uniapp自定义的下面导航
uniapp自定义的下面导航
看看效果图片吧

文章目录
- uniapp自定义的下面导航
- ` 看看效果图片吧` 
- 前言
- 一、写组件、我这里就没有写组件了直接写了一个页面?
- 总结
前言
在工作中需要自定定义好看一点的头部和导航栏下面
一、写组件、我这里就没有写组件了直接写了一个页面?
<!-- 内部沟通 -->
<template><view style="display: flex; flex-direction: column; align-items: flex-start; justify-content: center;"><!-- 头部 --><view style="width: 100%; height: 7rem; background-color: #1B3357;"><headassembly @otherMiniProgram="OnOtherMiniProgram":imageSrc="'https://linda-uni.oss-cn-guangzhou.aliyuncs.com/images/workbench_tu/leftarrowgz.svg'":isSubPage="false"></headassembly></view><!-- 中间内容区域 --><view class="content" :key="currentTab"><view v-if="currentTab === 'tab1'"><view style="width: 100%;"><view style="width:100%; background-color: #FFFFFF;border-radius: 5px;margin-top: 1rem;"><view class="top"><image class="avatar_home"src="https://linda-uni.oss-cn-guangzhou.aliyuncs.com/images/workbench_tu/pexels-hannah-nelson-390257-1065084.jpg"mode="aspectFill"></image><view class="text-container"><view class="name-row"><view class="name_home">张莉莉</view><view class="tag">老板</view></view><view class="name_date">2小时前</view></view></view><view class="nie"><view style="width: 100%;"><mp-html :copy-link="true" :tagStyle="md.tagStyle" :markdown="true" :lazy-load="true":selectable="true" :content="html" /></view></view><view class="top_z"><image class="avatar_home_z"src="https://linda-uni.oss-cn-guangzhou.aliyuncs.com/images/workbench_tu/pexels-divinetechygirl-1181686.jpg"mode="aspectFill"></image><view class="text-container_z"><viewstyle="background-color: #EEEEEE;height: 1.8rem;width: 100%;border-radius: 15px;font-size: 12px;color: #B8B8B8;"><view style="padding: 0.4rem;" @click="OnShowComments()">参与评论</view></view></view></view><view class="horizontal-containerBOdy"><view class="horizontal-container"><view class="label">李思思:</view><view class="message">收到</view></view><view class="horizontal-container"><view class="label">杰哥:</view><view class="message">我要去!给我去</view></view><view class="horizontal-container"><view class="label">李白:</view><view class="message">我也要去!</view></view><view class="horizontal-container"><view class="label">悟空:</view><view class="message">俺老孙去打下手</view></view></view><view style="width: 94%; height: height: 76px;"></view></view><!-- 二 --></view></view><view v-if="currentTab === 'tab2'"></view><view v-if="currentTab === 'tab3'"><view style="width: 100%;"><view style="width: 100%; border-radius: 5px; margin-top: 1rem;"><view class="addressbook-container"><view class="person-item" v-for="person in people" :key="person.id"><image :class="['avatar_homeAddressbook', { online: person.online }]":src="person.image" mode="aspectFill"></image><view class="text-containers"><view class="name_homeAddressbook">{{ person.name }}</view><view class="tagAddressbook">{{ person.role }}</view></view></view></view></view></view></view></view><van-popup @close="OnComments" :show="showInputcomments" round position="bottom"><view style="width: 95%; height: 27rem;"><view class="popup-header"><view class="popup-title">发布评论</view><view class="popup-complete" @click="onSubmitComments">完成</view></view><view style="height: 26rem;width: 100%;margin-left: 0.6rem;"><textarea class="comment-textarea" v-model="comment" placeholder="请输入评论..."></textarea></view></view></van-popup><!-- 底部导航栏 --><view class="footer"><view class="icon-container" @click="changeTab('tab1')"><image:src="currentTab === 'tab1' ? 