React + SpringBoot实现图片预览和视频在线播放,其中视频实现切片保存和分段播放
图片预览和视频在线播放
需求描述
实现播放视频的需求时,往往是前端直接加载一个mp4文件,这样做法在遇到视频文件较大时,容易造成卡顿,不能及时加载出来。我们可以将视频进行切片,然后分段加载。播放一点加载一点,这样同一时间内只会加载一小部分的视频,不容易出现播放卡顿的问题。下面是实现方法。
对视频切片使用的是 ffmpeg,可查看我的这个文章安装使用
后端接口处理
后端需要处理的逻辑有
- 根据视频的完整地址找到视频源文件
- 根据视频名称进行MD5,在同级目录下创建MD5文件夹,用于存放生成的索引文件和视频切片
- 前端调用视频预览接口时先判断有没有索引文件
- 如果没有,则先将mp4转为ts,然后对ts进行切片处理并生成index.m3u8索引文件,然后删除ts文件
- 如果有,则直接读取ts文件写入到响应头,以流的方式返回给浏览器
- 加载视频分片文件时会重复调用视频预览接口,需要对请求进来的参数做判断,判断是否是请求的索引还是分片
首先定义好接口,接收一个文件ID获取到对应的文件信息
@ApiOperation("文件预览")
@GetMapping("preview/{fileId}")
public void preview(@PathVariable String fileId, HttpServletResponse response) {if (fileId.endsWith(".ts")) {filePanService.readFileTs(fileId, response);} else {LambdaUpdateWrapper<FilePan> qw = new LambdaUpdateWrapper<>();qw.eq(FilePan::getFileId, fileId);FilePan one = filePanService.getOne(qw);if (ObjectUtil.isEmpty(one)) {throw new CenterExceptionHandler("文件不存在");}filePanService.preview(one, response);}
}
视频信息如下图

