【QT5】<总览三> QT常用控件
文章目录
前言
一、QWidget---界面
二、QPushButton---按钮
三、QRadioButton---单选按钮
四、QCheckBox---多选、三选按钮
五、margin&padding---边距控制
六、QHBoxLayout---水平布局
七、QVBoxLayout---垂直布局
八、QGridLayout---网格布局
九、QSplitter---分裂器
十、QSpacerItem---隔离弹簧
十一、QLineEdit---用户输入框
十二、QDialog---对话框
十三、QScrollArea---界面滚动
十四、QTabWidget---面板切换
十五、QListWidge---列表界面
前言
承接【QT5】<总览二> QT信号槽、对象树及样式表。若存在版权问题,请联系作者删除!
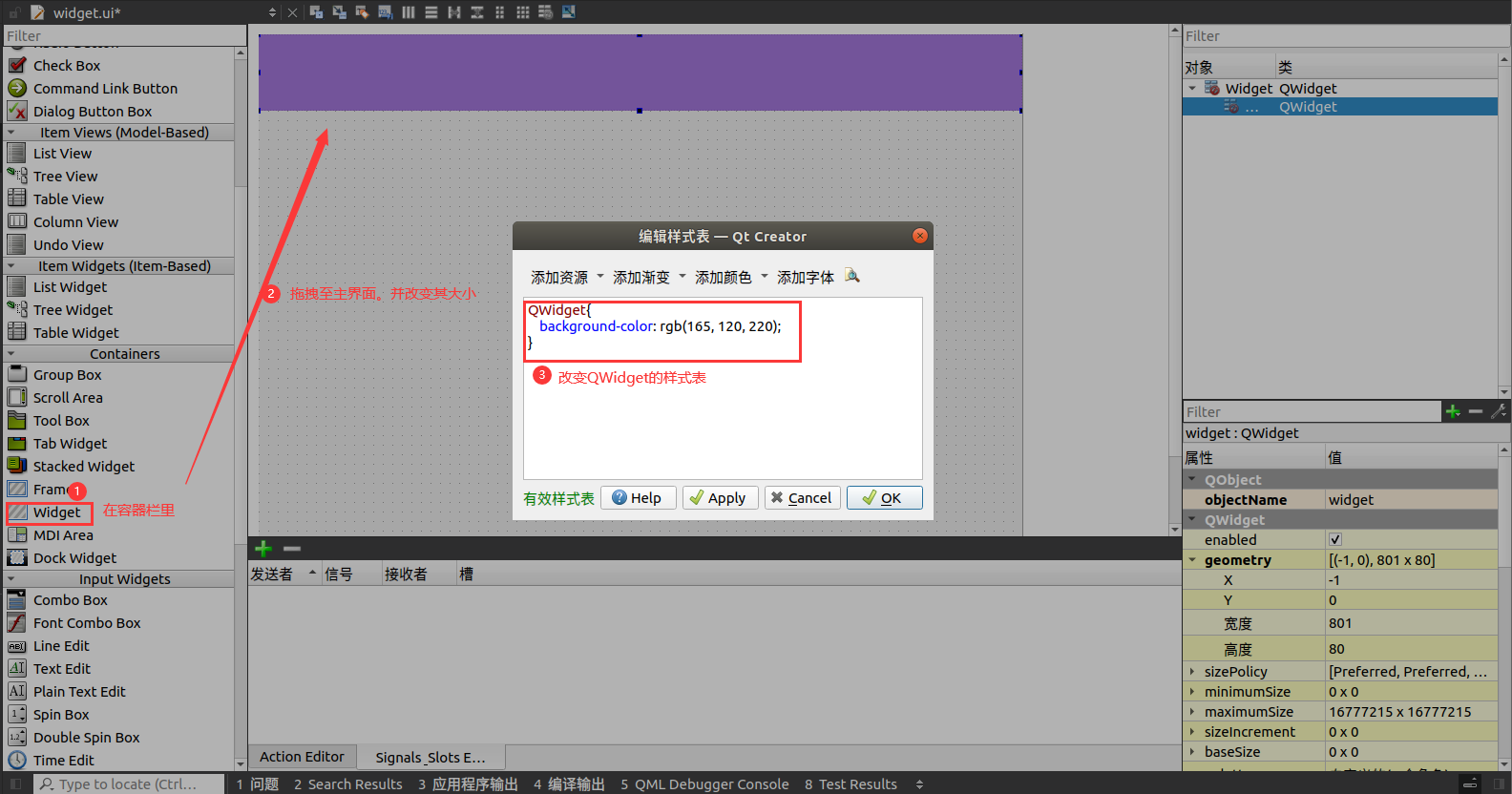
一、QWidget---界面
1. 介绍:是所有用户界面对象的父类。例如:QLabel、QPushButton等。常用于做顶层窗口或子部件。
2. 使用示例:

二、QPushButton---按钮
1. 作用:按钮,可以检测用户的点击而进行相关操作。当选中checkable属性时,能够作为一种按压式的开关按钮。
2. 四种信号函数:
| void clicked(bool checked=false) | 点击并松手 |
| void pressed() | 点击按钮 |
| void released() | 松开按钮 |
| void toggled(bool checked) | 按压式开关,第一次点击为true,第二次点击为false。使用时需要添加"ui->pushButton->setCheckable(true);"语句 |
3. 设计一个灵活的按钮:
需求:该按钮有个默认状态的皮肤;当鼠标划过时切换为另一个状态;当鼠标点击时切换为另一个状态;当鼠标点击一次后划过时切换为另一个状态。
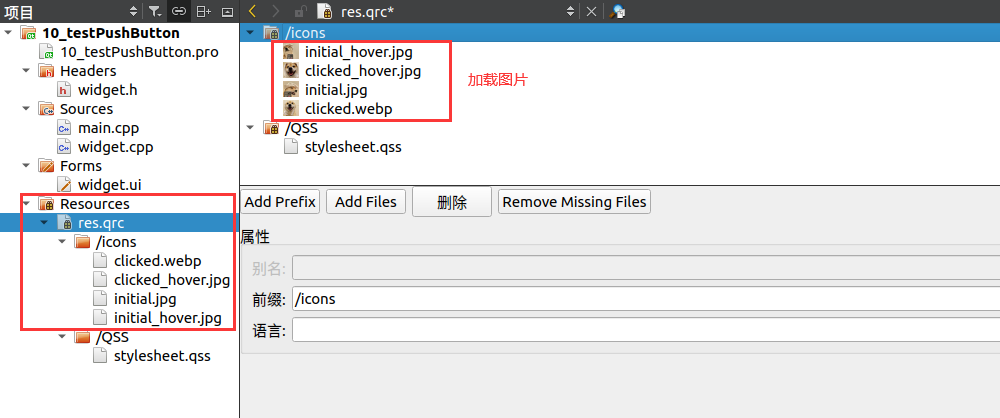
步骤一:获取素材并导入QT中:

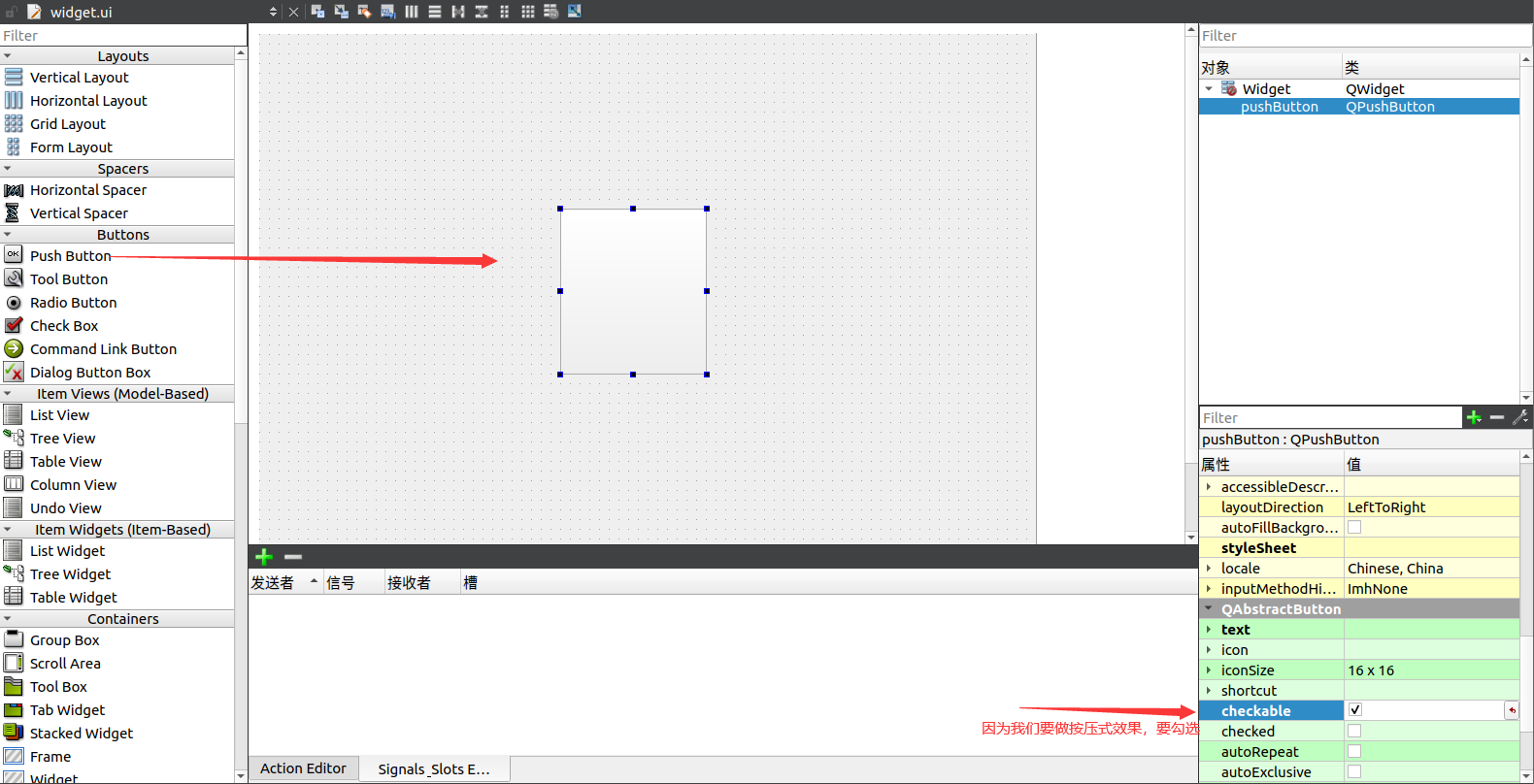
步骤二:在ui设计器中将pushButton拖拽至界面,并且设置好合适的大小:

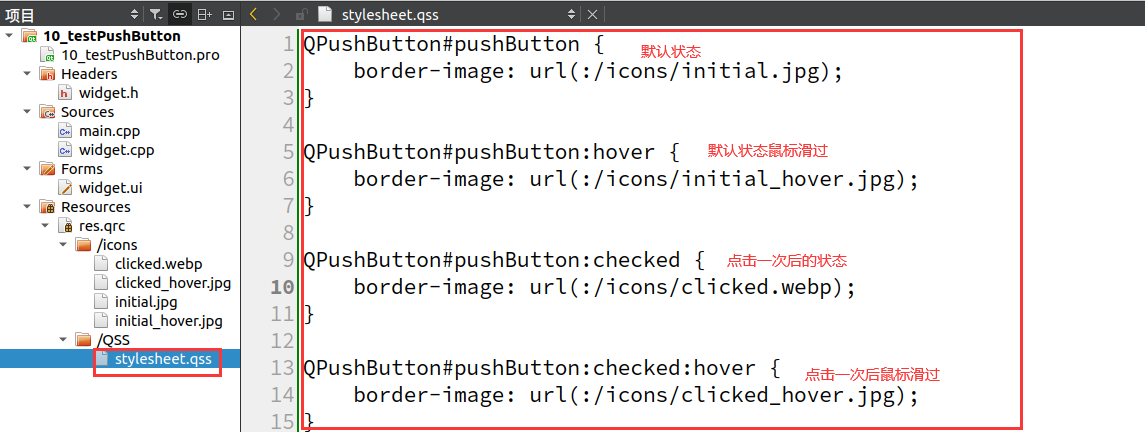
步骤三:写qss文件,将四种状态的图片加载:

运行结果:
【注意】若运行QT时加载不出图片,要注意是否修改了原图片的格式!
三、QRadioButton---单选按钮
1. 作用:单选按钮。将一些QRadioButton按钮添加到一个组后,与其他组的按钮就隔离开,同时该组内的QRadioButton按钮只能单选。(多选我们一般用QCheckBox)
2. 案例演示:
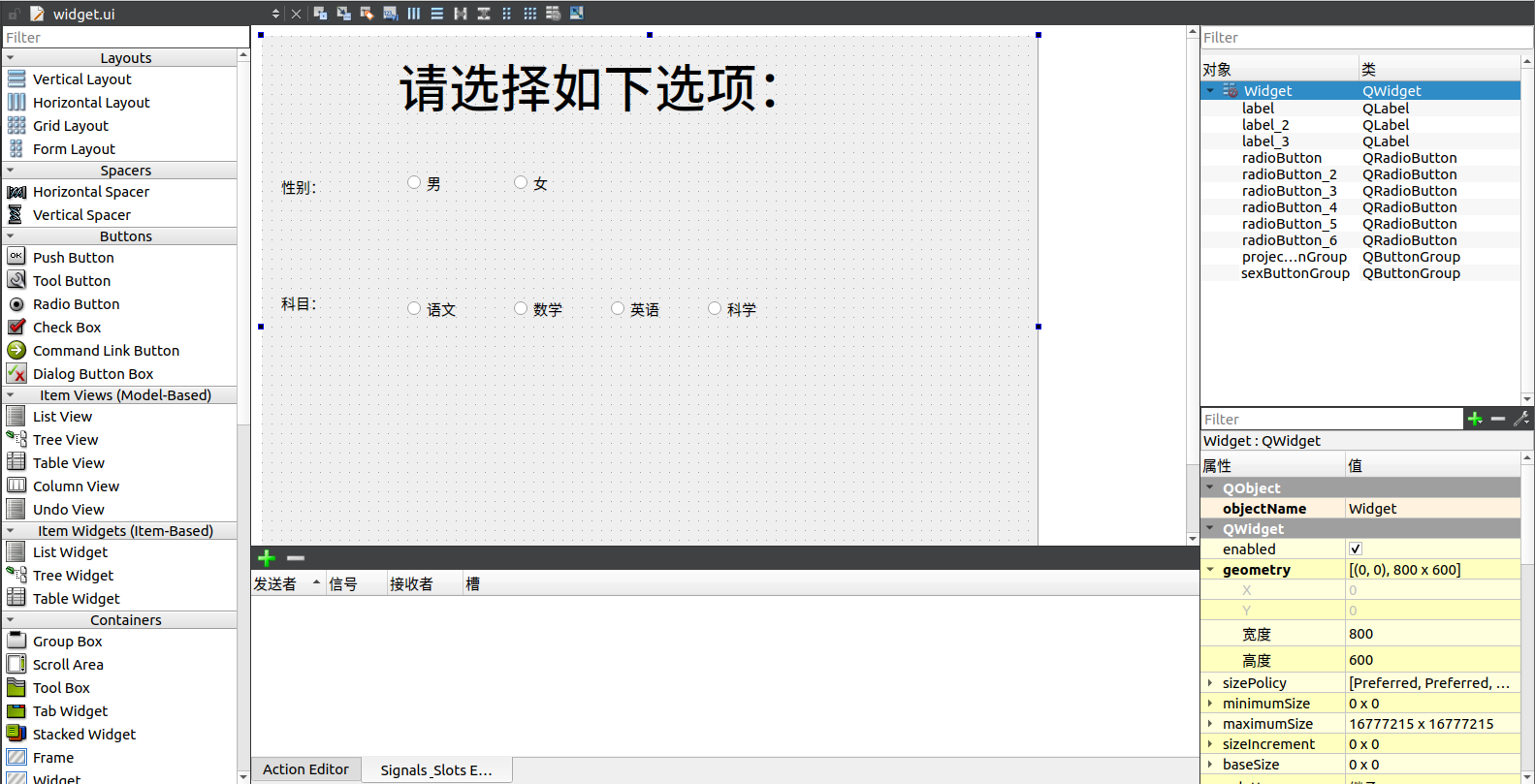
【1】需求:设计两组单选按钮,分别选择性别和科目。两组按钮分别选中后右击以添加到独立的两个按钮组,以隔绝开选择。
【2】核心板块:
①ui设计:

②样式表文件:
QLabel {font-size: 30px}QRadioButton::indicator:checked#radioButton {border-image: url(:/images/check.png);}
QRadioButton::indicator:unchecked#radioButton {border-image: url(:/images/uncheck.png);}
QRadioButton::indicator:checked#radioButton_2 {border-image: url(:/images/check.png);}
QRadioButton::indicator:unchecked#radioButton_2 {border-image: url(:/images/uncheck.png);}QRadioButton::indicator#radioButton_3 {width: 0px;}
QRadioButton::checked#radioButton_3 {background-color: rgb(107, 173, 87); border-radius: 8px; color: White;}
QRadioButton::unchecked#radioButton_3 {background-color: Yellow; border-radius: 8px;}QRadioButton::indicator#radioButton_4 {width: 0px;}
QRadioButton::checked#radioButton_4 {background-color: rgb(107, 173, 87); border-radius: 8px; color: White;}
QRadioButton::unchecked#radioButton_4 {background-color: Yellow; border-radius: 8px;}QRadioButton::indicator#radioButton_5 {width: 0px;}
QRadioButton::checked#radioButton_5 {background-color: rgb(107, 173, 87); border-radius: 8px; color: White;}
QRadioButton::unchecked#radioButton_5 {background-color: Yellow; border-radius: 8px;}QRadioButton::indicator#radioButton_6 {width: 0px;}
QRadioButton::checked#radioButton_6 {background-color: rgb(107, 173, 87); border-radius: 8px; color: White;}
QRadioButton::unchecked#radioButton_6 {background-color: Yellow; border-radius: 8px;}
【3】运行结果:

四、QCheckBox---多选、三选按钮
1. 作用:多选、三态选择按钮。
2. 三态设定:针对一个选项有选中、半选和未选中,需要将QCheckBox属性中的trstate勾选,如下图:

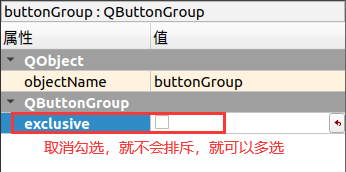
3. 多选设定:针对一个组,可以同时选择多个选项,需要将按钮组的exclusive取消勾选,如下图:

4. 常用信号函数:stateChanged(int)。当参数为0时,表示未选;参数为1时,表示半选;参数为2时,表示选中。
5. 三态选择时的样式表:
QCheckBox::indicator:unchecked {...}//未选中
QCheckBox::indicator:indeterminate{...}//半选中
QCheckBox::indicator:checked {...}//选中五、margin&padding---边距控制
1. 概念:
- margin:一个控件的边框到另一个控件的边框的距离,属于容器外部距离(外边距)
- padding:自身边框到自身内部另一个容器边框之间的距离,属于容器内距离(内边距)
2. 常用的样式表:
QPushButton{margin: 0px; //上下左右的外边距margin-top: 100px; //顶部的外边距margin-bottom: 50px; //底部的外边距margin-left: 5px; //左边的外边距margin-right: 10px; //右边的外边距border-width: 5px; //描边上下左右的宽度5pxborder-color: black; //描边的颜色border-style: solid; //描边风格:solid为实心填充padding-top: 100px; //内边距:距离容器顶部其他部分padding-bottom: 100px; //内边距:距离容器底部其他部分
}六、QHBoxLayout---水平布局
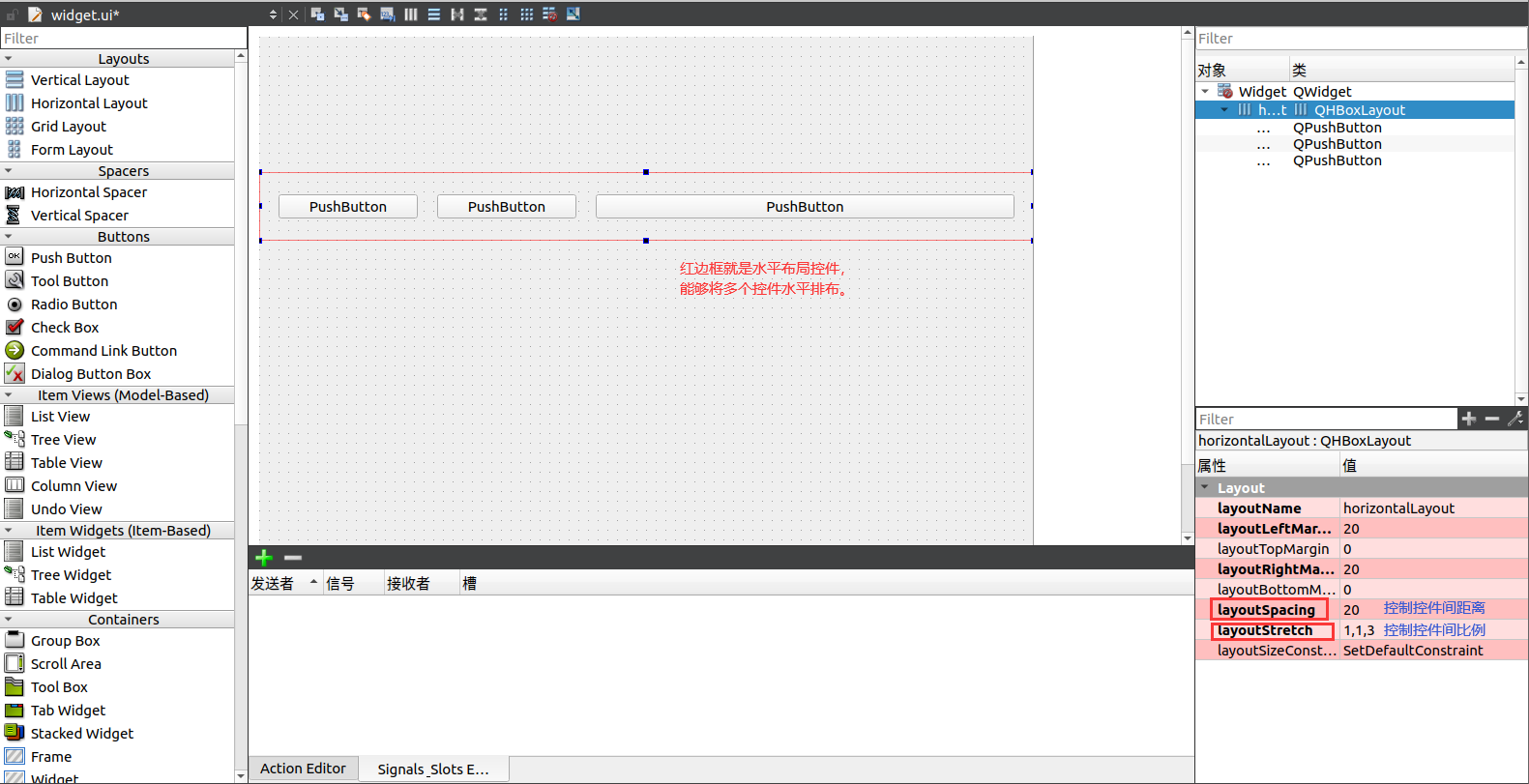
1. 作用:水平布局,联合控制多个控件的水平布局。
2. 重要属性:
- layoutSpacing:控制控件间距离
- layoutStretch:控制控件的拉伸因子
- sizePolicy:控制大小策略
3. 实例说明:
运行时发现:扩大或缩小界面,这些控件不会跟着变化。要想跟着变化,需要在widget.cpp的构造函数中添加"this->setLayout(ui->horizontalLayout);"。

七、QVBoxLayout---垂直布局
垂直布局:与水平布局QHBoxLayout类似,只是换成了垂直方向。水平布局和垂直布局都可以多层嵌套使用,用于规范界面和保证缩放界面的比例关系。
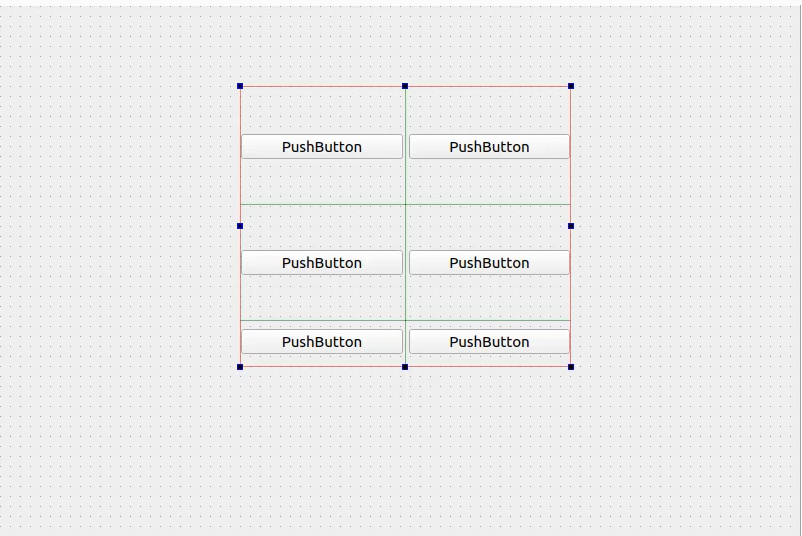
八、QGridLayout---网格布局
1. 作用:网格布局(栅格布局)
2. 说明:与水平、垂直类似,只是以网格的形式来规范控件。

