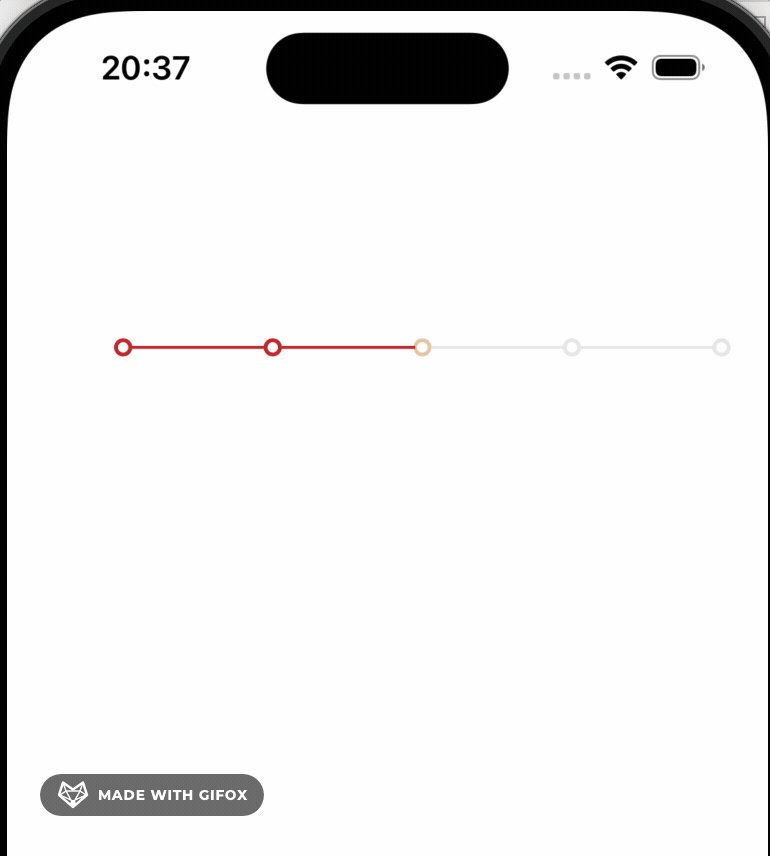
使用贝塞尔曲线实现一个iOS时间轴
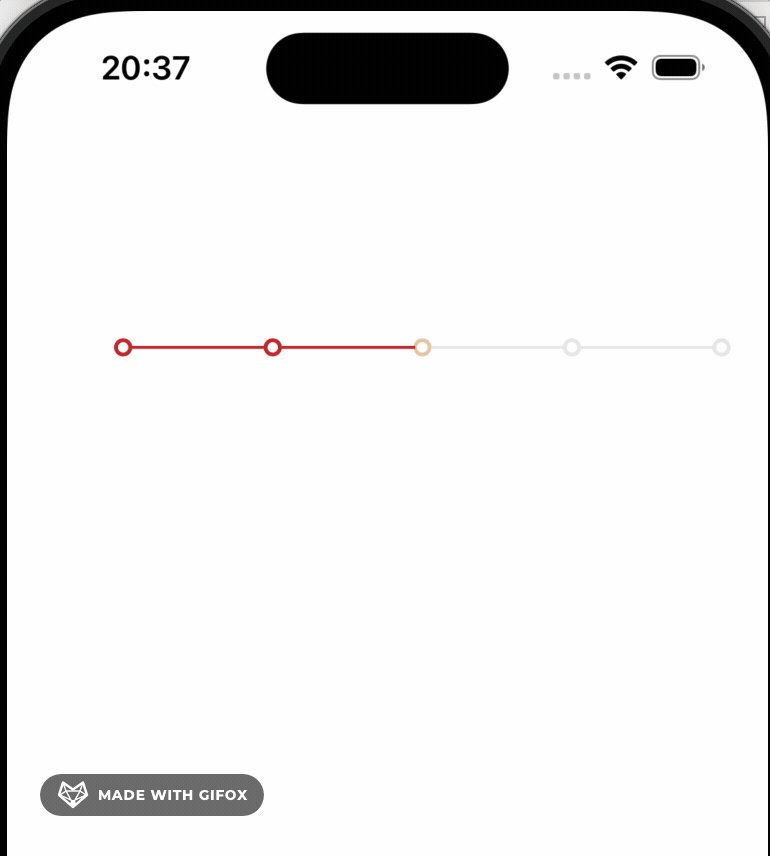
UI效果

