[Vue3:Vite构建项目]:安装router实现登录页面路由跳转
文章目录
- 一:前置依赖
- 查看依赖
- 安装vite npm create vite@latest sys-instruction-0607 --template vue-ts
- 安装路由:npm install vue-router@4
- 安装elementUI:npm install element-plus --save
- 二:配置文件:views(登录和列表页面),router(views页面路由)
- App.vue 顶层路由页面调整:
- 创建views目录添加文件Login和Page vue:
- 创建router目录添加index路由配置
- 根目录mainjs文件引入index路由,elementUI配置
- 三:效果
一:前置依赖
查看依赖
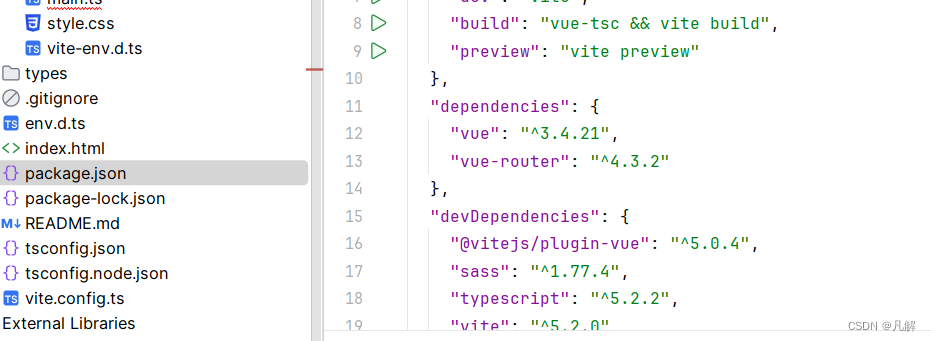
根目录下 package.json 文件
"dependencies": {"vue": "^3.4.21","vue-router": "^4.3.2"},

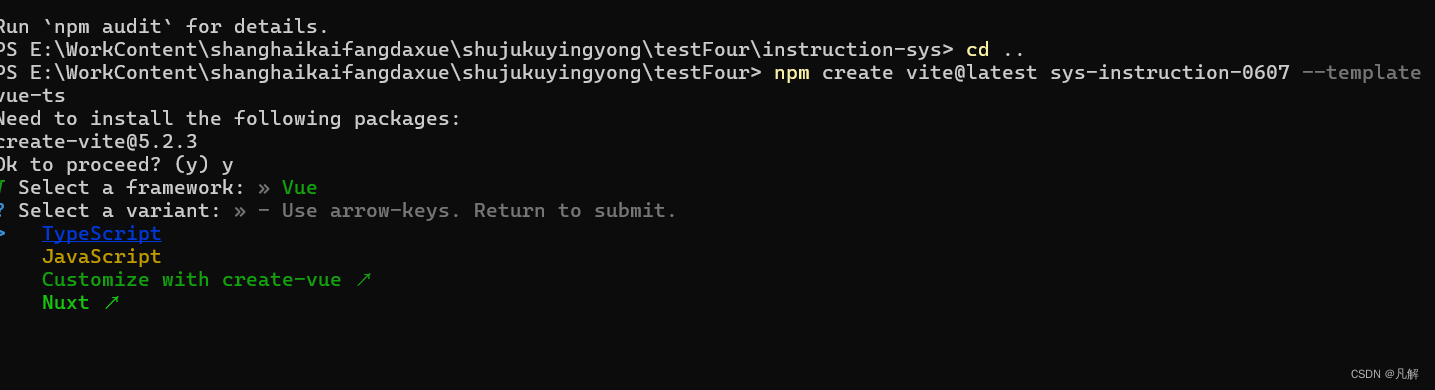
安装vite npm create vite@latest sys-instruction-0607 --template vue-ts
PS E:\WorkContent\shanghaikaifangdaxue\shujukuyingyong\testFour> npm create vite@latest sys-instruction-0607 --template vue-ts
Need to install the following packages:
create-vite@5.2.3
Ok to proceed? (y) y
√ Select a framework: » Vue
√ Select a variant: » TypeScriptScaffolding project in E:\WorkContent\shanghaikaifangdaxue\shujukuyingyong\testFour\sys-instruction-0607...Done. Now run:cd sys-instruction-0607npm installnpm run devPS E:\WorkContent\shanghaikaifangdaxue\shujukuyingyong\testFour>