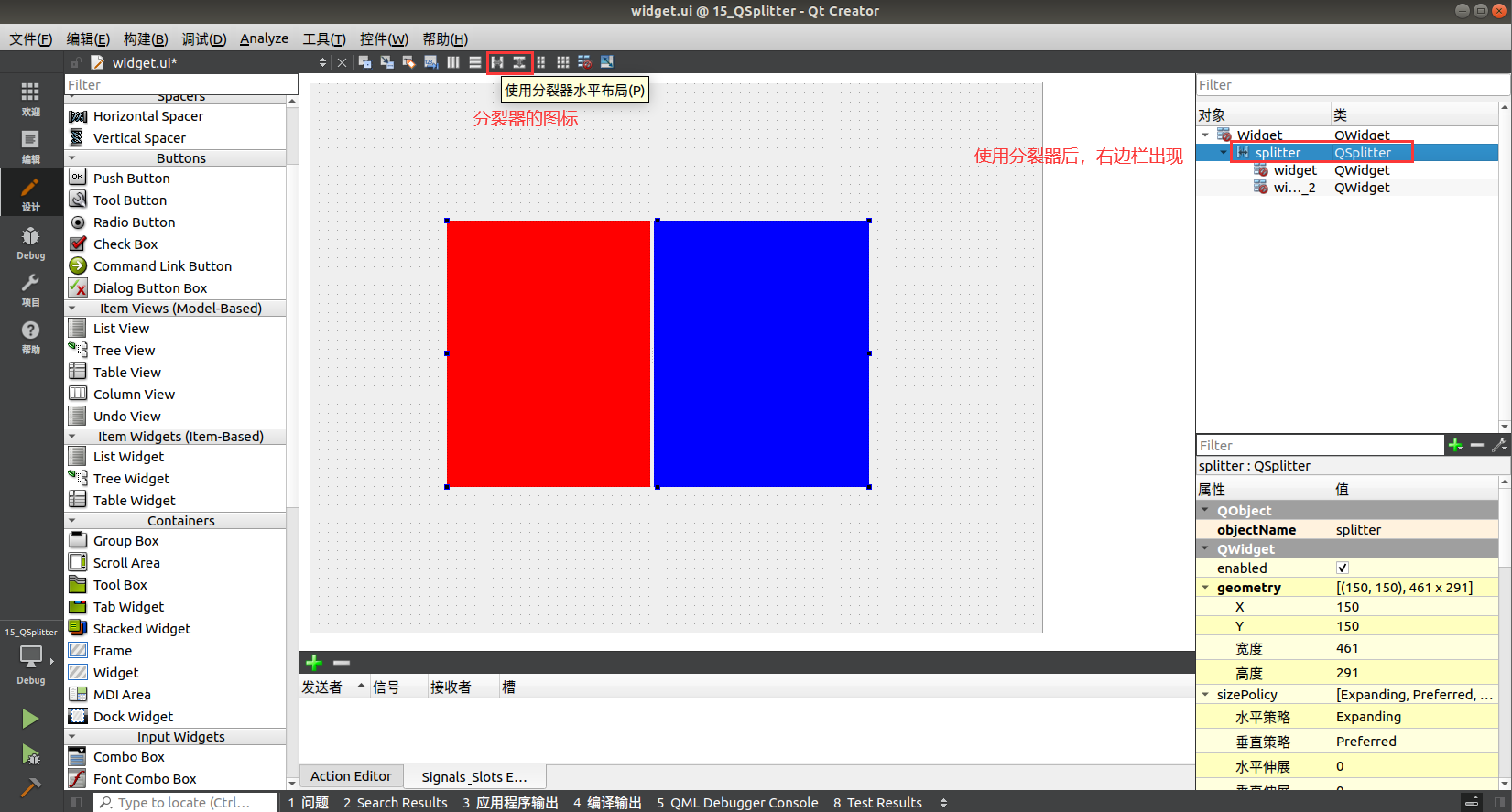
九、QSplitter---分裂器
1. 作用:分裂器。使一个界面中间的线条左右/上下拖动来控制分界面的大小。
2. 重要属性:
- orientation:设置水平或垂直方向。
- opaqueResize:为true时,实时更新子控件大小;为false时,拖动时显示灰色线条,拖动到位并释放鼠标后再显示分割线条。
- handleWidth:设置分割线的宽度。
- childrenCollapsible:勾选后用户可以将子部件的大小调整为0.
3. 注意事项:
- 若不想拖动时将子部件拖至0,不仅需要取消勾选childrenCollapsible,还需要设置子部件的最小宽度/高度。
- 若想让QSplitter和子控件随着屏幕大小而改变,可以将整个QSplitter塞到水平布局QHBoxLayout,然后在构造函数中设置相关布局。

十、QSpacerItem---隔离弹簧
1. 作用:隔离弹簧。配合布局使用,控制控件之间的距离。

2. 注意事项:
- 在ui设计器里会有弹簧的样子出现,但实际运行则不会显示。
十一、QLineEdit---用户输入框
1. 作用:用户键盘输入控件。
2. 实例演示:
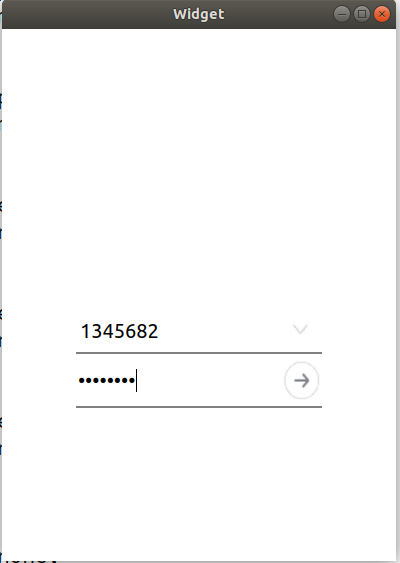
【1】需求:制作一个仿QQ登录界面。
【2】核心部分展示:
①ui设计器:

②演示表文件:
QPushButton#pushButton {border-image: url(:/down.png);
}QPushButton#pushButton_2 {border-image: url(:/right.png);
}QWidget#Widget {background-color: White;
}QWidget#widget1 {background-color: Grey;
}QWidget#widget1_2 {background-color: Grey;
}QLineEdit {border: none;
}【3】运行展示:

十二、QDialog---对话框
1. 作用:对话框。
2. 创建及使用:
//头文件中声明
QDialog *diaglog;//源文件中构造器中实例化
dialog = new QDialog(this);//弹出后不可再点击原先界面
dialog->setModal(true);//显示对话框
dialog->show();//设置无边框
dialog->setWindowFlag(Qt::FramelessWindowHint);//设置透明,可用于上层圆角控件显示
dialog->setAttribute(Qt::WA_TranslucentBackground);//弹出后不会马上关闭
dialog->exec();
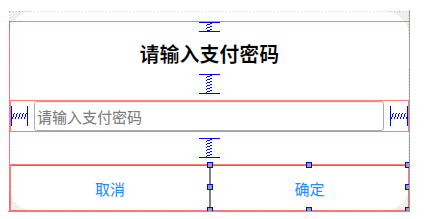
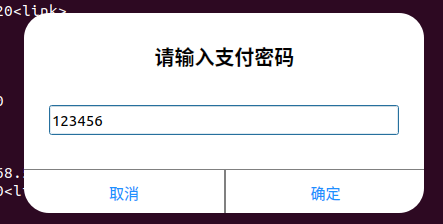
3. 制作支付对话框:
【1】注意:创建项目时以QDialog为父类。
【2】ui设计器:由于QDialog无法通过border-radius来设置圆角边框,因此将QDialog设置为透明并且上层使用QFrame。

【3】主要的控件样式表:
①按钮:两个按钮的样式表类似,只是圆角的位置不同,因此只展示左边按钮的样式表。设置按钮圆角及边缘线宽度和实线类型,设置按压按钮时颜色变为灰色。
QPushButton {color: rgb(30, 144, 255);border-top: 1px;border-right: 1px;border-style: solid;border-color: Grey;
}QPushButton:pressed {background-color: Grey;border-bottom-left-radius: 25px;
}②QFrame:设置圆角以及背景为白色。
QFrame {border-radius: 25px;background-color: White;
}【4】运行结果:由于我们设定了“取消”和“确定”按钮的槽,使其在点击后就会关闭当前对话框。

十三、QScrollArea---界面滚动
1. 作用:界面滚动。
2. 注意事项:
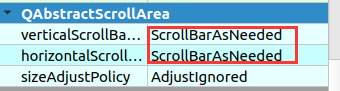
- 只有当QScrollArea的宽度或高度超出原有界面时,才会出现横向或纵向滚动条。
- 若不想使用滚动条,可以将下图中的属性设置为“关”。

3. 实例演示:
【1】需求:设计一个能滚动的界面,且只有滚动条,没有上下的按键。
【2】ui设计器:

【3】QScrollArea控件的样式表:①修改了滑块的颜色、宽度;②取消了上下两个按键;③鼠标停留则滑块颜色加深。
QScrollBar:vertical {background-color: White;width: 20px;}QScrollBar::handle:vertical {background: rgba(200,200,200,50%);border-radius: 10px;}QScrollBar::handle:vertical:hover {background: rgba(200,200,200,90%);border-radius: 10px;}QScrollBar::add-line:vertical {width: 0px;height: 0px;}QScrollBar::sub-line:vertical {width: 0px;height: 0px;}十四、QTabWidget---面板切换
1. 作用:面板切换。
2. 实例演示:
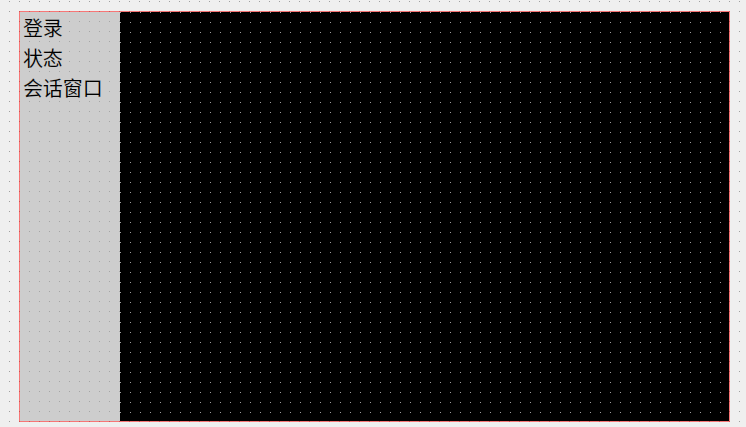
【1】需求:与QListWidget配合,在QListWidget中点击对应项,QTabWidget跳转界面。
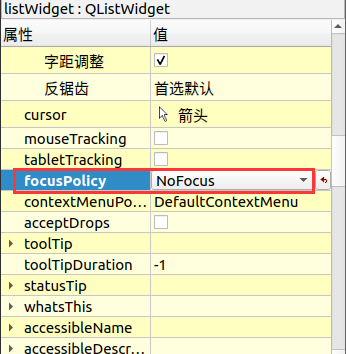
【2】ui设计器:

【3】关键控件的样式表:
①QListWidget:设置了背景色、取消了外边框、设置了选中项时的背景和字体颜色。
QListView {background-color: rgba(170,170,170, 50%);color: black;border: none;
}QListView::item:selected {background-color: White;color: black;
}②QTabWidget:隐藏了默认的标签,取消了外边框。
QTabBar::tab {width: 0px;height: 0px;
}QTabWidget{border: none;
}【4】注意问题:运行时默认会有一个蓝色框选中QListWidget的第一个项。要取消这样的选中,需要在属性focusPolicy中选择NoFocus。

