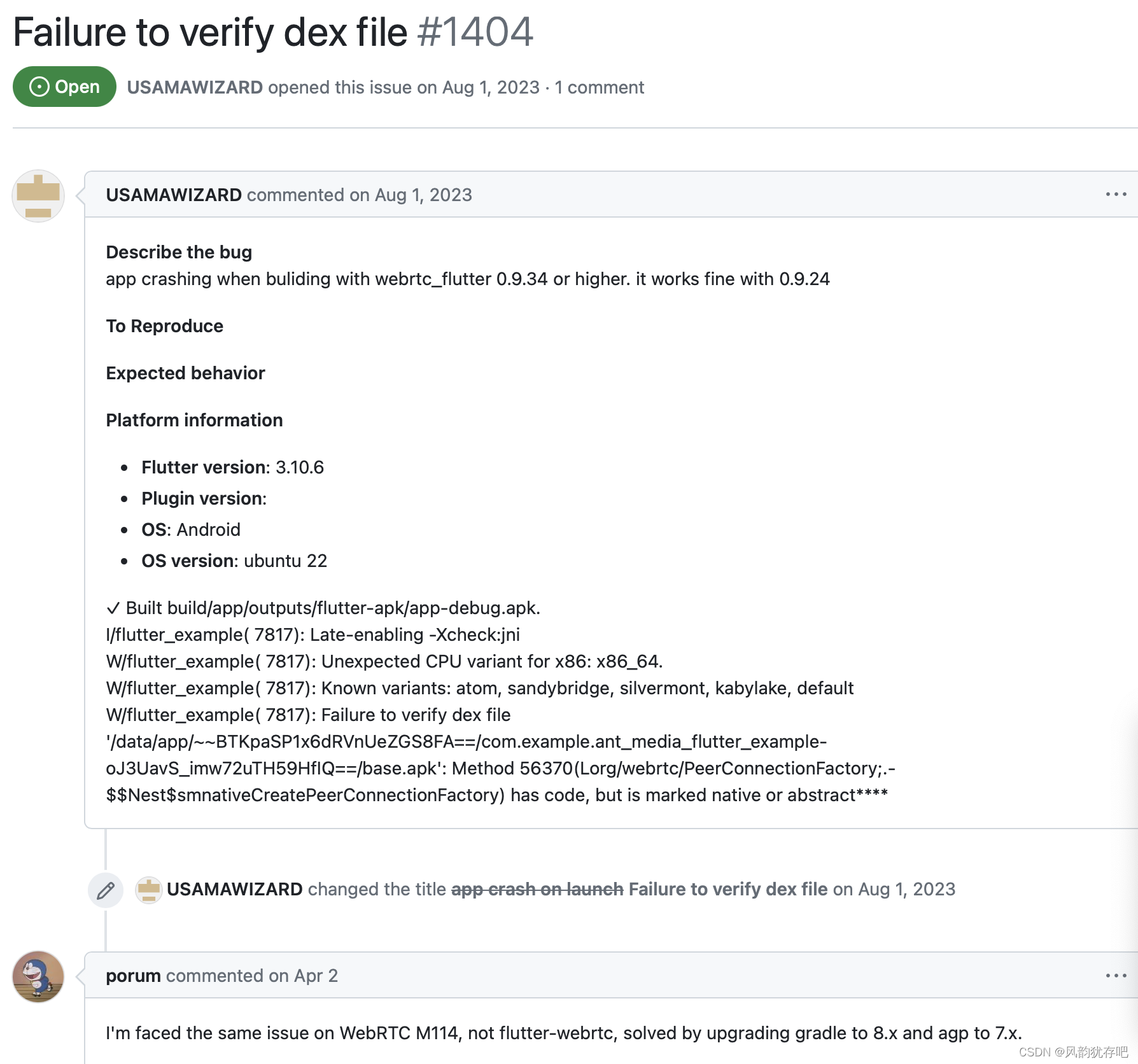
AGP4+ 打包运行闪退,AGP7+ 正常(has code but is marked native or abstract)
问题 安装应用,点击图标启动立马闪退! 诡异的闪退:AGP4 打包运行闪退,AGP7 正常 unity 导出的 Android 日志两个主要点: com.android.boot.App 是 Android 的 application 子类,程序入口 java.lang.Class…...