实现的思路
就是通过贝塞尔曲线画出时间轴的圆环的路径,然后
使用CAShaper来渲染UI,再通过
animation.beginTime = [cilrclLayer convertTime:CACurrentMediaTime() fromLayer:nil] + circleTimeOffset 来设置每个圆环的动画开始时间,
,每个地方都是有两层layer的,一层是底部灰色样式的(即没有到达时候的颜色)一层是到达得阶段的颜色,
到达的layer在上面,如果要开启动画,我们就得先将
到达的layer隐藏掉,然后开始动画的时候,将对应的那一条展示,开启动画的时候将hidden置为NO,这时候,其实layer是展示不了的(不会整个展示),因为我们添加了strokeEnd的动画,他会随者动画的进行而逐渐展示,所以我们在动画代理方法animationDidStart中,将layer 设置为可见,(如果没有设置动画代理,也可以在添加动画的时候设置为可见)
代码
//
// LBTimeView.m
// LBTimeLine
//
// Created by mac on 2024/6/9.
//#import "LBTimeView.h"
#define ScreenWidth [UIScreen mainScreen].bounds.size.width
#define RGB(r, g, b) [UIColor colorWithRed:(r)/255.f green:(g)/255.f blue:(b)/255.f alpha:1.f]
#define SizeScale (([UIScreen mainScreen].bounds.size.width > 320) ? [UIScreen mainScreen].bounds.size.width/320 : 1)const float BETTWEEN_LABEL_OFFSET = 20;
const float LINE_WIDTH = 1.9;
const float CIRCLE_RADIUS = 3.7;
const float INITIAL_PROGRESS_CONTAINER_WIDTH = 20.0;
const float PROGRESS_VIEW_CONTAINER_LEFT = 51.0;
const float VIEW_WIDTH = 225.0;@interface LBTimeView ()
{CGPoint lastpoint;NSMutableArray *layers;NSMutableArray *circleLayers;int layerCounter;int circleCounter;CGFloat timeOffset;CGFloat leftWidth;CGFloat rightWidth;CGFloat viewWidth;
}@end@implementation LBTimeView-(id)initWithFrame:(CGRect)frame sum:(NSInteger)sum current:(NSInteger)current{self = [super initWithFrame:frame];if (self) {self.frame = frame;[self configureTimeLineWithNum:sum andCurrentNum:current];}return self;// Do any additional setup after loading the view, typically from a nib.
}- (void)configureTimeLineWithNum:(NSInteger)sum andCurrentNum:(NSInteger)currentStatus {// NSInteger currentStatus = 3;circleLayers = [[NSMutableArray alloc] init];layers = [[NSMutableArray alloc] init];CGFloat U = (ScreenWidth - 80- sum+1)/(sum - 1);CGFloat betweenLineOffset = 0;//CGFloat totlaHeight = 8;// CGFloat yCenter = - 48 + (ScreenWidth - 248)/2;CGFloat yCenter = 40;// CGFloat xCenter;UIColor *strokeColor;CGPoint toPoint;CGPoint fromPoint;int i = 0;for (int j = 0;j < sum;j ++) {//configure circlestrokeColor = i < currentStatus ? RGB(224, 0, 30) : RGB(233, 233, 233);UIBezierPath *circle = [UIBezierPath bezierPath];[self configureBezierCircle:circle withCenterY:yCenter];CAShapeLayer *circleLayer = [self getLayerWithCircle:circle andStrokeColor:strokeColor];//[circleLayers addObject:circleLayer];//add static background gray circleCAShapeLayer *grayStaticCircleLayer = [self getLayerWithCircle:circle andStrokeColor:RGB(233, 233, 233)];[self.layer addSublayer:grayStaticCircleLayer];[self.layer addSublayer:circleLayer];//configure lineif (i > 0) {fromPoint = lastpoint;toPoint = CGPointMake(yCenter - CIRCLE_RADIUS,60*SizeScale);lastpoint = CGPointMake( yCenter + CIRCLE_RADIUS+ 1,60*SizeScale);UIBezierPath *line = [self getLineWithStartPoint:fromPoint endPoint:toPoint];CAShapeLayer *lineLayer = [self getLayerWithLine:line andStrokeColor:strokeColor];// CAShapeLayer *lineLayer2 = [self getLayerWithLine:line andStrokeColor:strokeColor];[layers addObject:lineLayer];//add static background gray lineCAShapeLayer *grayStaticLineLayer = [self getLayerWithLine:line andStrokeColor:RGB(233, 233, 233)];[self.layer addSublayer:grayStaticLineLayer];[self.layer addSublayer:lineLayer];} else {lastpoint = CGPointMake( yCenter + CIRCLE_RADIUS+1,60*SizeScale);}betweenLineOffset = BETTWEEN_LABEL_OFFSET;yCenter += U;i++;}