'https://linda-uni.oss-cn-guangzhou.aliyuncs.com/images/workbench_tu/information_1.svg' : 'https://linda-uni.oss-cn-guangzhou.aliyuncs.com/images/workbench_tu/information_0.svg'"class="icon"></image><view class="icon-label">首页</view></view><!-- 发布按钮凹槽 --><view class="publish-container"><view class="publish-button" @click="handlePublishClick"><image:src="currentTab === 'tab2' ? 'https://linda-uni.oss-cn-guangzhou.aliyuncs.com/images/workbench_tu/release_1.svg' : 'https://linda-uni.oss-cn-guangzhou.aliyuncs.com/images/workbench_tu/release_1.svg'"class="icons"></image></view></view><view class="icon-container" @click="changeTab('tab3')"><image:src="currentTab === 'tab3' ? 'https://linda-uni.oss-cn-guangzhou.aliyuncs.com/images/workbench_tu/Addressbook1.svg' : 'https://linda-uni.oss-cn-guangzhou.aliyuncs.com/images/workbench_tu/Addressbook_0.svg'"class="icon"></image><view class="icon-label">通讯录</view></view></view></view>
</template><script>import mpHtml from '@/components/mp-html/mp-html.vue'import md from '@/static/css/md';export default {computed: {md() {return md}},components: {mpHtml},destroyed() {this.mediaQueryOb.disconnect() //组件销毁时停止媒体查询监听this.mediaQueryOb = nullconsole.log('==== destroyed :')},onShow() {console.log("每次查询");},data() {return {show_tu: false,people: [{id: 1,name: '张莉莉',role: '老板',image: 'https://linda-uni.oss-cn-guangzhou.aliyuncs.com/images/workbench_tu/pexels-hannah-nelson-390257-1065084.jpg',online: true},{id: 2,name: '李四',role: '经理',image: 'https://linda-uni.oss-cn-guangzhou.aliyuncs.com/images/workbench_tu/pexels-hannah-nelson-390257-1065084.jpg',online: false},{id: 3,name: '王五',role: '员工',image: 'https://linda-uni.oss-cn-guangzhou.aliyuncs.com/images/workbench_tu/pexels-hannah-nelson-390257-1065084.jpg',online: true},{id: 4,name: '赵六',role: '实习生',image: 'https://linda-uni.oss-cn-guangzhou.aliyuncs.com/images/workbench_tu/pexels-hannah-nelson-390257-1065084.jpg',online: false},// 添加更多的人员信息],comment: '',showInputcomments: false,editorIns: null,readOnly: false,toolbarConfig: {excludeKeys: ['direction', 'date', 'lineHeight', 'letterSpacing', 'listCheck'],iconSize: '20px',iconColumns: 10,icons: [{name: 'save',title: '保存',onClick: () => this.saveContent()},]},mediaQueryOb: null, // 响应式媒体查询show_fab: false,currentTab: 'tab1',isFirstTab2: true,html: `<p> 今天唐僧过来,赶紧安排人去接待! 好家伙了 把他接过来、 念佛、 快点 由世界品牌实验室(World Brand Lab)主办的(第十六届)“世界品牌大会”在北京举行,会上发布了2019年《中国500最具价值品牌》分析报告。在这份基于财务数据、品牌强度和消费者行为分析的年度报告中, </p><p><img src="https://img.yzcdn.cn/vant/cat.jpeg" width="162" style=""> <img src="https://img.yzcdn.cn/vant/cat.jpeg" width="163" style=""></p>`}},methods: {//通讯录OnOtherMiniProgram() {uni.navigateBack();},changeTab(tab) {if (tab !== 'tab2') {this.currentTab = tab;}},handlePublishClick() {console.log('当前已经是 tab2');this.show_fab = truethis.show_tu = falseuni.navigateTo({url: '/pages/internal/postarticle/postarticle'})},OnshowInthe() {this.show_fab = false},saveContent() {this.editorIns.getContents().then((content) => {console.log('保存内容:', content.html);});},//显示输入评论OnShowComments() {this.comment = '';this.showInputcomments = true},OnComments() {this.comment = '';this.showInputcomments = false},onSubmitComments() {console.log("测试了", this.comment);this.showInputcomments = false},}}
</script>
<style src="./styles.css"></style>
上方代码直接赋值可运行 有些头部哪个我没有弄进来
哪个很简单
总结
目前感觉还是很简单的可以自己也可以在优化一下
相关文章:

uniapp自定义的下面导航
uniapp自定义的下面导航 看看效果图片吧 文章目录 uniapp自定义的下面导航 看看效果图片吧  前言一、写组件、我这里就没有写组件了直接写了一个页面?总结 前言 在…...

【Python】selenium使用find_element时解决【StaleElementReferenceException】问题的方法
StaleElementReferenceException 是 Selenium WebDriver 中的一种异常,通常在元素与当前页面的状态不同步时抛出,比如页面已经刷新或导航到另一个页面,但是尝试操作的元素引用仍然是旧页面上的元素。 以下是一些解决 StaleElementReferenceE…...

Apache IoTDB 分布式架构三部曲(三)副本与共识算法
IoTDB 首创并应用的共识协议统一框架,为用户提供了灵活选择不同共识算法的可能性。 对于一个分布式集群而言,为了使得海量数据场景下集群能够横向扩展,集群需要按照一定的规则将全部数据分成多个子集存储在不同的节点上,从而能够更…...

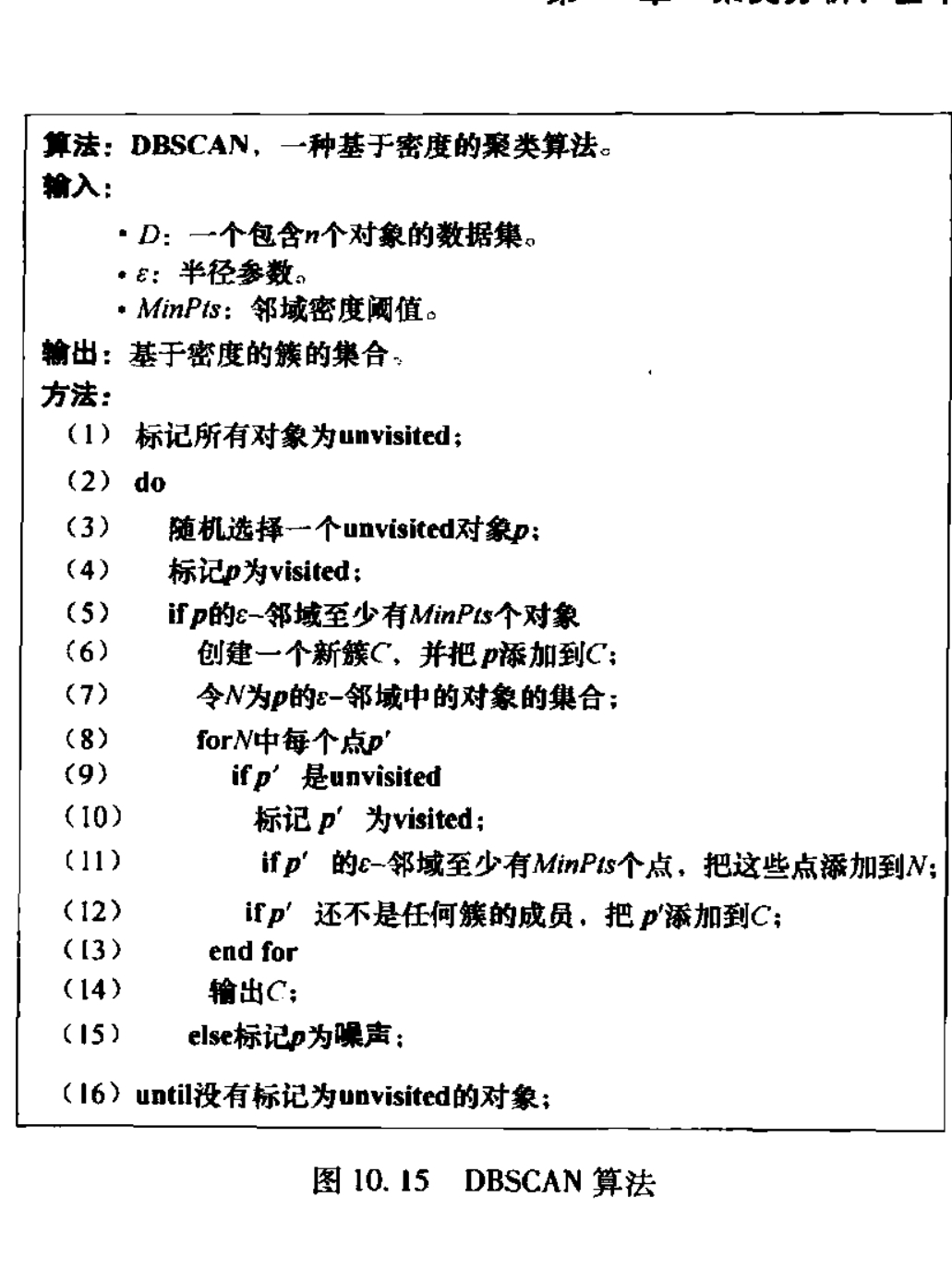
数据挖掘--聚类分析:基本概念和方法
数据挖掘--引论 数据挖掘--认识数据 数据挖掘--数据预处理 数据挖掘--数据仓库与联机分析处理 数据挖掘--挖掘频繁模式、关联和相关性:基本概念和方法 数据挖掘--分类 数据挖掘--聚类分析:基本概念和方法 聚类分析 聚类分析是把一个数据对象&…...