在磁盘上对应的视频

数据库中存放是视频信息

当点击视频时,前端会拿到当前的文件ID请求上面定义好的接口,此时 fielId 肯定不是以 ts 结尾,所以会根据这个 fileId 查询数据库中保存的这条记录,然后调用 filePanService.preview(one, response) 方法
preview方法
preview方法主要处理的几个事情
- 首先判断文件类型是图片还是视频
- 如果是图片是直接读取图片并返回流
- 如果是视频
- 首先拿到视频名称,对名称进行md5处理,并生成文件夹
- 创建视频ts文件,并对ts进行切片和生成索引
- 加载分片文件时调用readFileTs方法
/*** 文件预览*/
@Override
public void preview(FilePan filePan, HttpServletResponse response) {// 区分图片还是视频if (FileTypeUtil.isImage(filePan.getFileName())) {previewImg(filePan, response);} else if (FileTypeUtil.isVideo(filePan.getFileName())) {previewVideo(filePan, response);} else {throw new CenterExceptionHandler("该文件不支持预览");}
}/*** 图片预览** @param filePan* @param response*/
private void previewImg(FilePan filePan, HttpServletResponse response) {if (StrUtil.isEmpty(filePan.getFileId())) {return;}// 源文件路径String realTargetFile = filePan.getFilePath();File file = new File(filePan.getFilePath());if (!file.exists()) {return;}readFile(response, realTargetFile);
}/*** 视频预览** @param filePan* @param response*/
private void previewVideo(FilePan filePan, HttpServletResponse response) {// 根据文件名称创建对应的MD5文件夹String md5Dir = FileChunkUtil.createMd5Dir(filePan.getFilePath());// 去这个目录下查看是否有index.m3u8这个文件String m3u8Path = md5Dir + "/" + FileConstants.M3U8_NAME;if (!FileUtil.exist(m3u8Path)) {// 创建视频ts文件createVideoTs(filePan.getFilePath(), filePan.getFileId(), md5Dir, response);} else {// 读取切片文件readFile(response, m3u8Path);}
}// 创建视频切片文件
private void createVideoTs(String videoPath, String fileId, String targetPath, HttpServletResponse response) {// 1.生成ts文件String video_2_TS = "ffmpeg -y -i %s -vcodec copy -acodec copy -bsf:v h264_mp4toannexb %s";String tsPath = targetPath + "/" + FileConstants.TS_NAME;String cmd = String.format(video_2_TS, videoPath, tsPath);ProcessUtils.executeCommand(cmd, false);// 2.创建切片文件String ts_chunk = "ffmpeg -i %s -c copy -map 0 -f segment -segment_list %s -segment_time 60 %s/%s_%%4d.ts";String m3u8Path = targetPath + "/" + FileConstants.M3U8_NAME;cmd = String.format(ts_chunk, tsPath, m3u8Path, targetPath, fileId);ProcessUtils.executeCommand(cmd, false);// 删除index.ts文件FileUtil.del(tsPath);// 读取切片文件readFile(response, m3u8Path);
}// 加载视频切片文件
@Override
public void readFileTs(String tsFileId, HttpServletResponse response) {String[] tsArray = tsFileId.split("_");String videoFileId = tsArray[0];LambdaUpdateWrapper<FilePan> qw = new LambdaUpdateWrapper<>();qw.eq(FilePan::getFileId, videoFileId);FilePan one = this.getOne(qw);// 获取文件对应的MD5文件夹地址String md5Dir = FileChunkUtil.createMd5Dir(one.getFilePath());// 去MD5目录下读取ts分片文件String tsFile = md5Dir + "/" + tsFileId;readFile(response, tsFile);
}
用到的几个工具类代码
FileTypeUtil
package com.szx.usercenter.util;/*** @author songzx* @create 2024-06-07 13:39*/
public class FileTypeUtil {/*** 是否是图片类型的文件*/public static boolean isImage(String fileName) {String[] imageSuffix = {"jpg", "jpeg", "png", "gif", "bmp", "webp"};String suffix = fileName.substring(fileName.lastIndexOf(".") + 1);for (String s : imageSuffix) {if (s.equals(suffix)) {return true;}}return false;}/*** 是否是视频文件*/public static boolean isVideo(String fileName) {String[] videoSuffix = {"mp4", "avi", "rmvb", "mkv", "flv", "wmv"};String suffix = fileName.substring(fileName.lastIndexOf(".") + 1);for (String s : videoSuffix) {if (s.equals(suffix)) {return true;}}return false;}
}
FileChunkUtil
package com.szx.usercenter.util;import cn.hutool.core.io.FileUtil;
import cn.hutool.crypto.digest.MD5;import java.io.File;/*** 文件上传后的各种处理操作* @author songzx* @create 2024-06-07 13:25*/
public class FileChunkUtil {/*** 合并完文件后根据文件名称创建MD5目录* 用于存放文件缩略图*/public static String createMd5Dir(String filePath) {File targetFile = new File(filePath);String md5Dir = MD5.create().digestHex(targetFile.getName());String targetDir = targetFile.getParent() + File.separator + md5Dir;FileUtil.mkdir(targetDir);return targetDir;}
}
readFile
/*** 读取文件方法** @param response* @param filePath*/
public static void readFile(HttpServletResponse response, String filePath) {OutputStream out = null;FileInputStream in = null;try {File file = new File(filePath);if (!file.exists()) {return;}in = new FileInputStream(file);byte[] byteData = new byte[1024];out = response.getOutputStream();int len = 0;while ((len = in.read(byteData)) != -1) {out.write(byteData, 0, len);}out.flush();} catch (Exception e) {e.printStackTrace();} finally {if (out != null) {try {out.close();} catch (IOException e) {e.printStackTrace();}}if (in != null) {try {in.close();} catch (IOException e) {e.printStackTrace();}}}
}
ProcessUtils
这个方法用于执行CMD命令
package com.szx.usercenter.util;import com.szx.usercenter.handle.CenterExceptionHandler;
import org.apache.commons.lang3.StringUtils;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;/*** 可以执行命令行命令的工具** @author songzx* @create 2024-06-06 8:56*/
public class ProcessUtils {private static final Logger logger = LoggerFactory.getLogger(ProcessUtils.class);public static String executeCommand(String cmd, Boolean outPrintLog) {if (StringUtils.isEmpty(cmd)) {logger.error("--- 指令执行失败!---");return null;}Runtime runtime = Runtime.getRuntime();Process process = null;try {process = Runtime.getRuntime().exec(cmd);// 取出输出流PrintStream errorStream = new PrintStream(process.getErrorStream());PrintStream inputStream = new PrintStream(process.getInputStream());errorStream.start();inputStream.start();// 获取执行的命令信息process.waitFor();// 获取执行结果字符串String result = errorStream.stringBuffer.append(inputStream.stringBuffer + "\n").toString();// 输出执行的命令信息if (outPrintLog) {logger.info("执行命令:{},已执行完毕,执行结果:{}", cmd, result);} else {logger.info("执行命令:{},已执行完毕", cmd);}return result;} catch (Exception e) {e.printStackTrace();throw new CenterExceptionHandler("命令执行失败");} finally {if (null != process) {ProcessKiller processKiller = new ProcessKiller(process);runtime.addShutdownHook(processKiller);}}}private static class ProcessKiller extends Thread {private Process process;public ProcessKiller(Process process) {this.process = process;}@Overridepublic void run() {this.process.destroy();}}static class PrintStream extends Thread {InputStream inputStream = null;BufferedReader bufferedReader = null;StringBuffer stringBuffer = new StringBuffer();public PrintStream(InputStream inputStream) {this.inputStream = inputStream;}@Overridepublic void run() {try {if (null == inputStream) {return;}bufferedReader = new BufferedReader(new InputStreamReader(inputStream));String line = null;while ((line = bufferedReader.readLine()) != null) {stringBuffer.append(line);}} catch (Exception e) {logger.error("读取输入流出错了!