}- (CAShapeLayer *)getLayerWithLine:(UIBezierPath *)line andStrokeColor:(UIColor *)strokeColor {CAShapeLayer *lineLayer = [CAShapeLayer layer];lineLayer.path = line.CGPath;lineLayer.strokeColor = strokeColor.CGColor;lineLayer.fillColor = nil;lineLayer.lineWidth = 1.4;return lineLayer;
}- (UIBezierPath *)getLineWithStartPoint:(CGPoint)start endPoint:(CGPoint)end {UIBezierPath *line = [UIBezierPath bezierPath];[line moveToPoint:start];[line addLineToPoint:end];return line;
}- (CAShapeLayer *)getLayerWithCircle:(UIBezierPath *)circle andStrokeColor:(UIColor *)strokeColor {CAShapeLayer *circleLayer = [CAShapeLayer layer];circleLayer.path = circle.CGPath;circleLayer.strokeColor = strokeColor.CGColor;circleLayer.fillColor = nil;circleLayer.lineWidth = LINE_WIDTH;circleLayer.lineJoin = kCALineJoinBevel;return circleLayer;
}- (void)configureBezierCircle:(UIBezierPath *)circle withCenterY:(CGFloat)centerY {[circle addArcWithCenter:CGPointMake( centerY,60*SizeScale)radius:CIRCLE_RADIUSstartAngle:M_PI_2endAngle:-M_PI_2clockwise:YES];[circle addArcWithCenter:CGPointMake(centerY,60*SizeScale)radius:CIRCLE_RADIUSstartAngle:-M_PI_2endAngle:M_PI_2clockwise:YES];
}- (void)startAnimatingWithCurrentIndex:(NSInteger)index
{for (CAShapeLayer *layer in layers) {layer.hidden = YES;}[self startAnimatingLayers:circleLayers forStatus:index];
}- (void)startAnimatingLayers:(NSArray *)layersToAnimate forStatus:(NSInteger)currentStatus {float circleTimeOffset = 1;circleCounter = 0;int i = 1;//add with animationfor (CAShapeLayer *cilrclLayer in layersToAnimate) {[self.layer addSublayer:cilrclLayer];CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"strokeEnd"];animation.duration = 0.2;animation.beginTime = [cilrclLayer convertTime:CACurrentMediaTime() fromLayer:nil] + circleTimeOffset;animation.fromValue = [NSNumber numberWithFloat:0.0f];animation.toValue = [NSNumber numberWithFloat:1.0f];animation.fillMode = kCAFillModeForwards;animation.delegate =(id <CAAnimationDelegate>) self;circleTimeOffset += .4;[cilrclLayer setHidden:YES];[cilrclLayer addAnimation:animation forKey:@"strokeCircleAnimation"];if (self.lastBlink && i == currentStatus && i != [layersToAnimate count]) {CABasicAnimation *strokeAnim = [CABasicAnimation animationWithKeyPath:@"strokeColor"];strokeAnim.fromValue = (id) [UIColor orangeColor].CGColor;strokeAnim.toValue = (id) [UIColor clearColor].CGColor;strokeAnim.duration = 1.0;strokeAnim.repeatCount = HUGE_VAL;strokeAnim.autoreverses = NO;[cilrclLayer addAnimation:strokeAnim forKey:@"animateStrokeColor"];}i++;}
}- (void)animationDidStart:(CAAnimation *)anim {if (circleCounter < circleLayers.count) {if (anim == [circleLayers[circleCounter] animationForKey:@"strokeCircleAnimation"]) {[circleLayers[circleCounter] setHidden:NO];circleCounter++;}}
}- (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag {if (layerCounter >= layers.count) {return;}CAShapeLayer *lineLayer = layers[layerCounter];CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"strokeEnd"];animation.duration = 0.200;animation.fromValue = [NSNumber numberWithFloat:0.0f];animation.toValue = [NSNumber numberWithFloat:1.0f];animation.fillMode = kCAFillModeForwards;lineLayer.hidden = NO;[self.layer addSublayer:lineLayer];[lineLayer addAnimation:animation forKey:@"strokeEndAnimation"];layerCounter++;
}@end如果对您有帮助,欢迎给一个star
demo
相关文章:

使用贝塞尔曲线实现一个iOS时间轴
UI效果 实现的思路 就是通过贝塞尔曲线画出时间轴的圆环的路径,然后 使用CAShaper来渲染UI,再通过 animation.beginTime [cilrclLayer convertTime:CACurrentMediaTime() fromLayer:nil] circleTimeOffset 来设置每个圆环的动画开始时间, …...

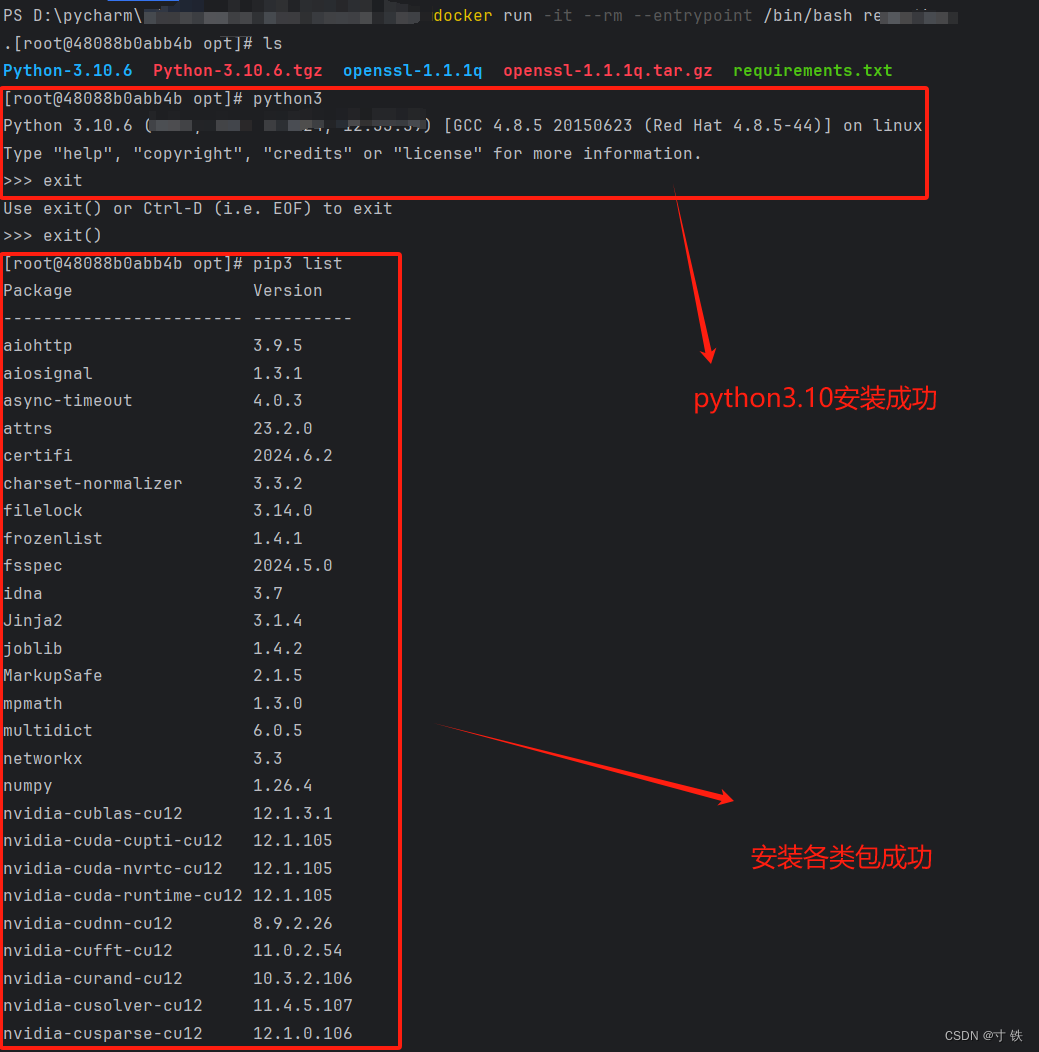
【深度学习】深度学习之巅:在 CentOS 7 上打造完美Python 3.10 与 PyTorch 2.3.0 环境
【深度学习】深度学习之巅:在 CentOS 7 上打造完美Python 3.10 与 PyTorch 2.3.0 环境 大家好 我是寸铁👊 总结了一篇【深度学习】深度学习之巅:在 CentOS 7 上打造完美Python 3.10 与 PyTorch 2.3.0 环境✨ 喜欢的小伙伴可以点点关注 &#…...

在docker容器中使用gdb调试python3.11的进程
gdb调试python进程的前提条件 安装python及python调试信息安装gdb工具安装python-gdb.py扩展 安装过程 我们使用docker来安装以上内容,Dockerfile文件内容如下: FROM docker.io/centos:7.4.1708# 安装依赖 RUN yum install -y -q epel-release &…...

堆排序要点和难点以及具体案例应用
堆排序(Heap Sort)是一种基于堆数据结构的排序算法。下面我将以分点表示和归纳的方式,结合相关数字和信息,详细描述堆排序的PTA(Programming and Testing Approach,编程与测试方法)。 1. 堆排序原理 堆排序是一种树形选择排序,利用了完全二叉树的性质,通过构建最大堆…...