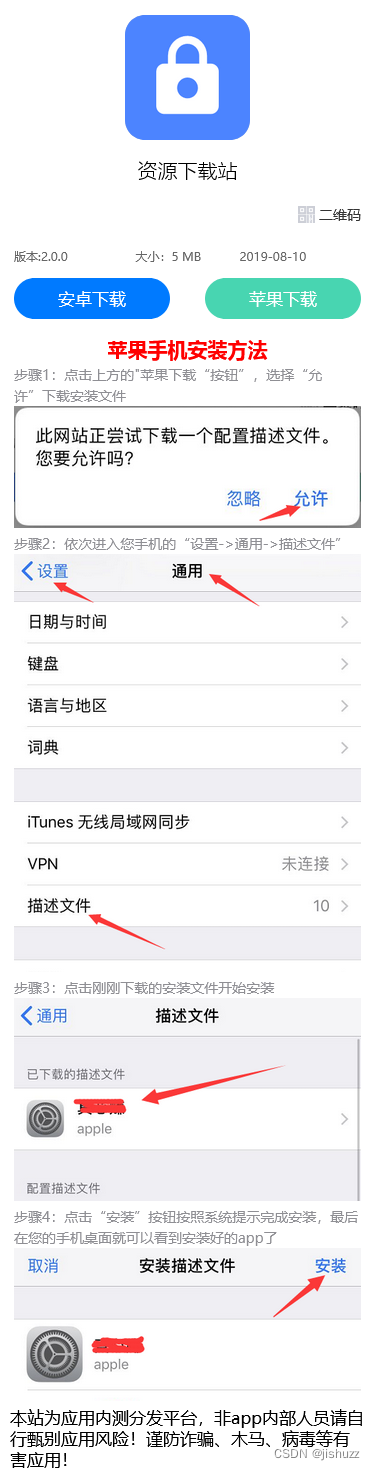
APP单页分发源码下载安卓苹果自动识别apk描述文件免签自动安装
下载地址:APP单页分发源码下载安卓苹果自动识别apk描述文件免签自动安装...

golang定时器使用示例
1.定时器创建与停止 //定时器使用t1 : time.NewTimer(2 * time.Second)<-t1.Cfmt.Println("timer1 fired")t2 : time.NewTimer(5 * time.Second)go func() {fmt.Println("go协程处理中,等待5秒后输出...")<-t2.Cfmt.Println("timer2 fired&quo…...

[FSCTF 2023]Tea_apk
得到密文和密钥 import base64 from ctypes import c_uint32import libnumDELTA 0x9E3779B9def decrypt(v, n, k):rounds 6 int(52 / n)sum c_uint32(rounds * DELTA)y v[0].valuewhile rounds > 0:e (sum.value >> 2) & 3p n - 1while p > 0:z v[p …...

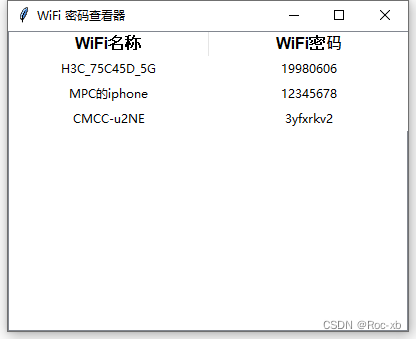
分享一个用python写的本地WIFI密码查看器
本章教程,主要分享一个本地wifi密码查看器,用python实现的,感兴趣的可以试一试。 具体代码 import subprocess # 导入 subprocess 模块,用于执行系统命令 import tkinter as tk # 导入 tkinter 模块,用于创建图形用…...