ChatGPT3.5和ChatGPT4.0、ChatGPT4o对比
一、ChatGPT3.5、ChatGPT4.0、ChatGPT4o对比 目前ChatGPT有三个主要版本,分别是ChatGPT3.5、ChatGPT4.0、ChatGPT4o,这三个版本之间有什么差异呢? 对比项ChatGPT3.5ChatGPT4.0ChatGPT4o参数数量1750亿约1万亿未公开输入文本文本、图片文本、…...

【知识拓展】HTTP、WebSocket 和 RPC:区别与使用场景详解
在工作中,HTTP、WebSocket 和 RPC 是三种常见的协议或通信方式,根据资料查阅,本文主要记录它们的区别及其适用的使用场景 HTTP(超文本传输协议) 概述 HTTP(Hypertext Transfer Protocol)是一…...
 函数和 scanf( ) 函数格式符的修饰符 “*”有什么作⽤?)
C语言printf( ) 函数和 scanf( ) 函数格式符的修饰符 “*”有什么作⽤?
一、问题 在 printf( ) 函数和 scanf( ) 函数的格式修饰符有很多,以浮点型数据为例,有%f、%lf、 %3.0f、%.4f等。不同的修饰符表示不同的含义,那么修饰符“*”有什么含义呢? 二、解答 下⾯通过例⼦来证明⼀下这个格式符在 printf…...

java 使用WebClient发送https请求
核心逻辑 绕过ssl证书检查 具体操作 话不多说上代码 // 构建WebClient public static WebClient createWebClient() throws SSLException {SslContext context SslContextBuilder.forClient().trustManager(InsecureTrustManagerFactory.INSTANCE).build();HttpClient htt…...

Python 中的内存管理机制
Python 的内存管理机制主要由两个部分组成:垃圾回收机制和引用计数。 垃圾回收机制主要负责检测和回收不再被使用的内存。Python 使用的是自动垃圾回收机制,也就是说程序员不需要手动释放内存。Python 的垃圾回收机制采用了引用计数的方法来追踪和回收不…...

Mac电脑重置网络命令
在Mac电脑上重置网络设置可以通过终端命令来实现。以下是几种方法,包括刷新DNS缓存、重置网络接口,以及重置Wi-Fi设置。 刷新DNS缓存 要刷新DNS缓存,可以使用以下命令: sudo dscacheutil -flushcache; sudo killall -HUP mDNSR…...

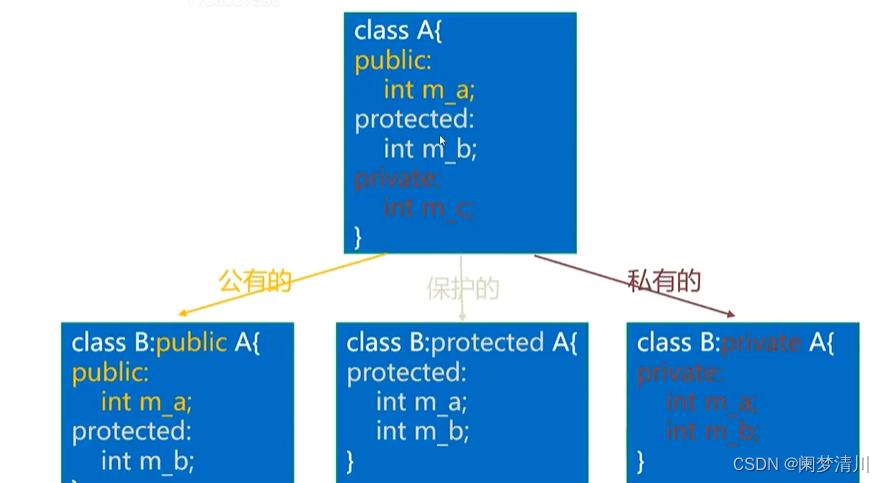
C++期末复习总结(2)
目录 1.运算符重载 2.四种运算符重载 (1)关系运算符的重载 (2) 左移运算符的重载 (3)下标运算符的重载 (4)赋值运算符的重载 3.继承的方式 4.继承的对象模型 5.基类的构造 6…...