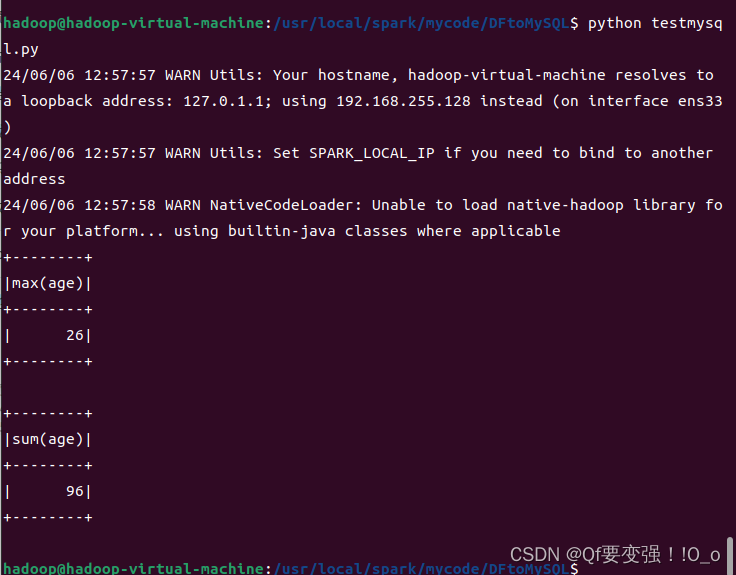
pyspark中使用mysql jdbc报错java.lang.ClassNotFoundException: com.mysql.jdbc.Driver解决
报错信息: py4j.protocol.Py4JJavaError: An error occurred while calling o33.load. : java.lang.ClassNotFoundException: com.mysql.jdbc.Driver 我的解决方法: 这个报错就是提示你找不到jar包,所以你需要去下载一个和你mysql版本匹配的j…...

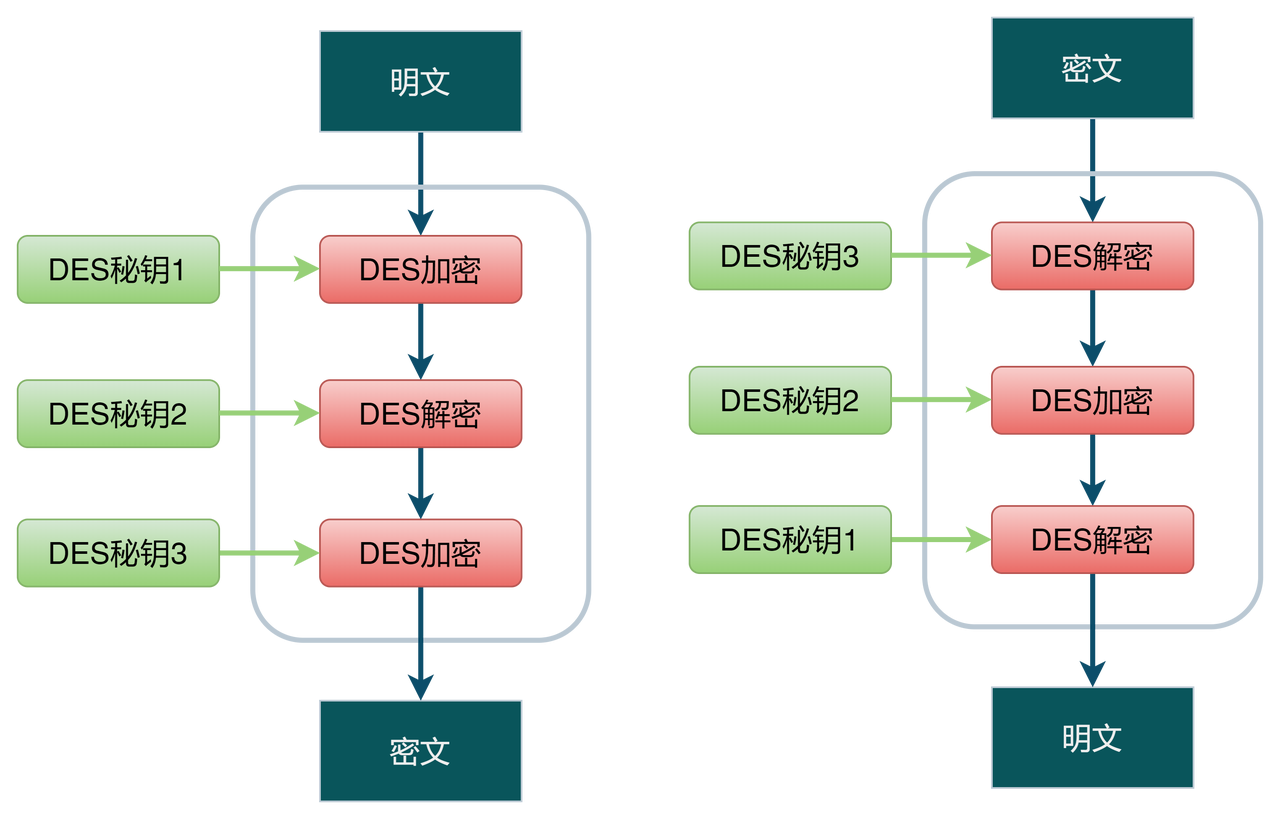
对称加密系统解析
目录 1.概述 2. 对称密码类型 3. 对称加密优缺点 4. 对称加密算法 4.1 DES 4.2 3DES 4.3 AES 4.4 SM1 4.5 SM4 1.概述 对称加密,是指在加密和解密时使用同一秘钥的方式。秘钥的传送和保存的保护非常重要,务必不要让秘…...