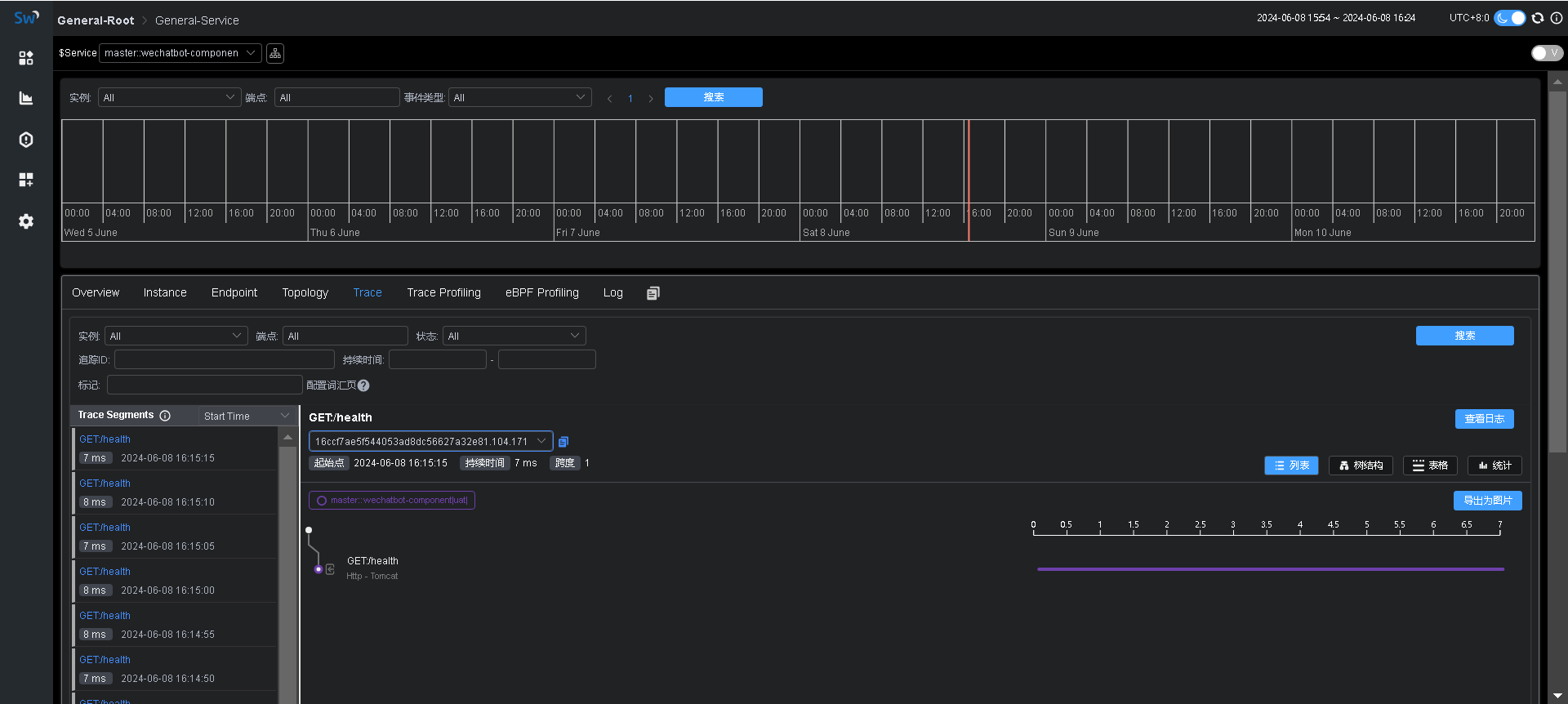
【SkyWalking】启用apm-trace-ignore-plugin追踪忽略插件
背景 使用Agent采集追踪数据的时候,想排除某些路径,比如健康检查等,这样可以减少上报的数据,也可以去除一些不必要的干扰数据。 加载插件 在agent/optional-plugins目录中有个apm-trace-ignore-plugin-${version}.jar插件&…...

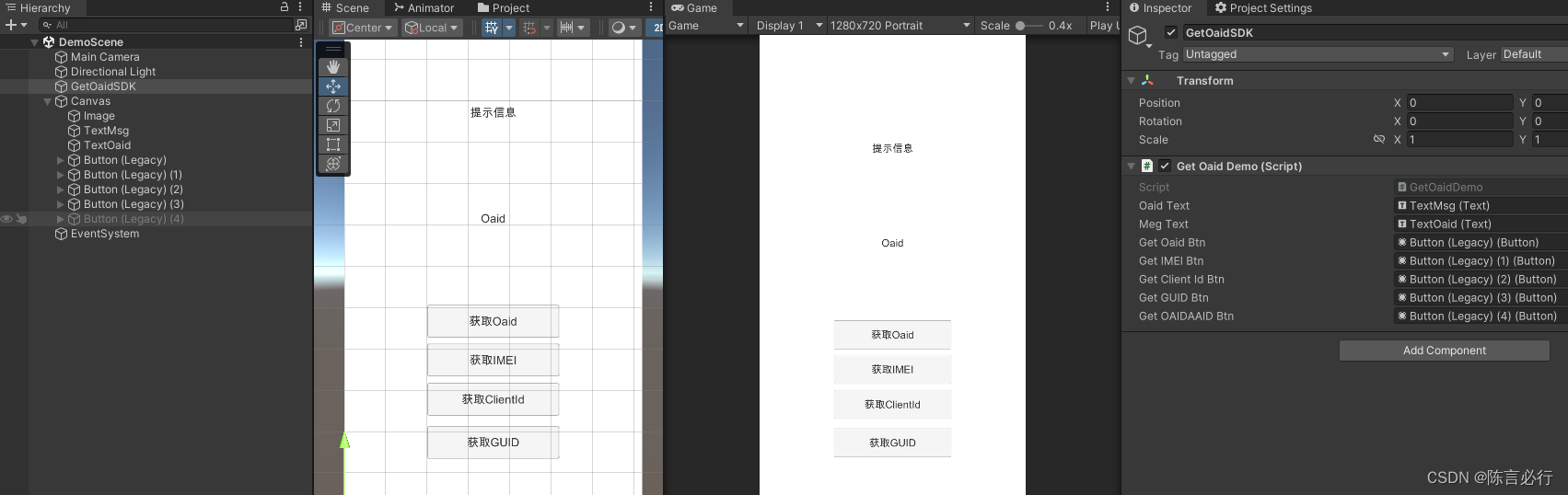
独立游戏之路 -- 获取OAID提升广告收益
Unity 之 获取手机:OAID、IMEI、ClientId、GUID 前言一、Oaid 介绍1.1 Oaid 说明1.2 移动安全联盟(MSA) 二、站在巨人的肩膀上2.1 本文实现参考2.2 本文实现效果2.3 本文相关插件 三、Unity 中获取Oaid3.1 查看实现源码3.2 工程配置3.3 代码实现3.4 场景搭建 四、总…...

