生成式人工智能 - Stable Diffusion 都使用了哪些技术?
一、Stable Diffusion简述
1、简述
Stable Diffusion在2022年8月开源,是由慕尼黑大学的CompVis研究团队开发的生成式人工神经网络。该项目由初创公司StabilityAI、CompVis和Runway合作开发,并得到了EleutherAI和LAION的支持。截至2022年10月,StabilityAI已筹集了1.01亿美元的资金。Stable-Diffusion-WebUI是一个能够在浏览器上运行的网页版,它是一个具有跨时代意义的产品,让普通用户能够真正体验到AI绘画的无限魅力。
下面的链接均是如何使用和运行相关的参考链接。
机器学习笔记 - 使用稳定扩散模型创建图像_扩散模型如何生成图-CSDN博客
机器学习笔记 - 本地windows 11 + PyCharm运行stable diffusion流程简述-CSDN博客
机器学习笔记 - stable diffusion web-ui安装教程-CSDN博客
Stable
相关文章:

生成式人工智能 - Stable Diffusion 都使用了哪些技术?
一、Stable Diffusion简述 1、简述 Stable Diffusion在2022年8月开源,是由慕尼黑大学的CompVis研究团队开发的生成式人工神经网络。该项目由初创公司StabilityAI、CompVis和Runway合作开发,并得到了EleutherAI和LAION的支持。截至2022年10月,StabilityAI已筹集了1.01亿美元…...

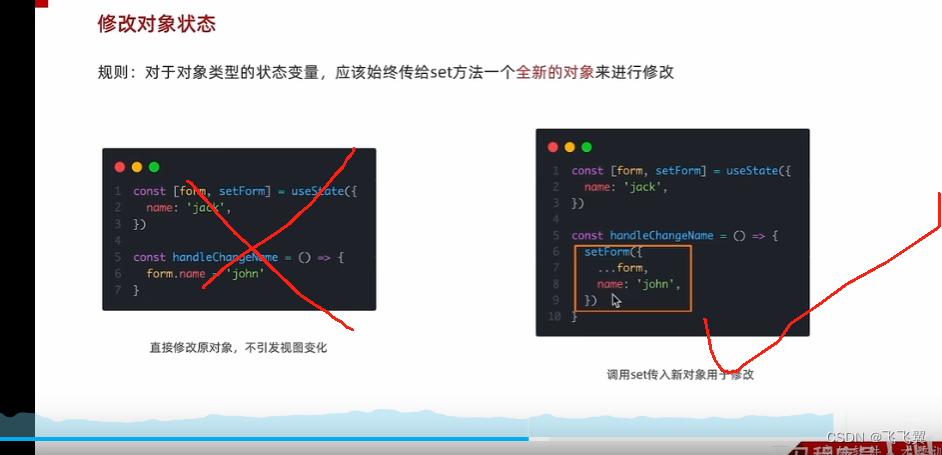
React的useState的基础使用
import {useState} from react // 1.调用useState添加状态变量 // count 是新增的状态变量 // setCount 修改状态变量的方法 // 2.添加点击事件回调 // userState实现计数实例import {useState} from react// 使用组件 function App() {// 1.调用useState添加状态变量// coun…...