错误信息:" + e.getMessage());} finally {try {if (null != bufferedReader) {bufferedReader.close();}if (null != inputStream) {inputStream.close();}} catch (IOException e) {logger.error("关闭流时出错!");}}}}
}
前端方法实现
前端使用的是React
定义图片预览组件 PreviewImage
import React, { forwardRef, useImperativeHandle } from 'react';
import {DownloadOutlined,UndoOutlined,RotateLeftOutlined,RotateRightOutlined,SwapOutlined,ZoomInOutlined,ZoomOutOutlined,
} from '@ant-design/icons';
import { Image, Space } from 'antd';const PreviewImage: React.FC = forwardRef((props, ref) => {const [src, setSrc] = React.useState('');const showPreview = (fileId: string) => {setSrc(`/api/pan/preview/${fileId}`);document.getElementById('previewImage').click();};useImperativeHandle(ref, () => {return {showPreview,};});const onDownload = () => {fetch(src).then((response) => response.blob()).then((blob) => {const url = URL.createObjectURL(new Blob([blob]));const link = document.createElement('a');link.href = url;link.download = 'image.png';document.body.appendChild(link);link.click();URL.revokeObjectURL(url);link.remove();});};return (<Imageid={'previewImage'}style={{ display: 'none' }}src={src}preview={{toolbarRender: (_,{transform: { scale },actions: {onFlipY,onFlipX,onRotateLeft,onRotateRight,onZoomOut,onZoomIn,onReset,},},) => (<Space size={12} className="toolbar-wrapper"><DownloadOutlined onClick={onDownload} /><SwapOutlined rotate={90} onClick={onFlipY} /><SwapOutlined onClick={onFlipX} /><RotateLeftOutlined onClick={onRotateLeft} /><RotateRightOutlined onClick={onRotateRight} /><ZoomOutOutlined disabled={scale === 1} onClick={onZoomOut} /><ZoomInOutlined disabled={scale === 50} onClick={onZoomIn} /><UndoOutlined onClick={onReset} /></Space>),}}/>);
});export default PreviewImage;
定义视频预览组件
视频预览用到了 dplayer ,安装
pnpm add dplayer hls.js
import React, { forwardRef, useEffect, useImperativeHandle, useRef, useState } from 'react';
import DPlayer from 'dplayer';
import './style/video-model.less';const Hls = require('hls.js');const PreviewVideo = forwardRef((props, ref) => {let dp = useRef();const [modal2Open, setModal2Open] = useState(false);const [fileId, setFileId] = useState('');const showPreview = (fileId) => {setFileId(fileId);setModal2Open(true);};const hideModal = () => {setModal2Open(false);};const clickModal = (e) => {if (e.target.dataset.tagName === 'parentBox') {hideModal();}};useEffect(() => {if (modal2Open) {console.log(fileId, 'videovideovideo');dp.current = new DPlayer({container: document.getElementById('video'), // 注意:这里一定要写div的domlang: 'zh-cn',video: {url: `/api/pan/preview/${fileId}`, // 这里填写.m3u8视频连接type: 'customHls',customType: {customHls: function (video) {const hls = new Hls();hls.loadSource(video.src);hls.attachMedia(video);},},},});dp.current.play();}}, [modal2Open]);useImperativeHandle(ref, () => {return {showPreview,};});return (<>{modal2Open && (<div className={'video-box'} data-tag-name={'parentBox'} onClick={clickModal}><div id="video"></div><button className="ant-image-preview-close" onClick={hideModal}><span role="img" aria-label="close" className="anticon anticon-close"><svgfill-rule="evenodd"viewBox="64 64 896 896"focusable="false"data-icon="close"width="1em"height="1em"fill="currentColor"aria-hidden="true"><path d="M799.86 166.31c.02 0 .04.02.08.06l57.69 57.7c.04.03.05.05.06.08a.12.12 0 010 .06c0 .03-.02.05-.06.09L569.93 512l287.7 287.7c.04.04.05.06.06.09a.12.12 0 010 .07c0 .02-.02.04-.06.08l-57.7 57.69c-.03.04-.05.05-.07.06a.12.12 0 01-.07 0c-.03 0-.05-.02-.09-.06L512 569.93l-287.7 287.7c-.04.04-.06.05-.09.06a.12.12 0 01-.07 0c-.02 0-.04-.02-.08-.06l-57.69-57.7c-.04-.03-.05-.05-.06-.07a.12.12 0 010-.07c0-.03.02-.05.06-.09L454.07 512l-287.7-287.7c-.04-.04-.05-.06-.06-.09a.12.12 0 010-.07c0-.02.02-.04.06-.08l57.7-57.69c.03-.04.05-.05.07-.06a.12.12 0 01.07 0c.03 0 .05.02.09.06L512 454.07l287.7-287.7c.04-.04.06-.05.09-.06a.12.12 0 01.07 0z"></path></svg></span></button></div>)}</>);
});export default PreviewVideo;
父组件引入并使用
import PreviewImage from '@/components/Preview/PreviewImage';
import PreviewVideo from '@/components/Preview/PreviewVideo';const previewRef = useRef();
const previewVideoRef = useRef();// 点击的是文件
const clickFile = async (item) => {// 预览图片if (isImage(item.fileType)) {previewRef.current.showPreview(item.fileId);return;}// 预览视频if (isVideo(item.fileType)) {previewVideoRef.current.showPreview(item.fileId);return;}message.error('暂不支持预览该文件');
};// 点击的文件夹
const clickFolder = (item) => {props.pushBread(item); // 更新面包屑
};// 点击某一行时触发
const clickRow = (item: { fileType?: string }) => {if (item.fileType) {clickFile(item);} else {clickFolder(item);}
};<PreviewImage ref={previewRef} />
<PreviewVideo ref={previewVideoRef} />
判断文件类型的方法
// 判断文件是否为图片
export function isImage(fileType): boolean {const imageTypes = ['.jpg', '.png', '.jpeg', '.gif', '.bmp', '.webp']return imageTypes.includes(fileType);
}// 判断是否为视频
export function isVideo(fileType): boolean {const videoTypes = ['.mp4', '.avi', '.rmvb', '.mkv', '.flv', '.wmv']return videoTypes.includes(fileType);
}
实现效果
图片预览效果