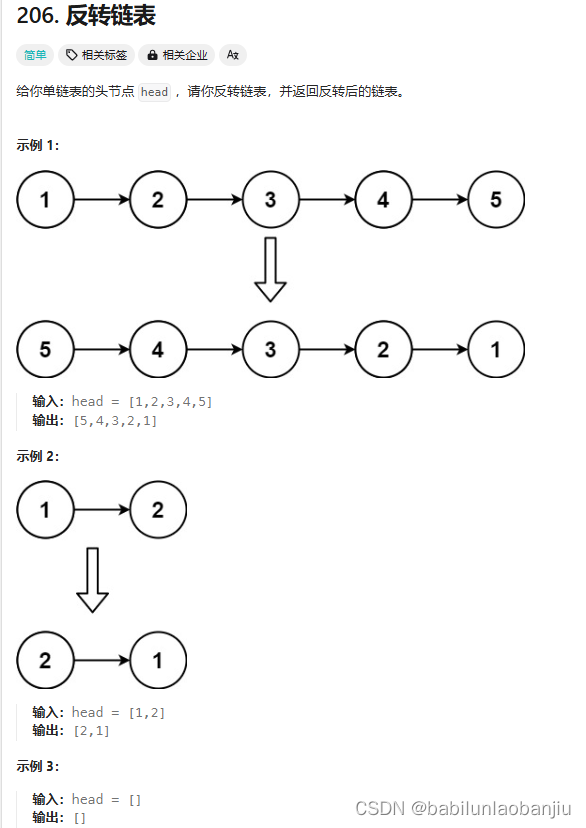
反转链表 (oj题)
一、题目链接 https://leetcode.cn/problems/reverse-linked-list/submissions/538124207 二、题目思路 1.定义三个指针,p1先指向NULL p2指向头结点 p3指向第二个结点 2.p2的next指向p1。然后移动指针,p1来到p2的位置,p2来到p3的位置&…...

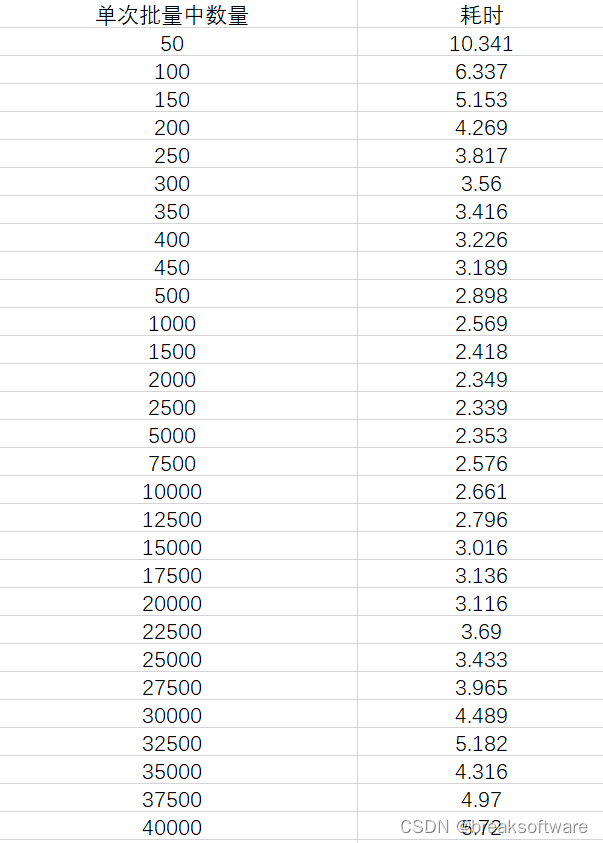
Mysql使用中的性能优化——批量插入的规模对比
在《Mysql使用中的性能优化——单次插入和批量插入的性能差异》中,我们观察到单次批量插入的数量和耗时呈指数型关系。 这个说明,不是单次批量插入的数量越多越好。本文我们将通过实验测试出本测试案例中最佳的单次批量插入数量。 结论 本案例中约每次…...

TCP为什么握手是三次,而挥手是四次
TCP(传输控制协议)使用三次握手(3WHS)来建立一个可靠的连接,并使用四次挥手(4WHS)来终止连接。以下是每个步骤的详细解释: 三次握手(3WHS)建立连接ÿ…...

