使用HTML、CSS和JavaScript编写一个注册界面(一)
倘若文章或代码中有任何错误或疑惑,欢迎提出交流哦~
HTML和CSS
首先,我们需要编写一个简洁的注册界面。
简单编写下,如下:
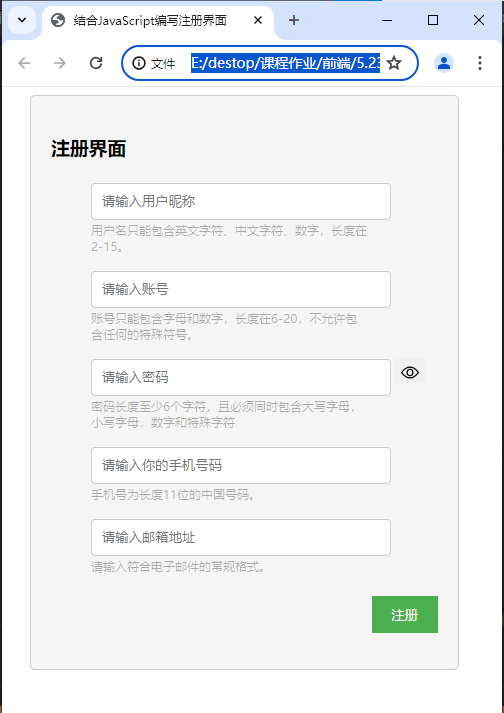
呈现效果为:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>结合JavaScript编写注册界面</title>
</head><body><div class="main"><h3>注册界面</h3><form action="#"><ul><li><input type="text" id="name" placeholder="请输入用户昵称"></li><li><input type="text" id="account" placeholder="请输入账号"></li><li><input type="text" id="password" placeholder="请输入密码"></li><li><input type="text" id="phone" placeholder="请输入你的手机号码"></li><li><input type="email" id="email" placeholder="请输入邮箱地址"></li></ul><input type="submit" id="submit" value="注册"></form></div>
</body></html>
在添加一定的css样式后,得到下面文中的效果。
注册按钮
给注册按钮添加完css样式后,因为将按钮向右浮动,会导致上浮,所以添加了清除浮动类。这个比较重要我觉得。
添加如下要求:
- 用户名:只能包含英文字符、中文字符、数字,长度在2-15。
- 账号:只能包含字母和数字,长度在6-20,不允许包含任何的特殊符号。
- 密码:密码长度至少6个字符,且必须同时包含大写字母,小写字母,数字和特殊字符 (例如 !@#$%^&* )。
- 手机号:长度为11位的中国号码。
- 邮箱:符合电子邮件的常规格式。
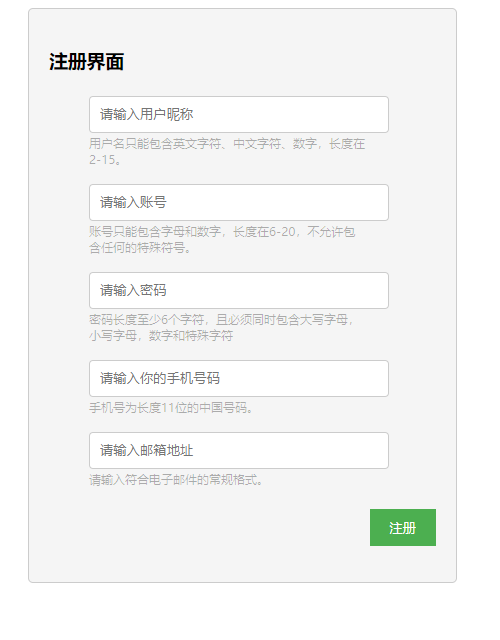
效果如下:

也就是说,如果用户输入的内容错误了,那么输入框下的提示信息就会变成红色,来提醒出错。
密码显示按钮
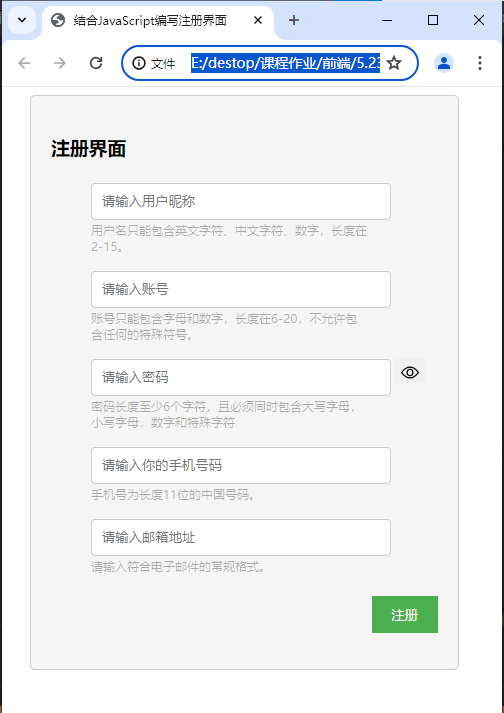
可以看到我们使用类型为password的input输入框时,输入的内容都是不可见的,而我们在日常使用经常看到,显示密码的按钮,现在加上这个按钮。

下面是添加眼睛按钮的HTML和CSS代码,下一篇文章使用Javascript解决问题。
CSS和HTML代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>结合JavaScript编写注册界面</title><style>.main {/* 设置内容宽度以及水平居中 */width: 80%;margin: 0 auto;margin-left: 20px;/* 边框以及边框圆角 */border: 1px solid #ccc;border-radius: 5px;/* 背景颜色 */background-color: #f5f5f5;padding: 20px;}form ul li {list-style: none;margin-bottom: 10px;}form ul li input[type="text"],form ul li input[type="password"],form ul li input[type="email"] {width: 80%;margin-top: 5px;padding: 10px;border: 1px solid #ccc;border-radius: 4px;}/* 提示信息部分 */.prompt {/* 让文本和输入框更紧凑 */margin-top: 2px;width: 80%;/* 设置提示信息为合适的大小,以及颜色 */font-size: 12px;color: rgba(0, 0, 0, 0.3);}/* 注册按钮部分 */form ul li input[type="submit"] {float: right;margin-top: 10px;padding: 10px 20px;border: none;background-color: #4CAF50;color: white;cursor: pointer;}form ul li input[type="submit"]:hover {background-color: #45a049;}/* 显示图标部分 */form ul li input[type="password"],button {display: inline;}button {border: none;cursor: pointer;padding-top: 5px;height: 25px;width: 30px;}img {/* 让图片占满整个区域 */width: 100%;height: 100%;}</style>
</head><body><div class="main"><h3>注册界面</h3><form action="#"><ul><li><input type="text" id="name" placeholder="请输入用户昵称"><p class="prompt">用户名只能包含英文字符、中文字符、数字,长度在2-15。</p></li><li><input type="text" id="account" placeholder="请输入账号"><p class="prompt">账号只能包含字母和数字,长度在6-20,不允许包含任何的特殊符号。</p></li><li><input type="password" id="password" placeholder="请输入密码"><button id="button"><img src="./image/view.png" alt="显示" id="img"></button><p class="prompt">密码长度至少6个字符,且必须同时包含大写字母,小写字母,数字和特殊字符</p></li><li><input type="text" id="phone" placeholder="请输入你的手机号码"><p class="prompt">手机号为长度11位的中国号码。</p></li><li><input type="email" id="email" placeholder="请输入邮箱地址"><p class="prompt">请输入符合电子邮件的常规格式。</p></li><li><input type="submit" id="submit" value="注册"><!-- 消除浮动类,避免上浮 --><div style="clear: both"></div></li></ul></form></div>
</body></html>
页面效果如下:

相关文章:

使用HTML、CSS和JavaScript编写一个注册界面(一)
倘若文章或代码中有任何错误或疑惑,欢迎提出交流哦~ HTML和CSS 首先,我们需要编写一个简洁的注册界面。 简单编写下,如下: 呈现效果为: <!DOCTYPE html> <html lang"en"><head><me…...

什么是档案数字化管理
档案数字化管理指的是将传统的纸质档案转换为数字形式,并通过电子设备、软件和网络技术进行管理和存储的过程。 档案数字化管理包括以下几个步骤: 1. 扫描和数字化:将纸质档案通过扫描仪转换为数字图像或文档。可以使用OCR(光学字…...

vuInhub靶场实战系列--prime:1
免责声明 本文档仅供学习和研究使用,请勿使用文中的技术源码用于非法用途,任何人造成的任何负面影响,与本人无关。 目录 免责声明前言一、环境配置1.1 靶场信息1.2 靶场配置 二、信息收集2.1 主机发现2.1.1 netdiscover2.1.2 nmap主机扫描2.1.3 arp-scan主机扫描 2.2 端口扫描…...