视频预览效果

并且在播放过程中是分段加载的视频

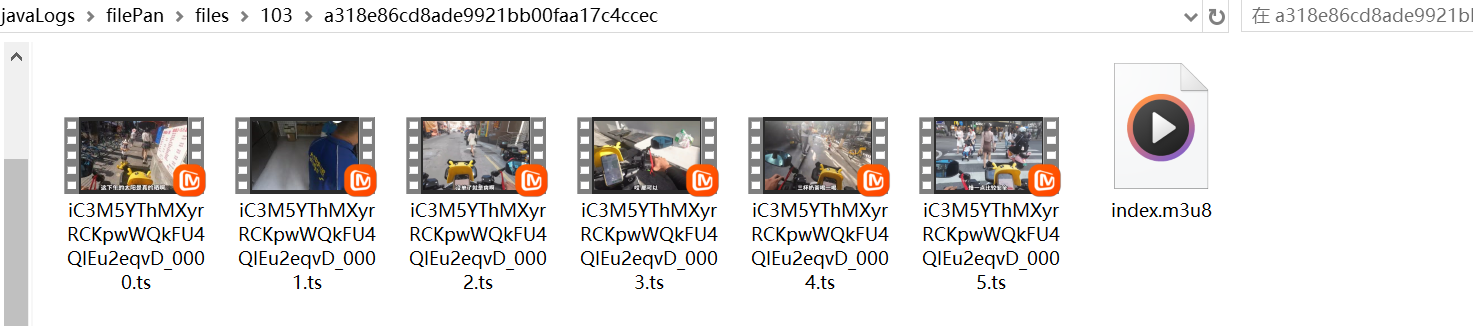
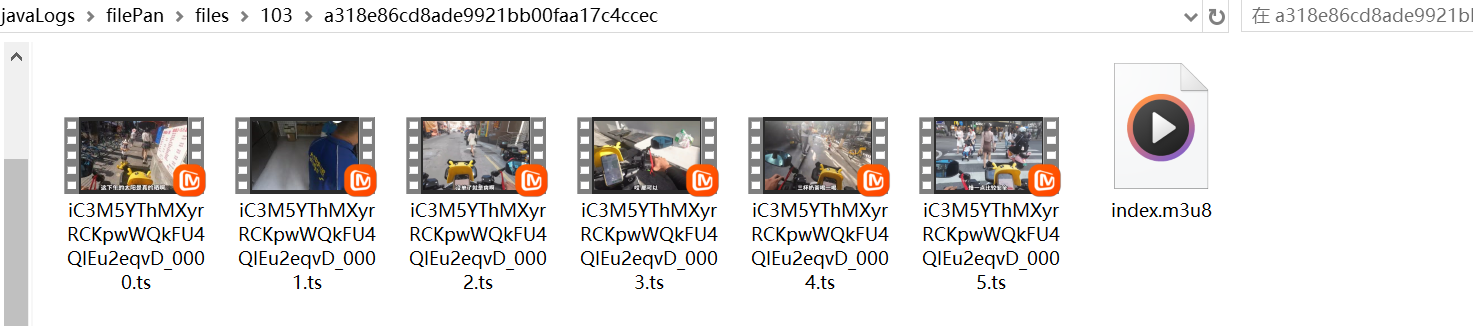
查看源文件,根据文件名创建一个MD5的文件夹

文件夹中对视频进行了分片处理,每一片都是以文件ID开头,方便加载分片时找到分片对应的位置

相关文章:

React + SpringBoot实现图片预览和视频在线播放,其中视频实现切片保存和分段播放
图片预览和视频在线播放 需求描述 实现播放视频的需求时,往往是前端直接加载一个mp4文件,这样做法在遇到视频文件较大时,容易造成卡顿,不能及时加载出来。我们可以将视频进行切片,然后分段加载。播放一点加载一点&am…...

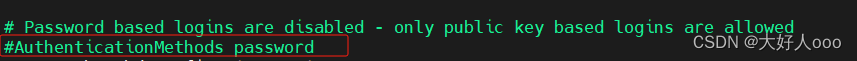
Suse Linux ssh配置免密后仍需要输入密码
【问题描述】 Suse Linux已经配置了ssh免密,但无法ssh到目标服务器。 对自身的ssh登陆也需要输入密码。 系统–Suse 15 SP5 【重现步骤】 1.使用ssh-keygen -t rsa生产key文件 2.使用ssh-copy-id拷贝public key到目标机器(或者自身) 3.配置成功后ssh 目标时仍需要输…...