初识 java 2
1. idea 的调试 1. 点击鼠标左键设置断点 2.运行到断点处 点击 或点击鼠标右键,再点击 使代码运行到断点处,得到 2. 输出到控制台 System.out.println(value);//输出指定的内容,并换行 value 要打印的内容System.out.print(value);…...

云端狂飙:Django项目部署与性能优化的极速之旅
Hello,我是阿佑,这次阿佑将手把手带你亲自踏上Django项目从单机到云端的全过程,以及如何通过Docker实现项目的无缝迁移和扩展。不仅详细介绍了Docker的基本概念和操作,还深入探讨Docker Compose、Swarm和Kubernetes等高级工具的使…...
)
GDPU JavaWeb 大结局篇(持续更新中)
GDPUJavaWeb程序设计复习,习题集,重点知识总结,一篇就够了。 实验复习 JavaWeb代码复习,在专栏也可查阅。 课后巩固习题 1 【单选题】下列说法正确的是( D ) A、在B/S结构中,结果应用软件发生了改变,就必须通知所有的客户端重新…...

Linux系统信息的查看
目录 前言一、系统环境二、查看系统IP地址信息2.1 ifconfig命令2.2 ip address命令 三、查看系统端口信息3.1 nmap命令3.2 netstat命令 四、查看系统进程信息4.1 ps命令4.2 kill命令 五、查看系统监控信息5.1 top命令5.2 df命令iostat命令5.3 sar命令 总结 前言 本篇文章介绍查…...

LE Audio音频广播新功能Auracast介绍
LE Audio音频广播新功能Auracast介绍 /*! \copyright Copyright (c) 2019-2022 Qualcomm Technologies International, Ltd. All Rights Reserved. Qualcomm Technologies International, Ltd. Confidential and Proprietary. \file audio_sources.h \defgroup audio_so…...

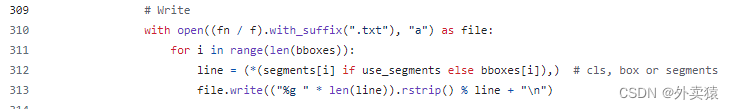
一文学习yolov5 实例分割:从训练到部署
一文学习yolov5 实例分割:从训练到部署 1.模型介绍1.1 YOLOv5结构1.2 YOLOv5 推理时间 2.构建数据集2.1 使用labelme标注数据集2.2 生成coco格式label2.3 coco格式转yolo格式 3.训练3.1 整理数据集3.2 修改配置文件3.3 执行代码进行训练 4.使用OpenCV进行c部署参考文…...

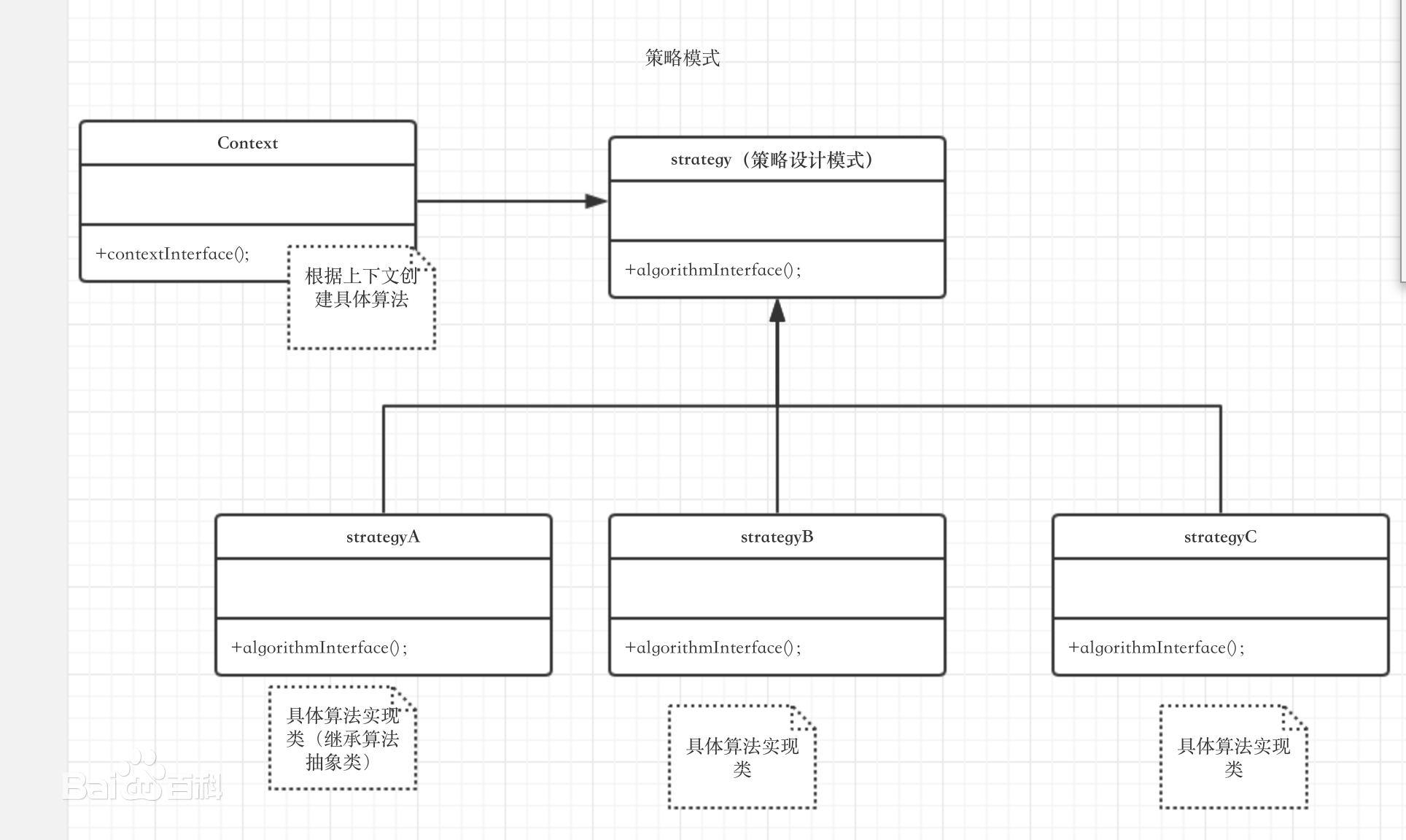
【设计模式】行为型设计模式之 策略模式学习实践
介绍 策略模式(Strategy),就是⼀个问题有多种解决⽅案,选择其中的⼀种使⽤,这种情况下我们 使⽤策略模式来实现灵活地选择,也能够⽅便地增加新的解决⽅案。⽐如做数学题,⼀个问题的 解法可能有…...