L48---1637. 两点之间不包含任何点的最宽垂直区域(排序)---Java版
1.题目描述 2.思路 (1)返回两点之间内部不包含任何点的 最宽垂直区域 的宽度。 我的理解是相邻两个点,按照等差数列那样,后一个数减去相邻的前一个数,才能保证两数之间不含其他数字。 (2)所以&…...

在线渲染3d怎么用?3d快速渲染步骤设置
在线渲染3D模型是一种高效的技术,它允许艺术家和设计师通过互联网访问远程服务器的强大计算能力,从而加速渲染过程。无论是复杂的场景还是高质量的视觉效果,在线渲染服务都能帮助您节省宝贵的时间。 在线渲染3D一般选择的是:云渲染…...

《软件定义安全》之二:SDN/NFV环境中的安全问题
第2章 SDN/NFV环境中的安全问题 1.架构安全 SDN强调了控制平面的集中化,从架构上颠覆了原有的网络管理,所以SDN的架构安全就是首先要解决的问题。例如,SDN实现中网络控制器相关的安全问题。 1.1 SDN架构的安全综述 从网络安全的角度&…...

Qt图表类介绍
本文主要介绍QCharts相关的模块及类。 Qt中图表模块有以下几种类型:折线图,样条曲线图,面积图,散点图,条形图,饼图,方块胡须图,蜡烛图,极坐标图。 QCharts的图表框架类似…...

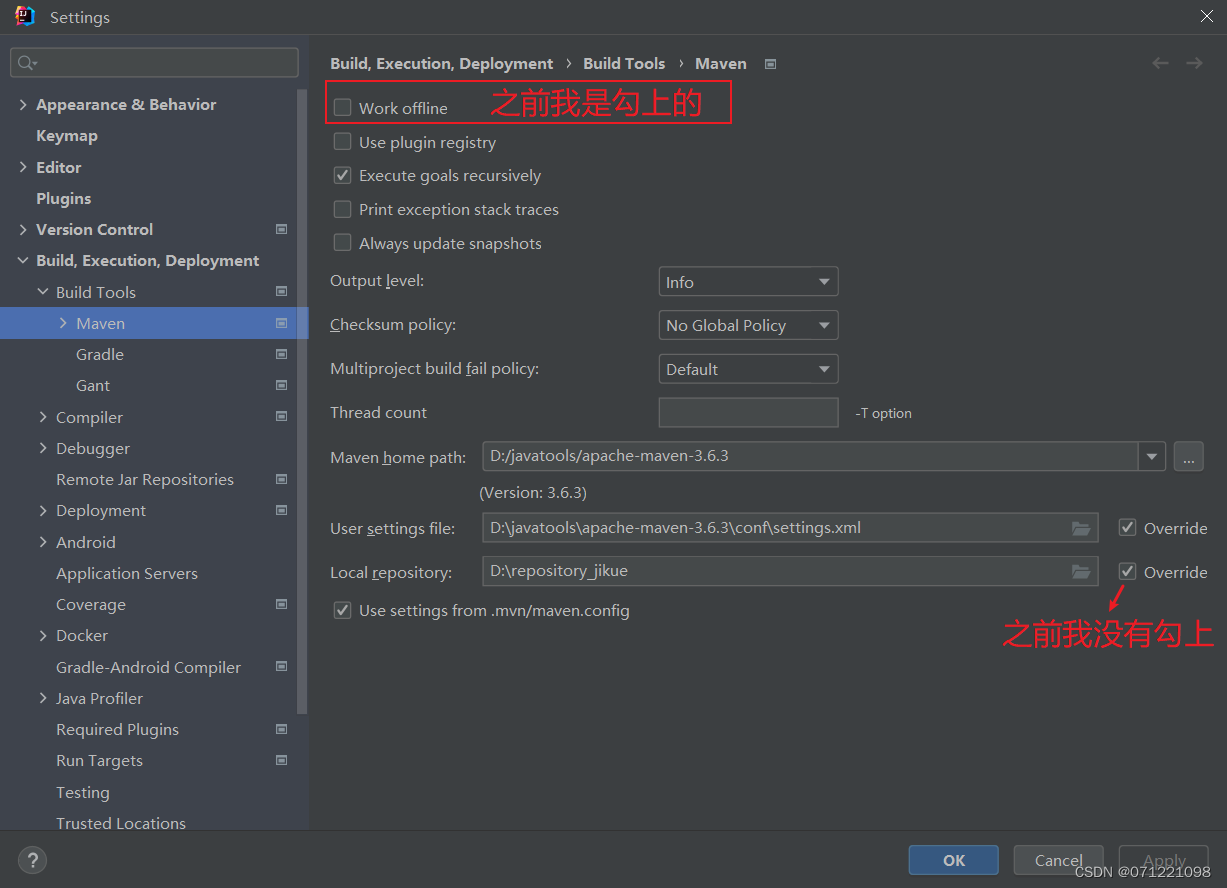
时隔很久运行苍穹外卖项目,出现很多错误
中途运行了很多其他项目,maven的配置文件还被我修改了一次。导致再次运行苍穹外卖项目出现很多错误。 发现没有办法,把本地的仓库删了个干干净净。然后点击clean发现报错: Cannot access alimaven (http://mavejavascript:void(0);n.aliyun.…...
里通过挂起suspend函数实现异步IO操作)
补篇协程:协程(Coroutine)里通过挂起suspend函数实现异步IO操作
异步IO的概念 异步IO是一种非阻塞的数据读写方法,异步IO与同步IO相对。 当一个异步过程调用发出后,调用者不能立刻得到结果。 实际的IO处理部件在完成操作后,会通过状态、通知或回调机制来通知调用者。 在一个CPU密集型的应用中,…...