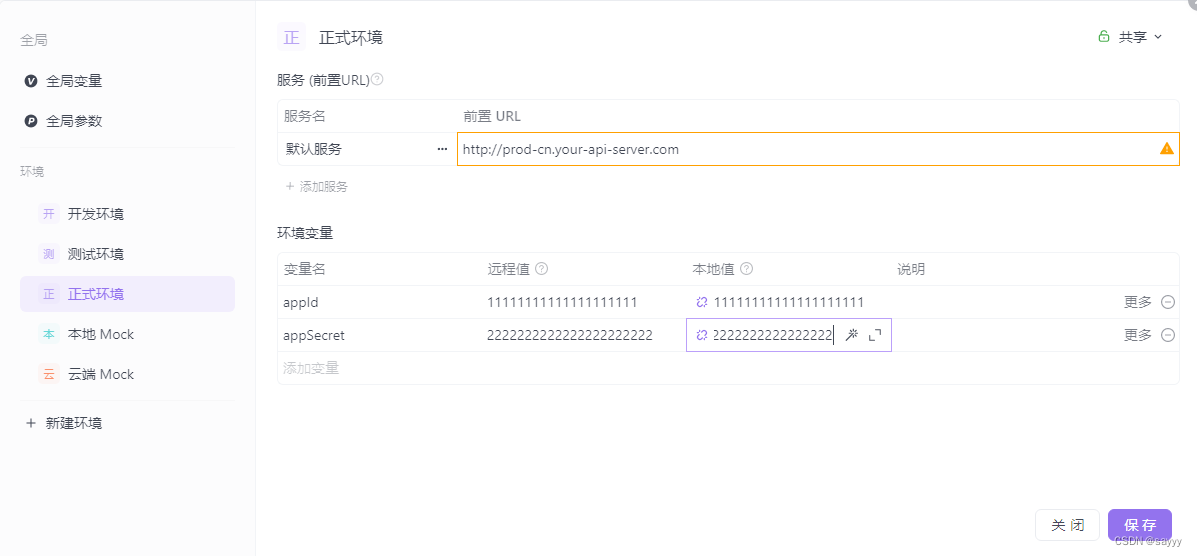
apifox 生成签名
目录 前言准备编写签名脚本签名说明捋清思路编码获取签名所需的参数生成签名将签名放到合适的位置完整代码 在apifox中配置脚本新增公共脚本引用公共脚本添加环境变量 参考 前言 略 准备 查看apifox提供的最佳实践文章:接口签名如何处理 编写签名脚本 签名说明…...

介绍建造者模式
建造者模式 将一个复杂对象的创建与它的表示分离,使得同样的构建过程可以创建不同的表示 四种角色 Product 产品角色 指的是一个具体的产品对象Builder 抽象建造者 创建一个产品对象的各个部件的接口/抽象类ConcreteBuilder 具体建造者 实现或继承抽象建造者接口…...

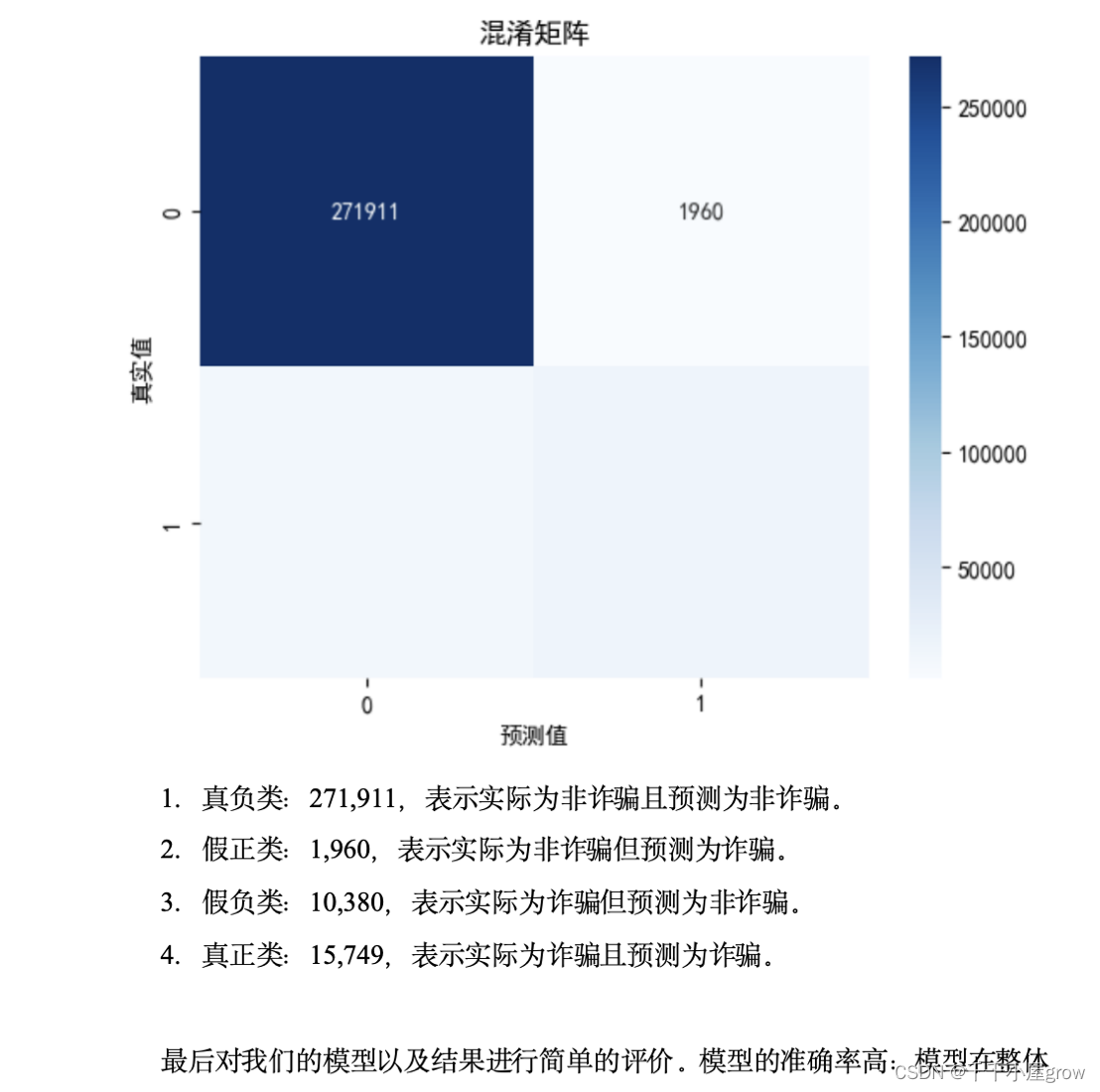
【全部更新完毕】2024全国大学生数据统计与分析竞赛B题思路代码文章教学数学建模-电信银行卡诈骗的数据分析
电信银行卡诈骗的数据分析 摘要 电信银行卡诈骗是当前社会中严重的犯罪问题,分析电信银行卡交易数据,找出高风险交易特征,建立预测模型,将有助于公安部门和金融机构更好地防范诈骗行为,保障用户的财产安全。 针对问…...