十五、QListWidge---列表界面
1. 作用:列表界面。列表中的项可以动态增加、删除等操作。
2. 常用函数:
//假设创建了QListWidget对象listWidget
//新增项
listWidget->addItem("张三");
listWidget->addItem("李四");
listWidget->addItem("王五");//删除项
listWidget->takeItem(0);//插入项,在前面插入
listWidget->insertItem(0, "张三");//槽currentRowChanged(int currentRow)中获取列表项目编号和内容
listWidget->item(currentRow)->text()3. 仿QQ好友列表制作:
【1】ui设计器:
①qqItem.ui:由三部分组成,左边将两个QLabel放置于QWidget上,用于显示头像和手机图标;右边的QLabel显示网名。

②widget.ui:显示主要的QListWidget界面。

【2】主要技术点:新建qqitem.ui和qqitem.cpp,将qqitem对象放置于QWidget的项当中。
qqitem.cpp中的构造函数:
QQitem::QQitem(QString path, bool isShow, QString name, QWidget *parent) :QWidget(parent),ui(new Ui::QQitem)
{ui->setupUi(this);//加载头像QImage image(path);ui->head->setPixmap(QPixmap::fromImage(image.scaled(ui->head->width(), ui->head->height())));//加载手机图标QImage image2(":/phone.png");ui->phone->setPixmap(QPixmap::fromImage(image2.scaled(ui->phone->width(), ui->phone->height())));ui->phone->setVisible(isShow);//加载名字ui->name->setText(name);
}
Widget.cpp中的构造函数:
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);this->setLayout(ui->verticalLayout);//创建QQItem对象QQitem *qq0 = new QQitem(":/wsl.png", true, "小清新");QQitem *qq1 = new QQitem(":/hqr.jpg", true, "Emiya Shirou");//加入listWidget中QListWidgetItem *item0 = new QListWidgetItem;QListWidgetItem *item1 = new QListWidgetItem;ui->listWidget->addItem(item0);ui->listWidget->addItem(item1);ui->listWidget->setItemWidget(item0, qq0);ui->listWidget->setItemWidget(item1, qq1);
}【3】注意事项:qqitem.ui中设计其长度时需要注意与QListWidget保持一致,否则加载不了!
相关文章:

【QT5】<总览三> QT常用控件
文章目录 前言 一、QWidget---界面 二、QPushButton---按钮 三、QRadioButton---单选按钮 四、QCheckBox---多选、三选按钮 五、margin&padding---边距控制 六、QHBoxLayout---水平布局 七、QVBoxLayout---垂直布局 八、QGridLayout---网格布局 九、QSplitter---…...
)
Python中的生成器表达式(generator expression)
Python中的生成器表达式(generator expression)是一种类似于列表解析(list comprehension)的语法结构,但它返回的是一个生成器(generator)对象,而不是一个完整的列表。生成器对象是一…...

Responder工具
简介 Responder是一种网络安全工具,用于嗅探和抓取网络流量中的凭证信息(如用户名、密码等)。它可以在本地网络中创建一个伪造的服务(如HTTP、SMB等),并捕获客户端与该服务的通信中的凭证信息。 Responder工…...

gitblit 环境搭建,服务器迁移记录
下载 Gitblit: http://www.gitblit.com/ JDK:gitblit网站显示需要jdk1.7,这里用的1.8。 Git:到官网下载最新版本安装 1). 分别安装JDK,Git,配置环境变量,下载并解压Gitblit 2). 创建代码仓库 …...

硬盘坏了数据能恢复吗 硬盘数据恢复一般多少钱
在数字化时代,我们的生活和工作离不开电脑和硬盘。然而,硬盘故障是一个常见的问题,可能会导致我们的数据丢失。当我们的硬盘坏了,还能恢复丢失的数据吗?今天我们就一起来探讨关于硬盘坏了数据能恢复吗,硬盘…...

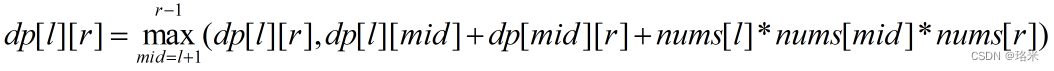
312. 戳气球 Hard
有 n 个气球,编号为0 到 n - 1,每个气球上都标有一个数字,这些数字存在数组 nums 中。 现在要求你戳破所有的气球。戳破第 i 个气球,你可以获得 nums[i - 1] * nums[i] * nums[i 1] 枚硬币。 这里的 i - 1 和 i 1 代表和 i 相邻…...

推荐4个好用有趣的软件
MyComic——漫画聚合软件 MyComic是一款界面简洁、分类详尽的漫画阅读软件,专为动漫爱好者设计。它提供了丰富的高清漫画资源,支持在线免费阅读,并且可以一键下载到书架,方便随时离线观看,节省流量。用户可以轻松找到喜…...

GPT-4.0来袭:人工智能新纪元即将开启
一、性能提升 1.1 计算效率 GPT-4o在计算效率上有了显著提升。这意味着它可以在同样的硬件资源下处理更多的请求,或在相同时间内完成更多的任务。这对于高并发应用场景(如大型客服系统)来说尤为重要。 1.2 响应速度 由于优化了底层算法和…...

Luminar Neo - AI智能修图软件超越PS和LR,简单易用又高效!
很多人都想美化自己的风景和人物的图片,得到更加美丽耀眼的效果。然而,专业摄影师和设计师在电脑上使用的后期工具如 Photoshop 和 LightRoom 过于复杂。 通常为了一些简单的效果,你必须学习许多教程。而一些针对小白用户的“一键式美颜/美化…...

【Linux】rsync远程数据同步工具使用
一、rsync工具介绍 rsync是一个用于在本地或远程系统之间同步文件和目录的工具。它通过比较源和目标文件的元数据(例如修改时间和大小)来确定需要同步的内容,然后仅传输必要的数据进行更新,从而实现高效的同步操作。 rsync有如下特…...