lua中大数相乘的问题
math.maxinteger * 2 --> -2 原因:math.maxinteger的二进制 : 0111111111111111111111111111111111111111111111111111111111111111 往左移位,最右加一个0,是 1111111111111111111111111111111111111111111111111111111111111…...

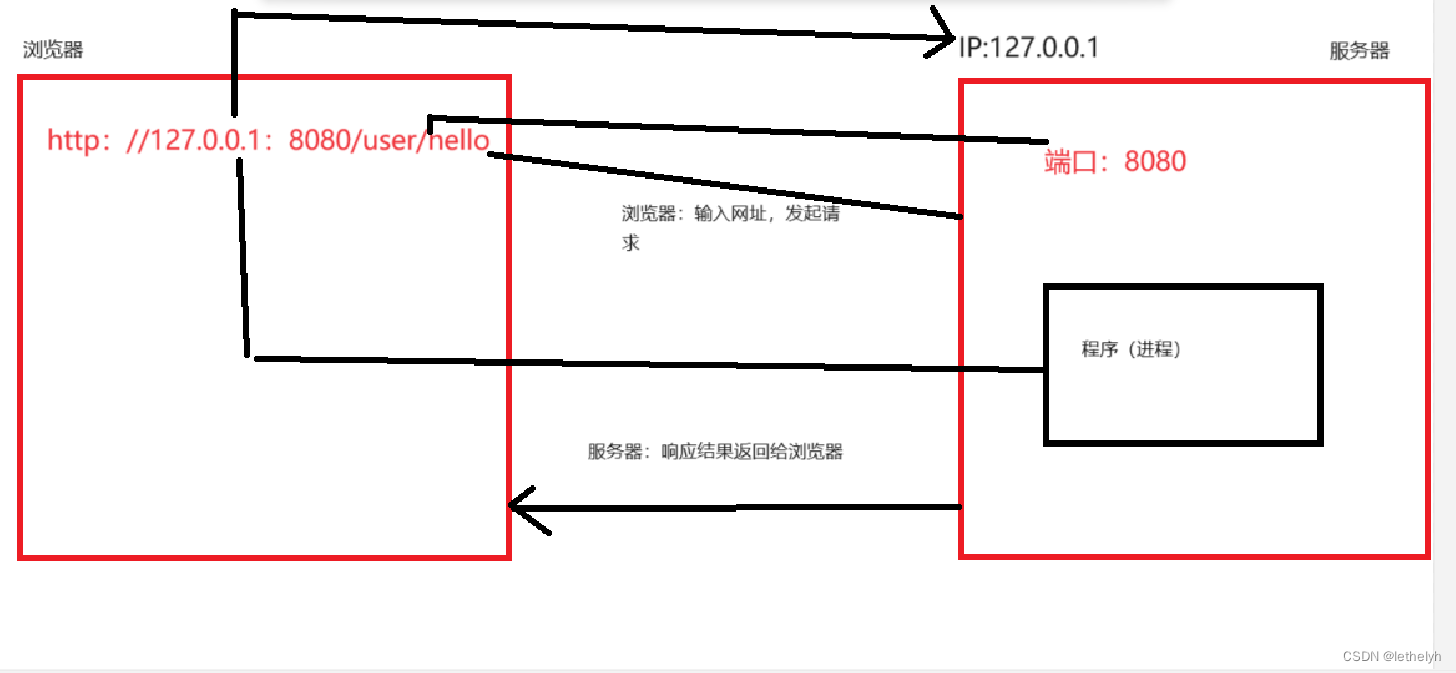
第一个SpringBoot项目
目录 💭1、新建New Project IDEA2023版本创建Sping项目只能勾选17和21,却无法使用Java8?🌟 2、下载JDK 17🌟 💭2、项目创建成功界面 1、目录 🌟 2、pom文件🌟 💭3、…...