qmt量化交易策略小白学习笔记第16期【qmt编程之获取北向南向资金(沪港通,深港通和港股通)】
qmt编程之获取北向南向资金 qmt更加详细的教程方法,会持续慢慢梳理。 也可找寻博主的历史文章,搜索关键词查看解决方案 ! 北向南向资金(沪港通,深港通和港股通) #北向南向资金交易日历 获取交易日列表…...

开源项目学习——vnote
一、介绍 vnote是一款免费且开源的markdown编辑器,用C开发,基于Qt框架,windows/linux/mac都能用。 二、编译 $ git clone --recursive https://github.com/vnotex/vnote.git $ cd vnote && mkdir build $ cd build $ cmake ../ $ …...

5_1 Linux 计划任务
5_1 Linux 计划任务 文章目录 5_1 Linux 计划任务[toc]1. crontab 命令2. 计划任务书写格式 用途:按照设置的时间间隔,为用户反复执行某一固定的系统任务 软件包:cronie、crontabs 系统服务:crond 日志文件:/var/log/c…...
csv数据驱动)
接口框架项目实战-pytest(六)csv数据驱动
csv 数据驱动 为了解决数据量大 导致yaml文件重复太多 yaml_util.py import osimport jsonpath import yamlfrom pytestdemo.common.base_util import get_path from pytestdemo.common.csv_util import analysis_parametersdef read_config_file(one_node,two_node):with ope…...

【Apache Doris】周FAQ集锦:第 5 期
【Apache Doris】周FAQ集锦:第 5 期 SQL问题数据操作问题运维常见问题其它问题关于社区 欢迎查阅本周的 Apache Doris 社区 FAQ 栏目! 在这个栏目中,每周将筛选社区反馈的热门问题和话题,重点回答并进行深入探讨。旨在为广大用户和…...

再读高考作文题
新课标I卷:讨论了随着互联网和人工智能的普及,问题是否会变得越来越少,要求考生写一篇文章,表达自己对于这一现象的联想和思考。 从来就没有什么救世主 AI也不是 一直不会写作文,直到高中,才堪堪…...

小程序中实现自定义头部导航组件
在页面中实现自定义头部导航的组件,如果仅是单个页面中需要自定义可在页面的json文件中配置"navigationStyle": “custom”,如果是项目中所有页面都想使用自定义的组件,可在app.json的window中全局配置"navigationStyle"…...