PS E:\WorkContent\shanghaikaifangdaxue\shujukuyingyong\testFour\sys-instruction-0607> npm run dev> sys-instruction-0607@0.0.0 dev
> vite'vite' 不是内部或外部命令,也不是可运行的程序
或批处理文件。
PS E:\WorkContent\shanghaikaifangdaxue\shujukuyingyong\testFour\sys-instruction-0607> npm installadded 43 packages, and audited 44 packages in 16s5 packages are looking for fundingrun `npm fund` for detailsfound 0 vulnerabilities
PS E:\WorkContent\shanghaikaifangdaxue\shujukuyingyong\testFour\sys-instruction-0607> npm run dev> sys-instruction-0607@0.0.0 dev
> viteVITE v5.2.12 ready in 413 ms➜ Local: http://localhost:5173/➜ Network: use --host to expose➜ press h + enter to show help
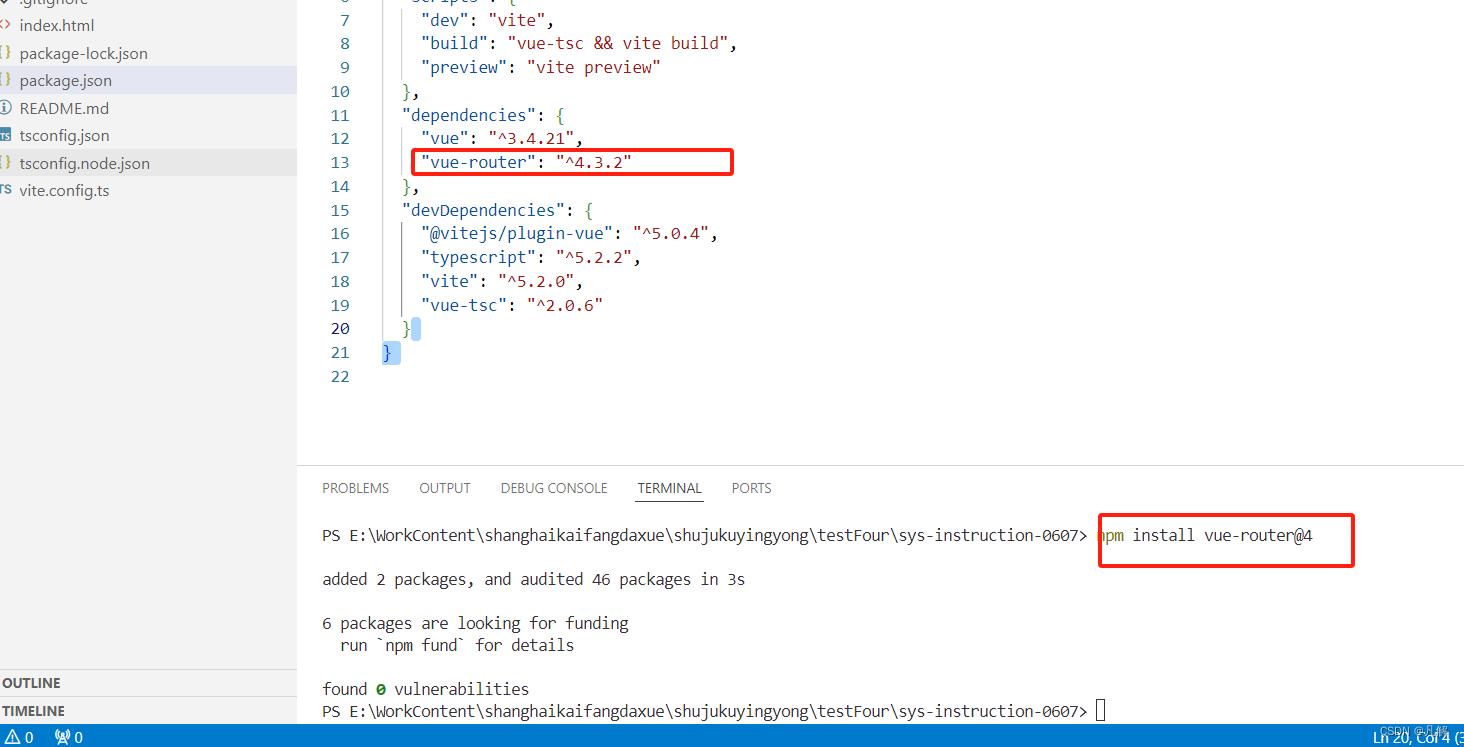
安装路由:npm install vue-router@4
# npm install vue-router@4
PS E:\WorkContent\shanghaikaifangdaxue\shujukuyingyong\testFour\sys-instruction-0607> npm install vue-router@4added 2 packages, and audited 46 packages in 3s6 packages are looking for fundingrun `npm fund` for detailsfound 0 vulnerabilities

PS E:\WorkContent\shanghaikaifangdaxue\shujukuyingyong\testFour\sys-instruction-0607> npm i --save-dev @types/nodeadded 2 packages, and audited 48 packages in 3s6 packages are looking for fundingrun `npm fund` for detailsfound 0 vulnerabilities
PS E:\WorkContent\shanghaikaifangdaxue\shujukuyingyong\testFour\sys-instruction-0607>
安装elementUI:npm install element-plus --save
PS E:\WorkContent\shanghaikaifangdaxue\shujukuyingyong\testFour\sys-instruction> npm install element-plus --saveadded 23 packages, and audited 85 packages in 17s14 packages are looking for fundingrun `npm fund` for detailsfound 0 vulnerabilities
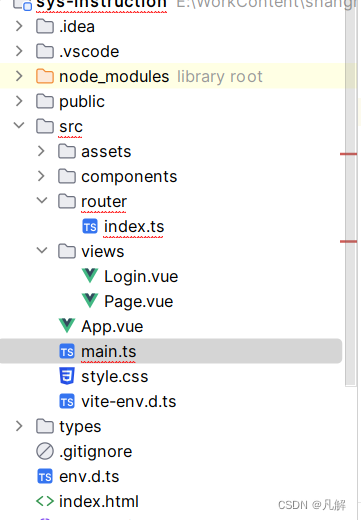
二:配置文件:views(登录和列表页面),router(views页面路由)