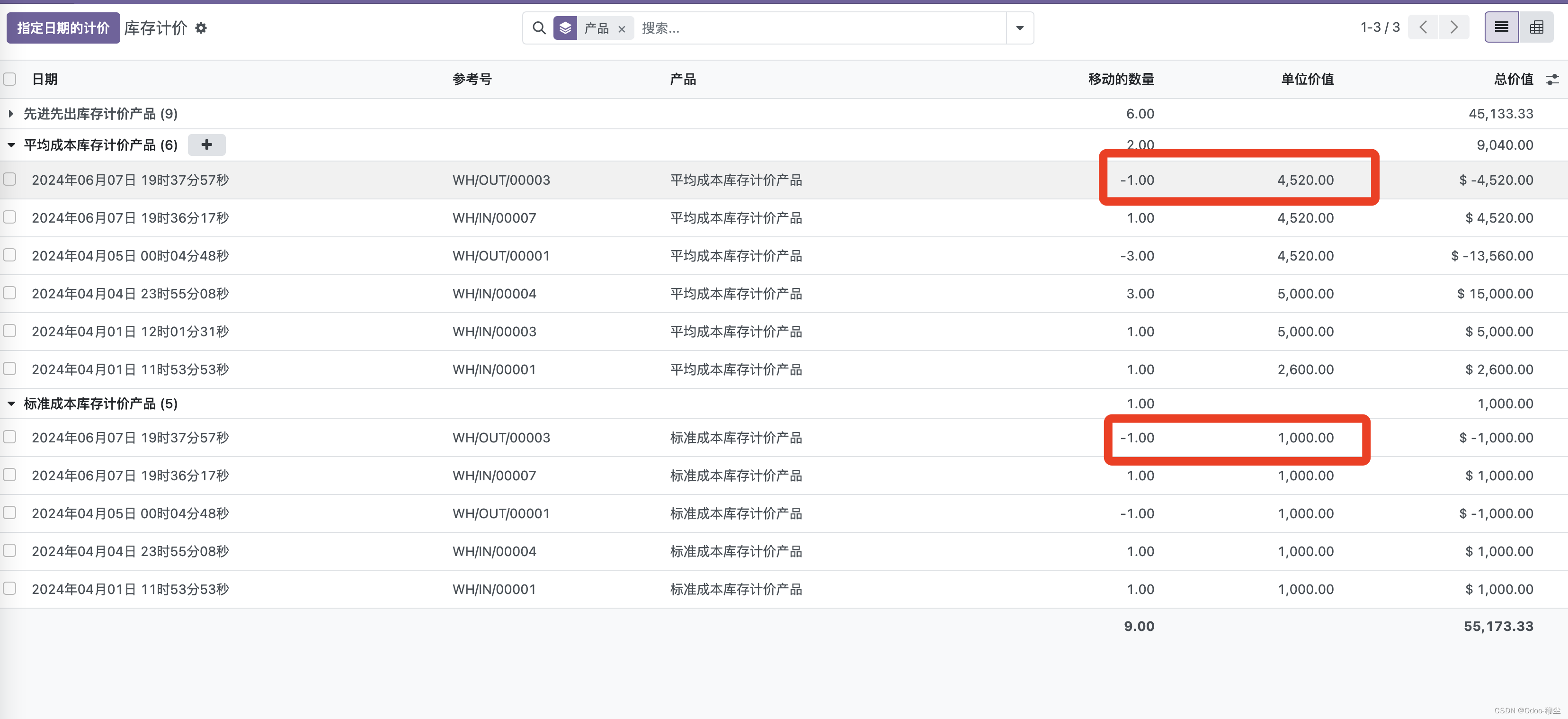
【应用浅谈】Odoo的库存计价与产品成本(三)
序言:时间是我们最宝贵的财富,珍惜手上的每个时分 Odoo的库存(Stock)模块拥有众多功能,其中库存计价是一项非常重要的功能,原生的成本方法分三种:【标准成本】,【平均成本】,【先进先出】&#…...