前端面试题大合集9----TypeScript
目录 一、TypeScript 中静态类型的概念及其好处 二、如何在 TypeScript 的接口中定义可选属性? 三、解释 TypeScript 中联合类型的概念并提供示例 四、TypeScript 中的类型断言是什么? 五、TS中泛型是什么? 六、解释 TypeScript 中的“…...

Linux:动态库和静态库的编译与使用
目录 1.前言 2.静态链接库 3.静态链接库生成步骤 4.静态链接库的使用 5.动态链接库 6.动态链接库生成步骤 7.动态链接库的使用 8.动态链接库无法加载 9.解决动态链接库无法加载问题 前言 在《MinGW:从入门到链接库》博客中简单介绍了如何编译动态链接库和静态链接库…...

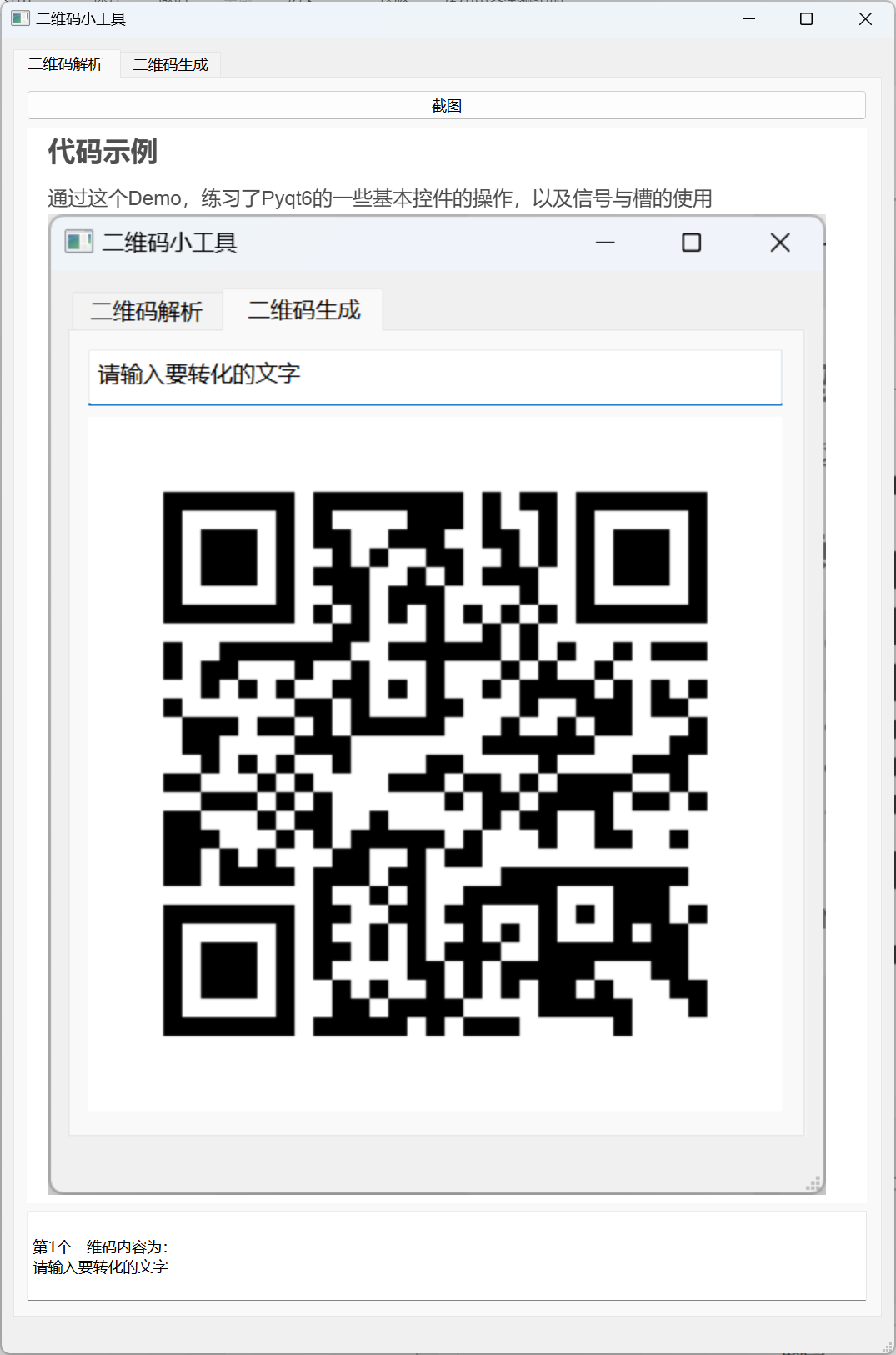
【Pyqt6 学习笔记】DIY一个二维码解析生成小工具
文章目录 Pycharm 配置QtDesignerPyUIC基本模板 代码示例依赖包main.pyscreen_shot_module.pyuntitled.pyuntitled.ui Pycharm 配置 摘自PyQT6的从零开始在Pycharm中配置与使用——蹦跑的蜗牛 pip install PyQt6 PyQt6-toolsQtDesigner File -> Settings -> External …...