App.vue 顶层路由页面调整:
<script setup>
</script>
<template><div><router-view key = "$route.fullPath"></router-view></div>
</template>
<style scoped>
</style>
<script>export default {}
</script>
创建views目录添加文件Login和Page vue:
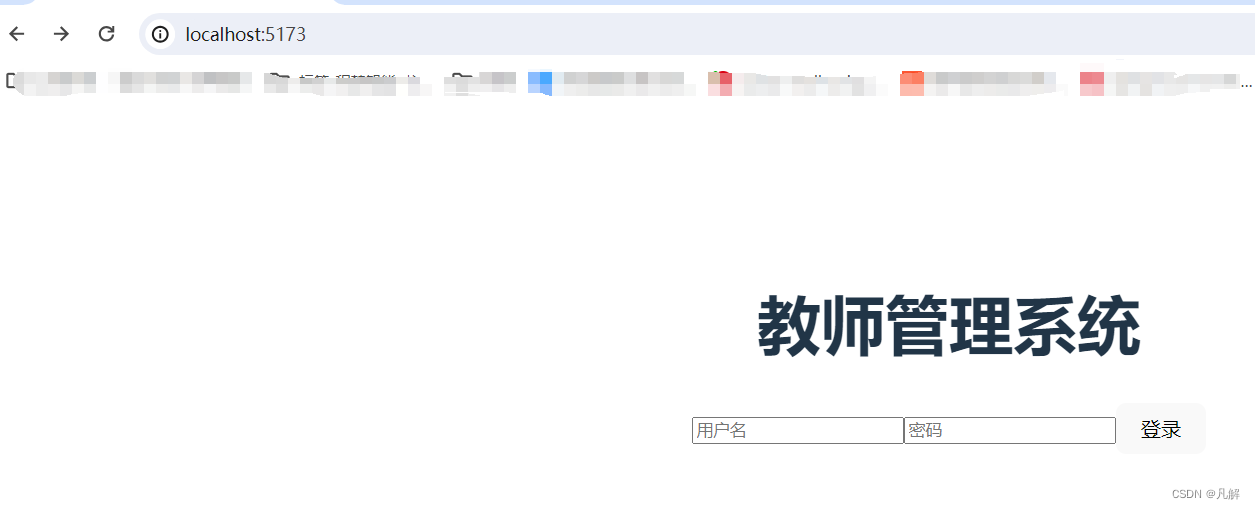
<template> <div class="login-container"><h1>教师管理系统</h1><input type="text" placeholder="用户名" v-model="username" /><input type="password" placeholder="密码" v-model="password" /><button @click="login">登录</button></div>
</template>
<script>export default {data() {return {username: '',password: ''};},computed: {key() {return this.$route.path + Math.random()}},methods: {login() {// 这里应该是登录验证逻辑,例如向服务器发送请求// 验证成功后,可以跳转到主页或其他页面this.$router.push('/page');}}}
</script>
<template> <div class="login-container"><h1>Page 分页页面t</h1><button @click="handle">Login</button></div>
</template>
<script>import { useRouter } from 'vue-router'export default {methods: {handle () {this.$router.push("pagec")}}}
</script>
创建router目录添加index路由配置
import type { App } from 'vue'
import type { RouteRecordRaw } from 'vue-router'
import { createRouter, createWebHistory } from 'vue-router'
// import moduleroutes from './module/router'const moduleroutes = [{path: '/:pathMatch(.*)*',component: () => import('../views/Login.vue'),// redirect: '/Login',name: 'Login',meta: {}},{path: '/page',component: () => import('../views/Page.vue'),// redirect: '/page',name: 'Page',meta: {}}
]// 创建路由实例
const router = createRouter({history: createWebHistory(), // createWebHashHistory URL带#,createWebHistory URL不带#strict: true,routes: moduleroutes as RouteRecordRaw[],scrollBehavior: () => ({ left: 0, top: 0 })
})export const resetRouter = (): void => {const resetWhiteNameList = ['Redirect', 'Login', 'NoFind', 'Root']router.getRoutes().forEach((route) => {const { name } = routeif (name && !resetWhiteNameList.includes(name as string)) {router.hasRoute(name) && router.removeRoute(name)}})
}export const setupRouter = (app: App<Element>) => {app.use(router)
}export default router
根目录mainjs文件引入index路由,elementUI配置
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router' //引入router
import ElementPlus from 'element-plus' //引入ElementPlusconst app=createApp(App)app.use(router) //使用router
app.use(ElementPlus) //使用ElementPlusapp.mount('#app')
三:效果
访问 http://localhost:5173/ 根据路由默认路由到Loginvue页面
登录跳转路由到Page页面


相关文章:

[Vue3:Vite构建项目]:安装router实现登录页面路由跳转
文章目录 一:前置依赖查看依赖安装vite npm create vitelatest sys-instruction-0607 --template vue-ts安装路由:npm install vue-router4安装elementUI:npm install element-plus --save 二:配置文件:viewsÿ…...

概率论与数理统计,重要知识点——全部公式总结
二、一维随机变量及其分布 五个分布参考另外一篇文章 四、随机变量的数字特征 大数定理以及中心极限定理 六、数理统计...