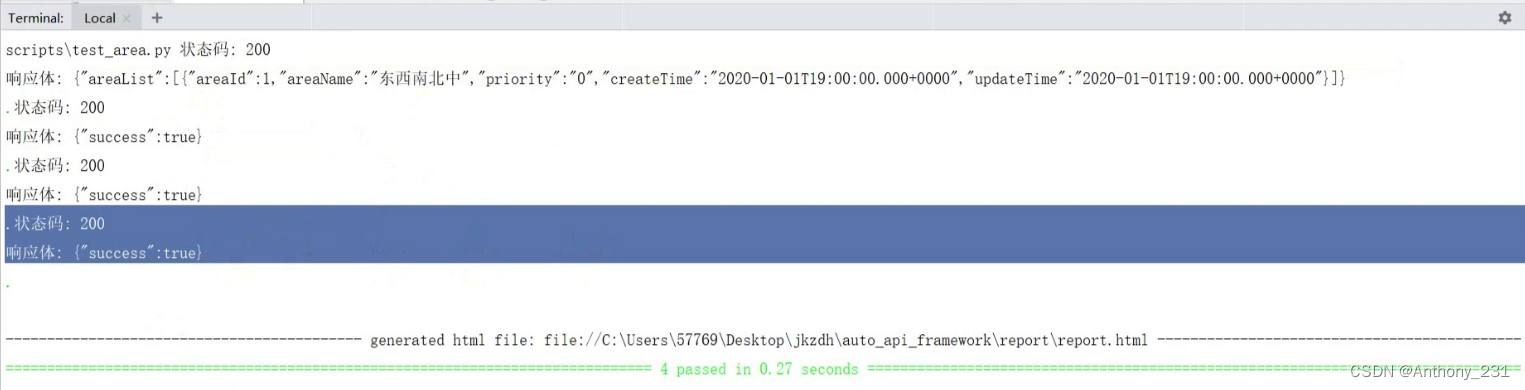
接口自动化Requests+Pytest基础实现
目录 1. 数据库以及数据库操作1.1 概念1.2 分类1.3 作用 2 python操作数据库的相关实现2.1 背景2.2 相关实现 3. pymysql基础3.1 整个流程3.2 案例3.3 Pymysql工具类封装 4 事务4.1 案例4.2 事务概念4.3 事务特征 5. requests库5.1 概念5.2 角色定位5.3 安装5.4 校验5.5 reques…...

深入解析Kafka消息传递的可靠性保证机制
深入解析Kafka消息传递的可靠性保证机制 Kafka在设计上提供了不同层次的消息传递保证,包括at most once(至多一次)、at least once(至少一次)和exactly once(精确一次)。每种保证通过不同的机制…...

jEasyUI 设置排序
jEasyUI 设置排序 jEasyUI 是一个基于 jQuery 的框架,用于轻松构建交互式的 Web 应用程序。它提供了一系列的 UI 组件,如表格(datagrid)、树(tree)、下拉列表(combobox)等,这些组件可以帮助开发者快速实现复杂的界面功能。在本文中,我们将重点讨论如何在 jEasyUI 中…...
)
MySQL之查询性能优化(十二)
查询性能优化 优化COUNT()查询 4.使用近似值 有时候某些业务场景并不要求完全精确的COUNT值,此时可以用近似值来代替。EXPLAIN出来的优化器估算的行数就是一个不错的近似值,执行EXPLAIN并不需要真正地去执行查询,所以成本很低。很多时候&am…...

7-16 二分查找
7-16 二分查找 分数 25 全屏浏览 切换布局 作者 李廷元 单位 中国民用航空飞行学院 请实现有重复数字的有序数组的二分查找。 输出在数组中第一个大于等于查找值的位置,如果数组中不存在这样的数,则输出数组长度加一。 输入格式: 输入第一行有两个…...

对Java中二维数组的深层认识
首先,在JAVA中,二维数组是一种数组的数组。它可以看作是一个矩阵,通常是由于表示二维数据节后,如表格和网格。 1.声明和初始化二维数组 声明 int[][] arr;初始化 int[][] arrnew int[3][4];或者用花括号嵌套 int[][] arr{{1,…...