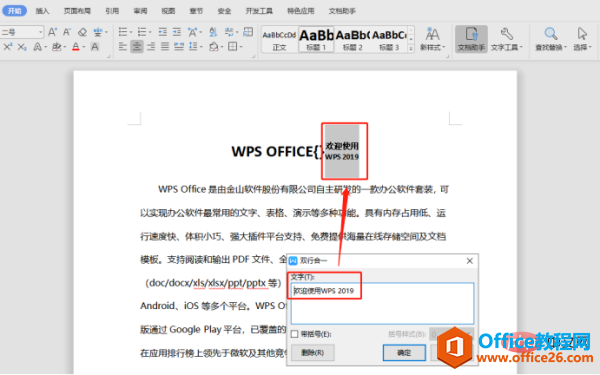
[word] word大括号怎么打两行 #其他#其他#微信
word大括号怎么打两行 Word给用户提供了用于创建专业而优雅的文档工具,帮助用户节省时间,并得到优雅美观的结果。 一直以来,Microsoft Office Word 都是最流行的文字处理程序。 作为 Office 套件的核心程序, Word 提供了许多易…...

【python】python指南(二):命令行参数解析器ArgumentParser
一、引言 对于算法工程师来说,语言从来都不是关键,关键是快速学习以及解决问题的能力。大学的时候参加ACM/ICPC一直使用的是C语言,实习的时候做一个算法策略后台用的是php,毕业后做策略算法开发,因为要用spark&#x…...

香橙派 Orange AIpro 测评记录视频硬件解码
香橙派 Orange AIpro 测评记录视频硬件解码 香橙派官网:http://www.orangepi.cn/ 收到了一块Orange Pi AIpro开发板,记录一下我的测评~测评简介如下:1.连接网络2.安装流媒体进行硬件解码测试3.安装IO测试 简介 Orange Pi AI Pro 是香橙派联合…...

四天工作制,比你想象的更近了一点
原文:Andrew Keshner - 2024.05.30 软件公司、大型企业甚至警察部门都在试验这一看似遥不可及的概念。 教育软件公司 Kuali 的会议精简,除非绝对必要,员工尽量避免安排会议。即使有会议,也鼓励员工跳过与自己工作无关的部分。在…...

(UE4.26)UE4的FArchive序列化入门
前言 序列化(Serialize)和反序列化(UnSerialize)是程序领域常见的概念。对于这两个词汇我理解的是 序列化(Serialize): 变量值(int, float, string等基本类型, 或者Array,Map,或者更复杂的复合体)存储为一个文件(二进制流, 二进制文件, json, xml等格式…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

【1】跨越技术栈鸿沟:字节跳动开源TRAE AI编程IDE的实战体验
2024年初,人工智能编程工具领域发生了一次静默的变革。当字节跳动宣布退出其TRAE项目(一款融合大型语言模型能力的云端AI编程IDE)时,技术社区曾短暂叹息。然而这一退场并非终点——通过开源社区的接力,TRAE在WayToAGI等…...

Redis上篇--知识点总结
Redis上篇–解析 本文大部分知识整理自网上,在正文结束后都会附上参考地址。如果想要深入或者详细学习可以通过文末链接跳转学习。 1. 基本介绍 Redis 是一个开源的、高性能的 内存键值数据库,Redis 的键值对中的 key 就是字符串对象,而 val…...