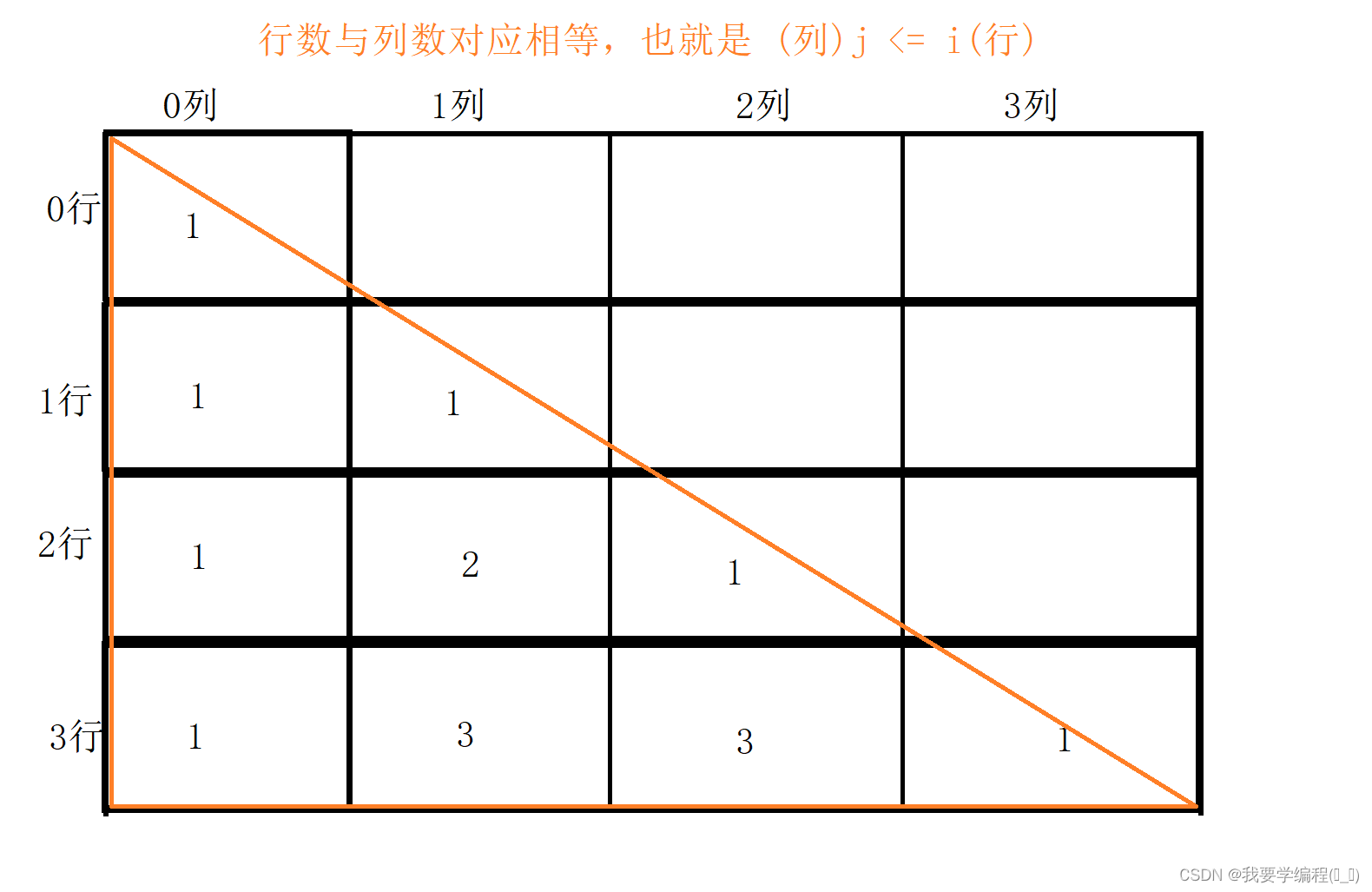
数据结构之ArrayList与顺序表(下)
找往期文章包括但不限于本期文章中不懂的知识点: 个人主页:我要学编程(ಥ_ಥ)-CSDN博客 所属专栏:数据结构(Java版) 目录 ArrayList的具体使用 118. 杨辉三角 扑克洗牌算法 接上篇:数据结构之ArrayLis…...
)
openi启智社区 aarch64 npu环境安装飞桨paddlepaddle和PaddleNLP(失败)
以前在启智社区都是编译安装飞桨,这回看到飞桨提供了npu安装包,兴冲冲的以为安装很简单。 之所以安装飞桨,是因为想在启智社区的启智大脑调试环境使用最新的PaddleNLP,结果报错:No module named paddle.nn.layer.laye…...

【漏洞复现】多客圈子论坛系统 httpGet 任意文件读取漏洞
0x01 产品简介 多客圈子论坛系统是一种面向特定人群或特定话题的社交网络,它提供了用户之间交流、分享、讨论的平台。在这个系统中,用户可以创建、加入不同的圈子,圈子可以是基于兴趣、地域、职业等不同主题的。用户可以在圈子中发帖、评论、…...

46-1 护网溯源 - 钓鱼邮件溯源
一、客户提供钓鱼邮件样本 二、行为分析 三、样本分析 对钓鱼邮件中的木马程序1111.exe文件进行了分析,提交了360安全大脑沙箱云和微步在线云沙箱。 360安全大脑沙箱云显示,该1111.exe文件存在危险,因此在解压时需要谨慎操作,以免触发木马程序。 建议使用360压缩软件进行…...