关于xilinx srio ip复位问题
关于xilinx srio ip复位问题 语言 :Verilg HDL 、VHDL EDA工具: Vivado 关于xilinx srio ip复位问题一、引言二、FPGA 之间 srio通信复位处理复位时序不同步:SRIO 模块未正确初始化:等待复位完成的时间不足:SRIO 配置…...

04 uboot 编译与调试
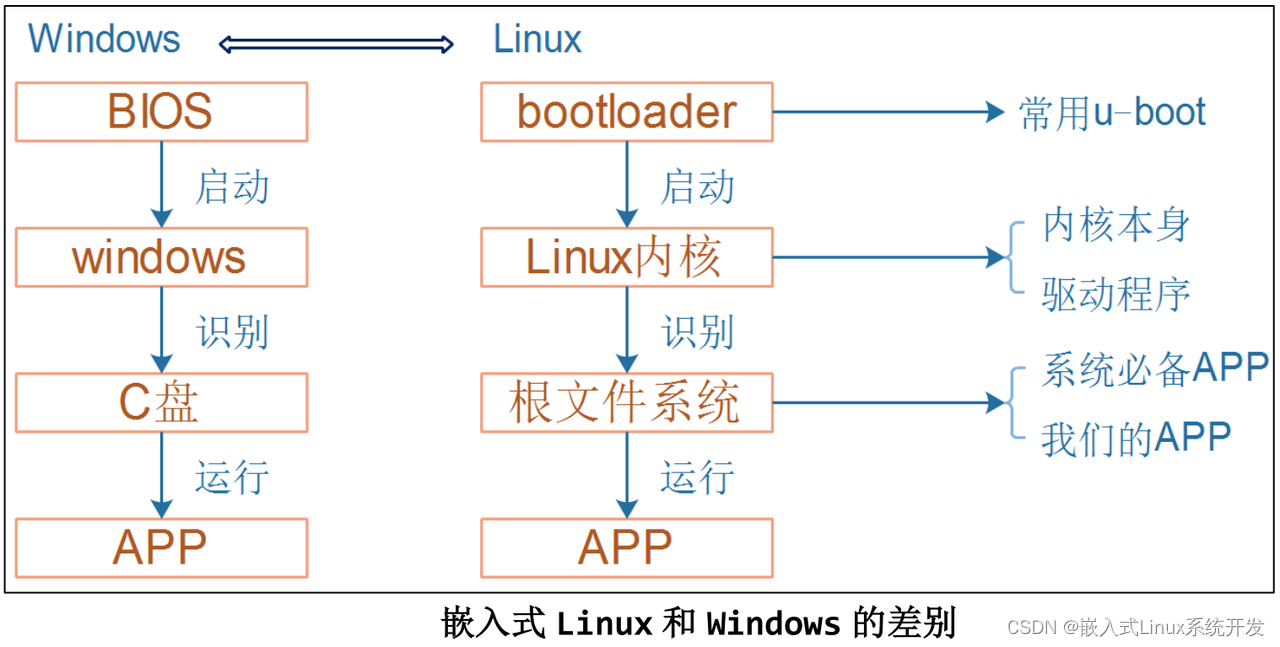
新手不需要详细掌握 uboot,只需要知道它是一个什么东西即可,工作中也只是改一些参数而已。 1、uboot 是什么 Linux 系统要启动就必须需要一个 bootloader 程序,也就说芯片上电以后先运行一段 bootloader 程序。这段 bootloader 程序会先初始化 DDR 等外设,然后将 Linux 内…...

【机器学习】机器学习与医疗健康在智能诊疗中的融合应用与性能优化新探索
文章目录 引言机器学习与医疗健康的基本概念机器学习概述监督学习无监督学习强化学习 医疗健康概述疾病预测诊断辅助个性化治疗方案制定 机器学习与医疗健康的融合应用实时健康监测数据预处理特征工程 疾病预测与优化模型训练模型评估 诊断辅助与优化深度学习应用 个性化治疗方…...

在线OJ项目测试(selenium+Junit5)
目录 在线OJ项目测试的思维导图 在线OJ的UI自动化测试 测试一:检查未登录时的页面访问以及一些未登录时的非法操作 测试二:测试注册界面 测试三:测试登录界面 测试四:测试题目列表界面 测试五:测试题目详情界面…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...