Spring系列-SpringMvc父子容器启动原理解析
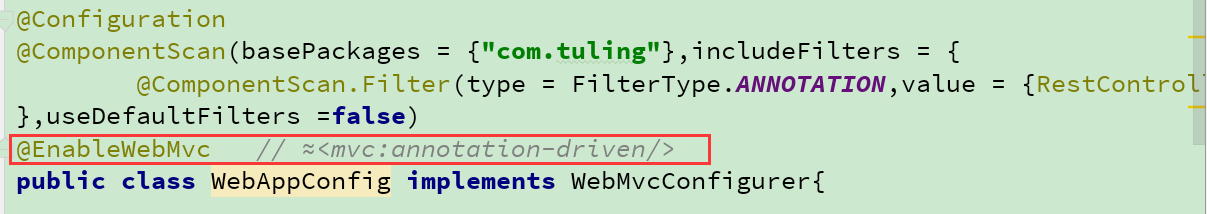
1、Spring整合SpringMVC 特性: 说到Spring整合SpringMVC唯一的体现就是父子容器: 通常我们会设置父容器(Spring)管理Service、Dao层的Bean, 子容器(SpringMVC)管理Controller的Bean .子容器可以访问父容器的Bean, 父容器无法访…...

[ssi-uploader插件]解决如何接收服务器返回数据+修改参数名称
前言 ssi-uploader是一款非常好用的多文件上传插件,源码是开源的,在github上面即可下载: https://github.com/ssbeefeater/ssi-uploader 但是源码有些微小的不足,今天我们解决两点问题: 上传文件完成后,…...

InfiniGate自研网关实现思路七
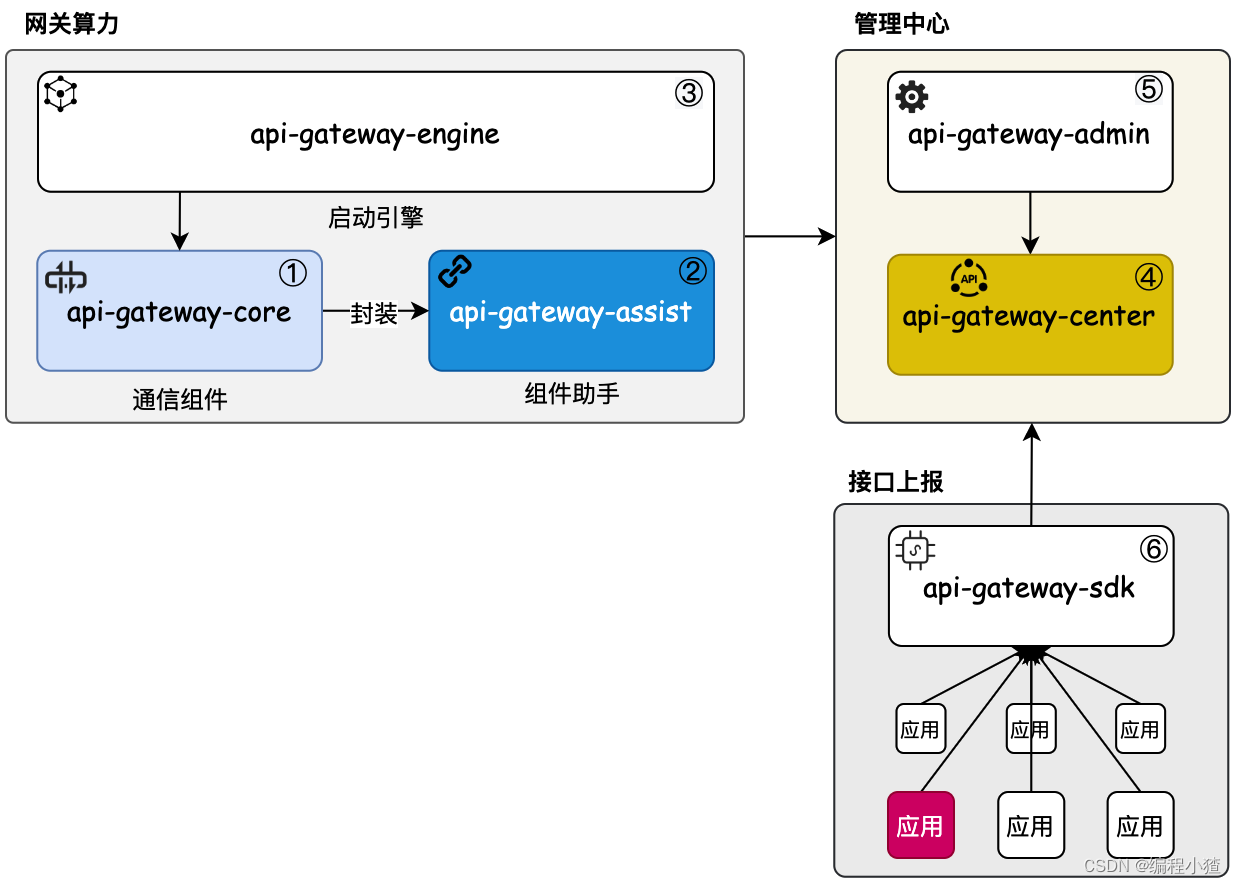
25.网关Nginx负载模型配置 通过模拟多个HTTP服务配置到 Nginx 做负载均衡,以学习API网关负载的配置和使用 API 网关是用于支撑分布式 RPC 接口协议转换提供 HTTP 调用的一套服务,那么 API 网关系统就需要可横向扩展来满足系统的吞吐量诉求。所以这里需…...

277 基于MATLAB GUI火灾检测系统
基于MATLAB GUI火灾检测系统,可以实现图片和视频的火苗检测。火焰识别的三个特征:1个颜色特征,2个几何特征颜色特征:HSV颜色空间下,对三个通道值进行阈值滤波,几何特征1:长宽比,几何…...