鸿蒙低代码开发一个高频问题
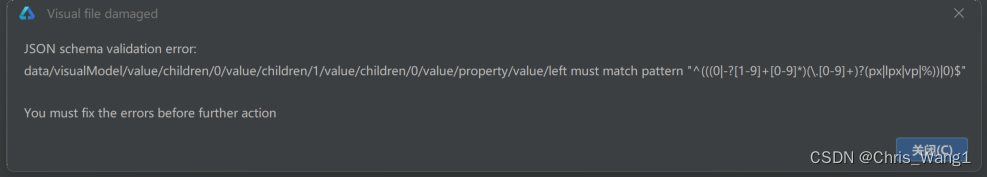
在版本是DevEco Studio 3.1.1 Release,SDK是3.1.0(API9)。 创建和设计的visual文件经常会遇到无法渲染的情况,或者自定义组件在Custom列表中突然不见了的情况。 有以下报错信息的: JSON schema validation error: data/visualModel/value/…...

关于使用南墙waf防护halo网站主页请求404报错的解决方案
文章目录 环境说明问题展示原因探究解决方法 环境说明 在1panel应用商店,部署南墙waf(docker版)halo(2.16.1社区版)注意部署过程中注意uuwaf必须勾选允许外部访问,halo可以不勾选[这里为了证明确实是南墙waf的原因,选择勾选] 问题展示 使…...

Elasticsearch 认证模拟题 - 13
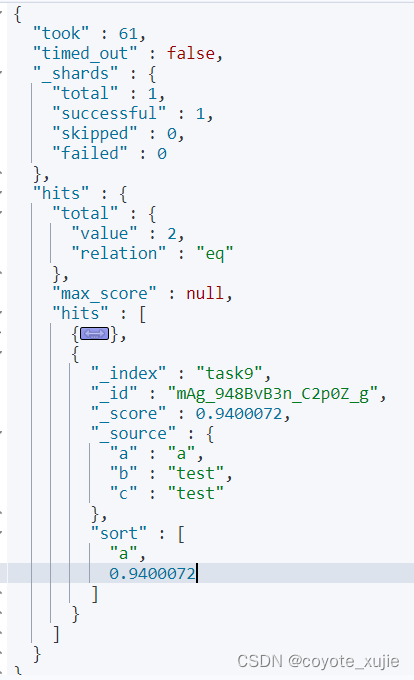
一、题目 集群中有索引 task3,用 oa、OA、Oa、oA 查询结构是 4 条,使用 dingding 的查询结果是 1 条。通过 reindex 索引 task3 为 task3_new,能够使 task3_new 满足以下查询条件。 使用 oa、OA、Oa、oA、0A、dingding 查询都能够返回 6 条…...

Day25 首页待办事项及备忘录添加功能
本章节,完成首页待办事项及备忘录添加功能 一.修改待办事项和备忘录逻辑处理类,即AddMemoViewModel和AddTodoViewModel 在 AddMemoViewModel逻辑处理类中,为了支持与其关联的View视图文件的数据绑定,需要定义一个与视图文件相匹配的实体类 Model。这个Model将包含 View中…...

SpringBoot——全局异常处理
目录 异常 项目总结 新建一个SpringBoot项目 pom.xml Result(通用的响应结果类) MyBusinessException自定义异常类 GlobalExceptionHandler全局异常处理类 ExceptionController控制器 SpringbootExceptionApplication启动类 参考文章:…...

SpringBoot+Vue教师工作量管理系统(前后端分离)
技术栈 JavaSpringBootMavenMySQLMyBatisVueShiroElement-UI 角色对应功能 教师管理员 功能截图...

华为OD技术面试-最长回文串-2024手撕代码真题
题目:最长回文串 给定一个包含大写字母和小写字母的字符串 s ,返回 通过这些字母构造成的 最长的 回文串 的长度。 在构造过程中,请注意 区分大小写 。比如 "Aa" 不能当做一个回文字符串。 示例 1: 输入:s = "abccccdd" 输出:7 解释: 我们可以构造的最…...

Python实现连连看8
4 游戏开始 连连看游戏实际上主要完成的是对玩家鼠标点击事件的处理,也就是对鼠标点击事件的响应。 4.1 添加鼠标点击事件响应 在“1.3.4 在窗口上铺设画布”中提到的将画布pack()到窗口代码之前,写入如下代码,其功能是为鼠标点击事件添加响应。 canvas.bind(<Button…...

[Cloud Networking] Layer Protocol (continue)
文章目录 1. STP / RSTP / MSTP Protocol1.1 STP的作用1.2 STP 生成树算法的三个步骤1.3 STP缺点 2. ARP Protocol3. DHCP Protocol3.1 DHCP 三种分配方式3.2 DHCP 攻击 4. IPSEC / MACSEC 1. STP / RSTP / MSTP Protocol 1.1 STP的作用 消除二层环路:通过阻断冗余…...

人工智能在交通与物流领域的普及及应用
文章目录 🐋引言 🐋自动驾驶 🦈自动驾驶汽车 🐡应用现状 🐡技术实现 🐡实现过程及代码 🐋智能交通管理 🦈应用现状 🦈技术实现 🦈实现过程及代码 &…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