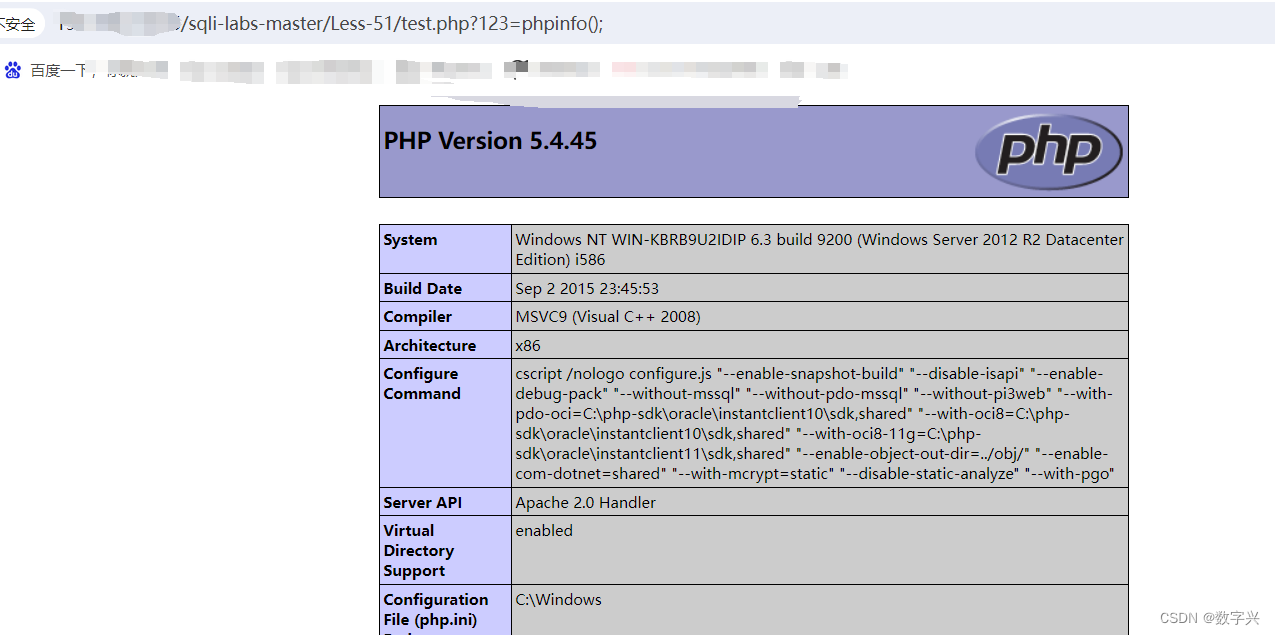
以sqlilabs靶场为例,讲解SQL注入攻击原理【42-53关】
【Less-42】 使用 or 11 -- aaa 密码,登陆成功。 找到注入点:密码输入框。 解题步骤: # 获取数据库名 and updatexml(1,concat(0x7e,(select database()),0x7e),1) -- aaa# 获取数据表名 and updatexml(1,concat(0x7e,(select group_conca…...

单片机数码管时钟电路的设计
5 调试 数码管的引脚1~4,a~g以及小数点的排列都不是连续的,这就意味着难免需要飞线。数码管是分共阴和共阳的,起初我错把原理图中的共阳数码管当成了共阴数码管,焊上去了之后才发现,为了避免拆卸…...

win10文件夹.git或者文件被隐藏的开启姿势
按需排查,有的文件隐藏是好事 基本操作更多操作某些系统设置的隐藏操作在idea或者pycharm项目中显示.git文件夹 基本操作 文件夹-> 查看 -> 隐藏的项目点亮 更多操作 文件夹 -> 查看 -> 选项 -> 查看 -> 高级设置 -> 文件和文件夹 -> 隐…...

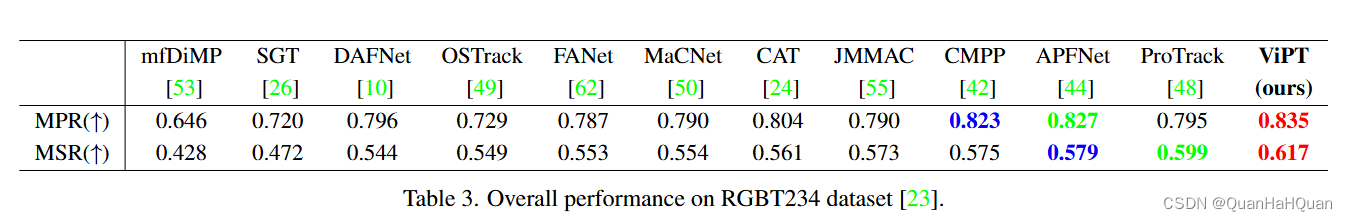
Paper速读-[Visual Prompt Multi-Modal Tracking]-Dlut.edu-CVPR2023
文章目录 简介关于具体的思路问题描述算法细节 实验结果模型的潜力模型结果 论文链接:Visual Prompt Multi-Modal Tracking 开源代码:Official implementation of ViPT 简介 这篇文章说了个什么事情呢,来咱们先看简单的介绍图 简单来说&am…...

memory动态内存管理学习之unique_ptr
此头文件是动态内存管理库的一部分。std::unique_ptr 是一种智能指针,它通过指针持有并管理另一对象,并在 unique_ptr 离开作用域时释放该对象。在发生下列两者之一时,用关联的删除器释放对象: 管理它的 unique_ptr 对象被销毁。…...

1、项目介绍:为什么要做此项目。
项目介绍:为什么要做此项目。 全栈开发博客实战项目:前后端开发流程以及项目部署 随着互联网的蓬勃发展,全栈开发成为了越来越受欢迎的趋势。前端开发和后端开发之间的紧密合作和协同工作已经成为了现代软件开发中的重要组成部分。然而&…...

2024年6月7日第十五周下午学习英语六级大纲
下午学习英语六级大纲的内容可以归纳为以下几个主要方面: 一、考试概述 六级考试的对象:修完大学英语相应阶段课程的在校大学生。考试目的:参照《大学英语教学指南》设定的教学目标,对我国大学生英语综合运用能力进行科学测量&a…...

每日5题Day19 - LeetCode 91 - 95
每一步向前都是向自己的梦想更近一步,坚持不懈,勇往直前! 第一题:91. 解码方法 - 力扣(LeetCode) class Solution {public int numDecodings(String s) {int n s.length();//注意我们dp的范围是n1int[] d…...

wordpress里面嵌入哔哩哔哩视频的方法
我们正常如果从blibli获取视频分享链接然后在wordpress里面视频URL插入,发现是播放不了的 而视频嵌入代码直接粘贴呢窗口又非常的小 非常的难受,就需要更改一下代码。你可以在在allowfullscreen"true"的后面,留1个空格ÿ…...

Linux系统管理磁盘管理004
本章主要讲述详细lvm扩容。 操作系统: CentOS Stream 9 扩容目标: jianglv扩容到600MB 扩容前 [rootlocalhost ~]# lvdisplay lgb--- Logical volume ---LV Path /dev/lgb/nginx_lvmLV Name nginx_lvmVG Name …...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...