算数运算符与表达式(打印被10整除的数)
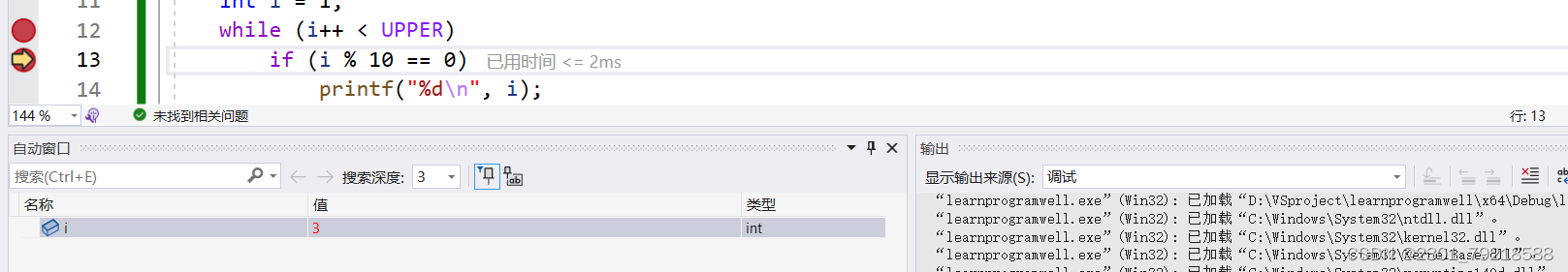
打印100以内(包含100)能被10整除的正整数 #include <stdio.h>#define UPPER 100int main() {int i 1;while (i < UPPER)if (i % 10 0)printf("%d\n", i);return 0; } 自增运算符 i 用于递增变量 i 的值。在 while 循环中…...

kv视频如何转码mp4格式,kv转换mp4最简单方法
在数字化时代,视频格式转换成为了一项日常需求。有时候我们需要把kv格式转换为MP4格式。下面将详细介绍kv转MP4的方法 方法一、 1、使用 "小白兔视频格式在线转换网站" 2、地址发给"小白兔视频格式在线转换网站"的客服,客服下载即可…...

哈夫曼树详解
哈夫曼树 例题 有n堆果子,每堆果子的质量已知,现在需要把这些果子合并成一堆,但是每次只能把两堆果子合并到一起,同时会消耗与两堆果子质量之和等值的体力。显然,在进行n-1次合并之后,就只剩下一堆了。为…...

LangChain4j实战
基础 LangChain4j模型适配: Provider Native Image Sync Completion Streaming Completion Embedding Image Generation Scoring Function Calling OpenAI ✅ ✅ ✅ ✅ ✅ ✅ Azure OpenAI ✅ ✅ ✅ ✅ ✅ Hugging Face ✅ ✅ Amazon Bedrock ✅ ✅…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

Tauri2学习笔记
教程地址:https://www.bilibili.com/video/BV1Ca411N7mF?spm_id_from333.788.player.switch&vd_source707ec8983cc32e6e065d5496a7f79ee6 官方指引:https://tauri.app/zh-cn/start/ 目前Tauri2的教程视频不多,我按照Tauri1的教程来学习&…...

CVE-2023-25194源码分析与漏洞复现(Kafka JNDI注入)
漏洞概述 漏洞名称:Apache Kafka Connect JNDI注入导致的远程代码执行漏洞 CVE编号:CVE-2023-25194 CVSS评分:8.8 影响版本:Apache Kafka 2.3.0 - 3.3.2 修复版本:≥ 3.4.0 漏洞类型:反序列化导致的远程代…...

宠物车载安全座椅市场报告:解读行业趋势与投资前景
一、什么是宠物车载安全座椅? 宠物车载安全座椅是一种专为宠物设计的车内固定装置,旨在保障宠物在乘车过程中的安全性与舒适性。它通常由高强度材料制成,具备良好的缓冲性能,并可通过安全带或ISOFIX接口固定于车内。 近年来&…...

VASP软件在第一性原理计算中的应用-测试GO
VASP软件在第一性原理计算中的应用 VASP是由维也纳大学Hafner小组开发的一款功能强大的第一性原理计算软件,广泛应用于材料科学、凝聚态物理、化学和纳米技术等领域。 VASP的核心功能与应用 1. 电子结构计算 VASP最突出的功能是进行高精度的电子结构计算ÿ…...

智能照明系统:具备认知能力的“光神经网络”
智能照明系统是物联网技术与传统照明深度融合的产物,其本质是通过感知环境、解析需求、自主决策的闭环控制,重构光与人、空间、环境的关系。这一系统由智能光源、多维传感器、边缘计算单元及云端管理平台构成,形成具备认知能力的“光神经网络…...