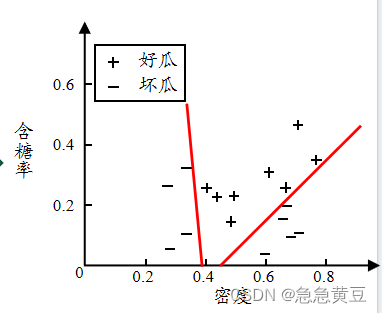
【西瓜书】4.决策树
1 递归返回情况 (1)结点包含样本全为同一类别 (2)属性集为空,没有属性可供划分了 或 有属性,但是在属性上划分的结果都一样 (3)结点为空结点 **结束时判定该结点的类别遵循如下规则&…...

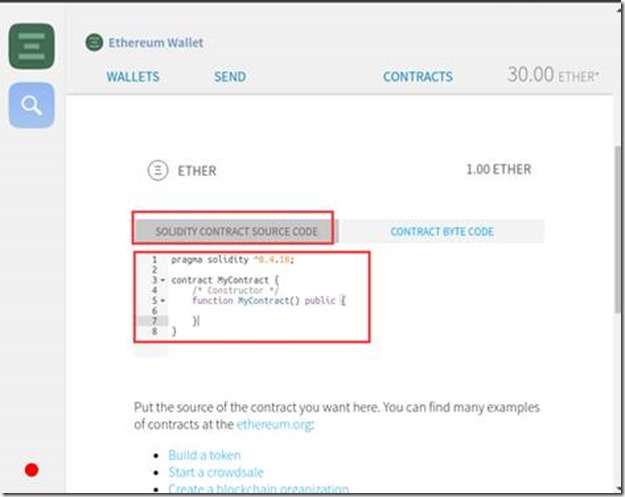
区块链--Ubuntu上搭建以太坊私有链
1、搭建私链所需环境 操作系统:ubuntu16.04,开虚拟机的话要至少4G,否则会影响测试挖矿时的速度 软件: geth客户端 Mist和Ethereum Wallet:Releases ethereum/mist GitHub 2、安装geth客户端 sudo apt-get update …...

菜品信息分页查询——后端SpringBoot
1.分页查询的逻辑: 页面发送ajax请求,将分页查询参数(page,pageSize, name)提交到服务端,获取分页数据; 页面发送请求,请求服务端进行图片下载,用于页面图片展示。 开发菜品信息分页查询功能&a…...

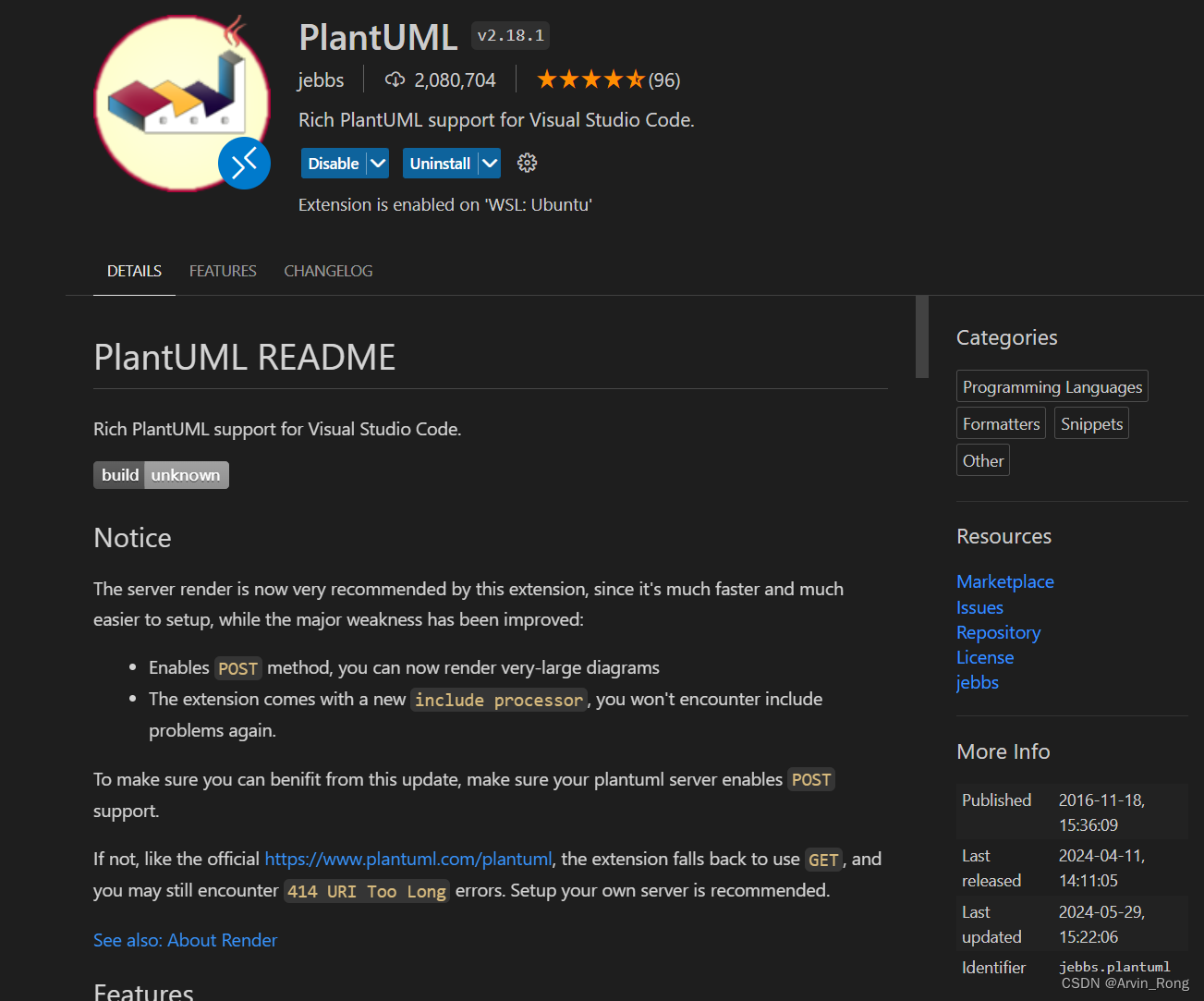
利用GPT和PlantUML快速生成UML图用于设计
在软件开发中,设计阶段可是关键的一步。UML(统一建模语言)图能帮我们更清晰地理解和规划系统结构,但手动画UML图有时会很费时费力。好消息是,通过结合使用ChatGPT和PlantUML,我们可以高效地生成UML图&#…...