C++的STL 中 set.map multiset.multimap 学习使用详细讲解(含配套OJ题练习使用详细解答)
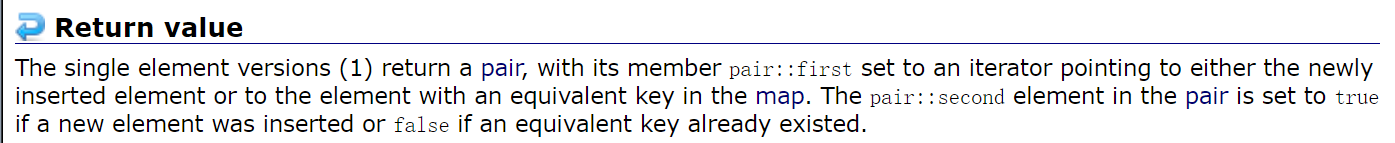
目录 一、set 1.set的介绍 2.set的使用 2.1 set的模板参数列表 2.2 set的构造 2.3 set的迭代器 2.4 set的容量 2.5 set的修改操作 2.6 set的使用举例 二、map 1.map的介绍 2.map的使用 2.1 map的模板参数说明 2.2 map的构造 2.3 map的迭代器 2.4 map的容量与元…...

【Java笔记】第10章:接口
前言1. 接口的概念与定义2. 接口的声明与语法3. 接口的实现4. 接口的继承5. 接口的默认方法6. 接口的静态方法7. 接口的私有方法8. 接口的作用9. 接口与抽象类的区别10. 接口在Java集合中的应用结语 上期回顾:【Java笔记】第9章:三个修饰符 个人主页:C_G…...

Angular知识概览
Angular 是一个由 Google 维护的开源前端框架,用于构建动态网页应用。以下是对 Angular 主要概念和特性的概览: 1. Angular 的核心概念 - 组件 (Component):Angular 应用的基本构建块。每个组件包括一个 TypeScript 类,用于处理数…...

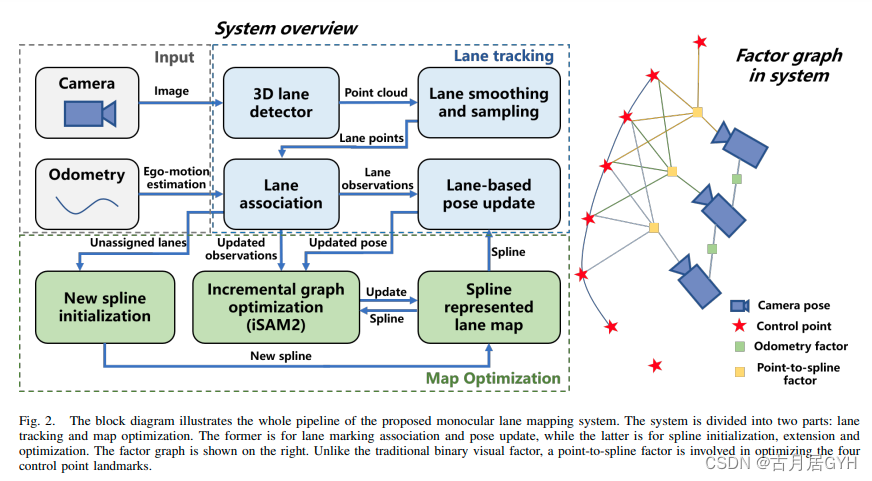
经典文献阅读之--Online Monocular Lane Mapping(使用Catmull-Rom样条曲线完成在线单目车道建图)
0. 简介 对于单目摄像头完成SLAM建图这类操作,对于自动驾驶行业非常重要,《Online Monocular Lane Mapping Using Catmull-Rom Spline》介绍了一种仅依靠单个摄像头和里程计生成基于样条的在线单目车道建图方法。我们提出的技术将车道关联过程建模为一个…...

frida timed out
从Android Q(10)开始,Google引入了一种新的机制,加快了app的启动时间 Android USAP 进程启动流程 adb shell su ps -A | grep usaproot 9917 1032 6577052 13676 __skb_wait_for_more_packets 0 S usap64 root 9928 1032 6577052…...