Android 10.0 Launcher修改density禁止布局改变功能实现
1.前言 在10.0的系统rom定制化开发中,在关于Launcher3的定制化功能中,在有些功能需要要求改变系统原有的density屏幕密度, 这样就会造成Launcher3的布局变化,所以就不符合要求,接下来就来看下如何禁止改变density造成Launcher3布局功能 改变的实现 2.Launcher修改densit…...

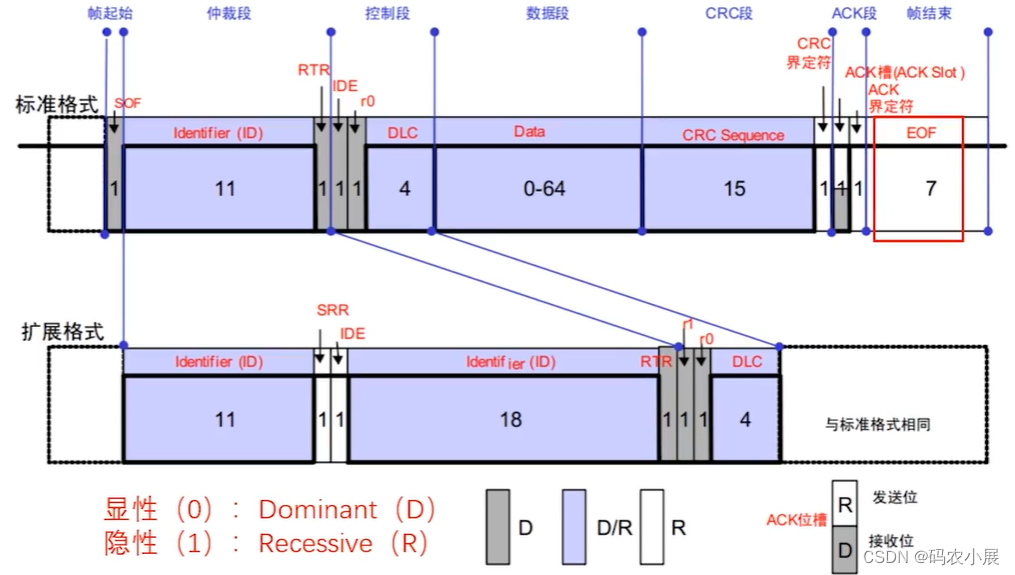
CAN协议简介
协议简介 can协议是一种用于控制网络的通信协议。它是一种基于广播的多主机总线网络协议,常用于工业自动化和控制领域。can协议具有高可靠性、实时性强和抗干扰能力强的特点,被广泛应用于汽车、机械、航空等领域。 can协议采用了先进的冲突检测和错误检测…...

(二)JSX基础
什么是JSX 概念:JSX是JavaScript和XML(HTML)的缩写,表示在JS代码中编写HTML模版结构,它是React中编写UI模板的方式。 优势:1.HTML的声明式模版方法;2.JS的可编程能力 JSX的本质 JSX并不是标准…...

GB 38469-2019 船舶涂料中有害物质限量检测
船舶涂料是指涂于船舶各部位,能防止海水、海洋大气腐蚀和海生物附着及满足船舶特种要求的各种涂料的统称。 GB 38469-2019船舶涂料中有害物质限量检测项目: 测试指标 测试方法 挥发性有机化合物VOC GB 30981 甲苯 GB 24408 苯 GB 30981 甲醇 G…...

汇编:数组-寻址取数据
比例因子寻址: 比例因子寻址(也称为比例缩放索引寻址或基址加变址加比例因子寻址)是一种复杂的内存寻址方式,常用于数组和指针操作。它允许通过一个基址寄存器、一个变址寄存器和一个比例因子来计算内存地址。 语法 比例因子寻…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...