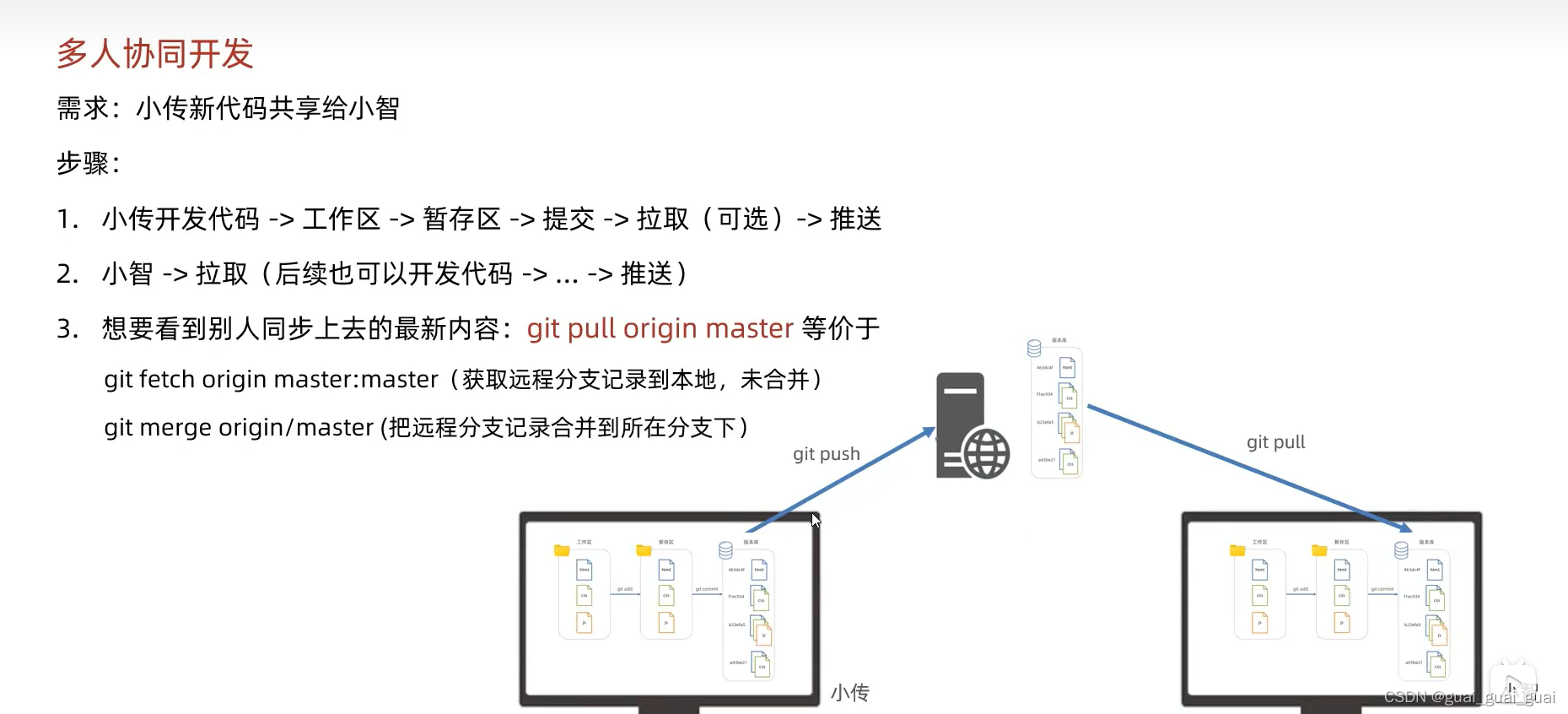
web-上传项目文件夹到Git远程仓库
Git初识 概念:一个免费开源,分布式的代码版本控制系统,帮助开发团队维护代码 作用:记录代码内容,切换代码版本,多人开发时高效合并代码内容 检验成功 打开bash终端(git专用)命令…...