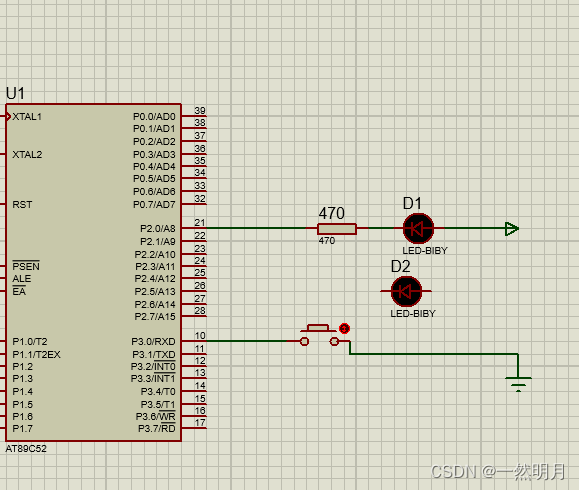
51单片机-独立按键控制灯灯灯
目录 简介: 一. 1个独立按钮控制一个灯例子 二. 在加一个独立按键,控制第二个灯 三. 第一个开关 开灯, 第二个开关关灯 四. 点一下开灯,在点一下关灯 五. 总结 简介: 51 单片机具有强大的控制能力,而独立按键则提供了一种简单的输入方式。 当把独立按键与 …...

【C++】用红黑树封装map、set
用红黑树封装map、set 1. 红黑树1.1 模板参数的控制1.1.1 Value1.1.2 KeyOfValue 1.2 正向迭代器1.2.1 构造函数1.2.2 begin()end()1.2.3 operator()1.2.4 operator--()1.2.5 operator*()1.2.6 operator->()1.2.7 operator()1.2.8 operator!()1.2.9 总代码 1.3 反向迭代器1.…...

【中颖】SH79F9202 串口通信
头文件 uart.h #ifndef UART_H #define UART_H#include "SH79F9202.h" #include "LCD.h" #include "timer2.h" #include "timer5.h" #include "cpu.h" #include "key.h" #include "io.h" #include &qu…...

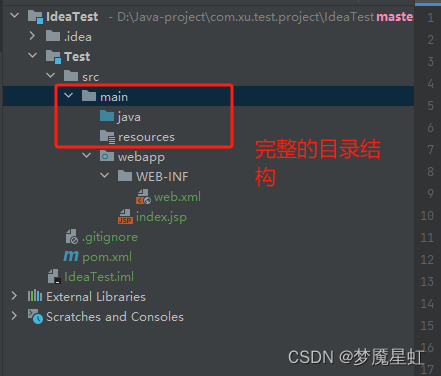
IDEA创建Maven项目
IDEA创建Maven项目 第一步:创建新项目 或者 第二步:创建maven模块 前提条件: File>>Settings,检查自己的maven是否已经安装配置好 创建maven模块 其中Archetype一般选择如下 点击创建后生成如下 需要在main目录下创…...

[每周一更]-(第100期):介绍 goctl自动生成代码
在自己组件库中,由于部分设计会存在重复引用各个模板的文件,并且基础架构中需要基础模块内容,就想到自动生成代码模板,刚好之前有使用过goctl,以下就简单描述下gozero中goctl场景和逻辑,后续自己借鉴将自…...

碳素钢化学成分分析 螺纹钢材质鉴定 钢材维氏硬度检测
碳素钢的品种主要有圆钢、扁钢、方钢等。经冷、热加工后钢材的表面不得有裂缝、结疤、夹杂、折叠和发纹等缺陷。尺寸和允许公差必须符合相应品种国家标准的要求。 具体分类、按化学成分分类 : 碳素钢按化学成分(即以含碳量)可分为低碳钢、中…...

C++ list链表的使用和简单模拟实现
目录 前言 1. list的简介 2.list讲解和模拟实现 2.1 默认构造函数和push_back函数 2.2 迭代器实现 2.2.1 非const正向迭代器 2.2.2 const正向迭代器 2.2.3 反向迭代器 2.3 插入删除函数 2.3.1 insert和erase 2.3.2 push_back pop_back push_front pop_front 2.4 构…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...