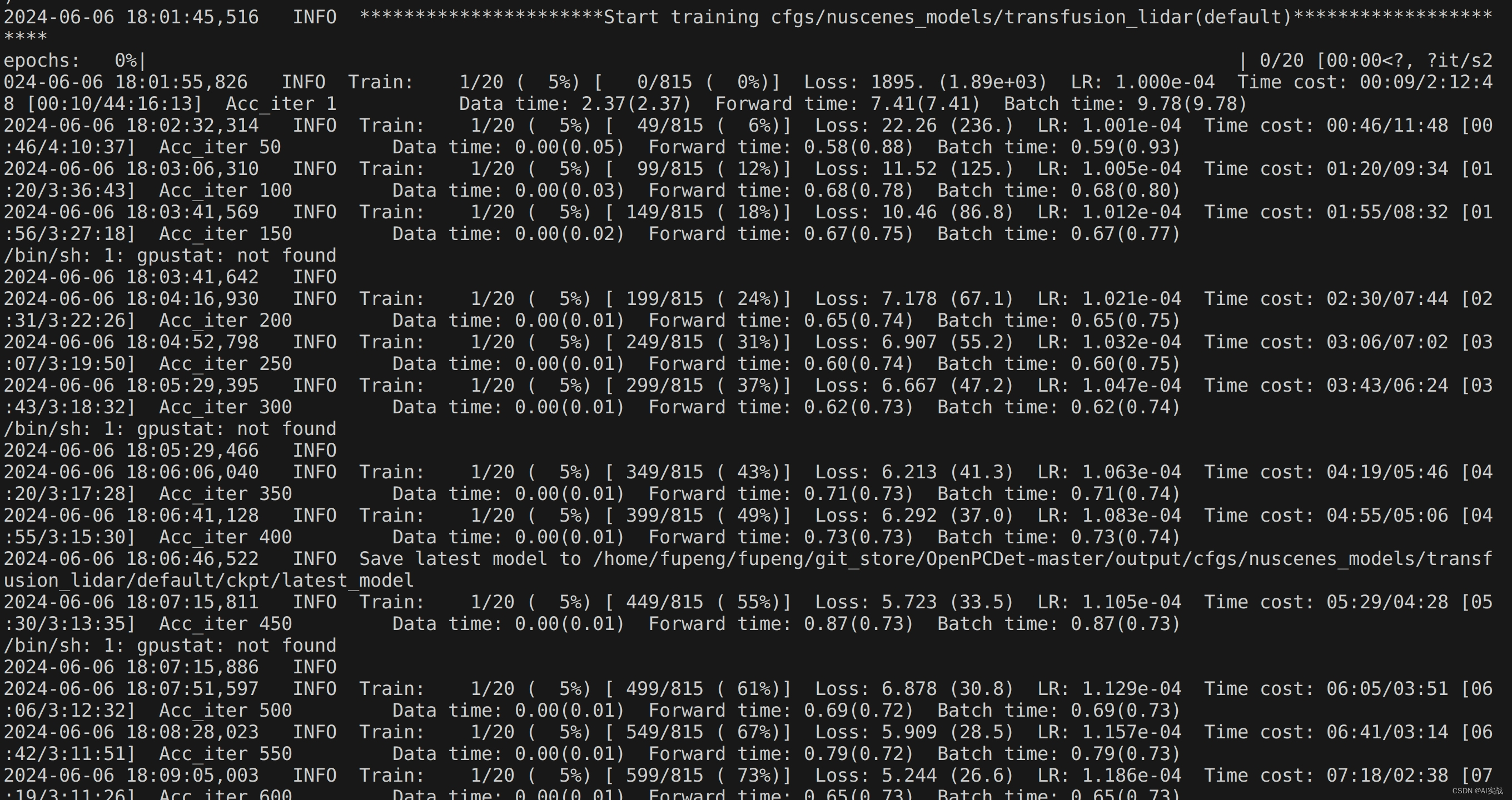
使用OpenPCDet训练与测试Transformer模型:如何加载自己的数据集
引言 Transformer架构因其强大的序列处理能力和长距离依赖捕捉能力,在自然语言处理领域取得了巨大成功。近年来,这一架构也被引入3D物体检测领域,如Voxel Transformer等,显著提升了模型在复杂场景下的检测性能。OpenPCDet整合了多…...

四舍五入问题
单纯输出四舍五入可以用 printf("%.nf",num); 但是这个方法有时候会出错 代表输出n位四舍五入小数 而将数四舍五入赋值给变量可以用round()函数 a round(num); 表示将num四舍五入赋值给a 但是这么些只能转换位四舍五入的整数 可以改…...

零基础入门学用Arduino 第一部分(三)
重要的内容写在前面: 该系列是以up主太极创客的零基础入门学用Arduino教程为基础制作的学习笔记。个人把这个教程学完之后,整体感觉是很好的,如果有条件的可以先学习一些相关课程,学起来会更加轻松,相关课程有数字电路…...

C++标准库random
random 完整文档看这里 三步走: 选择一种随机数种子选择一个随机数引擎选择一个随机数分布输出 随机数种子 //生成随机数种子,在Linux的实现中,是读取/dev/urandom设备 std::random_device rd; unsigned seed1 rd();// 获取当前时间点作为随机数种子 unsigned seed2 std:…...

电子电气架构——车载诊断DTC一文通
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 没有人关注你。也无需有人关注你。你必须承认自己的价值,你不能站在他人的角度来反对自己。人生在世,最怕的就是把别人的眼光当成自己生活的唯一标…...

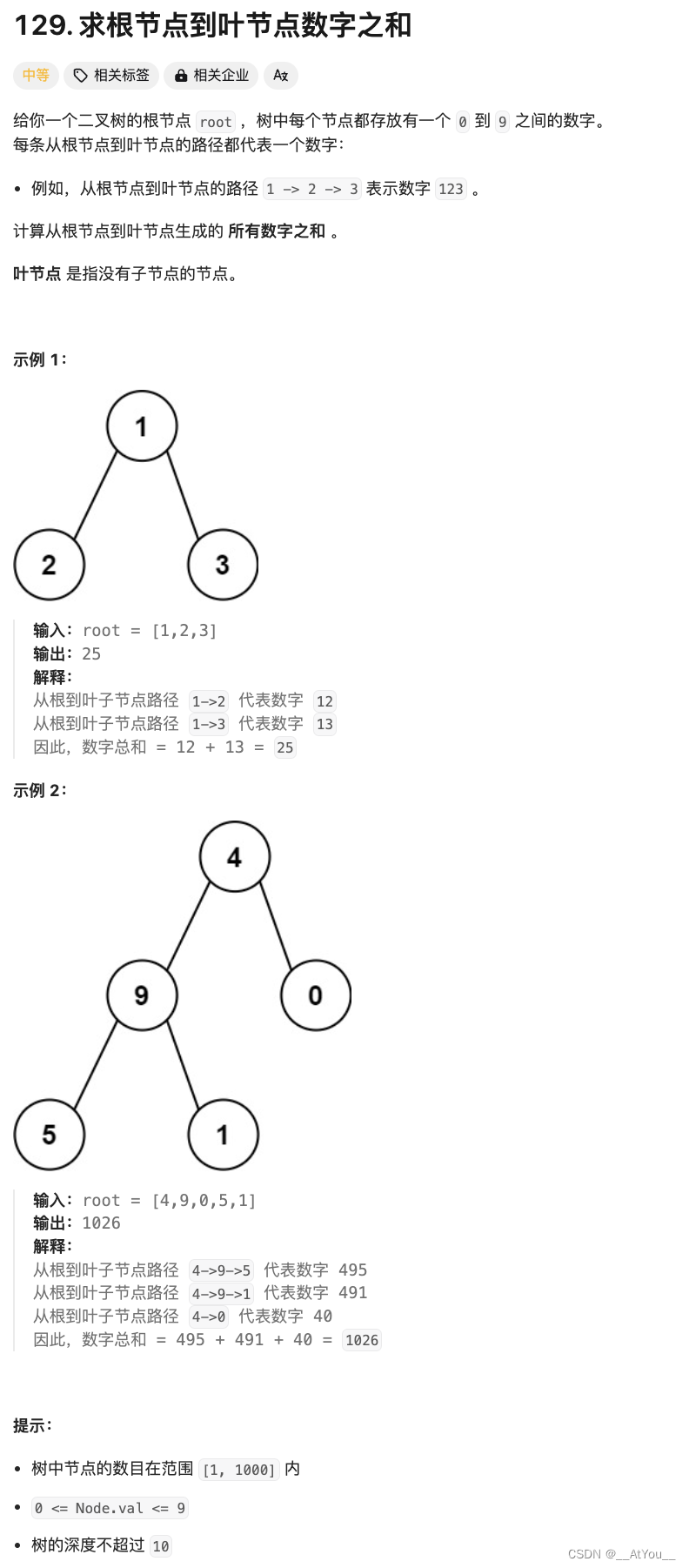
Golang | Leetcode Golang题解之第129题求根节点到叶节点数字之和
题目: 题解: type pair struct {node *TreeNodenum int }func sumNumbers(root *TreeNode) (sum int) {if root nil {return}queue : []pair{{root, root.Val}}for len(queue) > 0 {p : queue[0]queue queue[1:]left, right, num : p.node.Left, …...

工业信息化SCI期刊,中科院1区TOP,IF=12.3,收稿范围广泛
一、期刊名称 IEEE Transactions on Industrial Informatics 二、期刊简介概况 期刊类型:SCI 学科领域:工程工业 影响因子:12.3 中科院分区:1区TOP 三、期刊征稿范围 IEEE工业信息学汇刊是一本多学科期刊,发表技…...

Spring Boot整合Redis
Spring Boot整合Redis Spring Boot 整合 Redis 是一种常见的做法,用于在 Spring Boot 应用程序中添加缓存、会话管理分布式锁等功能。 浅谈Redis Redis用于存储数据,且在内存当中进行存储。 但是在日常编写代码时,定义一个变量也就是属于在内…...

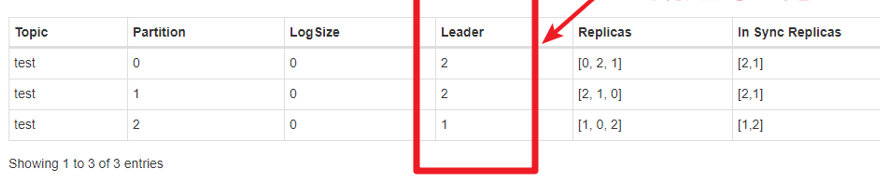
kafka的leader和follower
leader和follower kafka的leader和follower是相对于分区有意义的,不是相对于broker。 因为每个分区都有leader和follower, leader负责读写数据。 follower负责复制leader的数据保存到自己的日志数据中,并在leader挂掉后重新选举出leader。 kafka会再…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...

uni-app学习笔记三十五--扩展组件的安装和使用
由于内置组件不能满足日常开发需要,uniapp官方也提供了众多的扩展组件供我们使用。由于不是内置组件,需要安装才能使用。 一、安装扩展插件 安装方法: 1.访问uniapp官方文档组件部分:组件使用的入门教程 | uni-app官网 点击左侧…...
